Adobe đang càng làm cho việc thiết kế 3D trở nên dễ dàng hơn thông qua bộ ứng dụng và phần mềm của họ. Với Adobe Dimension CC bạn hoàn toàn có thể tạo ra hình ảnh 3D tuyệt vời thông qua vài bước đơn giản bằng cách kết hợp hệ sinh thai

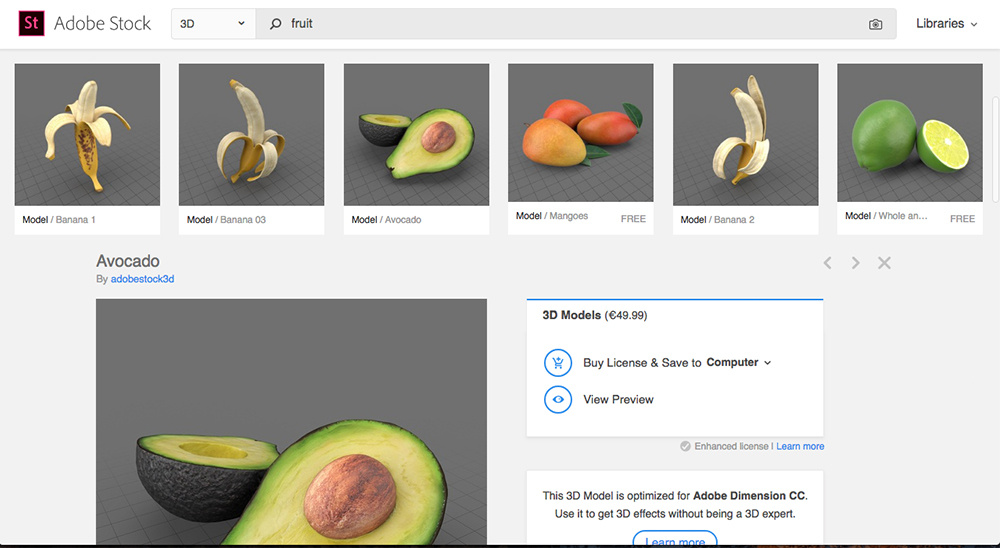
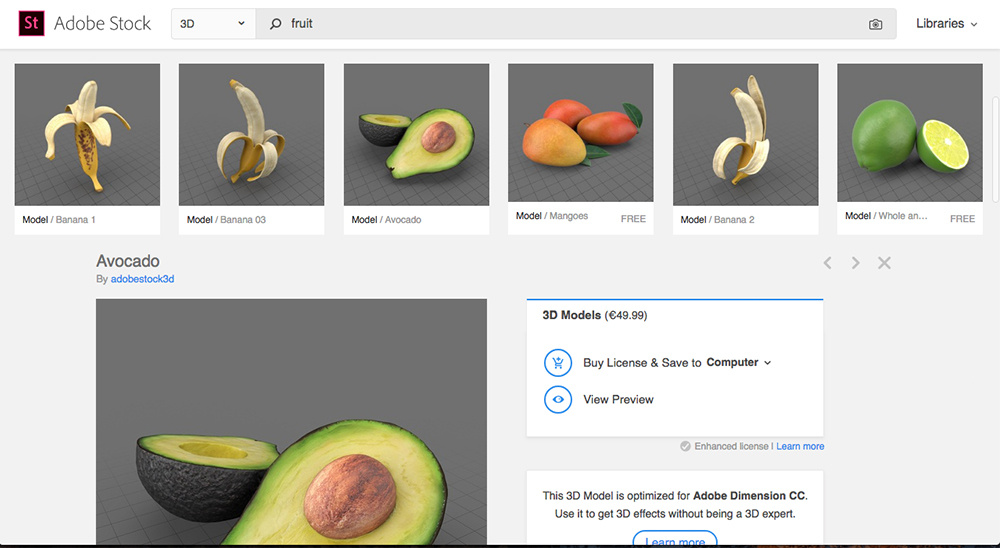
Dimension CC tự động nhập tệp từ Adobe Stock 3D.
Hãy quên đi các mô hình
Bạn không cần phải mất nhiều thời gian đễ tạo ra các mô hình 3D và có thể dùng các "Stock mô hình 3D" để thay thế. Bạn có thể tham khảo những trang web cho phép tải mô hình 3D miễn phí hoặc mua các mô hình này trên Adobe Stock.
Đối với Dimension CC. Khi bạn tải xuống một mô hình, nó sẽ tự động hoạt động hoàn hảo trong ứng dụng. Vật liệu của nó sẽ được áp dụng đúng cách, các normals (kết cấu) sẽ vừa phải và bạn có thể nhanh chóng di chuyển.

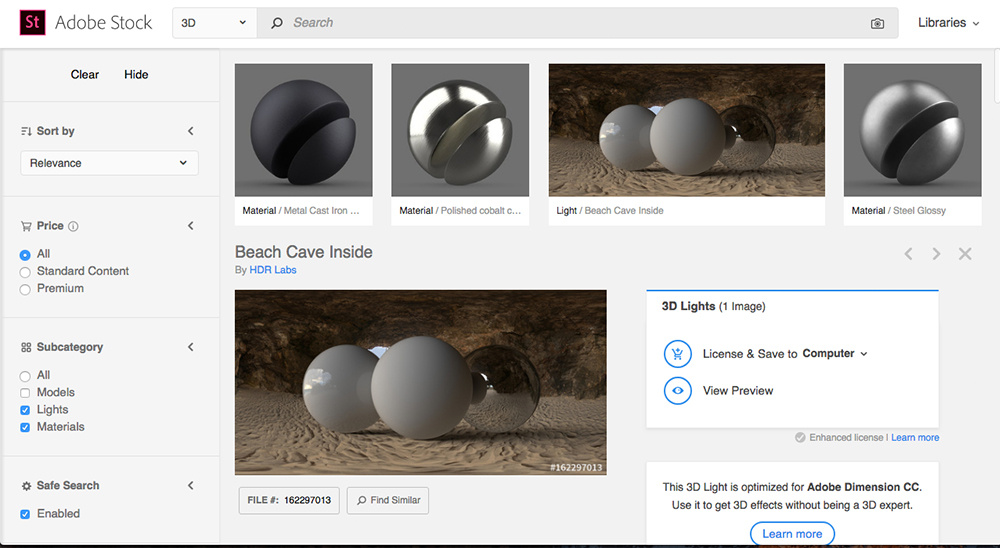
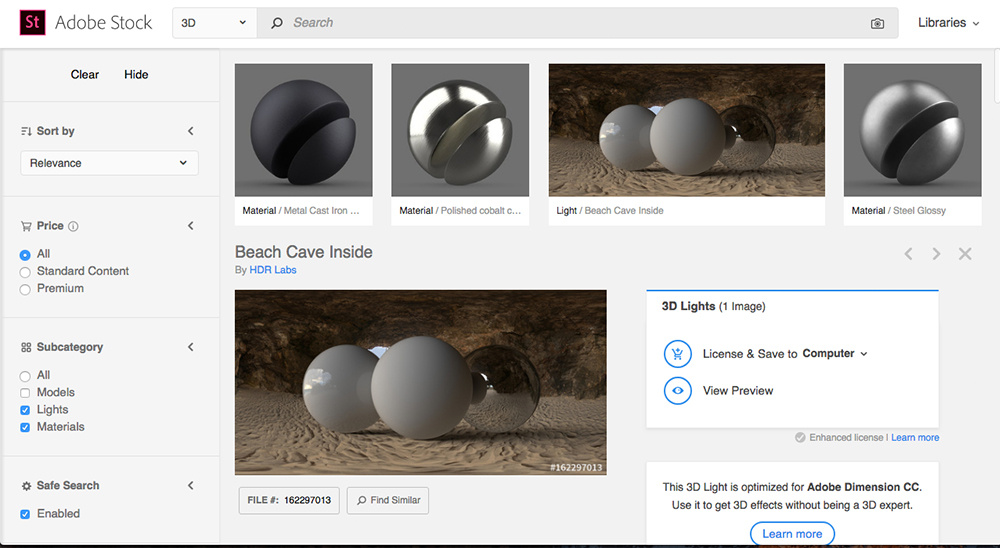
Vật liệu và ánh sáng có thể được tải xuống từ Adobe Stock.

Tạo một Composite đơn giản trong Dimension
Nếu bạn là người mới dùng Dimension thì tham khảo video bên duới để tìm hiểu về giao diện và chức năng của Dimension.
Tôi sẽ sử dụng các mô hình có sẵn của Dimension và tôi muốn tạo ra một hiệu ứng với quả cam này. Tôi sẽ tải mô hình quả cam trên Adobe Stock, sau đó tôi sẽ lưu vào thư mục Stock của tôi (không cần tải xuống, khi bạn mua mô hình trên Adobe Stock nó sẽ tự động có sẵn trong Dimension).
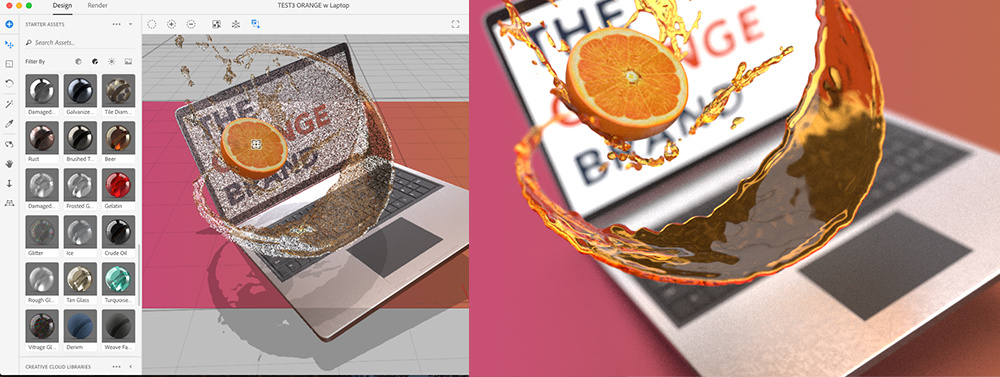
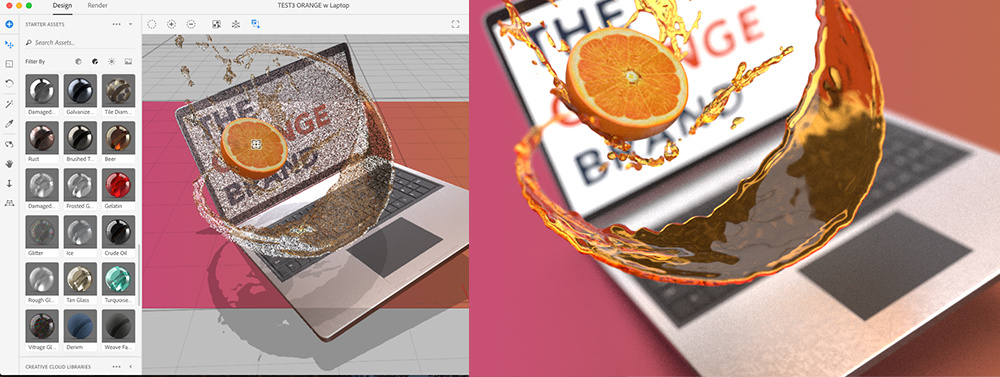
Kéo mô hình này vào phần mềm. Bạn cũng có thể điều khiển góc máy ảnh từ nhóm công cụ thứ hai bên dưới. Tôi muốn để lại không gian bên phải để thêm văn bản 3D.

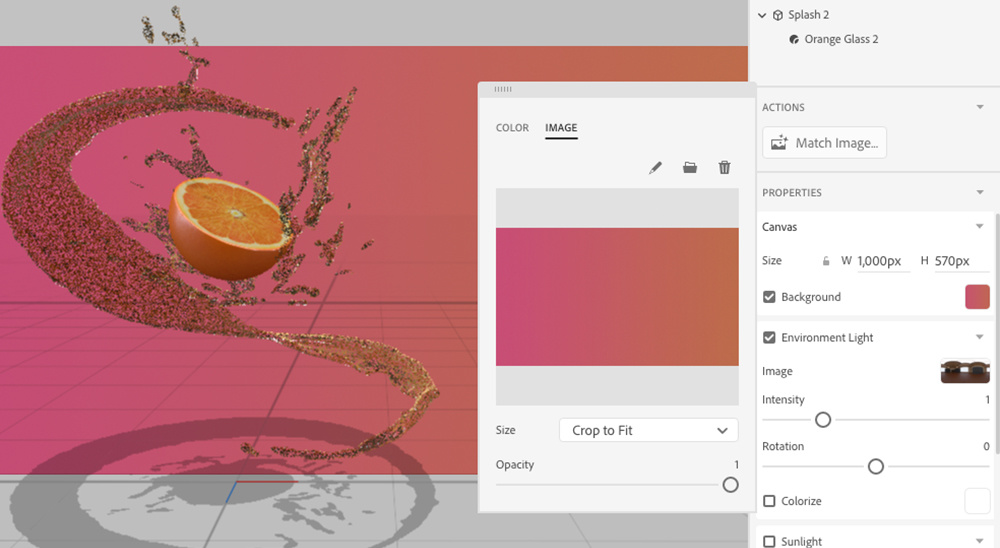
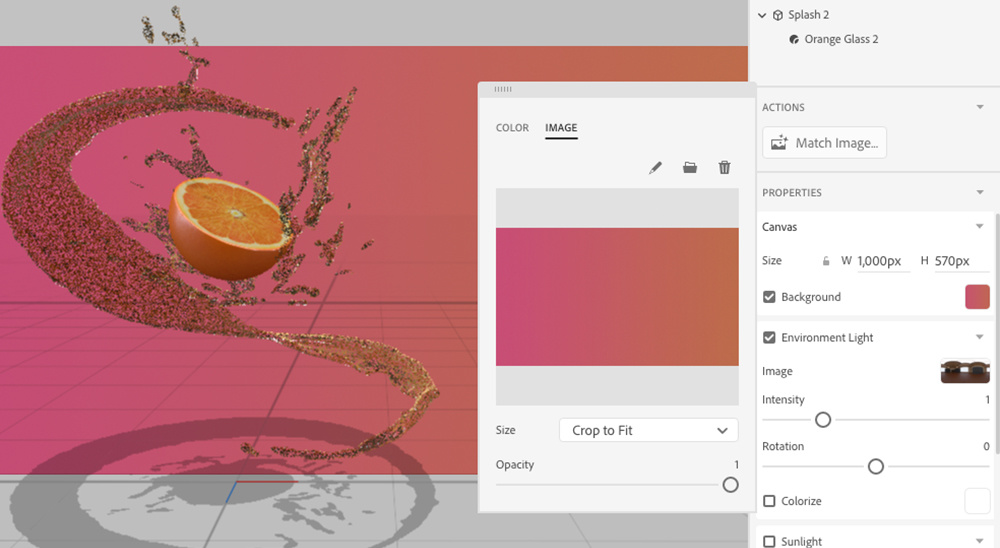
Cuối cùng, tôi sẽ muốn chọn nền và ánh sáng của mình. Tôi đã thực hiện một gradient nhanh chóng trong Photoshop, và sau đó chọn Adobe Studio “Wooden Studio” cài sẵn cho ánh sáng.
Từ đó tôi có thể kiểm tra xem nó sẽ trông như thế nào trong tab render ở trên cùng bên phải. Tôi thường thích xuất tệp PSD và hiển thị ở chất lượng cao nhất. Một số hiển thị phức tạp sẽ phải mất vài giờ để Render (nó sẽ phụ thuộc vào máy tính của bạn).

Đối với phong cách đồ họa này, tôi thích tạo một gradient trong Photoshop phù hợp với màu sắc trong cảnh.
Kết quả cuối cùng.

Kết quả cuối cùng.

Dimension CC tự động nhập tệp từ Adobe Stock 3D.
Bạn không cần phải mất nhiều thời gian đễ tạo ra các mô hình 3D và có thể dùng các "Stock mô hình 3D" để thay thế. Bạn có thể tham khảo những trang web cho phép tải mô hình 3D miễn phí hoặc mua các mô hình này trên Adobe Stock.
Đối với Dimension CC. Khi bạn tải xuống một mô hình, nó sẽ tự động hoạt động hoàn hảo trong ứng dụng. Vật liệu của nó sẽ được áp dụng đúng cách, các normals (kết cấu) sẽ vừa phải và bạn có thể nhanh chóng di chuyển.

Vật liệu và ánh sáng có thể được tải xuống từ Adobe Stock.

Tạo một Composite đơn giản trong Dimension
Nếu bạn là người mới dùng Dimension thì tham khảo video bên duới để tìm hiểu về giao diện và chức năng của Dimension.
Tôi sẽ sử dụng các mô hình có sẵn của Dimension và tôi muốn tạo ra một hiệu ứng với quả cam này. Tôi sẽ tải mô hình quả cam trên Adobe Stock, sau đó tôi sẽ lưu vào thư mục Stock của tôi (không cần tải xuống, khi bạn mua mô hình trên Adobe Stock nó sẽ tự động có sẵn trong Dimension).
Kéo mô hình này vào phần mềm. Bạn cũng có thể điều khiển góc máy ảnh từ nhóm công cụ thứ hai bên dưới. Tôi muốn để lại không gian bên phải để thêm văn bản 3D.

Cuối cùng, tôi sẽ muốn chọn nền và ánh sáng của mình. Tôi đã thực hiện một gradient nhanh chóng trong Photoshop, và sau đó chọn Adobe Studio “Wooden Studio” cài sẵn cho ánh sáng.
Từ đó tôi có thể kiểm tra xem nó sẽ trông như thế nào trong tab render ở trên cùng bên phải. Tôi thường thích xuất tệp PSD và hiển thị ở chất lượng cao nhất. Một số hiển thị phức tạp sẽ phải mất vài giờ để Render (nó sẽ phụ thuộc vào máy tính của bạn).

Đối với phong cách đồ họa này, tôi thích tạo một gradient trong Photoshop phù hợp với màu sắc trong cảnh.
Kết quả cuối cùng.

Kết quả cuối cùng.

