1. 1. Tạo một tài liệu mới
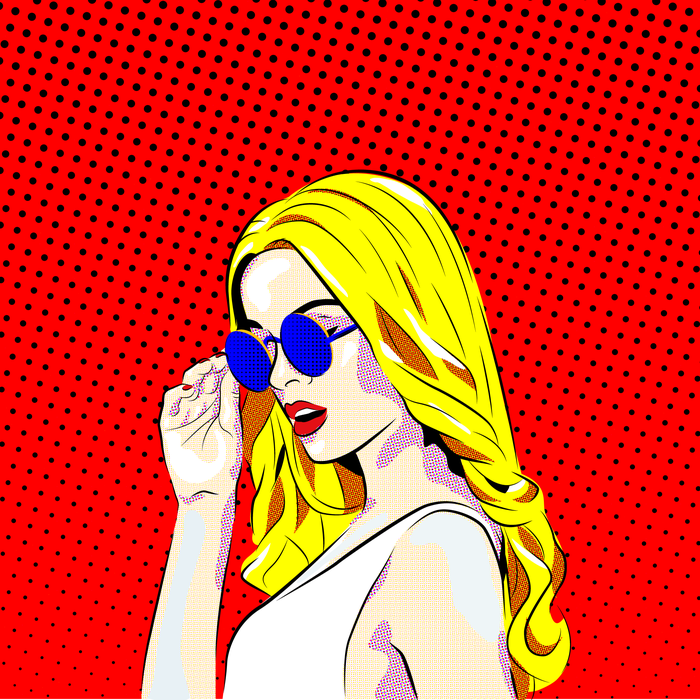
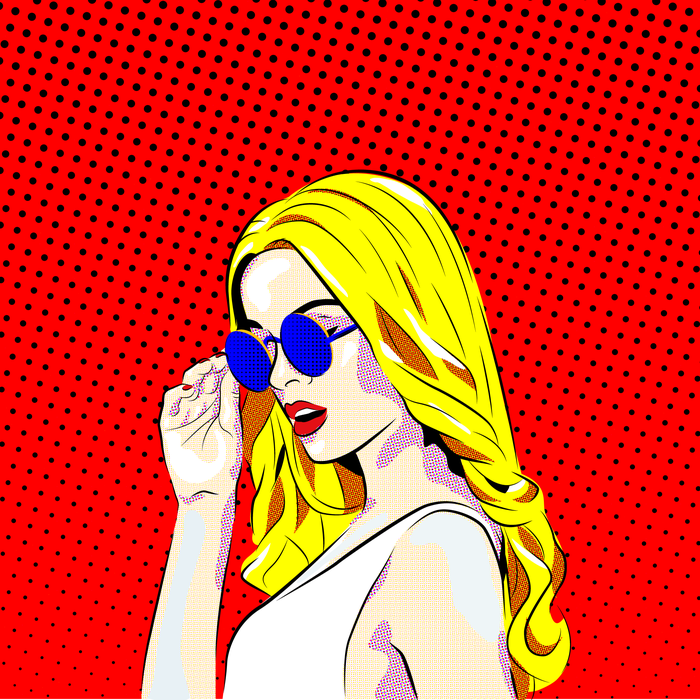
Trong hướng dẫn này, bạn sẽ học cách làm một bức chân dung lấy cảm hứng từ nghệ thuật pop-art. Bạn có thể sử dụng chân dung của riêng mình hoặc thậm chí bạn có thể sử dụng hình ảnh người thân yêu để tạo tác phẩm nghệ thuật. Đây là một khởi đầu tốt cho việc tạo minh hoạ trong minh hoạ mà không cần phải vẽ đẹp.
Bước 1
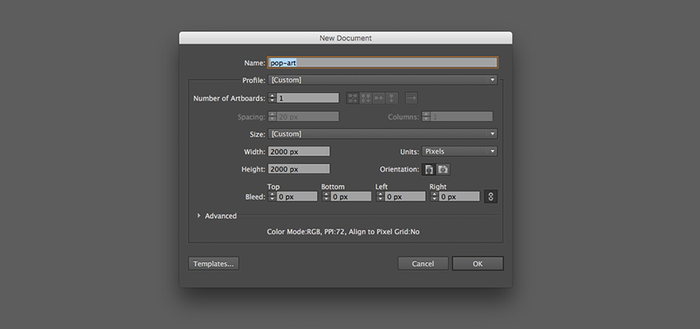
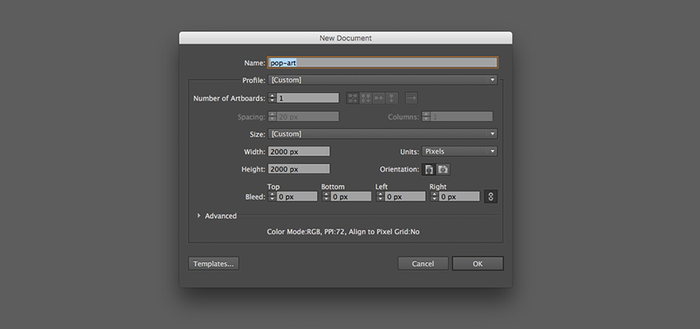
Mở một tập tin mới, tôi sẽ làm việc với một bức tranh hình vuông lớn có kích thước 2000x2000 px. Sau khi tạo một tệp tin mới, đảm bảo chế độ màu được đặt ở RGB, chuyển tới File > Document Color Mode > RGB Color.

Bước 2
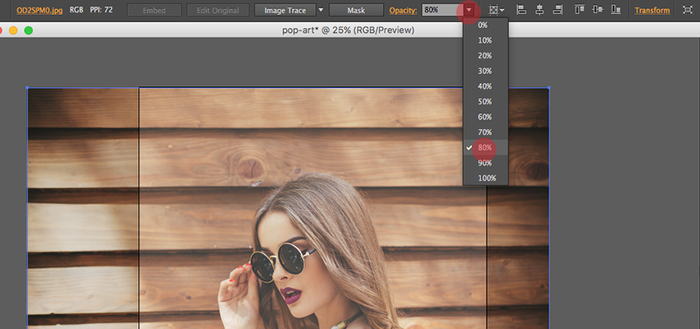
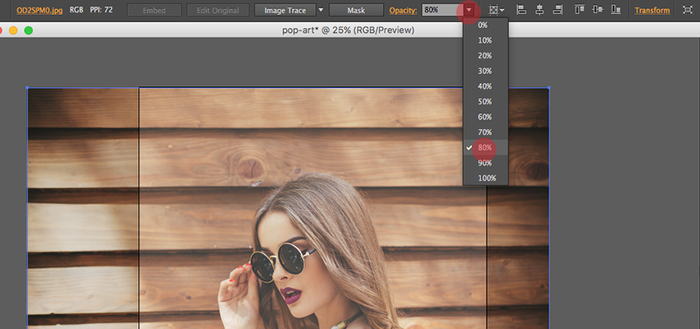
Đặt ảnh bạn muốn sử dụng, File > Place > Choose picture > OK. Nếu bạn muốn sử dụng hình ảnh tương tự như bạn thấy ở đây, đi tới phần tệp đính kèm. Đảm bảo rằng bức tranh được chọn bằng công cụ Selection Tool hoặc phím tắt V và nhấp vào Opacity> 80%.

2. 2. Minh họa cô gái
Bước 1
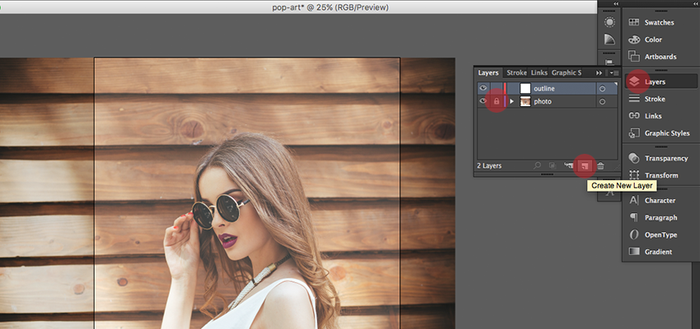
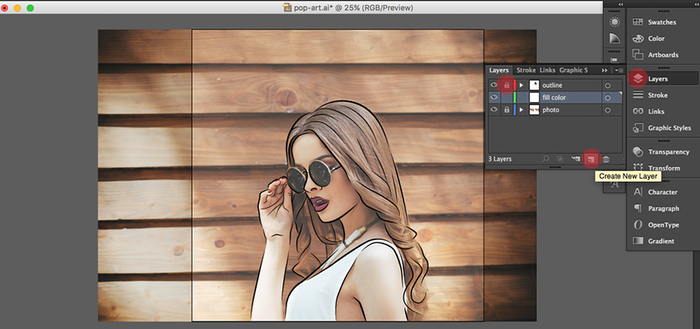
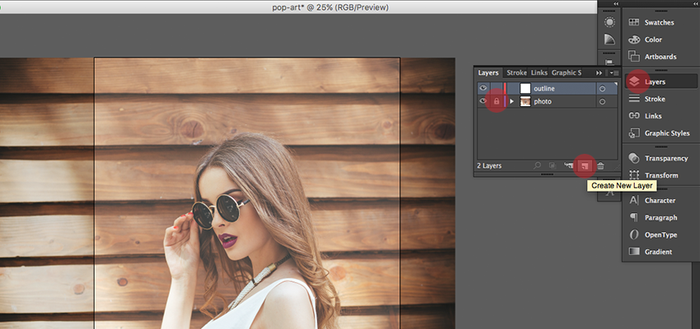
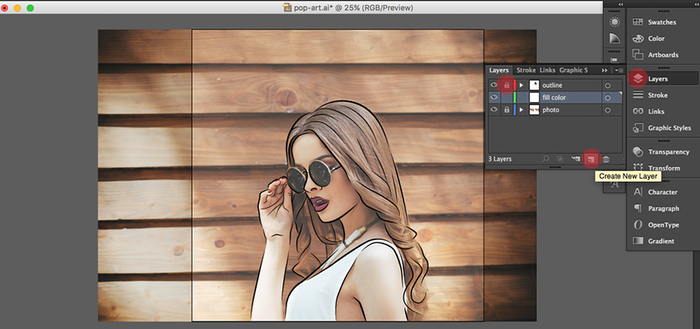
Thêm một lớp mới bằng cách vào bảng điều khiển layer ở bên phải hoặc vào Window> Layers> Create a new layer. Khóa layer đầu tiên, double click vào layer name và thay đổi nó thành "photo/picture" bạn có thể đặt bất cứ tên gì nếu thích. Thay đổi tên của layer thứ hai thành "outline". Bây giờ layer đầu tiên bị khóa, chúng ta không thể thay đổi và/hoặc điều chỉnh nó.

Bước 2
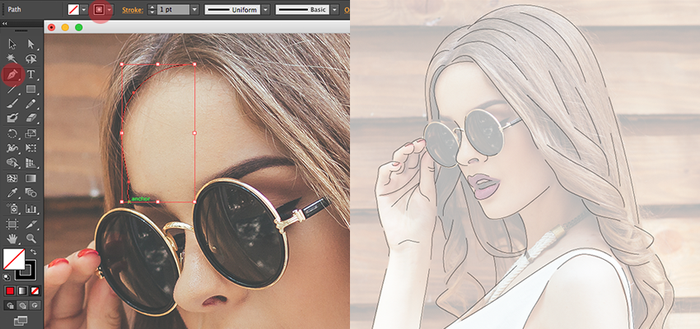
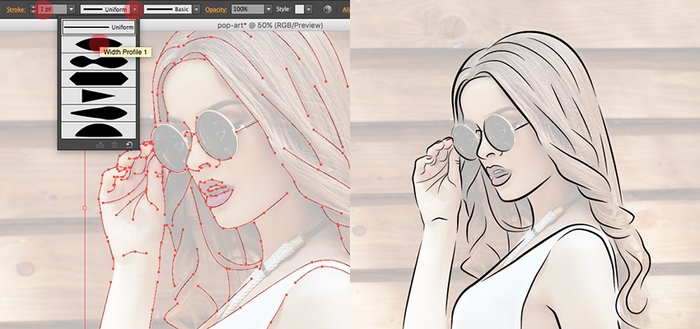
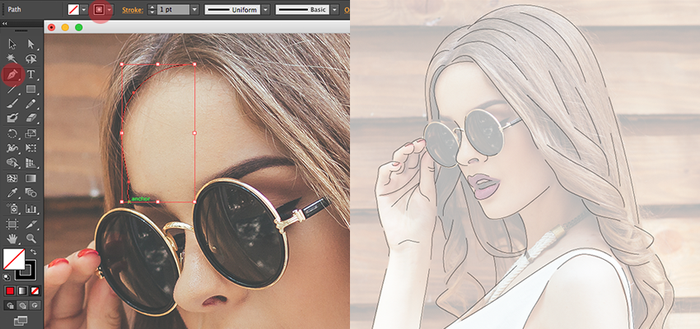
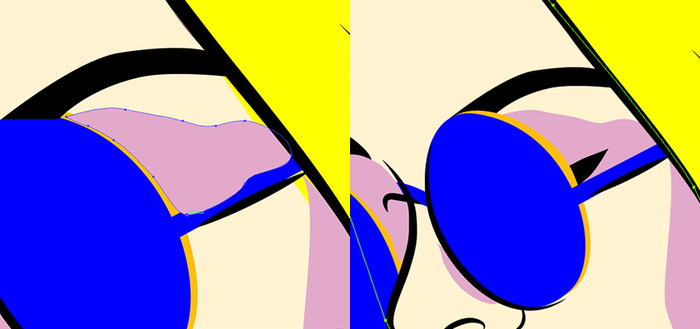
Chọn trong bảng bên trên màu phác hoạ màu đen và chọn công cụ Pen Tool trong thanh công cụ hoặc sử dụng phím tắt P và bắt đầu vẽ phác thảo chính của hình ảnh. Nhấp để vẽ một điểm neo và di chuyển thanh điều khiển để điều chỉnh đường cong. Không nên nối các đường Path lại với nhau, để chúng mở để làm cho nó trông giống như được phác thảo. Để bắt đầu một đường Path mới, chọn Pen Tool (P) .

Bước 3
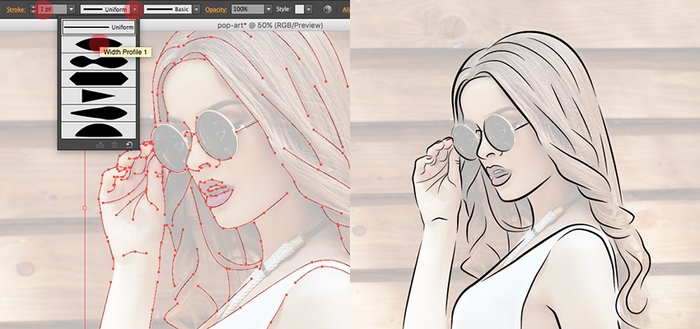
Khi bạn thay đổi độ dày của đường line, hãy nghĩ đến nơi bạn muốn đặt trọng tâm. Để vẽ mắt gần mặt, thêm độ dày cho các đường xung quanh mặt. Độ dày được sử dụng trong hình ảnh này dao động từ 5 đến 10.

Bước 4
Bây giờ các đường chính được thực hiện, khóa layer "Outline", tạo một layer mới và đặt tên nó là "fill color" .Kéo layer này bên xuống dưới layer "outline".

Bước 5
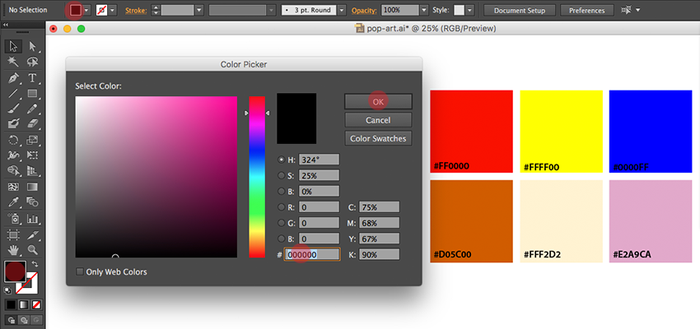
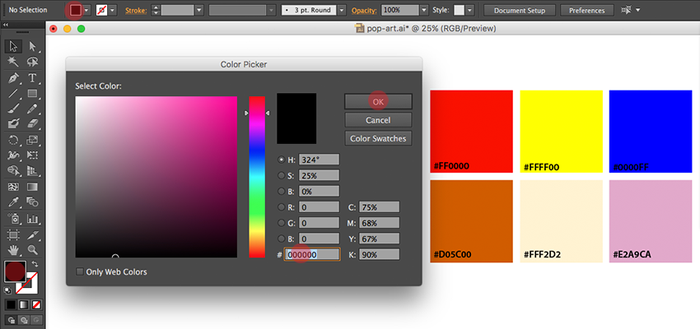
Bây giờ là lúc để tô màu cho nó, chúng ta sẽ chỉ sử dụng một hạn chế các màu sắc, màu xanh, đỏ, vàng và hai màu sáng cho da và thêm màu để tạo độ bóng cho tóc. Hai màu sáng tạo được tạo ra từ các màu khác nhau, ví dụ như tím = xanh dương + đỏ. Các tông màu sẽ chia các màu này bằng cách sử dụng các chấm với các kích cỡ khác nhau và hiệu ứng này sẽ trực quan pha trộn thành các tông màu mịn. Các màu khác có thể được tìm thấy bằng cách nhấp vào Bảng Color Panel trong thanh ở trên.

Bước 6
Sử dụng Công cụ Pen (P) để tạo các hình dạng lấp đầy bên dưới 'brushstrokes', nhấn để tạo điểm neo đầu tiên.Và bằng cách nhấp và kéo, bạn điều chỉnh hình dạng. Đóng hình dạng bằng cách nhấp lại vào điểm neo đầu tiên. Nếu hình dạng không hoàn hảo, không có vấn đề gì nếu hình dạng gạch dưới các đường nét. Thay đổi màu sắc cho một trong những màu được chỉ định trong bước cuối cùng. Bạn cũng có thể chọn màu của riêng bạn, nhưng hãy nhớ rằng màu đỏ, xanh, vàng, đen và trắng là màu điển hình được sử dụng trong phong cách này.

Bước 7
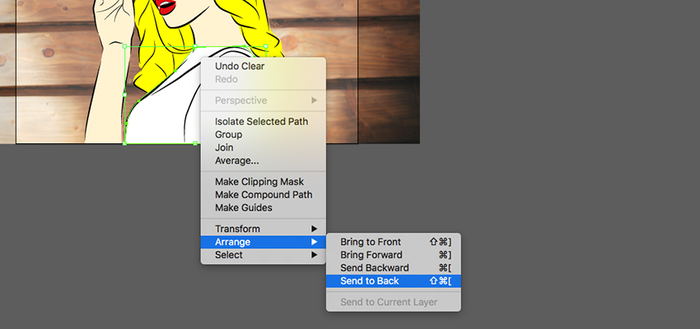
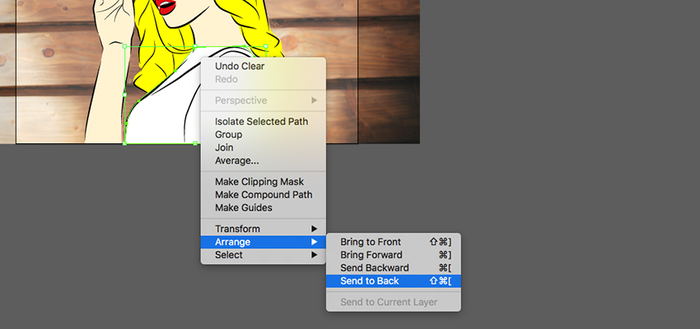
Những gì bạn sẽ nhận thấy là một số hình dạng chồng chéo nhau. Để khắc phục sự cố đó, chọn công cụ Selection Tool (A) trong thanh bên hoặc nhấn phím tắt V, chọn hình bạn muốn đặt phía sau hoặc trước một hình khác (từng bước một), sử dụng Arrange > Bring Forward/Send backward.

Bước 8
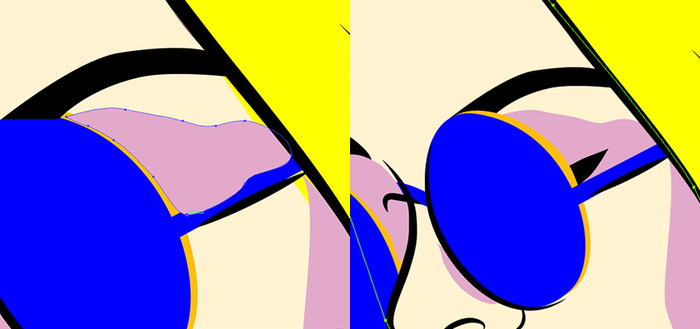
Tinh chỉnh các hình dạng một chút. Có khả năng một số đường sẽ bị lệch. Chọn công cụ Direct Selection Tool (A) . Chọn hình dạng và bạn sẽ thấy các điểm neo xuất hiện, nhấp vào điểm neo bạn muốn điều chỉnh và nhấp và kéo nó tới vị trí bạn muốn và / hoặc điều chỉnh bánh lại để tạo đường cong bên phải.

Bước 9
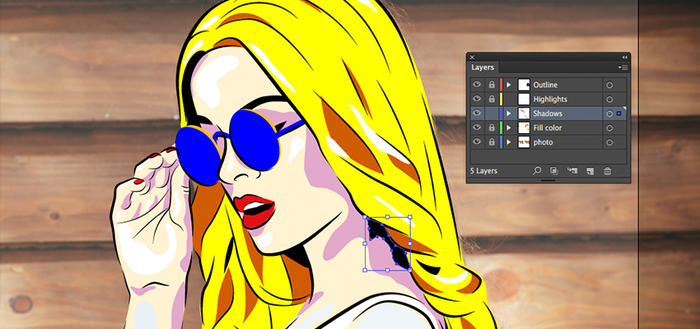
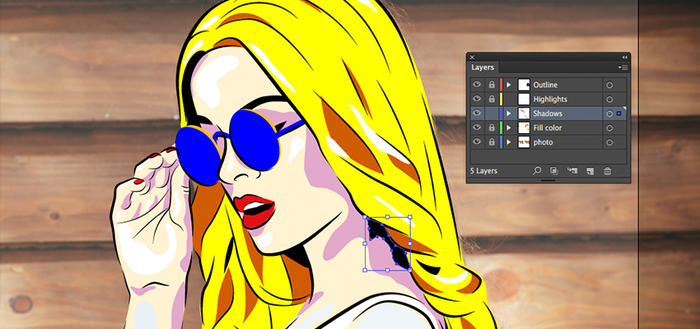
Đi tới Bảng điều khiển ở bên phải và khóa layer "Fill color", tạo một layer mới và đặt nó lên trên cùng. Đặt tên cho layer này là "shadows". Chọn Công cụ Pencil Tool (N) để vẽ hình dạng; để đóng hình dạng, sử dụng phím tắt Command + J. Và cho chọn fill color cho hình này, lặp lại bước này với phần còn lại của hình dạng.

Bước 10
Như bạn có thể đã nhận thấy, một số hình dạng được đặt trên các hình dạng khác. Để khắc phục vấn đề này, bạn cần cắt hình dạng chồng chéo bằng cách chọn hình với Công cụ Lựa chọn (V) và nhấn Command + X để cắt nó. Trong trường hợp này, tôi quay trở lại lớp tô màu và đặt nó bằng cách nhấn Command + V. Và đừng quên đặt hình dạng phía sau vật thể khác bằng cách sắp xếp nó (xem bước 7).

Bước 11
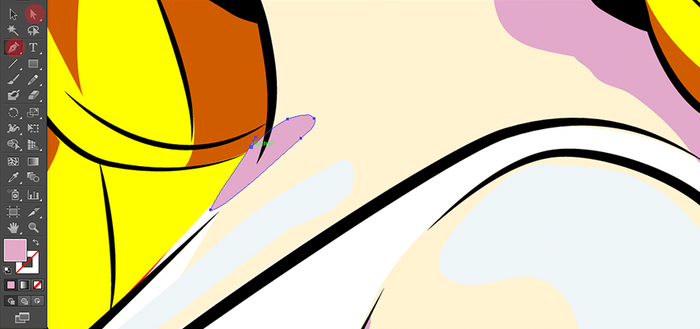
Khóa các layer mà bạn vừa mới sử dụng và thêm một layer mới cho các điểm sáng, ngay phía trên lớp màu điền hoặc trên layer "Shadow". Chọn Công cụ Pencel (N) và vẽ hình dạng mà bạn muốn làm nổi bật, sử dụng Phím tắt J + J để đóng hình dạng và thay đổi màu tô màu trắng. Lặp lại bước này với tất cả các điểm nổi bật.


3. 3. Tạo nền
Bước 1
Khóa layer highlight và mở lại layer shadow một lần nữa. Lần này, chúng ta sẽ tăng thêm cường độ cho Shadow. Chúng tôi làm điều đó bằng cách tìm kiếm những phần tối nhất của hình ảnh và vẽ trên Shadow nhất bằng cách sử dụng Công cụ Pencel một lần nữa và thay đổi màu sang màu đen.

Bước 2
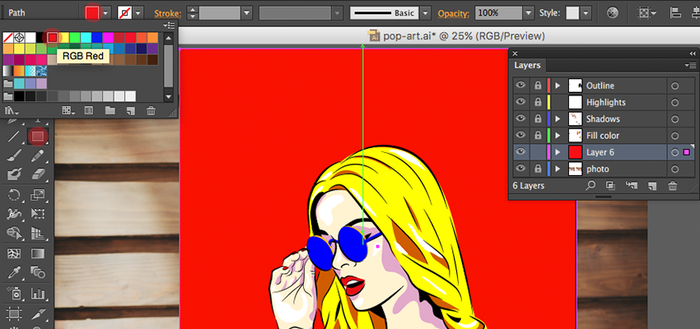
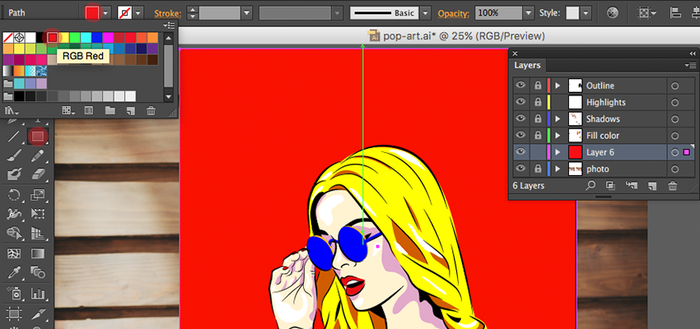
Và một lần nữa, chúng ta sẽ tạo ra một layer mới. Nhưng lần này, chúng ta sẽ đặt nó bên dưới mọi thứ, nhưng ở trên bức ảnh. Sử dụng công cụ Rectangle Tool (M) và nhấp và kéo để tạo nền với kích thước của bảng nghệ thuật. Thay đổi màu sang màu đỏ.

Bước 3
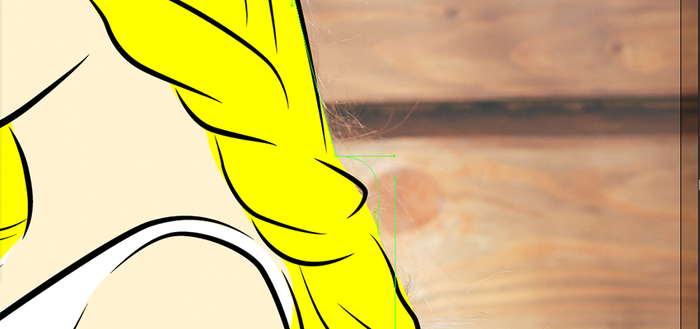
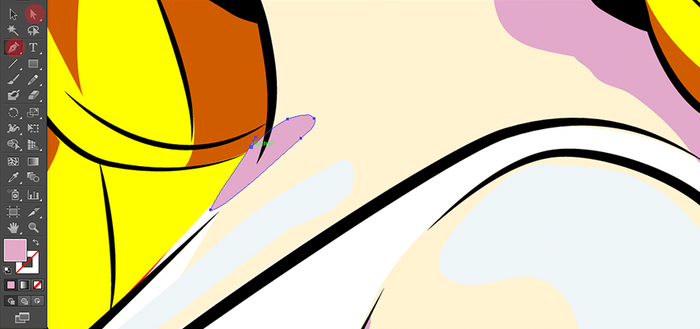
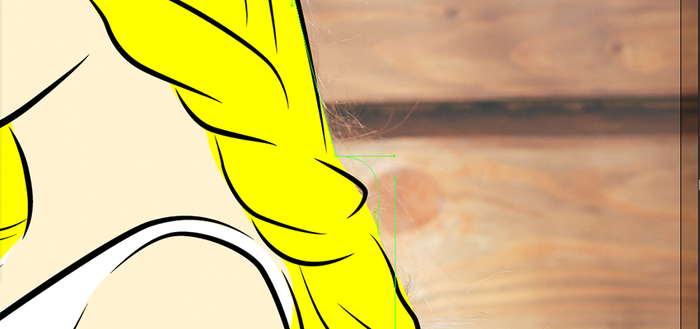
Trở lại Outline Layer và vẽ thêm chi tiết về tóc bằng cách sử dụng Pen Tool (xem Bước 6 từ chương trước).

Bước 4
Đây là cơ hội cuối cùng để tinh chỉnh, vào layer mà bạn muốn chạm vào một số hình dạng. Sử dụng công cụ Direct Selection Tool (A). Chọn hình dạng và nhấp vào điểm neo bạn muốn điều chỉnh, nếu bạn muốn thêm nhiều điểm neo vào đường dẫn của bạn, hãy sử dụng công cụ Pen Tool (P), trong khi vẫn chọn hình dạng và nhấp vào Path, thêm nhiều bạn muốn.

Bước 5
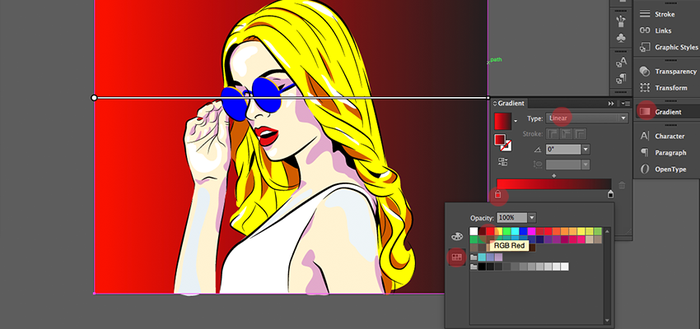
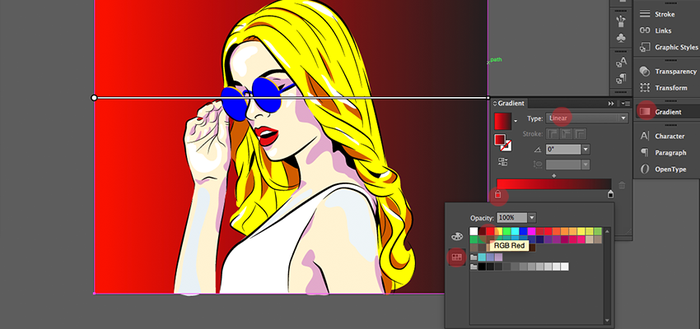
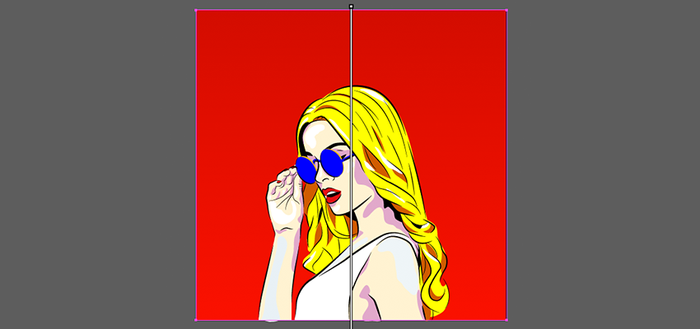
Mở khóa màu nền đỏ và chọn nền với công cụ Selection Tool (V) và đi tới thanh trượt bên phải, Gradient> Linear và bạn sẽ thấy chuyển màu sang màu đen trắng. Kích đúp vào Swatches > RGB red.

Bước 6
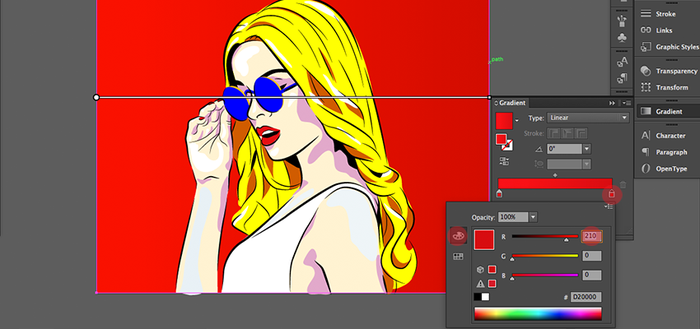
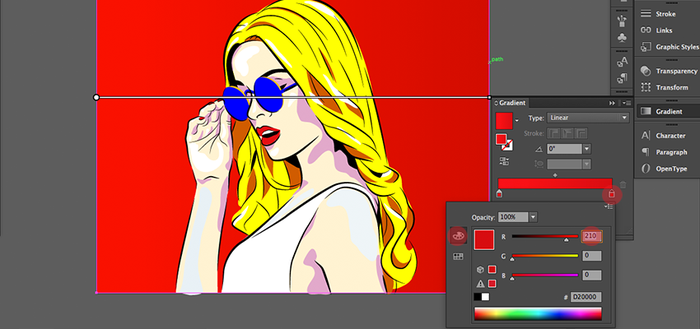
Nhấp đúp vào hộp màu đen và chọn cùng một màu đỏ trong bảng màu, vào Color và thay đổi giá trị thành R 210 để làm cho nó tối hơn.

Bước 8
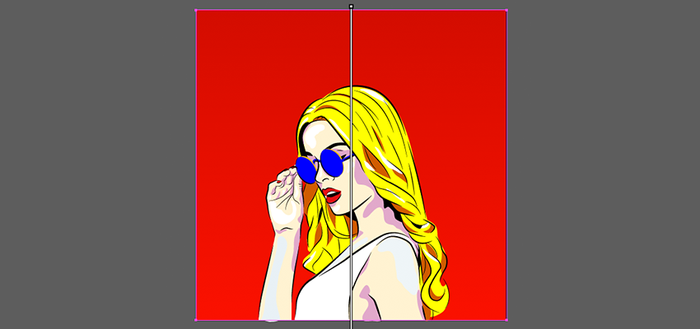
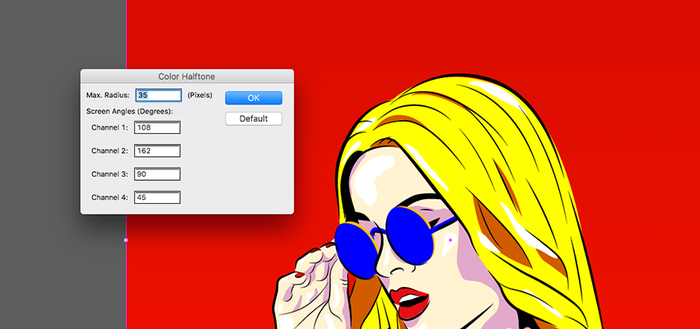
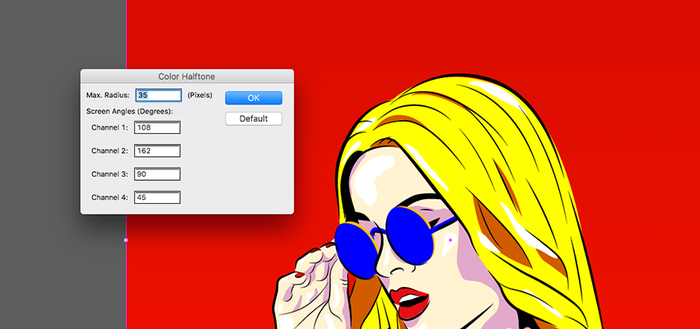
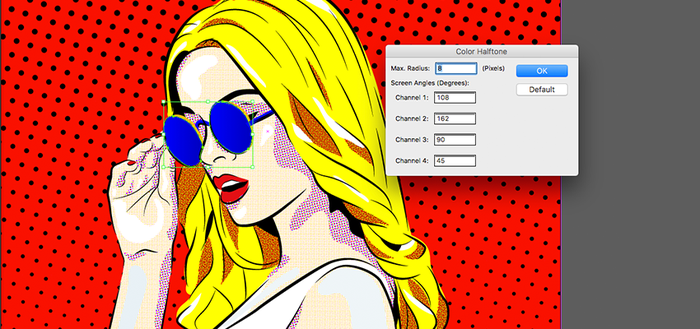
Đây là thời gian cho hiệu ứng halftone đầu tiên, chọn background với công cụ Selection Tool và vào Effect> Pixelate> Color Halftone> Max Radius 35> OK.

Bước 9
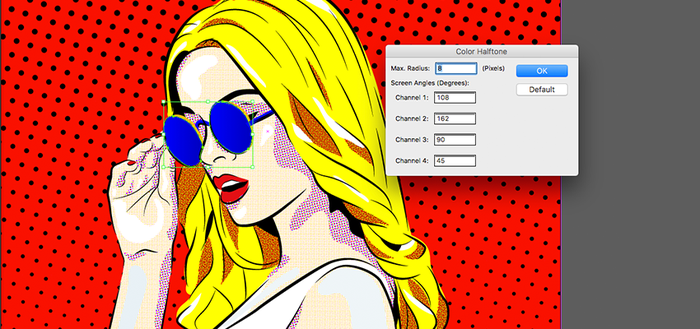
Bỏ chặn các layer khác và chọn màu da (không có sắc thái, không có điểm nổi bật) và đi tới Effect > Pixelate > Color Halftone > Max Radius 35 > OK. Như bạn thấy, các dấu chấm có bán kính là 4 nhỏ hơn nhiều và nhỏ hơn bán kính có bán kính lớn hơn.

Bước 10
Chọn bóng (nhưng không phải màu đen), một cách dễ dàng để chọn tất cả là chọn một và vào Select> Same> Fill Color và đi đến Effect> Pixelate> Color Halftone> Max Radius 6> OK. Làm tương tự với bóng trong tóc nhưng sử dụng bán kính 4 thay thế.

Chúc bạn thành công!

Trong hướng dẫn này, bạn sẽ học cách làm một bức chân dung lấy cảm hứng từ nghệ thuật pop-art. Bạn có thể sử dụng chân dung của riêng mình hoặc thậm chí bạn có thể sử dụng hình ảnh người thân yêu để tạo tác phẩm nghệ thuật. Đây là một khởi đầu tốt cho việc tạo minh hoạ trong minh hoạ mà không cần phải vẽ đẹp.
Bước 1
Mở một tập tin mới, tôi sẽ làm việc với một bức tranh hình vuông lớn có kích thước 2000x2000 px. Sau khi tạo một tệp tin mới, đảm bảo chế độ màu được đặt ở RGB, chuyển tới File > Document Color Mode > RGB Color.

Bước 2
Đặt ảnh bạn muốn sử dụng, File > Place > Choose picture > OK. Nếu bạn muốn sử dụng hình ảnh tương tự như bạn thấy ở đây, đi tới phần tệp đính kèm. Đảm bảo rằng bức tranh được chọn bằng công cụ Selection Tool hoặc phím tắt V và nhấp vào Opacity> 80%.

2. 2. Minh họa cô gái
Bước 1
Thêm một lớp mới bằng cách vào bảng điều khiển layer ở bên phải hoặc vào Window> Layers> Create a new layer. Khóa layer đầu tiên, double click vào layer name và thay đổi nó thành "photo/picture" bạn có thể đặt bất cứ tên gì nếu thích. Thay đổi tên của layer thứ hai thành "outline". Bây giờ layer đầu tiên bị khóa, chúng ta không thể thay đổi và/hoặc điều chỉnh nó.

Bước 2
Chọn trong bảng bên trên màu phác hoạ màu đen và chọn công cụ Pen Tool trong thanh công cụ hoặc sử dụng phím tắt P và bắt đầu vẽ phác thảo chính của hình ảnh. Nhấp để vẽ một điểm neo và di chuyển thanh điều khiển để điều chỉnh đường cong. Không nên nối các đường Path lại với nhau, để chúng mở để làm cho nó trông giống như được phác thảo. Để bắt đầu một đường Path mới, chọn Pen Tool (P) .

Bước 3
Khi bạn thay đổi độ dày của đường line, hãy nghĩ đến nơi bạn muốn đặt trọng tâm. Để vẽ mắt gần mặt, thêm độ dày cho các đường xung quanh mặt. Độ dày được sử dụng trong hình ảnh này dao động từ 5 đến 10.

Bước 4
Bây giờ các đường chính được thực hiện, khóa layer "Outline", tạo một layer mới và đặt tên nó là "fill color" .Kéo layer này bên xuống dưới layer "outline".

Bước 5
Bây giờ là lúc để tô màu cho nó, chúng ta sẽ chỉ sử dụng một hạn chế các màu sắc, màu xanh, đỏ, vàng và hai màu sáng cho da và thêm màu để tạo độ bóng cho tóc. Hai màu sáng tạo được tạo ra từ các màu khác nhau, ví dụ như tím = xanh dương + đỏ. Các tông màu sẽ chia các màu này bằng cách sử dụng các chấm với các kích cỡ khác nhau và hiệu ứng này sẽ trực quan pha trộn thành các tông màu mịn. Các màu khác có thể được tìm thấy bằng cách nhấp vào Bảng Color Panel trong thanh ở trên.

Bước 6
Sử dụng Công cụ Pen (P) để tạo các hình dạng lấp đầy bên dưới 'brushstrokes', nhấn để tạo điểm neo đầu tiên.Và bằng cách nhấp và kéo, bạn điều chỉnh hình dạng. Đóng hình dạng bằng cách nhấp lại vào điểm neo đầu tiên. Nếu hình dạng không hoàn hảo, không có vấn đề gì nếu hình dạng gạch dưới các đường nét. Thay đổi màu sắc cho một trong những màu được chỉ định trong bước cuối cùng. Bạn cũng có thể chọn màu của riêng bạn, nhưng hãy nhớ rằng màu đỏ, xanh, vàng, đen và trắng là màu điển hình được sử dụng trong phong cách này.

Bước 7
Những gì bạn sẽ nhận thấy là một số hình dạng chồng chéo nhau. Để khắc phục sự cố đó, chọn công cụ Selection Tool (A) trong thanh bên hoặc nhấn phím tắt V, chọn hình bạn muốn đặt phía sau hoặc trước một hình khác (từng bước một), sử dụng Arrange > Bring Forward/Send backward.

Bước 8
Tinh chỉnh các hình dạng một chút. Có khả năng một số đường sẽ bị lệch. Chọn công cụ Direct Selection Tool (A) . Chọn hình dạng và bạn sẽ thấy các điểm neo xuất hiện, nhấp vào điểm neo bạn muốn điều chỉnh và nhấp và kéo nó tới vị trí bạn muốn và / hoặc điều chỉnh bánh lại để tạo đường cong bên phải.

Bước 9
Đi tới Bảng điều khiển ở bên phải và khóa layer "Fill color", tạo một layer mới và đặt nó lên trên cùng. Đặt tên cho layer này là "shadows". Chọn Công cụ Pencil Tool (N) để vẽ hình dạng; để đóng hình dạng, sử dụng phím tắt Command + J. Và cho chọn fill color cho hình này, lặp lại bước này với phần còn lại của hình dạng.

Bước 10
Như bạn có thể đã nhận thấy, một số hình dạng được đặt trên các hình dạng khác. Để khắc phục vấn đề này, bạn cần cắt hình dạng chồng chéo bằng cách chọn hình với Công cụ Lựa chọn (V) và nhấn Command + X để cắt nó. Trong trường hợp này, tôi quay trở lại lớp tô màu và đặt nó bằng cách nhấn Command + V. Và đừng quên đặt hình dạng phía sau vật thể khác bằng cách sắp xếp nó (xem bước 7).

Bước 11
Khóa các layer mà bạn vừa mới sử dụng và thêm một layer mới cho các điểm sáng, ngay phía trên lớp màu điền hoặc trên layer "Shadow". Chọn Công cụ Pencel (N) và vẽ hình dạng mà bạn muốn làm nổi bật, sử dụng Phím tắt J + J để đóng hình dạng và thay đổi màu tô màu trắng. Lặp lại bước này với tất cả các điểm nổi bật.


3. 3. Tạo nền
Bước 1
Khóa layer highlight và mở lại layer shadow một lần nữa. Lần này, chúng ta sẽ tăng thêm cường độ cho Shadow. Chúng tôi làm điều đó bằng cách tìm kiếm những phần tối nhất của hình ảnh và vẽ trên Shadow nhất bằng cách sử dụng Công cụ Pencel một lần nữa và thay đổi màu sang màu đen.

Bước 2
Và một lần nữa, chúng ta sẽ tạo ra một layer mới. Nhưng lần này, chúng ta sẽ đặt nó bên dưới mọi thứ, nhưng ở trên bức ảnh. Sử dụng công cụ Rectangle Tool (M) và nhấp và kéo để tạo nền với kích thước của bảng nghệ thuật. Thay đổi màu sang màu đỏ.

Bước 3
Trở lại Outline Layer và vẽ thêm chi tiết về tóc bằng cách sử dụng Pen Tool (xem Bước 6 từ chương trước).

Bước 4
Đây là cơ hội cuối cùng để tinh chỉnh, vào layer mà bạn muốn chạm vào một số hình dạng. Sử dụng công cụ Direct Selection Tool (A). Chọn hình dạng và nhấp vào điểm neo bạn muốn điều chỉnh, nếu bạn muốn thêm nhiều điểm neo vào đường dẫn của bạn, hãy sử dụng công cụ Pen Tool (P), trong khi vẫn chọn hình dạng và nhấp vào Path, thêm nhiều bạn muốn.

Bước 5
Mở khóa màu nền đỏ và chọn nền với công cụ Selection Tool (V) và đi tới thanh trượt bên phải, Gradient> Linear và bạn sẽ thấy chuyển màu sang màu đen trắng. Kích đúp vào Swatches > RGB red.

Bước 6
Nhấp đúp vào hộp màu đen và chọn cùng một màu đỏ trong bảng màu, vào Color và thay đổi giá trị thành R 210 để làm cho nó tối hơn.

Bước 8
Đây là thời gian cho hiệu ứng halftone đầu tiên, chọn background với công cụ Selection Tool và vào Effect> Pixelate> Color Halftone> Max Radius 35> OK.

Bước 9
Bỏ chặn các layer khác và chọn màu da (không có sắc thái, không có điểm nổi bật) và đi tới Effect > Pixelate > Color Halftone > Max Radius 35 > OK. Như bạn thấy, các dấu chấm có bán kính là 4 nhỏ hơn nhiều và nhỏ hơn bán kính có bán kính lớn hơn.

Bước 10
Chọn bóng (nhưng không phải màu đen), một cách dễ dàng để chọn tất cả là chọn một và vào Select> Same> Fill Color và đi đến Effect> Pixelate> Color Halftone> Max Radius 6> OK. Làm tương tự với bóng trong tóc nhưng sử dụng bán kính 4 thay thế.


Đính kèm
Chỉnh sửa lần cuối:

