Design System đã và đang trở thành solution (giải pháp) phát triển và tối ưu lâu dài cho product (sản phẩm) của companies (các công ty) trên toàn cầu nói chung và tại Việt Nam mới đây hoặc sắp tới nói riêng.
>> Tìm hiểu về Design System
Tuy nhiên, trong quá trình xây dựng Design System ngoài những lợi ích được nhận. Thì bên cạnh đó, sẽ có các vấn đề chúng ta cần phải control (kiểm soát) được rõ để tối ưu giải pháp này một cách phù hợp product cũng như workloading của team.

Không chỉ mang lại lợi ích, Design System còn chứa nhiều vấn đề mà bạn và team cần phải nắm rõ để tối ưu được giải pháp này với sản phẩm. (Image by developer.salesforce)
Thời gian & nhân lực
Đây là hai yếu tố đầu tiên bạn cần phải nghĩ đến nếu đứng ở vị trí là người quyết định có hay không? Việc áp dụng định nghĩa Design System vào sản phẩm của mình hoặc công ty.
Thời gian: Như đã nói định nghĩa Design System đi theo triết lý detail of detail (chi tiết của chi tiết). Và lẽ dĩ nhiên muốn mọi thứ chi tiết và cẩn thận thì bạn và team cần phải có thời gian đủ dài để đảm bảo tiêu chuẩn trên.
Tuy nhiên, trong quá trình build (xây dựng) sản phẩm thì thời gian luôn là thứ quý giá nhất mà teams (các nhóm) khát khao có được. Hãy hình dung về một workflow (quy trình làm việc) đơn giản khi bắt đầu một sản phẩm:

Để một sản phẩm có thể release, thì các team nằm trong giai đoạn phát triển sẽ phải gánh một khối lượng công việc cùng thời gian tiêu tốn rất lớn.(Image by Atlassian)
Mình vừa trích dẫn các bước chính trong quá trình xây dựng 1 sản phẩm, tại một công ty chuyên nghiệp mà mình đã từng tham gia làm việc (không phải là gần đây). Để các bạn có thấy mức độ tiêu tốn thời gian là rất nhiều trong từng giai đoạn, chưa kể có những sản phẩm yêu cầu deadline (thời hạn) bàn giao rất gắt.
Vì vậy khi gặp vấn đề thời gian hãy đặt và trả lời cầu hỏi: Triển khai Design System vào giai đoạn nào là hợp lý?
Nhân lực: Con người luôn là yếu tố chính trong mọi vấn đề. Vì vậy bạn hãy đánh giá kỹ team mình về số lượng, kỹ năng, tinh thần trong công việc trước khi đi đến quyết định triển khai Design System sao cho hợp lý và tối ưu. Tránh ảnh hưởng đến thời gian của các team liên quan.
Thuận lợi & Sự phụ thuộc
Sau một thời gian phát triển và xây dựng, bạn và team của mình đã có trong tay một bản Design System chi tiết và hoàn chỉnh. Với mọi thành phần được định nghĩa, tính năng, quy chuẩn phân chia rõ ràng. Hầu hết các tính năng hay giải pháp mới, đều được triển khai trên sản phẩm một cách nhanh chóng và thông minh.
Nhưng những thuận lợi như vậy có phải là một điều tốt cho các nhà thiết kế sản phẩm không?

Design System liệu có làm các nhà thiết kế sản phẩm trở lên lười biếng và phụ thuộc. (Image by InVision)
Câu trả lời cho câu hỏi trên là KHÔNG. Bởi trong giai đoạn phát triển sản phẩm, sẽ có những vấn đề phát sinh từ nhu cầu người dùng hoặc hệ thống năm ngoài những quy chuẩn của Design System.
Nếu như mindset (tư duy) của bạn và team bị phụ thuộc quá nhiều. Thì giải pháp tối ưu này vô tình trở thành một rào chắn với creative thinking (suy nghĩ sáng tạo) trong cách giải quyết các vấn đề mới.

Với sự chi tiết và các thành phần được định nghĩa rõ ràng trong Design System. Rất dễ làm Product Designers trở lên lười biếng trong việc sáng tạo ra các thành phần cho giải pháp mới. (Image by Evgeniy Dolgov for Mail.Ru)
Vì vậy khi bắt tay vào giai đoạn triển khai Design System, bạn và team của mình hãy đánh giá các giai đoạn phát triển thật kỹ của sản phẩm. Thường với một sản phẩm lớn và mang tính chuyên nghiệp, thì Product Owner cùng team của họ sẽ vach ra một timeline (mốc thời gian) dự trù dành cho việc upload (cập nhật) các tính năng.
Hãy tận dụng triệt để bản dự trù trên để hoạch định và tạo ra một hệ thống Design Sytem thông minh, linh động cho team của mình. Để không dính vào cạm bậy của sự Thuận Lợi mà Design System mang đến.
Khi gặp vấn đề trên hãy đặt và trả lời cầu hỏi: Xây dựng Design System như thế nào cho hợp lý?
Những hạng mục quan trọng trong Desgin System
Trước khi bắt tay vào việc quyết định triển khai một hệ thống thiết kế tối ưu, bạn và team mình cần nắm được Design System bao gồm những gì. Trong bài viết này, mình sẽ chỉ liệt kê những hãng mục lớn mà Design System cần có.
Về cách xây dựng các hạng mục này thế nào mình sẽ hướng dẫn trong seri bài:
Làm sao để xây dựng Design System? Dành cho chúng ta -Việt Nam. Link: [Khi nào viết xong sẽ đặt vào]

Bạn và team của mình cần phải nắm được cấu trúc cốt lõi của Design System trước khi bắt tay vào thực hiện (Image by designbetter)
1. Architecture (Cấu trúc): Tập hợp định nghĩa và tiêu chuẩn hiển thị về các trạng thái thông báo, thiết lập, đường dẫn, quyền hạn, cài đặt, hướng dẫn)
Hãy nhớ tính khả dụng luôn là yêu cầu hàng đầu đối với đội thiết kế sản phẩm. Nó phải đáp ứng được các yêu cầu quan trọng như sự đồng bộ hoá, không sinh ra quá nhiều thành phần hay kích thước, khoảng cách không cần thiết. Các thành phần trong thiết kế có thể tái sử dụng nhiều nơi, cũng như có khả năng kết hợp lại được với nhau để giải quyết các vấn đề phát sinh trong quá trình phát triển sản phẩm.
Vì vậy, các bạn hãy đánh giá và tham khảo thật kỹ để áp dụng nhé. Có thể lược bỏ, thêm vào hoặc tách ra chi tiết hơn nữa nếu thấy hợp lý trong giai đoạn phát triển.
Đây chính là gợi ý trả lời cho câu hỏi “Xây dựng Design System như nào cho hợp lý?” mà mình đặt ra ở trên.
Triển khai Desgin System vào giai đoạn nào là hợp lý?
Câu trả lời hợp lý mình dành cho các bạn: Design first. Design system second!
Khi đã nắm bắt được tất cả các vấn đề và các hạng mục quan trọng trong việc xây dựng Design System. Thì với mình, nếu trong giai đoạn đầu của xây dựng sản phẩm đã tập trung đi triển khai Design System thì đó là một điều thật phi logic về mọi mặt.

Hãy thiết kế hoản chỉnh ở giai đoạn đầu. Design System hãy dành lại phía sau. (Image by Fabien Laborie)
Bởi ở giai đoạn này, chúng ta cùng đội ngũ phát triển vẫn chưa hình dung được hết “tầm vóc” của sản phẩm. Nên khó có thể tạo ra một hệ thống chi tiết có thể control (kiểm soát) và tối ưu được các vấn đề có thể phát sinh.
Vì vậy hãy cứ thiết kế và hiện thực hoá sản phẩm trước một cách hoàn chỉnh. Ở mức 95% trong giai đoạn release (ra mắt).
Tiếp tới chính là thời điểm theo mình là thích hợp để team phát triển đi vào giai đoạn xây dựng Design System version (phiên bản) đầu tiên cho sản phẩm.
Hãy cập nhật một cách thông minh theo 3 định nghĩa cơ bản cuả Design System: Rule- Obey- Principle (Quy Tắc đặt ra phải Tuân theo Nguyên tắc). Để giúp hệ thống mà team bạn xây dựng xử lý được mọi vấn đề phát sinh, cũng như thích ứng được lâu dài trong quá trình phát triển của sản phẩm.
Trình bày Design System như nào cho hợp lý và dễ hiểu?
Đây cũng là một vấn đề khiến mình đau đầu khi bắt tay tìm hiểu và triển khai Design System cho một sản phẩm. Tuy nhiên, sau khi phân tích và đọc về các hệ thống Design System thì mình đã áp dụng cách trình bày theo các platforms (nền tảng) lớn hiện nay như iOS, Android hoặc Microsoft.

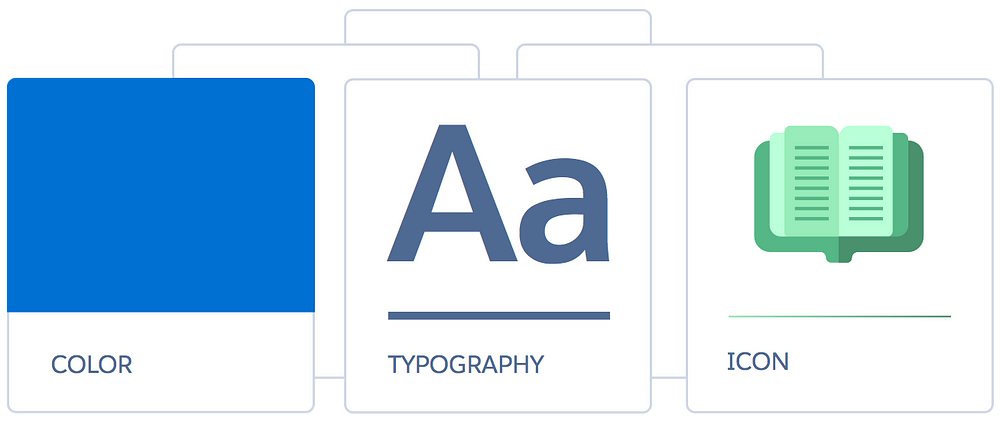
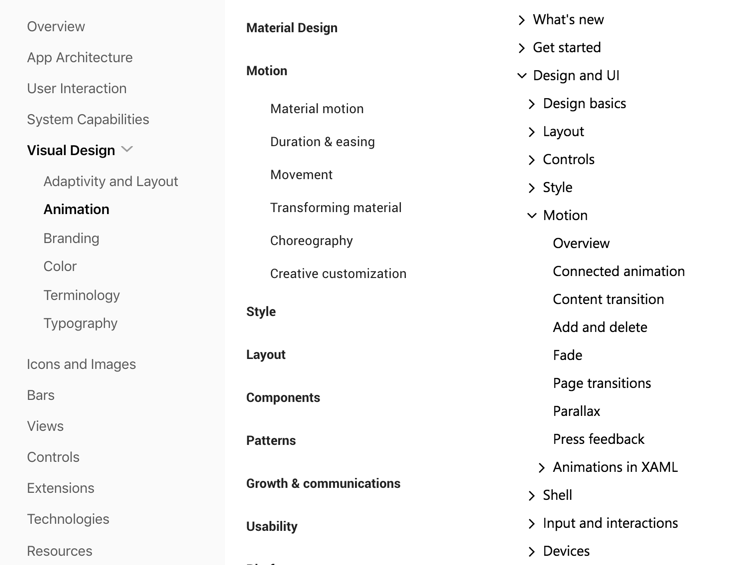
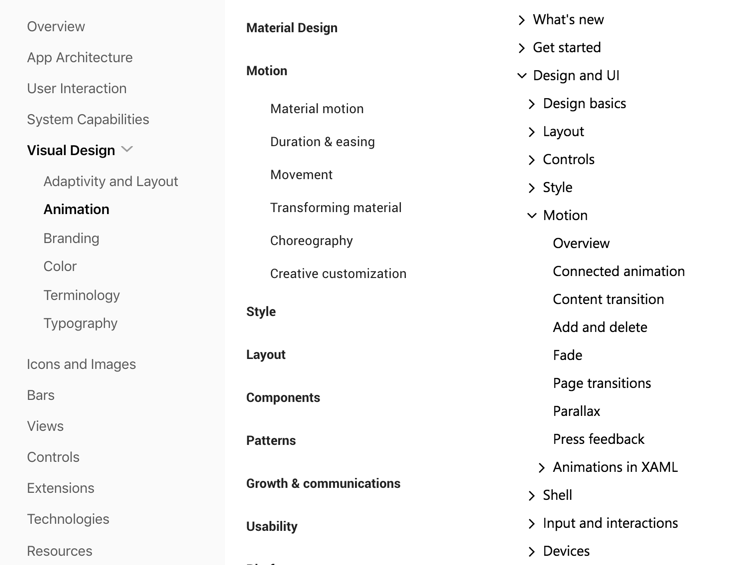
Ví dụ về cách trình bày Design System. Các bạn có thể dựa vào để tham khảo nha. (Screenshot from Apple, Google, Microsoft)
Lưu ý:
Nguồn: An : ) - Medium
>> Tìm hiểu về Design System
Tuy nhiên, trong quá trình xây dựng Design System ngoài những lợi ích được nhận. Thì bên cạnh đó, sẽ có các vấn đề chúng ta cần phải control (kiểm soát) được rõ để tối ưu giải pháp này một cách phù hợp product cũng như workloading của team.

Không chỉ mang lại lợi ích, Design System còn chứa nhiều vấn đề mà bạn và team cần phải nắm rõ để tối ưu được giải pháp này với sản phẩm. (Image by developer.salesforce)
Thời gian & nhân lực
Đây là hai yếu tố đầu tiên bạn cần phải nghĩ đến nếu đứng ở vị trí là người quyết định có hay không? Việc áp dụng định nghĩa Design System vào sản phẩm của mình hoặc công ty.
Thời gian: Như đã nói định nghĩa Design System đi theo triết lý detail of detail (chi tiết của chi tiết). Và lẽ dĩ nhiên muốn mọi thứ chi tiết và cẩn thận thì bạn và team cần phải có thời gian đủ dài để đảm bảo tiêu chuẩn trên.
Tuy nhiên, trong quá trình build (xây dựng) sản phẩm thì thời gian luôn là thứ quý giá nhất mà teams (các nhóm) khát khao có được. Hãy hình dung về một workflow (quy trình làm việc) đơn giản khi bắt đầu một sản phẩm:
- Product Owner cùng team Product phân tích, đánh giá và đề xuất ra mắt sản phẩm với các tính năng đi kèm.
- Product Designer & UX Designer kết hợp phân tích và phác thảo low-fidelity wireframe
- Workshop (một buổi trao đổi) với các team nội bộ trong giai đoạn low-fi như UX Research, Product Owner, UX Design.
- Product Designer cùng UX Designer tiến hành dựng high-fidelity wireframe. Lưu ý: Product Designer khác Product Team của Product Owner.
- Meeting (gặp mặt) các stakeholder để thống nhất idea (ý tưởng), function (tính năng) để chuẩn bị vào giai đoạn xây dựng prototype (nguyên mẫu) trên môi trường số.
- Thống nhất prototype bàn giao cho team Visual Design để xây dựng VI (Visual Interface-Giao diện trực quan)
- Sau đó là đến phần hiện thực hoá mọi thứ của team Developer và check bug của team QC.
- Sau khi mọi thứ được đánh giá hoàn hảo và kiểm tra kỹ càng từ các team, sản phẩm đó sẽ được release ( ra mắt).

Để một sản phẩm có thể release, thì các team nằm trong giai đoạn phát triển sẽ phải gánh một khối lượng công việc cùng thời gian tiêu tốn rất lớn.(Image by Atlassian)
Mình vừa trích dẫn các bước chính trong quá trình xây dựng 1 sản phẩm, tại một công ty chuyên nghiệp mà mình đã từng tham gia làm việc (không phải là gần đây). Để các bạn có thấy mức độ tiêu tốn thời gian là rất nhiều trong từng giai đoạn, chưa kể có những sản phẩm yêu cầu deadline (thời hạn) bàn giao rất gắt.
Vì vậy khi gặp vấn đề thời gian hãy đặt và trả lời cầu hỏi: Triển khai Design System vào giai đoạn nào là hợp lý?
Nhân lực: Con người luôn là yếu tố chính trong mọi vấn đề. Vì vậy bạn hãy đánh giá kỹ team mình về số lượng, kỹ năng, tinh thần trong công việc trước khi đi đến quyết định triển khai Design System sao cho hợp lý và tối ưu. Tránh ảnh hưởng đến thời gian của các team liên quan.
Thuận lợi & Sự phụ thuộc
Sau một thời gian phát triển và xây dựng, bạn và team của mình đã có trong tay một bản Design System chi tiết và hoàn chỉnh. Với mọi thành phần được định nghĩa, tính năng, quy chuẩn phân chia rõ ràng. Hầu hết các tính năng hay giải pháp mới, đều được triển khai trên sản phẩm một cách nhanh chóng và thông minh.
Nhưng những thuận lợi như vậy có phải là một điều tốt cho các nhà thiết kế sản phẩm không?

Design System liệu có làm các nhà thiết kế sản phẩm trở lên lười biếng và phụ thuộc. (Image by InVision)
Câu trả lời cho câu hỏi trên là KHÔNG. Bởi trong giai đoạn phát triển sản phẩm, sẽ có những vấn đề phát sinh từ nhu cầu người dùng hoặc hệ thống năm ngoài những quy chuẩn của Design System.
Nếu như mindset (tư duy) của bạn và team bị phụ thuộc quá nhiều. Thì giải pháp tối ưu này vô tình trở thành một rào chắn với creative thinking (suy nghĩ sáng tạo) trong cách giải quyết các vấn đề mới.

Với sự chi tiết và các thành phần được định nghĩa rõ ràng trong Design System. Rất dễ làm Product Designers trở lên lười biếng trong việc sáng tạo ra các thành phần cho giải pháp mới. (Image by Evgeniy Dolgov for Mail.Ru)
Vì vậy khi bắt tay vào giai đoạn triển khai Design System, bạn và team của mình hãy đánh giá các giai đoạn phát triển thật kỹ của sản phẩm. Thường với một sản phẩm lớn và mang tính chuyên nghiệp, thì Product Owner cùng team của họ sẽ vach ra một timeline (mốc thời gian) dự trù dành cho việc upload (cập nhật) các tính năng.
Hãy tận dụng triệt để bản dự trù trên để hoạch định và tạo ra một hệ thống Design Sytem thông minh, linh động cho team của mình. Để không dính vào cạm bậy của sự Thuận Lợi mà Design System mang đến.
Khi gặp vấn đề trên hãy đặt và trả lời cầu hỏi: Xây dựng Design System như thế nào cho hợp lý?
Những hạng mục quan trọng trong Desgin System
Trước khi bắt tay vào việc quyết định triển khai một hệ thống thiết kế tối ưu, bạn và team mình cần nắm được Design System bao gồm những gì. Trong bài viết này, mình sẽ chỉ liệt kê những hãng mục lớn mà Design System cần có.
Về cách xây dựng các hạng mục này thế nào mình sẽ hướng dẫn trong seri bài:
Làm sao để xây dựng Design System? Dành cho chúng ta -Việt Nam. Link: [Khi nào viết xong sẽ đặt vào]

Bạn và team của mình cần phải nắm được cấu trúc cốt lõi của Design System trước khi bắt tay vào thực hiện (Image by designbetter)
1. Architecture (Cấu trúc): Tập hợp định nghĩa và tiêu chuẩn hiển thị về các trạng thái thông báo, thiết lập, đường dẫn, quyền hạn, cài đặt, hướng dẫn)
- Hạng mục Architecture sẽ được định nghiã bởi Product Owner và Product Design.
- Hạng mục User Interaction sẽ được định nghĩa bởi Product Designer, UX Designer dựa trên các yêu tính năng từ Product Owner.
- Hạng mục System Sandardize sẽ được định nghĩa chính bởi Developers (các nhà phát triển) dựa trên yêu cầu vận hành của Product Owner và Product Designer, kết hợp với mong muốn tối ưu trải nghiệm của UX Designer.
- Đây là hạng mục yêu cầu bạn cần phải nắm được các vấn đề CĂN BẢNliên quan đến technical (kỹ thuật) trong việc phát triển sản phẩm. Để có thể follow (theo dõi) được team developer trong quá trình xây dựng.
- Hạng mục Style and Language Design sẽ được định nghĩa tối ưu và xây dựng chính bởi team Visual Designer. Kết hợp chặt chẽ từ các mong muốn từ Product Designer, đánh giá trải nghiệm từ UX Designer. Cùng sự theo dõi từ Product Owner, kèm đánh giá khả thi xây dựng từ Developer Head.
- Hạng mục Layout and Components sẽ được phát triển bởi team Visual Designer và Product Designer cùng team Developer.
- Hạng mục Motions được phát triển bởi team Motion Designer với sự hỗ trợ từ team Visual Designer, giám sát trải nghiệm bởi UX Designer và đánh giá tính khả thi thực hiện bởi team Developer.
- Thường là đối với các công ty lớn họ sẽ xây dựng team này (tuy nhiên ít thôi). Còn theo mình biết ở Việt Nam, thì các sản phẩm lớn hiện nay thường sử dụng các bộ motions có sẵn trên nền tảng hệ điều hành phổ biến. Vì gần như đã đáp ứng đủ mọi nhu cầu cũng như tối ưu được với hệ thống vận hành.
- Nếu bạn và team vẫn muốn phát triển Motion Libary (Thư viện chuyển động) riêng thì hãy tìm hiểu kỹ về các quy chuẩn chuyển động được các hãng quy định. Link mình đặt dưới nhé : ).
Hãy nhớ tính khả dụng luôn là yêu cầu hàng đầu đối với đội thiết kế sản phẩm. Nó phải đáp ứng được các yêu cầu quan trọng như sự đồng bộ hoá, không sinh ra quá nhiều thành phần hay kích thước, khoảng cách không cần thiết. Các thành phần trong thiết kế có thể tái sử dụng nhiều nơi, cũng như có khả năng kết hợp lại được với nhau để giải quyết các vấn đề phát sinh trong quá trình phát triển sản phẩm.
- Hạng mục Usability được triển khải và đánh giá bởi sự kết hợp của tất cả các team trong giai đoạn xây dựng và phát triển bảo gồm. Product Owner, Product Designer, Visual Designer, UX Desginer, Developers trên tất cả các nền tảng mà sản phẩm có mặt.
Vì vậy, các bạn hãy đánh giá và tham khảo thật kỹ để áp dụng nhé. Có thể lược bỏ, thêm vào hoặc tách ra chi tiết hơn nữa nếu thấy hợp lý trong giai đoạn phát triển.
Đây chính là gợi ý trả lời cho câu hỏi “Xây dựng Design System như nào cho hợp lý?” mà mình đặt ra ở trên.
Triển khai Desgin System vào giai đoạn nào là hợp lý?
Câu trả lời hợp lý mình dành cho các bạn: Design first. Design system second!
Khi đã nắm bắt được tất cả các vấn đề và các hạng mục quan trọng trong việc xây dựng Design System. Thì với mình, nếu trong giai đoạn đầu của xây dựng sản phẩm đã tập trung đi triển khai Design System thì đó là một điều thật phi logic về mọi mặt.

Hãy thiết kế hoản chỉnh ở giai đoạn đầu. Design System hãy dành lại phía sau. (Image by Fabien Laborie)
Bởi ở giai đoạn này, chúng ta cùng đội ngũ phát triển vẫn chưa hình dung được hết “tầm vóc” của sản phẩm. Nên khó có thể tạo ra một hệ thống chi tiết có thể control (kiểm soát) và tối ưu được các vấn đề có thể phát sinh.
Vì vậy hãy cứ thiết kế và hiện thực hoá sản phẩm trước một cách hoàn chỉnh. Ở mức 95% trong giai đoạn release (ra mắt).
Tiếp tới chính là thời điểm theo mình là thích hợp để team phát triển đi vào giai đoạn xây dựng Design System version (phiên bản) đầu tiên cho sản phẩm.
Hãy cập nhật một cách thông minh theo 3 định nghĩa cơ bản cuả Design System: Rule- Obey- Principle (Quy Tắc đặt ra phải Tuân theo Nguyên tắc). Để giúp hệ thống mà team bạn xây dựng xử lý được mọi vấn đề phát sinh, cũng như thích ứng được lâu dài trong quá trình phát triển của sản phẩm.
Trình bày Design System như nào cho hợp lý và dễ hiểu?
Đây cũng là một vấn đề khiến mình đau đầu khi bắt tay tìm hiểu và triển khai Design System cho một sản phẩm. Tuy nhiên, sau khi phân tích và đọc về các hệ thống Design System thì mình đã áp dụng cách trình bày theo các platforms (nền tảng) lớn hiện nay như iOS, Android hoặc Microsoft.

Ví dụ về cách trình bày Design System. Các bạn có thể dựa vào để tham khảo nha. (Screenshot from Apple, Google, Microsoft)
Lưu ý:
- Khi trình bày Design System hãy đặt trọng tâm là viết cho tất cả mọi người trong team phát triển hiểu chứ không phải là viết cho riêng bạn hiểu nhé.
- Trình bày chi tiết một cách thông minh và dễ hiểu. Trong từng hạng mục chỉ nên lấy ví dụ cụ thể nhất.
- Chỉ trình bày những gì có trong hệ thống của bạn. Không vượt ra khỏi phạm vi này.
- Hãy thảo luận cùng các skateholder để thống nhất các tên gọi và định nghĩa khi xây dựng bản trình bày.
- Đừng bị sock nếu tham khảo Design System của 1 trong 3 platforms (nền tảng) lớn trên hoặc trong bài viết này. Bởi sẽ có nhiều cái vượt ra ngoài tầm với của bạn, hãy biết trách lọc để học hỏi và áp dụng vào sản phẩm mình làm nhé.
- KHÔNG BAO GIỜ ĐƯỢC COPY DESIGN SYSTEM của một sản phẩm nào đó.
Nguồn: An : ) - Medium
