Sử dụng các màu sáng và đậm chắc chắn là một xu hướng rất thú vị và đáng để thử. Với việc tập trung vào các màu sắc tương phản và màu sắc rực rỡ, bão hòa, màu sáng và đậm sẽ giúp các nhà thiết kế dễ dàng làm nổi bật thiết kế của họ. Trong bài đăng này, chúng ta sẽ khám phá một số thiết kế sáng và đậm đầy cảm hứng và bắt mắt nhất trên Envato Elements .
Màu sắc tươi sáng là gì?

Màu sắc tươi sáng có bản chất đậm và mãnh liệt, và thường nổi bật về mặt thị giác và dễ nhận thấy do màu sắc và độ bão hòa cao. Các màu ấm hơn như đỏ, cam và vàng thường sẽ sáng hơn các màu lạnh như xanh lam và xanh lục, nhưng bất kỳ màu nào cũng có thể trở nên sáng và đậm khi được sử dụng đúng cách.
Xu hướng màu sáng và đậm hiện tại một phần bị ảnh hưởng bởi graffiti, tranh tường và nghệ thuật đại chúng , tất cả đều có ảnh hưởng lớn trong thế giới thiết kế đồ họa, thương hiệu, thời trang và thiết kế nội thất trong vài năm qua. Tạo ra một tâm trạng sống động, lạc quan và tươi trẻ, bảng màu sáng và đậm là một cách hoàn hảo để làm cho thiết kế của bạn nổi bật giữa đám đông. Chúng thường được sử dụng trên mạng xã hội, đặc biệt là Instagram, như một cách để thu hút fan hoặc xác định một thương đầy cá tính.
Một trong những xu hướng màu sắc nổi bật nhất để làm duyên cho màn hình của chúng ta trong năm nay, bảng màu sống động đã trở nên cực kỳ phổ biến trong mọi lĩnh vực thiết kế, đặc biệt là trong lĩnh vực nhiếp ảnh, đóng gói sản phẩm và thiết kế trang web. Màu sắc đậm, được tích hợp với các hình dạng hoặc kiểu chữ thú vị, ngày càng được các nhà thiết kế áp dụng nhiều hơn trong các bảng màu lấy cảm hứng từ cầu vồng cũng như các tông màu đậm.
Một số lợi ích của màu sáng và đậm dễ dàng nhận thấy nhất
Tăng khả năng nhận biết

Bộ não con người phản ứng mạnh mẽ với màu sắc rực rỡ và đó là lý do tại sao khi chúng kết hợp với các màu sắc tươi sáng sẽ có thể dễ dàng nhận thấy và ghi nhớ. Thiết kế giao diện người dùng sử dụng các tông mày này sẽ dể dàng nổi bật hơn so với nhiều sản phẩm có màu sắc yếu. Sự lựa chọn cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Hơn nữa, nếu một công ty sử dụng các tông màu rực rỡ cho thiết kế biểu tượng và các mặt hàng có thương hiệu, bạn nên sử dụng luôn màu sắc của chúng trên trang web hoặc ứng dụng dành cho thiết bị di động. Khi làm như vậy, thiết kế sẽ tạo ra sự nhất quán và kết nối tất cả các kênh truyền thông của công ty cũng như tăng nhận thức về thương hiệu.

Tạo cảm xúc và không khí
Để truyền tải đúng thông điệp và kêu gọi cho người dùng thực hiện đúng hành động mong đợi, nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của họ. Tâm trí của chúng ta phản ứng với màu sắc trong trong khi chúng ta thường không nhận thấy điều đó. Nghiên cứu được gọi là tâm lý học màu sắc nói rằng khi mắt chúng ta cảm nhận một màu sắc, bộ não sẽ đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm cho sự thay đổi của cảm xúc.
Khi chọn đúng màu sắc, người dùng đồng cảm với thứ mình nhìn và sẽ hiểu đúng thông điệp mà bạn truyền tải. Ví dụ, nếu một nhà thiết kế tạo ra giao diện người dùng của một sản phẩm được kết nối với thiên nhiên hoặc nông trại, có nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lục và xanh dương. Bằng cách này, thiết kế sẽ được liên kết với một loại sản phẩm hoặc dịch vụ ngay từ cái nhìn đầu tiên. Bạn có thể tìm thấy mô tả về ý nghĩa màu sắc trong bài viết của chúng tôi trong bài viết: Tác động của màu sắc đến hành vi của người dùng như thế nào.
Hiện đại và phong cách hợp thời đại

Màu sắc tươi sáng và gradient giữ vị trí hàng đầu trong các xu hướng thiết kế trong những năm gần đây.
Màu gradient sáng trong giao diện người dùng có thể mang lại cảm giác của một công nghệ hiện đại hóa và ý tưởng mới. Ứng dụng hoặc trang web dành cho thiết bị di động được thiết kế theo các xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh cao.
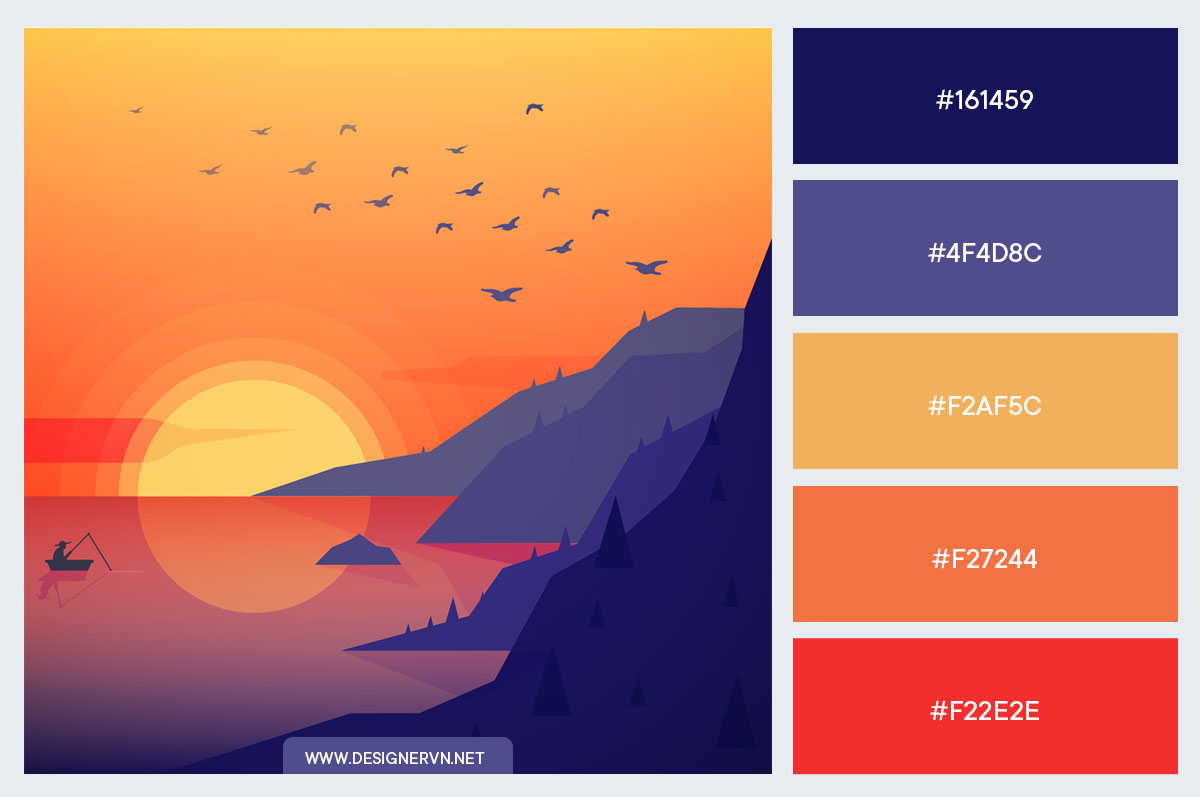
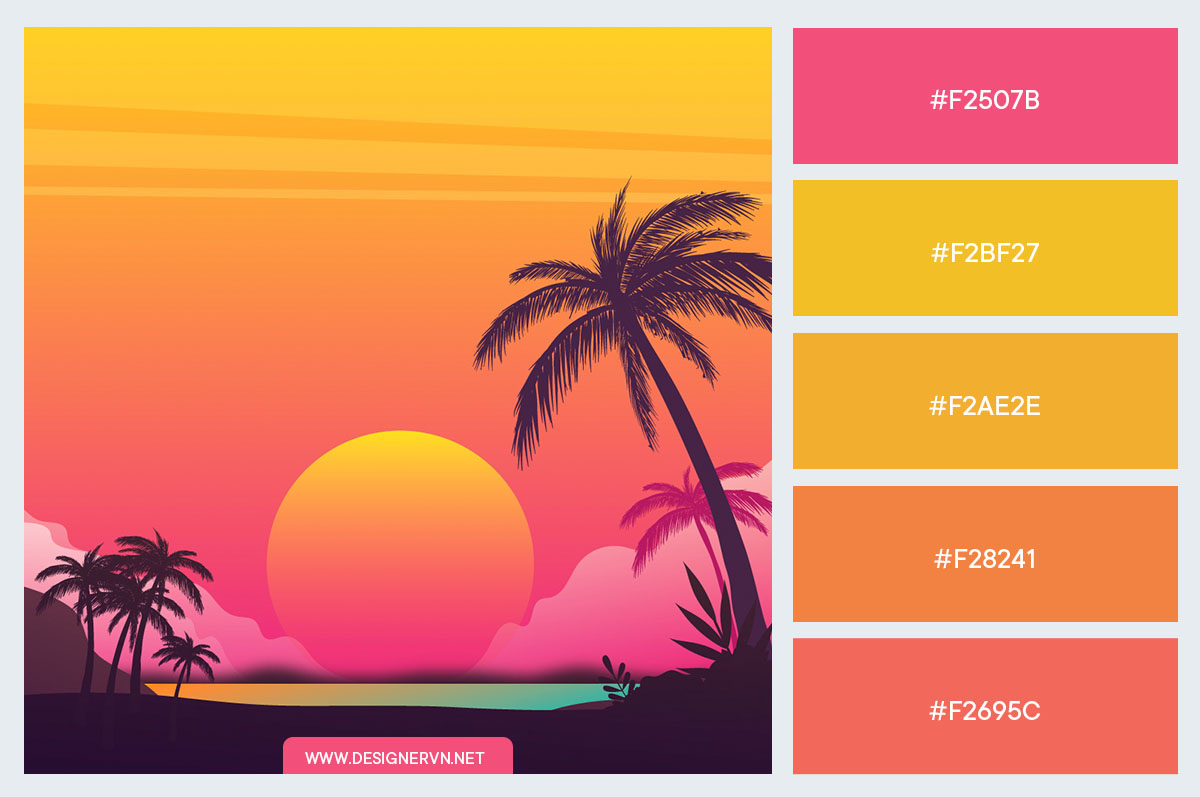
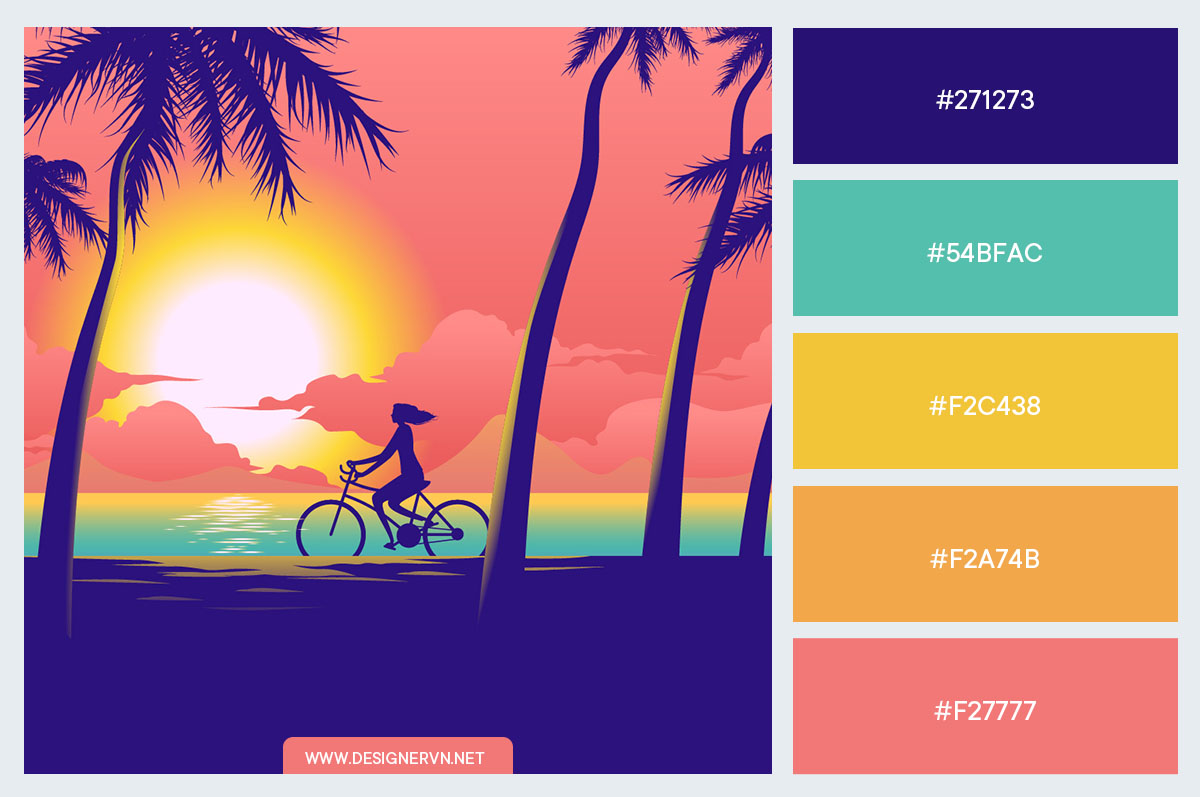
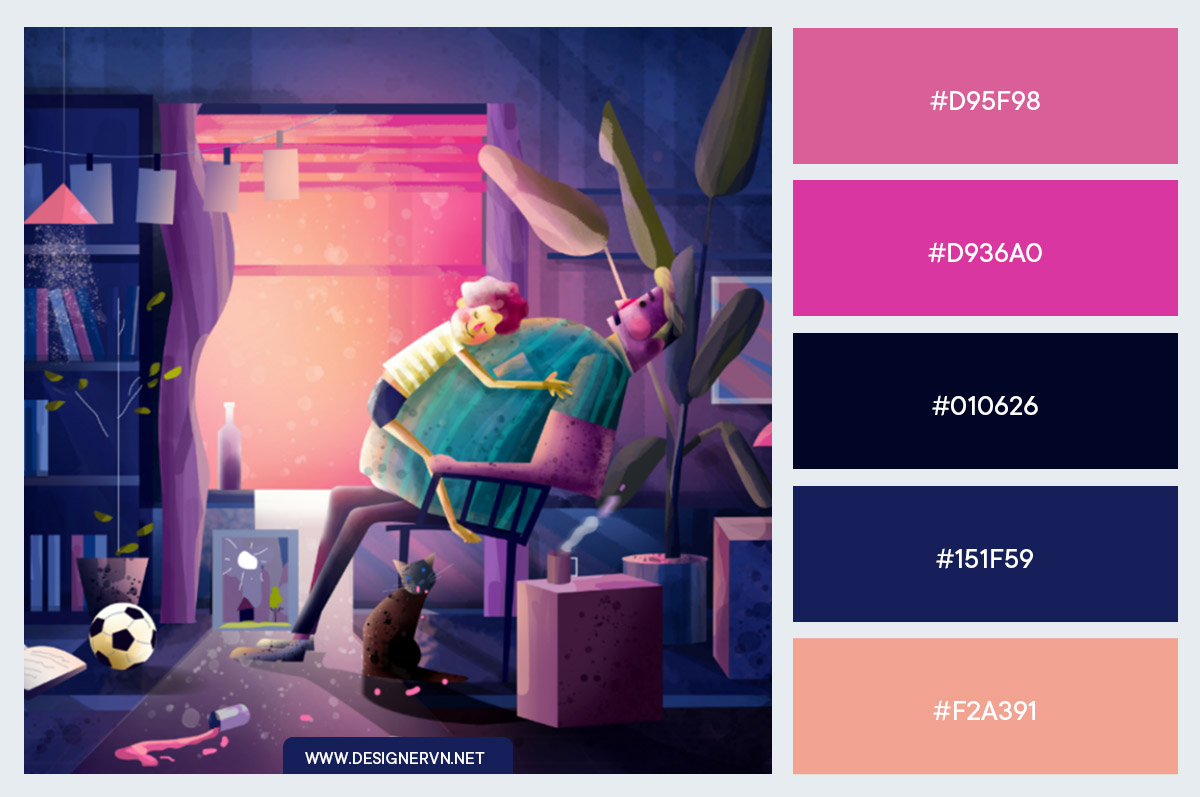
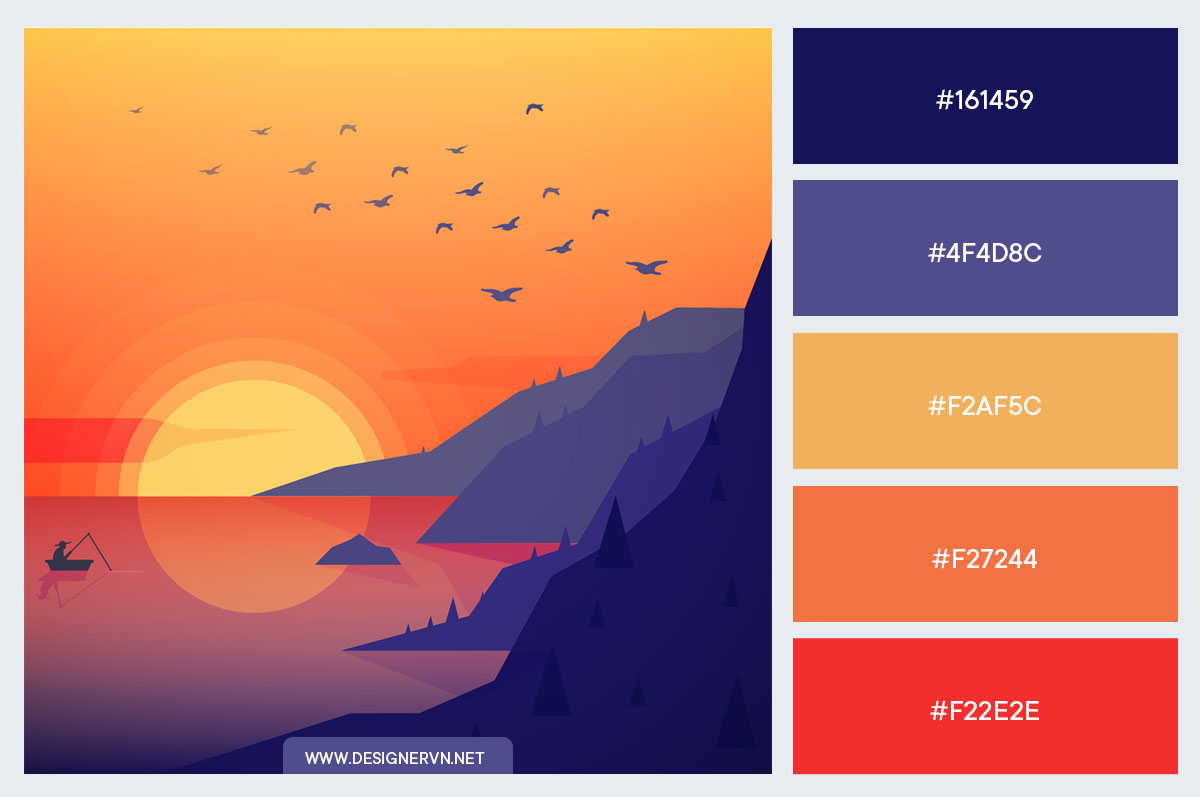
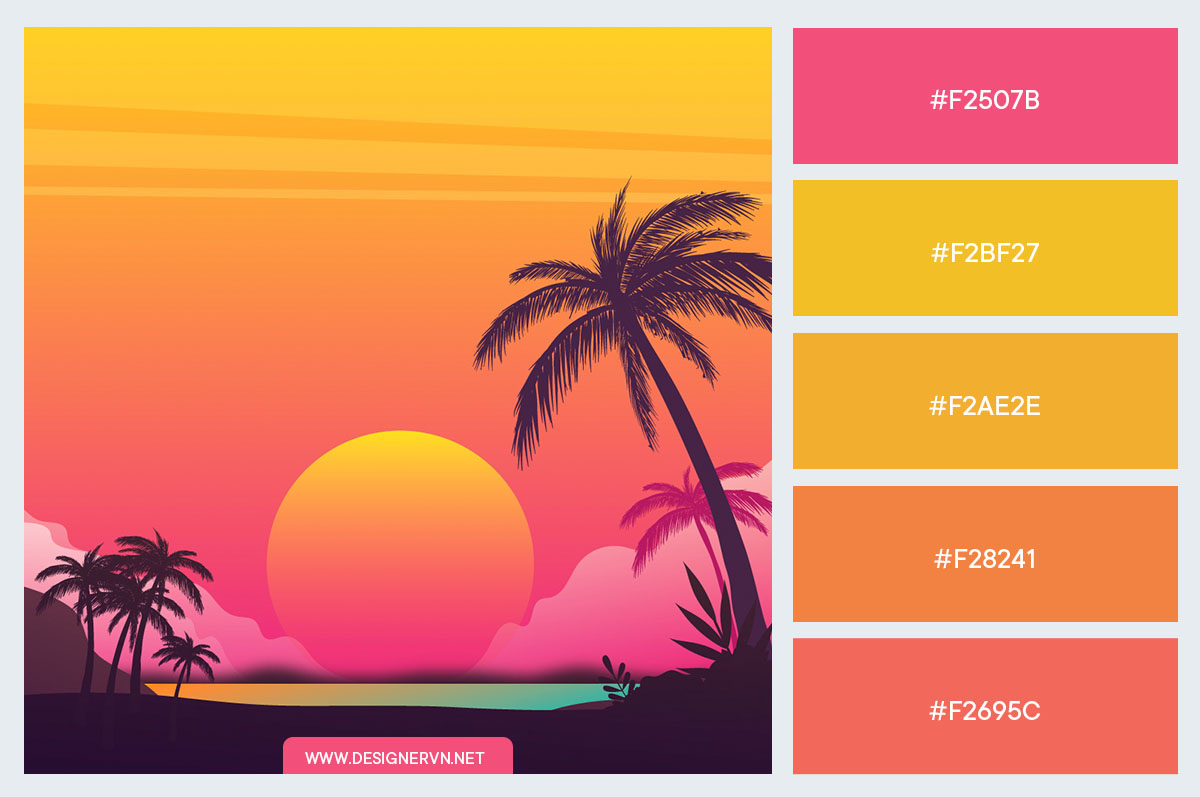
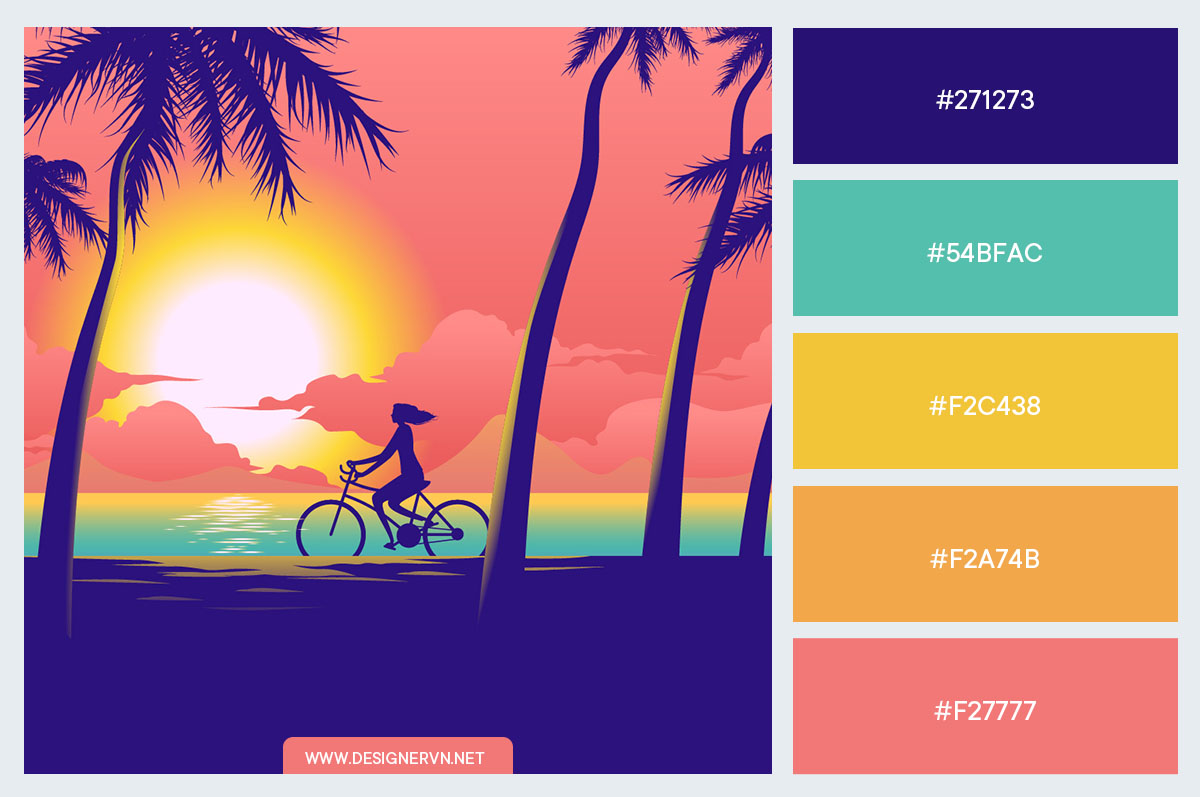
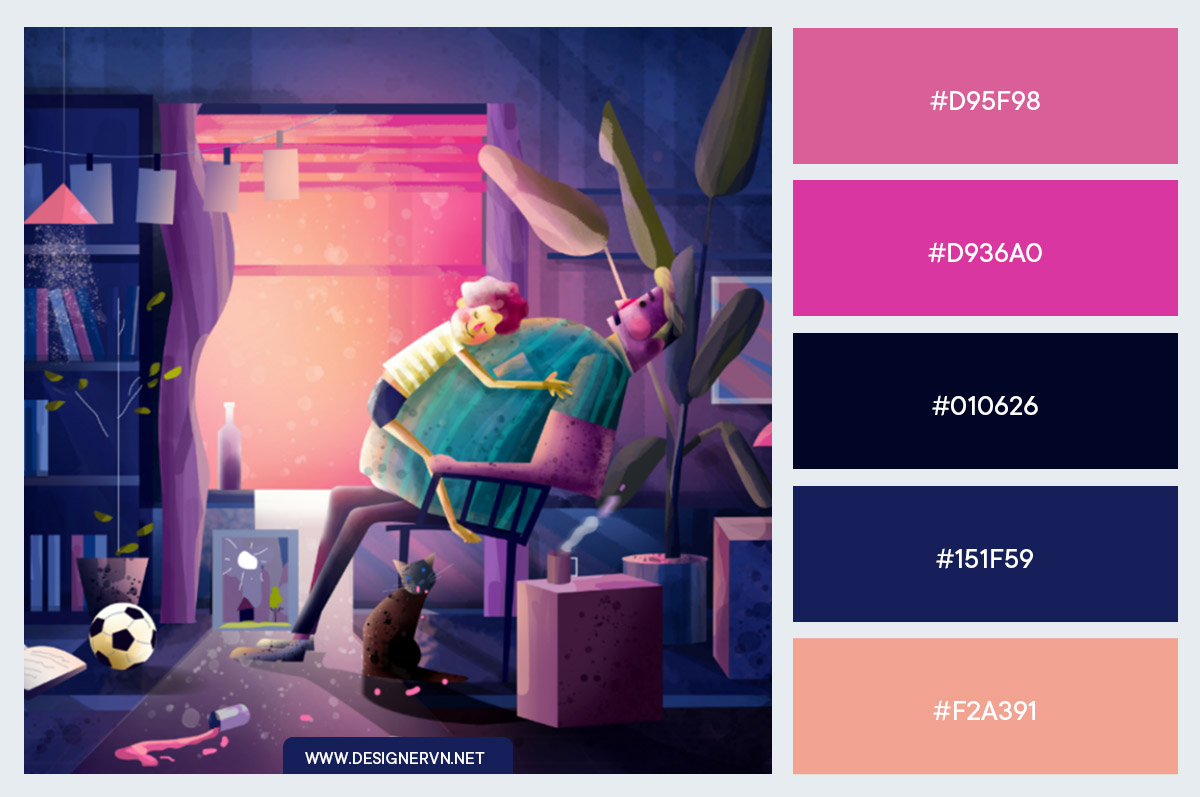
Một số bảng màu tươi sáng




Nguồn cảm hứng, tài nguyên thiết kế
1. Color Fun - Keynote

2. Stand Up Comedy Show Instagram Story

3. Tosc - Instagram Stories Template

4. Modern Art Three People

Màu sắc tươi sáng là gì?

Màu sắc tươi sáng có bản chất đậm và mãnh liệt, và thường nổi bật về mặt thị giác và dễ nhận thấy do màu sắc và độ bão hòa cao. Các màu ấm hơn như đỏ, cam và vàng thường sẽ sáng hơn các màu lạnh như xanh lam và xanh lục, nhưng bất kỳ màu nào cũng có thể trở nên sáng và đậm khi được sử dụng đúng cách.
Xu hướng màu sáng và đậm hiện tại một phần bị ảnh hưởng bởi graffiti, tranh tường và nghệ thuật đại chúng , tất cả đều có ảnh hưởng lớn trong thế giới thiết kế đồ họa, thương hiệu, thời trang và thiết kế nội thất trong vài năm qua. Tạo ra một tâm trạng sống động, lạc quan và tươi trẻ, bảng màu sáng và đậm là một cách hoàn hảo để làm cho thiết kế của bạn nổi bật giữa đám đông. Chúng thường được sử dụng trên mạng xã hội, đặc biệt là Instagram, như một cách để thu hút fan hoặc xác định một thương đầy cá tính.
Một trong những xu hướng màu sắc nổi bật nhất để làm duyên cho màn hình của chúng ta trong năm nay, bảng màu sống động đã trở nên cực kỳ phổ biến trong mọi lĩnh vực thiết kế, đặc biệt là trong lĩnh vực nhiếp ảnh, đóng gói sản phẩm và thiết kế trang web. Màu sắc đậm, được tích hợp với các hình dạng hoặc kiểu chữ thú vị, ngày càng được các nhà thiết kế áp dụng nhiều hơn trong các bảng màu lấy cảm hứng từ cầu vồng cũng như các tông màu đậm.
Một số lợi ích của màu sáng và đậm dễ dàng nhận thấy nhất
Tăng khả năng nhận biết

Bộ não con người phản ứng mạnh mẽ với màu sắc rực rỡ và đó là lý do tại sao khi chúng kết hợp với các màu sắc tươi sáng sẽ có thể dễ dàng nhận thấy và ghi nhớ. Thiết kế giao diện người dùng sử dụng các tông mày này sẽ dể dàng nổi bật hơn so với nhiều sản phẩm có màu sắc yếu. Sự lựa chọn cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Hơn nữa, nếu một công ty sử dụng các tông màu rực rỡ cho thiết kế biểu tượng và các mặt hàng có thương hiệu, bạn nên sử dụng luôn màu sắc của chúng trên trang web hoặc ứng dụng dành cho thiết bị di động. Khi làm như vậy, thiết kế sẽ tạo ra sự nhất quán và kết nối tất cả các kênh truyền thông của công ty cũng như tăng nhận thức về thương hiệu.

Tạo cảm xúc và không khí
Để truyền tải đúng thông điệp và kêu gọi cho người dùng thực hiện đúng hành động mong đợi, nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của họ. Tâm trí của chúng ta phản ứng với màu sắc trong trong khi chúng ta thường không nhận thấy điều đó. Nghiên cứu được gọi là tâm lý học màu sắc nói rằng khi mắt chúng ta cảm nhận một màu sắc, bộ não sẽ đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm cho sự thay đổi của cảm xúc.
Khi chọn đúng màu sắc, người dùng đồng cảm với thứ mình nhìn và sẽ hiểu đúng thông điệp mà bạn truyền tải. Ví dụ, nếu một nhà thiết kế tạo ra giao diện người dùng của một sản phẩm được kết nối với thiên nhiên hoặc nông trại, có nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lục và xanh dương. Bằng cách này, thiết kế sẽ được liên kết với một loại sản phẩm hoặc dịch vụ ngay từ cái nhìn đầu tiên. Bạn có thể tìm thấy mô tả về ý nghĩa màu sắc trong bài viết của chúng tôi trong bài viết: Tác động của màu sắc đến hành vi của người dùng như thế nào.
Hiện đại và phong cách hợp thời đại

Màu sắc tươi sáng và gradient giữ vị trí hàng đầu trong các xu hướng thiết kế trong những năm gần đây.
Màu gradient sáng trong giao diện người dùng có thể mang lại cảm giác của một công nghệ hiện đại hóa và ý tưởng mới. Ứng dụng hoặc trang web dành cho thiết bị di động được thiết kế theo các xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh cao.
Một số bảng màu tươi sáng




Nguồn cảm hứng, tài nguyên thiết kế
1. Color Fun - Keynote

2. Stand Up Comedy Show Instagram Story

3. Tosc - Instagram Stories Template

4. Modern Art Three People


