Adobe Illustrator là ứng dụng tiêu chuẩn ngành cho thiết kế đồ hoạ. Đó là công cụ tốt nhất để làm việc với các tệp dựa trên vector.
Tuy nhiên không phải ai cũng có Illustrator, thay vào đó rất nhiều người sử dụng Photoshop. Và Photoshop cũng có hỗ trợ cơ bản cho các hình ảnh vector. Trong hướng dẫn này, chúng ta sẽ xem xét làm thế nào để làm việc với đồ họa vector trong Photoshop như một sự thay thế cho Illustrator.
Hình ảnh Vector là gì?
Photoshop được thiết kế chủ yếu cho hình ảnh raster. Đây là những hình ảnh đa giác vẽ pixel theo pixel. Hỗ trợ một số lượng lớn các chi tiết, vì vậy được sử dụng cho các bức ảnh. Kích thước tệp có thể lớn, tuy nhiên, bạn không thể phóng to mà không mất chất lượng.
Hình ảnh vector được tạo ra bởi các công thức toán học. Điều này có nghĩa là bạn có thể thay đổi kích thước chúng vô hạn, và kích thước tệp thường rất nhỏ. Vectors là tuyệt vời cho công việc thiết kế đồ họa, bao gồm cả việc thiết kế biểu tượng và biểu tượng.

Một phần của vectơ nghệ thuật bao gồm nhiều đối tượng. Mỗi đối tượng là một đường thẳng hoặc hình dạng có cạnh được xác định bởi Path (đường dẫn). Trong Photoshop, Path được hiển thị như một đường màu xanh mỏng (mặc dù nó là kỹ thuật vô hình).
Bạn có thể áp dụng hai loại màu cho mỗi đối tượng.
Trong Photoshop, bạn vẽ hình vector với hình dạng, đường kẻ và văn bản ( shapes, lines và text).
Vẽ hình dạng và đường viền Vector
Photoshop đi kèm với các công cụ để vẽ một số hình dạng thông thường. Theo mặc định, công cụ Rectangle là hay được dùng nhất. Nhấp và giữ biểu tượng đó để hiển thị toàn bộ các công cụ:
Vẽ Hình dạng Vecto cơ bản
Chọn công cụ cho hình dạng bạn muốn vẽ, sau đó thêm màu Fill and Stroke .
Bây giờ hãy nhấp và kéo Shape. Hình dạng được vẽ từ góc theo hướng nào bạn đang kéo. Để tạo một hình dạng đối xứng, chẳng hạn như hình tròn hoặc hình vuông, giữ phím shift.

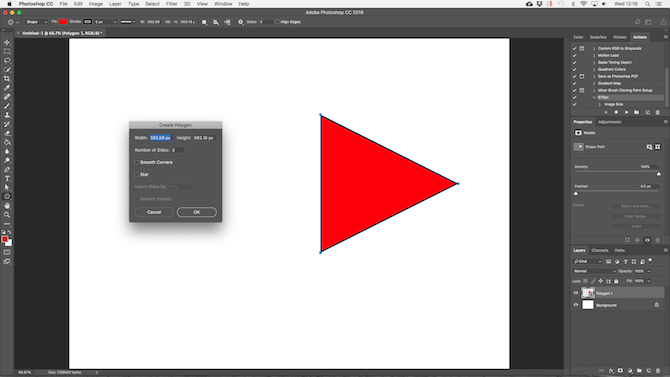
Để vẽ một tam giác, chọn Công cụ Polygon. Nhấp vào một điểm bất kỳ trên khung màn hình (hay còn gọi là canvas) và chỉnh Number of Sides là 3.
Chỉnh sửa và điều chình hình dạng Vector
Bạn không bị hạn chế về hình dạng cơ bản khi tạo đồ hoạ vector trong Photoshop. Chúng có thể được sửa đổi rất nhanh.
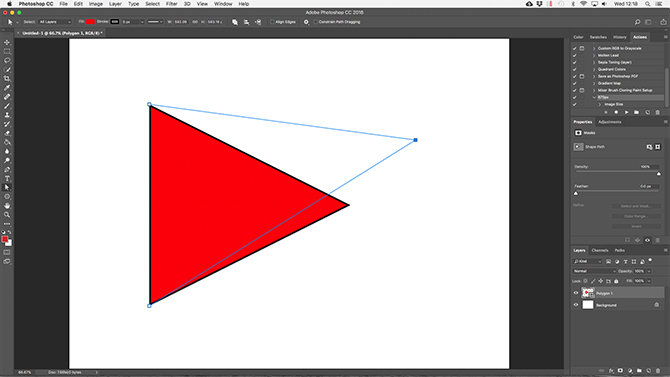
Đầu tiên, chọn hình dạng. Điều này sẽ làm nổi bật hình dạng, và hiển thị các điểm neo dọc theo con đường của nó. Đây là những điểm mà hình dạng có góc hoặc đường cong.

Chọn công cụ Direct Selection Tool từ thanh công cụ (nhấp và giữ biểu tượng Path Selection Tool để tìm nó). Nhấp vào một trong các điểm neo và kéo nó theo bất kỳ hướng nào để biến đổi hình dạng.

Để có các chỉnh sửa nâng cao hơn, hãy di chuyển hai hoặc nhiều điểm neo cùng một lúc.
Hợp nhất và Kết hợp hình dạng Vector
Đối với những hình dạng phức tạp hơn, bạn có thể sử dụng Path Operations. Điều này cho phép bạn kết hợp nhiều hình dạng vào những cái mới.
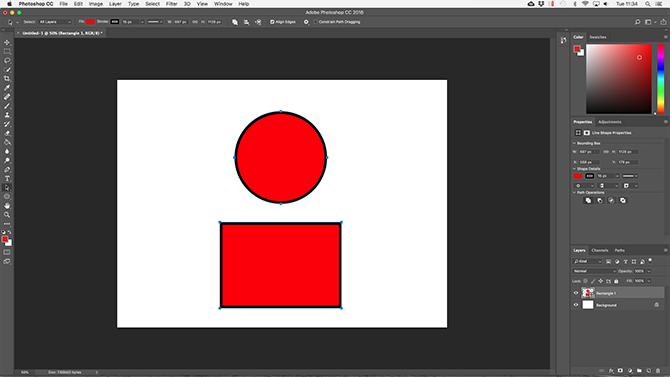
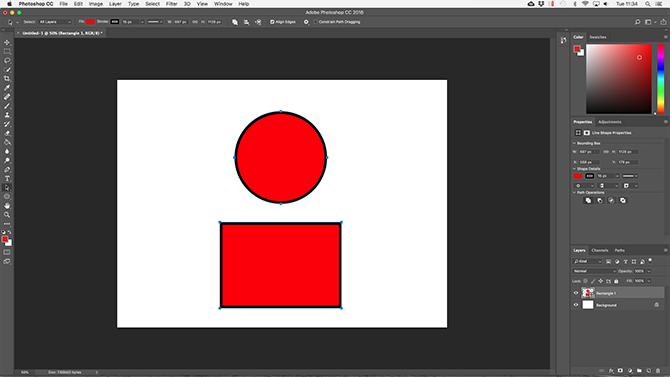
Bắt đầu bằng cách vẽ một hình trên Canvas. Tiếp theo, nhấp vào nút Path Operations trong thanh tùy chọn ở đầu màn hình. Thông thường, mọi đường Path hoặc hình dạng mới đi sẽ tự tạo Layer riêng. Thay đổi bằng cách nhấp vào Combine Shapes.

Bây giờ vẽ một hình dạng khác. Điều này sẽ đi trên cùng một layer với hình dạng đầu tiên của bạn. Khi bạn cần di chuyển các đối tượng cá nhân, sử dụng công cụ Path Selection Tool .

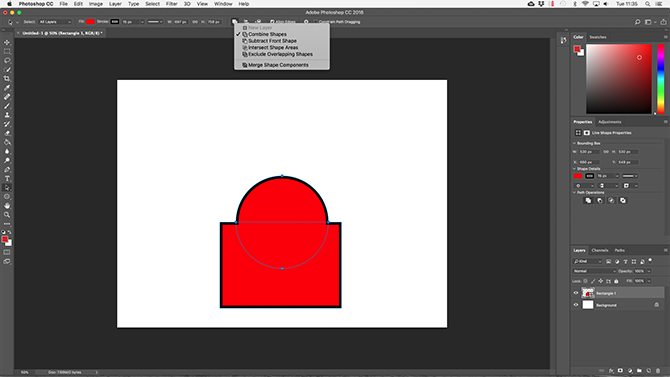
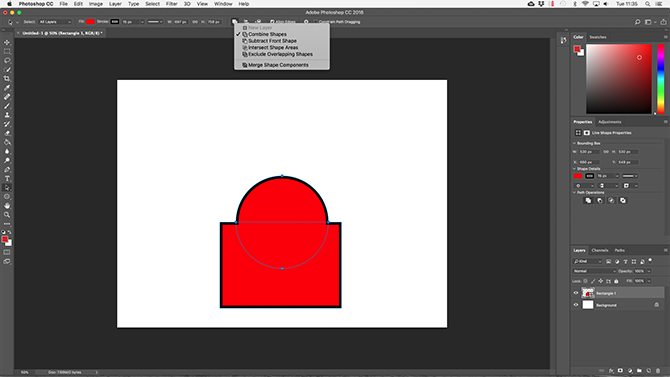
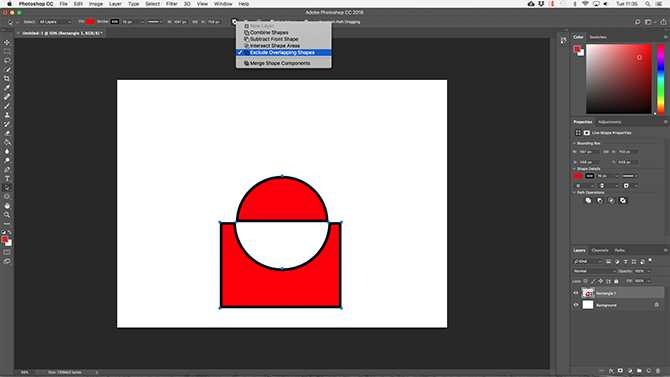
Kéo hình dạng thứ hai để nó chồng lên đầu. Hai kết hợp với nhau thành một hình dạng duy nhất, mặc dù chúng vẫn là các đối tượng riêng biệt. Nhấn Merge Shape Components trong Path Operations để kết hợp chúng thành một đối tượng duy nhất.

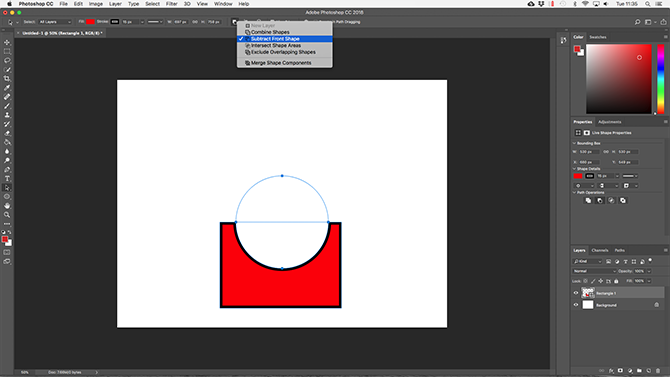
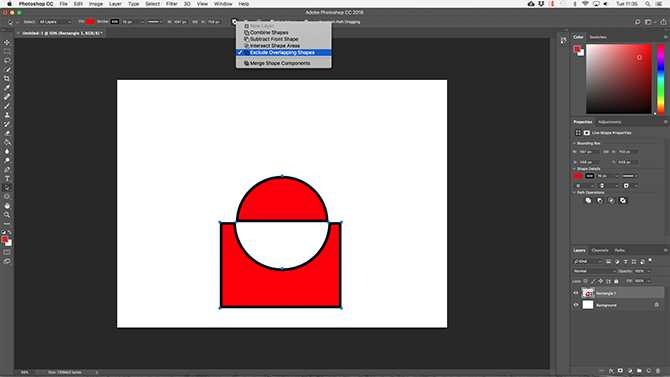
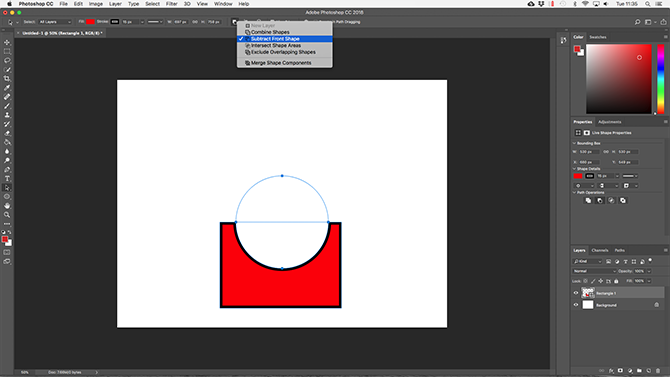
Sử dụng công cụ Path Selection Tool để chọn hình dạng thứ hai mà bạn vẽ. Bây giờ, trong Path Operations chọn Subtract Front Shape. Hình dạng bây giờ đã bị xóa, cùng với khu vực nơi nó chồng lên với hình dạng đầu tiên.

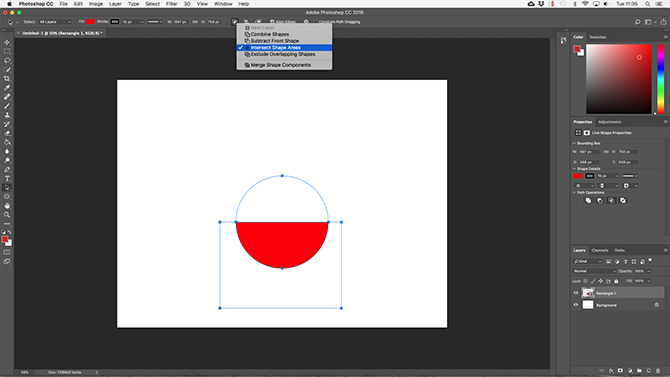
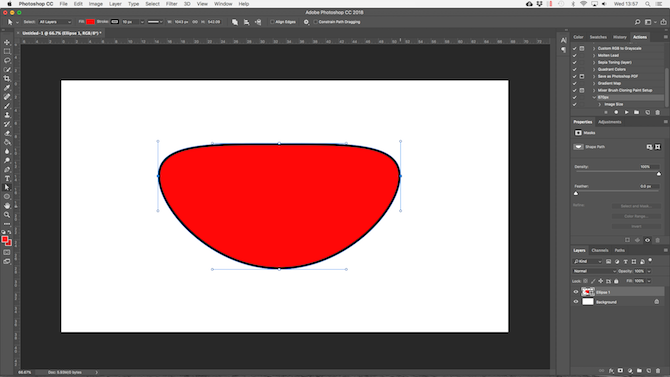
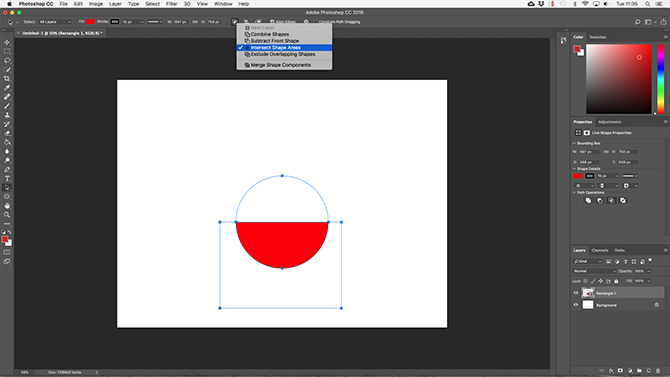
Làm nổi bật cả hai hình dạng. Trong Path Operations chọn Intersect Shape Areas. Điều này sẽ loại bỏ cả hai hình dạng, ngoài các khu vực mà chúng chồng lên nhau. Chúng tôi đang sử dụng tùy chọn này để tạo một nửa vòng tròn.

Cuối cùng, làm nổi bật cả hai hình dạng và chọn Exclude Overlapping Shapes. Điều này sẽ loại bỏ khu vực nơi hai hình dạng chồng lên nhau, và để lại mọi thứ khác trong nguyên vẹn.
Những công cụ này là một cách hiệu quả để xây dựng hình dạng mới, hoặc để chia hoặc cắt ra các mảnh ra khỏi những cái hiện có. Chúng cũng làm việc với Pen Tool và Text.
Vẽ đường vector
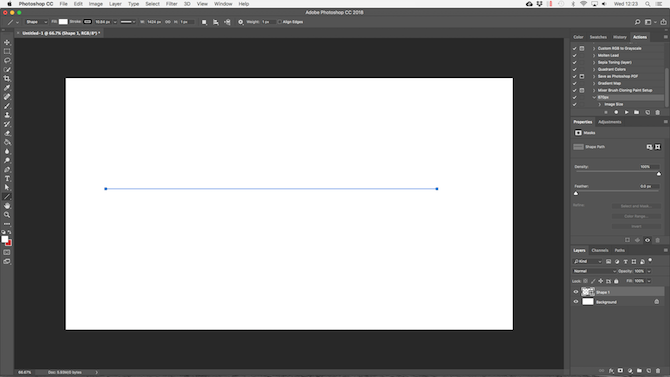
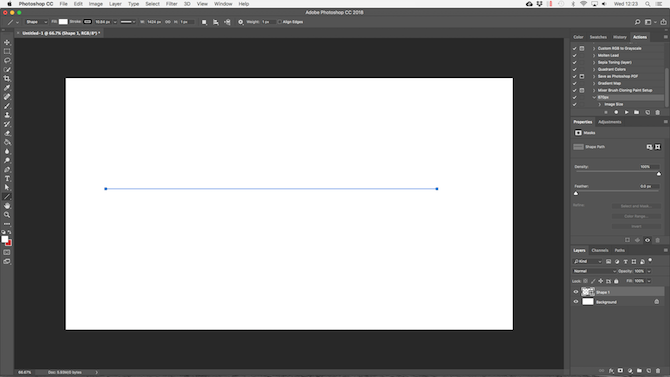
Có hai công cụ liên quan đến hình dạng khá. Đầu tiên là công cụ Line .
Chọn công cụ và đặt Chiều cao trong thanh tùy chọn. Điều này đặt chiều dày của đường Line. Sau đó nhấp và kéo trong tài liệu của bạn để vẽ nó. Giữ phím shift để kéo dòng xuống 0 hoặc 90 độ.

Công cụ này có một vài tính năng ẩn nhưng phần lớn bạn sẽ sử dụng nó để vẽ một đường thẳng.
Vẽ Hình dạng Vecto tùy chỉnh
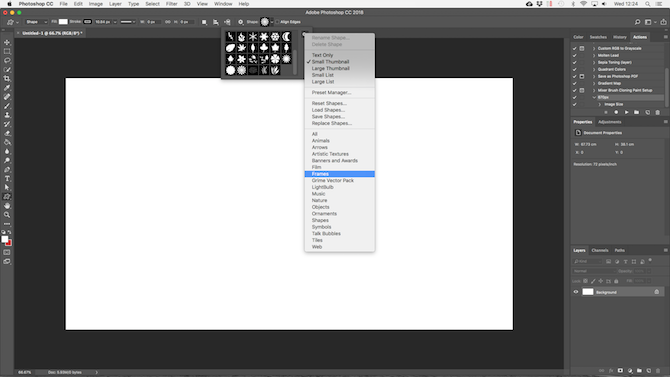
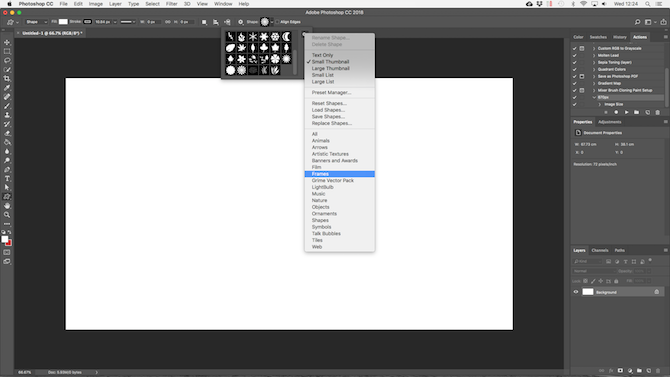
Cuối cùng, công cụ Custom Shape. Đặt Fill và Stroke, sau đó nhấp vào tùy chọn Shape trong thanh tuỳ chọn. Ở đây, bạn có thể chọn một trong vô số hình dạng tùy chỉnh đặt sẵn mà Photoshop cung cấp.

Để thêm nhiều hình dạng vượt quá vùng lựa chọn ban đầu, hãy nhấp vào nút Settings và chọn một loại để thêm. Có hình dạng cho tất cả các biểu tượng sử dụng, bong bóng thoại, mũi tên, họa tiết và hơn thế nữa. Bạn cũng có thể tải hình dạng của bên thứ ba.

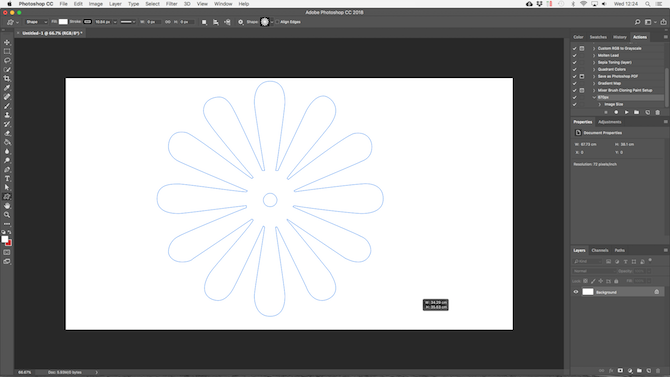
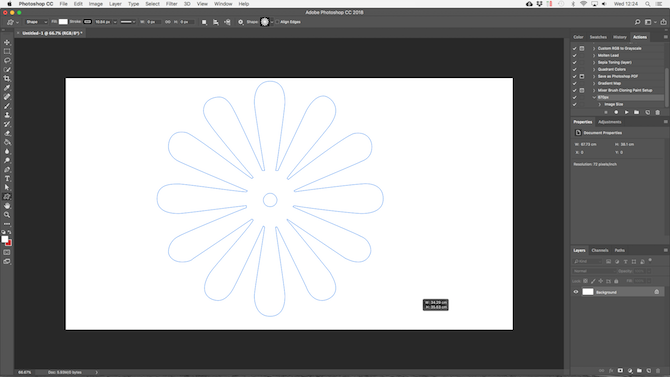
Nhấp và kéo để thêm hình dạng cho hình ảnh của bạn. Bạn cũng có thể nhấp vào canvas để xác định độ rộng và chiều cao chính xác.
Ở phần tiếp theo chúng ra sẽ tìm hiểu cách vẽ vector với công cụ pen tool và Text trong Photoshop. Cảm ơn bạn đã theo dõi.
Tuy nhiên không phải ai cũng có Illustrator, thay vào đó rất nhiều người sử dụng Photoshop. Và Photoshop cũng có hỗ trợ cơ bản cho các hình ảnh vector. Trong hướng dẫn này, chúng ta sẽ xem xét làm thế nào để làm việc với đồ họa vector trong Photoshop như một sự thay thế cho Illustrator.
Hình ảnh Vector là gì?
Photoshop được thiết kế chủ yếu cho hình ảnh raster. Đây là những hình ảnh đa giác vẽ pixel theo pixel. Hỗ trợ một số lượng lớn các chi tiết, vì vậy được sử dụng cho các bức ảnh. Kích thước tệp có thể lớn, tuy nhiên, bạn không thể phóng to mà không mất chất lượng.
Hình ảnh vector được tạo ra bởi các công thức toán học. Điều này có nghĩa là bạn có thể thay đổi kích thước chúng vô hạn, và kích thước tệp thường rất nhỏ. Vectors là tuyệt vời cho công việc thiết kế đồ họa, bao gồm cả việc thiết kế biểu tượng và biểu tượng.

Một phần của vectơ nghệ thuật bao gồm nhiều đối tượng. Mỗi đối tượng là một đường thẳng hoặc hình dạng có cạnh được xác định bởi Path (đường dẫn). Trong Photoshop, Path được hiển thị như một đường màu xanh mỏng (mặc dù nó là kỹ thuật vô hình).
Bạn có thể áp dụng hai loại màu cho mỗi đối tượng.
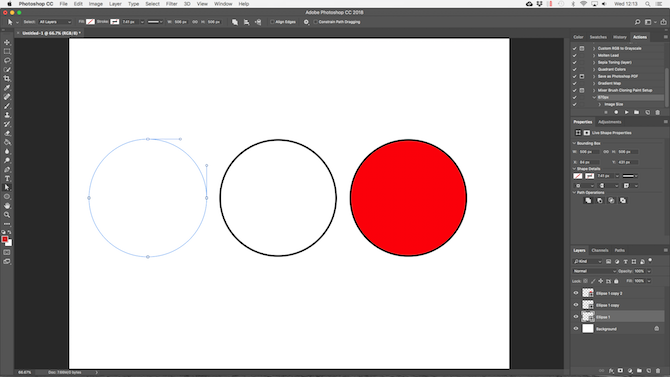
- Stroke là một đường nối theo đường Path.
- Fill là một mảng màu được bao quanh bởi đường Path.
Trong Photoshop, bạn vẽ hình vector với hình dạng, đường kẻ và văn bản ( shapes, lines và text).
Vẽ hình dạng và đường viền Vector
Photoshop đi kèm với các công cụ để vẽ một số hình dạng thông thường. Theo mặc định, công cụ Rectangle là hay được dùng nhất. Nhấp và giữ biểu tượng đó để hiển thị toàn bộ các công cụ:
- Rectangle Tool
- Rounded Rectangle Tool
- Ellipse Tool
- Polygon Tool
- Line Tool
- Custom Shape Tool
Vẽ Hình dạng Vecto cơ bản
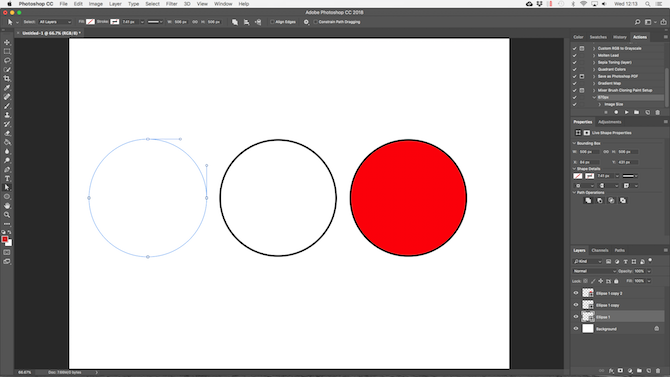
Chọn công cụ cho hình dạng bạn muốn vẽ, sau đó thêm màu Fill and Stroke .
Bây giờ hãy nhấp và kéo Shape. Hình dạng được vẽ từ góc theo hướng nào bạn đang kéo. Để tạo một hình dạng đối xứng, chẳng hạn như hình tròn hoặc hình vuông, giữ phím shift.

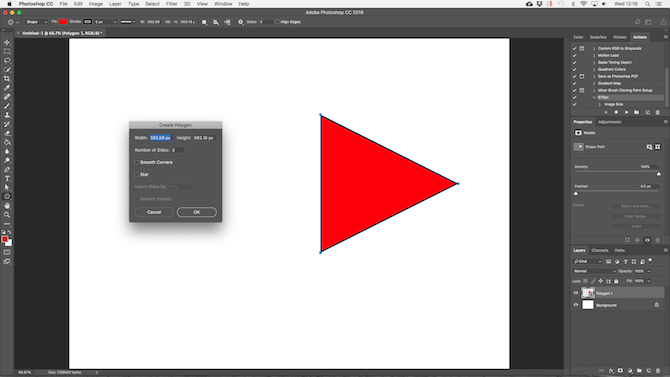
Để vẽ một tam giác, chọn Công cụ Polygon. Nhấp vào một điểm bất kỳ trên khung màn hình (hay còn gọi là canvas) và chỉnh Number of Sides là 3.
Chỉnh sửa và điều chình hình dạng Vector
Bạn không bị hạn chế về hình dạng cơ bản khi tạo đồ hoạ vector trong Photoshop. Chúng có thể được sửa đổi rất nhanh.
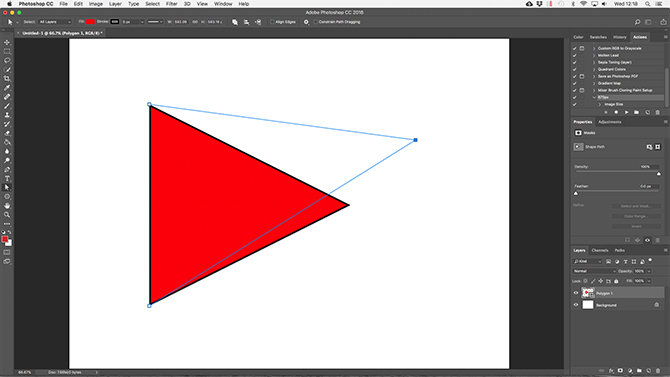
Đầu tiên, chọn hình dạng. Điều này sẽ làm nổi bật hình dạng, và hiển thị các điểm neo dọc theo con đường của nó. Đây là những điểm mà hình dạng có góc hoặc đường cong.

Chọn công cụ Direct Selection Tool từ thanh công cụ (nhấp và giữ biểu tượng Path Selection Tool để tìm nó). Nhấp vào một trong các điểm neo và kéo nó theo bất kỳ hướng nào để biến đổi hình dạng.

Để có các chỉnh sửa nâng cao hơn, hãy di chuyển hai hoặc nhiều điểm neo cùng một lúc.
Hợp nhất và Kết hợp hình dạng Vector
Đối với những hình dạng phức tạp hơn, bạn có thể sử dụng Path Operations. Điều này cho phép bạn kết hợp nhiều hình dạng vào những cái mới.
Bắt đầu bằng cách vẽ một hình trên Canvas. Tiếp theo, nhấp vào nút Path Operations trong thanh tùy chọn ở đầu màn hình. Thông thường, mọi đường Path hoặc hình dạng mới đi sẽ tự tạo Layer riêng. Thay đổi bằng cách nhấp vào Combine Shapes.

Bây giờ vẽ một hình dạng khác. Điều này sẽ đi trên cùng một layer với hình dạng đầu tiên của bạn. Khi bạn cần di chuyển các đối tượng cá nhân, sử dụng công cụ Path Selection Tool .

Kéo hình dạng thứ hai để nó chồng lên đầu. Hai kết hợp với nhau thành một hình dạng duy nhất, mặc dù chúng vẫn là các đối tượng riêng biệt. Nhấn Merge Shape Components trong Path Operations để kết hợp chúng thành một đối tượng duy nhất.

Sử dụng công cụ Path Selection Tool để chọn hình dạng thứ hai mà bạn vẽ. Bây giờ, trong Path Operations chọn Subtract Front Shape. Hình dạng bây giờ đã bị xóa, cùng với khu vực nơi nó chồng lên với hình dạng đầu tiên.

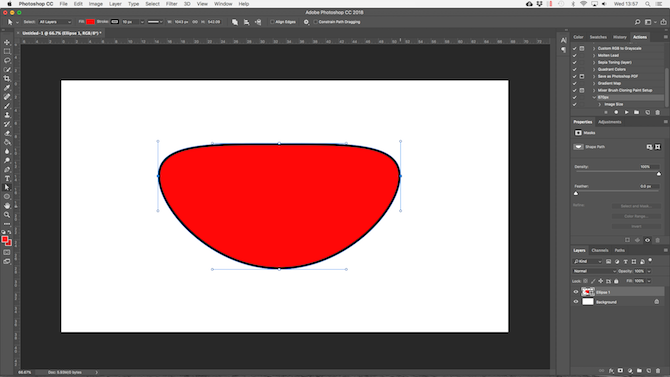
Làm nổi bật cả hai hình dạng. Trong Path Operations chọn Intersect Shape Areas. Điều này sẽ loại bỏ cả hai hình dạng, ngoài các khu vực mà chúng chồng lên nhau. Chúng tôi đang sử dụng tùy chọn này để tạo một nửa vòng tròn.

Cuối cùng, làm nổi bật cả hai hình dạng và chọn Exclude Overlapping Shapes. Điều này sẽ loại bỏ khu vực nơi hai hình dạng chồng lên nhau, và để lại mọi thứ khác trong nguyên vẹn.
Những công cụ này là một cách hiệu quả để xây dựng hình dạng mới, hoặc để chia hoặc cắt ra các mảnh ra khỏi những cái hiện có. Chúng cũng làm việc với Pen Tool và Text.
Vẽ đường vector
Có hai công cụ liên quan đến hình dạng khá. Đầu tiên là công cụ Line .
Chọn công cụ và đặt Chiều cao trong thanh tùy chọn. Điều này đặt chiều dày của đường Line. Sau đó nhấp và kéo trong tài liệu của bạn để vẽ nó. Giữ phím shift để kéo dòng xuống 0 hoặc 90 độ.

Công cụ này có một vài tính năng ẩn nhưng phần lớn bạn sẽ sử dụng nó để vẽ một đường thẳng.
Vẽ Hình dạng Vecto tùy chỉnh
Cuối cùng, công cụ Custom Shape. Đặt Fill và Stroke, sau đó nhấp vào tùy chọn Shape trong thanh tuỳ chọn. Ở đây, bạn có thể chọn một trong vô số hình dạng tùy chỉnh đặt sẵn mà Photoshop cung cấp.

Để thêm nhiều hình dạng vượt quá vùng lựa chọn ban đầu, hãy nhấp vào nút Settings và chọn một loại để thêm. Có hình dạng cho tất cả các biểu tượng sử dụng, bong bóng thoại, mũi tên, họa tiết và hơn thế nữa. Bạn cũng có thể tải hình dạng của bên thứ ba.

Nhấp và kéo để thêm hình dạng cho hình ảnh của bạn. Bạn cũng có thể nhấp vào canvas để xác định độ rộng và chiều cao chính xác.
Ở phần tiếp theo chúng ra sẽ tìm hiểu cách vẽ vector với công cụ pen tool và Text trong Photoshop. Cảm ơn bạn đã theo dõi.


