Composition (bố cục) trong thiết kế web và UI UX đề cập đến việc sắp xếp các phần tử trên một trang thường đề cập đến vị trí cụ thể của hình ảnh, văn bản và các thành phần. Chúng ta có thể coi Composition như một đường dẫn trực quan mà chúng ta dẫn dắt khách của mình.
Là một đối tượng trực quan, giao diện cần tuân theo các quy luật của bố cục. Tuy nhiên, bố cục trong thiết kế không giống với bố cục của nghệ thuật. Bố cục nghệ thuật có vẽ chủ trọng vào vẽ đẹp và ý tưởng của tác giả. Trong khi bố cục thiết kế chú trọng vào trải nghiệm của người dùng.
Một bố cục tốt trong thiết kế UI và thiết kế Web không chỉ bao gồm tính thẩm mỹ mà còn bao gồm sự hiệu quả của các chức năng. Vẻ đẹp trong trường hợp của chúng ta nên phục vụ sự tiện lợi (khả năng sử dụng).
Chìa khóa của bố cục tốt chính là sự hợp nhất giữa vẻ đẹp và sự tiện lợi, nó bao gồm một số nguyên tắc cơ bản như: phân cấp, nhấn mạnh, hướng, nhịp điệu, cân bằng và chuyển đổi. Tất cả chúng đều có quan hệ với nhau.

Minh họa: Outcrowd
1. Hệ thống phân cấp thị giác
Hệ thống phân cấp thị giác là cấu trúc của các phần tử theo thứ tự quan trọng. Hệ thống phân cấp cần phải phản ánh rõ ràng các cấp bậc của thông tin. Hệ thống phân cấp thông tin quyết định cấu trúc của trang web và trình tự xử lý thông tin, giúp thiết kế nhất quán và chuyên nghiệp. Cấu trúc thông tin xác định dạng vật chất và dựa trên logic và các nguyên tắc ưu tiên.
Tầm quan trọng của các yếu tố chính và sự phụ thuộc của các yếu tố phụ đối với chúng được phản ánh ở vị trí, kích thước, hình dạng, màu sắc và độ bão hòa, nhịp điệu, sự liên kết, không gian, số lượng, v.v.

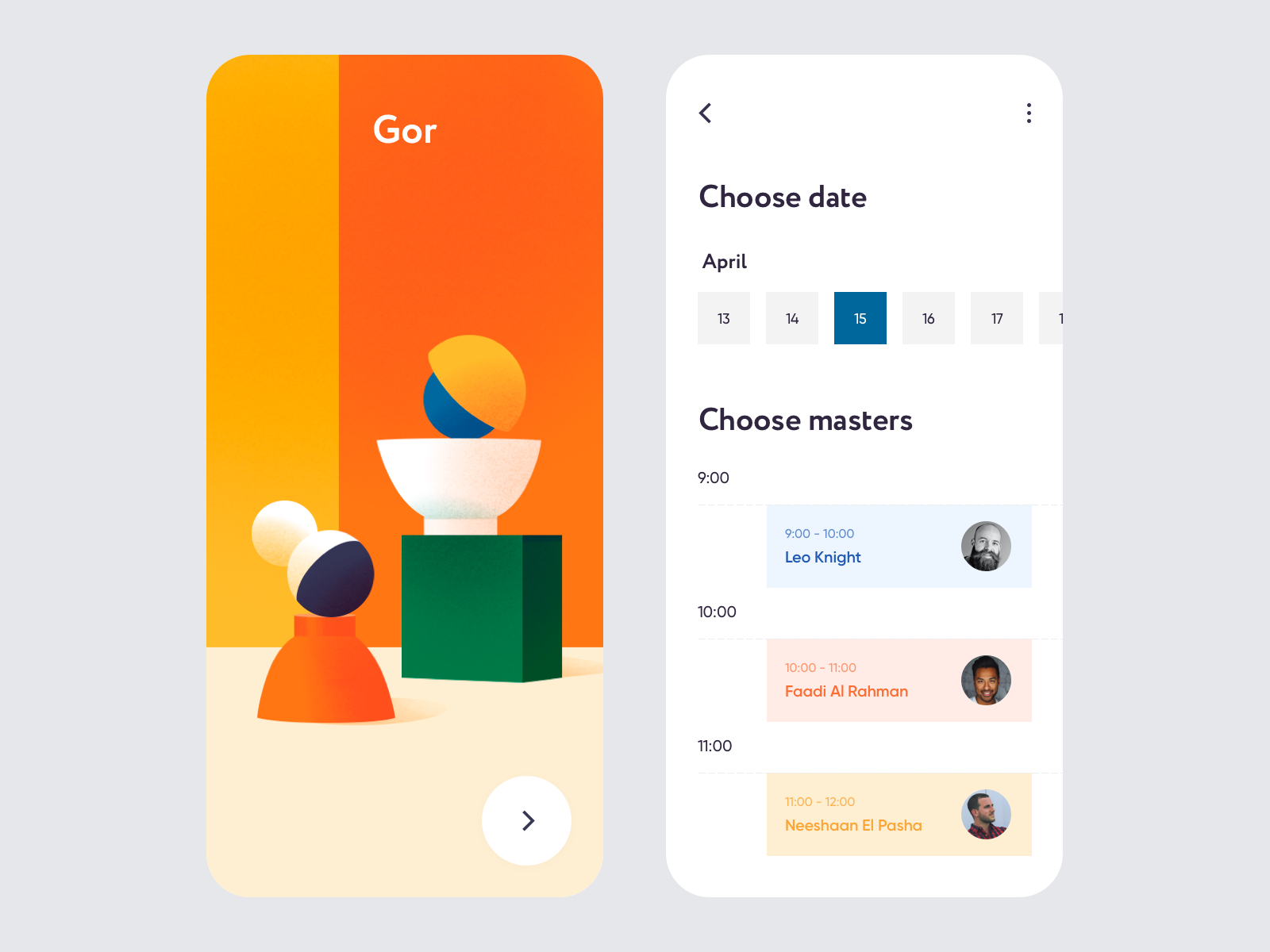
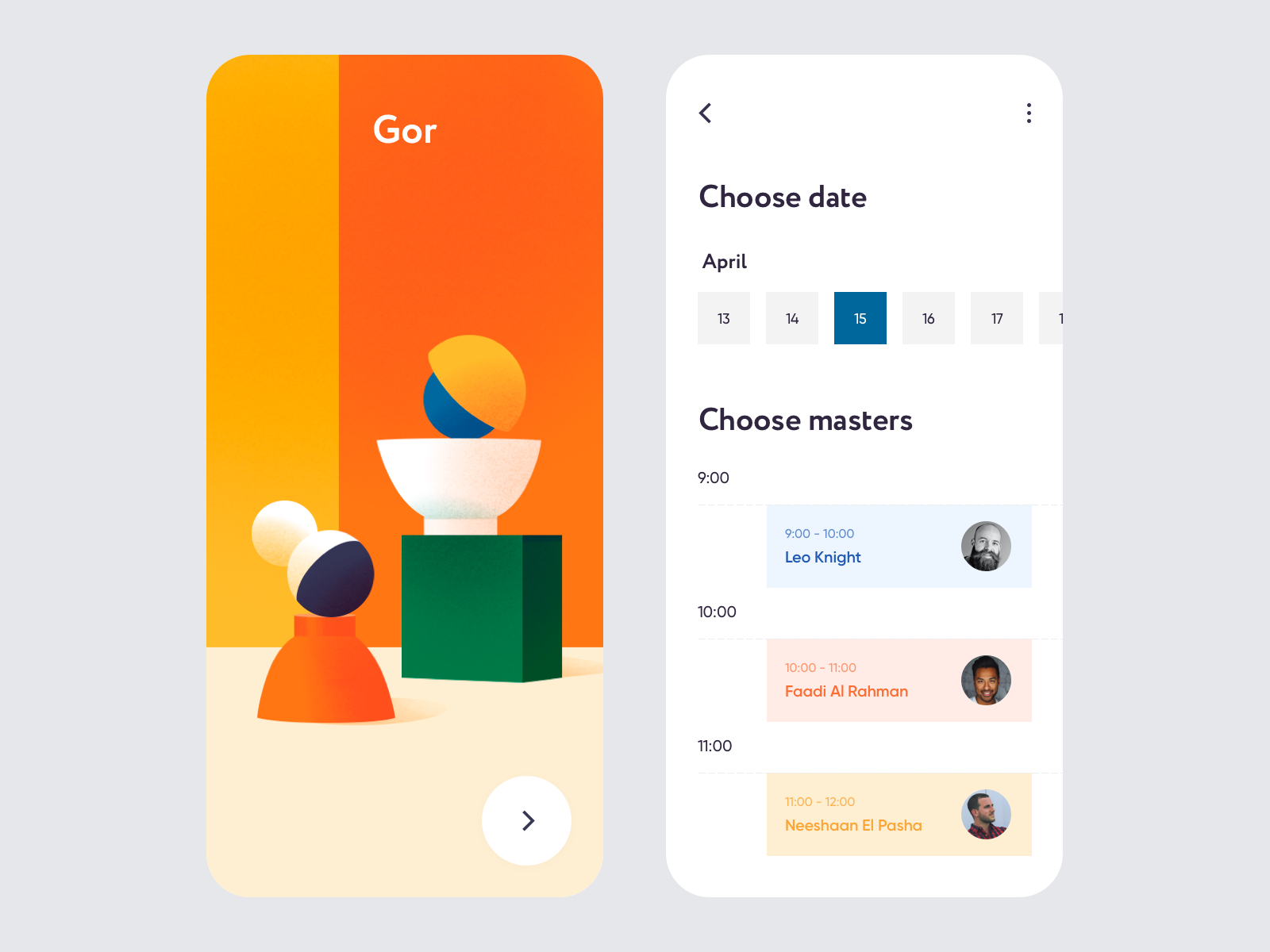
Minh họa: Outcrowd
2. Nhấn mạnh vào những yếu tố cần thiết
Điểm nhấn là yếu tố chính của bố cục thu hút sự chú ý ngay lập tức. Điểm nhấn ngay lập tức thu hút ánh nhìn và truyền đạt thông tin (ý tưởng, cảm xúc) một cách hiệu quả nhất có thể. Mỗi yếu tố của bố cục đều có sức hút thị giác riêng và do đó nó sẽ có trọng lượng trực quan. Càng nhiều phần của bố cục thu hút sự chú ý, chúng càng “nặng”. Vì lý do này, bạn chỉ nên nhấn mạnh những thành phần quan trọng nhất. Nếu quá nhiều điểm nhấn, thiết kế sẽ trở nên lộn xộn, mất tập trung.
Bạn có thể nhấn mạnh một phần tử (tăng trọng lượng của nó) bằng kích thước, màu sắc, hình dạng, đổ bóng, vị trí, kết cấu, hiệu ứng tương phản, tạo sự lặp lại (để nhấn mạnh tầm quan trọng), v.v.

3. Phương hướng
Trong khi trọng lượng thị giác mang lời kêu gọi sự chú ý ví dụ như nó đang thầm nói lên câu: “Nhìn tôi này!”, Thì tín hiệu định hướng (định hướng trực quan) lại âm thâm chỉ lối cho chúng ta biết: “Nhìn kìa!” Tín hiệu định hướng kích thích ánh nhìn chuyển sang các phần khác của bố cục.
Tín hiệu định hướng làm cho thiết kế năng động hơn. Tất nhiên, các tín hiệu định hướng chỉ nên phục vụ cho chức năng, tiếp đến mới dành cho vẻ đẹp, sự trang trí. Bạn không nên thu hút sự chú ý vào một hình ảnh không truyền tải thông tin.
Tín hiệu định hướng thường được dùng như các hình con trỏ, mũi tên, hình ảnh của đôi mắt đang nhìn theo một hướng nhất định, v.v.

Minh họa: Outcrowd
4. Tương phản
Sự tương phản là sự khác biệt giữa các yếu tố. Cách tốt nhất để thu hút sự chú ý bằng cách làm nổi bật điểm chính là tạo ra sự tương phản. Nó giúp nhấn mạnh cũng như tăng tầm quan trọng của thông tin.
Sự tương phản không chỉ là một phương pháp nhấn mạnh mà còn góp phần tạo nên sự cân bằng và phân cấp. Do đó, nó được thiết lập như một công cụ độc lập quan trọng.
Bạn có thể sử dụng độ tương phản của kích thước (chia tỷ lệ), hình dạng, màu sắc, tông màu, khoảng cách, v.v.

Minh họa: Outcrowd
5. Nhịp điệu
Nhịp điệu là sự luân phiên đồng đều của các yếu tố, dựa trên sự lặp lại. Việc sử dụng nhịp điệu hợp nhất các phần khác nhau và giúp tạo ra một bố cục tốt. Để duy trì tính nhất quán và thứ tự phụ, bạn có thể sử dụng các phần tử nhất định từ một phần trong các phần khác của bố cục, lặp lại cùng một phông chữ hoặc mẫu đồ họa. Các yếu tố lặp lại mang lại cho thiết kế tính logic và cho phép người dùng xử lý các trang nhanh hơn.
Nhịp điệu được tạo ra bằng cách thay đổi hình thức, kích thước, màu sắc, kết cấu, giai điệu, bằng cách xây dựng hệ thống phân cấp các tiêu đề, tiêu đề phụ và các phần tô sáng (highlight) của văn bản.

Minh họa: Outcrowd
6. Cân bằng
Cân bằng trong thiết kế là sự phân bố các yếu tố của thiết kế. Cân bằng là sự giải thích trực quan về trọng lực trong thiết kế. Các phần tử lớn, dày đặc thì thường nặng hơn các phần tử nhỏ và thu hẹp.
Sự cân bằng gắn liền với “trọng lượng” của các đối tượng và sự nhấn mạnh, và do đó với ý nghĩa và tầm quan trọng của chúng.
Cân bằng cũng có thể được tạo ra với sự trợ giúp của kích thước, hình dạng, màu sắc, tông màu, vị trí, định hướng trong không gian, độ phức tạp và các phương tiện khác.

Minh họa: Outcrowd
7. Chuyển đổi
Một thiết kế đẹp sẽ không đảm bảo tính hiệu quả nếu thiết kế không tập trung vào chuyển đổi, trang web sẽ kết thúc trong tình trạng thất bại. Thiết kế không nên là nơi mà bạn cho thấy tính nghệ thuật của cá nhân. Đây là một công cụ mà chúng ta tiếp cận một đối tượng hoặc một mục tiêu cụ thể. Chúng ta tạo ra các thiết kế cho các kiểu tư duy khác nhau, thu hút khách truy cập khác nhau. Nếu không tính đến các chi tiết cụ thể của người dùng, tất cả các kỹ thuật được đề cập ở trên có thể không hoạt động theo cách bạn muốn. Ví dụ, bạn nên xem xét độ tuổi và giới tính của người dùng. Đàn ông và phụ nữ bị thu hút bởi những màu sắc khác nhau. Người lớn tuổi tỏ ra khó chịu vì thiết kế sặc sỡ, năng động, trong khi giới trẻ lại thích phong cách hoạt hình, màu sắc bắt mắt.
Chuyển đổi trang web có thể được tăng lên bằng cách sử dụng các phương pháp sau:
Là một đối tượng trực quan, giao diện cần tuân theo các quy luật của bố cục. Tuy nhiên, bố cục trong thiết kế không giống với bố cục của nghệ thuật. Bố cục nghệ thuật có vẽ chủ trọng vào vẽ đẹp và ý tưởng của tác giả. Trong khi bố cục thiết kế chú trọng vào trải nghiệm của người dùng.
Một bố cục tốt trong thiết kế UI và thiết kế Web không chỉ bao gồm tính thẩm mỹ mà còn bao gồm sự hiệu quả của các chức năng. Vẻ đẹp trong trường hợp của chúng ta nên phục vụ sự tiện lợi (khả năng sử dụng).
Chìa khóa của bố cục tốt chính là sự hợp nhất giữa vẻ đẹp và sự tiện lợi, nó bao gồm một số nguyên tắc cơ bản như: phân cấp, nhấn mạnh, hướng, nhịp điệu, cân bằng và chuyển đổi. Tất cả chúng đều có quan hệ với nhau.
Minh họa: Outcrowd
1. Hệ thống phân cấp thị giác
Hệ thống phân cấp thị giác là cấu trúc của các phần tử theo thứ tự quan trọng. Hệ thống phân cấp cần phải phản ánh rõ ràng các cấp bậc của thông tin. Hệ thống phân cấp thông tin quyết định cấu trúc của trang web và trình tự xử lý thông tin, giúp thiết kế nhất quán và chuyên nghiệp. Cấu trúc thông tin xác định dạng vật chất và dựa trên logic và các nguyên tắc ưu tiên.
Tầm quan trọng của các yếu tố chính và sự phụ thuộc của các yếu tố phụ đối với chúng được phản ánh ở vị trí, kích thước, hình dạng, màu sắc và độ bão hòa, nhịp điệu, sự liên kết, không gian, số lượng, v.v.

Minh họa: Outcrowd
2. Nhấn mạnh vào những yếu tố cần thiết
Điểm nhấn là yếu tố chính của bố cục thu hút sự chú ý ngay lập tức. Điểm nhấn ngay lập tức thu hút ánh nhìn và truyền đạt thông tin (ý tưởng, cảm xúc) một cách hiệu quả nhất có thể. Mỗi yếu tố của bố cục đều có sức hút thị giác riêng và do đó nó sẽ có trọng lượng trực quan. Càng nhiều phần của bố cục thu hút sự chú ý, chúng càng “nặng”. Vì lý do này, bạn chỉ nên nhấn mạnh những thành phần quan trọng nhất. Nếu quá nhiều điểm nhấn, thiết kế sẽ trở nên lộn xộn, mất tập trung.
Bạn có thể nhấn mạnh một phần tử (tăng trọng lượng của nó) bằng kích thước, màu sắc, hình dạng, đổ bóng, vị trí, kết cấu, hiệu ứng tương phản, tạo sự lặp lại (để nhấn mạnh tầm quan trọng), v.v.

3. Phương hướng
Trong khi trọng lượng thị giác mang lời kêu gọi sự chú ý ví dụ như nó đang thầm nói lên câu: “Nhìn tôi này!”, Thì tín hiệu định hướng (định hướng trực quan) lại âm thâm chỉ lối cho chúng ta biết: “Nhìn kìa!” Tín hiệu định hướng kích thích ánh nhìn chuyển sang các phần khác của bố cục.
Tín hiệu định hướng làm cho thiết kế năng động hơn. Tất nhiên, các tín hiệu định hướng chỉ nên phục vụ cho chức năng, tiếp đến mới dành cho vẻ đẹp, sự trang trí. Bạn không nên thu hút sự chú ý vào một hình ảnh không truyền tải thông tin.
Tín hiệu định hướng thường được dùng như các hình con trỏ, mũi tên, hình ảnh của đôi mắt đang nhìn theo một hướng nhất định, v.v.
Minh họa: Outcrowd
4. Tương phản
Sự tương phản là sự khác biệt giữa các yếu tố. Cách tốt nhất để thu hút sự chú ý bằng cách làm nổi bật điểm chính là tạo ra sự tương phản. Nó giúp nhấn mạnh cũng như tăng tầm quan trọng của thông tin.
Sự tương phản không chỉ là một phương pháp nhấn mạnh mà còn góp phần tạo nên sự cân bằng và phân cấp. Do đó, nó được thiết lập như một công cụ độc lập quan trọng.
Bạn có thể sử dụng độ tương phản của kích thước (chia tỷ lệ), hình dạng, màu sắc, tông màu, khoảng cách, v.v.
Minh họa: Outcrowd
5. Nhịp điệu
Nhịp điệu là sự luân phiên đồng đều của các yếu tố, dựa trên sự lặp lại. Việc sử dụng nhịp điệu hợp nhất các phần khác nhau và giúp tạo ra một bố cục tốt. Để duy trì tính nhất quán và thứ tự phụ, bạn có thể sử dụng các phần tử nhất định từ một phần trong các phần khác của bố cục, lặp lại cùng một phông chữ hoặc mẫu đồ họa. Các yếu tố lặp lại mang lại cho thiết kế tính logic và cho phép người dùng xử lý các trang nhanh hơn.
Nhịp điệu được tạo ra bằng cách thay đổi hình thức, kích thước, màu sắc, kết cấu, giai điệu, bằng cách xây dựng hệ thống phân cấp các tiêu đề, tiêu đề phụ và các phần tô sáng (highlight) của văn bản.

Minh họa: Outcrowd
6. Cân bằng
Cân bằng trong thiết kế là sự phân bố các yếu tố của thiết kế. Cân bằng là sự giải thích trực quan về trọng lực trong thiết kế. Các phần tử lớn, dày đặc thì thường nặng hơn các phần tử nhỏ và thu hẹp.
Sự cân bằng gắn liền với “trọng lượng” của các đối tượng và sự nhấn mạnh, và do đó với ý nghĩa và tầm quan trọng của chúng.
Cân bằng cũng có thể được tạo ra với sự trợ giúp của kích thước, hình dạng, màu sắc, tông màu, vị trí, định hướng trong không gian, độ phức tạp và các phương tiện khác.

Minh họa: Outcrowd
7. Chuyển đổi
Một thiết kế đẹp sẽ không đảm bảo tính hiệu quả nếu thiết kế không tập trung vào chuyển đổi, trang web sẽ kết thúc trong tình trạng thất bại. Thiết kế không nên là nơi mà bạn cho thấy tính nghệ thuật của cá nhân. Đây là một công cụ mà chúng ta tiếp cận một đối tượng hoặc một mục tiêu cụ thể. Chúng ta tạo ra các thiết kế cho các kiểu tư duy khác nhau, thu hút khách truy cập khác nhau. Nếu không tính đến các chi tiết cụ thể của người dùng, tất cả các kỹ thuật được đề cập ở trên có thể không hoạt động theo cách bạn muốn. Ví dụ, bạn nên xem xét độ tuổi và giới tính của người dùng. Đàn ông và phụ nữ bị thu hút bởi những màu sắc khác nhau. Người lớn tuổi tỏ ra khó chịu vì thiết kế sặc sỡ, năng động, trong khi giới trẻ lại thích phong cách hoạt hình, màu sắc bắt mắt.
Chuyển đổi trang web có thể được tăng lên bằng cách sử dụng các phương pháp sau:
- Tạo các form mẫu web đơn giản.
- Trình diễn các lợi ích từ màn hình đầu tiên.
- Hệ thống phân cấp làm cho trang web dễ hiểu.
- Điều hướng thân thiện với người dùng.
- Lời kêu gọi rõ ràng (điểm nhấn nằm ở các vị trí chiến lược của bố cục).
- Mô hình F trực quan. Đặt thông tin văn bản quan trọng trong hai đoạn văn đầu tiên. Dòng phải bắt đầu bằng các từ khóa thu hút sự chú ý.
- Sử dụng lược đồ Z cho landing page.
- Sử dụng không gian âm để nhấn mạnh những điều chính.
- Đăng hình ảnh thực tế để tạo thêm sự uy tín.
- Chú trọng vào các phương tiện bố cục nói trên (thứ bậc, sự nhấn mạnh, sự tương phản, phương hướng, nhịp điệu, sự cân bằng).
Tham khảo: outcrowd Theo THDigi Web Design


