Trong hướng dẫn hôm nay, chúng ta sẽ xem xét một công cụ tiện dụng trong Illustrator cho phép bạn tạo các loại biểu đồ khác nhau - chẳng hạn như biểu đồ hình tròn. Sau đó, chúng ta sẽ xem xét cách tạo biểu đồ hình tròn đó thành 3D. Tạo biểu đồ hình tròn 3D trong Illustrator chỉ đơn giản là sử dụng công cụ Pie Graph Tool, sau đó sử dụng hiệu ứng Extrude và Bevel để làm cho nó 3D.

Video hướng dẫn:
Bước 1: Sử dụng công cụ Pie Graph Tool để Tạo Biểu đồ Hình tròn của bạn
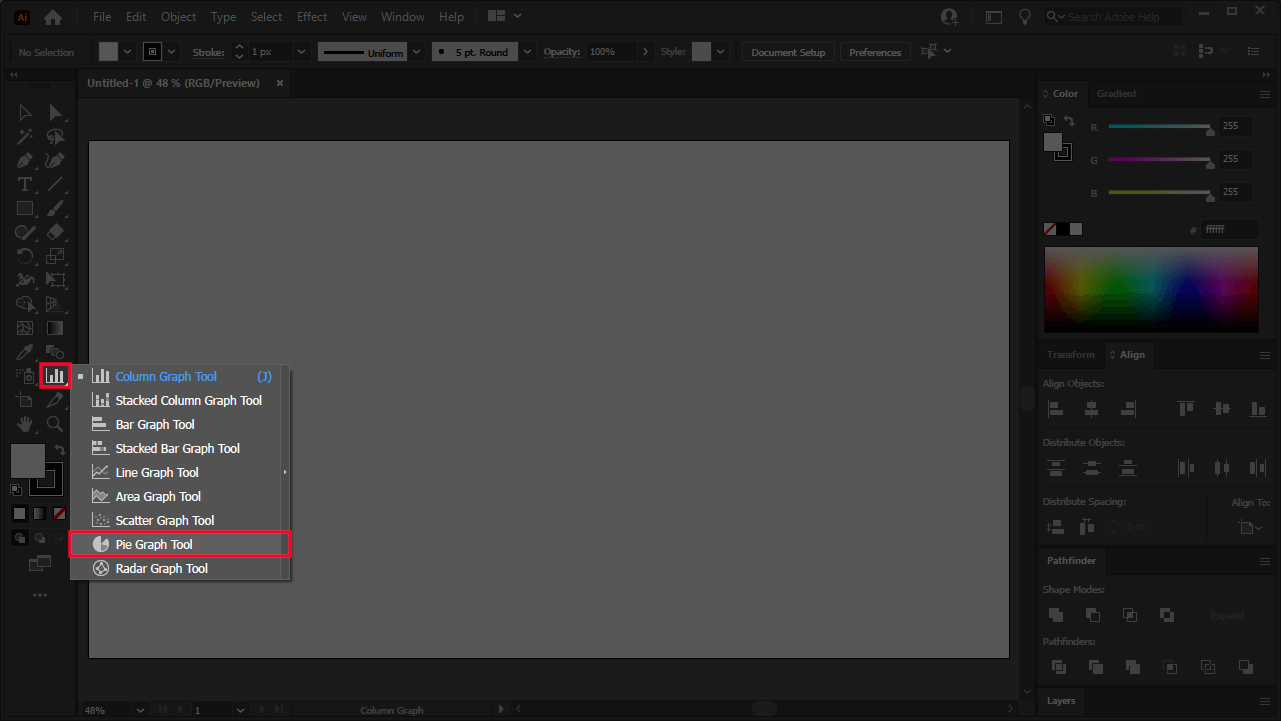
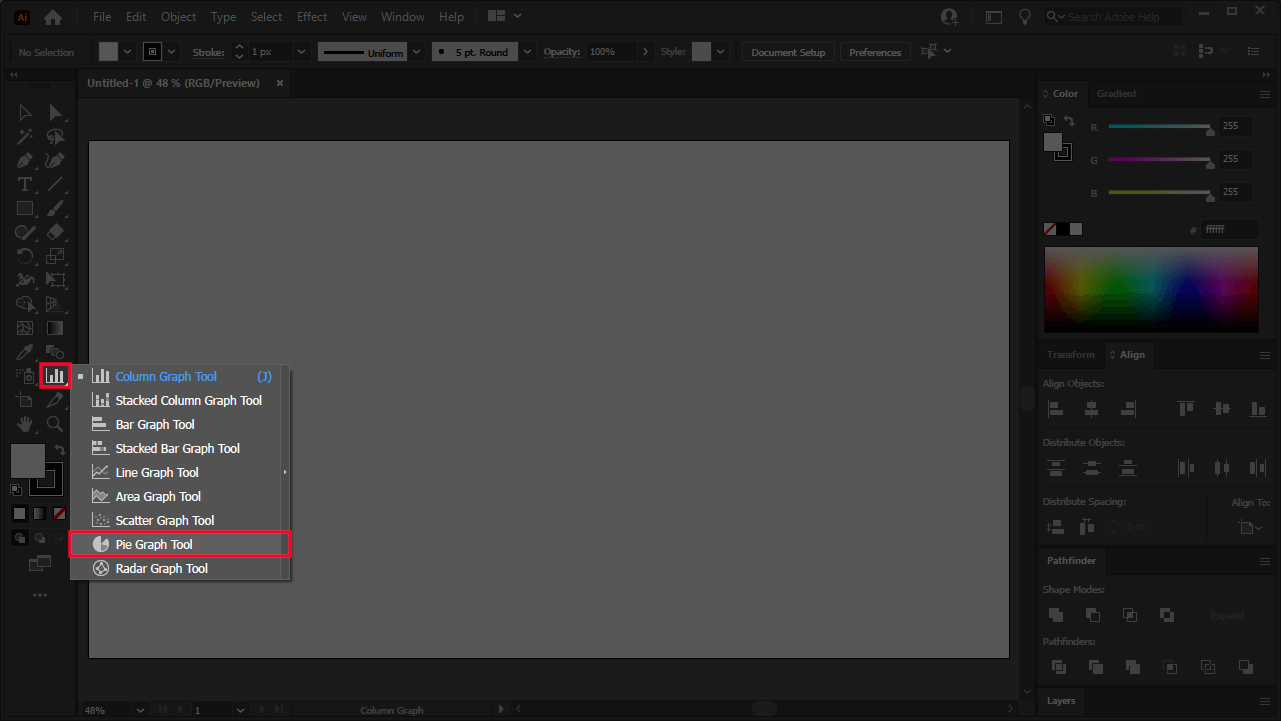
Đầu tiên, lấy công cụ Pie Graph Tool từ thanh công cụ. Công cụ này nằm trong nhóm công cụ Column Graph Tool.

Nếu bạn không thấy công cụ Column Graph Tool có thể là do bạn đang sử dụng Basic toolbar. Để hiển thị công cụ Column Graph Tool, bạn phải sử dụng Advanced toolbar bằng cách điều hướng đến Window > Toolbars > Advanced.
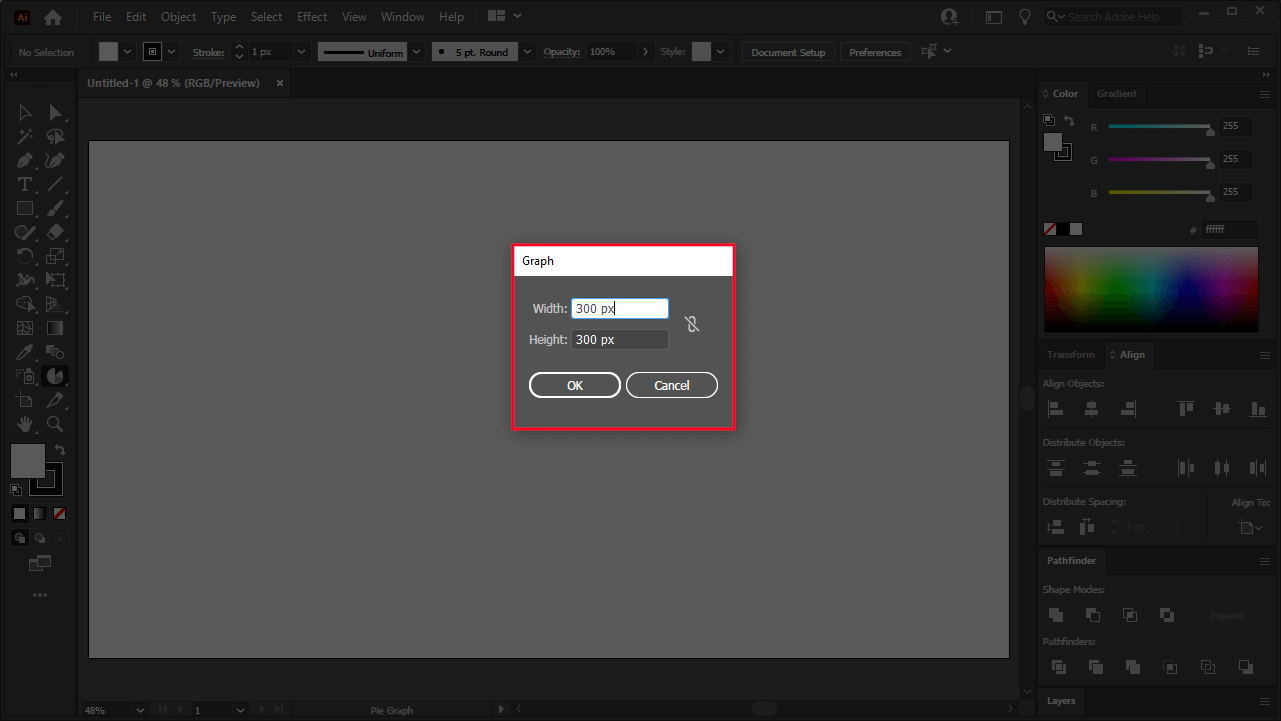
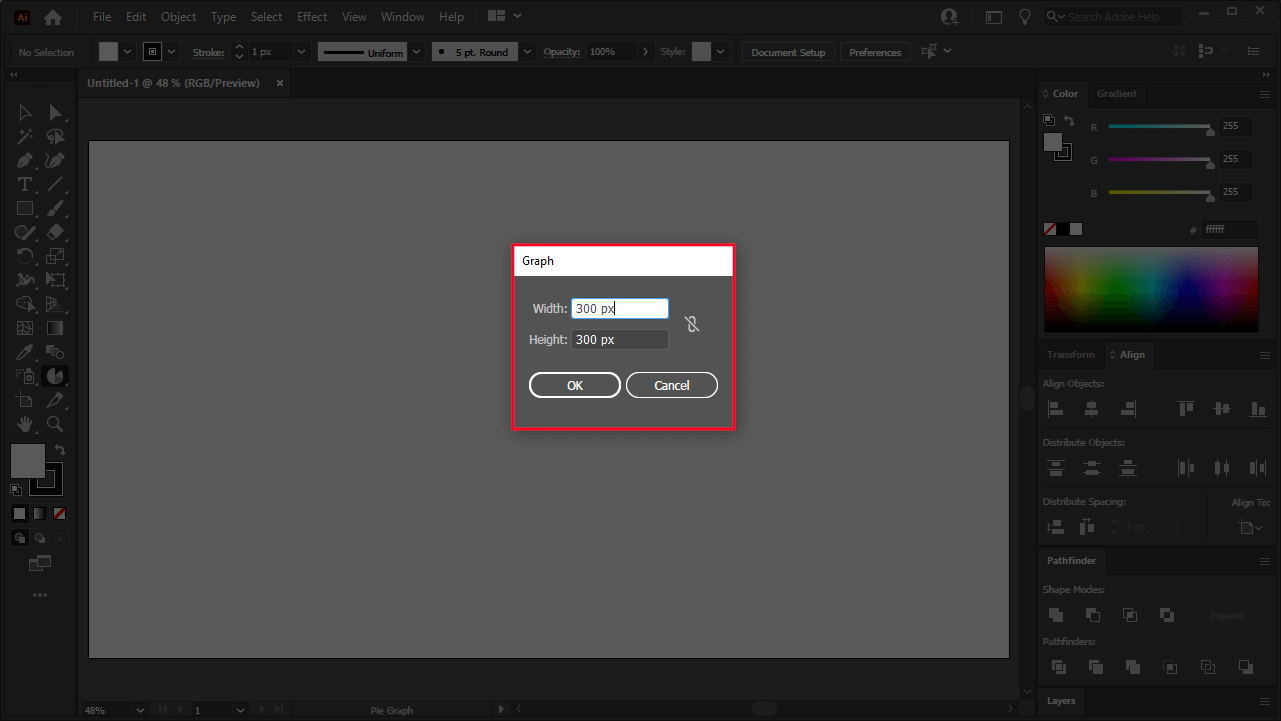
Với Công cụ biểu đồ hình tròn được chọn, chỉ cần nhấp vào vùng bất kỳ và bạn sẽ thấy một menu yêu cầu bạn nhập kích thước bạn muốn biểu đồ hình tròn của mình:

Đối với phần trình diễn này, kích thước được đặt thành 300 x 300 px , nhưng bạn có thể đặt kích thước của mình theo cách bạn muốn. Cần lưu ý rằng kích thước của biểu đồ hình tròn là không quan trọng tại thời điểm này. Chúng tôi có thể quay lại và thay đổi kích thước sau khi hoàn tất.
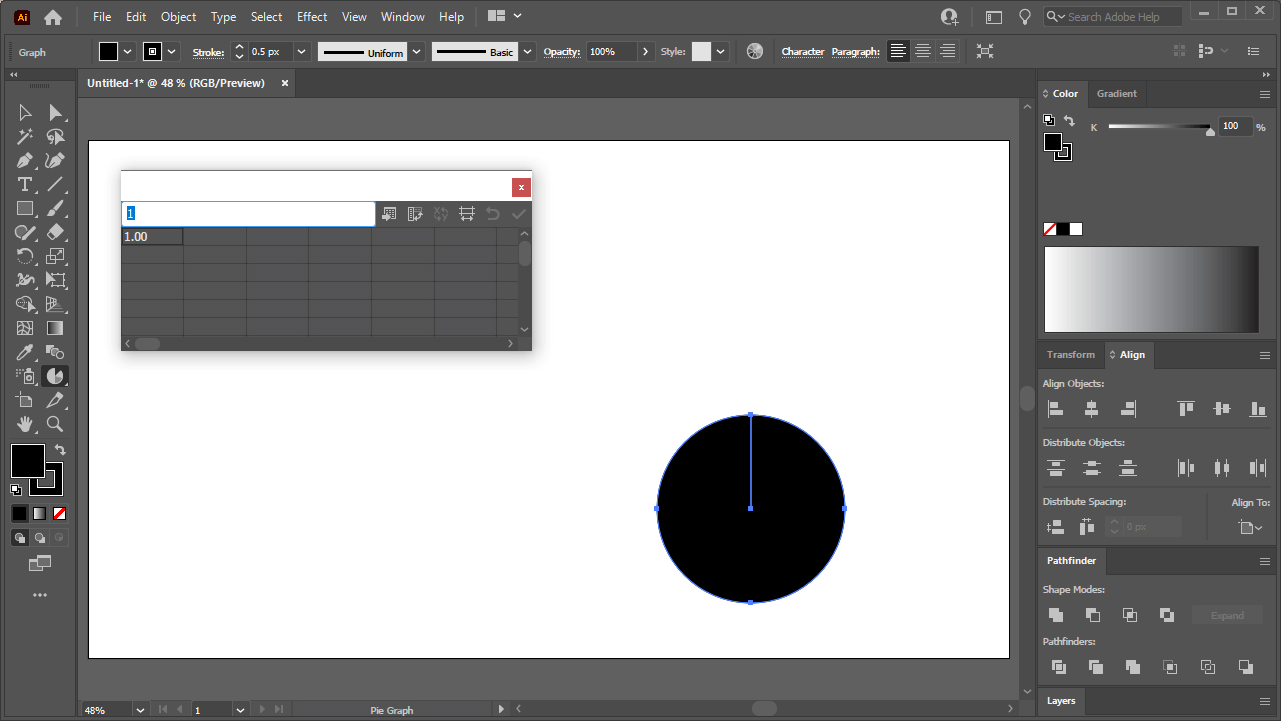
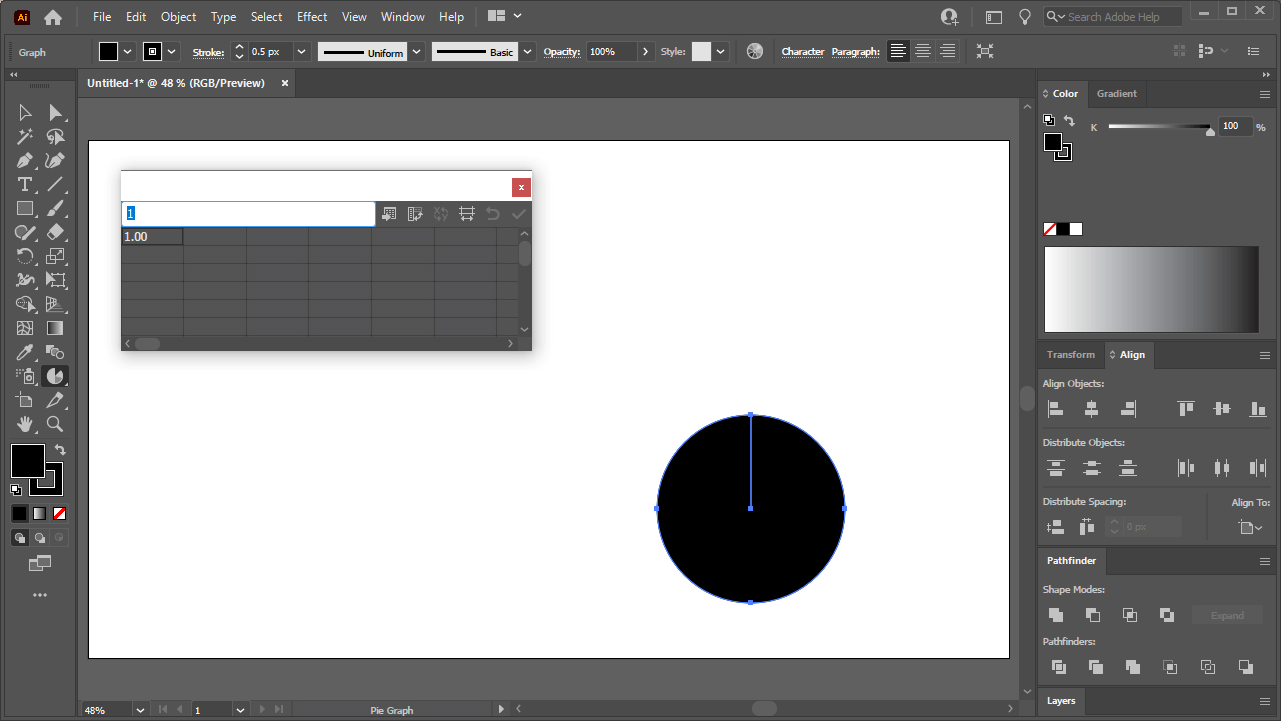
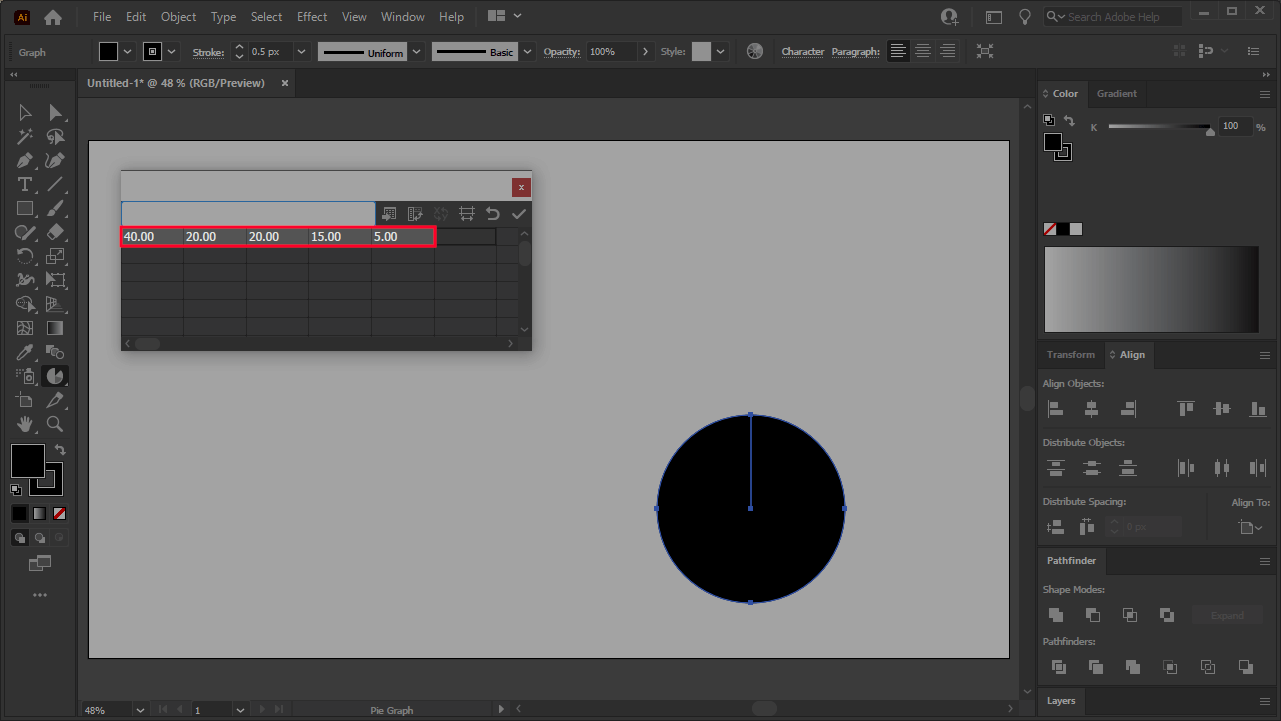
Khi bạn đặt kích thước của mình và nhấp vào OK, bạn sẽ nhận thấy một vòng tròn màu đen đã được tạo trên bảng vẽ của bạn và một cửa sổ sẽ bật lên yêu cầu bạn nhập các giá trị số cho biểu đồ hình tròn của bạn:

Đây là nơi chúng ta sẽ ra lệnh cho các phân đoạn của biểu đồ hình tròn.
Nhập giá trị số cho một phân đoạn của biểu đồ, sau đó nhấn Tab để nhập phân đoạn tiếp theo. Những con số này dựa trên tỷ lệ phần trăm, vì vậy hãy đảm bảo rằng tất cả các phân đoạn cộng lại tối đa 100%.
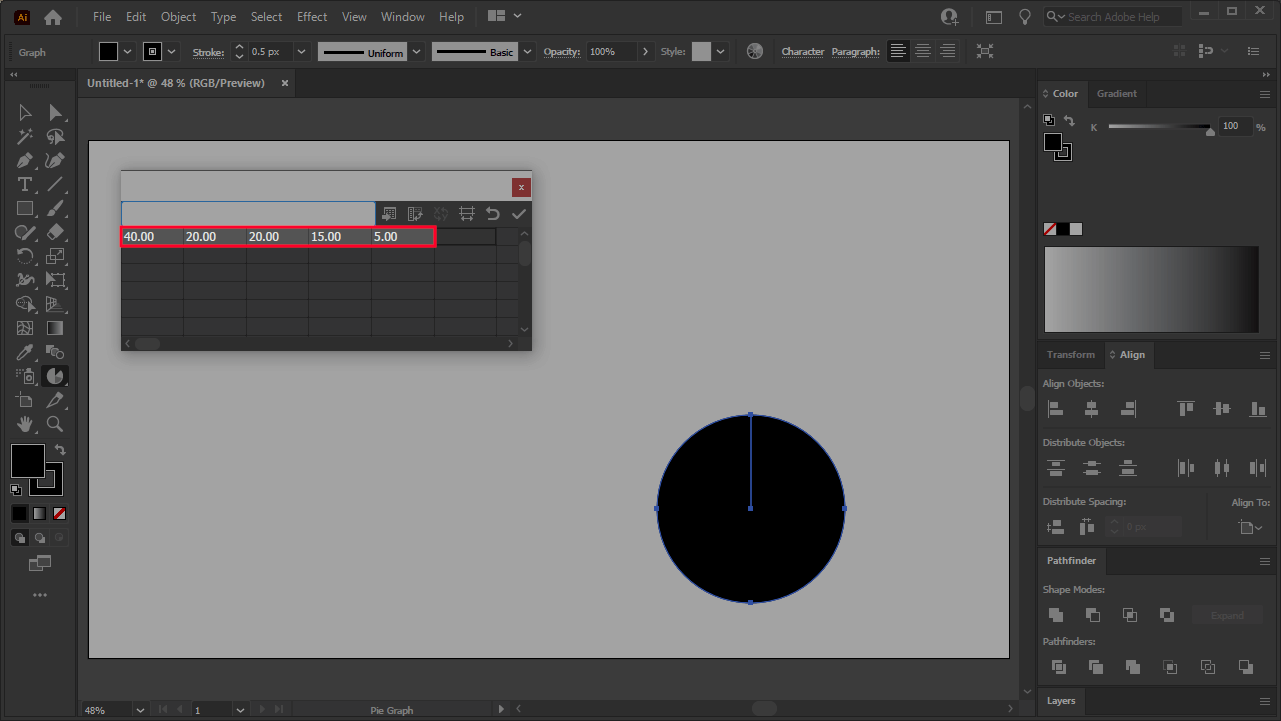
Đối với hướng dẫn này, tôi sẽ sử dụng các giá trị số sau:

Sau khi bạn nhập xong các giá trị số của mình, hãy nhấn vào biểu tượng dấu tick ở góc trên cùng bên phải của menu để áp dụng các cài đặt này hoặc chỉ cần nhấn Enter trên bàn phím của bạn.
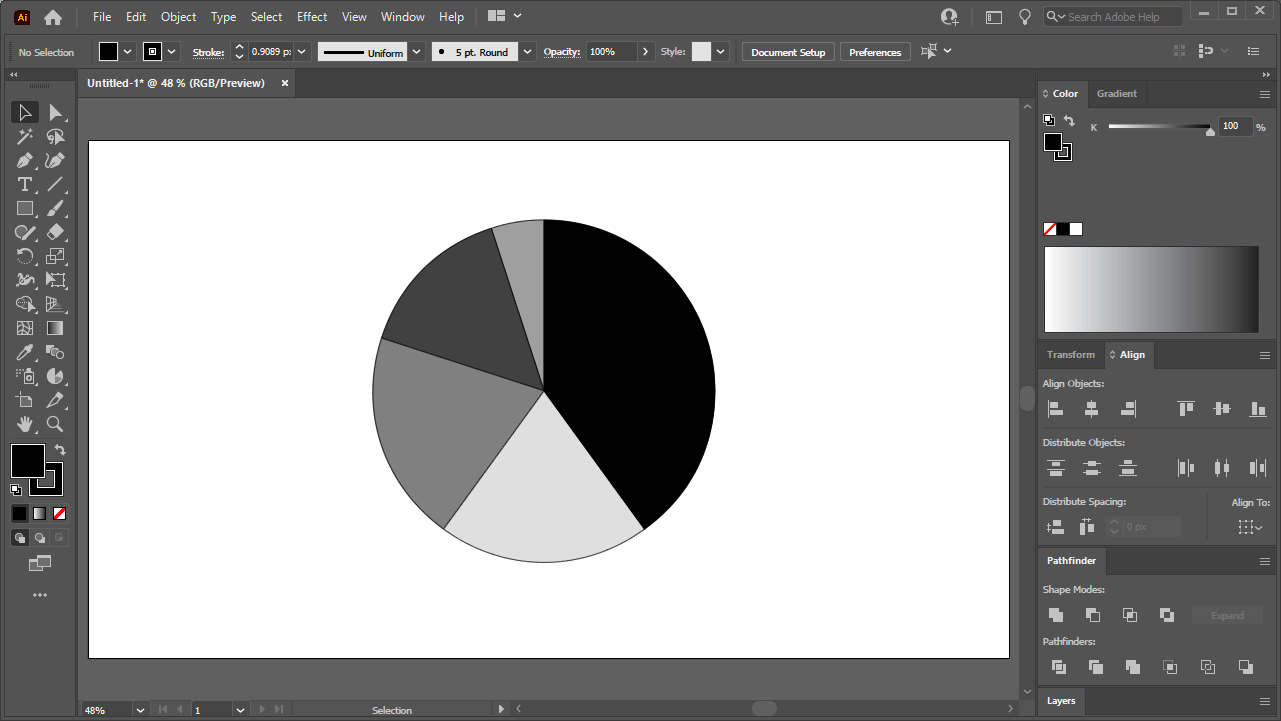
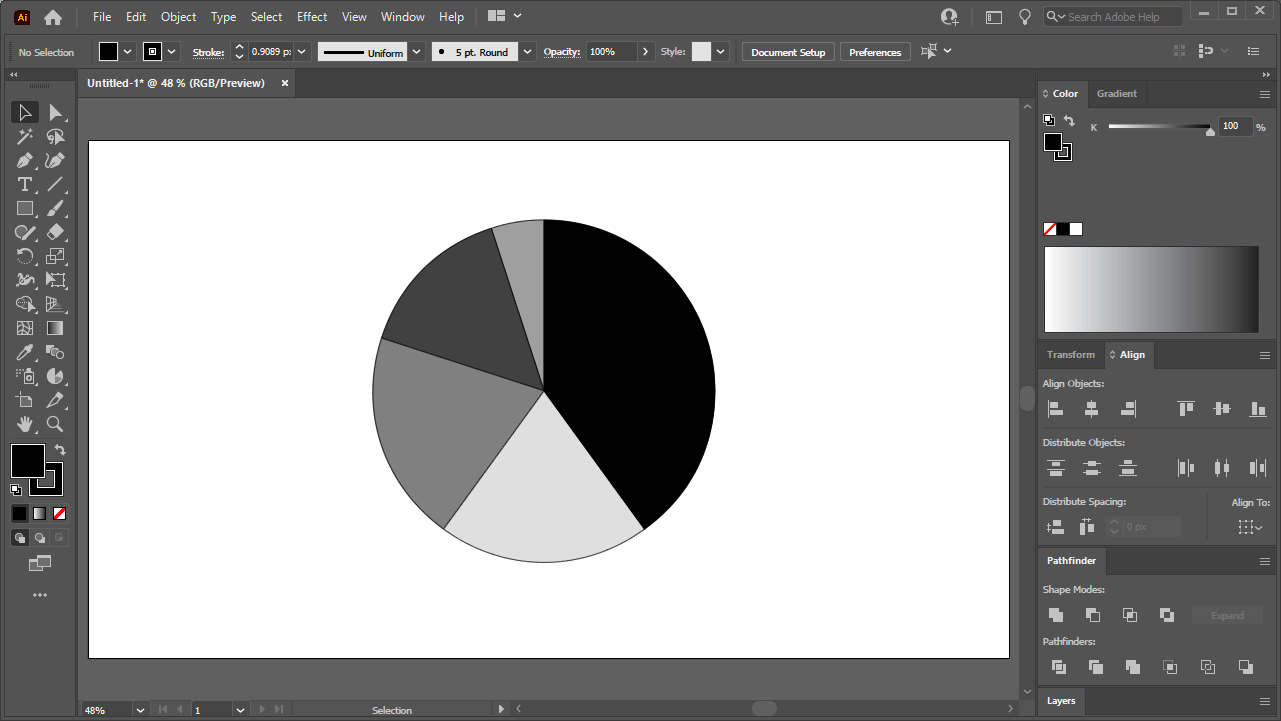
Những thay đổi này sẽ được phản ánh trong biểu đồ hình tròn của bạn:

Bây giờ bạn có thể đóng menu biểu đồ hình tròn và sau đó Ungroup biểu đồ hình tròn để bạn có thể chỉnh sửa thêm. Để làm như vậy, hãy chọn vào biểu đồ và hướng đến Object > Ungroup hoặc nhấn Control + Shift + G. Bạn sẽ phải Ungroup nó hai lần.
Theo mặc định, Illustrator thêm một đường viền (stroke) màu đen. Hãy loại bỏ chúng trước khi tiếp tục.
Bước 2: Sử dụng hiệu ứng Extrude và Bevel 3D để tạo biểu đồ hình tròn của bạn 3D
Bây giờ chúng ta đã tạo biểu đồ tròn, đã đến lúc làm cho nó thành 3D. Để tạo biểu đồ hình tròn 3D với Illustrator, chúng ta cần sử dụng các hiệu ứng 3D có sẵn của Illustrator.
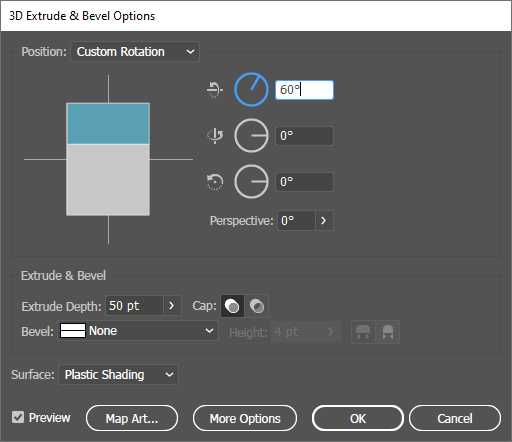
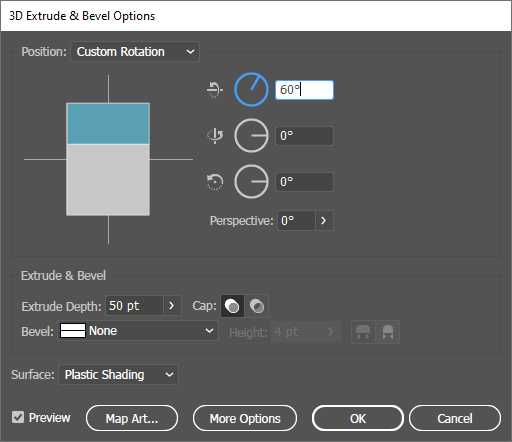
Đảm bảo rằng bạn đã chọn biểu đồ hình tròn, sau đó điều hướng đến Effects > 3D > Extrude & Bevel. Một menu yêu cầu bạn xác định các góc của trục X, Y và Z:

Đối với hướng dẫn này, tôi đang sử dụng các cài đặt sau:
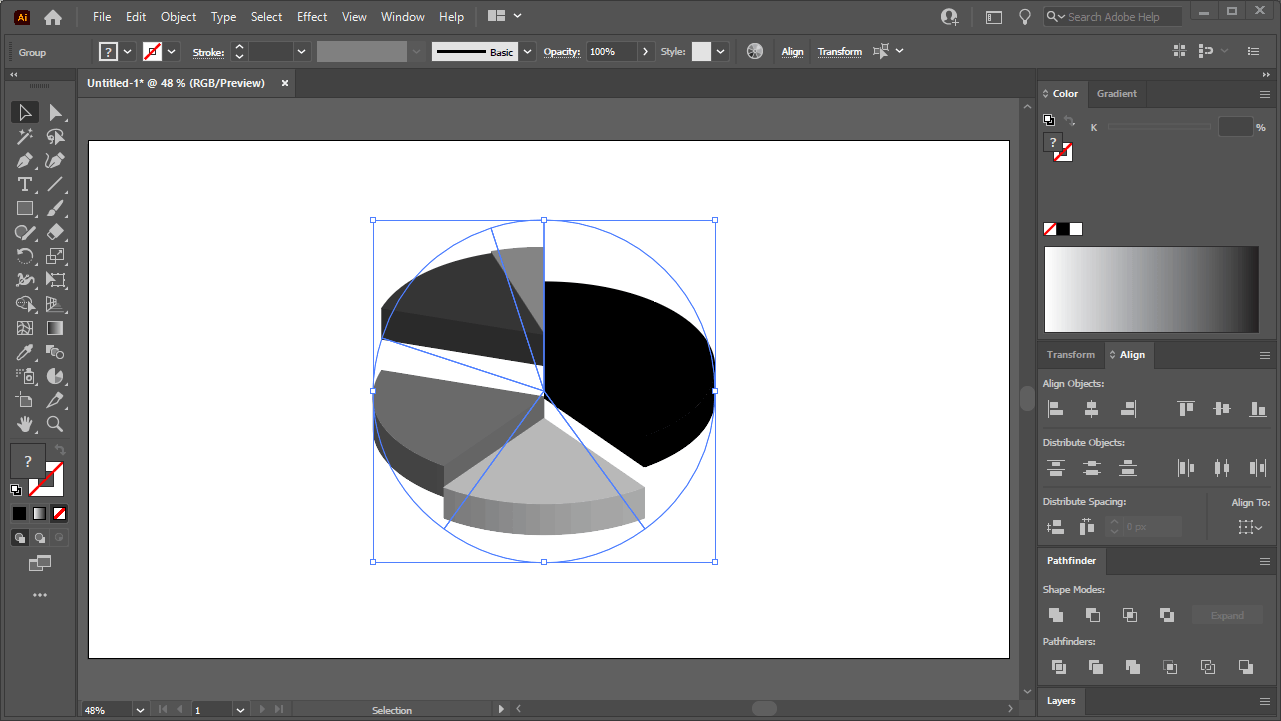
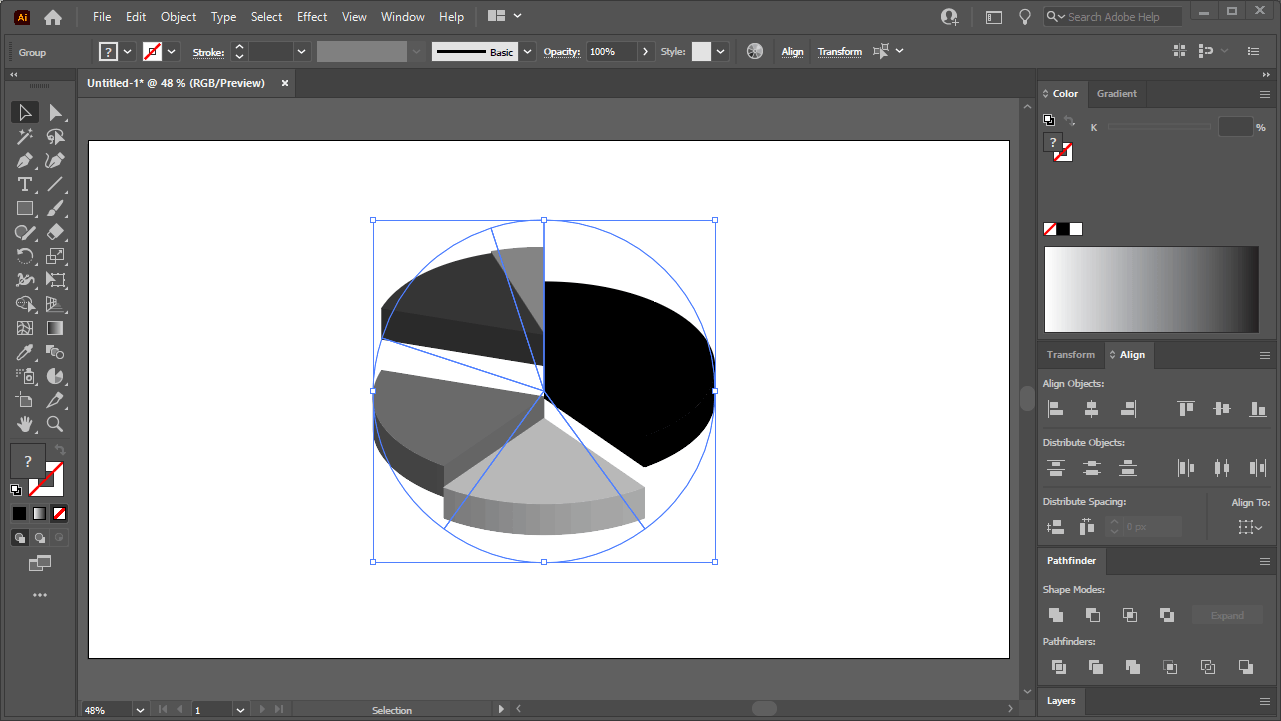
Sau khi bạn hoàn tất, hãy nhấn OK. Tại thời điểm này, biểu đồ hình tròn 3D của bạn sẽ trông giống như sau:

Mặc dù chúng ta đã tạo ra biểu đồ hình tròn 3D trong Illustrator, nhưng nó trông khá lộn xộn vào thời điểm này. Hãy sửa lại.
Đầu tiên, mở rộng giao diện của biểu đồ bằng cách điều hướng đến Object > Expand Appearance. Giờ đây, các phân đoạn riêng lẻ của biểu đồ hình tròn 3D của bạn sẽ được chia nhỏ để bạn có thể di chuyển chúng một cách độc lập.
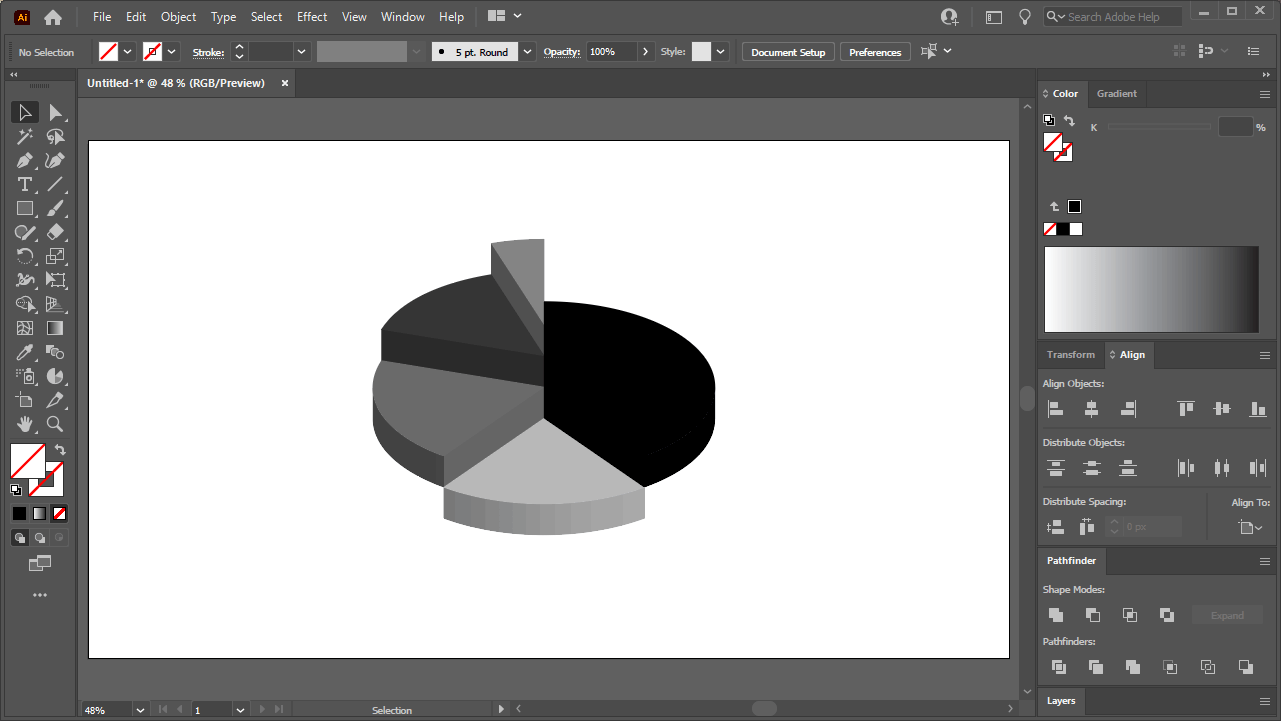
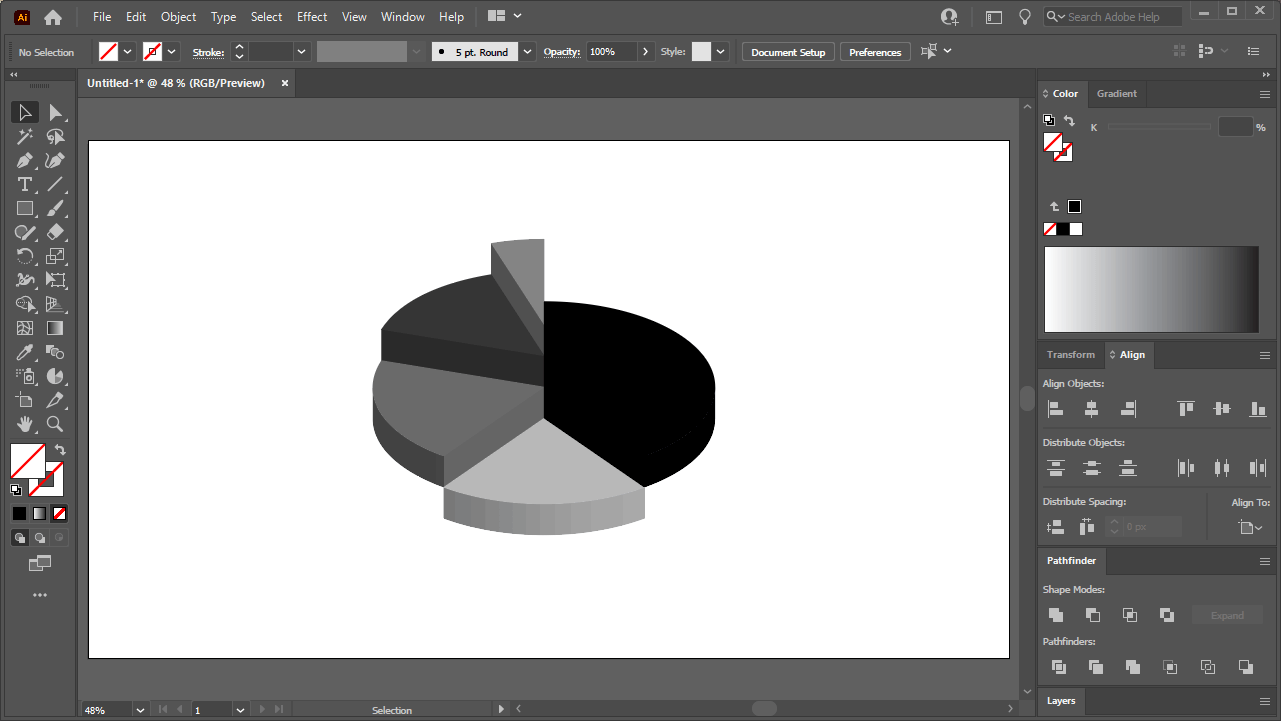
Xếp chồng chúng lên nhau, đảm bảo chụp các góc (hoặc “điểm”) để bạn kết thúc với một cái gì đó như thế này:

Bước 3: Thêm màu vào biểu đồ hình tròn của bạn
Để hoàn thành việc tạo biểu đồ hình tròn 3D của chúng tôi trong Illustrator, chúng tôi sẽ thêm một số màu sắc để làm cho thiết kế này trở nên sống động và giúp nâng cao hơn nữa khía cạnh ba chiều.
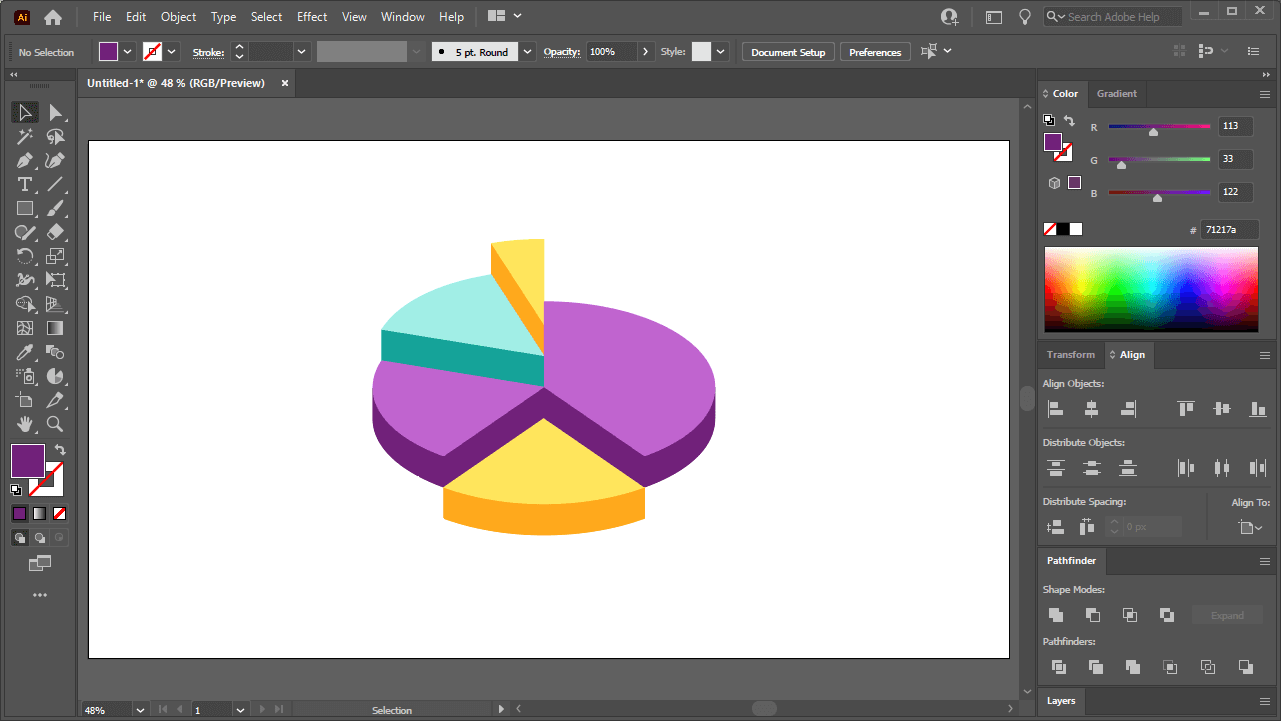
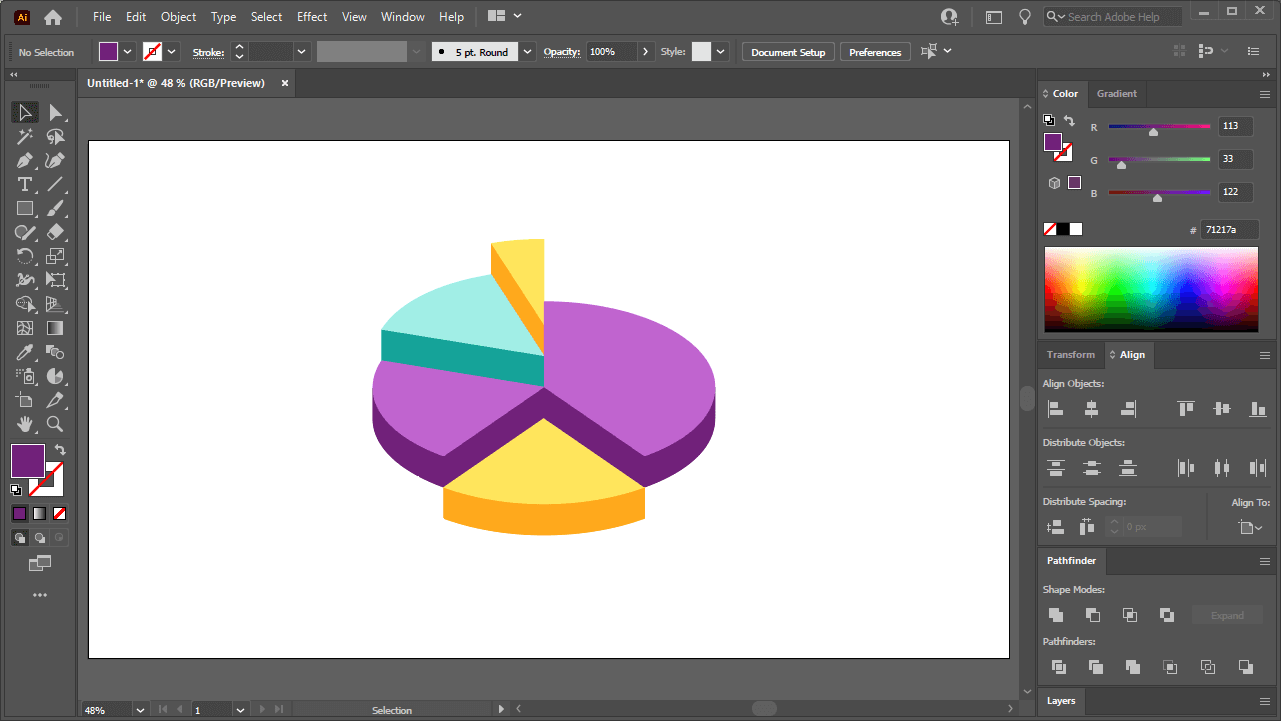
Chọn từng phần riêng lẻ của biểu đồ và áp dụng màu khi bạn thấy phù hợp. Vào lúc bạn hoàn thành, bạn sẽ nhận được kết quả như sau:

Để duy trì giao diện 3D, bạn nên sử dụng các sắc thái khác nhau của cùng một màu cho từng đoạn riêng lẻ của biểu đồ, như được mô tả trong ảnh chụp màn hình ở trên.
Tại thời điểm này, bạn có thể lưu và / hoặc xuất công việc của mình. Chúng ta đã hoàn thành! Đó là cách bạn có thể tạo biểu đồ hình tròn 3D trong Illustrator.
Chúc bạn thành công
Tham khảo: Logosbynick

Video hướng dẫn:
Bước 1: Sử dụng công cụ Pie Graph Tool để Tạo Biểu đồ Hình tròn của bạn
Đầu tiên, lấy công cụ Pie Graph Tool từ thanh công cụ. Công cụ này nằm trong nhóm công cụ Column Graph Tool.

Nếu bạn không thấy công cụ Column Graph Tool có thể là do bạn đang sử dụng Basic toolbar. Để hiển thị công cụ Column Graph Tool, bạn phải sử dụng Advanced toolbar bằng cách điều hướng đến Window > Toolbars > Advanced.
Với Công cụ biểu đồ hình tròn được chọn, chỉ cần nhấp vào vùng bất kỳ và bạn sẽ thấy một menu yêu cầu bạn nhập kích thước bạn muốn biểu đồ hình tròn của mình:

Đối với phần trình diễn này, kích thước được đặt thành 300 x 300 px , nhưng bạn có thể đặt kích thước của mình theo cách bạn muốn. Cần lưu ý rằng kích thước của biểu đồ hình tròn là không quan trọng tại thời điểm này. Chúng tôi có thể quay lại và thay đổi kích thước sau khi hoàn tất.
Khi bạn đặt kích thước của mình và nhấp vào OK, bạn sẽ nhận thấy một vòng tròn màu đen đã được tạo trên bảng vẽ của bạn và một cửa sổ sẽ bật lên yêu cầu bạn nhập các giá trị số cho biểu đồ hình tròn của bạn:

Đây là nơi chúng ta sẽ ra lệnh cho các phân đoạn của biểu đồ hình tròn.
Nhập giá trị số cho một phân đoạn của biểu đồ, sau đó nhấn Tab để nhập phân đoạn tiếp theo. Những con số này dựa trên tỷ lệ phần trăm, vì vậy hãy đảm bảo rằng tất cả các phân đoạn cộng lại tối đa 100%.
Đối với hướng dẫn này, tôi sẽ sử dụng các giá trị số sau:
- 40%
- 20%
- 20%
- 15%
- 5%

Sau khi bạn nhập xong các giá trị số của mình, hãy nhấn vào biểu tượng dấu tick ở góc trên cùng bên phải của menu để áp dụng các cài đặt này hoặc chỉ cần nhấn Enter trên bàn phím của bạn.
Những thay đổi này sẽ được phản ánh trong biểu đồ hình tròn của bạn:

Bây giờ bạn có thể đóng menu biểu đồ hình tròn và sau đó Ungroup biểu đồ hình tròn để bạn có thể chỉnh sửa thêm. Để làm như vậy, hãy chọn vào biểu đồ và hướng đến Object > Ungroup hoặc nhấn Control + Shift + G. Bạn sẽ phải Ungroup nó hai lần.
Theo mặc định, Illustrator thêm một đường viền (stroke) màu đen. Hãy loại bỏ chúng trước khi tiếp tục.
Bước 2: Sử dụng hiệu ứng Extrude và Bevel 3D để tạo biểu đồ hình tròn của bạn 3D
Bây giờ chúng ta đã tạo biểu đồ tròn, đã đến lúc làm cho nó thành 3D. Để tạo biểu đồ hình tròn 3D với Illustrator, chúng ta cần sử dụng các hiệu ứng 3D có sẵn của Illustrator.
Đảm bảo rằng bạn đã chọn biểu đồ hình tròn, sau đó điều hướng đến Effects > 3D > Extrude & Bevel. Một menu yêu cầu bạn xác định các góc của trục X, Y và Z:

Đối với hướng dẫn này, tôi đang sử dụng các cài đặt sau:
- Trục X: 60 °
- Trục Y: 0 °
- Trục Z: 0 °
Sau khi bạn hoàn tất, hãy nhấn OK. Tại thời điểm này, biểu đồ hình tròn 3D của bạn sẽ trông giống như sau:

Mặc dù chúng ta đã tạo ra biểu đồ hình tròn 3D trong Illustrator, nhưng nó trông khá lộn xộn vào thời điểm này. Hãy sửa lại.
Đầu tiên, mở rộng giao diện của biểu đồ bằng cách điều hướng đến Object > Expand Appearance. Giờ đây, các phân đoạn riêng lẻ của biểu đồ hình tròn 3D của bạn sẽ được chia nhỏ để bạn có thể di chuyển chúng một cách độc lập.
Xếp chồng chúng lên nhau, đảm bảo chụp các góc (hoặc “điểm”) để bạn kết thúc với một cái gì đó như thế này:

Bước 3: Thêm màu vào biểu đồ hình tròn của bạn
Để hoàn thành việc tạo biểu đồ hình tròn 3D của chúng tôi trong Illustrator, chúng tôi sẽ thêm một số màu sắc để làm cho thiết kế này trở nên sống động và giúp nâng cao hơn nữa khía cạnh ba chiều.
Chọn từng phần riêng lẻ của biểu đồ và áp dụng màu khi bạn thấy phù hợp. Vào lúc bạn hoàn thành, bạn sẽ nhận được kết quả như sau:

Để duy trì giao diện 3D, bạn nên sử dụng các sắc thái khác nhau của cùng một màu cho từng đoạn riêng lẻ của biểu đồ, như được mô tả trong ảnh chụp màn hình ở trên.
Tại thời điểm này, bạn có thể lưu và / hoặc xuất công việc của mình. Chúng ta đã hoàn thành! Đó là cách bạn có thể tạo biểu đồ hình tròn 3D trong Illustrator.
Chúc bạn thành công
Tham khảo: Logosbynick
