Sau hơn 17 năm làm việc từ thiết kế logo đến website, tôi nhận ra rằng nguyên tắc thiết kế đồ họa không chỉ là quy tắc – mà là công cụ giúp giải quyết các vấn đề thị giác.
Những nguyên tắc thiết kế cơ bản vẫn giữ nguyên từ thời Paul Rand và Dieter Rams. Điều thay đổi là cách chúng ta áp dụng chúng.
Hướng dẫn này sẽ giúp bạn hiểu rõ các nguyên tắc thiết kế quan trọng nhất:
 Cân bằng và thứ tự thị giác
Cân bằng và thứ tự thị giác
 Lý thuyết màu sắc và tâm lý học màu
Lý thuyết màu sắc và tâm lý học màu
 Typography (phông chữ) giúp truyền tải thông điệp
Typography (phông chữ) giúp truyền tải thông điệp
 Tương phản để thu hút sự chú ý
Tương phản để thu hút sự chú ý
 Lặp lại để tạo sự thống nhất
Lặp lại để tạo sự thống nhất
 Gần gũi (proximity) để tổ chức thông tin
Gần gũi (proximity) để tổ chức thông tin
Dù bạn thiết kế website, ấn phẩm in hay nhận diện thương hiệu, những nguyên tắc này luôn có giá trị. Tôi sẽ hướng dẫn cách áp dụng từng nguyên tắc với ví dụ thực tế, giúp bạn nâng cao tư duy thiết kế ngay lập tức.

Không dài dòng. Không thuật ngữ phức tạp. Chỉ có những kỹ thuật thực chiến giúp bạn cải thiện công việc ngay lập tức.

Cân bằng trong thiết kế là gì?
Cân bằng là cách phân bổ trọng lượng thị giác trên bố cục, giúp thiết kế hài hòa và dễ nhìn.
Các loại cân bằng:
 Cân bằng đối xứng: Hai bên thiết kế có bố cục giống nhau, tạo cảm giác trang trọng, cổ điển (vd: logo sang trọng, thiệp cưới).
Cân bằng đối xứng: Hai bên thiết kế có bố cục giống nhau, tạo cảm giác trang trọng, cổ điển (vd: logo sang trọng, thiệp cưới).
 Cân bằng bất đối xứng: Các yếu tố không đều nhau nhưng vẫn tạo sự ổn định và thu hút (vd: thiết kế hiện đại, năng động).
Cân bằng bất đối xứng: Các yếu tố không đều nhau nhưng vẫn tạo sự ổn định và thu hút (vd: thiết kế hiện đại, năng động).
 Cân bằng xuyên tâm (radial balance): Các yếu tố sắp xếp theo vòng tròn, mở rộng từ tâm (vd: mặt đồng hồ, mandala).
Cân bằng xuyên tâm (radial balance): Các yếu tố sắp xếp theo vòng tròn, mở rộng từ tâm (vd: mặt đồng hồ, mandala).
Làm thế nào để tạo bố cục hiệu quả?
 Hệ thống lưới (grid system): Giúp sắp xếp nội dung khoa học.
Hệ thống lưới (grid system): Giúp sắp xếp nội dung khoa học.
 Quy tắc 1/3 (Rule of Thirds): Chia khung hình thành 9 phần bằng nhau và đặt yếu tố quan trọng tại các giao điểm.
Quy tắc 1/3 (Rule of Thirds): Chia khung hình thành 9 phần bằng nhau và đặt yếu tố quan trọng tại các giao điểm.
 Khoảng trắng (White Space): Không phải là khoảng trống vô nghĩa mà là "không gian thở" giúp thiết kế thoáng và chuyên nghiệp hơn.
Khoảng trắng (White Space): Không phải là khoảng trống vô nghĩa mà là "không gian thở" giúp thiết kế thoáng và chuyên nghiệp hơn.
 Thiết kế tốt không phải là lấp đầy mọi khoảng trống. Đôi khi, thứ bạn bỏ đi quan trọng hơn thứ bạn thêm vào!
Thiết kế tốt không phải là lấp đầy mọi khoảng trống. Đôi khi, thứ bạn bỏ đi quan trọng hơn thứ bạn thêm vào!
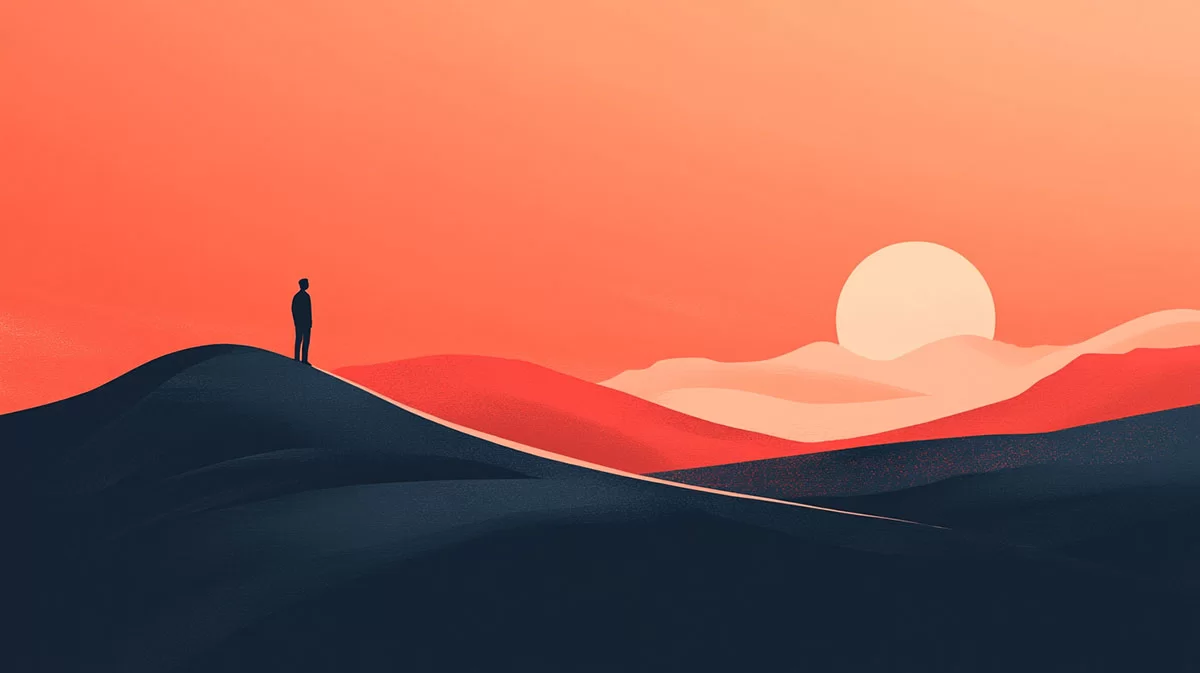
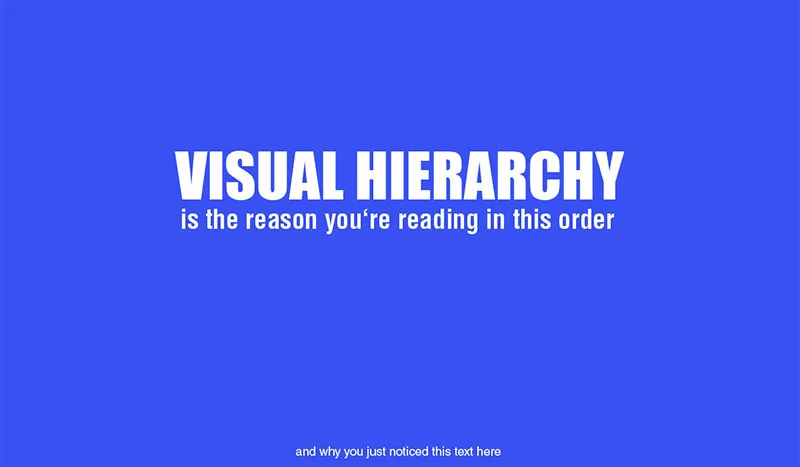
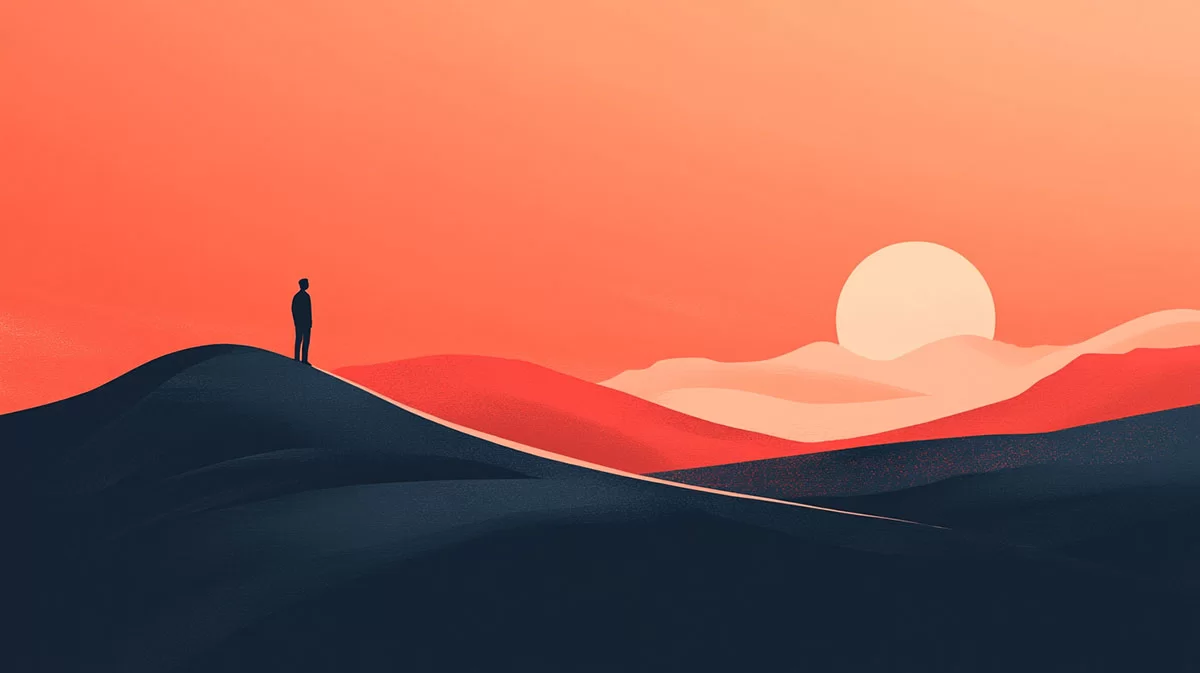
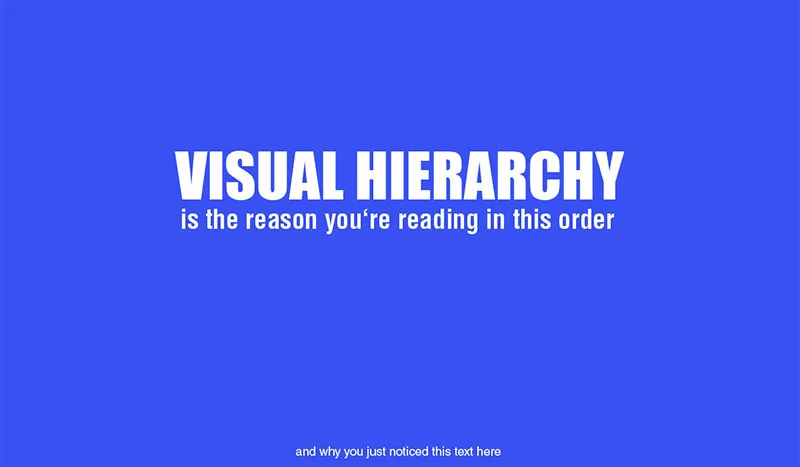
Thứ tự thị giác quyết định người xem sẽ nhìn vào đâu trước, sau đó đến đâu.

 Quy tắc chung:
Quy tắc chung:
 Tiêu đề (lớn nhất)
Tiêu đề (lớn nhất)
 Phụ đề (nhỏ hơn một chút)
Phụ đề (nhỏ hơn một chút)
 Nội dung chính
Nội dung chính
 Chi tiết phụ (nhỏ nhất)
Chi tiết phụ (nhỏ nhất)
 Cách tạo điểm nhấn:
Cách tạo điểm nhấn:
 Dùng kích thước (to = quan trọng hơn)
Dùng kích thước (to = quan trọng hơn)
 Dùng màu sắc tương phản
Dùng màu sắc tương phản
 Dùng khoảng cách để tạo nhóm nội dung
Dùng khoảng cách để tạo nhóm nội dung
 Hướng dẫn mắt người đọc:
Hướng dẫn mắt người đọc:
Chúng ta thường đọc từ trái sang phải, từ trên xuống dưới. Hãy sử dụng đường nét, mũi tên hoặc ánh nhìn nhân vật để dẫn hướng người xem.

Màu sắc có thể ảnh hưởng đến cảm xúc và quyết định của con người.
 Màu cơ bản:
Màu cơ bản:
 Đỏ – Năng lượng, đam mê, cảnh báo
Đỏ – Năng lượng, đam mê, cảnh báo
 Xanh dương – Tin cậy, bình tĩnh, chuyên nghiệp
Xanh dương – Tin cậy, bình tĩnh, chuyên nghiệp
 Vàng – Lạc quan, ấm áp, sáng tạo
Vàng – Lạc quan, ấm áp, sáng tạo
 Xanh lá – Tự nhiên, sức khỏe, tăng trưởng
Xanh lá – Tự nhiên, sức khỏe, tăng trưởng
 Tím – Sang trọng, sáng tạo, huyền bí
Tím – Sang trọng, sáng tạo, huyền bí
 Các cách phối màu hiệu quả:
Các cách phối màu hiệu quả:
 Tương phản (Complementary): Hai màu đối diện nhau trên vòng màu (vd: xanh dương & cam).
Tương phản (Complementary): Hai màu đối diện nhau trên vòng màu (vd: xanh dương & cam).
 Tương đồng (Analogous): Các màu nằm cạnh nhau trên vòng màu (vd: xanh lá – vàng).
Tương đồng (Analogous): Các màu nằm cạnh nhau trên vòng màu (vd: xanh lá – vàng).
 Đơn sắc (Monochromatic): Biến thể đậm nhạt của cùng một màu.
Đơn sắc (Monochromatic): Biến thể đậm nhạt của cùng một màu.
 Màu sắc không chỉ để đẹp mà còn để giao tiếp. Hãy chọn màu theo đúng thông điệp bạn muốn truyền tải!
Màu sắc không chỉ để đẹp mà còn để giao tiếp. Hãy chọn màu theo đúng thông điệp bạn muốn truyền tải!

 Font nào phù hợp?
Font nào phù hợp?
 Serif (có chân, vd: Times New Roman) → Cổ điển, chuyên nghiệp, dễ đọc trên giấy.
Serif (có chân, vd: Times New Roman) → Cổ điển, chuyên nghiệp, dễ đọc trên giấy.
 Sans-serif (không chân, vd: Helvetica) → Hiện đại, tối giản, dễ đọc trên màn hình.
Sans-serif (không chân, vd: Helvetica) → Hiện đại, tối giản, dễ đọc trên màn hình.
 Display / Decorative → Chỉ dùng cho tiêu đề, logo.
Display / Decorative → Chỉ dùng cho tiêu đề, logo.
 Script / Handwritten → Tạo phong cách cá nhân, không nên dùng cho nội dung dài.
Script / Handwritten → Tạo phong cách cá nhân, không nên dùng cho nội dung dài.
 Quy tắc chữ đẹp:
Quy tắc chữ đẹp:
 Typography không chỉ là chọn font, mà còn là cách bạn sắp xếp chúng để truyền tải thông điệp hiệu quả.
Typography không chỉ là chọn font, mà còn là cách bạn sắp xếp chúng để truyền tải thông điệp hiệu quả.

Tương phản giúp gì?
 Hướng sự chú ý vào yếu tố quan trọng
Hướng sự chú ý vào yếu tố quan trọng
 Làm nội dung dễ đọc hơn
Làm nội dung dễ đọc hơn
 Tạo chiều sâu cho thiết kế
Tạo chiều sâu cho thiết kế
 Cách tạo tương phản mạnh mẽ:
Cách tạo tương phản mạnh mẽ:
 Màu sắc (đen – trắng, xanh – cam)
Màu sắc (đen – trắng, xanh – cam)
 Kích thước (to – nhỏ)
Kích thước (to – nhỏ)
 Độ sáng (tối – sáng)
Độ sáng (tối – sáng)
 Kiểu chữ (đậm – mỏng)
Kiểu chữ (đậm – mỏng)
 Nếu mọi thứ đều nổi bật, thì không có gì nổi bật cả! Hãy chọn đúng điểm cần nhấn mạnh.
Nếu mọi thứ đều nổi bật, thì không có gì nổi bật cả! Hãy chọn đúng điểm cần nhấn mạnh.

Lặp lại giúp:
 Tạo sự gắn kết giữa các yếu tố thiết kế
Tạo sự gắn kết giữa các yếu tố thiết kế
 Giúp thương hiệu nhất quán
Giúp thương hiệu nhất quán
 Làm cho thiết kế dễ nhận diện hơn
Làm cho thiết kế dễ nhận diện hơn
 Ví dụ về lặp lại:
Ví dụ về lặp lại:
 Nhưng đừng lặp lại một cách cứng nhắc – hãy thêm chút biến tấu để tránh nhàm chán!
Nhưng đừng lặp lại một cách cứng nhắc – hãy thêm chút biến tấu để tránh nhàm chán!

Những yếu tố gần nhau được hiểu là có liên quan. Đây là nguyên tắc đơn giản nhưng cực kỳ hiệu quả.
 Ứng dụng proximity:
Ứng dụng proximity:
 Nhóm các nút điều hướng gần nhau
Nhóm các nút điều hướng gần nhau
 Đặt tiêu đề sát với nội dung của nó
Đặt tiêu đề sát với nội dung của nó
 Giữ khoảng cách hợp lý giữa các phần tử để tránh lộn xộn
Giữ khoảng cách hợp lý giữa các phần tử để tránh lộn xộn
 Sắp xếp hợp lý giúp người xem hiểu nội dung nhanh hơn mà không cần cố gắng.
Sắp xếp hợp lý giúp người xem hiểu nội dung nhanh hơn mà không cần cố gắng.
 Tóm lại:
Tóm lại:
Hiểu và áp dụng tốt những nguyên tắc này, bạn sẽ tạo ra thiết kế không chỉ đẹp mắt mà còn dễ hiểu, chuyên nghiệp và hiệu quả.
 Thiết kế xuất sắc không chỉ trông đẹp – mà còn phải hoạt động tốt!
Thiết kế xuất sắc không chỉ trông đẹp – mà còn phải hoạt động tốt!
Những nguyên tắc thiết kế cơ bản vẫn giữ nguyên từ thời Paul Rand và Dieter Rams. Điều thay đổi là cách chúng ta áp dụng chúng.
Hướng dẫn này sẽ giúp bạn hiểu rõ các nguyên tắc thiết kế quan trọng nhất:
Dù bạn thiết kế website, ấn phẩm in hay nhận diện thương hiệu, những nguyên tắc này luôn có giá trị. Tôi sẽ hướng dẫn cách áp dụng từng nguyên tắc với ví dụ thực tế, giúp bạn nâng cao tư duy thiết kế ngay lập tức.

Không dài dòng. Không thuật ngữ phức tạp. Chỉ có những kỹ thuật thực chiến giúp bạn cải thiện công việc ngay lập tức.
1. Cân Bằng & Bố Cục

Cân bằng trong thiết kế là gì?
Cân bằng là cách phân bổ trọng lượng thị giác trên bố cục, giúp thiết kế hài hòa và dễ nhìn.
Các loại cân bằng:
Làm thế nào để tạo bố cục hiệu quả?
- 12 cột: dùng cho thiết kế web
- Lưới module: dùng cho tạp chí, sách
- Lưới dòng cơ sở (baseline grid): dùng cho thiết kế nhiều chữ
2. Thứ Tự Thị Giác
Thứ tự thị giác quyết định người xem sẽ nhìn vào đâu trước, sau đó đến đâu.

Chúng ta thường đọc từ trái sang phải, từ trên xuống dưới. Hãy sử dụng đường nét, mũi tên hoặc ánh nhìn nhân vật để dẫn hướng người xem.
3. Lý Thuyết Màu Sắc

Màu sắc có thể ảnh hưởng đến cảm xúc và quyết định của con người.
4. Typography (Phông Chữ)

- Ghép font đúng cách (vd: Serif cho tiêu đề + Sans-serif cho nội dung)
- Không dùng quá 2-3 font trong một thiết kế
- Đảm bảo dễ đọc: Chữ nhỏ nhất trên web nên từ 16px trở lên
- Chú ý khoảng cách dòng (line height): Tối ưu là 1.5 lần kích thước chữ
5. Tương Phản & Điểm Nhấn

Tương phản giúp gì?
6. Lặp Lại & Tính Đồng Nhất

Lặp lại giúp:
- Dùng cùng một font chữ xuyên suốt
- Dùng cùng một màu sắc cho các tiêu đề
- Giữ khoảng cách và bố cục đồng nhất
7. Gần Gũi (Proximity)

Những yếu tố gần nhau được hiểu là có liên quan. Đây là nguyên tắc đơn giản nhưng cực kỳ hiệu quả.
Hiểu và áp dụng tốt những nguyên tắc này, bạn sẽ tạo ra thiết kế không chỉ đẹp mắt mà còn dễ hiểu, chuyên nghiệp và hiệu quả.

