Photoshop là công cụ tuyệt vời cho thiết kế đồ họa, đặc biệt là đồ họa kỹ thuật số chỉ được hiển thị trên màn hình, ngoài ra để tinh chỉnh các bức ảnh trùng tên. Nhưng đó không phải là tất cả những điều tốt nhất. Với kiến thức đúng đắn và suy nghĩ, một người có thể sử dụng Photoshop để tạo ra mẫu thiết kế in ấn tuyệt đẹp.

Hướng dẫn này sẽ đưa bạn qua các bước cơ bản của việc tạo ra tờ bướm bắt mắt thường thấy có thể in ấn hoặc trực tiếp in màu CMYK từ Photoshop. Bạn có thể làm theo hướng dẫn này để tạo chính xác một tờ bướm, hoặc tinh chỉnh các bước với nội dung và màu sắc mà bạn muốn để có được kiểu khách hàng muốn bằng cách sử dụng phương pháp tương tự.
Nguyên liệu
Hướng dẫn này sử dụng ảnh bản quyền miễn phí từ Envato, cùng với một số biểu tượng vector tuỳ chỉnh mà tôi đã tạo ra trong Illustrator, đặc biệt dành cho dự án này. Bạn sẽ thấy chúng cùng với một tập tin PSD đã hoàn chỉnh, bạn có thể sử dụng để so sánh với sản phẩm bạn thực hiện, tải về hướng dẫn này thanh bên.
Hướng dẫn này cũng sử dụng Proxima Nova Font Family, đi kèm với một Typekit hoặc một thuê bao Adobe Creative Cloud. Bạn có thể đồng bộ phông chữ vào máy tính của bạn và sử dụng nó với hướng dẫn này, hoặc sử dụng typeface của riêng bạn.
Thiết lập tài liệu với Guides
Bước 1
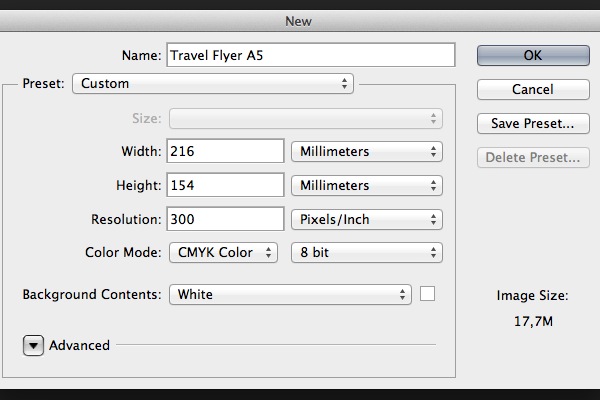
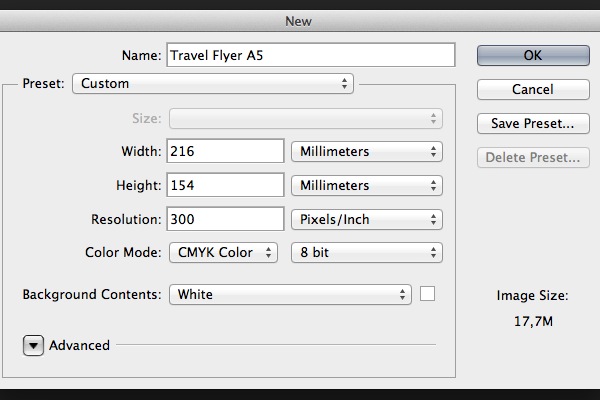
Trước tiên, thiết lập một tài liệu với kích thước chính xác và các cài đặt cho in ấn. Tạo một tài liệu mới trong Photoshop, và thiết lập kích thước của nó 216 x 154 mm. Kích thước này đại diện cho cỡ giấy A5 với bleed 3 mm vào mỗi bìa. Vì chúng ta sẽ tạo ra tác phẩm nghệ thuật cho in ấn, thiết lập chế độ màu Color Mode sang CMYK và độ phân giải Resolution là 300 Pixels/Inch.

Bước 2
Tạo new guides sẽ đại diện cho vùng bleed. InDesign và Illustrator chức năng này có sẵn, nhưng trong Photoshop, chúng ta phải tạo nó. Sử dụng công cụ Move Tool (V) và phím Shift để tạo ra một hướng nằm ngang bằng cách kéo con trỏ chuột từ thanh thước ở trên. Hãy chắc chắn guide là 3 mm nằm trên trục Y.

Bước 3
Lặp lại quá trình tương tự để tạo các đường guides mỗi cạnh của tài liệu. Đảm bảo mỗi đường guide được chọn 3 mm từ mép tương ứng với nó.

Tạo Background
Bước 1
Nhấn Shift-Cmd-N để tạo new Layer. Tô màu trắng trên Foreground Color (Alt-Backspace). Hãy chắc chắn rằng thanh trượt CMYK đã được để sử dụng in màu.

Bước 2
Tạo Gradient Overlay mới. Trong bảng Layer Style, chỉnh sửa Gradient. Thiết lập thanh trượt màu trắng Location là 30%. Thay đổi màu sắc của thanh trượt màu đen sang Pale Yellow (C=9 M=6 Y=14 K=0).

Thêm gradient overlay từ nút fx trong ngăn layer...

.. .thì tùy biến gradient của bạn...

.. .với màu sắc mà bạn muốn cho tài liệu
Bước 3
Sử dụng công cụ Rectangle Tool (U) để tạo ra một hình chữ nhật mới. Thiết lập size 216 x 56 mm.

Bước 4
Canh chỉnh hình chữ nhật với góc trên cùng bên trái của tài liệu. Tô màu Dark Brown (C=49 M=74 Y=80 K=70).

Bước 5
Sử dụng công cụ Pen Tool (P) để thêm một điểm neo mới ở mép dưới của hình chữ nhật.

Bước 6
Với công cụ Direct Selection Tool (A), thực hiện xung quanh các điểm neo để tạo ra một đường cong Bezier đẹp.

Bước 7
Làm theo các bước tương tự để điều chỉnh hình chữ nhật thành hình dạng hiển thị bên dưới.

Bước 8
Đi tới File > Place Embedded..., sau đó chọn ảnh people-1.jpg từ Resource Pack.

Bước 9
Sử dụng công cụ Move Tool (V) để di chuyển các hình ảnh xung quanh các tài liệu. Đặt nó ở góc trên như hình dưới đây.

Bước 10
Tạo ra một hình chữ nhật mới với công cụ Rectangle Tool (U). Thiết lập size là 216 x 100 mm.

Bước 11
Sử dụng công cụ Direct Selection Tool (A) để đặt hình chữ nhật trực tiếp trên các bức ảnh ở góc trên bên trái.

Bước 12
Trong tùy chọn Rectangle Tool Panel, chọn Mask. Điều này sẽ tạo ra một véc tơ mặt nạ được áp dụng cho layer hình ảnh.

Bước 13
Thêm một điểm neo mới mặt nạ bằng công cụ Pen Tool (P). Tạo một đường cong Bezier với công cụ Direct Selection Tool (A).

Bước 14
Sử dụng các công cụ tương tự, Pen Tool và Direct Selection Tool, hãy thử điều chỉnh mặt nạ vào hình dưới đây. Chú ý vị trí của điểm neo và sự đơn giản của hình. Càng ít sử dụng điểm neo, kết quả độ mượt sẽ xuất hiện càng nhiều.

Bước 15
Đi tới Filter > Blur > Gaussian Blur. Thiết lập Radius là 6.

Bước 16
Chọn mặt nạ Smart Filters. Sử dụng công cụ Gradient Tool (G) để làm mờ mặt nạ từ trái sang phải.


Thiết lập gradient hướng từ trái sang phải để làm mờ ảnh về phía bên phải
Bước 17
Tạo Layer Mask. Sử dụng công cụ Brush Tool (B) để làm ảnh mờ dần. Sử dụng một số chức năng cơ bản và sáng tạo.


Bước 18
Tạo Brightness/Contrast mới trên Adjustment Layer bằng cách nhấp vào biểu tượng mặt trời trong ngăn Adjustments. Thiết lập Brightness là 40 và Contrast là 10.

Bước 19
Nhấp chuột phải vào Adjustment Layer và chọn Create Clipping Mask. Điều này sẽ chỉ áp dụng các cài đặt độ sáng mới cho hình ảnh dưới đây.

Bước 20
Tạo Solid Color mới. Thiết lập Color Fill là Brown (C=30 M=80 Y=100 K=30).

Bước 21
Nhấp vào mặt nạ vector từ layer ảnh. Giữ phím Alt và kéo mặt nạ lên màu nâu Color Fill. Hành động này sẽ nhân đôi mặt nạ được chọn.

Bước 22
Sử dụng công cụ Direct Selection Tool (A) và kéo điểm neo bên phải vào góc trên bên phải.

Bước 23
Sử dụng công cụ Brush Tool (B) để lộ một số vùng của hình ảnh bên dưới tô màu nâu. Thiết lập Layer Opacity là 75%.

Bước 24
Vẽ một hình chữ nhật mới với công cụ Rectangle Tool (U).

Bước 25
Tô hình chữ nhật với màu Light Brown Color (C=10 M=65 Y=100 K=0).

Bước 26
Đặt layer hình chữ nhật màu nâu nhạt bên dưới hình chữ nhật màu nâu sẫm.

Bước 27
Sử dụng công cụ Pen Tool (P) với công cụ Direct Selection Tool (A) để điều chỉnh hình chữ nhật thành một hình dạng cong như hình dưới đây.

Thêm văn bản và Logo
Bước 1
Tạo hình elip mới Ellipse (U). Thiết lập kích thước của nó 248 x 248 px. Tô màu Brown Color (C=30 M=80 Y=100 K=30).

Bước 2
Thêm hiệu ứng Drop Shadow. Thiết lập Opacity là 14%, Distance là 5 px, và Size là 15 px.

Thêm hiệu ứng drop shadow vào layer từ nút fx trong cửa sổ layer

Tinh chỉnh drop shadow với các cài đặt
Bước 3
Tạo elip mới Ellipse (U). Thiết lập kích thước 400 x 400 px. Tô màu Dark Blue Color (C=100 M=80 Y=45 K=50).

Bước 4
Tương tự sử dụng hiệu ứng Drop Shadow và áp dụng cho hình elip. Bạn có thể tái tạo hoặc tạo bóng đổ, hoặc nhấp chuột phải và chọn sao chép Layer Style và sau đó dán layer style trên elip khác. Đặt layer với hình elip màu xanh sẫm bên dưới với một hình elip màu nâu.

Bước 5
Thêm văn bản với công cụ Type Tool (T). Hướng dẫn này sử dụng Proxima Nova. Top Title Size là 17 pt. Thêm phần còn lại của văn bản, với mỗi thứ chia thành một lớp riêng biệt. Sử dụng công cụ Move Tool (V) để đặt mỗi dòng cho phù hợp, như trong các hình ảnh dưới đây.

Bước 6
Lặp lại quá trình tương tự để thêm văn bản mới. Thiết lập size của dòng đầu tiên là 31 pt.

Bước 7
Tạo tiêu đề mới bằng cách sử dụng công cụ Type Tool (T). Thiết lập font Proxima Nova Light và size 18 pt.

Bước 8
Thêm tiêu đề phụ, một lần nữa, sử dụng công cụ Type Tool (T). Thiết lập Size là 36 pt. Điều chỉnh Character Tracking là -10.

Bước 9
Chọn cả hai layer văn bản. Giữ phím Alt và kéo văn bản để nhân đôi cả hai dòng dưới đây.

Bước 10
Một lần nữa, sử dụng công cụ Type Tool (T) để ghi lại các văn bản theo hình ảnh dưới đây. Di chuyển văn bản với công cụ Move Tool (V).

Bước 11
Đi đến File > Place Embedded và đặt logo vector acme-du lịch-logo.ai vào tài liệu.

Bước 12
Điều chỉnh logo vector xuống và di chuyển nó ở góc trên bên phải.

Bước 13
Thêm hiệu ứng Drop Shadow. Trong bảng Layer Style, thiết lập Opacity là 11%, Distance là 3 px, và Size là 16 px.

Thêm bên dưới ảnh
Bước 1
Tạo hình chữ nhật mới Rectangle (U). Thiết lập size là 60 x 28 px.

Bước 2
Chọn hình chữ nhật với công cụ Direct Selection Tool (A). Trong bảng align, thiết lập Horizontal Centers.

Bước 3
Đi tới File > Place Embedded và đặt ảnh people-11.jpg từ Resource Pack.

Bước 4
Điều chỉnh ảnh giảm xuống và đặt nó trực tiếp vào hình chữ nhật.

Bước 5
Kích hoạt công cụ Rectangle Tool (U), và trong bảng options, nhấp vào Mask. Hành động này sẽ tạo ra một véc tơ mặt nạ từ hình chữ nhật và áp dụng nó vào ảnh.

Bước 6
Với layer ảnh vẫn được chọn, Giữ Alt-Shift và kéo các hình ảnh để nhân đôi nó.

Bước 7
Đi tới File > Place Embedded. Chọn ảnh city-5.jpg từ Resource Pack và thêm vào tài liệu.

Bước 8
Scale ảnh lại và đặt nó trên ảnh đã nhân đôi với cô gái.

Bước 9
Lấy mặt nạ từ ảnh đã nhân đôi với cô gái và đặt nó vào ảnh mới, sau đó xóa layer people-11-copy.

Bước 10
Lặp lại bước 7-9 để thêm ảnh chụp màn hình bản đồ vào tài liệu, thời gian này là đặt các hình ảnh bản đồ.

Bước 11
Chọn layer map-screenshot và thêm Stroke từ nút hiệu ứng trong cửa sổ layer.

Bước 12
Thiết lập Stroke Size là 2 px. Điều chỉnh Position là Inside và thiết lập Color là Brown (C=30 M=80 Y=100 K=30).

Thêm văn bản dưới cùng
Bước 1
Sử dụng công cụ Type Tool (T) để tạo ra một văn bản ngay lập tức. Thiết lập size là 11 pt và Color là Light Brown (C=10 M=65 Y=100 K=0).

Bước 2
Thêm nhiều đường thẳng hơn. Thiết lập Size là 9 pt, điều chỉnh Leading là 13 pt, và thay đổi Color là Gray (K=90).

Bước 3
Thực hiện theo quy trình tương tự để tạo ra một khối văn bản mới. Đặt chúng bên dưới hình ảnh với cô gái và ảnh chụp màn hình bản đồ.

Bước 4
Đi đến File > Place Embedded... Chọn icons.ai để nhập các biểu tượng vào tài liệu. Một cửa sổ mới sẽ xuất hiện. Chọn Calendar Icon và nhấp OK.

Bước 5
Scale biểu tượng xuống và đặt nó vào dòng đầu tiên với thông tin về thời gian.

Bước 6
Lặp lại quá trình tương tự để nhập biểu tượng còn lại và đặt chúng theo mỗi dòng kế tiếp.

Bước 7
Sử dụng công cụ Type Tool (T) để thêm văn bản mới. Đặt nó trên ảnh chụp màn hình bản đồ. Thiết lập Size là 13 pt, điều chỉnh Leading là 11 pt, và thay đổi Color là Light Brown (C=10 M=65 Y=100 K=0).

Bước 8
Làm theo quy trình tương tự để thêm dòng văn bản mới cho địa chỉ. Thiết lập Size là 9 pt và thay đổi Color là Gray (K=90).

Bước 9
Đi đến File > Place Embedded..., chọn icons.ai một lần nữa và nhập biểu tượng Globe Vector Icon vào tài liệu.

Bước 10
Scale biểu tượng xuống và đặt nó bên cạnh địa chỉ web.

Bước 11
Kích hoạt công cụ Pen Tool (P) và tạo ra một hình dạng vector sẽ đại diện cho hướng trên bản đồ.

Bước 12
Trong bảng Options, thiết lập Stroke là Dashed và Color sang Light Brown (C=10 M=65 Y=100 K=0). Điều chỉnh Stroke Width là 1,5 pt.

Bước 13
Đi tới Stroke Options > More Options..., và thiết lập Caps sang Round và điều chỉnh Dashed Line: Dash là 3 và Gap là 3.

Bước 14
Tạo hình elip mới với công cụ Ellipse (U). Thiết lập Color là Brown (C=30 M=80 Y=100 K=30).

Bước 15
Kích hoạt công cụ Pen Tool (P). Giữ phím Alt và nhấp vào điểm neo phía dưới. Điều này sẽ chuyển đổi điểm neo từ smooth sang corner.

Bước 16
Với công cụ Direct Selection Tool (A), di chuyển các điểm neo xuống thấp dưới đây.

Bước 17
Thêm hiệu ứng Drop Shadow vào biểu tượng pin. Sử dụng các thiết lập hiển thị dưới đây để làm cho nó tinh tế.

Advertisement
Bước 18
Một lần nữa, tạo hình elip mới Ellipse (U) và Fill Color với White. Đặt hình elip vào giữa của biểu tương pin. Và đó là bước chỉnh sửa cuối cùng vào thiết kế tờ bướm của chúng ta.

Kết luận
Chúc mừng! Nếu bạn đã theo các hướng dẫn đến thời điểm này, bạn đã có một thiết kế tờ bướm quảng cáo đẹp hoàn chỉnh.

Hãy nhớ rằng: mỗi khi bạn thiết kế hình ảnh cho in ấn kỹ thuật số, bạn phải sử dụng hệ màu CMYK để đạt được kết quả tốt nhất. Đừng quên để thêm bleed vào khung (tối thiểu là 3 mm từ mỗi cạnh). Nếu bạn không chắc chắn về một số thông số kỹ thuật nâng cao, tốt nhất hãy luôn luôn tham khảo ý kiến trực tiếp của công ty in để tránh những sai lầm hay gặp khó khăn.
Trong hướng dẫn tiếp theo trong loạt bài này, chúng tôi sẽ hướng dẫn cách đặt các tờ bướm này vào InDesign và chuẩn bị một bản in PDF chất lượng. Vào bất cứ lúc nào, nếu bạn có bất kỳ câu hỏi nào về việc tạo ra một thiết kế in ấn trong Photoshop, hãy để lại một bình luận dưới đây và chúng tôi rất vui hỗ trợ bạn.

Hướng dẫn này sẽ đưa bạn qua các bước cơ bản của việc tạo ra tờ bướm bắt mắt thường thấy có thể in ấn hoặc trực tiếp in màu CMYK từ Photoshop. Bạn có thể làm theo hướng dẫn này để tạo chính xác một tờ bướm, hoặc tinh chỉnh các bước với nội dung và màu sắc mà bạn muốn để có được kiểu khách hàng muốn bằng cách sử dụng phương pháp tương tự.
Nguyên liệu
Hướng dẫn này sử dụng ảnh bản quyền miễn phí từ Envato, cùng với một số biểu tượng vector tuỳ chỉnh mà tôi đã tạo ra trong Illustrator, đặc biệt dành cho dự án này. Bạn sẽ thấy chúng cùng với một tập tin PSD đã hoàn chỉnh, bạn có thể sử dụng để so sánh với sản phẩm bạn thực hiện, tải về hướng dẫn này thanh bên.
Hướng dẫn này cũng sử dụng Proxima Nova Font Family, đi kèm với một Typekit hoặc một thuê bao Adobe Creative Cloud. Bạn có thể đồng bộ phông chữ vào máy tính của bạn và sử dụng nó với hướng dẫn này, hoặc sử dụng typeface của riêng bạn.
Thiết lập tài liệu với Guides
Bước 1
Trước tiên, thiết lập một tài liệu với kích thước chính xác và các cài đặt cho in ấn. Tạo một tài liệu mới trong Photoshop, và thiết lập kích thước của nó 216 x 154 mm. Kích thước này đại diện cho cỡ giấy A5 với bleed 3 mm vào mỗi bìa. Vì chúng ta sẽ tạo ra tác phẩm nghệ thuật cho in ấn, thiết lập chế độ màu Color Mode sang CMYK và độ phân giải Resolution là 300 Pixels/Inch.

Bước 2
Tạo new guides sẽ đại diện cho vùng bleed. InDesign và Illustrator chức năng này có sẵn, nhưng trong Photoshop, chúng ta phải tạo nó. Sử dụng công cụ Move Tool (V) và phím Shift để tạo ra một hướng nằm ngang bằng cách kéo con trỏ chuột từ thanh thước ở trên. Hãy chắc chắn guide là 3 mm nằm trên trục Y.

Bước 3
Lặp lại quá trình tương tự để tạo các đường guides mỗi cạnh của tài liệu. Đảm bảo mỗi đường guide được chọn 3 mm từ mép tương ứng với nó.

Tạo Background
Bước 1
Nhấn Shift-Cmd-N để tạo new Layer. Tô màu trắng trên Foreground Color (Alt-Backspace). Hãy chắc chắn rằng thanh trượt CMYK đã được để sử dụng in màu.

Bước 2
Tạo Gradient Overlay mới. Trong bảng Layer Style, chỉnh sửa Gradient. Thiết lập thanh trượt màu trắng Location là 30%. Thay đổi màu sắc của thanh trượt màu đen sang Pale Yellow (C=9 M=6 Y=14 K=0).

Thêm gradient overlay từ nút fx trong ngăn layer...

.. .thì tùy biến gradient của bạn...

.. .với màu sắc mà bạn muốn cho tài liệu
Bước 3
Sử dụng công cụ Rectangle Tool (U) để tạo ra một hình chữ nhật mới. Thiết lập size 216 x 56 mm.

Bước 4
Canh chỉnh hình chữ nhật với góc trên cùng bên trái của tài liệu. Tô màu Dark Brown (C=49 M=74 Y=80 K=70).

Bước 5
Sử dụng công cụ Pen Tool (P) để thêm một điểm neo mới ở mép dưới của hình chữ nhật.

Bước 6
Với công cụ Direct Selection Tool (A), thực hiện xung quanh các điểm neo để tạo ra một đường cong Bezier đẹp.

Bước 7
Làm theo các bước tương tự để điều chỉnh hình chữ nhật thành hình dạng hiển thị bên dưới.

Bước 8
Đi tới File > Place Embedded..., sau đó chọn ảnh people-1.jpg từ Resource Pack.

Bước 9
Sử dụng công cụ Move Tool (V) để di chuyển các hình ảnh xung quanh các tài liệu. Đặt nó ở góc trên như hình dưới đây.

Bước 10
Tạo ra một hình chữ nhật mới với công cụ Rectangle Tool (U). Thiết lập size là 216 x 100 mm.

Bước 11
Sử dụng công cụ Direct Selection Tool (A) để đặt hình chữ nhật trực tiếp trên các bức ảnh ở góc trên bên trái.

Bước 12
Trong tùy chọn Rectangle Tool Panel, chọn Mask. Điều này sẽ tạo ra một véc tơ mặt nạ được áp dụng cho layer hình ảnh.

Bước 13
Thêm một điểm neo mới mặt nạ bằng công cụ Pen Tool (P). Tạo một đường cong Bezier với công cụ Direct Selection Tool (A).

Bước 14
Sử dụng các công cụ tương tự, Pen Tool và Direct Selection Tool, hãy thử điều chỉnh mặt nạ vào hình dưới đây. Chú ý vị trí của điểm neo và sự đơn giản của hình. Càng ít sử dụng điểm neo, kết quả độ mượt sẽ xuất hiện càng nhiều.

Bước 15
Đi tới Filter > Blur > Gaussian Blur. Thiết lập Radius là 6.

Bước 16
Chọn mặt nạ Smart Filters. Sử dụng công cụ Gradient Tool (G) để làm mờ mặt nạ từ trái sang phải.


Thiết lập gradient hướng từ trái sang phải để làm mờ ảnh về phía bên phải
Bước 17
Tạo Layer Mask. Sử dụng công cụ Brush Tool (B) để làm ảnh mờ dần. Sử dụng một số chức năng cơ bản và sáng tạo.


Bước 18
Tạo Brightness/Contrast mới trên Adjustment Layer bằng cách nhấp vào biểu tượng mặt trời trong ngăn Adjustments. Thiết lập Brightness là 40 và Contrast là 10.

Bước 19
Nhấp chuột phải vào Adjustment Layer và chọn Create Clipping Mask. Điều này sẽ chỉ áp dụng các cài đặt độ sáng mới cho hình ảnh dưới đây.

Bước 20
Tạo Solid Color mới. Thiết lập Color Fill là Brown (C=30 M=80 Y=100 K=30).

Bước 21
Nhấp vào mặt nạ vector từ layer ảnh. Giữ phím Alt và kéo mặt nạ lên màu nâu Color Fill. Hành động này sẽ nhân đôi mặt nạ được chọn.

Bước 22
Sử dụng công cụ Direct Selection Tool (A) và kéo điểm neo bên phải vào góc trên bên phải.

Bước 23
Sử dụng công cụ Brush Tool (B) để lộ một số vùng của hình ảnh bên dưới tô màu nâu. Thiết lập Layer Opacity là 75%.

Bước 24
Vẽ một hình chữ nhật mới với công cụ Rectangle Tool (U).

Bước 25
Tô hình chữ nhật với màu Light Brown Color (C=10 M=65 Y=100 K=0).

Bước 26
Đặt layer hình chữ nhật màu nâu nhạt bên dưới hình chữ nhật màu nâu sẫm.

Bước 27
Sử dụng công cụ Pen Tool (P) với công cụ Direct Selection Tool (A) để điều chỉnh hình chữ nhật thành một hình dạng cong như hình dưới đây.

Thêm văn bản và Logo
Bước 1
Tạo hình elip mới Ellipse (U). Thiết lập kích thước của nó 248 x 248 px. Tô màu Brown Color (C=30 M=80 Y=100 K=30).

Bước 2
Thêm hiệu ứng Drop Shadow. Thiết lập Opacity là 14%, Distance là 5 px, và Size là 15 px.

Thêm hiệu ứng drop shadow vào layer từ nút fx trong cửa sổ layer

Tinh chỉnh drop shadow với các cài đặt
Bước 3
Tạo elip mới Ellipse (U). Thiết lập kích thước 400 x 400 px. Tô màu Dark Blue Color (C=100 M=80 Y=45 K=50).

Bước 4
Tương tự sử dụng hiệu ứng Drop Shadow và áp dụng cho hình elip. Bạn có thể tái tạo hoặc tạo bóng đổ, hoặc nhấp chuột phải và chọn sao chép Layer Style và sau đó dán layer style trên elip khác. Đặt layer với hình elip màu xanh sẫm bên dưới với một hình elip màu nâu.

Bước 5
Thêm văn bản với công cụ Type Tool (T). Hướng dẫn này sử dụng Proxima Nova. Top Title Size là 17 pt. Thêm phần còn lại của văn bản, với mỗi thứ chia thành một lớp riêng biệt. Sử dụng công cụ Move Tool (V) để đặt mỗi dòng cho phù hợp, như trong các hình ảnh dưới đây.

Bước 6
Lặp lại quá trình tương tự để thêm văn bản mới. Thiết lập size của dòng đầu tiên là 31 pt.

Bước 7
Tạo tiêu đề mới bằng cách sử dụng công cụ Type Tool (T). Thiết lập font Proxima Nova Light và size 18 pt.

Bước 8
Thêm tiêu đề phụ, một lần nữa, sử dụng công cụ Type Tool (T). Thiết lập Size là 36 pt. Điều chỉnh Character Tracking là -10.

Bước 9
Chọn cả hai layer văn bản. Giữ phím Alt và kéo văn bản để nhân đôi cả hai dòng dưới đây.

Bước 10
Một lần nữa, sử dụng công cụ Type Tool (T) để ghi lại các văn bản theo hình ảnh dưới đây. Di chuyển văn bản với công cụ Move Tool (V).

Bước 11
Đi đến File > Place Embedded và đặt logo vector acme-du lịch-logo.ai vào tài liệu.

Bước 12
Điều chỉnh logo vector xuống và di chuyển nó ở góc trên bên phải.

Bước 13
Thêm hiệu ứng Drop Shadow. Trong bảng Layer Style, thiết lập Opacity là 11%, Distance là 3 px, và Size là 16 px.

Thêm bên dưới ảnh
Bước 1
Tạo hình chữ nhật mới Rectangle (U). Thiết lập size là 60 x 28 px.

Bước 2
Chọn hình chữ nhật với công cụ Direct Selection Tool (A). Trong bảng align, thiết lập Horizontal Centers.

Bước 3
Đi tới File > Place Embedded và đặt ảnh people-11.jpg từ Resource Pack.

Bước 4
Điều chỉnh ảnh giảm xuống và đặt nó trực tiếp vào hình chữ nhật.

Bước 5
Kích hoạt công cụ Rectangle Tool (U), và trong bảng options, nhấp vào Mask. Hành động này sẽ tạo ra một véc tơ mặt nạ từ hình chữ nhật và áp dụng nó vào ảnh.

Bước 6
Với layer ảnh vẫn được chọn, Giữ Alt-Shift và kéo các hình ảnh để nhân đôi nó.

Bước 7
Đi tới File > Place Embedded. Chọn ảnh city-5.jpg từ Resource Pack và thêm vào tài liệu.

Bước 8
Scale ảnh lại và đặt nó trên ảnh đã nhân đôi với cô gái.

Bước 9
Lấy mặt nạ từ ảnh đã nhân đôi với cô gái và đặt nó vào ảnh mới, sau đó xóa layer people-11-copy.

Bước 10
Lặp lại bước 7-9 để thêm ảnh chụp màn hình bản đồ vào tài liệu, thời gian này là đặt các hình ảnh bản đồ.

Bước 11
Chọn layer map-screenshot và thêm Stroke từ nút hiệu ứng trong cửa sổ layer.

Bước 12
Thiết lập Stroke Size là 2 px. Điều chỉnh Position là Inside và thiết lập Color là Brown (C=30 M=80 Y=100 K=30).

Thêm văn bản dưới cùng
Bước 1
Sử dụng công cụ Type Tool (T) để tạo ra một văn bản ngay lập tức. Thiết lập size là 11 pt và Color là Light Brown (C=10 M=65 Y=100 K=0).

Bước 2
Thêm nhiều đường thẳng hơn. Thiết lập Size là 9 pt, điều chỉnh Leading là 13 pt, và thay đổi Color là Gray (K=90).

Bước 3
Thực hiện theo quy trình tương tự để tạo ra một khối văn bản mới. Đặt chúng bên dưới hình ảnh với cô gái và ảnh chụp màn hình bản đồ.

Bước 4
Đi đến File > Place Embedded... Chọn icons.ai để nhập các biểu tượng vào tài liệu. Một cửa sổ mới sẽ xuất hiện. Chọn Calendar Icon và nhấp OK.

Bước 5
Scale biểu tượng xuống và đặt nó vào dòng đầu tiên với thông tin về thời gian.

Bước 6
Lặp lại quá trình tương tự để nhập biểu tượng còn lại và đặt chúng theo mỗi dòng kế tiếp.

Bước 7
Sử dụng công cụ Type Tool (T) để thêm văn bản mới. Đặt nó trên ảnh chụp màn hình bản đồ. Thiết lập Size là 13 pt, điều chỉnh Leading là 11 pt, và thay đổi Color là Light Brown (C=10 M=65 Y=100 K=0).

Bước 8
Làm theo quy trình tương tự để thêm dòng văn bản mới cho địa chỉ. Thiết lập Size là 9 pt và thay đổi Color là Gray (K=90).

Bước 9
Đi đến File > Place Embedded..., chọn icons.ai một lần nữa và nhập biểu tượng Globe Vector Icon vào tài liệu.

Bước 10
Scale biểu tượng xuống và đặt nó bên cạnh địa chỉ web.

Bước 11
Kích hoạt công cụ Pen Tool (P) và tạo ra một hình dạng vector sẽ đại diện cho hướng trên bản đồ.

Bước 12
Trong bảng Options, thiết lập Stroke là Dashed và Color sang Light Brown (C=10 M=65 Y=100 K=0). Điều chỉnh Stroke Width là 1,5 pt.

Bước 13
Đi tới Stroke Options > More Options..., và thiết lập Caps sang Round và điều chỉnh Dashed Line: Dash là 3 và Gap là 3.

Bước 14
Tạo hình elip mới với công cụ Ellipse (U). Thiết lập Color là Brown (C=30 M=80 Y=100 K=30).

Bước 15
Kích hoạt công cụ Pen Tool (P). Giữ phím Alt và nhấp vào điểm neo phía dưới. Điều này sẽ chuyển đổi điểm neo từ smooth sang corner.

Bước 16
Với công cụ Direct Selection Tool (A), di chuyển các điểm neo xuống thấp dưới đây.

Bước 17
Thêm hiệu ứng Drop Shadow vào biểu tượng pin. Sử dụng các thiết lập hiển thị dưới đây để làm cho nó tinh tế.

Advertisement
Bước 18
Một lần nữa, tạo hình elip mới Ellipse (U) và Fill Color với White. Đặt hình elip vào giữa của biểu tương pin. Và đó là bước chỉnh sửa cuối cùng vào thiết kế tờ bướm của chúng ta.

Kết luận
Chúc mừng! Nếu bạn đã theo các hướng dẫn đến thời điểm này, bạn đã có một thiết kế tờ bướm quảng cáo đẹp hoàn chỉnh.

Hãy nhớ rằng: mỗi khi bạn thiết kế hình ảnh cho in ấn kỹ thuật số, bạn phải sử dụng hệ màu CMYK để đạt được kết quả tốt nhất. Đừng quên để thêm bleed vào khung (tối thiểu là 3 mm từ mỗi cạnh). Nếu bạn không chắc chắn về một số thông số kỹ thuật nâng cao, tốt nhất hãy luôn luôn tham khảo ý kiến trực tiếp của công ty in để tránh những sai lầm hay gặp khó khăn.
Trong hướng dẫn tiếp theo trong loạt bài này, chúng tôi sẽ hướng dẫn cách đặt các tờ bướm này vào InDesign và chuẩn bị một bản in PDF chất lượng. Vào bất cứ lúc nào, nếu bạn có bất kỳ câu hỏi nào về việc tạo ra một thiết kế in ấn trong Photoshop, hãy để lại một bình luận dưới đây và chúng tôi rất vui hỗ trợ bạn.
