Việc giải thích các thuật ngữ chuyên ngành có thể khó khăn vì không phải ai cũng là nhà thiết kế. Trong bài viết này, chúng tôi tập hợp một danh sách 60 thuật ngữ thiết kế có thể giúp chuyển dịch các thuật ngữ trực quan thành những câu từ dễ hiểu hơn đối với khách hàng. Ngôn ngữ thiết kế rất rộng và có thể phức tạp để giải thích, đặc biệt là với những người không phải là nhà thiết kế. Vì vậy, chúng tôi hy vọng danh sách này giúp bạn hiểu và cung cấp một cách dễ dàng để mô tả các thuật ngữ trong các cuộc trò chuyện.
Trong phần đầu chúng ta sẽ tìm hiểu các thuật ngữ quan trọng nhất trong thiết kế.
10 thuật ngữ nguyên tắc thiết kế thiết yếu

Element là gì?
Elemement hay còn gọi là các yếu tố thiết kế, nó là những thành phần hỗ trợ bạn tạo thành một thiết kế, nó có thể là văn bản, hình ảnh, hình dạng,... hoặc bất cứ thứ gì cấu thành một thiết kế.
Composition là gì?
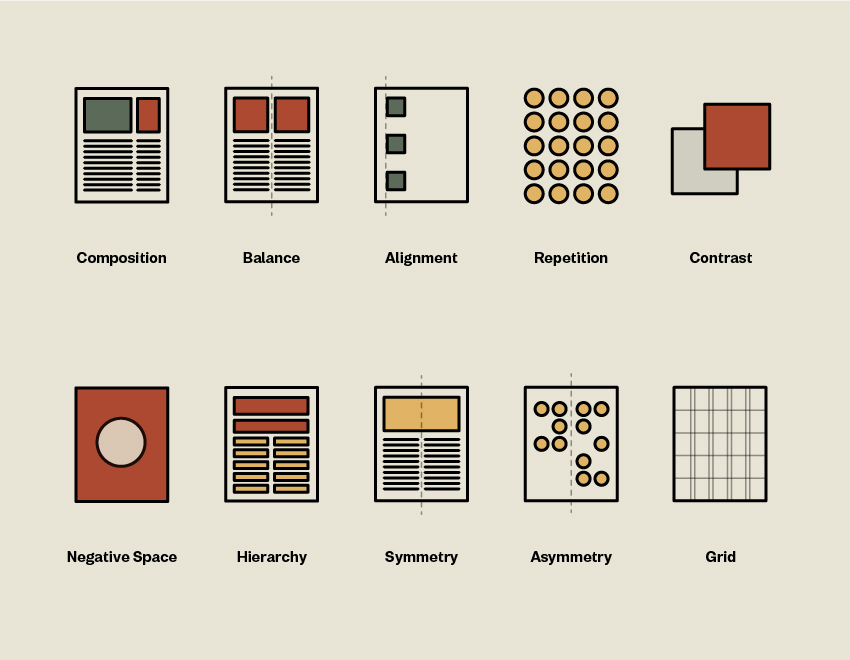
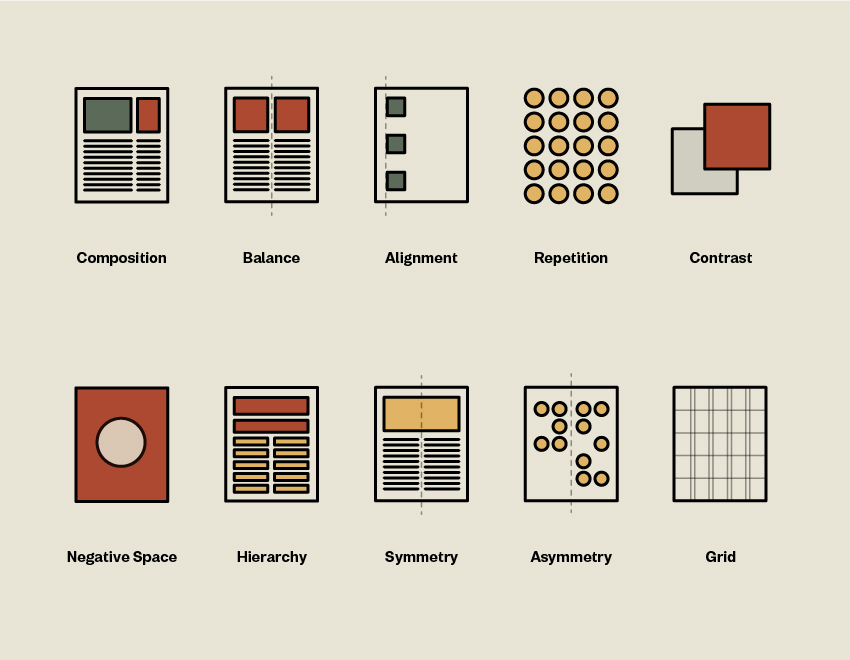
Composition còn được gọi là bố cục, là sự sắp xếp trực quan của các yếu tố thiết kế (element) nhằm tạo ra một hình ảnh hoàn chỉnh. Trong một tác phẩm, bạn có thể sử dụng các nguyên tắc thiết kế khác nhau để tạo ra một bố cục trực quan.
Balance - Cân bằng trong thiết kế là gì?
Bất kỳ yếu tố nào được đặt trên một trang đều có trọng lượng và có thể bị ảnh hưởng bởi hình thức, kích thước, màu sắc và kết cấu. Để tạo sự cân bằng bố cục, một số yếu tố có thể cần phải có một tỷ lệ nhất định.
-> Tìm hiểu về cân bằng trong thiết kế
Alignment là gì?
Alignment hay còn gọi là căn chỉnh, nó đề cập đến vị trí của các thành phần trên bố cục, cách bố trí các thành phần trực quan sao cho chúng thẳng hàng. Căn chỉnh có thể là trái, phải, căn đều hai bên hoặc trung tâm.
-> Tìm hiểu nghệ thuật căn chỉnh trong thiết kế
Contrast là gì?
Constrast hay còn gọi là độ tương phản, đây là mức độ khác biệt giữa các yếu tố thiết kế để tạo ra hệ thống phân cấp thị giác. Các biến thể có thể là hình thức, màu sắc, kết cấu và kích thước.
-> Tìm hiểu mẹo sử dụng độ tương phản trong thiết kế
Negative Space là gì?
Negative Space hay còn gọi là không gian âm là khu vực trống xung quanh một yếu tố thiết kế. Nó được sử dụng để nhấn mạnh các phần nhất định của bố cục và phân vùng thành một phần tử cụ thể.
-> Tìm hiểu 4 điều mà Designer nên biết về khoảng trắng trong thiết kế
Hierarchy - Phân cấp thị giác là gì?
Trong thiết kế đồ họa, bạn sẽ nhanh chóng học cách sắp xếp các yếu tố theo mức độ quan trọng, chính vì thế chúng ta sẽ tạo ra một hệ thống thứ bậc, những yếu tố quan trọng thường sẽ lớn hơn và thường sẽ gây sự chú ý hơn, không chỉ dừng lại ở kích thước hệ thống phân cấp thị giác còn liên quan đến việc sử dụng màu sắc, phông chữ, sự tương phản,...
-> Tìm hiểu hệ thống phân cấp thị giác trong thiết kế
Sự khác biệt giữa đối xứng (Symmetry) và bất đối xứng (Asymmetry) là gì?
Đối xứng đề cập đến việc cân bằng các element trên một trang. Nếu bạn vẽ một đường thẳng đi qua tâm điểm của thiết kế, các element có thể được chia đôi đồng đều ở hai phần cắt.
Đối lập của đối xứng là bất đối xứng. Các yếu tố ở cả hai bên của đường trung tâm không bằng nhau và có thể tạo ra một thiết kế không cân bằng.
Grid là gì?
Grid hay còn gọi là lưới, trong thiết kế, lưới là một hệ thống giúp nhà thiết kế dễ dàng tổ chức và sắp xếp bố cục.
-> Tìm hiểu chi tiết về lưới trong thiết kế
Trong phần đầu chúng ta sẽ tìm hiểu các thuật ngữ quan trọng nhất trong thiết kế.
10 thuật ngữ nguyên tắc thiết kế thiết yếu

Element là gì?
Elemement hay còn gọi là các yếu tố thiết kế, nó là những thành phần hỗ trợ bạn tạo thành một thiết kế, nó có thể là văn bản, hình ảnh, hình dạng,... hoặc bất cứ thứ gì cấu thành một thiết kế.
Composition là gì?
Composition còn được gọi là bố cục, là sự sắp xếp trực quan của các yếu tố thiết kế (element) nhằm tạo ra một hình ảnh hoàn chỉnh. Trong một tác phẩm, bạn có thể sử dụng các nguyên tắc thiết kế khác nhau để tạo ra một bố cục trực quan.
Balance - Cân bằng trong thiết kế là gì?
Bất kỳ yếu tố nào được đặt trên một trang đều có trọng lượng và có thể bị ảnh hưởng bởi hình thức, kích thước, màu sắc và kết cấu. Để tạo sự cân bằng bố cục, một số yếu tố có thể cần phải có một tỷ lệ nhất định.
-> Tìm hiểu về cân bằng trong thiết kế
Alignment là gì?
Alignment hay còn gọi là căn chỉnh, nó đề cập đến vị trí của các thành phần trên bố cục, cách bố trí các thành phần trực quan sao cho chúng thẳng hàng. Căn chỉnh có thể là trái, phải, căn đều hai bên hoặc trung tâm.
-> Tìm hiểu nghệ thuật căn chỉnh trong thiết kế
Contrast là gì?
Constrast hay còn gọi là độ tương phản, đây là mức độ khác biệt giữa các yếu tố thiết kế để tạo ra hệ thống phân cấp thị giác. Các biến thể có thể là hình thức, màu sắc, kết cấu và kích thước.
-> Tìm hiểu mẹo sử dụng độ tương phản trong thiết kế
Negative Space là gì?
Negative Space hay còn gọi là không gian âm là khu vực trống xung quanh một yếu tố thiết kế. Nó được sử dụng để nhấn mạnh các phần nhất định của bố cục và phân vùng thành một phần tử cụ thể.
-> Tìm hiểu 4 điều mà Designer nên biết về khoảng trắng trong thiết kế
Hierarchy - Phân cấp thị giác là gì?
Trong thiết kế đồ họa, bạn sẽ nhanh chóng học cách sắp xếp các yếu tố theo mức độ quan trọng, chính vì thế chúng ta sẽ tạo ra một hệ thống thứ bậc, những yếu tố quan trọng thường sẽ lớn hơn và thường sẽ gây sự chú ý hơn, không chỉ dừng lại ở kích thước hệ thống phân cấp thị giác còn liên quan đến việc sử dụng màu sắc, phông chữ, sự tương phản,...
-> Tìm hiểu hệ thống phân cấp thị giác trong thiết kế
Sự khác biệt giữa đối xứng (Symmetry) và bất đối xứng (Asymmetry) là gì?
Đối xứng đề cập đến việc cân bằng các element trên một trang. Nếu bạn vẽ một đường thẳng đi qua tâm điểm của thiết kế, các element có thể được chia đôi đồng đều ở hai phần cắt.
Đối lập của đối xứng là bất đối xứng. Các yếu tố ở cả hai bên của đường trung tâm không bằng nhau và có thể tạo ra một thiết kế không cân bằng.
Grid là gì?
Grid hay còn gọi là lưới, trong thiết kế, lưới là một hệ thống giúp nhà thiết kế dễ dàng tổ chức và sắp xếp bố cục.
-> Tìm hiểu chi tiết về lưới trong thiết kế
