Tìm hiểu làm thế nào để thiết kế thCăn tráiời gian biểu trong Illustrator cho chính bạn hoặc khách hàng của bạn.
CÁCH THIẾT LẬP MỘT TÀI LIỆU MỚI
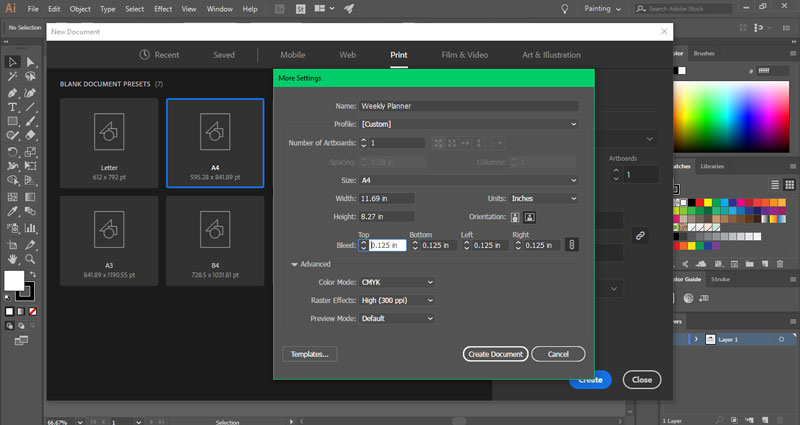
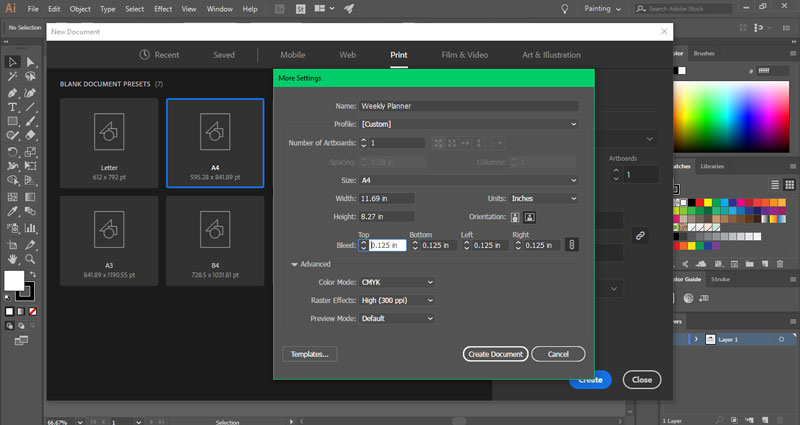
Mở Illustrator và tạo một tài liệu mới. Tôi sẽ làm một kế hoạch lớn đó là kích thước của một giấy A4 (11,69 x 8,27 in). Bạn có thể sử dụng các bản in của Illustrator và thực hiện một số thay đổi nhỏ cho tài liệu.
Thiết lập hướng để cảnh quan, chế độ màu để CMYK, và độ phân giải 300ppi.

Đừng quên chỉnh bleed là 0.125in.
LÀM THẾ NÀO ĐỂ THIẾT KẾ IN
Một khi tài liệu đã sẵn sàng, bạn có thể bắt đầu thiết kế in. Có rất nhiều cách để làm việc này, nhưng tôi sẽ chỉ cho bạn cách tạo ra một bản in đơn giản và hiện đại, cũng rất phù hợp với máy in.
Tạo vùng tiêu đề
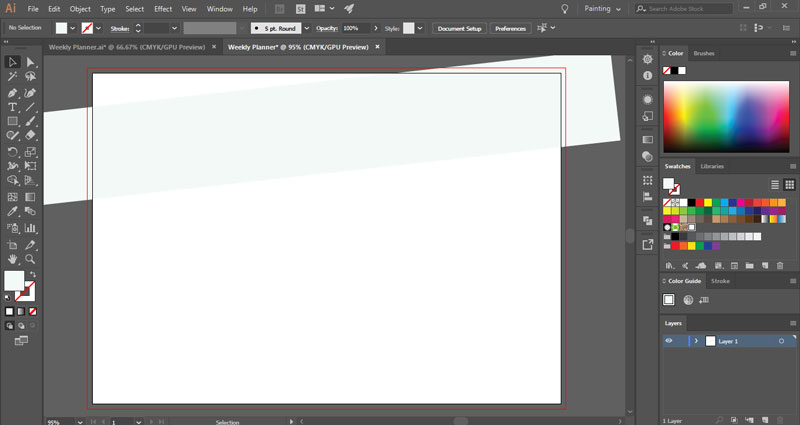
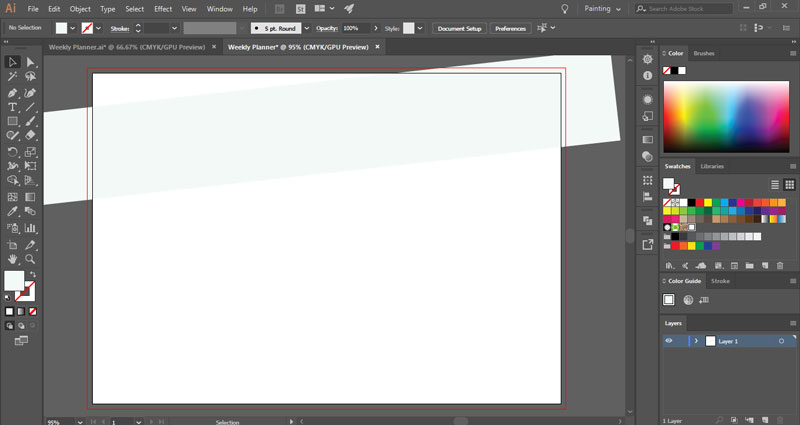
Tôi sẽ sử dụng công cụ Rectangle Tool (M) và màu xanh nhạt (# f1f7f4) để tạo một hình chữ nhật rộng hơn mẫu. Sau đó, tôi sẽ chuyển sang công cụ Selection Tool (V) và xoay nó một chút.

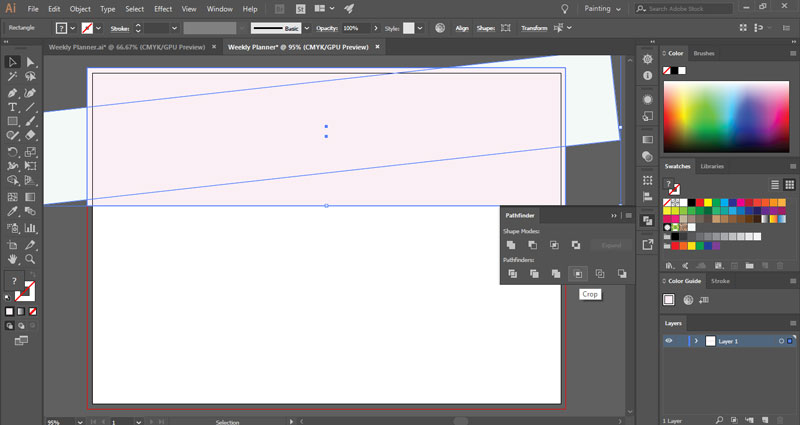
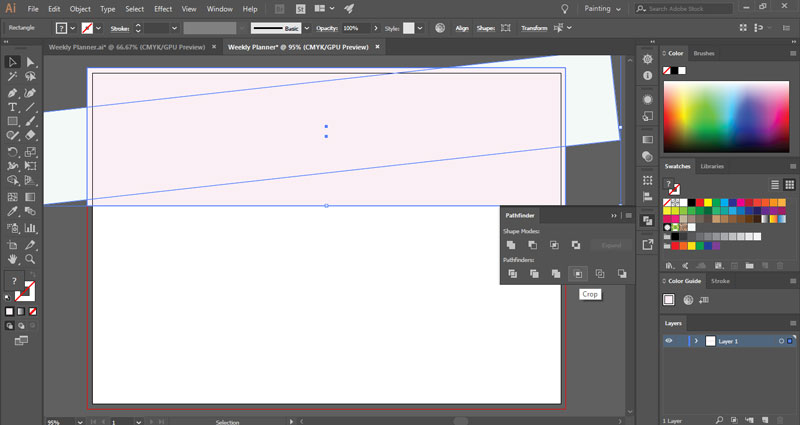
Tiếp theo, chúng tôi sẽ xóa tất cả mọi thứ bên ngoài bảng điều khiển. Sử dụng Công cụ Rectangle Tool, tạo một hình chữ nhật có chiều rộng như hình vẽ và di chuyển nó ở trên cùng.

Chọn cả hai hình dạng. Chuyển đến trình đơn Pathfinder (Shift + Ctrl + F9) và nhấp vào Crop .
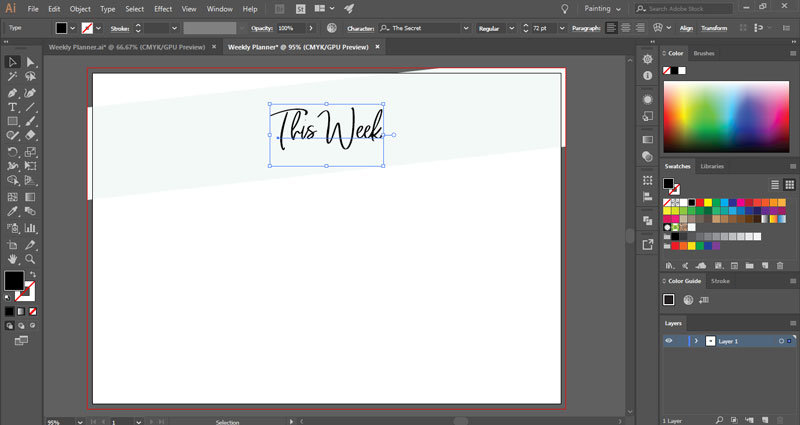
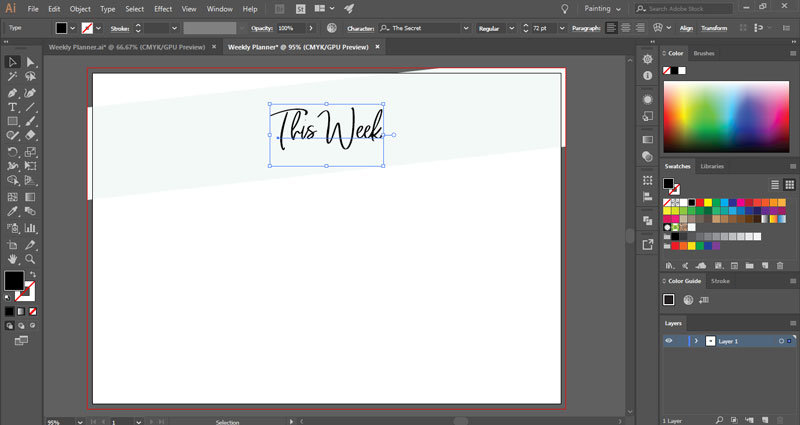
Chúng ta có nền, và bây giờ chúng ta sẽ thêm tiêu đề. Tôi sẽ sử dụng một phông chữ miễn phí gọi là The Secret. Tôi sẽ chọn nó màu đen, kích thước là 72pt và viết "This Week" bằng Công cụ Type (Phím T).

Khi bạn đã hoàn tất, hãy chọn cả và nhóm chúng (Ctrl + G). Sau đó đi đến bảng điều khiển Layer và khóa nhóm này lại.
Tạo hàng
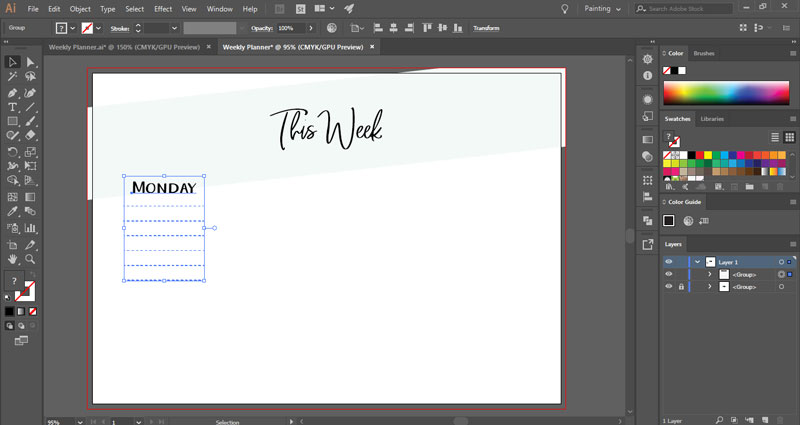
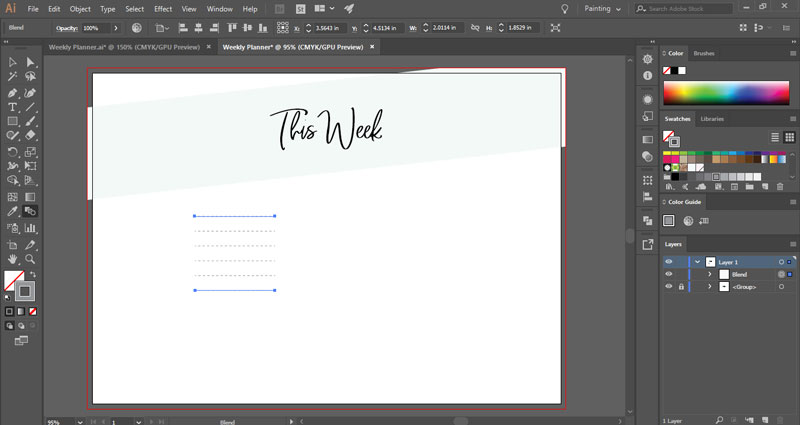
Tôi sẽ sử dụng Công cụ Line Segment Tool và Công cụ Blend để tạo cột đầu tiên.
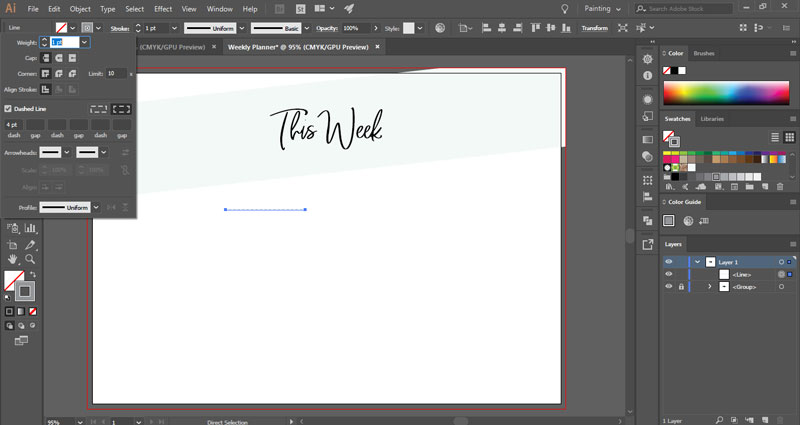
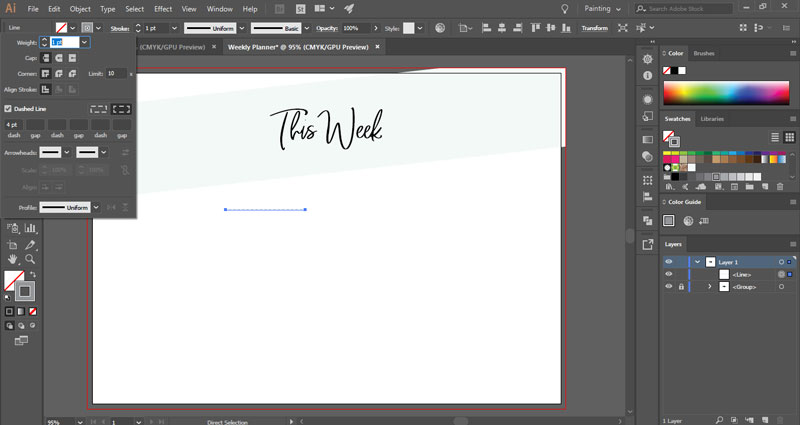
Chọn Công cụ Line Segment Tool (\) và vẽ hàng đầu tiên. Bạn có thể nhấp vào artboard để mở Tùy chọn Line Segment Tool. Đặt length là 2in và angle là 0. Thay đổi màu sang màu xám (# 939598) và stroke thành 1.

Sau đó, mở Stroke Options ((Ctrl + F10), chỉnh Cap là Round Cap và tick chọn Dashed Line. Nhập 4pt vào hộp đầu tiên.
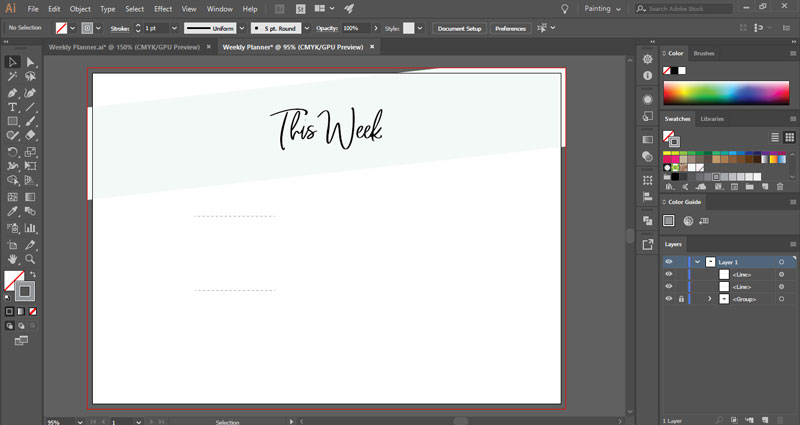
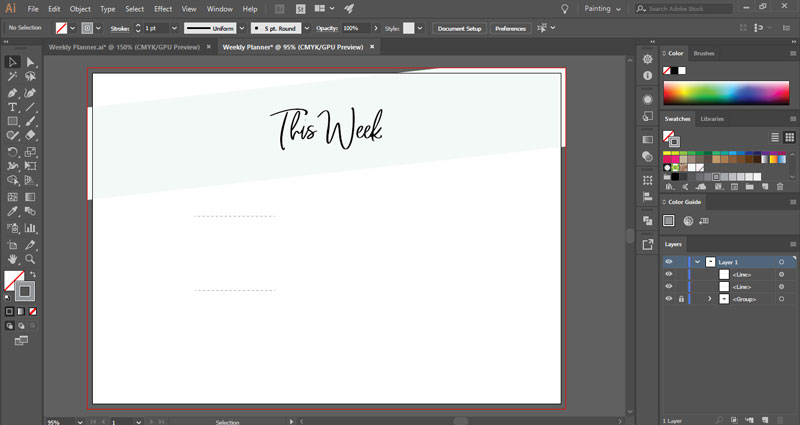
Sao chép dòng bằng cách nhấp vào nó trong khi giữ phím Alt (hoặc Option nếu bạn đang sử dụng máy Mac). Sau đó, kéo nó dưới dòng đầu tiên. Giữ phím Shift trong khi bạn di chuyển dòng để căn giữa nó với dòng đầu tiên. Dòng đầu tiên sẽ là hàng đầu của bạn và dòng thứ hai sẽ là dòng cuối cùng.

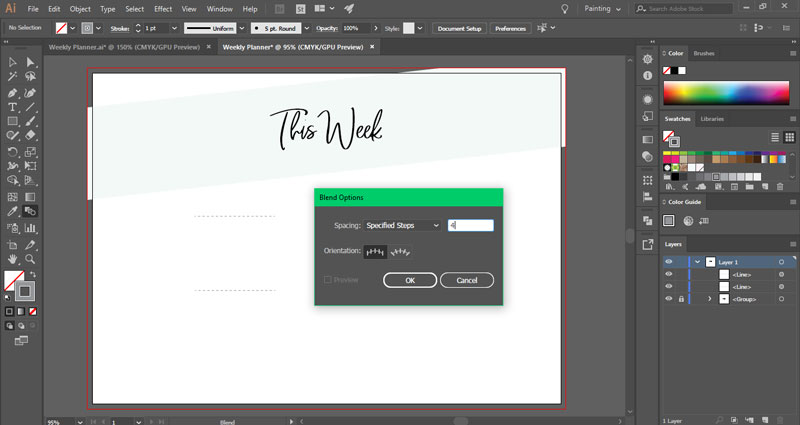
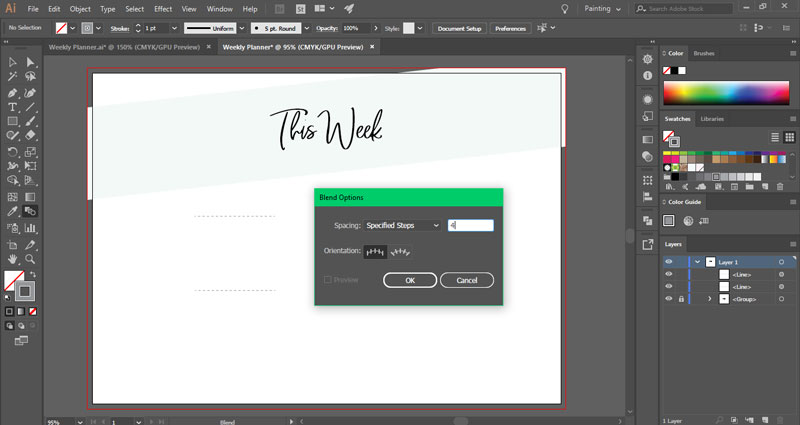
Bây giờ chúng ta sẽ sử dụng Blend Tool (W) để làm với phần còn lại của hàng. Nhấp đôi vào Blend Tool để mở menu tùy chọn. Đặt Spacing là Specified Steps và nhập số hàng bạn muốn. Tôi muốn có sáu hàng, vì vậy tôi sẽ nhập vào 4 vì tôi đã có 2 hàng trước đó.

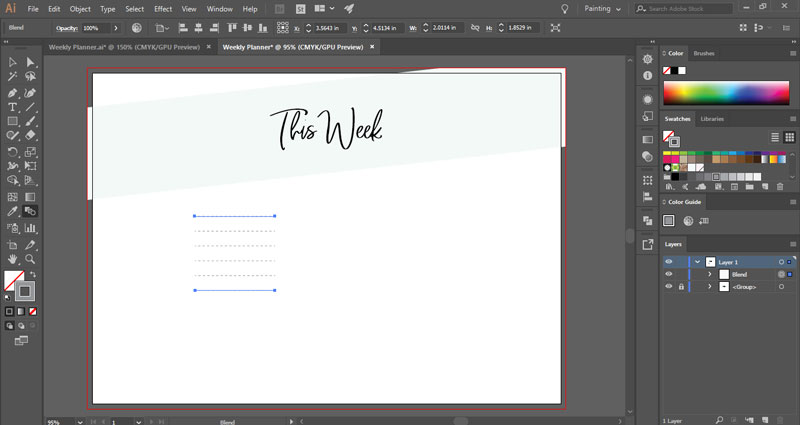
Sử dụng Công cụ Blend, nhấp vào hàng đầu tiên và sau đó nhấp vào hàng thứ hai. Bạn nên có ít nhất 6 hàng.

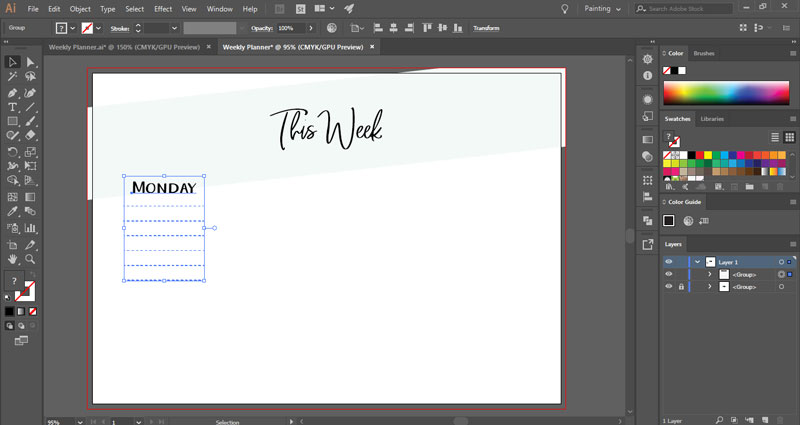
Sử dụng Công cụ Type để thêm vào ngày đầu tiên trong tuần. Tôi sẽ sử dụng font Aristelle Sans với kích thuước 32pt. Đây không phải là phông chữ miễn phí, nhưng bạn có thể sử dụng Amatic SC thay thế.
[bhl]Ngoài ra bạn có thể tham khảo rất nhiều Font chữ miễn phí trên DesignerVN.[/bhl]

Sử dụng Align để căn giữa chữ viết.
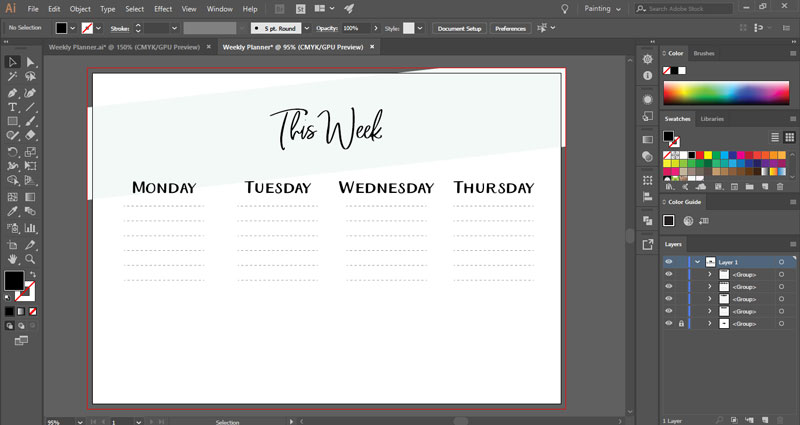
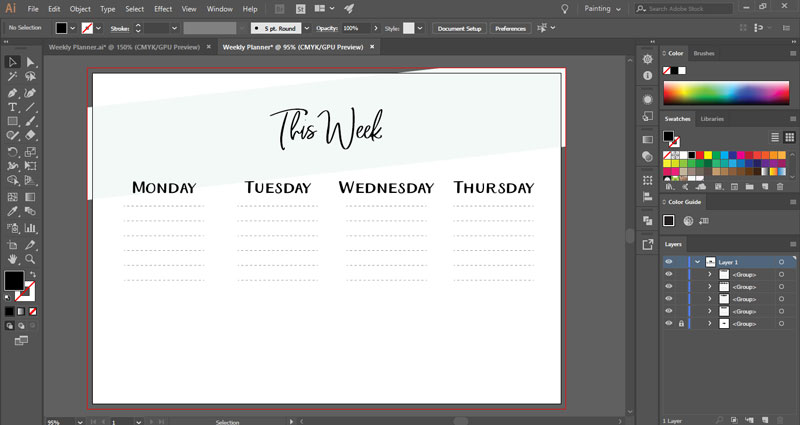
Thêm cột cho những ngày trong tuần
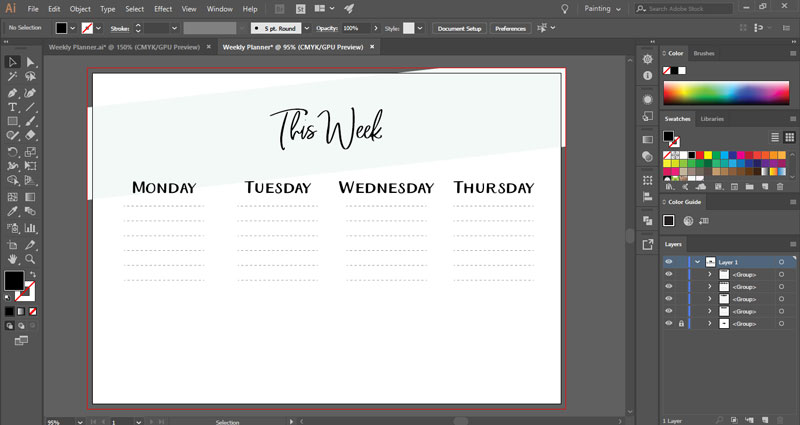
Một khi bạn có cột đầu tiên, bạn có thể làm cho các cột khác bằng cách chọn cả hai đối tượng và sao chép chúng. Bạn có thể sao chép nhóm bằng cách sử dụng Edit > Copy (Ctrl + C) và Edit > Paste (Ctrl + V). Hoặc bạn có thể giữ phím Alt trong khi nhấp vào nhóm và kéo nó sang phải. Tạo 4 cột cho hàng đầu tiên, sau đó sử dụng Công cụ Type để thay đổi tên của ngày.

Sử dụng bảng điều khiển Align để đặt tiêu đề và chắc chắn rằng chúng được chia đều.
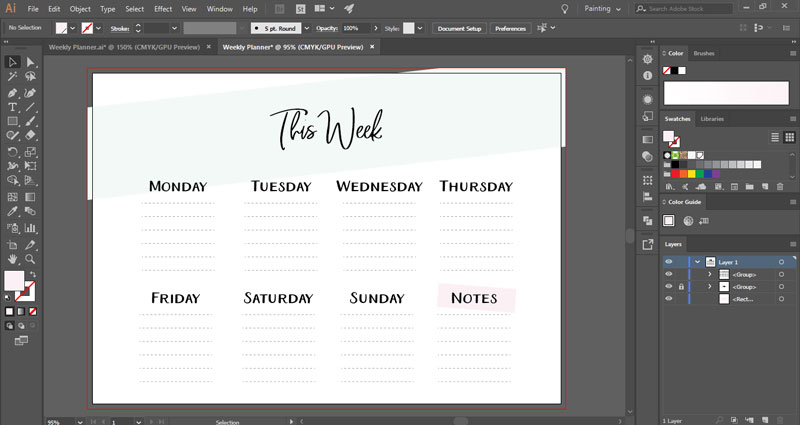
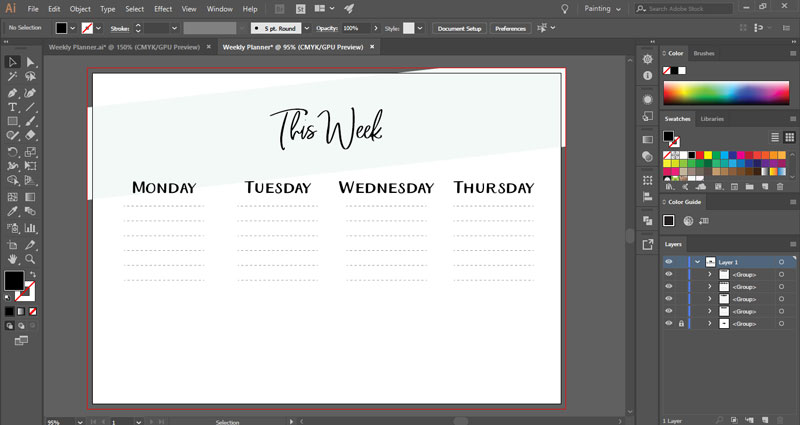
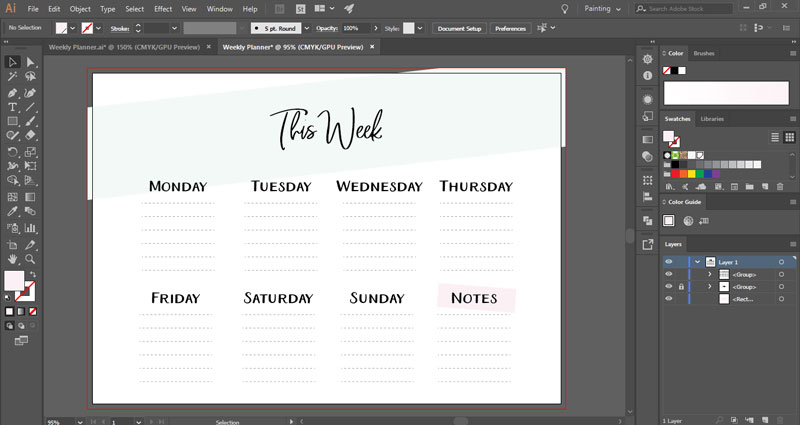
Chọn bốn cột, sao chép chúng và di chuyển chúng xuống. Thêm tên của 3 ngày khác trong tuần. Bạn có thể để lại cột cuối cùng cho ghi chú hoặc cho một danh sách việc cần làm.

Chọn tất cả các layer và nhóm chúng. Nếu chúng lớn hơn kích thước của mẫu bạn tạo lúc đầu, bạn có thể định lại kích thước chúng.
Bạn có thể sử dụng Công cụ Rectangle để thêm màu sắc đằng sau các tiêu đề. Tôi sẽ thêm một hình chữ nhật màu hồng nhỏ (# faedf3) phía sau "Notes" và tôi sẽ xoay nó một chút. Cho nó nằm dưới bằng cách nhấp chuột phải vào nó và chọn Arrange> Send to back (Shift + Ctrl + [)

Mở khóa khu vực tiêu đề, chọn tất cả các hình dạng và nhóm chúng.
LÀM THẾ NÀO ĐỂ IN
Tôi luôn lưu một bản sao dưới dạng tệp Illustrator. Chỉ cần vào File> Save (Ctrl + S) và đặt tên cho nó.
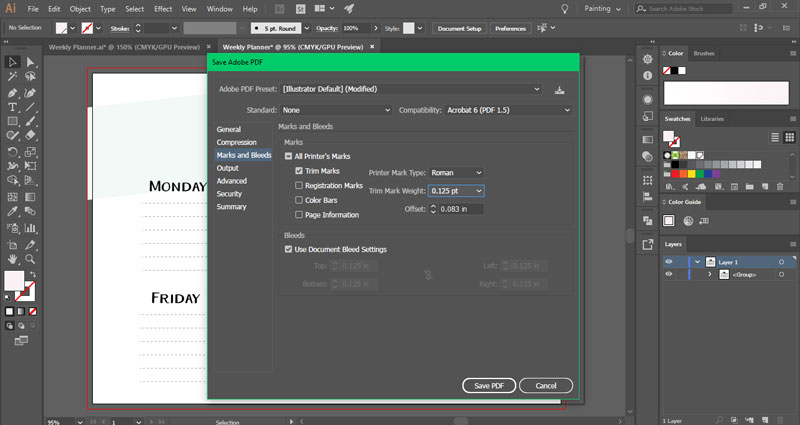
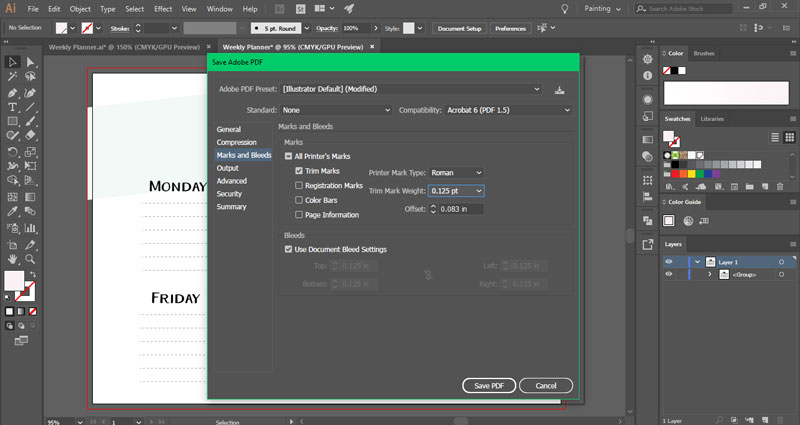
Nếu bạn muốn lưu một tệp PDF có thể in, vào File> Save as (Shift + Ctrl + S), chọn Adobe PDF làm loại tệp và đặt tên cho nó. Nếu bạn muốn thêm dấu cắt, hãy đi tới Marks and Bleeds và chọn Trim Marks . Lưu PDF của bạn.

Như vậy là hoàn thành! Bây giờ bạn có thể chia sẻ chúng với mọi người hoặc in chúng và sử dụng chúng để lên kế hoạch cho tuần của bạn.
CÁCH THIẾT LẬP MỘT TÀI LIỆU MỚI
Mở Illustrator và tạo một tài liệu mới. Tôi sẽ làm một kế hoạch lớn đó là kích thước của một giấy A4 (11,69 x 8,27 in). Bạn có thể sử dụng các bản in của Illustrator và thực hiện một số thay đổi nhỏ cho tài liệu.
Thiết lập hướng để cảnh quan, chế độ màu để CMYK, và độ phân giải 300ppi.

Đừng quên chỉnh bleed là 0.125in.
LÀM THẾ NÀO ĐỂ THIẾT KẾ IN
Một khi tài liệu đã sẵn sàng, bạn có thể bắt đầu thiết kế in. Có rất nhiều cách để làm việc này, nhưng tôi sẽ chỉ cho bạn cách tạo ra một bản in đơn giản và hiện đại, cũng rất phù hợp với máy in.
Tạo vùng tiêu đề
Tôi sẽ sử dụng công cụ Rectangle Tool (M) và màu xanh nhạt (# f1f7f4) để tạo một hình chữ nhật rộng hơn mẫu. Sau đó, tôi sẽ chuyển sang công cụ Selection Tool (V) và xoay nó một chút.

Tiếp theo, chúng tôi sẽ xóa tất cả mọi thứ bên ngoài bảng điều khiển. Sử dụng Công cụ Rectangle Tool, tạo một hình chữ nhật có chiều rộng như hình vẽ và di chuyển nó ở trên cùng.

Chọn cả hai hình dạng. Chuyển đến trình đơn Pathfinder (Shift + Ctrl + F9) và nhấp vào Crop .
Chúng ta có nền, và bây giờ chúng ta sẽ thêm tiêu đề. Tôi sẽ sử dụng một phông chữ miễn phí gọi là The Secret. Tôi sẽ chọn nó màu đen, kích thước là 72pt và viết "This Week" bằng Công cụ Type (Phím T).

Khi bạn đã hoàn tất, hãy chọn cả và nhóm chúng (Ctrl + G). Sau đó đi đến bảng điều khiển Layer và khóa nhóm này lại.
Tạo hàng
Tôi sẽ sử dụng Công cụ Line Segment Tool và Công cụ Blend để tạo cột đầu tiên.
Chọn Công cụ Line Segment Tool (\) và vẽ hàng đầu tiên. Bạn có thể nhấp vào artboard để mở Tùy chọn Line Segment Tool. Đặt length là 2in và angle là 0. Thay đổi màu sang màu xám (# 939598) và stroke thành 1.

Sau đó, mở Stroke Options ((Ctrl + F10), chỉnh Cap là Round Cap và tick chọn Dashed Line. Nhập 4pt vào hộp đầu tiên.
Sao chép dòng bằng cách nhấp vào nó trong khi giữ phím Alt (hoặc Option nếu bạn đang sử dụng máy Mac). Sau đó, kéo nó dưới dòng đầu tiên. Giữ phím Shift trong khi bạn di chuyển dòng để căn giữa nó với dòng đầu tiên. Dòng đầu tiên sẽ là hàng đầu của bạn và dòng thứ hai sẽ là dòng cuối cùng.

Bây giờ chúng ta sẽ sử dụng Blend Tool (W) để làm với phần còn lại của hàng. Nhấp đôi vào Blend Tool để mở menu tùy chọn. Đặt Spacing là Specified Steps và nhập số hàng bạn muốn. Tôi muốn có sáu hàng, vì vậy tôi sẽ nhập vào 4 vì tôi đã có 2 hàng trước đó.

Sử dụng Công cụ Blend, nhấp vào hàng đầu tiên và sau đó nhấp vào hàng thứ hai. Bạn nên có ít nhất 6 hàng.

Sử dụng Công cụ Type để thêm vào ngày đầu tiên trong tuần. Tôi sẽ sử dụng font Aristelle Sans với kích thuước 32pt. Đây không phải là phông chữ miễn phí, nhưng bạn có thể sử dụng Amatic SC thay thế.
[bhl]Ngoài ra bạn có thể tham khảo rất nhiều Font chữ miễn phí trên DesignerVN.[/bhl]

Sử dụng Align để căn giữa chữ viết.
Thêm cột cho những ngày trong tuần
Một khi bạn có cột đầu tiên, bạn có thể làm cho các cột khác bằng cách chọn cả hai đối tượng và sao chép chúng. Bạn có thể sao chép nhóm bằng cách sử dụng Edit > Copy (Ctrl + C) và Edit > Paste (Ctrl + V). Hoặc bạn có thể giữ phím Alt trong khi nhấp vào nhóm và kéo nó sang phải. Tạo 4 cột cho hàng đầu tiên, sau đó sử dụng Công cụ Type để thay đổi tên của ngày.

Sử dụng bảng điều khiển Align để đặt tiêu đề và chắc chắn rằng chúng được chia đều.
Chọn bốn cột, sao chép chúng và di chuyển chúng xuống. Thêm tên của 3 ngày khác trong tuần. Bạn có thể để lại cột cuối cùng cho ghi chú hoặc cho một danh sách việc cần làm.

Chọn tất cả các layer và nhóm chúng. Nếu chúng lớn hơn kích thước của mẫu bạn tạo lúc đầu, bạn có thể định lại kích thước chúng.
Bạn có thể sử dụng Công cụ Rectangle để thêm màu sắc đằng sau các tiêu đề. Tôi sẽ thêm một hình chữ nhật màu hồng nhỏ (# faedf3) phía sau "Notes" và tôi sẽ xoay nó một chút. Cho nó nằm dưới bằng cách nhấp chuột phải vào nó và chọn Arrange> Send to back (Shift + Ctrl + [)

Mở khóa khu vực tiêu đề, chọn tất cả các hình dạng và nhóm chúng.
LÀM THẾ NÀO ĐỂ IN
Tôi luôn lưu một bản sao dưới dạng tệp Illustrator. Chỉ cần vào File> Save (Ctrl + S) và đặt tên cho nó.
Nếu bạn muốn lưu một tệp PDF có thể in, vào File> Save as (Shift + Ctrl + S), chọn Adobe PDF làm loại tệp và đặt tên cho nó. Nếu bạn muốn thêm dấu cắt, hãy đi tới Marks and Bleeds và chọn Trim Marks . Lưu PDF của bạn.

Như vậy là hoàn thành! Bây giờ bạn có thể chia sẻ chúng với mọi người hoặc in chúng và sử dụng chúng để lên kế hoạch cho tuần của bạn.

