Tutorial
Moderator
Trong hướng dẫn sau, tôi sẽ chỉ cho bạn cách tạo gradient trong InDesign. Sau đó tôi sẽ chỉ cho bạn cách lưu và load gradient để sử dụng lại cho các dự án trong tương lai.
1. Cách tạo Gradient trong InDesign
Bước 1
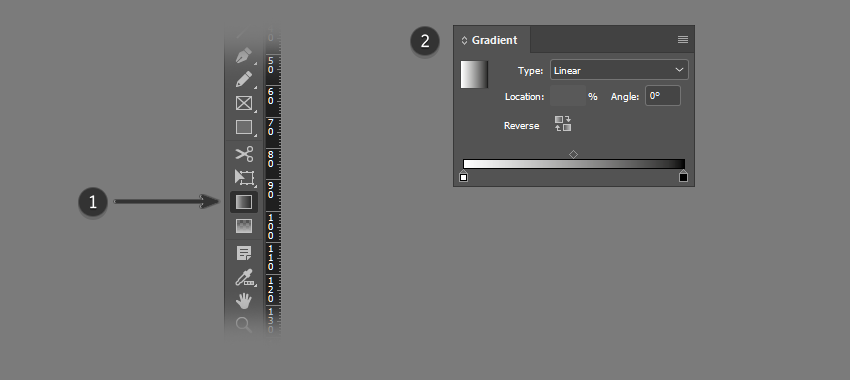
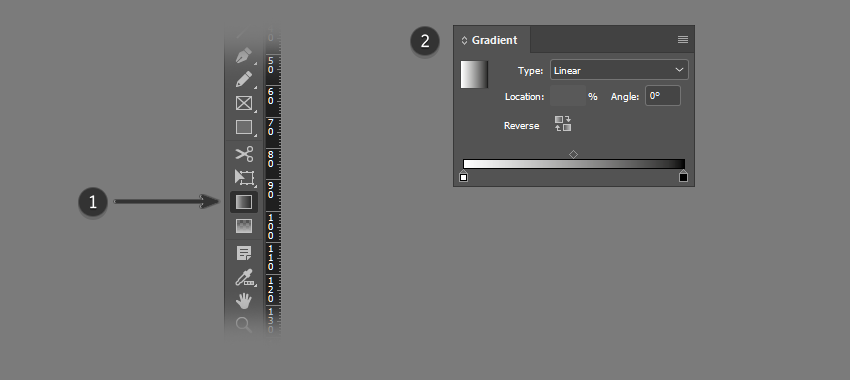
Để tạo một gradient trong InDesign, trước tiên bạn phải truy cập vào bảng Gradient (Window> Color> Gradient) và Gradient Tool (G) (thường nằm trong thanh công cụ bên trái).
Bảng Gradient được sử dụng để xác định các loại gradient và màu sắc, và các công cụ Gradient Tool được sử dụng để áp dụng gradient cho đối tượng của bạn.

Bước 2
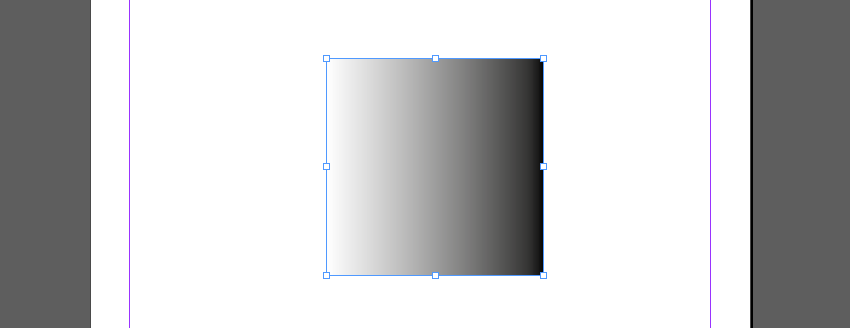
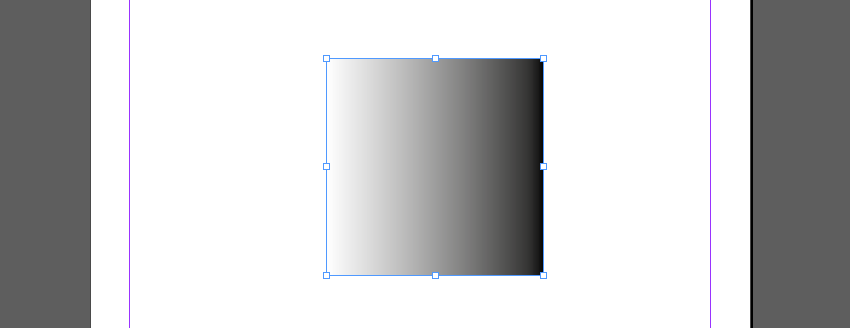
Bảng điều khiển Gradient sẽ chọn gradient màu trắng đen theo mặc định. Để áp dụng gradient này cho một đối tượng, chọn Gradient Tool và nhấp chuột vào một đối tượng (đối với hướng dẫn này chúng tôi sẽ sử dụng một hình vuông để làm ví dụ).

Bước 3
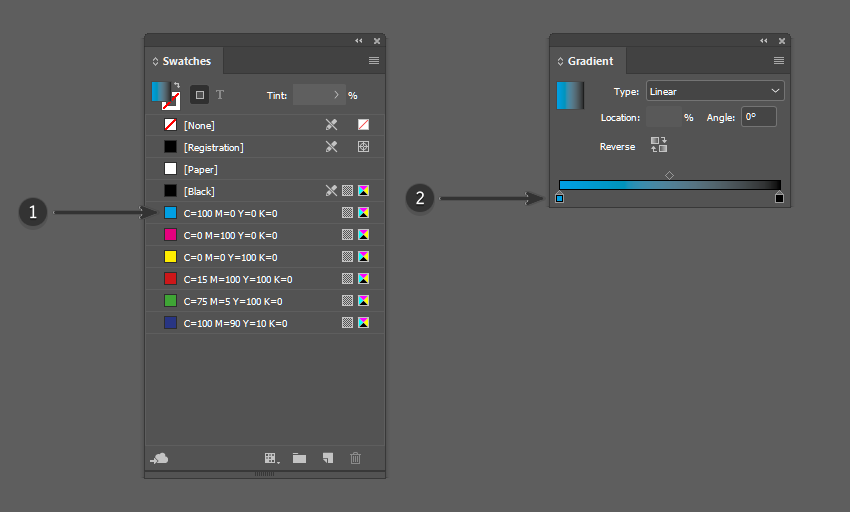
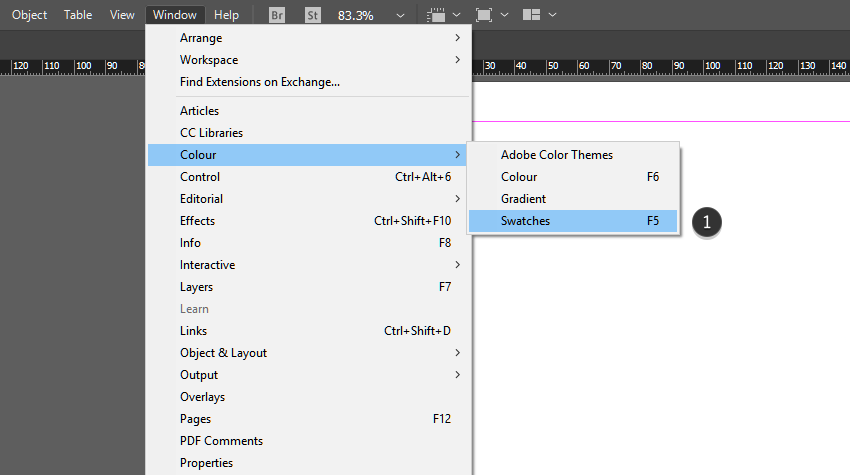
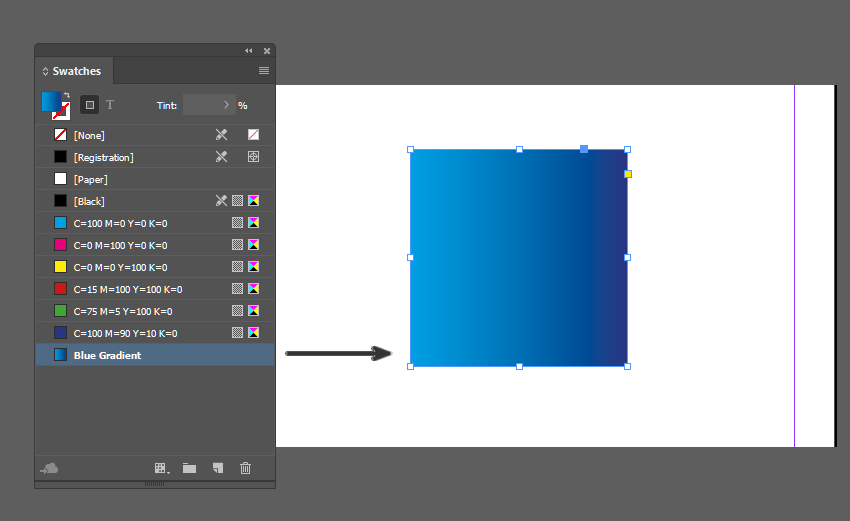
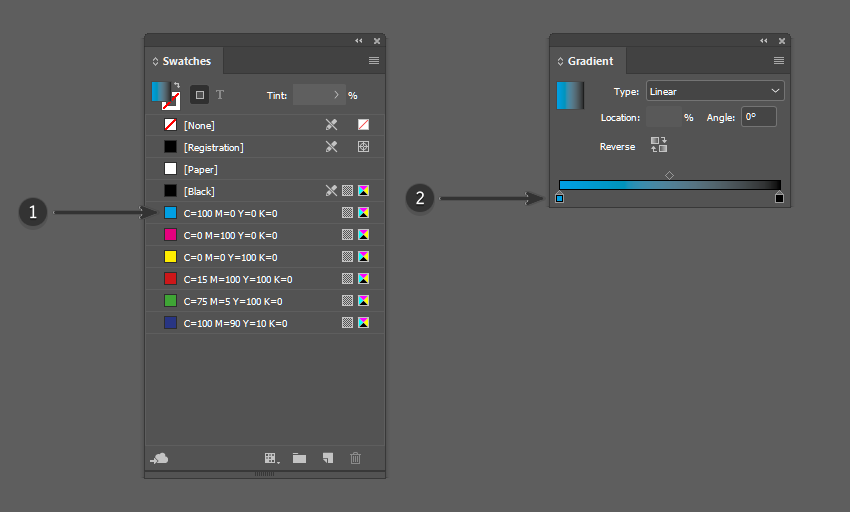
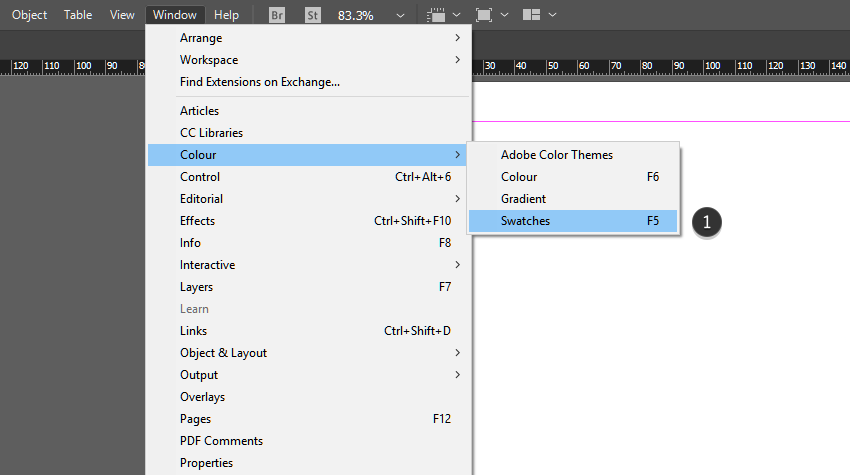
Để xác định màu gradient trong bảng điều khiển Gradient, trước tiên bạn phải mở bảng Swatches. Truy cập bảng Swatches bằng cách vào Window> Color> Swatches.
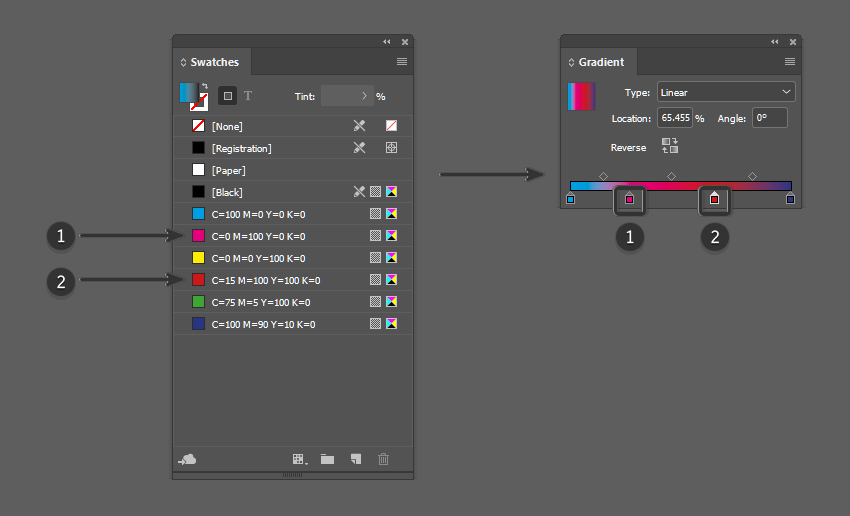
Khi bạn mở bảng Swatches, bạn cần chọn một mẫu màu mà bạn muốn sử dụng (ví dụ: màu xanh lam), sau đó nhấp và kéo nó từ bảng Swatches và thả nó vào điểm dừng màu trong bảng Gradient.

Bước 4
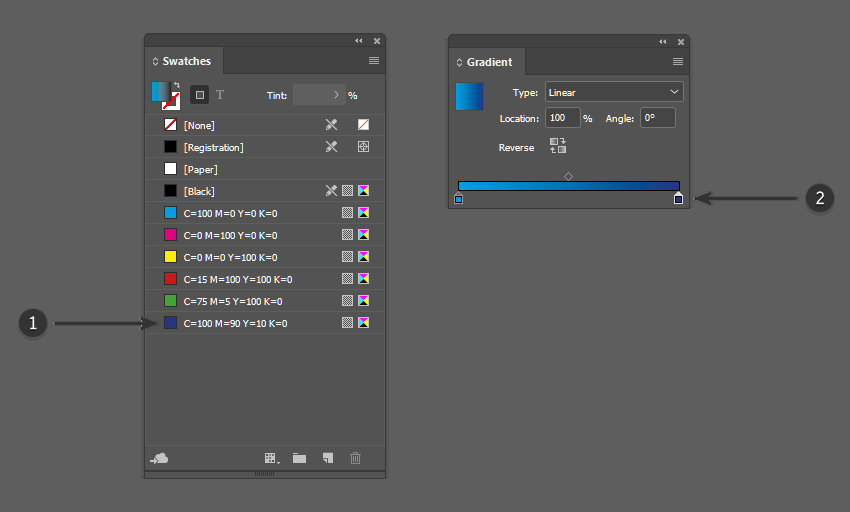
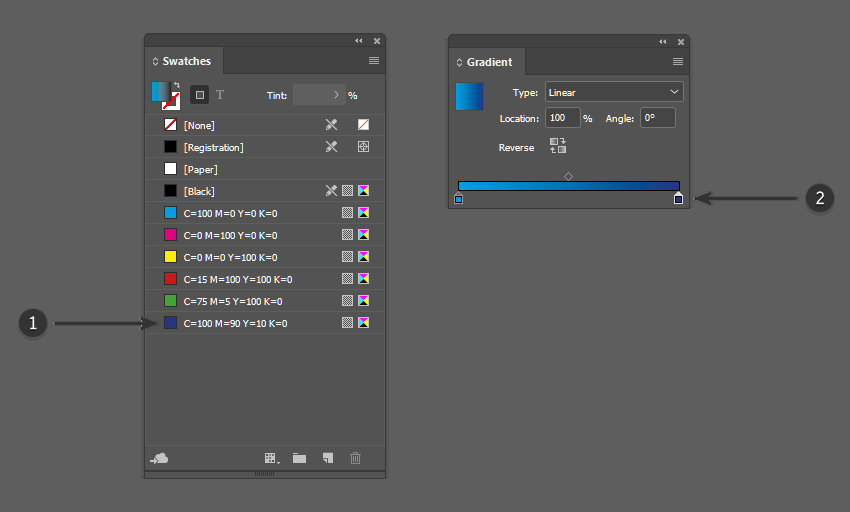
Xác định màu kết thúc bằng cách lặp lại các bước tương tự và kéo một mẫu màu trên điểm dừng màu ở điểm cuối.

Bước 5
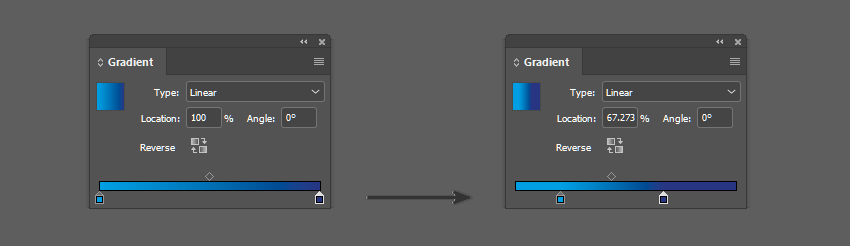
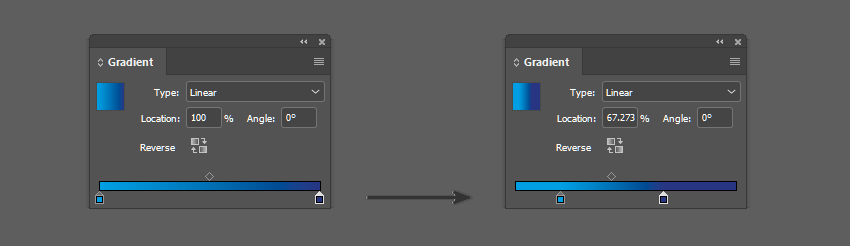
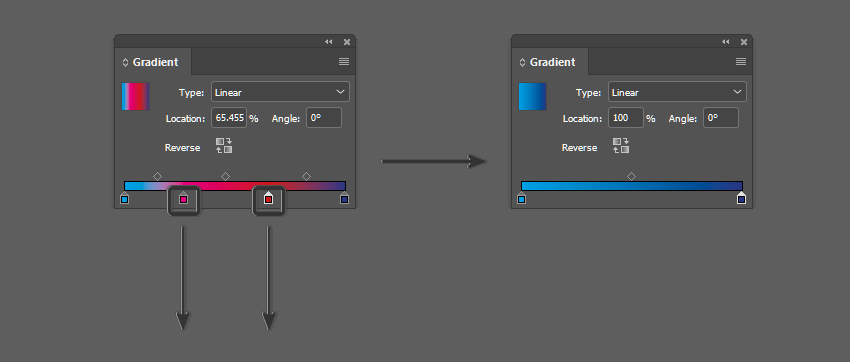
Khi màu đã được xác định, bạn có thể chọn điều chỉnh vị trí của điểm bắt đầu hoặc điểm kết thúc. Điều này sẽ thay đổi giao diện và độ chuyển tiếp màu của gradient. Để làm điều này, nhấp và kéo màu dừng sang trái hoặc phải cho đến khi bạn hài lòng với kết quả.

Bước 6
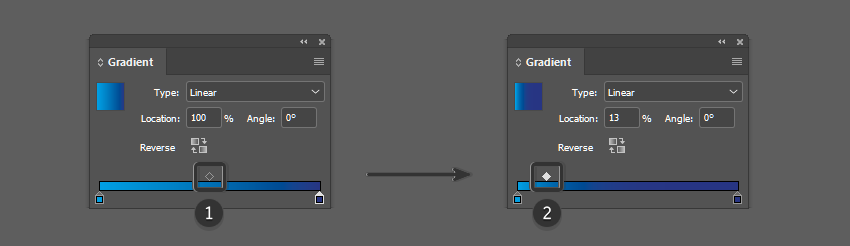
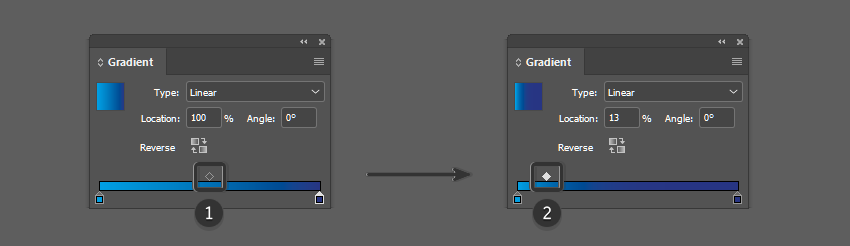
Để chỉnh sửa gradient sâu hơn, bạn có thể điều chỉnh vị trí của điểm giữa (được biểu thị bằng biểu tượng kim cương). Đây là nơi gradient hiển thị sự pha trộn đồng đều của cả màu bắt đầu và màu kết thúc. Để làm điều này, chỉ cần kéo kim cương sang trái hoặc phải.

Bước 7
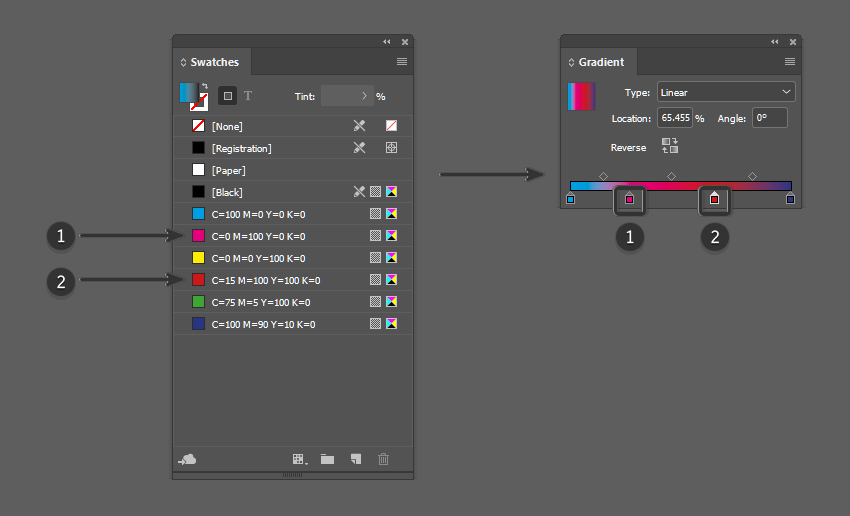
Bạn cũng có thể thêm màu sắc bổ sung cho gradient của bạn. Để làm điều này, bạn cần kéo một màu từ bảng Swatches vào bảng Gradient .

Bước 8
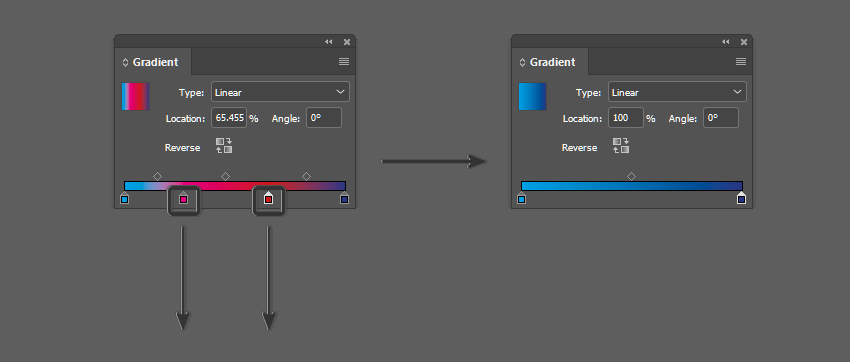
Để xóa các điểm dừng màu, chỉ cần nhấp và kéo điểm dừng cho đến khi nó biến mất.

Bước 9
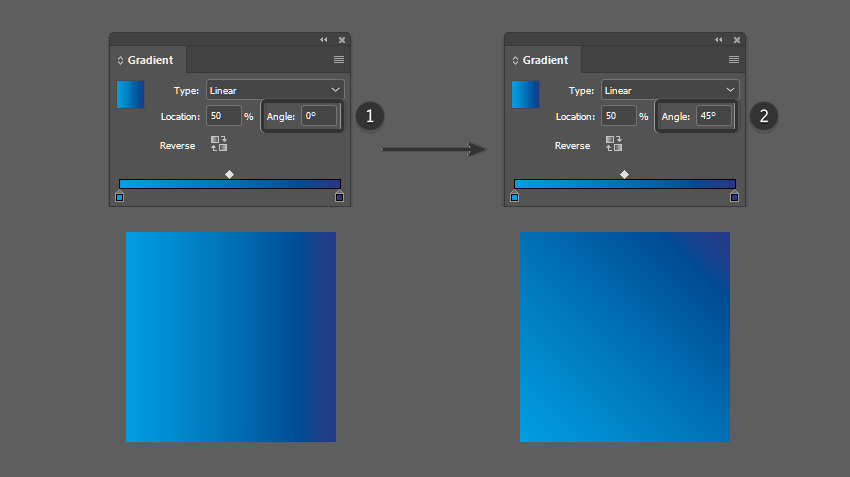
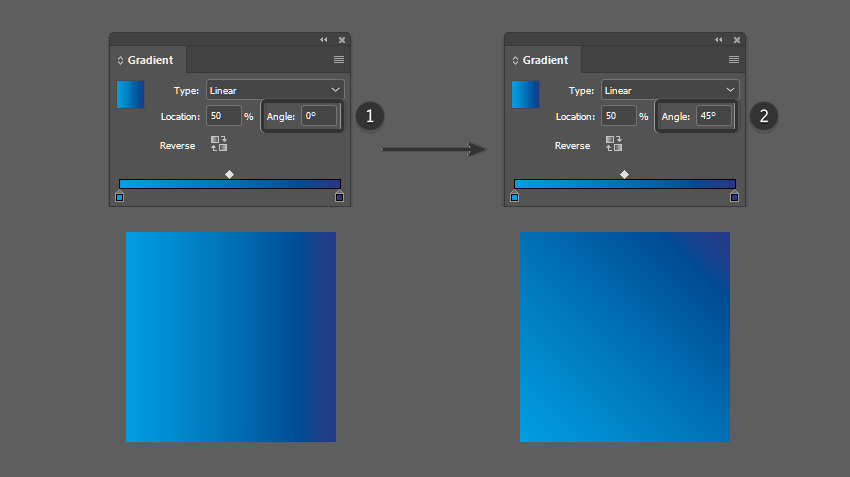
Bạn cũng có thể điều chỉnh góc của gradient. Có thể thực hiện bằng cách nhập một giá trị trong hộp Angle.

2. Cách lưu Gradient trong InDesign
Bước 1
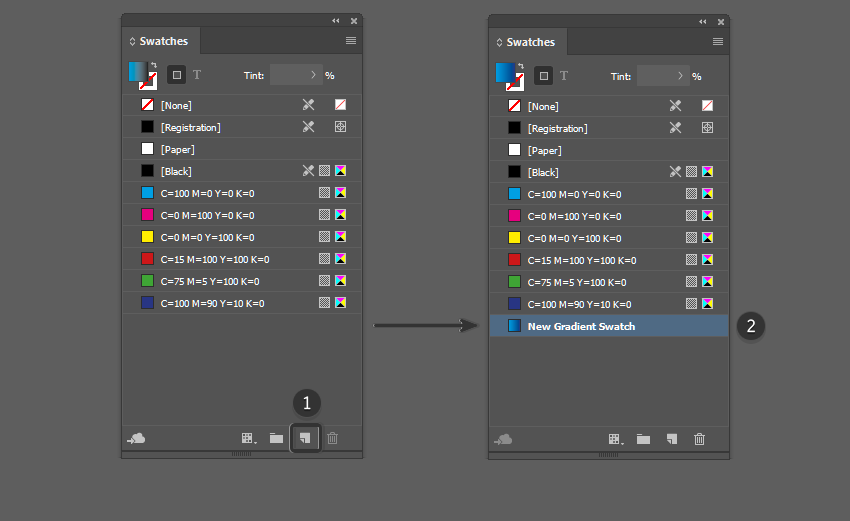
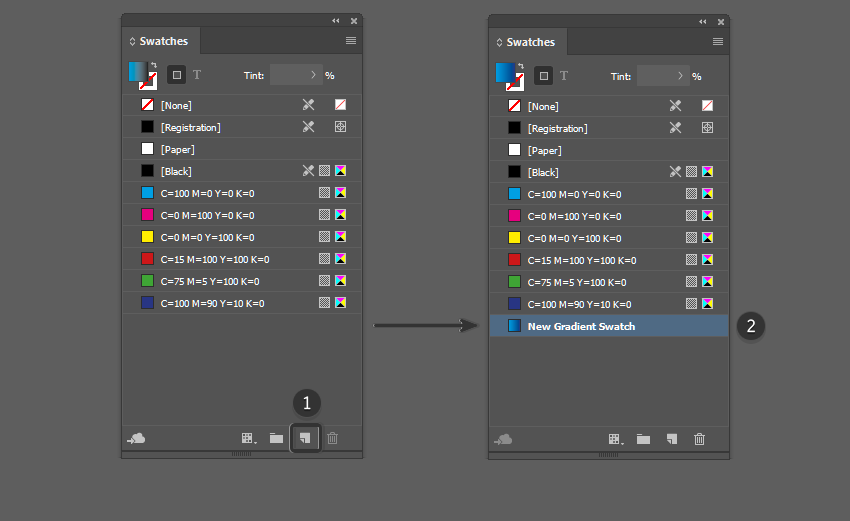
Để lưu một gradient mới mà bạn đã tạo, bạn phải thêm nó vào Swatches. Chọn đối tượng mà bạn muốn lưu. Mở bảng Swatches và nhấp vào nút New Swatch.

Bước 2
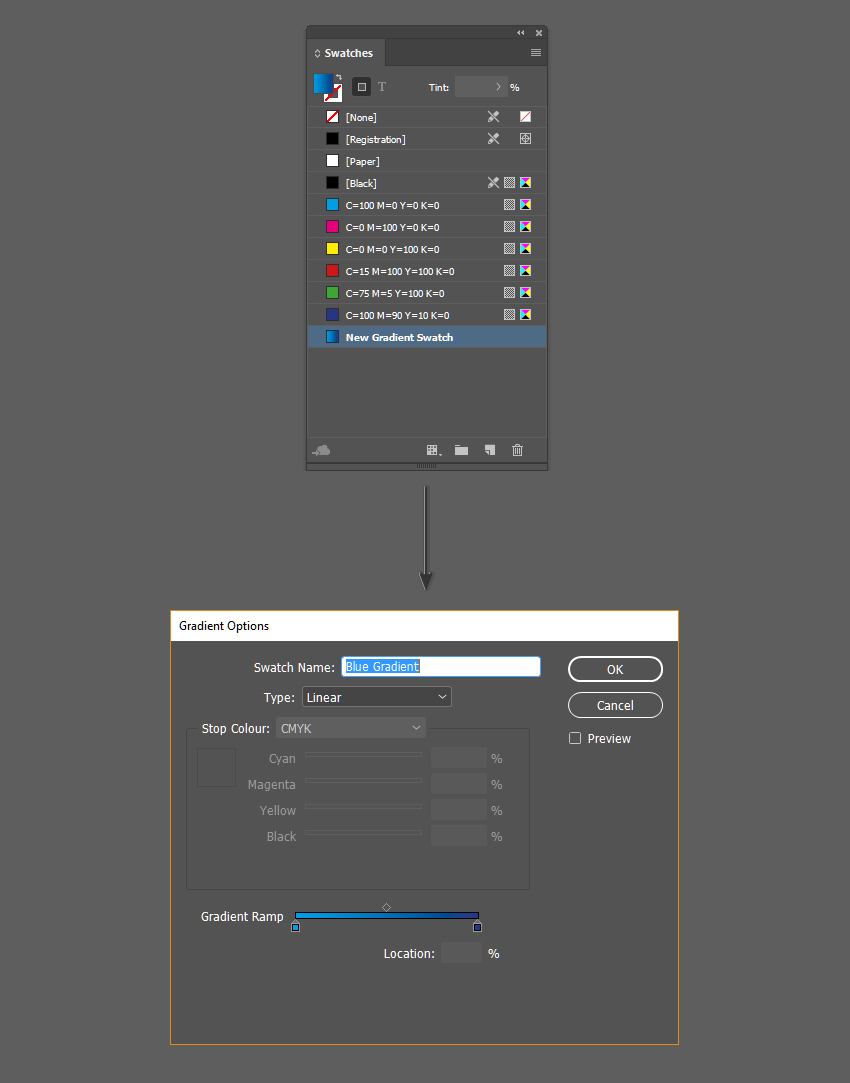
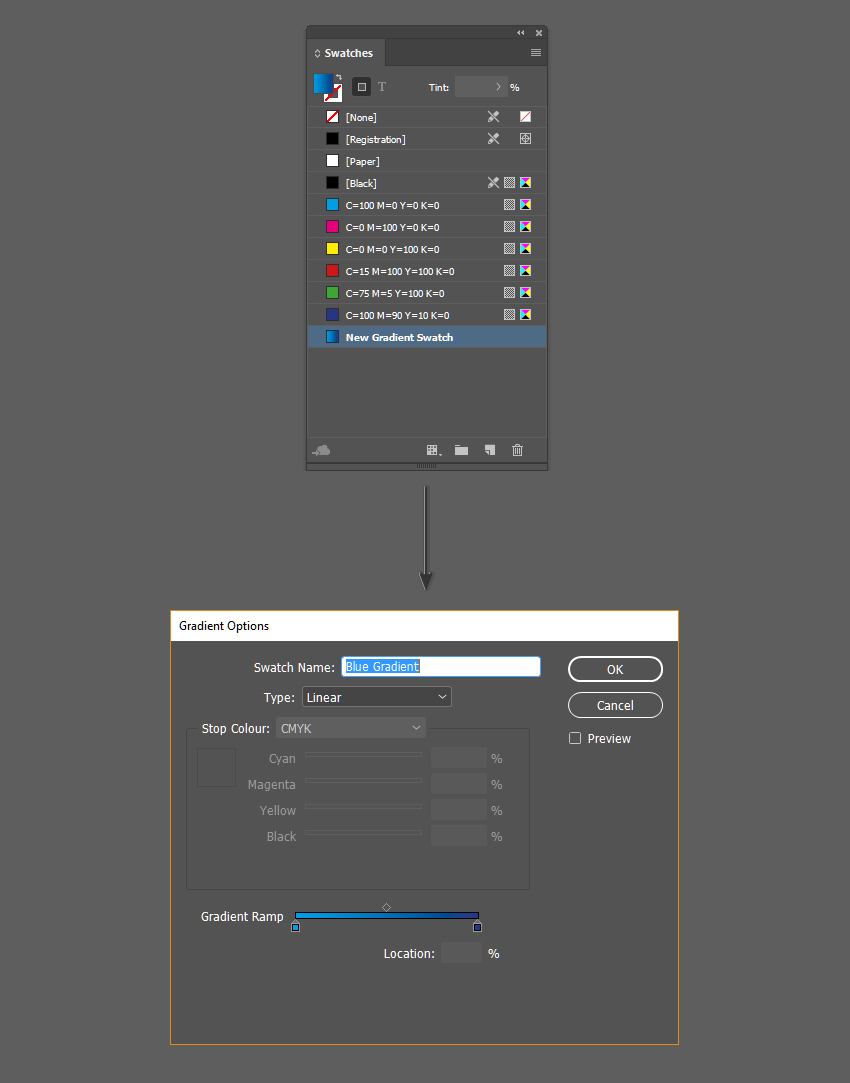
Thao tác này sẽ lưu gradient của bạn dưới dạng một mẫu màu được gọi là 'New Gradient Swatch' theo mặc định. Bạn có thể nhấp đúp vào nó để thay đổi tên.

3. Cách tải Gradient trong InDesign
Bước 1
Để tải gradient trong InDesign, bạn cần truy cập bảng Swatches bằng cách đi tới Window> Color> Swatches.

Bước 2
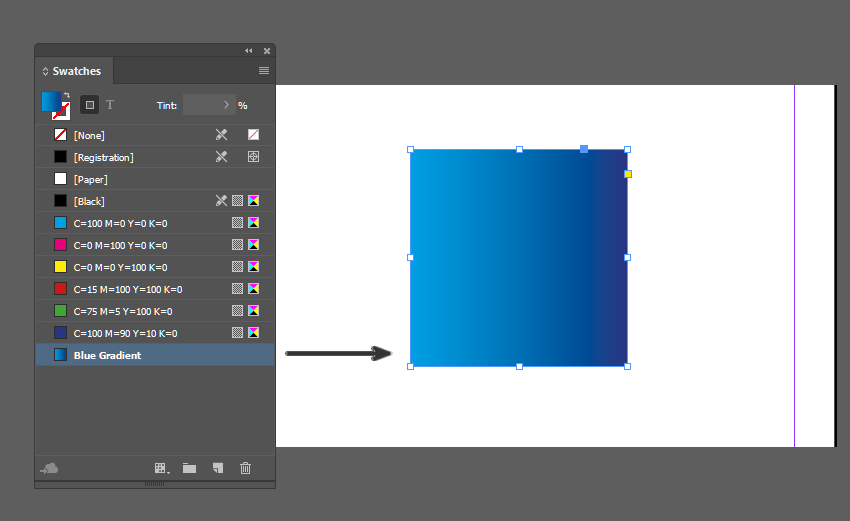
Nếu bạn đã lưu gradient của mình trước đó, gradient sẽ xuất hiện trong bảng Swatches. Chỉ cần chọn nó và sử dụng Công cụ Gradient để áp dụng nó.

Tuyệt vời! Bạn đã hoàn thành!
Xin chúc mừng! Bạn đã hoàn thành thành công hướng dẫn này. Tôi hy vọng bạn thấy hướng dẫn này hữu ích và bạn đã học được nhiều mẹo và thủ thuật mới mà bạn có thể sử dụng cho các minh họa và thiết kế trong tương lai. Hẹn gặp lại lần sau!

1. Cách tạo Gradient trong InDesign
Bước 1
Để tạo một gradient trong InDesign, trước tiên bạn phải truy cập vào bảng Gradient (Window> Color> Gradient) và Gradient Tool (G) (thường nằm trong thanh công cụ bên trái).
Bảng Gradient được sử dụng để xác định các loại gradient và màu sắc, và các công cụ Gradient Tool được sử dụng để áp dụng gradient cho đối tượng của bạn.

Bước 2
Bảng điều khiển Gradient sẽ chọn gradient màu trắng đen theo mặc định. Để áp dụng gradient này cho một đối tượng, chọn Gradient Tool và nhấp chuột vào một đối tượng (đối với hướng dẫn này chúng tôi sẽ sử dụng một hình vuông để làm ví dụ).

Bước 3
Để xác định màu gradient trong bảng điều khiển Gradient, trước tiên bạn phải mở bảng Swatches. Truy cập bảng Swatches bằng cách vào Window> Color> Swatches.
Khi bạn mở bảng Swatches, bạn cần chọn một mẫu màu mà bạn muốn sử dụng (ví dụ: màu xanh lam), sau đó nhấp và kéo nó từ bảng Swatches và thả nó vào điểm dừng màu trong bảng Gradient.

Bước 4
Xác định màu kết thúc bằng cách lặp lại các bước tương tự và kéo một mẫu màu trên điểm dừng màu ở điểm cuối.

Bước 5
Khi màu đã được xác định, bạn có thể chọn điều chỉnh vị trí của điểm bắt đầu hoặc điểm kết thúc. Điều này sẽ thay đổi giao diện và độ chuyển tiếp màu của gradient. Để làm điều này, nhấp và kéo màu dừng sang trái hoặc phải cho đến khi bạn hài lòng với kết quả.

Bước 6
Để chỉnh sửa gradient sâu hơn, bạn có thể điều chỉnh vị trí của điểm giữa (được biểu thị bằng biểu tượng kim cương). Đây là nơi gradient hiển thị sự pha trộn đồng đều của cả màu bắt đầu và màu kết thúc. Để làm điều này, chỉ cần kéo kim cương sang trái hoặc phải.

Bước 7
Bạn cũng có thể thêm màu sắc bổ sung cho gradient của bạn. Để làm điều này, bạn cần kéo một màu từ bảng Swatches vào bảng Gradient .

Bước 8
Để xóa các điểm dừng màu, chỉ cần nhấp và kéo điểm dừng cho đến khi nó biến mất.

Bước 9
Bạn cũng có thể điều chỉnh góc của gradient. Có thể thực hiện bằng cách nhập một giá trị trong hộp Angle.

2. Cách lưu Gradient trong InDesign
Bước 1
Để lưu một gradient mới mà bạn đã tạo, bạn phải thêm nó vào Swatches. Chọn đối tượng mà bạn muốn lưu. Mở bảng Swatches và nhấp vào nút New Swatch.

Bước 2
Thao tác này sẽ lưu gradient của bạn dưới dạng một mẫu màu được gọi là 'New Gradient Swatch' theo mặc định. Bạn có thể nhấp đúp vào nó để thay đổi tên.

3. Cách tải Gradient trong InDesign
Bước 1
Để tải gradient trong InDesign, bạn cần truy cập bảng Swatches bằng cách đi tới Window> Color> Swatches.

Bước 2
Nếu bạn đã lưu gradient của mình trước đó, gradient sẽ xuất hiện trong bảng Swatches. Chỉ cần chọn nó và sử dụng Công cụ Gradient để áp dụng nó.

Tuyệt vời! Bạn đã hoàn thành!
Xin chúc mừng! Bạn đã hoàn thành thành công hướng dẫn này. Tôi hy vọng bạn thấy hướng dẫn này hữu ích và bạn đã học được nhiều mẹo và thủ thuật mới mà bạn có thể sử dụng cho các minh họa và thiết kế trong tương lai. Hẹn gặp lại lần sau!

Hướng dẫn: Jonathan Lam - Dịch: DesignerVN

