Nếu như trước kia việc sử dụng Gradient luôn mang lại một nỗi ám ảnh đối với các nhà thiết kế về sự chuyển tiếp màu rắc rối và lộn xộn. Thì giờ đây, chúng ta đang chứng kiến một sự hồi phục lại phong cách màu sắc mang âm hưởng từ thập niên 90s này một cách lớn nhất từng thấy. Đúng như vậy, gradient đang là "mốt" mà tất cả các thương hiệu đang theo đuổi. Dạo một vòng trên Dribbble hay Behance, chúng tôi nhận thấy các Designer đang thi nhau sáng tạo với phong cách Gradient bóng bẩy này trong thiết kế web và ứng dụng điện thoại. Không chỉ vậy, gradient đang dần lấn sân trên cả các thiết bị ngoài đời thật, các mẫu Smartphone của các hãng công nghệ nổi tiếng cũng không đứng ngoài trào lưu này.

Gradient được biết đơn với các chuyển tiếp dải màu sắc mượt mà và bắt mắt, tuy nhiên nếu bạn kết hợp màu sắc một cách không có chủ ý và thái quá có thể phá hỏng hoàn toàn thiết kế của bạn. Để giúp bạn tạo ra một gradient đẹp mắt, tôi muốn chia sẻ một số mẹo về cách sử dụng gradient trong thiết kế.
Tại sao bạn nên chạy theo xu hướng Gradient trong thiết kế?
Để tìm câu trả lời cho câu hỏi này, chúng ta cần quay trở lại năm 2014. Đó là năm mà thiết kế phẳng trở nên phổ biến - Google phát hành Material Design và Apple đã cập nhật macOS của họ với thiết kế UI phẳng. Trước đó, thiết kế phẳng rất mới mẻ và thú vị, đặc biệt là so với thiết kế theo phong cách Skeuomorphic design (phong cách "lệch chuẩn").
Nhưng thiết kế phẳng có những hạn chế riêng và một trong những hạn chế đáng kể là bối cảnh màu sắc và kiểu dáng mà các nhà thiết kế có thể sử dụng. Thật khó để kết hợp hơn 10-15 màu cho thiết kế phẳng.
Nhưng khi sử dụng thiết kế Gradient, các nhà thiết kế nhận ra họ có một số lợi thế sau:
Sử dụng Gradient, nhà thiết kế có thể:
Tạo ra một cảm giác khó quên
Gradient giúp tạo ra một cái gì đó mới và bất ngờ. Ngay cả một yếu tố nhỏ như logo cũng có thể gây hứng thú nếu bạn áp dụng màu gradient cho nó.

Logo Instagram: gradient giúp logo này nổi bật hơn hẳn.
Làm nổi bật yếu tố chính
Trải nghiệm người dùng tuyệt vời giúp điều hướng trực giác người dùng thông qua sản phẩm. Gradient được thiết kế tốt có thể điều hướng người dùng đến tiêu điểm bạn cần họ chú ý.
Bằng cách làm cho một số phần của trang mạnh mẽ hơn, bạn đặt trọng lượng hình ảnh lên chúng nhiều hơn và làm cho chúng đáng chú ý hơn.
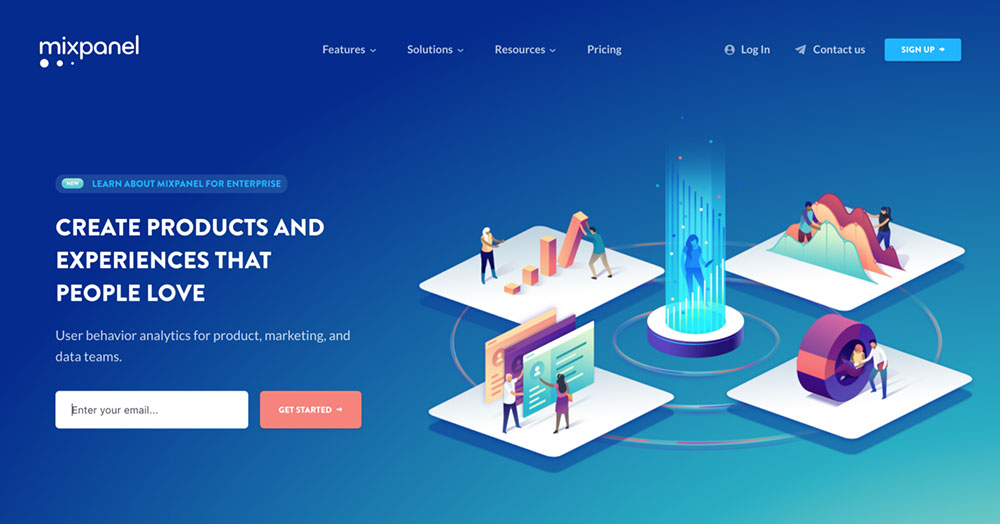
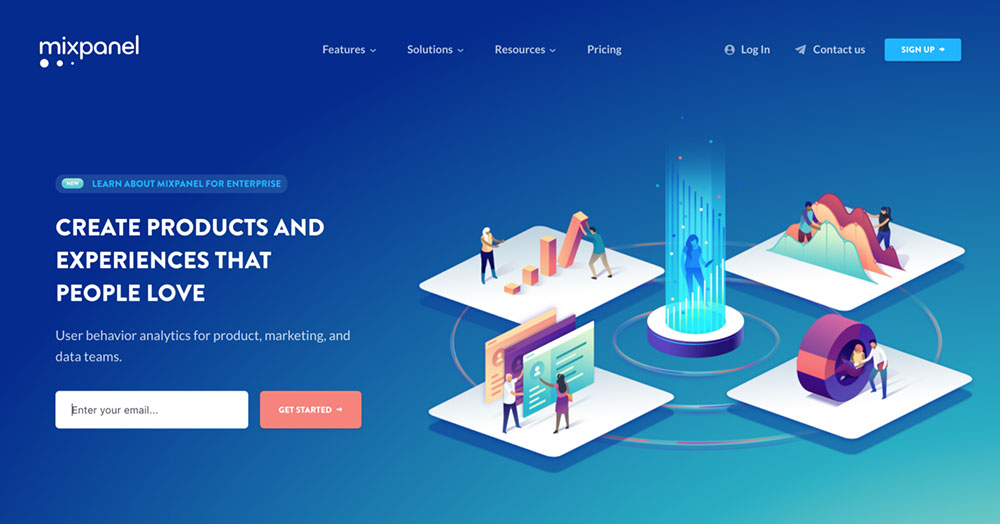
Hãy xem trang chủ Mixpanel. Minh họa đóng một vai trò quan trọng trong bố cục này và nền gradient giúp nó nổi bật hơn.

Gradient hoàn hảo khi bạn cần thu hút sự chú ý của mọi người vào một khu vực nhất định. Mixpanel sử dụng gradient để làm nổi bật hình minh họa
6 mẹo để tạo một gradient ấn tượng
1. Tìm hiểu các loại độ dốc cơ bản
Có một số loại gradient. Tất cả liên quan đến một điểm bắt đầu tại trung tâm nơi màu bắt đầu và dần dần hòa trộn với các màu khác. Đối với bài viết này, tôi muốn đề cập đến ba loại gradient phổ biến:
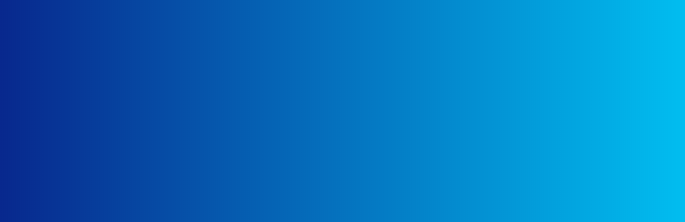
Linear
Linear Gradient tạo ra một dải màu chuyển tiếp theo đường thẳng. Gradient sẽ chuyển tiếp mượt mà từ màu này sang màu khác.

Để tạo Linear Gradient, bạn cần chỉ định hai màu (hoặc hai sắc độ của một màu).
Radial
Radial gradient tương tự như Linear Gradient, ngoại trừ việc chúng tỏa ra từ một điểm trung tâm.

Logo Instagram mà bạn thấy ở trên được tạo bằng cách sử dụng Radial gradient.
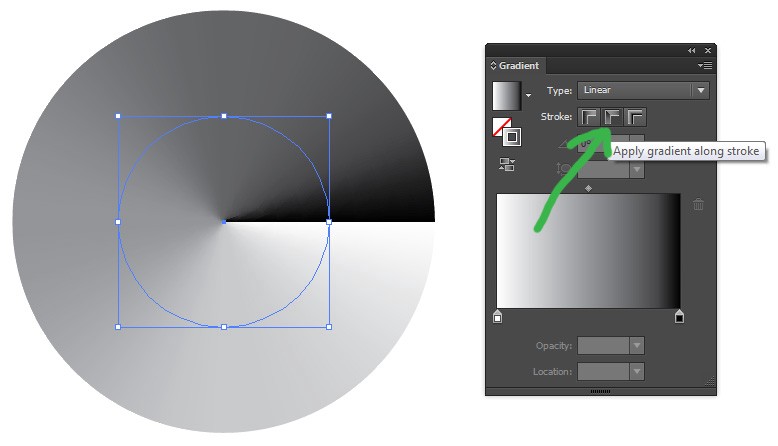
Conic
Conic Gradient tương tự như radial gradient - cả hai đều là hình tròn và sử dụng tâm của phần tử làm điểm nguồn cho các điểm dừng màu. Tuy nhiên, đối với Radial gradient, màu dừng lại xuất hiện từ tâm vòng tròn, trong khi Conic Gradient đặt màu dừng quanh vòng tròn.

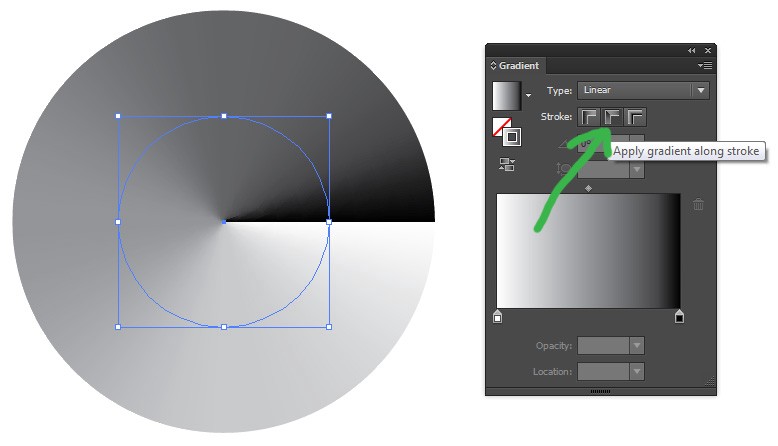
Tạo một gradient hình nón trong Adobe Illustrator.
2. Đừng chọn màu ngẫu nhiên!
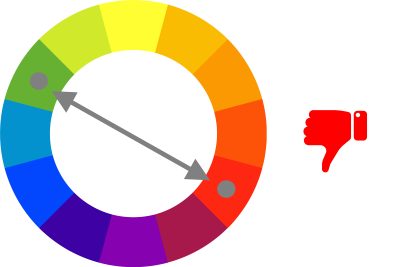
Không phải tất cả các màu làm việc tốt với nhau. Ví dụ, bằng cách ghép các màu bổ túc, bạn có thể có được sự chuyển tiếp màu khá xấu.

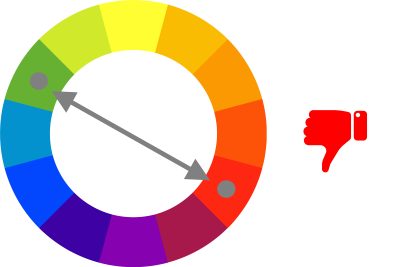
Gradient của màu đỏ đến xanh lục trong ví dụ sau nhìn "bẩn bẩn":

Cố gắng tránh sử dụng màu bổ túc khi tạo Gradient
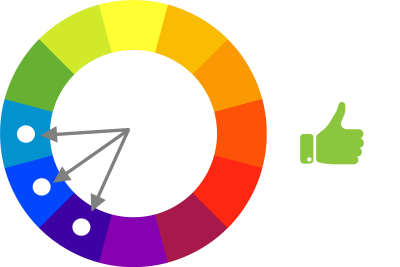
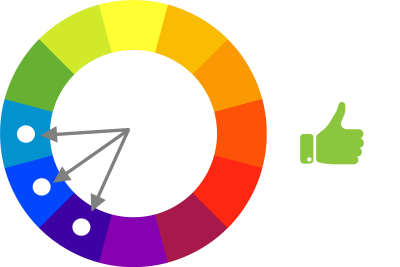
Tốt hơn là sử dụng các màu tương đồng (các màu nằm cạnh nhau trên bánh xe màu):

hoặc các sắc thái của cùng một màu (tức là các sắc thái của màu xanh)

Khuyên đọc:
3. Tạo hiệu ứng chuyển tiếp mượt mà
Sự chuyển đổi giữa các màu nên thực sự trơn tru. Lý tưởng nhất, người dùng không nên chú ý đến nơi chuyển tiếp của hai màu.
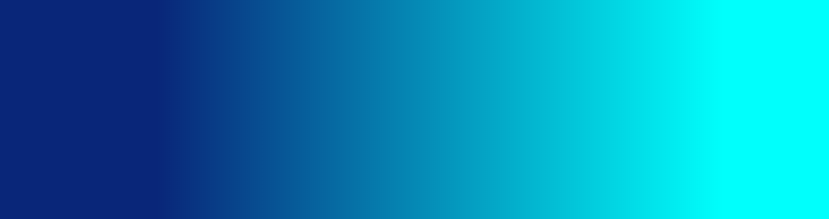
Hãy xem ví dụ sau đây. Bạn có thể nhận thấy một dòng tách hai màu. Dòng này tạo cảm giác chuyển tiếp không mượt mà của dải màu và tạo ra sự chia cắt.

Để tạo ra sự chuyển tiếp mượt mà, bạn cần dành nhiều thời gian hơn để làm việc với các điểm dừng màu.

4. Truyền tải cảm xúc hoặc tâm trạng
Màu sắc gợi lên những phản ứng cảm xúc. Chúng ta có thể sử dụng thuộc tính màu này để truyển tải cảm xúc cho người dùng.
Hãy suy nghĩ về những gì bạn muốn người dùng cảm thấy khi họ tương tác với sản phẩm của bạn.
Ví dụ: nếu bạn muốn tạo ra một bầu không khí tràn đầy năng lượng, bạn có thể sử dụng gradient từ màu đỏ đến màu cam.

Màu sắc tươi sáng, táo bạo khuấy động cảm xúc tích cực
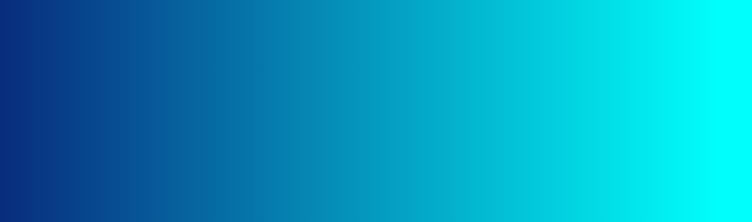
Nhưng nếu bạn muốn tạo ra một bầu không khí thư giãn, có lẽ bạn muốn sử dụng gradient màu xanh đậm đến xanh lam.

Tông màu trầm mang lại sự bình yên
Bài nên xem:
5. Đừng quên độ tương phản màu sắc
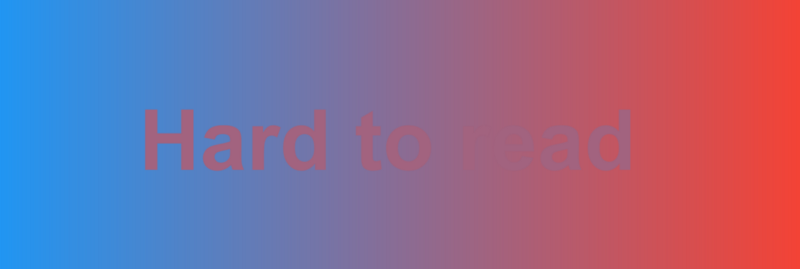
Cho dù thiết kế của bạn đẹp đến đâu, bạn cũng không nên quên khả năng tiếp cận. Luôn kiểm tra tỷ lệ tương phản màu.

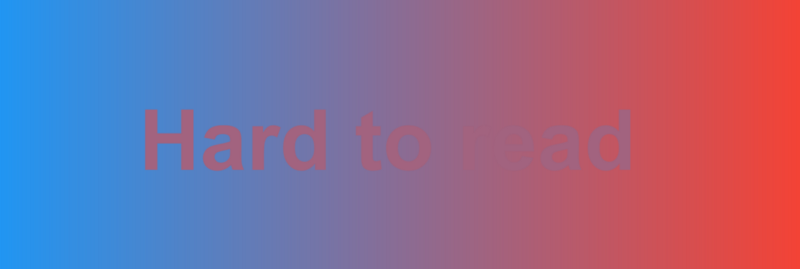
Đừng: Thiếu độ tương phản màu sắc dẫn đến khả năng đọc kém.
Cấp độ WCAG 2 yêu cầu tỷ lệ tương phản ít nhất 4,5: 1 đối với văn bản thông thường và 3: 1 đối với văn bản lớn và tỷ lệ tương phản ít nhất 3: 1 đối với các thành phần giao diện người dùng và đồ họa

6. Sử dụng các công cụ đặc biệt
Thật dễ dàng để tạo Gradient bằng Illustrator. Nhưng cũng có rất nhiều công cụ đặc biệt để tạo Gradient.
Có một vài thứ tôi muốn gửi đến bạn:

Gradient được biết đơn với các chuyển tiếp dải màu sắc mượt mà và bắt mắt, tuy nhiên nếu bạn kết hợp màu sắc một cách không có chủ ý và thái quá có thể phá hỏng hoàn toàn thiết kế của bạn. Để giúp bạn tạo ra một gradient đẹp mắt, tôi muốn chia sẻ một số mẹo về cách sử dụng gradient trong thiết kế.
Tại sao bạn nên chạy theo xu hướng Gradient trong thiết kế?
Để tìm câu trả lời cho câu hỏi này, chúng ta cần quay trở lại năm 2014. Đó là năm mà thiết kế phẳng trở nên phổ biến - Google phát hành Material Design và Apple đã cập nhật macOS của họ với thiết kế UI phẳng. Trước đó, thiết kế phẳng rất mới mẻ và thú vị, đặc biệt là so với thiết kế theo phong cách Skeuomorphic design (phong cách "lệch chuẩn").
Nhưng thiết kế phẳng có những hạn chế riêng và một trong những hạn chế đáng kể là bối cảnh màu sắc và kiểu dáng mà các nhà thiết kế có thể sử dụng. Thật khó để kết hợp hơn 10-15 màu cho thiết kế phẳng.
Nhưng khi sử dụng thiết kế Gradient, các nhà thiết kế nhận ra họ có một số lợi thế sau:
- Tự do sáng tạo hơn. Trong khi màu phẳng ngăn cản tiềm năng của thiết kế, gradient mở ra cơ hội vô hạn. Bằng cách pha trộn màu sắc, các nhà thiết kế có thể tạo ra các thiết kế hình ảnh bắt mắt và đáng nhớ.
- Có thể tạo chiều sâu và kích thước của thiết kế. Gradient giải quyết vấn đề thiết kế siêu phẳng (thiết kế trông 'quá phẳng ')
Sử dụng Gradient, nhà thiết kế có thể:
Tạo ra một cảm giác khó quên
Gradient giúp tạo ra một cái gì đó mới và bất ngờ. Ngay cả một yếu tố nhỏ như logo cũng có thể gây hứng thú nếu bạn áp dụng màu gradient cho nó.

Logo Instagram: gradient giúp logo này nổi bật hơn hẳn.
Làm nổi bật yếu tố chính
Trải nghiệm người dùng tuyệt vời giúp điều hướng trực giác người dùng thông qua sản phẩm. Gradient được thiết kế tốt có thể điều hướng người dùng đến tiêu điểm bạn cần họ chú ý.
Bằng cách làm cho một số phần của trang mạnh mẽ hơn, bạn đặt trọng lượng hình ảnh lên chúng nhiều hơn và làm cho chúng đáng chú ý hơn.
Hãy xem trang chủ Mixpanel. Minh họa đóng một vai trò quan trọng trong bố cục này và nền gradient giúp nó nổi bật hơn.

Gradient hoàn hảo khi bạn cần thu hút sự chú ý của mọi người vào một khu vực nhất định. Mixpanel sử dụng gradient để làm nổi bật hình minh họa
6 mẹo để tạo một gradient ấn tượng
1. Tìm hiểu các loại độ dốc cơ bản
Có một số loại gradient. Tất cả liên quan đến một điểm bắt đầu tại trung tâm nơi màu bắt đầu và dần dần hòa trộn với các màu khác. Đối với bài viết này, tôi muốn đề cập đến ba loại gradient phổ biến:
Linear
Linear Gradient tạo ra một dải màu chuyển tiếp theo đường thẳng. Gradient sẽ chuyển tiếp mượt mà từ màu này sang màu khác.

Để tạo Linear Gradient, bạn cần chỉ định hai màu (hoặc hai sắc độ của một màu).
Radial
Radial gradient tương tự như Linear Gradient, ngoại trừ việc chúng tỏa ra từ một điểm trung tâm.

Logo Instagram mà bạn thấy ở trên được tạo bằng cách sử dụng Radial gradient.
Conic
Conic Gradient tương tự như radial gradient - cả hai đều là hình tròn và sử dụng tâm của phần tử làm điểm nguồn cho các điểm dừng màu. Tuy nhiên, đối với Radial gradient, màu dừng lại xuất hiện từ tâm vòng tròn, trong khi Conic Gradient đặt màu dừng quanh vòng tròn.

Tạo một gradient hình nón trong Adobe Illustrator.
2. Đừng chọn màu ngẫu nhiên!
Không phải tất cả các màu làm việc tốt với nhau. Ví dụ, bằng cách ghép các màu bổ túc, bạn có thể có được sự chuyển tiếp màu khá xấu.

Gradient của màu đỏ đến xanh lục trong ví dụ sau nhìn "bẩn bẩn":

Cố gắng tránh sử dụng màu bổ túc khi tạo Gradient
Tốt hơn là sử dụng các màu tương đồng (các màu nằm cạnh nhau trên bánh xe màu):

hoặc các sắc thái của cùng một màu (tức là các sắc thái của màu xanh)

Khuyên đọc:
3. Tạo hiệu ứng chuyển tiếp mượt mà
Sự chuyển đổi giữa các màu nên thực sự trơn tru. Lý tưởng nhất, người dùng không nên chú ý đến nơi chuyển tiếp của hai màu.
Hãy xem ví dụ sau đây. Bạn có thể nhận thấy một dòng tách hai màu. Dòng này tạo cảm giác chuyển tiếp không mượt mà của dải màu và tạo ra sự chia cắt.

Để tạo ra sự chuyển tiếp mượt mà, bạn cần dành nhiều thời gian hơn để làm việc với các điểm dừng màu.

4. Truyền tải cảm xúc hoặc tâm trạng
Màu sắc gợi lên những phản ứng cảm xúc. Chúng ta có thể sử dụng thuộc tính màu này để truyển tải cảm xúc cho người dùng.
Hãy suy nghĩ về những gì bạn muốn người dùng cảm thấy khi họ tương tác với sản phẩm của bạn.
Ví dụ: nếu bạn muốn tạo ra một bầu không khí tràn đầy năng lượng, bạn có thể sử dụng gradient từ màu đỏ đến màu cam.

Màu sắc tươi sáng, táo bạo khuấy động cảm xúc tích cực
Nhưng nếu bạn muốn tạo ra một bầu không khí thư giãn, có lẽ bạn muốn sử dụng gradient màu xanh đậm đến xanh lam.

Tông màu trầm mang lại sự bình yên
Bài nên xem:
5. Đừng quên độ tương phản màu sắc
Cho dù thiết kế của bạn đẹp đến đâu, bạn cũng không nên quên khả năng tiếp cận. Luôn kiểm tra tỷ lệ tương phản màu.

Đừng: Thiếu độ tương phản màu sắc dẫn đến khả năng đọc kém.
Cấp độ WCAG 2 yêu cầu tỷ lệ tương phản ít nhất 4,5: 1 đối với văn bản thông thường và 3: 1 đối với văn bản lớn và tỷ lệ tương phản ít nhất 3: 1 đối với các thành phần giao diện người dùng và đồ họa

6. Sử dụng các công cụ đặc biệt
Thật dễ dàng để tạo Gradient bằng Illustrator. Nhưng cũng có rất nhiều công cụ đặc biệt để tạo Gradient.
Có một vài thứ tôi muốn gửi đến bạn:
Tham khảo: Medium - Nick Babich

