Bố cục là một trong những yếu tố cốt lõi trong thiết kế đồ họa, đóng vai trò quyết định trong việc định hình trải nghiệm thị giác và truyền tải thông điệp hiệu quả. Khi nhắc đến bố cục, ta đang nói đến việc sắp xếp có chủ đích các phần tử trên một trang – bao gồm hình ảnh, văn bản và các yếu tố thị giác khác. Nắm vững nguyên tắc bố cục không chỉ giúp tác phẩm trông chuyên nghiệp mà còn tối ưu hiệu quả truyền thông. Ngược lại, một bố cục thiếu cân đối có thể khiến thông điệp trở nên mờ nhạt và làm lãng phí nguồn lực, đặc biệt trong lĩnh vực quảng cáo và truyền thông thương hiệu.
Bố cục trong thiết kế là gì?
Bố cục (layout) là nghệ thuật và khoa học sắp xếp hình ảnh, chữ viết, hình khối và khoảng trống trong một không gian thiết kế nhằm tạo ra nhịp điệu thị giác, cảm xúc và dẫn dắt sự chú ý. Nó là nền tảng giúp thiết kế có cấu trúc rõ ràng, dễ tiếp cận và dễ hiểu.
Trong thiết kế, bố cục và dàn trang thường được sử dụng song song để chỉ quá trình sắp xếp này. Từ mép lề, khoảng cách giữa các phần tử cho đến tiêu điểm thị giác trung tâm – tất cả đều cần được cân nhắc kỹ lưỡng để mang lại trải nghiệm tối ưu cho người xem.
Không có bố cục hợp lý, dù bạn đang thiết kế cho website, poster, tạp chí hay bài đăng mạng xã hội, tác phẩm sẽ nhanh chóng trở nên rối rắm, khó tiếp cận và thiếu chuyên nghiệp.
CÁC NGUYÊN TẮC CƠ BẢN ĐỂ SẮP XẾP BỐ CỤC TRONG THIẾT KẾ
Để trở thành một designer giỏi, bạn cần học cách nhìn và suy nghĩ như một người thiết kế thực thụ. Tin vui là: việc đó không quá phức tạp nếu bạn nắm vững 6 nguyên tắc cốt lõi sau. Những nguyên tắc này sẽ giúp bạn định hình được bố cục chặt chẽ, dễ nhìn và có tính truyền tải cao hơn trong mọi dự án.

HIỆU ỨNG LÂN CẬN (PROXIMITY)
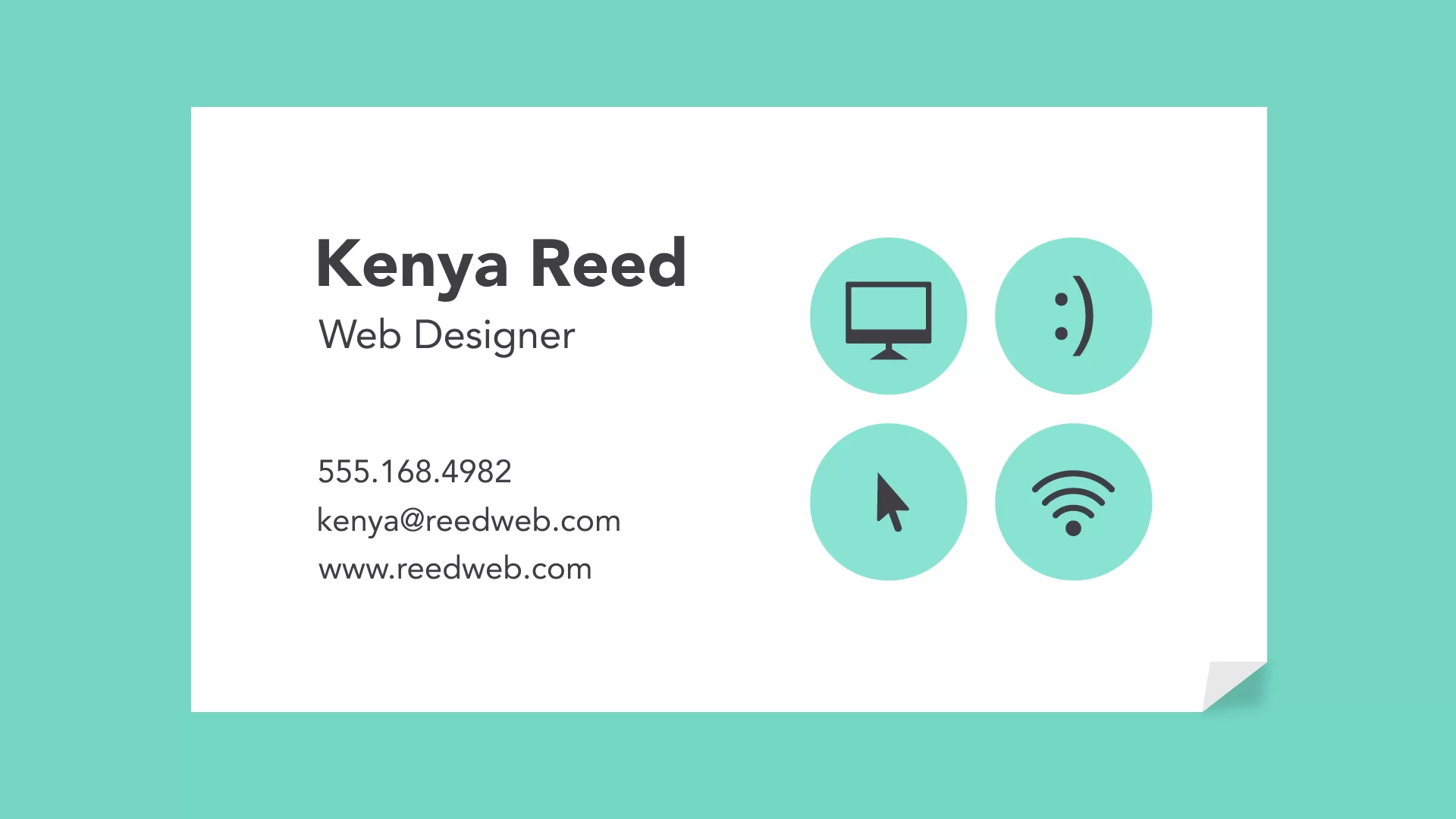
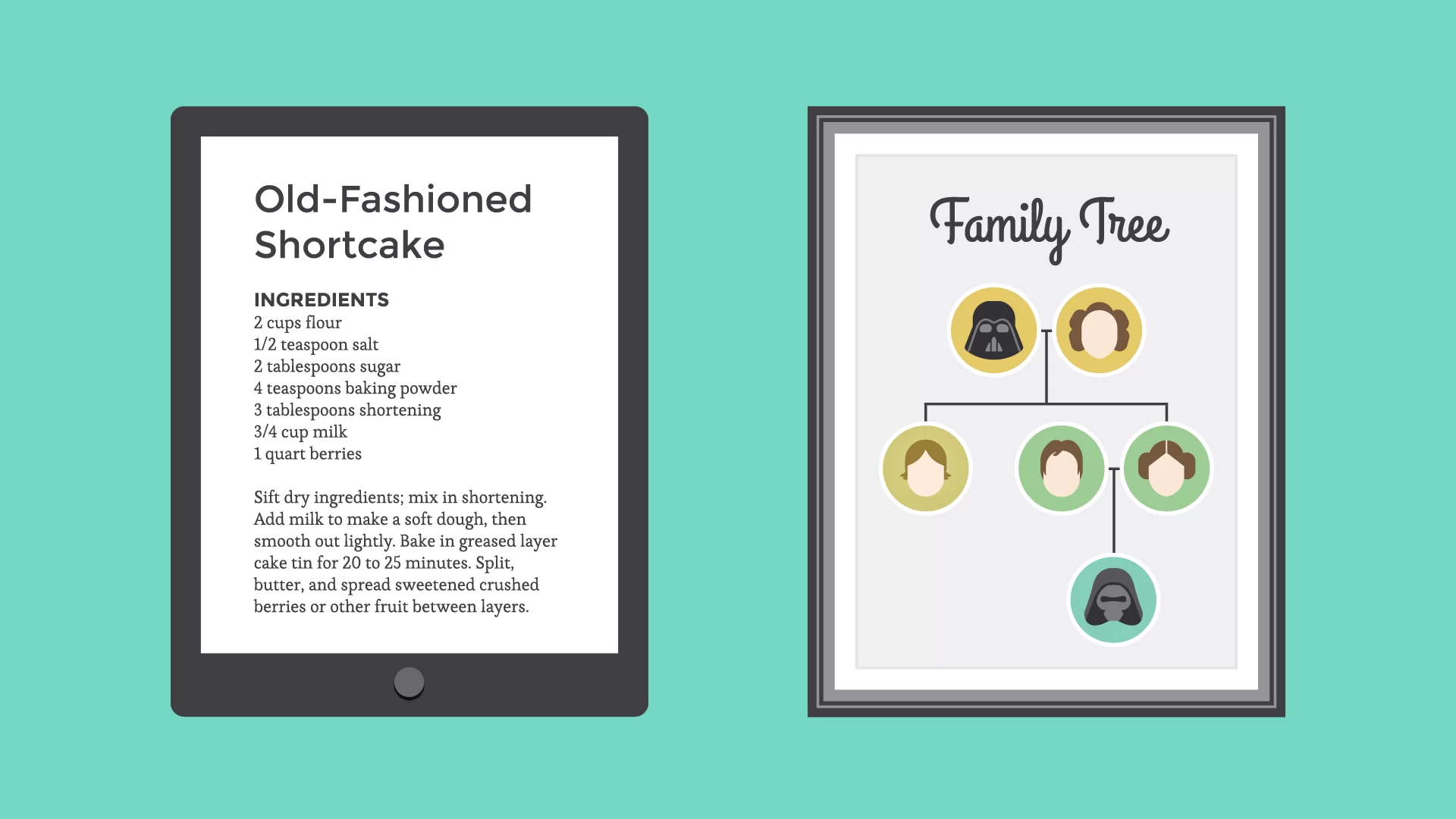
Hiệu ứng lân cận là một nguyên tắc đơn giản nhưng vô cùng mạnh mẽ. Nó dựa trên việc nhóm các phần tử có liên quan gần nhau để người xem có thể nhận biết mối quan hệ giữa chúng một cách tự nhiên.

Nếu các phần tử liên quan nằm quá xa nhau, người xem sẽ không thể nhận diện được sự kết nối. Ngược lại, việc đặt chúng gần nhau tạo ra dòng chảy thị giác mạch lạc, giúp cải thiện khả năng tiếp nhận thông tin.
Nguyên tắc này áp dụng hiệu quả cho cả văn bản và hình ảnh. Hãy tưởng tượng bạn đang trình bày một bản báo giá – nếu tên sản phẩm, mô tả và giá cả không được nhóm lại với nhau, người đọc sẽ dễ bị rối và hiểu sai thông tin.

KHÔNG GIAN TRẮNG (WHITE SPACE)
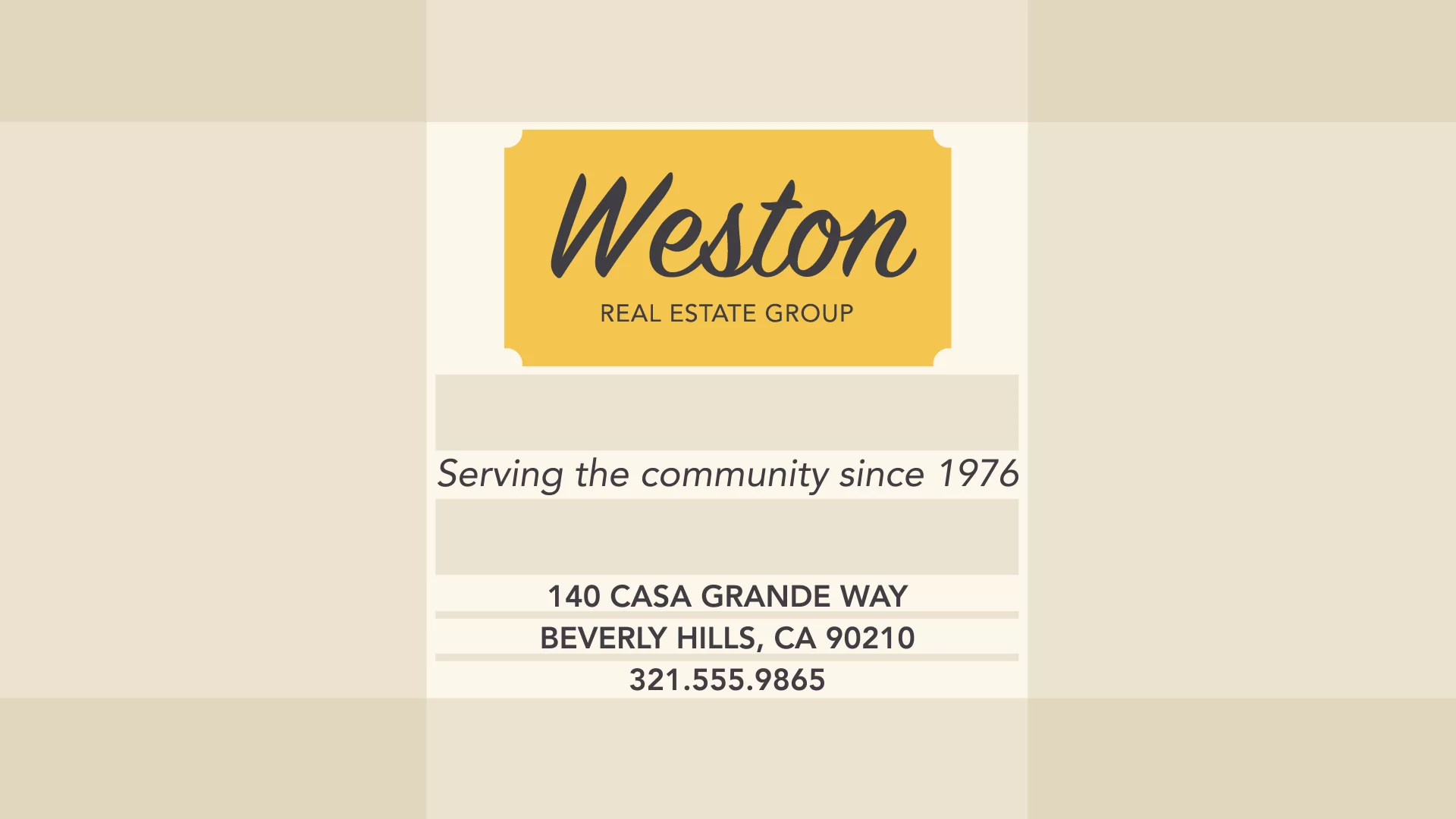
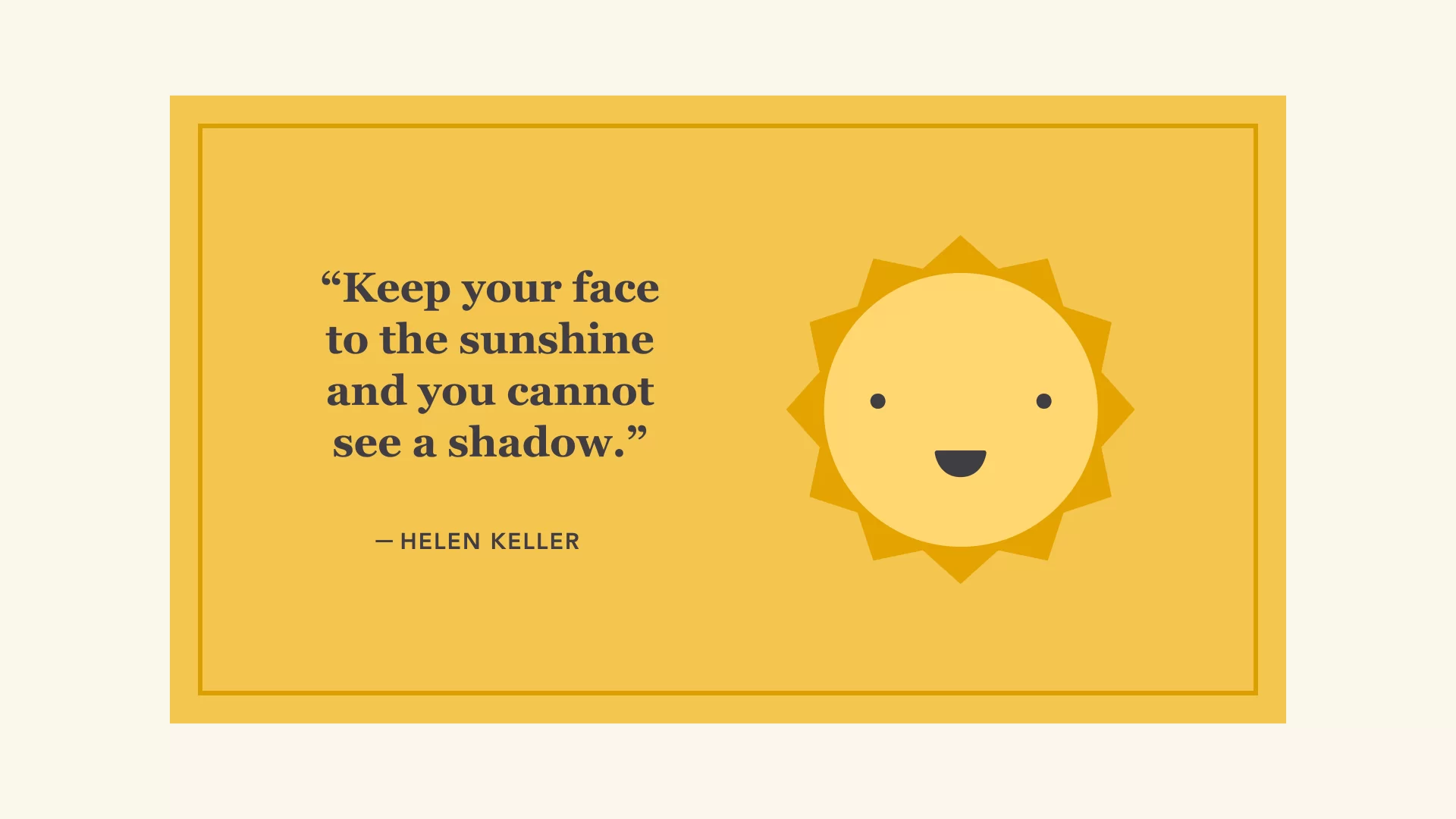
Không gian trắng – hay khoảng trống – là phần không có nội dung nằm giữa hoặc xung quanh các phần tử trong thiết kế. Dù nghe có vẻ “trống rỗng”, nó lại là yếu tố thiết yếu để tạo nên sự cân bằng và thẩm mỹ.

Không gian trắng không chỉ giúp “giải nén” thiết kế mà còn định hướng ánh nhìn của người xem. Nó cho phép các yếu tố "thở", từ đó tạo cảm giác tinh tế và dễ tiếp nhận hơn.
Tìm hiểu thêm tại: 4 điều về khoảng trắng trong thiết kế

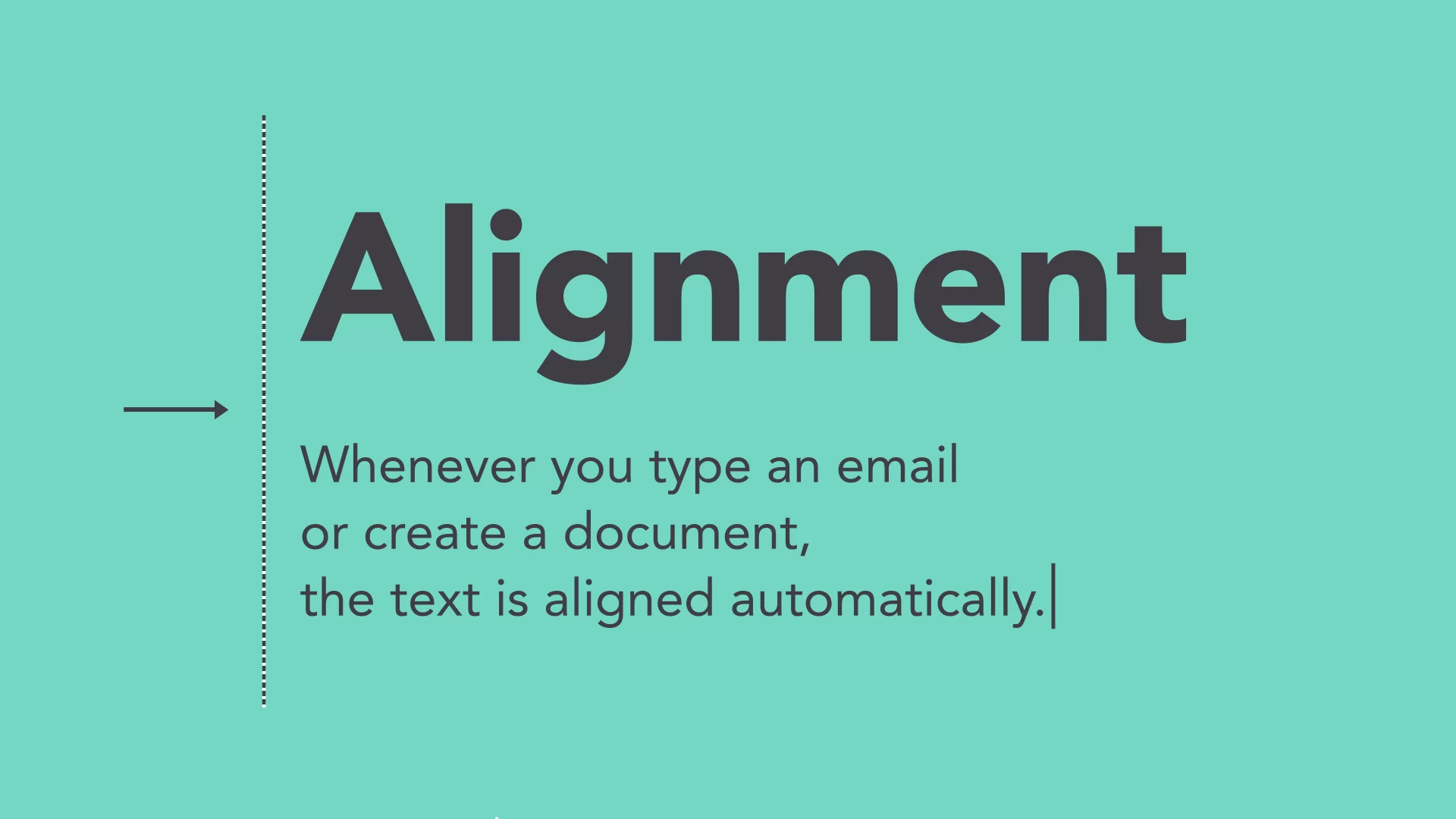
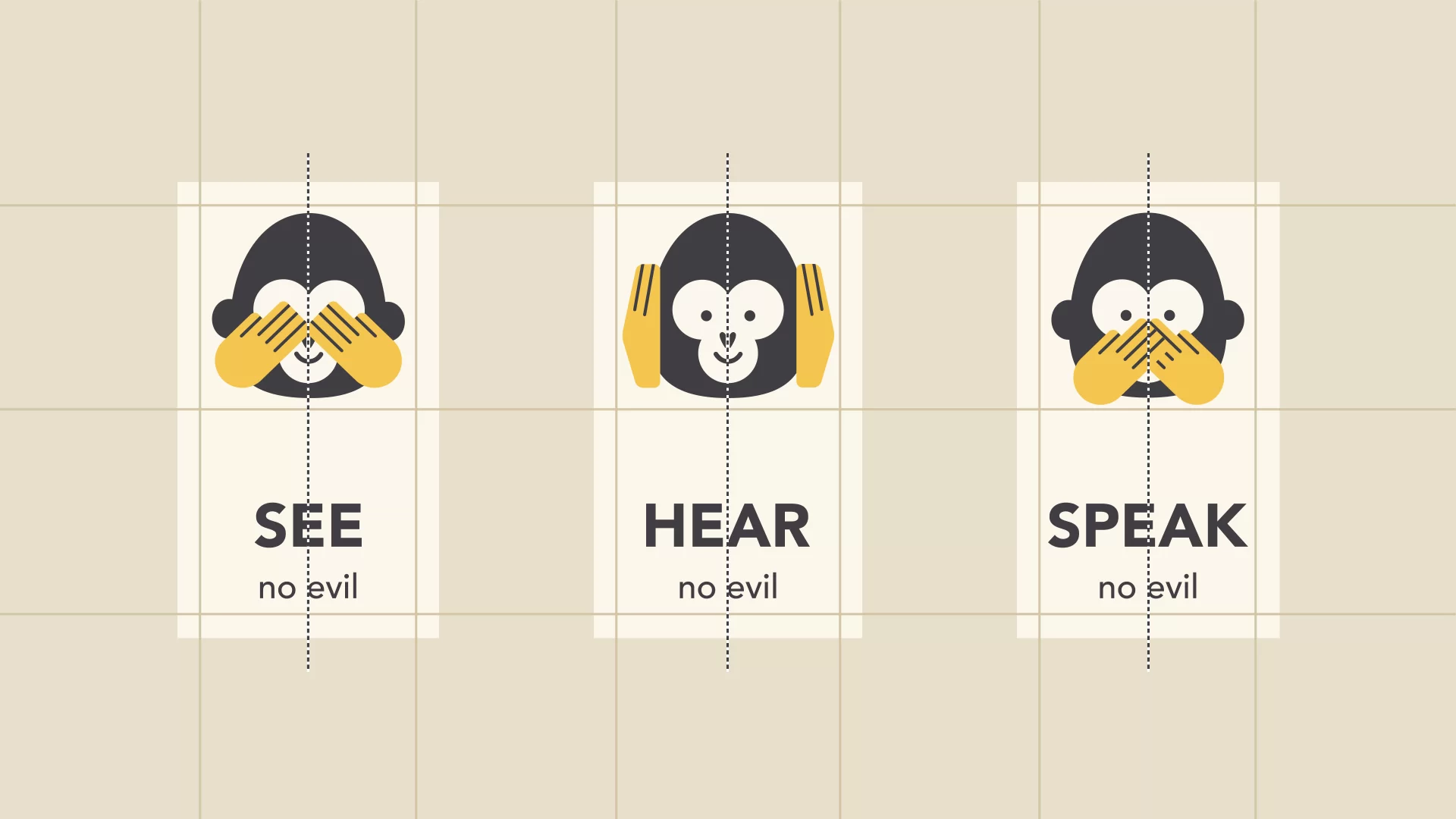
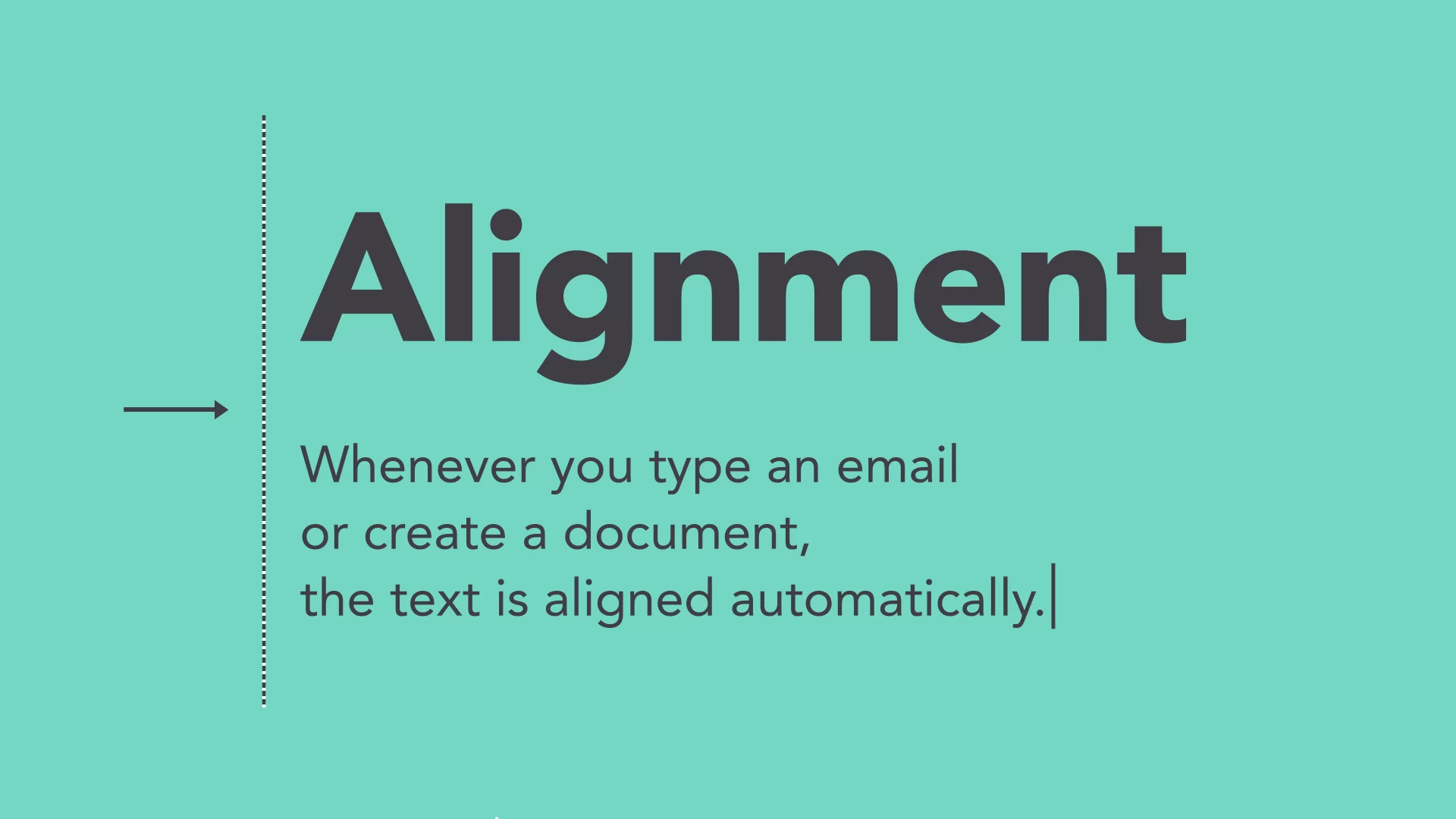
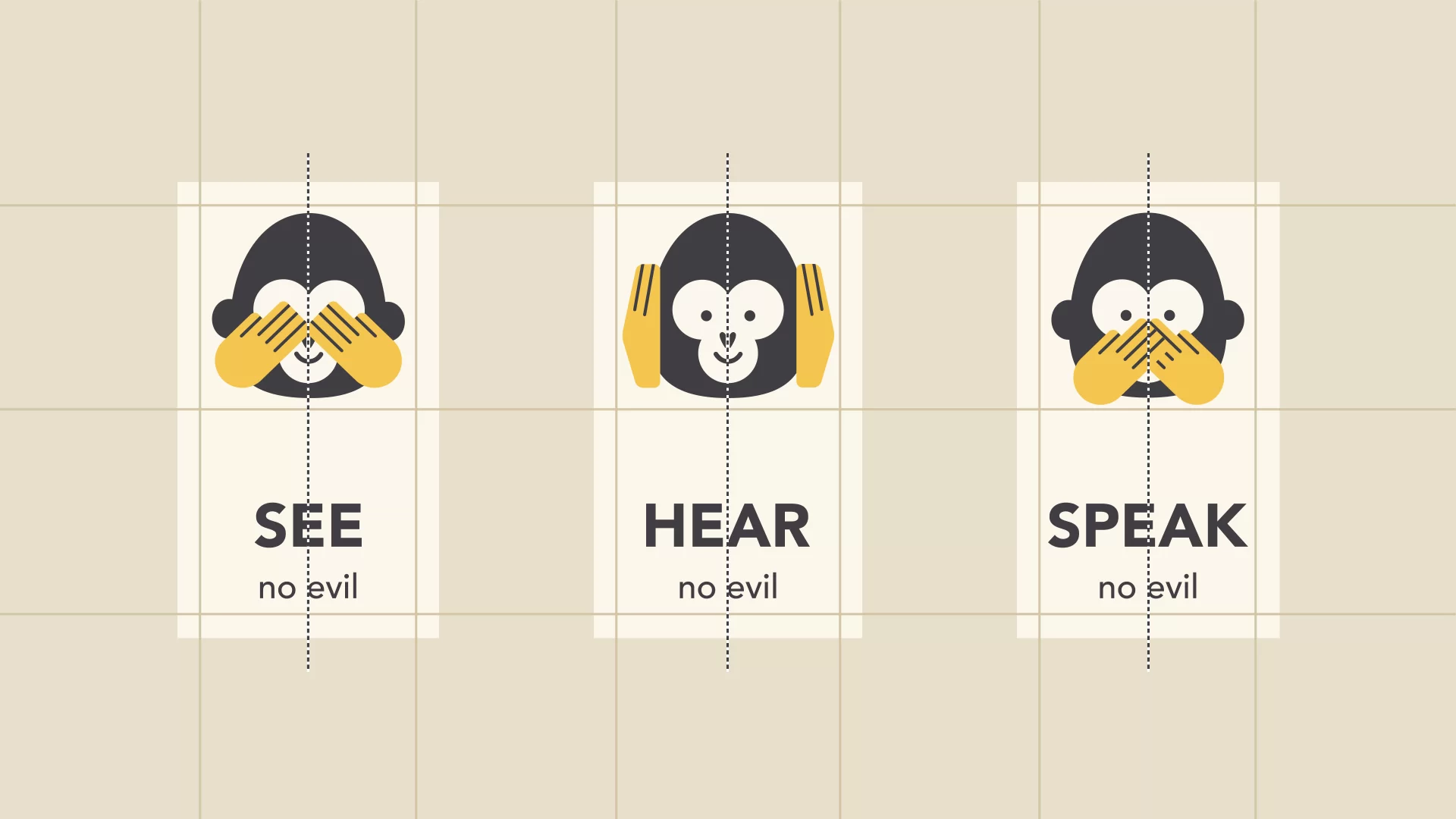
CĂN CHỈNH (ALIGNMENT)
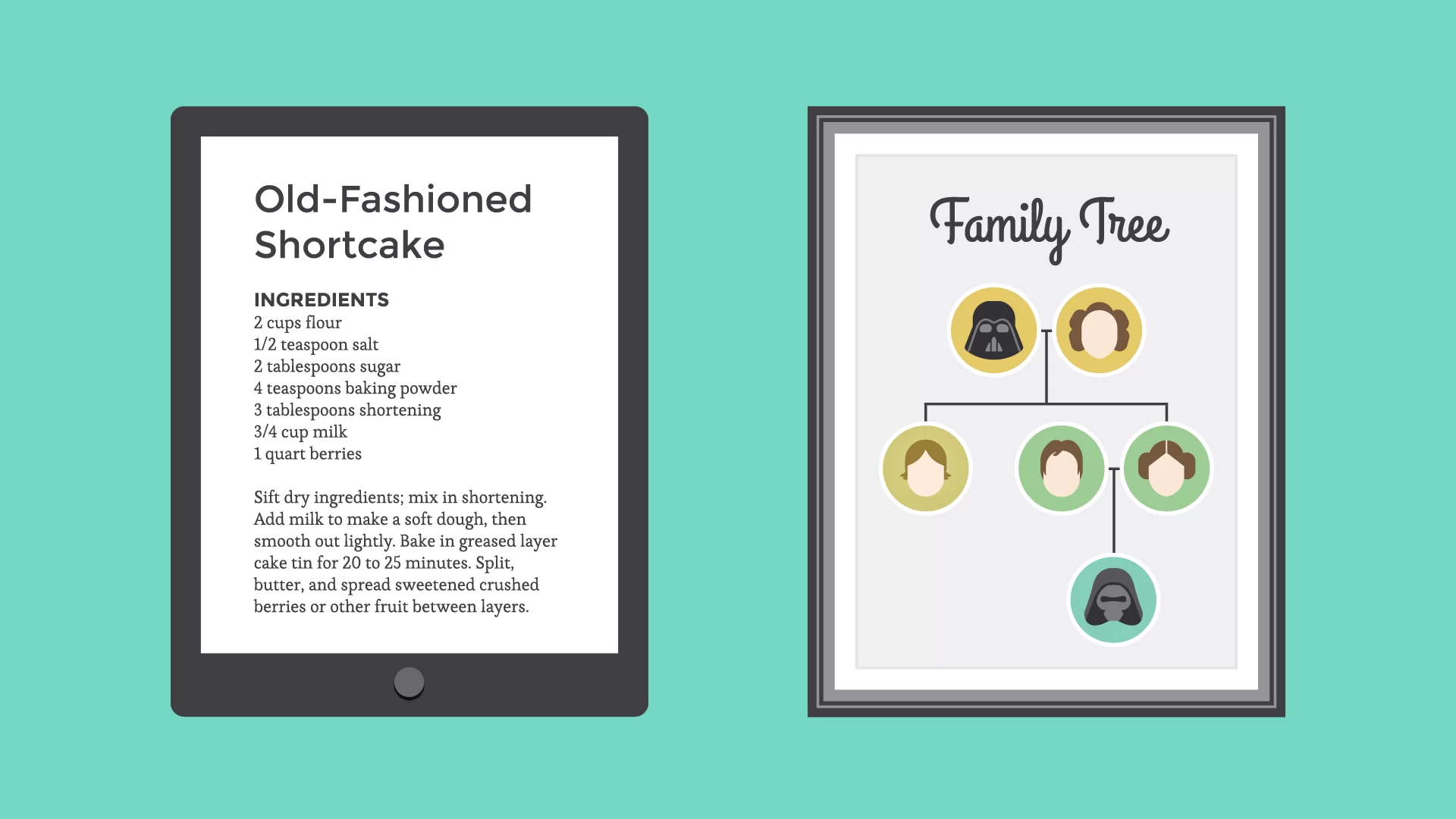
Căn chỉnh là nguyên tắc bảo đảm sự kết nối trực quan giữa các phần tử trong thiết kế. Việc các thành phần “ăn khớp” theo một trục hoặc một lưới vô hình sẽ tạo cảm giác gọn gàng và dễ theo dõi.

Ngay cả khi bạn không dùng lưới thực tế, hãy luôn tưởng tượng rằng các phần tử cần được “căn thẳng” để tránh tình trạng bố cục rối mắt hoặc thiếu chuyên nghiệp.

Lưu ý rằng sự căn chỉnh không chỉ về vị trí mà còn là sự đồng bộ về kích thước, lề và khoảng cách.
TƯƠNG PHẢN (CONTRAST)
Tương phản tạo ra điểm nhấn – đó có thể là sự khác biệt về màu sắc, kích thước, kiểu chữ hay hình dáng. Mục tiêu là khiến phần quan trọng nổi bật hơn và thu hút ánh nhìn đầu tiên của người xem.

Sử dụng tương phản thông minh sẽ giúp thiết kế trông sống động, có chiều sâu và mang lại hiệu quả truyền đạt thông điệp cao hơn.
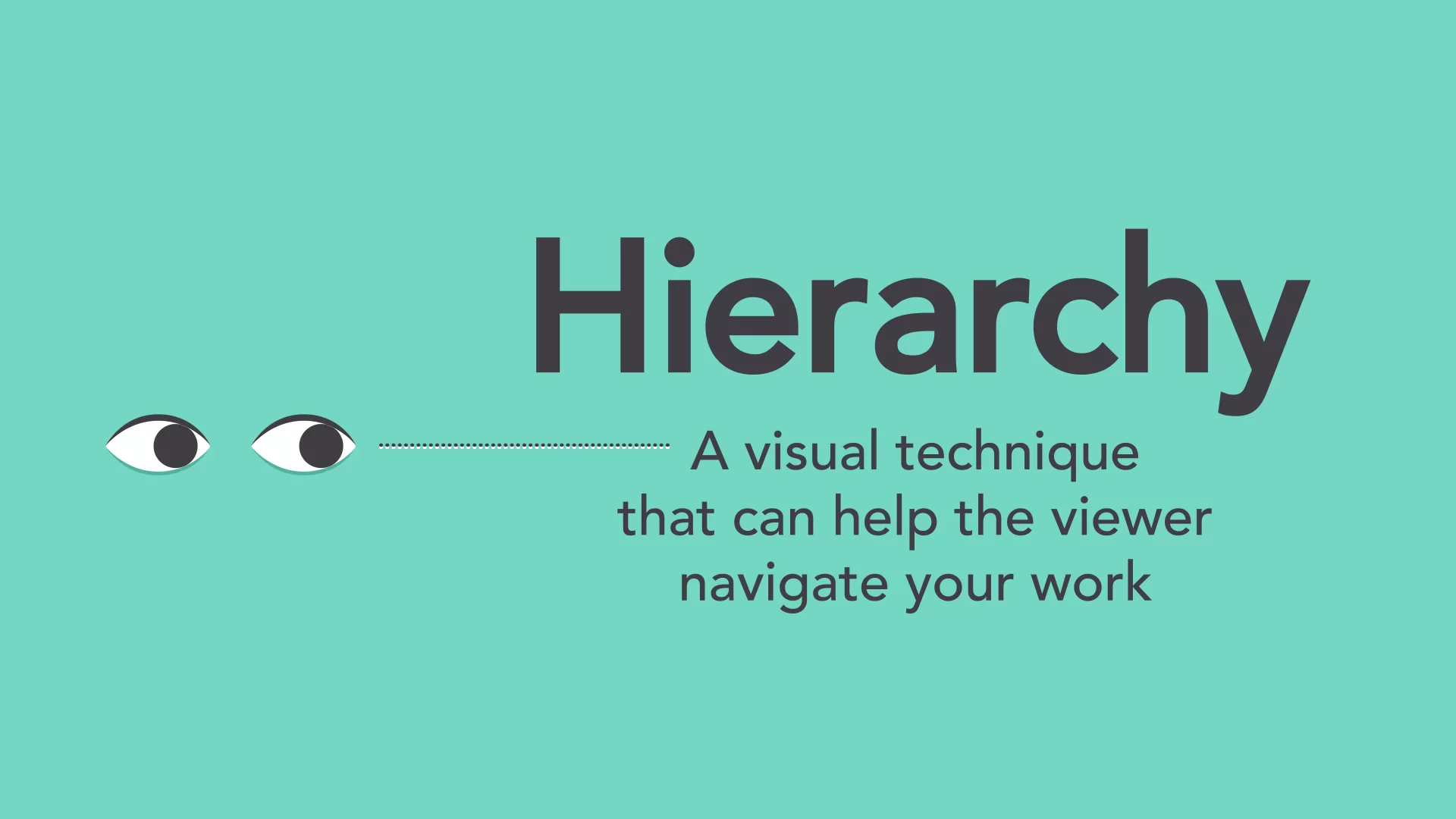
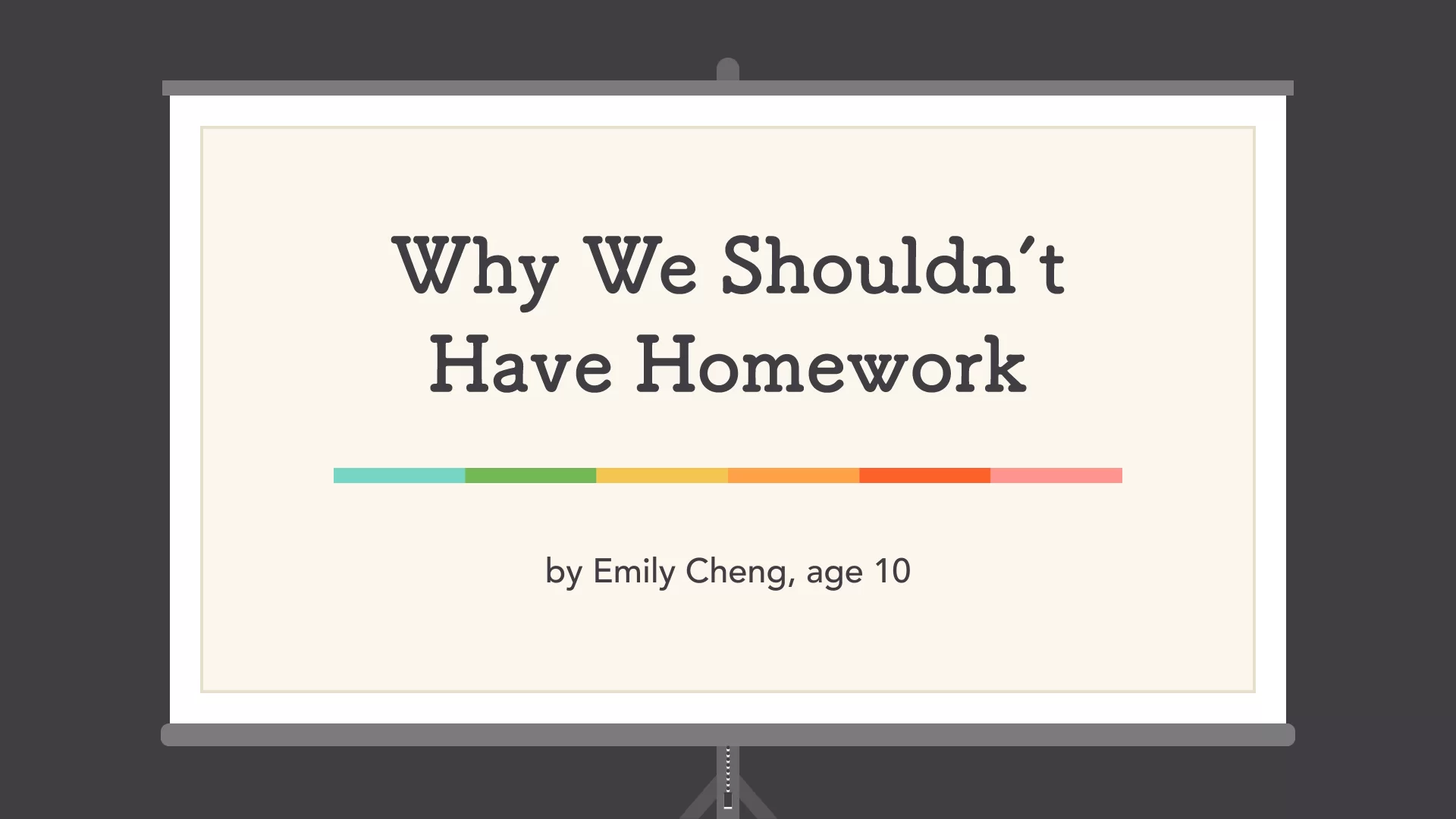
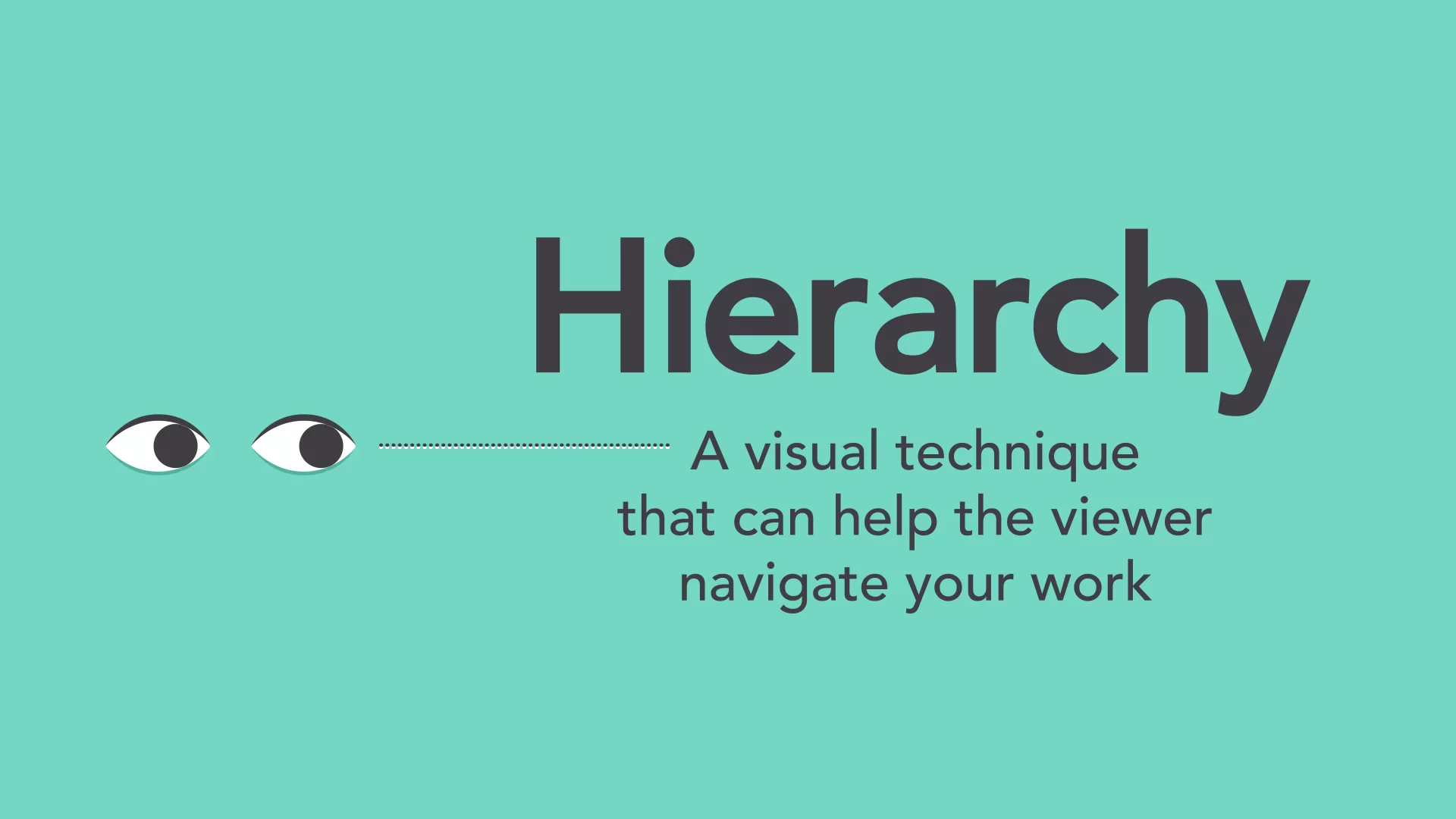
PHÂN CẤP (HIERARCHY)
Phân cấp là cách bạn hướng dẫn người xem nên bắt đầu đọc từ đâu, đọc theo trình tự nào. Thông qua kích cỡ, độ đậm nhạt hoặc cách bố trí, bạn tạo nên “thứ tự ưu tiên” trong thiết kế.

Ví dụ: tiêu đề nên to và đậm, phụ đề nhỏ hơn, và nội dung chính thì giữ ở mức dễ đọc. Khi phân cấp hợp lý, người xem có thể nắm được ý chính ngay cả khi chỉ lướt qua.
SỰ LẶP LẠI (REPETITION)
Lặp lại giúp thiết kế có sự nhất quán và chuyên nghiệp. Những yếu tố được lặp lại như kiểu chữ, màu sắc, biểu tượng hoặc định dạng giúp người xem cảm thấy “quen mắt” và không bị rối.

Sự nhất quán không chỉ tốt cho thẩm mỹ mà còn hỗ trợ nhận diện thương hiệu, đặc biệt trong các chiến dịch truyền thông đa nền tảng.

Bố cục và thành phần không phải là phần hào nhoáng nhất trong thiết kế – nhưng chính chúng mới là “anh hùng thầm lặng” tạo nên sự hiệu quả. Khi bạn kết hợp đúng các nguyên tắc, bố cục sẽ dẫn dắt người xem một cách tự nhiên, giữ họ ở lại lâu hơn và tăng khả năng tiếp nhận thông điệp.

Với sự rèn luyện và chú ý đến chi tiết, bạn hoàn toàn có thể nâng cấp tư duy thị giác và tạo ra những thiết kế có bố cục chắc chắn, giàu tính thẩm mỹ và thuyết phục hơn.
Bố cục trong thiết kế là gì?
Bố cục (layout) là nghệ thuật và khoa học sắp xếp hình ảnh, chữ viết, hình khối và khoảng trống trong một không gian thiết kế nhằm tạo ra nhịp điệu thị giác, cảm xúc và dẫn dắt sự chú ý. Nó là nền tảng giúp thiết kế có cấu trúc rõ ràng, dễ tiếp cận và dễ hiểu.
Trong thiết kế, bố cục và dàn trang thường được sử dụng song song để chỉ quá trình sắp xếp này. Từ mép lề, khoảng cách giữa các phần tử cho đến tiêu điểm thị giác trung tâm – tất cả đều cần được cân nhắc kỹ lưỡng để mang lại trải nghiệm tối ưu cho người xem.
Không có bố cục hợp lý, dù bạn đang thiết kế cho website, poster, tạp chí hay bài đăng mạng xã hội, tác phẩm sẽ nhanh chóng trở nên rối rắm, khó tiếp cận và thiếu chuyên nghiệp.
CÁC NGUYÊN TẮC CƠ BẢN ĐỂ SẮP XẾP BỐ CỤC TRONG THIẾT KẾ
Để trở thành một designer giỏi, bạn cần học cách nhìn và suy nghĩ như một người thiết kế thực thụ. Tin vui là: việc đó không quá phức tạp nếu bạn nắm vững 6 nguyên tắc cốt lõi sau. Những nguyên tắc này sẽ giúp bạn định hình được bố cục chặt chẽ, dễ nhìn và có tính truyền tải cao hơn trong mọi dự án.

HIỆU ỨNG LÂN CẬN (PROXIMITY)
Hiệu ứng lân cận là một nguyên tắc đơn giản nhưng vô cùng mạnh mẽ. Nó dựa trên việc nhóm các phần tử có liên quan gần nhau để người xem có thể nhận biết mối quan hệ giữa chúng một cách tự nhiên.

Nếu các phần tử liên quan nằm quá xa nhau, người xem sẽ không thể nhận diện được sự kết nối. Ngược lại, việc đặt chúng gần nhau tạo ra dòng chảy thị giác mạch lạc, giúp cải thiện khả năng tiếp nhận thông tin.
Nguyên tắc này áp dụng hiệu quả cho cả văn bản và hình ảnh. Hãy tưởng tượng bạn đang trình bày một bản báo giá – nếu tên sản phẩm, mô tả và giá cả không được nhóm lại với nhau, người đọc sẽ dễ bị rối và hiểu sai thông tin.

KHÔNG GIAN TRẮNG (WHITE SPACE)
Không gian trắng – hay khoảng trống – là phần không có nội dung nằm giữa hoặc xung quanh các phần tử trong thiết kế. Dù nghe có vẻ “trống rỗng”, nó lại là yếu tố thiết yếu để tạo nên sự cân bằng và thẩm mỹ.

Không gian trắng không chỉ giúp “giải nén” thiết kế mà còn định hướng ánh nhìn của người xem. Nó cho phép các yếu tố "thở", từ đó tạo cảm giác tinh tế và dễ tiếp nhận hơn.
Tìm hiểu thêm tại: 4 điều về khoảng trắng trong thiết kế

CĂN CHỈNH (ALIGNMENT)
Căn chỉnh là nguyên tắc bảo đảm sự kết nối trực quan giữa các phần tử trong thiết kế. Việc các thành phần “ăn khớp” theo một trục hoặc một lưới vô hình sẽ tạo cảm giác gọn gàng và dễ theo dõi.

Ngay cả khi bạn không dùng lưới thực tế, hãy luôn tưởng tượng rằng các phần tử cần được “căn thẳng” để tránh tình trạng bố cục rối mắt hoặc thiếu chuyên nghiệp.

Lưu ý rằng sự căn chỉnh không chỉ về vị trí mà còn là sự đồng bộ về kích thước, lề và khoảng cách.
TƯƠNG PHẢN (CONTRAST)
Tương phản tạo ra điểm nhấn – đó có thể là sự khác biệt về màu sắc, kích thước, kiểu chữ hay hình dáng. Mục tiêu là khiến phần quan trọng nổi bật hơn và thu hút ánh nhìn đầu tiên của người xem.

Sử dụng tương phản thông minh sẽ giúp thiết kế trông sống động, có chiều sâu và mang lại hiệu quả truyền đạt thông điệp cao hơn.
PHÂN CẤP (HIERARCHY)
Phân cấp là cách bạn hướng dẫn người xem nên bắt đầu đọc từ đâu, đọc theo trình tự nào. Thông qua kích cỡ, độ đậm nhạt hoặc cách bố trí, bạn tạo nên “thứ tự ưu tiên” trong thiết kế.

Ví dụ: tiêu đề nên to và đậm, phụ đề nhỏ hơn, và nội dung chính thì giữ ở mức dễ đọc. Khi phân cấp hợp lý, người xem có thể nắm được ý chính ngay cả khi chỉ lướt qua.
SỰ LẶP LẠI (REPETITION)
Lặp lại giúp thiết kế có sự nhất quán và chuyên nghiệp. Những yếu tố được lặp lại như kiểu chữ, màu sắc, biểu tượng hoặc định dạng giúp người xem cảm thấy “quen mắt” và không bị rối.

Sự nhất quán không chỉ tốt cho thẩm mỹ mà còn hỗ trợ nhận diện thương hiệu, đặc biệt trong các chiến dịch truyền thông đa nền tảng.

Kết hợp tất cả lại với nhau
Bố cục và thành phần không phải là phần hào nhoáng nhất trong thiết kế – nhưng chính chúng mới là “anh hùng thầm lặng” tạo nên sự hiệu quả. Khi bạn kết hợp đúng các nguyên tắc, bố cục sẽ dẫn dắt người xem một cách tự nhiên, giữ họ ở lại lâu hơn và tăng khả năng tiếp nhận thông điệp.

Với sự rèn luyện và chú ý đến chi tiết, bạn hoàn toàn có thể nâng cấp tư duy thị giác và tạo ra những thiết kế có bố cục chắc chắn, giàu tính thẩm mỹ và thuyết phục hơn.
Đính kèm
-
 layout_principles.png61.3 KB · Lượt xem: 8,498
layout_principles.png61.3 KB · Lượt xem: 8,498 -
 layout_proximity_business.png57.9 KB · Lượt xem: 8,033
layout_proximity_business.png57.9 KB · Lượt xem: 8,033 -
 layout_proximity_examples.png86.3 KB · Lượt xem: 7,734
layout_proximity_examples.png86.3 KB · Lượt xem: 7,734 -
 layout_whitespace_business2.png52.8 KB · Lượt xem: 7,363
layout_whitespace_business2.png52.8 KB · Lượt xem: 7,363 -
 layout_whitespace_sunshine.png52.8 KB · Lượt xem: 7,177
layout_whitespace_sunshine.png52.8 KB · Lượt xem: 7,177 -
 layout_alignment_text.png64.7 KB · Lượt xem: 8,142
layout_alignment_text.png64.7 KB · Lượt xem: 8,142 -
 layout_alignment_monkeys.png81.1 KB · Lượt xem: 8,097
layout_alignment_monkeys.png81.1 KB · Lượt xem: 8,097 -
 layout_contrast_caution.png57.7 KB · Lượt xem: 6,465
layout_contrast_caution.png57.7 KB · Lượt xem: 6,465 -
 layout_hierarchy_eyes.png57.8 KB · Lượt xem: 6,272
layout_hierarchy_eyes.png57.8 KB · Lượt xem: 6,272 -
 layout_hierarchy_example.png77.7 KB · Lượt xem: 6,152
layout_hierarchy_example.png77.7 KB · Lượt xem: 6,152 -
 layout_repetition_slide1.png37.6 KB · Lượt xem: 5,984
layout_repetition_slide1.png37.6 KB · Lượt xem: 5,984 -
 layout_repetition_slide2.png38.7 KB · Lượt xem: 5,876
layout_repetition_slide2.png38.7 KB · Lượt xem: 5,876 -
 layout_repetition_slide3.png16.2 KB · Lượt xem: 5,725
layout_repetition_slide3.png16.2 KB · Lượt xem: 5,725 -
 layout_batsignal.png59.2 KB · Lượt xem: 5,494
layout_batsignal.png59.2 KB · Lượt xem: 5,494 -
 Layout-design.jpg179.6 KB · Lượt xem: 0
Layout-design.jpg179.6 KB · Lượt xem: 0
Cập nhật:
