MotionArray
KOL
Nếu bạn nghĩ rằng Animation theo từng khung hình (frame-by-frame) quá tẻ nhạt đối với dự án phim hoặc video của bạn? Nếu bạn nghĩ thế thì hãy suy nghĩ lại.
Nhiều người nghĩ rằng frame-by-frame animation khá tẻ nhạt và tốn thời gian, nhưng không phải tất cả đều như vậy. Kỹ thuật dưới đây mang tên scribble Animation (Tạo hoạt ảnh từ những nét vẽ phác thảo vui nhộn) là một ví dụ hoàn hảo về cách dễ dàng để tạo ra các yếu tố đồ họa động, thủ công. Bạn đã thấy hiệu ứng này trong rất nhiều video nhạc phổ biến trong vài năm qua, bao gồm cả video của Justin Bieber và Bruno Mars. Hãy xem xét kỹ hơn cách thực hiện, chỉ bằng một vài bước đơn giản, bạn có thể thêm hiệu ứng vui nhộn vào video của mình.
Bước 1: Chuẩn bị Workspace
Trước tiên, cần thiết lập Workspace. Đối với hướng dẫn này, tôi sẽ thêm một số ngọn lửa hoạt hình vui vẻ theo sau chiếc xe đua. Tôi sẽ thêm các ngọn lửa bằng cách sử dụng công cụ Brush, mà bạn có thể tìm thấy trong bảng Tools hoặc bằng cách sử dụng phím tắt Cmd (Mac) hoặc Ctrl (PC) + B. Công cụ Brush chỉ hoạt động trên bảng Layer - bạn không thể vẽ trực tiếp trên bảng Composition. Để mở clip trong bảng Layer, tôi sẽ chỉ cần nhấp đúp vào layer đó. Tiếp theo, tôi sẽ thiết lập bàn chải của tôi.
Bước 2: Chuẩn bị Brush của bạn
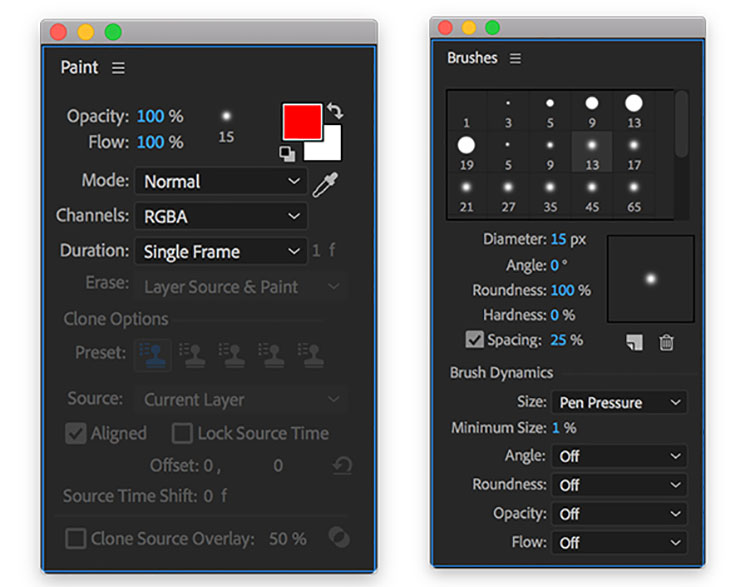
Ngay sau khi chọn công cụ Brush, cả hai bảng Paint và Brushes sẽ hiển thị. Cả hai bảng đều có nhiều tùy chọn. Bảng Paint cho phép bạn thay đổi opacity, flow, color, diameter, blend mode, channels, và duration. Nhấp vào nút đường kính sẽ đưa bạn trực tiếp đến bảng Brushes, nơi bạn có thể chỉ định diameter, angle, roundness, hardness, và spacing của brush. Bạn thậm chí có thể lưu cài đặt của Brush để sử dụng lại.
Phần duration của bảng Paint là một trong những thuộc tính quan trọng nhất. Vì đây là một clip chuyển động nhanh, tôi muốn ngọn lửa của tôi chuyển động nhanh chóng và tự nhiên nhất có thể. Vì lý do này, tôi sẽ thay đổi Duration thành “Single Frame”. Nếu tôi muốn một tự điều chỉnh có thể thay đổi Duration thành “Custom” và sau đó gõ vào bất cứ tốc độ khung hình ( frame rate) nào mà bạn muốn.
Bước 3: Scribble
Để bắt đầu hoạt ảnh scribble, tôi sẽ đưa playhead đến khung đầu tiên của clip. Sử dụng công cụ Brush trực tiếp trên bảng Layer, tôi sẽ vẽ các ngọn lửa trên frame đầu tiên. Bây giờ nó đơn giản như vẽ các ngọn lửa giống nhau cho mỗi khung hình. Clip này dài hai giây, được quay ở tốc độ 25 khung hình/giây, như vậy nếu tôi muốn ngọn lửa suất hiện trong suốt toàn bộ clip, tôi sẽ cần phải vẽ những ngọn lửa giống nhau 50 lần. Nếu bạn muốn tạo hoạt ảnh thay đổi theo thời gian, bắt buộc phải biết độ dài của clip để bạn có thể thực hiện các thay đổi tinh tế.
Biết một vài phím tắt sẽ giúp bạn tiết kiệm rất nhiều thời gian và có thể gây đau đầu khi tạo hoạt ảnh theo từng khung hình. Để điều hướng nhanh chóng bằng các khung riêng lẻ bên trong After Effects, sử dụng các phím Page Up / Down. Để thay đổi kích thước đường kính của Brush, hãy giữ phím Command (Mac) hoặc Control (PC) trong khi bạn nhấp và kéo lên hoặc xuống.
Và đây là kết quả.

Nhiều người nghĩ rằng frame-by-frame animation khá tẻ nhạt và tốn thời gian, nhưng không phải tất cả đều như vậy. Kỹ thuật dưới đây mang tên scribble Animation (Tạo hoạt ảnh từ những nét vẽ phác thảo vui nhộn) là một ví dụ hoàn hảo về cách dễ dàng để tạo ra các yếu tố đồ họa động, thủ công. Bạn đã thấy hiệu ứng này trong rất nhiều video nhạc phổ biến trong vài năm qua, bao gồm cả video của Justin Bieber và Bruno Mars. Hãy xem xét kỹ hơn cách thực hiện, chỉ bằng một vài bước đơn giản, bạn có thể thêm hiệu ứng vui nhộn vào video của mình.
Bước 1: Chuẩn bị Workspace
Trước tiên, cần thiết lập Workspace. Đối với hướng dẫn này, tôi sẽ thêm một số ngọn lửa hoạt hình vui vẻ theo sau chiếc xe đua. Tôi sẽ thêm các ngọn lửa bằng cách sử dụng công cụ Brush, mà bạn có thể tìm thấy trong bảng Tools hoặc bằng cách sử dụng phím tắt Cmd (Mac) hoặc Ctrl (PC) + B. Công cụ Brush chỉ hoạt động trên bảng Layer - bạn không thể vẽ trực tiếp trên bảng Composition. Để mở clip trong bảng Layer, tôi sẽ chỉ cần nhấp đúp vào layer đó. Tiếp theo, tôi sẽ thiết lập bàn chải của tôi.
Bước 2: Chuẩn bị Brush của bạn
Ngay sau khi chọn công cụ Brush, cả hai bảng Paint và Brushes sẽ hiển thị. Cả hai bảng đều có nhiều tùy chọn. Bảng Paint cho phép bạn thay đổi opacity, flow, color, diameter, blend mode, channels, và duration. Nhấp vào nút đường kính sẽ đưa bạn trực tiếp đến bảng Brushes, nơi bạn có thể chỉ định diameter, angle, roundness, hardness, và spacing của brush. Bạn thậm chí có thể lưu cài đặt của Brush để sử dụng lại.
Phần duration của bảng Paint là một trong những thuộc tính quan trọng nhất. Vì đây là một clip chuyển động nhanh, tôi muốn ngọn lửa của tôi chuyển động nhanh chóng và tự nhiên nhất có thể. Vì lý do này, tôi sẽ thay đổi Duration thành “Single Frame”. Nếu tôi muốn một tự điều chỉnh có thể thay đổi Duration thành “Custom” và sau đó gõ vào bất cứ tốc độ khung hình ( frame rate) nào mà bạn muốn.
Bước 3: Scribble
Để bắt đầu hoạt ảnh scribble, tôi sẽ đưa playhead đến khung đầu tiên của clip. Sử dụng công cụ Brush trực tiếp trên bảng Layer, tôi sẽ vẽ các ngọn lửa trên frame đầu tiên. Bây giờ nó đơn giản như vẽ các ngọn lửa giống nhau cho mỗi khung hình. Clip này dài hai giây, được quay ở tốc độ 25 khung hình/giây, như vậy nếu tôi muốn ngọn lửa suất hiện trong suốt toàn bộ clip, tôi sẽ cần phải vẽ những ngọn lửa giống nhau 50 lần. Nếu bạn muốn tạo hoạt ảnh thay đổi theo thời gian, bắt buộc phải biết độ dài của clip để bạn có thể thực hiện các thay đổi tinh tế.
Biết một vài phím tắt sẽ giúp bạn tiết kiệm rất nhiều thời gian và có thể gây đau đầu khi tạo hoạt ảnh theo từng khung hình. Để điều hướng nhanh chóng bằng các khung riêng lẻ bên trong After Effects, sử dụng các phím Page Up / Down. Để thay đổi kích thước đường kính của Brush, hãy giữ phím Command (Mac) hoặc Control (PC) trong khi bạn nhấp và kéo lên hoặc xuống.
Và đây là kết quả.

Tham khảo Premiumbeat