Việc bố trí content đóng vai trò rất quan trọng trong việc tiếp cận với người đọc. Một trong những quy luật hay được nhắc đến nhất là F-Pattern & Z-Pattern, trong đó F-Pattern là quy luật dành cho việc phân bổ Text là chính, còn Z-Pattern thì dành cho bố cục chung của 1 landing page khi có cả ảnh, text, menu rồi đến các CTA (1 trang hoàn chỉnh)
Visual Organization
Trong phần nghiên cứu của mình, Luke Wroblewski, tác giả cuốn “Communicating with Visual Hierachy” và đồng thời là Senior Principal bộ phận Product Design của Yahoo, đã giải thích phần hiển thị nội dung trên web cần tạo ra được các giá trị sau:

Bây giờ mới đến nội dung chính của bài viết, nói về việc quy tắc đọc của con người cũng không quá đỗi khó đoán. Có thể 1 vài người khác biệt, nhưng phần lớn mắt của chúng ta có xu hướng đọc từ điểm này sang điểm kia một cách nhất định. Người ta đã quan sát và khái quát hóa thành 2 loại: F-Pattern & Z-Pattern.
F-Pattern
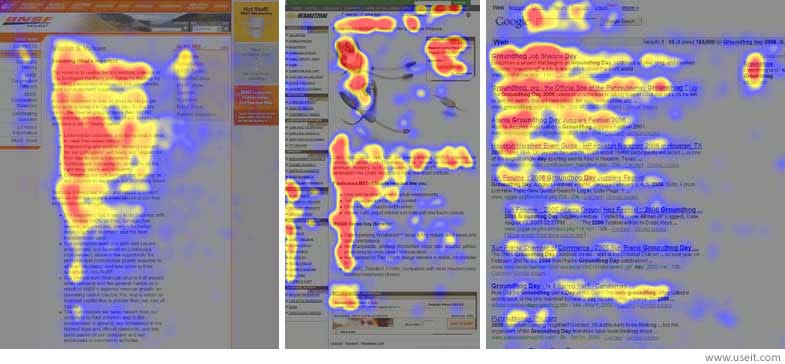
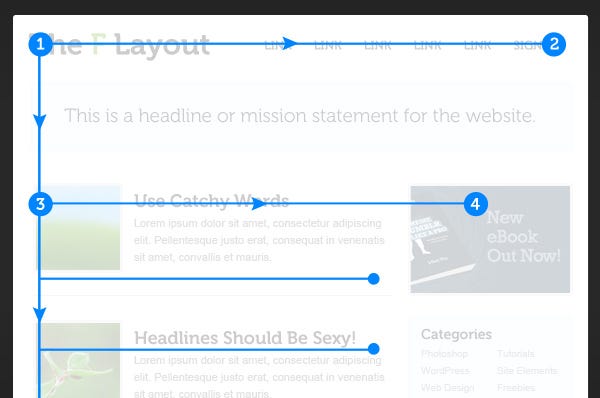
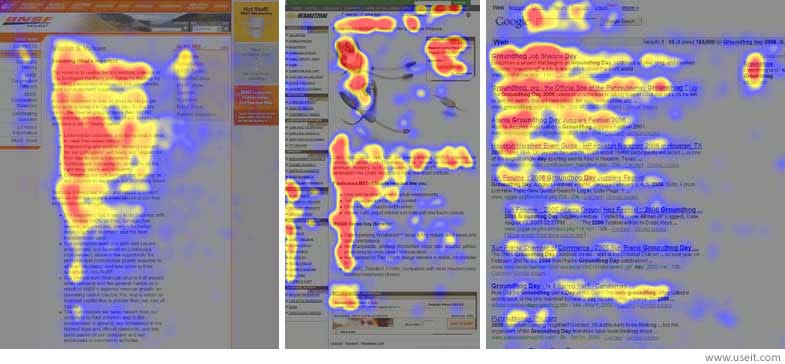
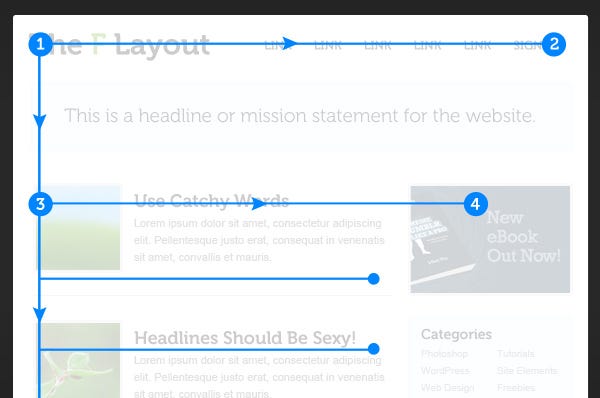
Đây là hình ảnh minh họa của F-Pattern — cách đọc theo hình chữ F khi người đọc đang nhìn về phía 1 trang web có chứa rất nhiều nội dung (tech-heavy content website). Họ được mô tả là sẽ đọc theo hàng dọc những ý chính ở phần đầu phía bên tay trái của trang web, khi họ tìm được ý họ thích, họ sẽ đọc rõ hơn theo hàng ngang. Kết quả, bạn sẽ thu được hình ảnh capture mắt đọc theo chữ F hoặc chữ E. Những trang báo nổi tiếng như CNN, New York Times có sử dụng thuật sắp xếp này.

Jakob Nielson thuộc Nielson Norman Group đã tiến hành một nghiên cứu đọc dựa trên 232 người đã đọc hàng ngàn website và nhấn mạnh tính thực tiễn của F-Pattern, hiểu rằng:

Bạn có thể thấy nội dung quan trọng nhất sẽ chỉ được nhìn trong 1 vài giây đầu tiên, những thông tin chi tiết hơn (hoặc kèm theo cả Call to Action) cần được xuất hiện ngay phía dưới để người đọc chú ý.
Quy luật F-Pattern rất hữu dụng với những website muốn đính kèm quảng cáo hay CTA mà không muốn bị lẹm vào phần content. Hãy nhớ rằng content luôn là vua, sidebar tồn tại để tạo kết nối với người đọc ở mức độ sâu hơn. Kết hợp với mọi yếu tố trên website, F-Pattern như một guideline, hơn là một template, bởi nếu không những phần hàng dưới của chữ F trông sẽ rất tẻ nhạt.
Z-Pattern
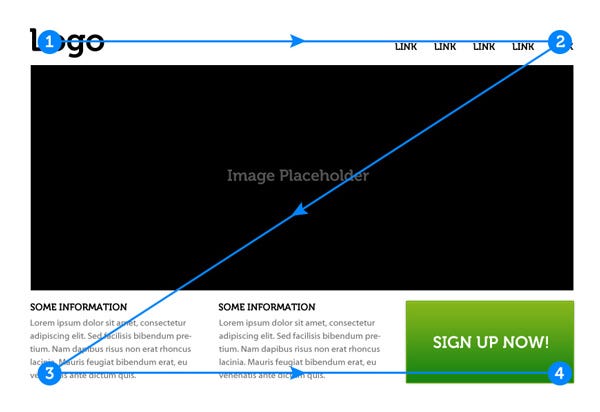
Z-Pattern scanning sẽ xuất hiện ở những trang web không nhấn mạnh vào text. Người đọc sẽ scan một đường ngang trên cùng của trang, đó có thể là menu bar hoặc đơn giản là thói quen đọc từ trái sang phải ở hàng trên cùng. Khi mắt đọc đến phần cuối cùng, nó sẽ đi xuống và nhìn sang bên trái, tiếp tục làm 1 đường cắt ngang tìm kiếm phần phía dưới của trang web. Minh họa bằng hình ảnh như sau:

Quy luật Z-Pattern áp dụng cho hầu hết các giao diện website bởi vì nó đã quy ước phần hiển thị của cấu trúc, branding, call to action của 1 trang web. Z-Pattern phù hợp với những giao diện đề cao sự tối giản và CTA là thứ quan trọng nhất của content truyền tải.
Có thể áp đặt Z-Pattern vào một website với content phức tạp sẽ không phù hợp như F-Pattern, nhưng Z-Pattern sẽ giúp mang đến một layout đơn giản và hiệu quả hơn (tăng tỉ lệ chuyển đổi). Đây là một vài tips cần nhớ:
Bạn có thể mở rộng Z-Pattern trên toàn trang (nếu trang của bạn dài), lặp lại các điểm từ 1–4 nếu bạn thấy mình cần bổ sung thêm nhiều giá trị định vị trước CTA cuối cùng.
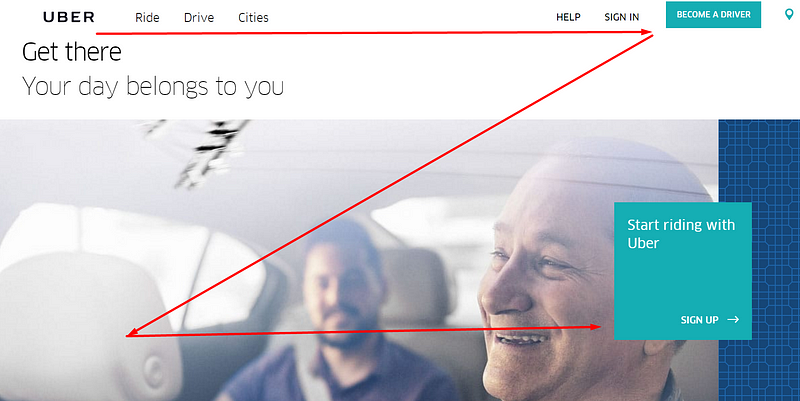
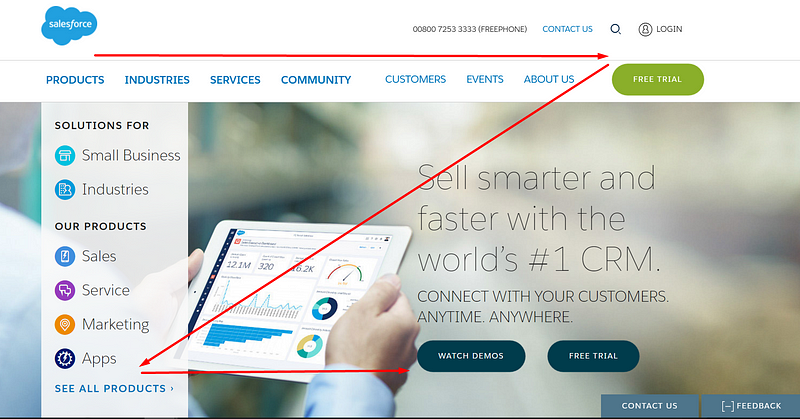
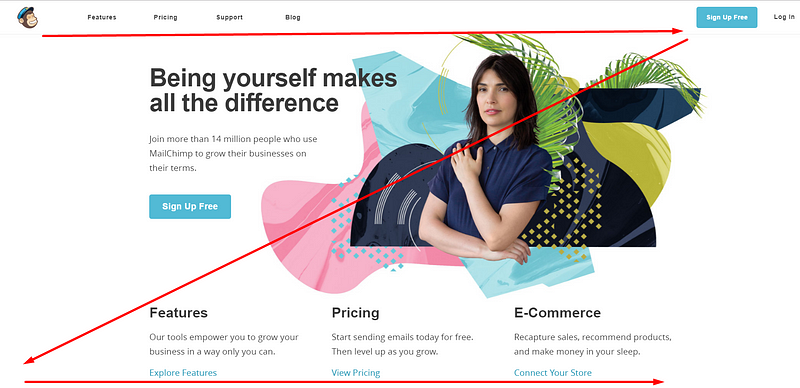
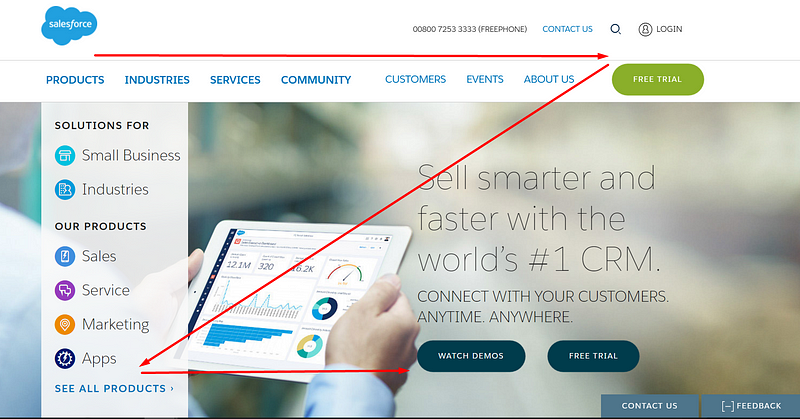
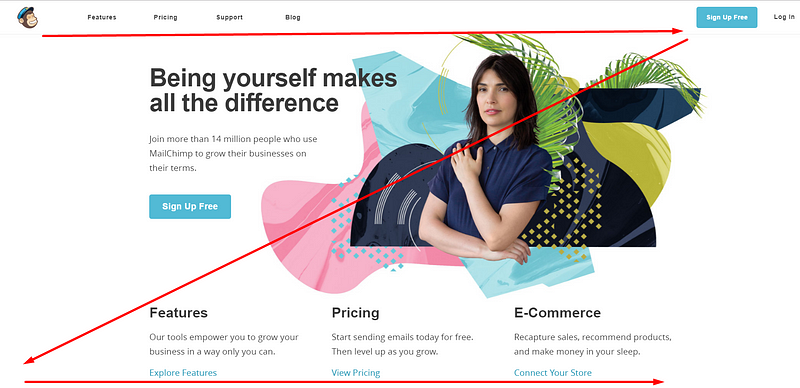
Theo cá nhân mình thấy, hiện nay các trang web đều khá dài, vậy nên việc tìm Z-Pattern giống như hình mô tả khó. Tuy nhiên mình cũng list 1 vài sample ở đây:



Visual Organization
Trong phần nghiên cứu của mình, Luke Wroblewski, tác giả cuốn “Communicating with Visual Hierachy” và đồng thời là Senior Principal bộ phận Product Design của Yahoo, đã giải thích phần hiển thị nội dung trên web cần tạo ra được các giá trị sau:
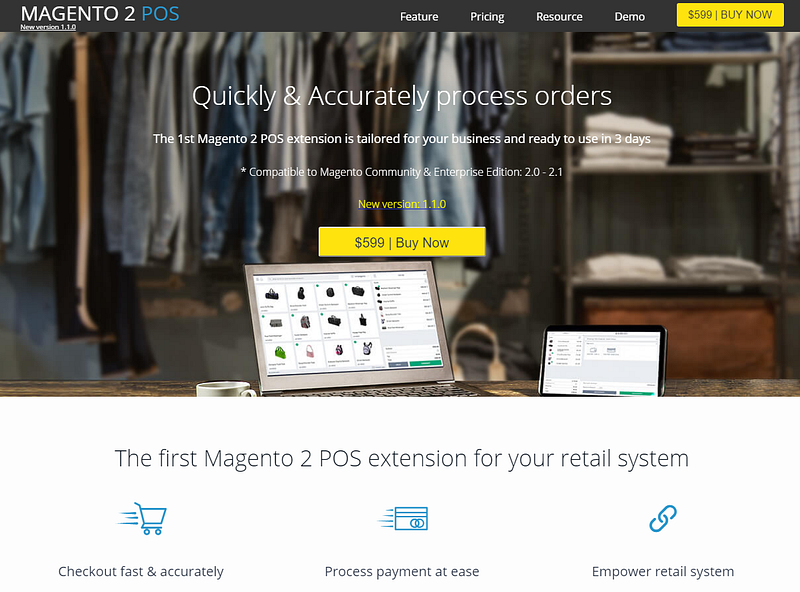
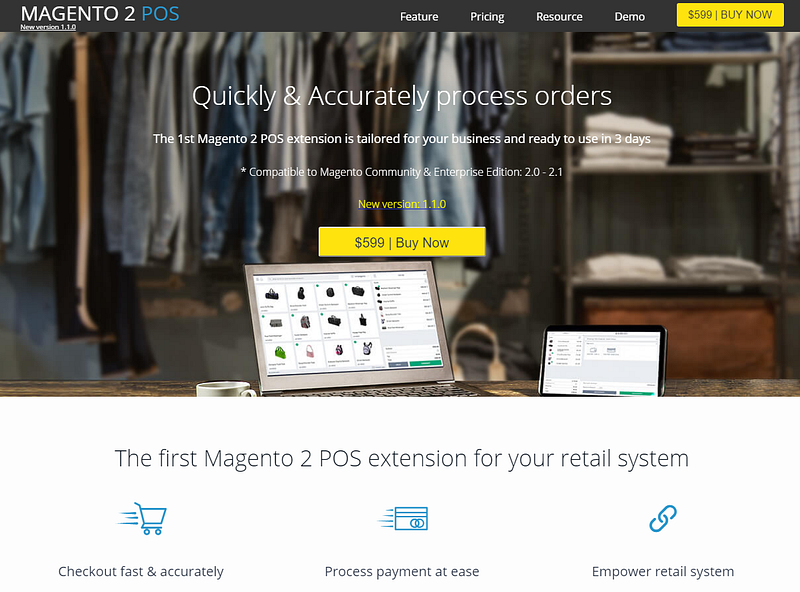
- Thông báo đến người đọc — Như một cánh tay vô hình, giao diện sẽ giúp người đọc đi từ nội dung này sang nội dung khác theo một flow được sắp xếp một cách cố tình. Nguyên tác lấy ví dụ website của Square (1 dạng app cho POS được sử dụng nhiều ở Mỹ), nhưng hình như trang web đã thay đổi giao diện so với những gì tác giả mô tả. Nên mình lấy trang POS của Magestore do tụi mình làm. Trang được bố trí để thông báo đến người đọc theo thứ tự: 1. Hình ảnh POS để dễ nhận diện sản phẩm; 2. Nêu ra 3 Giá trị sản phẩm (Value Proposition). 3. Đi vào chi tiết từng giá trị của sản phẩm được thể hiện xuyên suốt qua các feature như thế nào. 4. Các chức năng khác. 5 CTA, giá cả & FAQ.

- Giao tiếp mối liên quan giữa content — Giao diện website cần thể hiện content theo cách người đọc ưu tiên thông tin nào, hiểu rằng họ cần thông tin nào trước và sau. Ví dụ, trang web design nổi tiếng Abduzeedo đã sắp xếp categories ngay phần trên đầu, featured content ở giữa cho người dùng tự chọn lựa và cuối cùng là các chuyên mục chi tiết.
- Tạo cảm xúc — Mọi người sẽ ghé vào nhà hàng ăn uống với hơn một lí do là món ăn. Vì họ muốn sự trải nghiệm của mọi giác quan: từ vị giác, thính giác, thị giác đến xúc giác. Thiết kế giao diện cũng không khác biệt. Người đọc sẽ vị tha hơn với những khuyết điểm nếu bạn tạo ra được một cảm giác tích cực với người đọc. Ví dụ, Wufoo là ví dụ điển hình cho 1 website với giao diện rất dễ dùng và dễ chịu.
Bây giờ mới đến nội dung chính của bài viết, nói về việc quy tắc đọc của con người cũng không quá đỗi khó đoán. Có thể 1 vài người khác biệt, nhưng phần lớn mắt của chúng ta có xu hướng đọc từ điểm này sang điểm kia một cách nhất định. Người ta đã quan sát và khái quát hóa thành 2 loại: F-Pattern & Z-Pattern.
F-Pattern
Đây là hình ảnh minh họa của F-Pattern — cách đọc theo hình chữ F khi người đọc đang nhìn về phía 1 trang web có chứa rất nhiều nội dung (tech-heavy content website). Họ được mô tả là sẽ đọc theo hàng dọc những ý chính ở phần đầu phía bên tay trái của trang web, khi họ tìm được ý họ thích, họ sẽ đọc rõ hơn theo hàng ngang. Kết quả, bạn sẽ thu được hình ảnh capture mắt đọc theo chữ F hoặc chữ E. Những trang báo nổi tiếng như CNN, New York Times có sử dụng thuật sắp xếp này.

Jakob Nielson thuộc Nielson Norman Group đã tiến hành một nghiên cứu đọc dựa trên 232 người đã đọc hàng ngàn website và nhấn mạnh tính thực tiễn của F-Pattern, hiểu rằng:
- Người đọc hiếm khi đọc từng chữ của văn bản
- 2 khổ đầu tiên là quan trọng nhất trong văn bản. Nên để hook ở đó luôn.
- Hãy bắt đầu 1 khổ mới, subheads và bullet với những từ ngữ chắt lọc nhất.

Bạn có thể thấy nội dung quan trọng nhất sẽ chỉ được nhìn trong 1 vài giây đầu tiên, những thông tin chi tiết hơn (hoặc kèm theo cả Call to Action) cần được xuất hiện ngay phía dưới để người đọc chú ý.
Quy luật F-Pattern rất hữu dụng với những website muốn đính kèm quảng cáo hay CTA mà không muốn bị lẹm vào phần content. Hãy nhớ rằng content luôn là vua, sidebar tồn tại để tạo kết nối với người đọc ở mức độ sâu hơn. Kết hợp với mọi yếu tố trên website, F-Pattern như một guideline, hơn là một template, bởi nếu không những phần hàng dưới của chữ F trông sẽ rất tẻ nhạt.
Z-Pattern
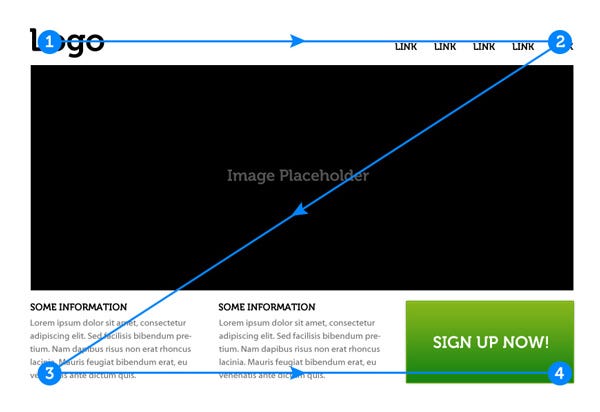
Z-Pattern scanning sẽ xuất hiện ở những trang web không nhấn mạnh vào text. Người đọc sẽ scan một đường ngang trên cùng của trang, đó có thể là menu bar hoặc đơn giản là thói quen đọc từ trái sang phải ở hàng trên cùng. Khi mắt đọc đến phần cuối cùng, nó sẽ đi xuống và nhìn sang bên trái, tiếp tục làm 1 đường cắt ngang tìm kiếm phần phía dưới của trang web. Minh họa bằng hình ảnh như sau:

Quy luật Z-Pattern áp dụng cho hầu hết các giao diện website bởi vì nó đã quy ước phần hiển thị của cấu trúc, branding, call to action của 1 trang web. Z-Pattern phù hợp với những giao diện đề cao sự tối giản và CTA là thứ quan trọng nhất của content truyền tải.
Có thể áp đặt Z-Pattern vào một website với content phức tạp sẽ không phù hợp như F-Pattern, nhưng Z-Pattern sẽ giúp mang đến một layout đơn giản và hiệu quả hơn (tăng tỉ lệ chuyển đổi). Đây là một vài tips cần nhớ:
- Background — Nên tách rời background để giũ mắt người đọc trong framework của bạn.
- Điểm 1 — Vị trí vàng cho logo thương hiệu
- Điểm 2 — Hãy đặt vào đây một CTA thứ cấp giúp người dùng định hướng đọc theo Z-Pattern (đọc từ logo sang CTA thứ cấp — 1 đường kéo dài ngang trên cùng của website)
- Vị trí giữa trang — Một Feature Image Slider ở ngay giữa trang phân biệt phần trên và phần dưới, cũng như giữ mắt theo đường chữ Z
- Điểm 3 — Bắt đầu viết các nội dung chính ở đây và viết sang ngang tiếp để giúp người dùng nhìn sang CTA ở điểm số 4.
- Điểm 4 — Đây là điểm kết của Z-Pattern, vị trí vàng cho CTA.
Bạn có thể mở rộng Z-Pattern trên toàn trang (nếu trang của bạn dài), lặp lại các điểm từ 1–4 nếu bạn thấy mình cần bổ sung thêm nhiều giá trị định vị trước CTA cuối cùng.
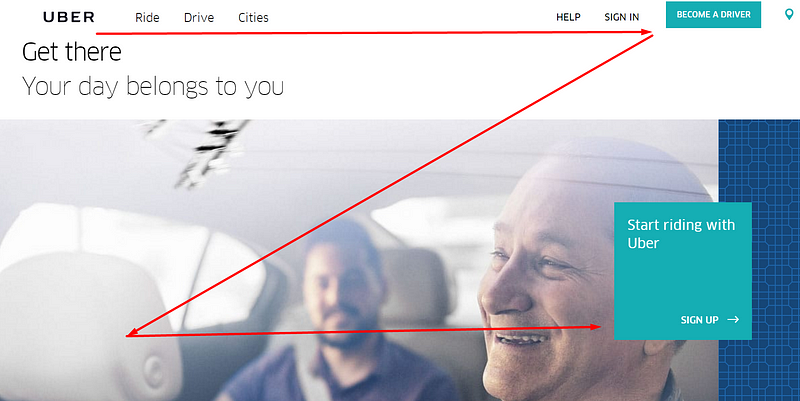
Theo cá nhân mình thấy, hiện nay các trang web đều khá dài, vậy nên việc tìm Z-Pattern giống như hình mô tả khó. Tuy nhiên mình cũng list 1 vài sample ở đây:



Nguồn: Jasmine Nguyen từ medium.com

