Bạn muốn thêm sự cá tính vào các ký tự văn bản? Hướng dẫn này cho phép bạn tạo ra kiểu mẫu chỉ với bốn bước đơn giản.
Clipping Mask hoạt động như một khung vector; các solid shape sẽ tạo ra một ranh giới cho hình ảnh phía sau layer hiển thị. Đó là một cách độc đáo và tùy biến để cắt ảnh hoặc thêm các mẫu vào hình dạng vector. Bạn chỉ cần truy cập vào Adobe Illustrator, và một hình ảnh hoặc hình mẫu.
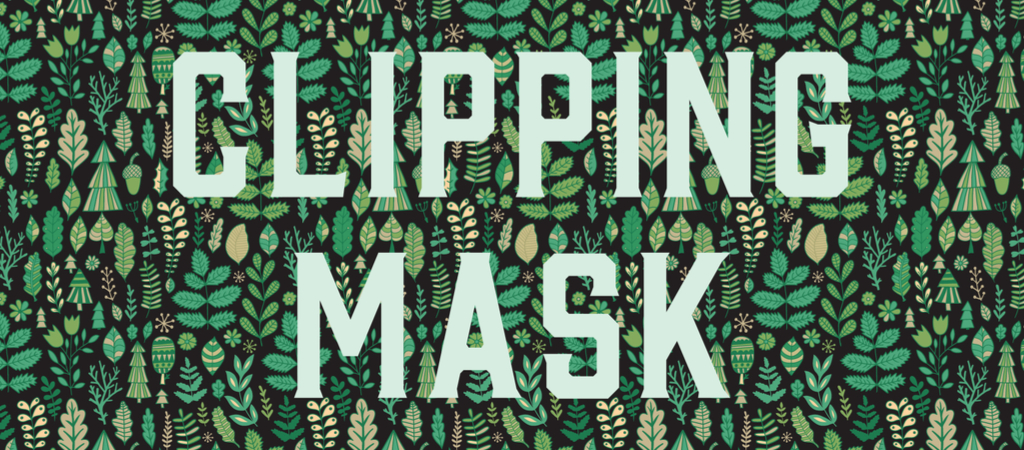
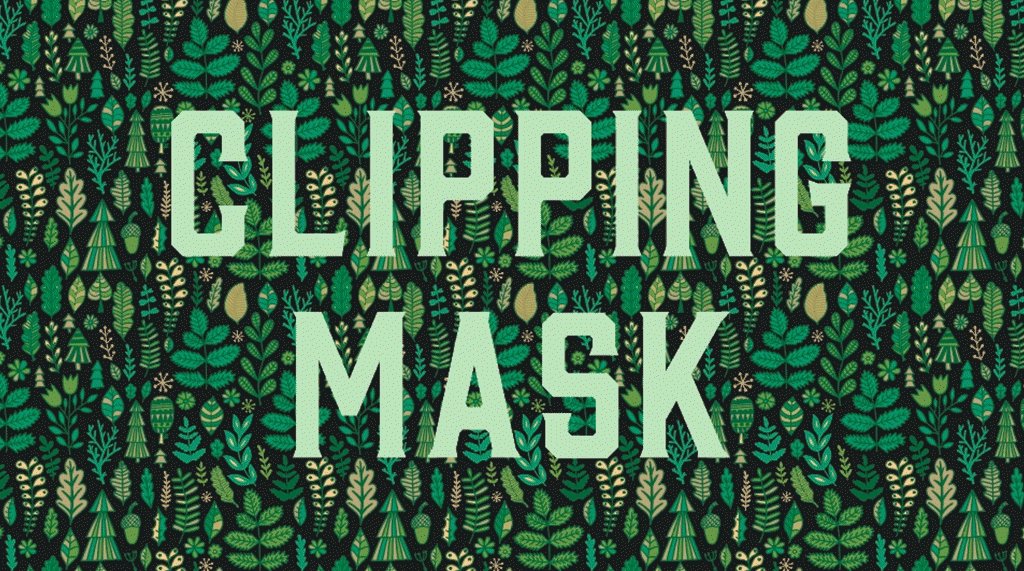
Bước 1: Chèn văn bản
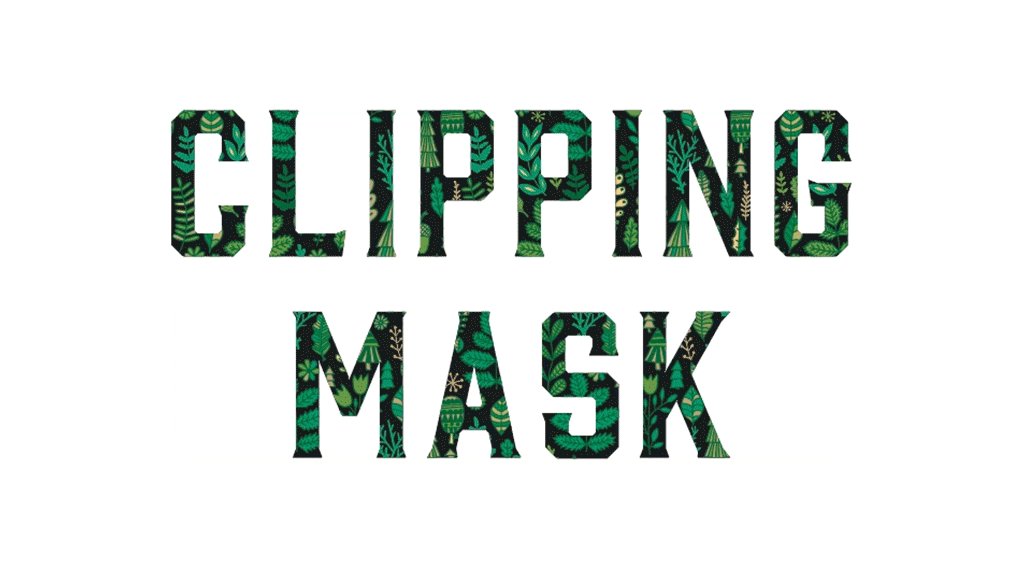
Tải xuống phông chữ có trọng lượng dày như Retro Alphabet và làm theo các bước sau để tạo tiêu đề hoặc cụm từ. Khi các mẫu chữ được sắp xếp, hãy nhóm chúng cùng với Compound Path bằng cách nhấn Command + 8 hoặc bằng cách chọn Object > Compound Path > Make. Đây là một yếu tố quan trọng để clipping masks với nhiều hình dạng. Nếu không có Compound Path, các mẫu chữ riêng biệt sẽ không có chung nền.
Mẹo: Nên chứa ít văn bản thôi nếu nhiều dòng văn bản sẽ khó đọc hơn khi áp dụng mask.

Bước 2: Tìm kiếm Mẫu hoặc Nền
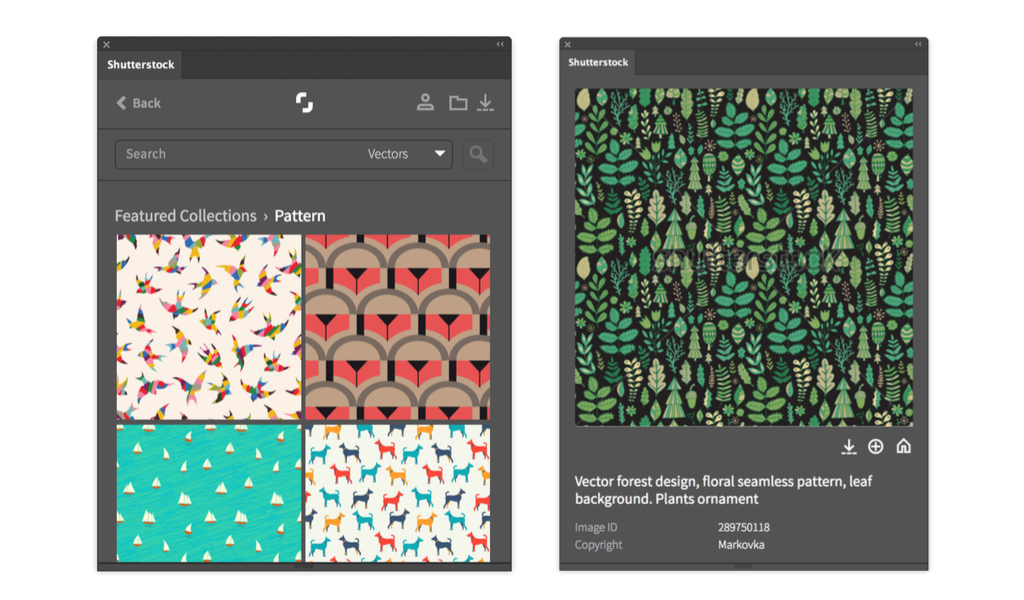
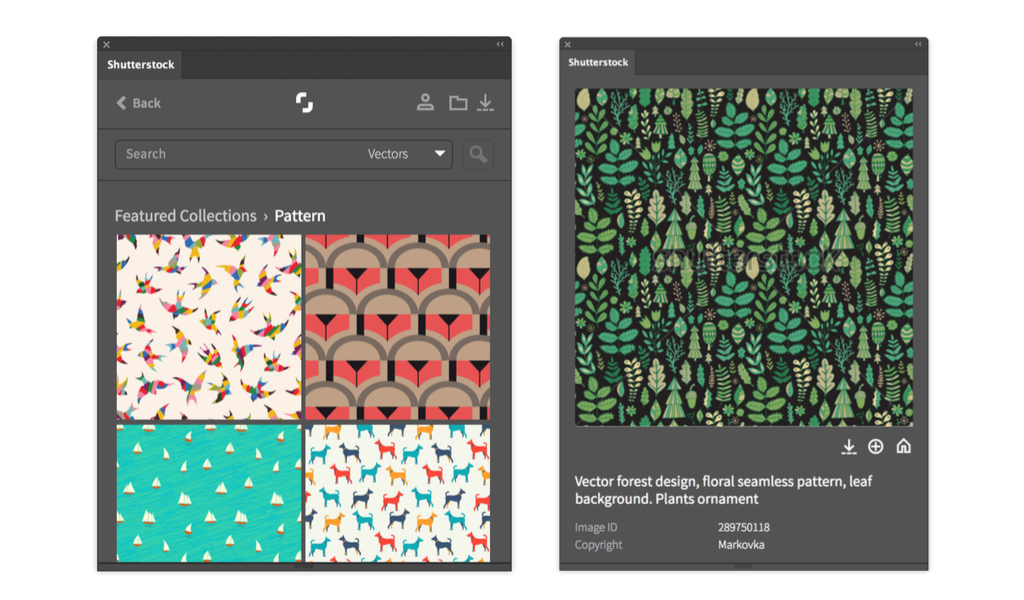
Trong bài viết này cúng tôi sử dụn Plugin của Shutterstock để tải Pattern cho Illustrator, nhưng nó không phải là công cụ miễn phí, chúng tôi có một số mẫu Pattern miễn phí để bạn thực hành.
 Bước 3: Tile và Duplicate Pattern
Bước 3: Tile và Duplicate Pattern
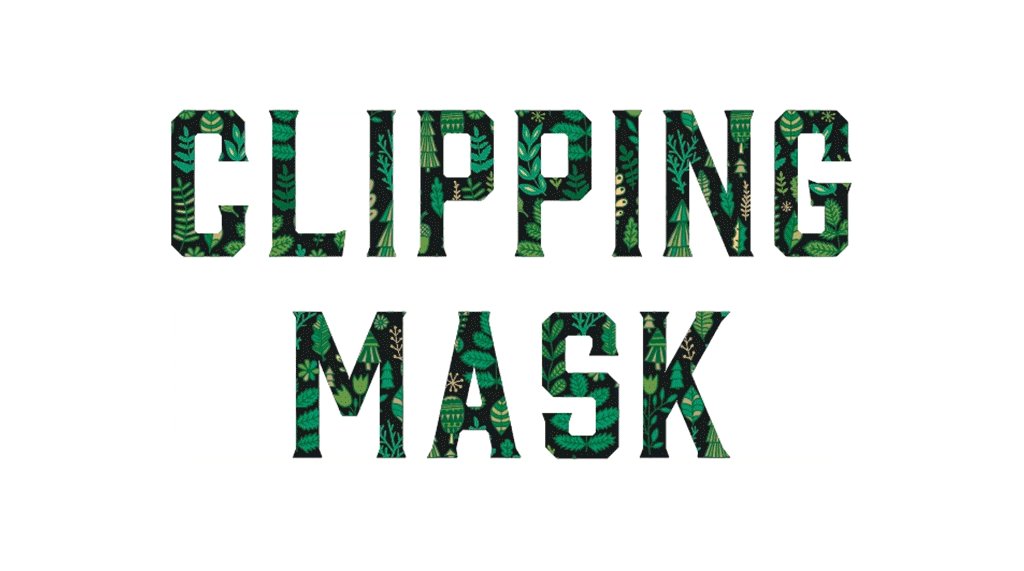
Nhân đôi hình ảnh của bạn bằng cách nhấp vào hình ảnh bằng Công cụ Selection Tool (V) và giữ phím Option và phím Shift trong khi nhấp vào kéo hình ảnh. Giữ phím Shift giúp đơn giản hóa quá trình tiling bằng cách sắp xếp các mẫu một cách hoàn hảo cho sự xuất hiện trơn tru.

Chọn các hình ảnh và nhóm chúng cùng với Command G hoặc Object> Group. Sắp xếp các mẫu đằng sau văn bản bằng cách nhấn Shift + Command + [ hoặc với Object > Arrange > Send to Back.
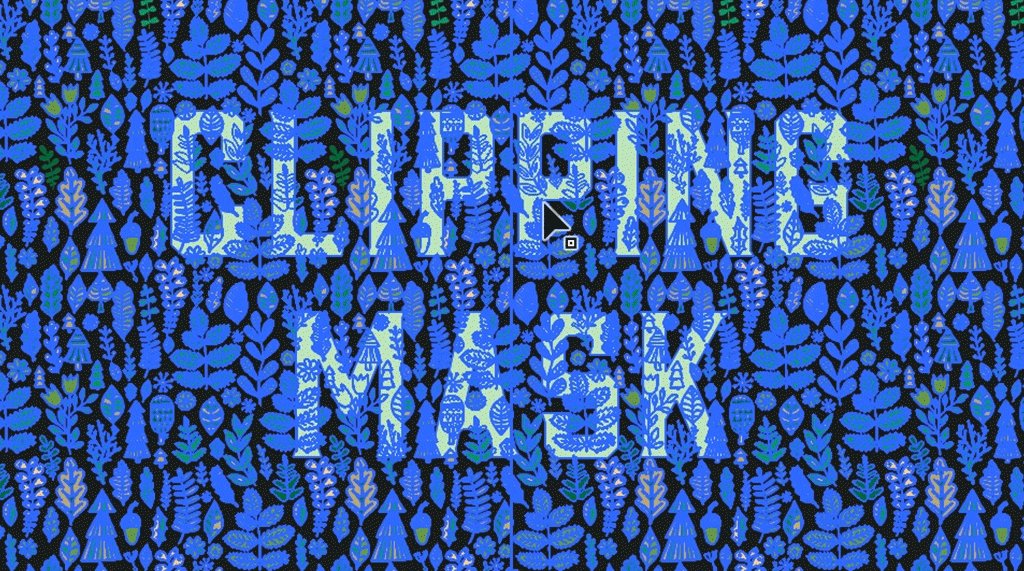
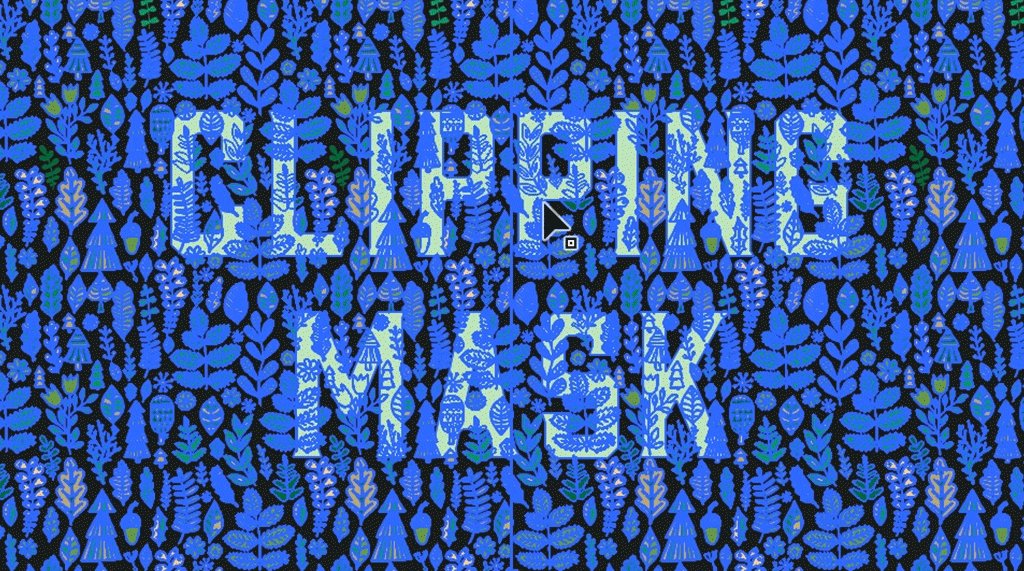
Bước 4: Clipping Mask
Với Công cụ Selection Tool (V), nhấp vào cả nền và văn bản và nhấn Command + 7 hoặc điều hướng đến Object> Clipping Mask> Make.
Chỉnh sửa mẫu hoặc di chuyển nền xung quanh với Object > Clipping Mask > Edit Contents. Để loại bỏ clipping mask, chỉ cần nhấn Option + Command + 7 và xóa các layer nền.

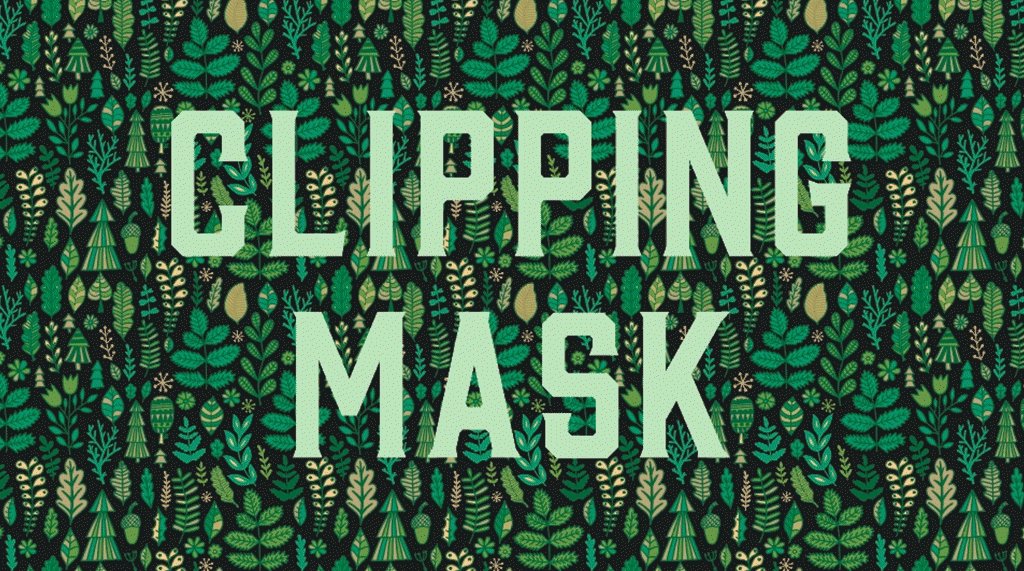
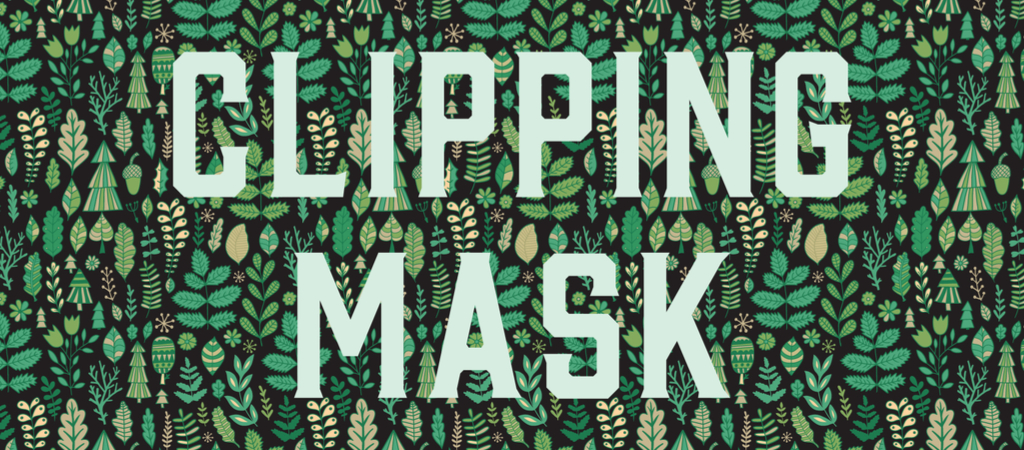
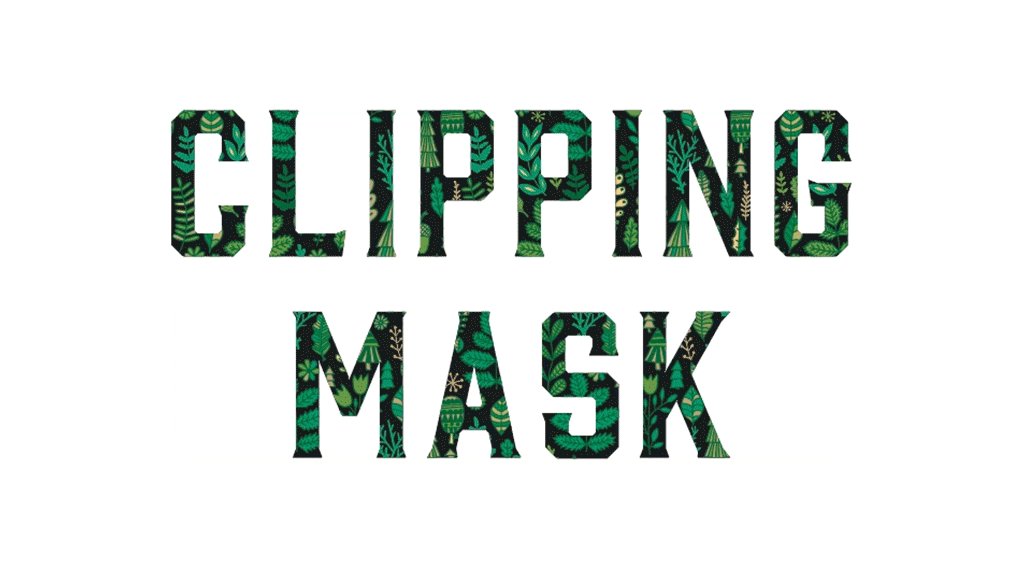
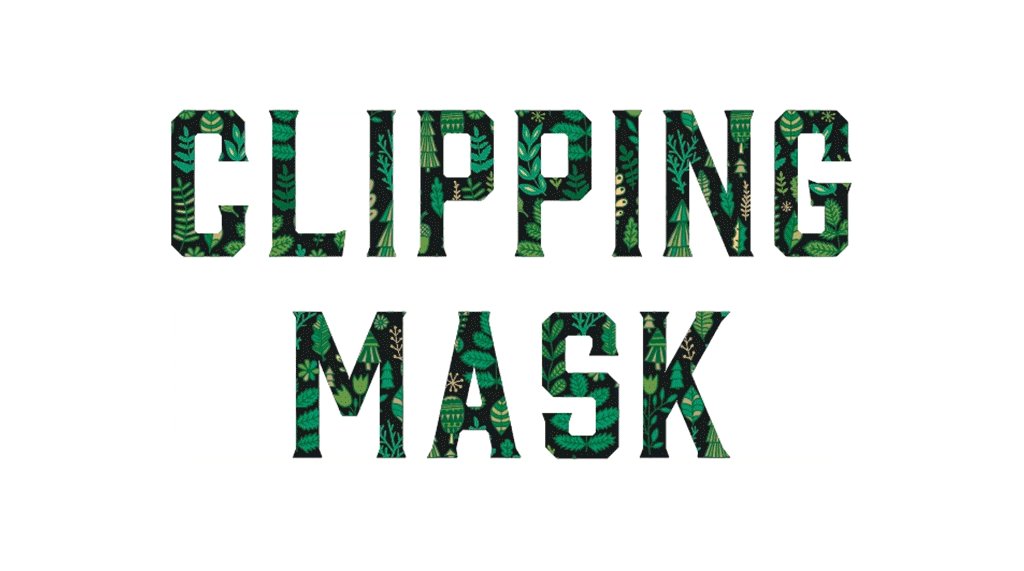
Khi hoàn thiện kết quả sẽ giống như thế này. Bạn có thể sử dụng công cụ tiện dụng này để thêm sự nhấn mạnh hoặc cá tính vào tiêu đề và thiết kế của bạn chỉ trong một vài bước.
Clipping Mask hoạt động như một khung vector; các solid shape sẽ tạo ra một ranh giới cho hình ảnh phía sau layer hiển thị. Đó là một cách độc đáo và tùy biến để cắt ảnh hoặc thêm các mẫu vào hình dạng vector. Bạn chỉ cần truy cập vào Adobe Illustrator, và một hình ảnh hoặc hình mẫu.
Bước 1: Chèn văn bản
Tải xuống phông chữ có trọng lượng dày như Retro Alphabet và làm theo các bước sau để tạo tiêu đề hoặc cụm từ. Khi các mẫu chữ được sắp xếp, hãy nhóm chúng cùng với Compound Path bằng cách nhấn Command + 8 hoặc bằng cách chọn Object > Compound Path > Make. Đây là một yếu tố quan trọng để clipping masks với nhiều hình dạng. Nếu không có Compound Path, các mẫu chữ riêng biệt sẽ không có chung nền.
Mẹo: Nên chứa ít văn bản thôi nếu nhiều dòng văn bản sẽ khó đọc hơn khi áp dụng mask.

Bước 2: Tìm kiếm Mẫu hoặc Nền
Trong bài viết này cúng tôi sử dụn Plugin của Shutterstock để tải Pattern cho Illustrator, nhưng nó không phải là công cụ miễn phí, chúng tôi có một số mẫu Pattern miễn phí để bạn thực hành.

Nhân đôi hình ảnh của bạn bằng cách nhấp vào hình ảnh bằng Công cụ Selection Tool (V) và giữ phím Option và phím Shift trong khi nhấp vào kéo hình ảnh. Giữ phím Shift giúp đơn giản hóa quá trình tiling bằng cách sắp xếp các mẫu một cách hoàn hảo cho sự xuất hiện trơn tru.

Chọn các hình ảnh và nhóm chúng cùng với Command G hoặc Object> Group. Sắp xếp các mẫu đằng sau văn bản bằng cách nhấn Shift + Command + [ hoặc với Object > Arrange > Send to Back.
Bước 4: Clipping Mask
Với Công cụ Selection Tool (V), nhấp vào cả nền và văn bản và nhấn Command + 7 hoặc điều hướng đến Object> Clipping Mask> Make.
Chỉnh sửa mẫu hoặc di chuyển nền xung quanh với Object > Clipping Mask > Edit Contents. Để loại bỏ clipping mask, chỉ cần nhấn Option + Command + 7 và xóa các layer nền.

Khi hoàn thiện kết quả sẽ giống như thế này. Bạn có thể sử dụng công cụ tiện dụng này để thêm sự nhấn mạnh hoặc cá tính vào tiêu đề và thiết kế của bạn chỉ trong một vài bước.
Nguồn ShutterStock

