Animation trong UI Design (giao diện người) dùng đã là một vấn đề được tranh luận rất sôi nổi trong những năm trở lại đây. Trong thời kỳ của thiết kế phẳng, khi hình dạng và màu sắc đang phấn đấu để trở nên sự đơn giản và sạch sẽ, animation là một cách đã được chứng minh sẽ làm cho các ứng dụng và giải pháp nổi bật giữa những đối thủ cạnh tranh.
Conceptual Animation là gì?
Conceptual animation là một lĩnh vực nghệ thuật khái niệm. Nó là một phần của thiết kế animation được tạo ra để truyền tải một ý tưởng cụ thể trước khi được đưa vào sản phẩm thực sự. Trong thiết kế giao diện người dùng, conceptual animation có thể được tìm thấy trong các khái niệm khác nhau như tương tác, chuyển tiếp, thao tác với điều khiển, chuyển động đánh dấu phản hồi từ hệ thống. Nhà thiết kế animation có thể sử dụng các công cụ như Adobe After Effects, Principle, Figma và Invision để thiết kế.

Tại sao Conceptual Animation cần thiết trong thiết kế giao diện người dùng?
Đây là một vấn đề gây tranh cãi ngày nay. Conceptual animation tách khỏi các giải pháp sẵn có và các phương pháp được kiểm tra kỹ càng, cố gắng vượt qua các giới hạn và quy tắc. Animation thuộc loại này có vẻ không thực, không cần thiết hoặc với kỹ thuật không thể thực hiện được.
Vấn đề là cả hai thiết kế tĩnh (biểu tượng nguyên tố, biểu tượng, thay đổi màu sắc và hình dạng của điều khiển hoặc giao diện như một tổng thể) và animation của UI đưa ra cách để làm cho một ứng dụng nổi bật so với đám đông của các ứng dụng tương tự mà đôi khi trông như được nhân bản ra.

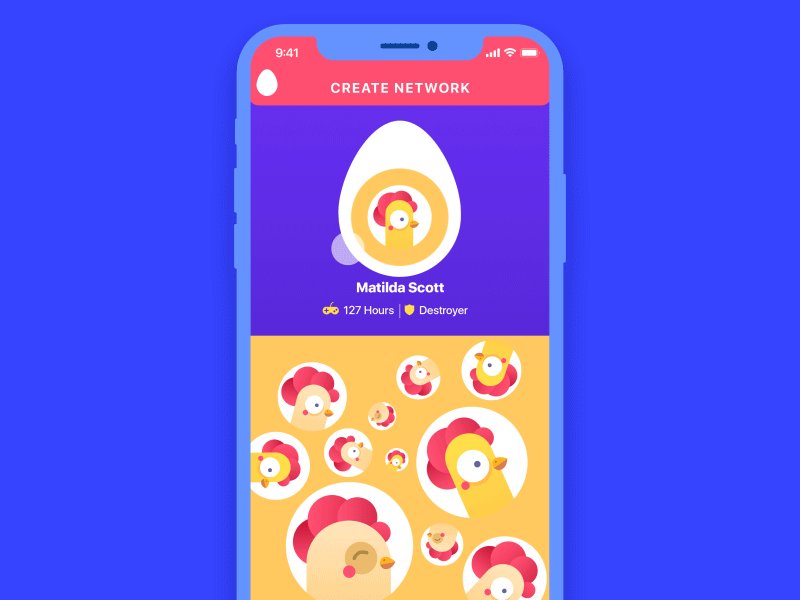
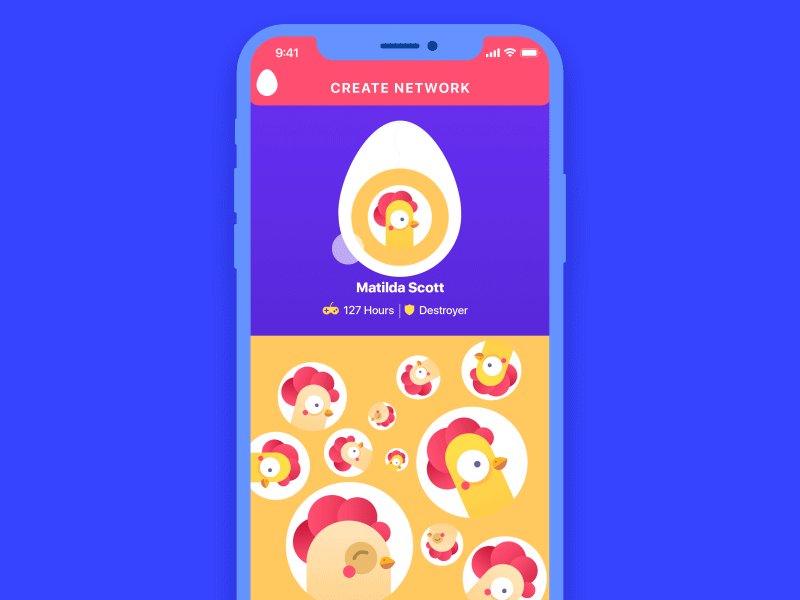
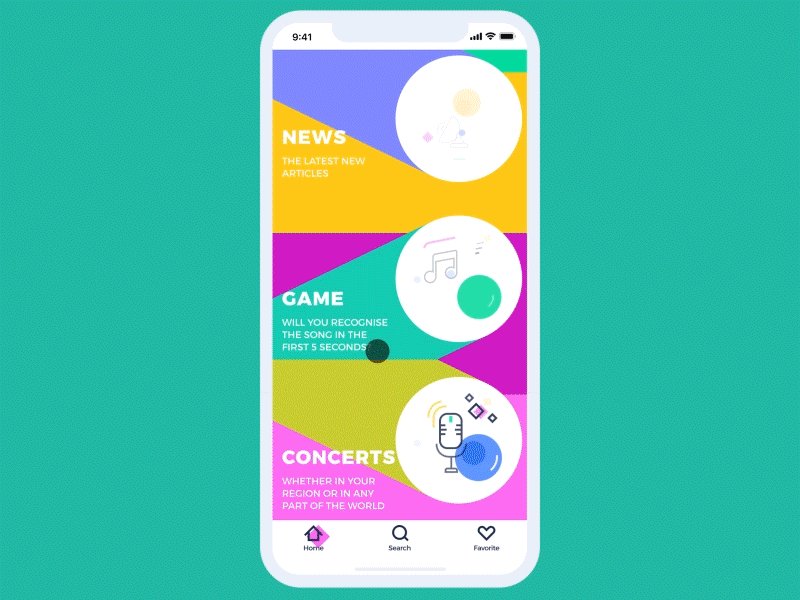
Một ví dụ về animation concept cho sự tác động của mobile game
Khẳng định rằng tất cả các nhà phát triển đều ghét conceptual animation và không bao giờ muốn hiện thực hoá nó là không đúng sự thật. Trong thiết kế điều này còn tùy. Trên thực tế, cũng như trong các lĩnh vực sáng tạo khác, nơi những đổi mới gặp sự hoài nghi và phản đối rằng nó không thể thực hiện được. Trong khi những người khác làm hết sức mình để tìm ra cách thức và cách tiếp cận để giải quyết vấn đề.
Nhu cầu quyết định nguồn cung. Ngay khi “thị trường” nhìn thấy một khái niệm thiết kế mới, animation nói riêng, có những người sẽ tìm cách để biến nó thành hiện thực và sử dụng nó trong thế giới thực. Tại thời điểm này, suy nghĩ của nhà thiết kế không còn chỉ là một khái niệm nữa. Ở Tubik, chúng tôi đã có rất nhiều trường hợp khi giao diện conceptual animation, thậm chí là những ý tưởng phức tạp, được các nhà phát triển bên thứ ba mã hóa thành công.

Thực tế cho thấy rằng ở khía cạnh kỹ thuật của vấn đề, việc hiện thực hóa conceptual animation là vấn đề về thời gian hơn là tính khả thi của nó.
Ví dụ về UI Animation Concept
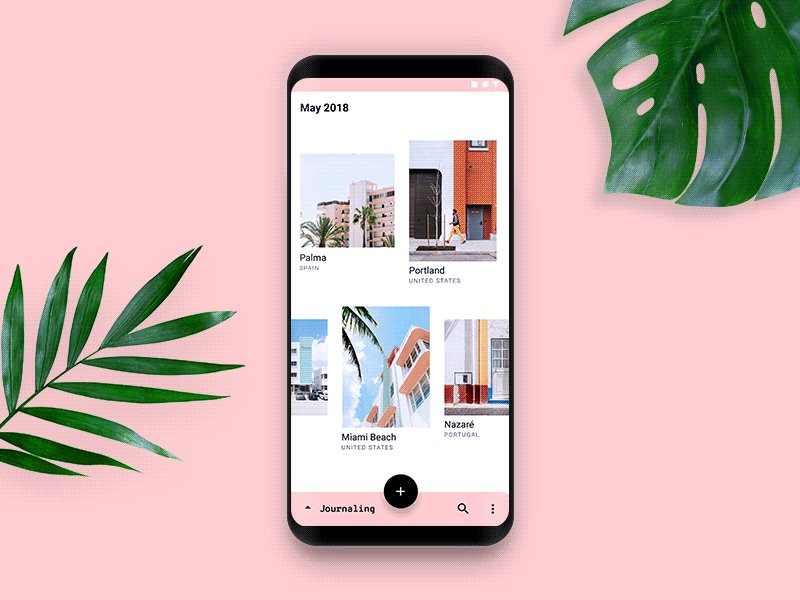
Thanh cuộn

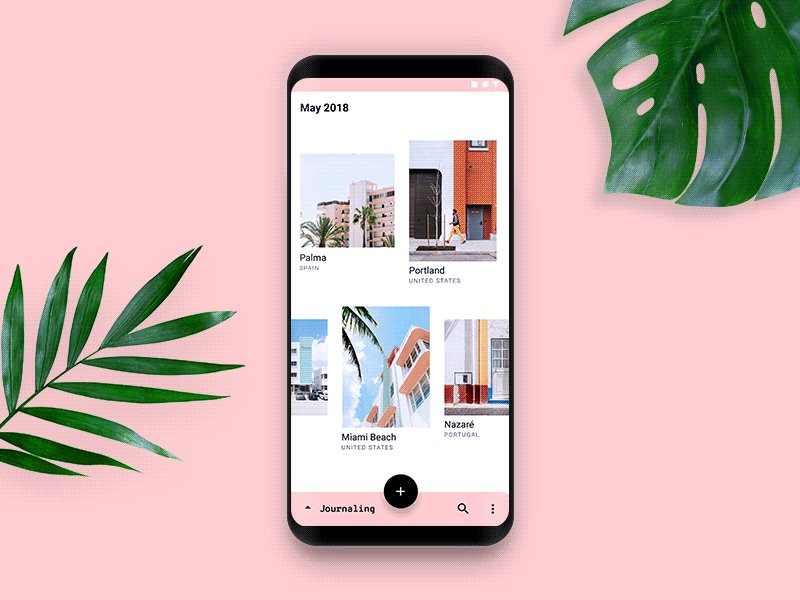
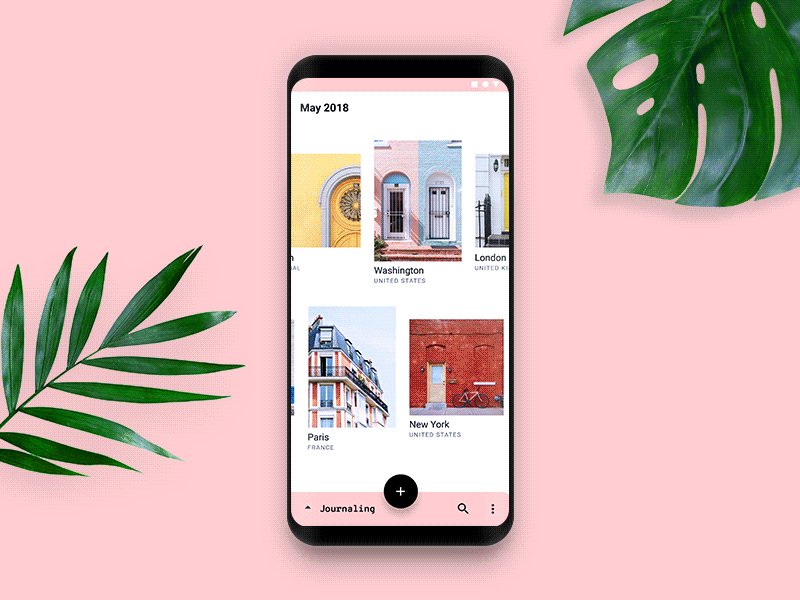
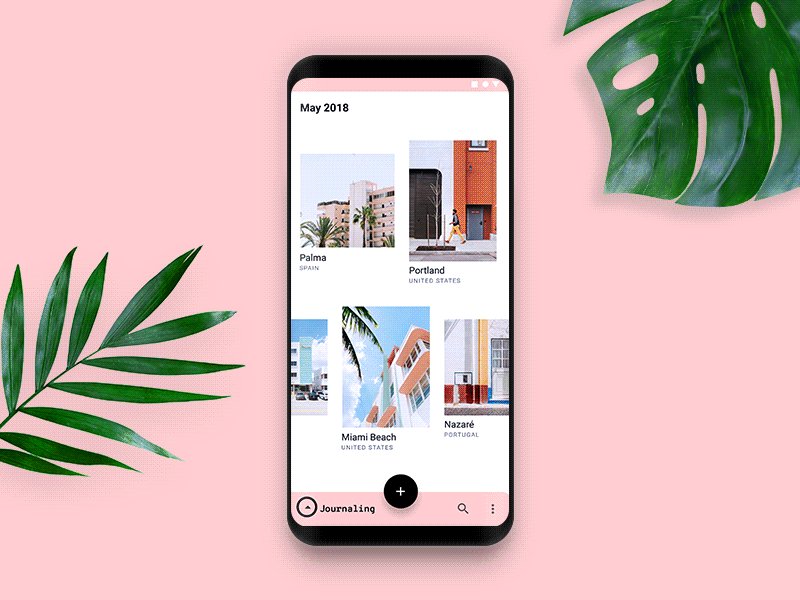
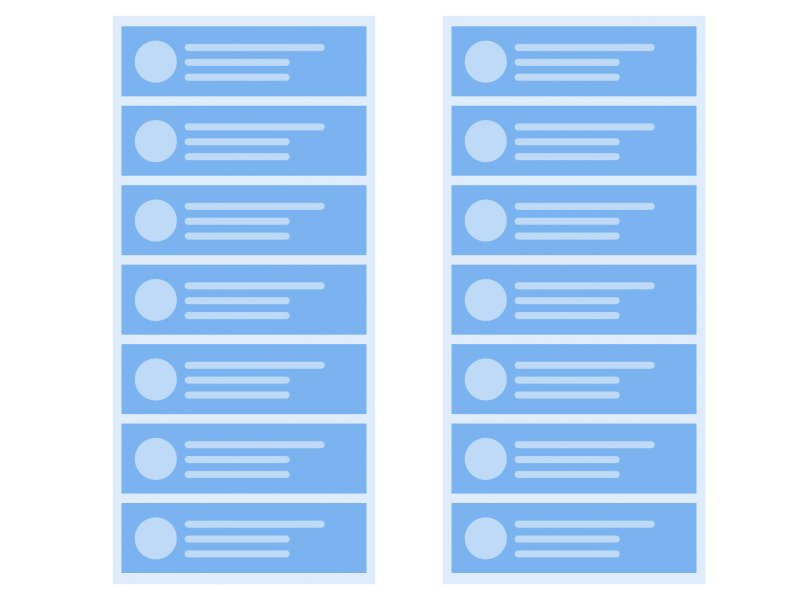
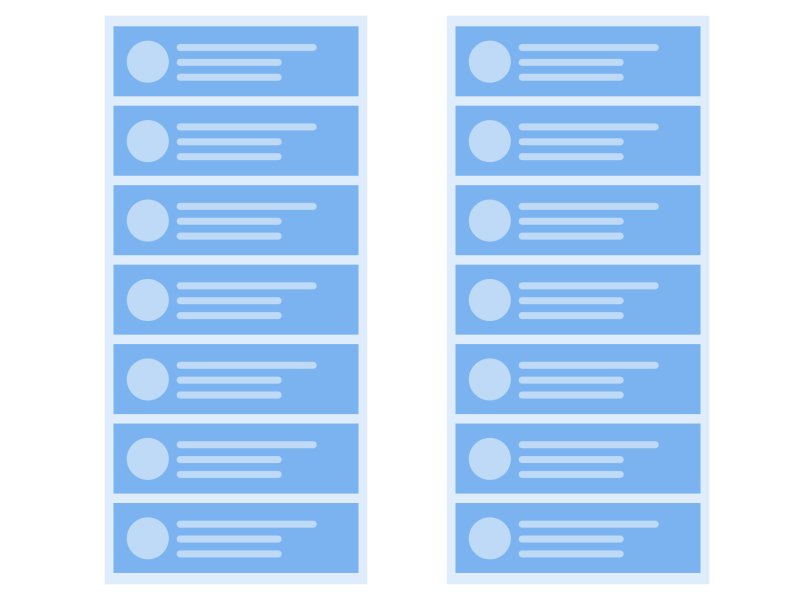
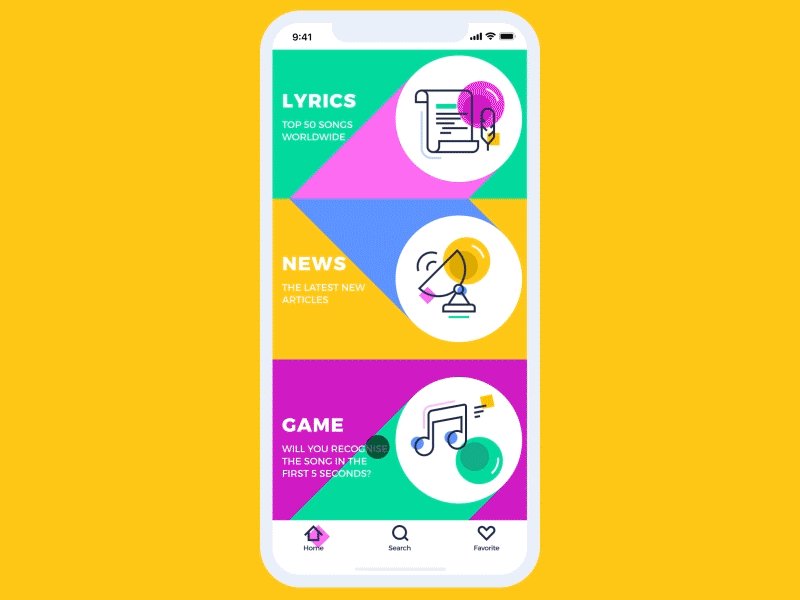
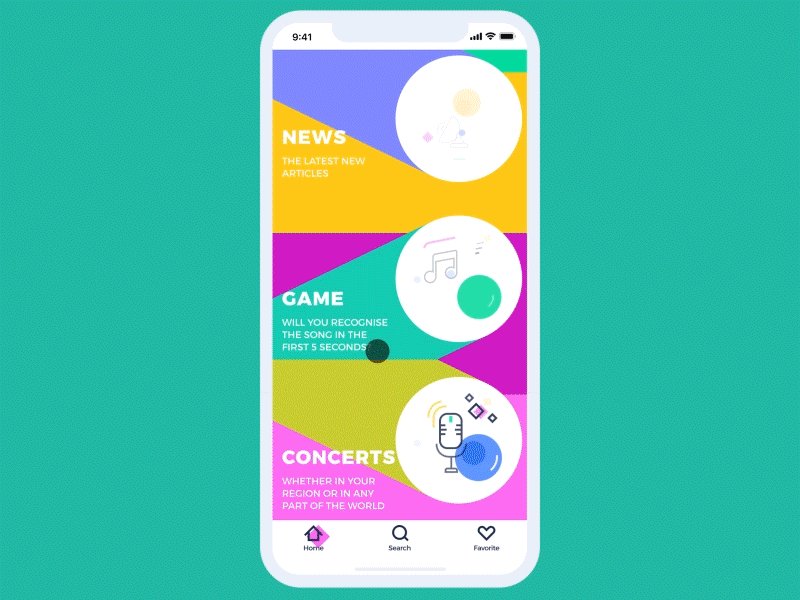
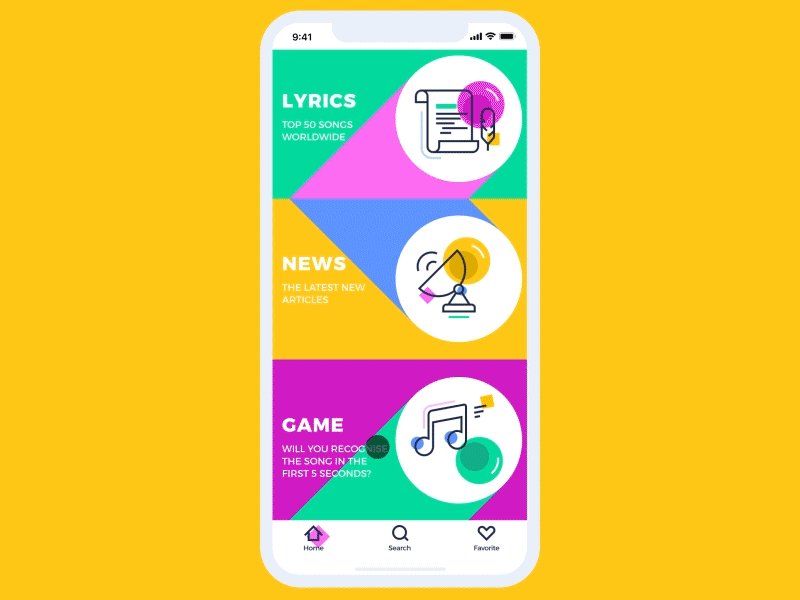
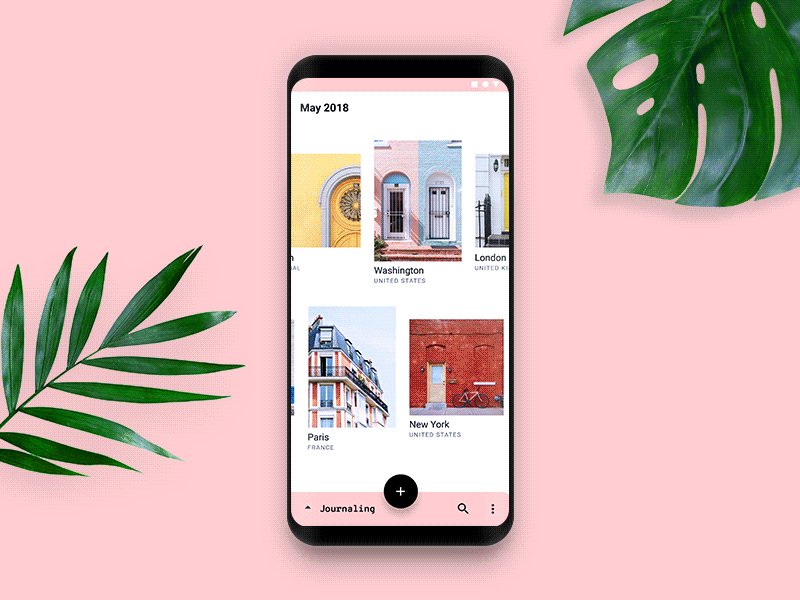
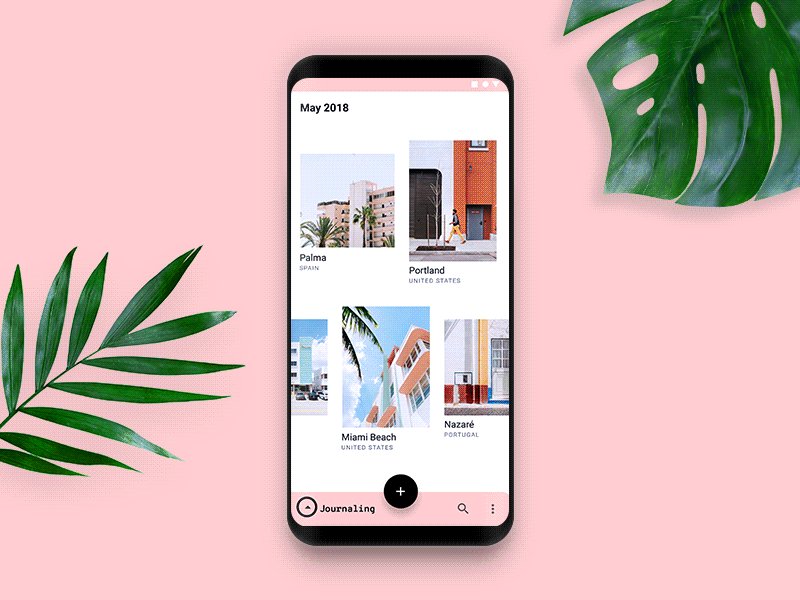
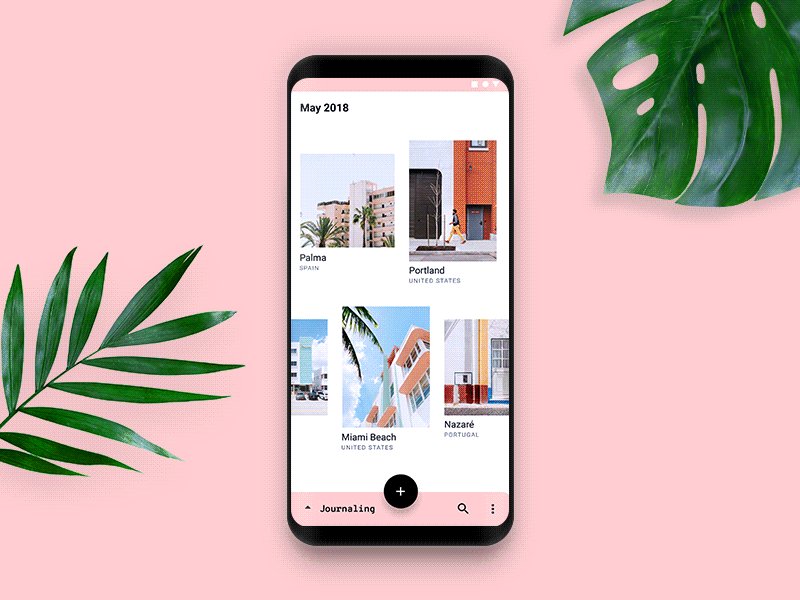
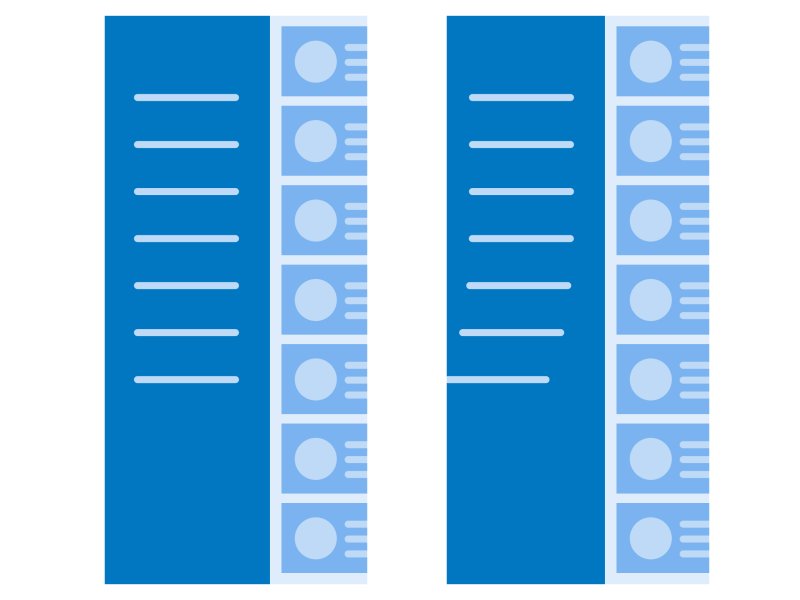
Ví dụ đầu tiên có tính năng tương tác với một danh sách các mục: trong khi biến thể bên trái di chuyển danh sách lên, biến thể bên phải làm theo trễ một chút. Các biến thể thứ hai trông sống động và thêm một chút thú vị cho quá trình di chuyển. Một điều thú vị nữa là ý tưởng của cột giao diện bên phải tạo ra một ảo ảnh trực quan khiến chúng có cảm giác có nhiều khoảng không hơn gữa các thẻ trong giao diện.
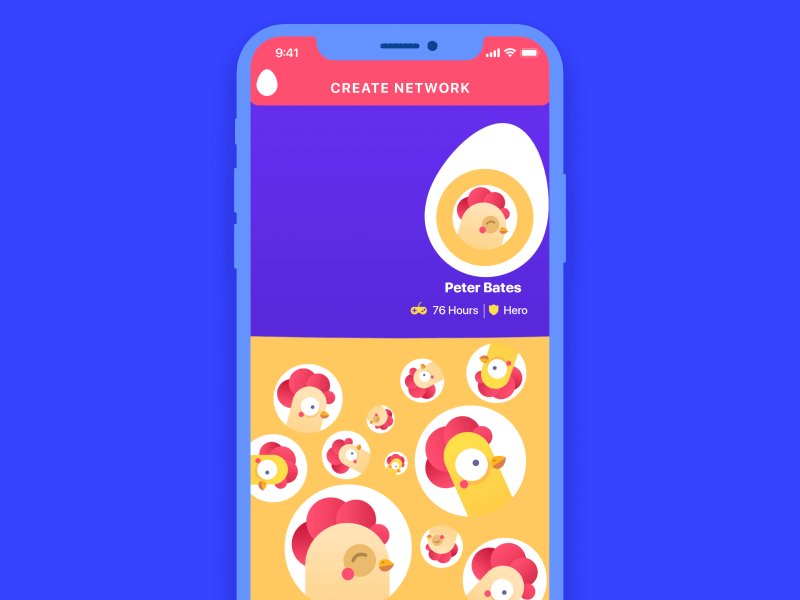
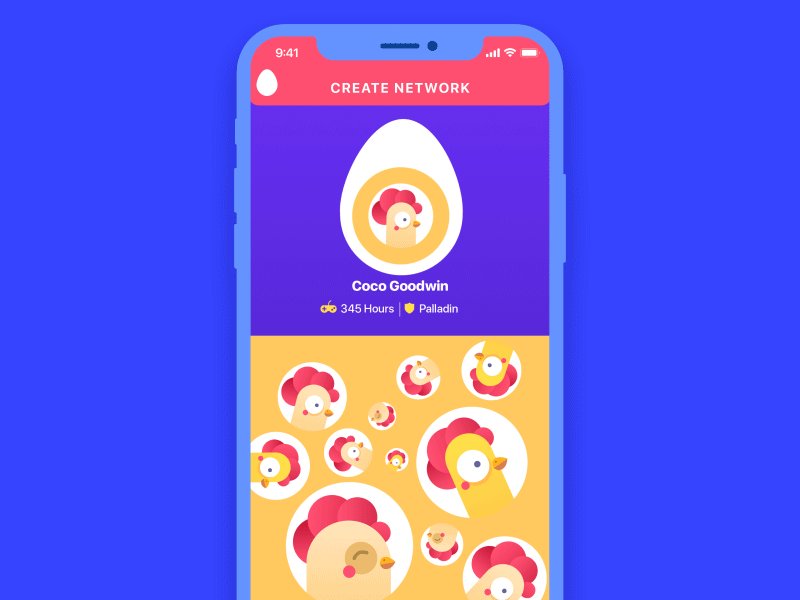
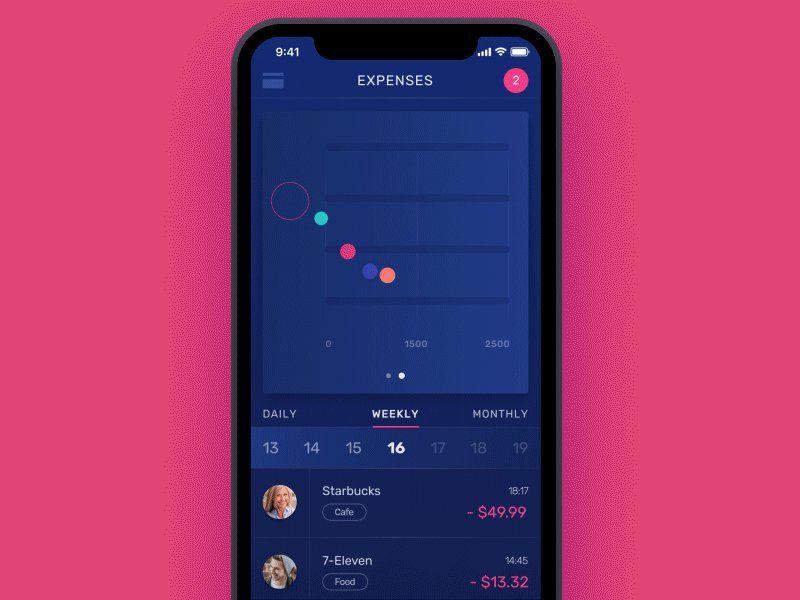
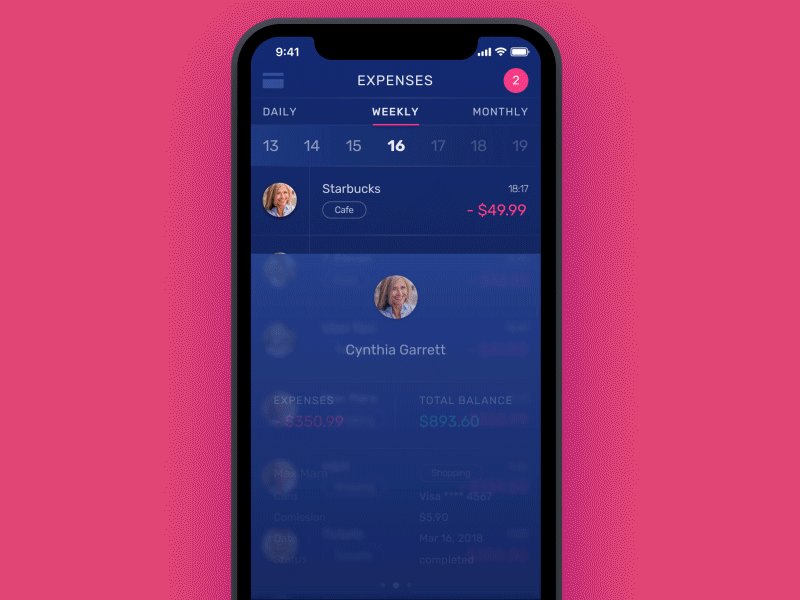
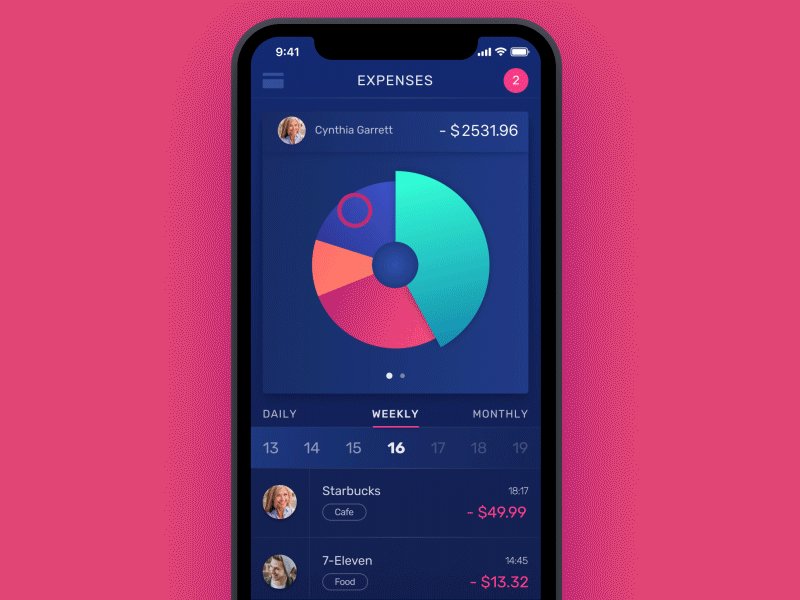
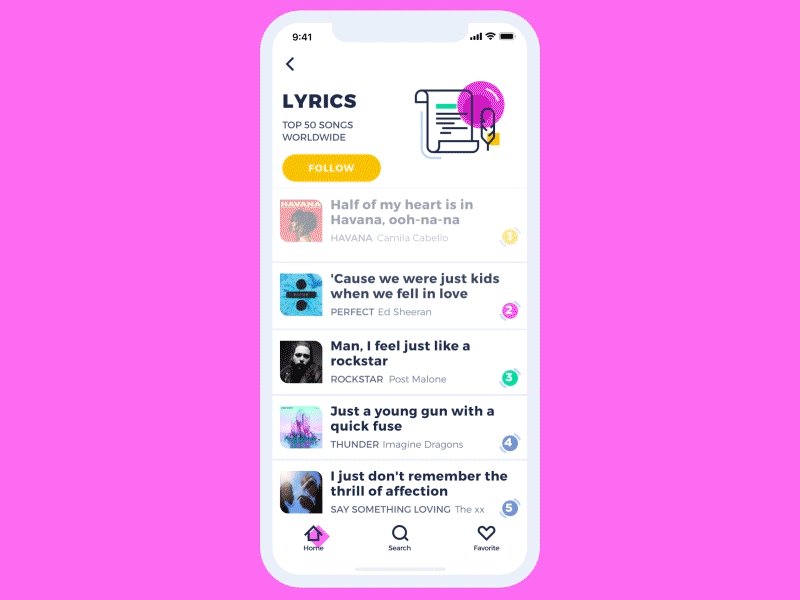
Chuyển đổi từ danh sách sang mục

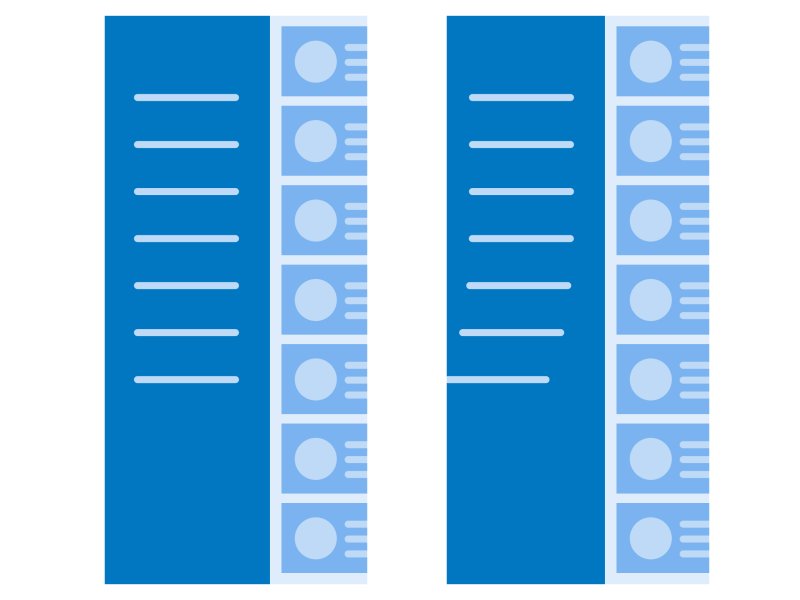
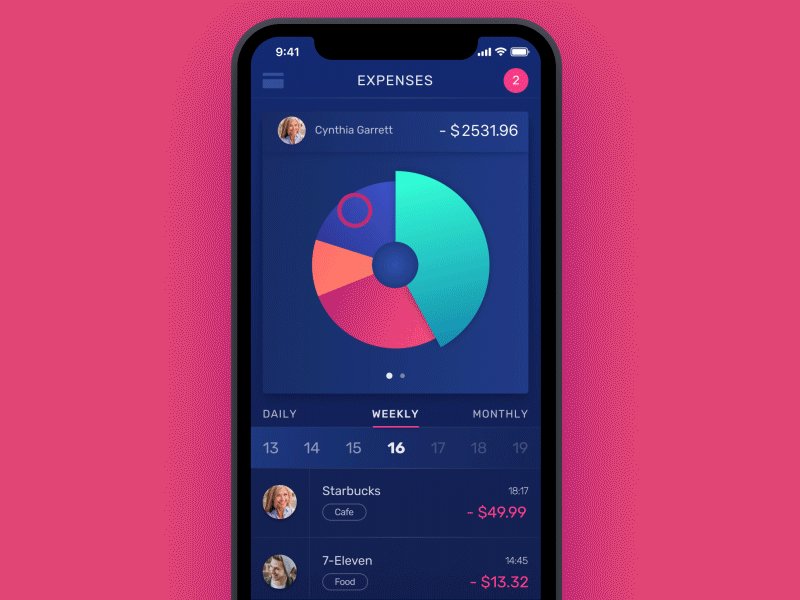
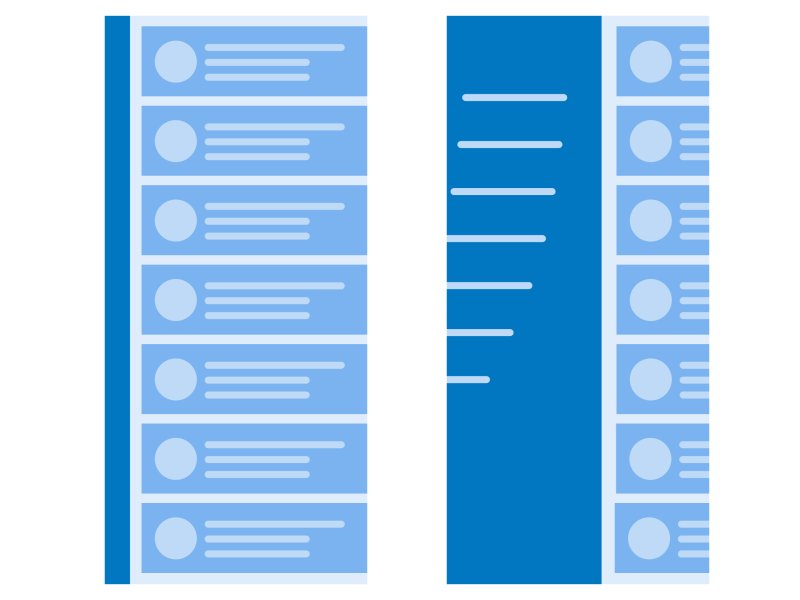
Dưới đây là một ví dụ khác: chức năng bên trái hiển thị cách chuyển đổi cơ bản từ danh sách hoặc menu sang màn hình mục cụ thể trong khi một chức năng bên phải thêm động năng cho cả quy trình.
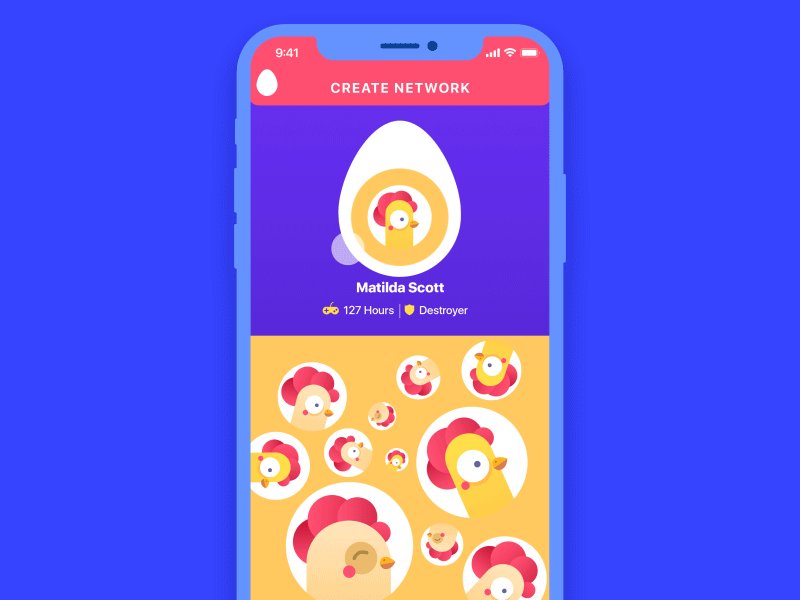
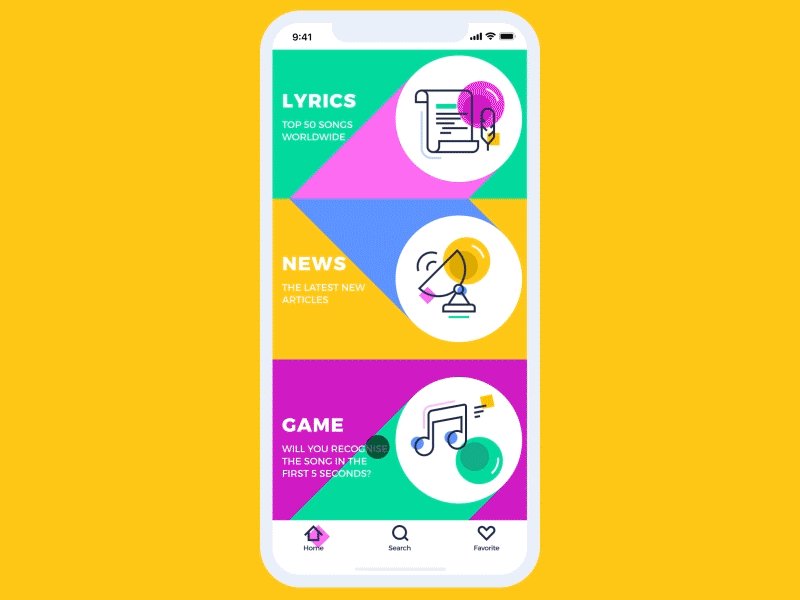
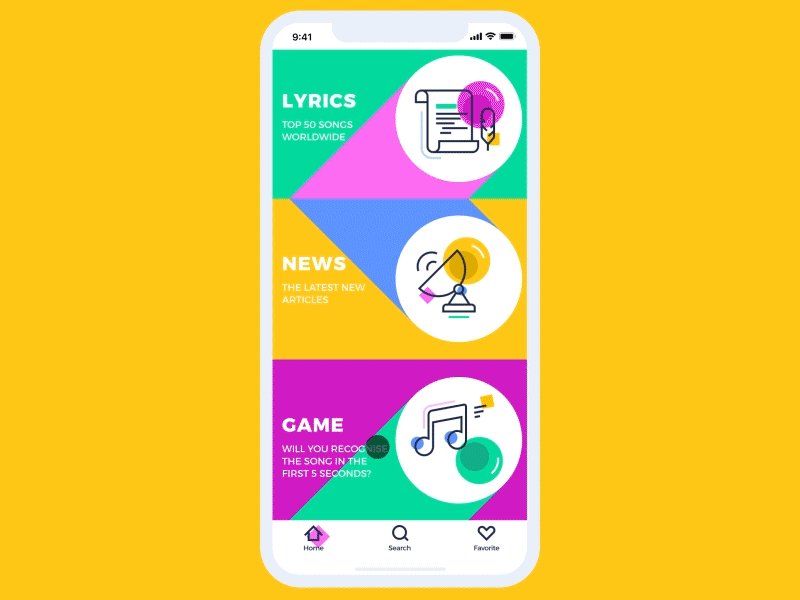
Mở menu bên

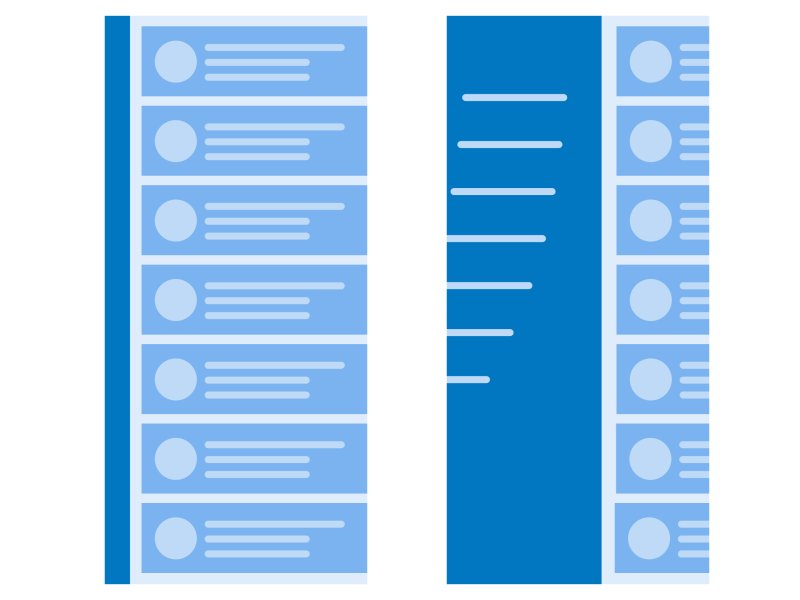
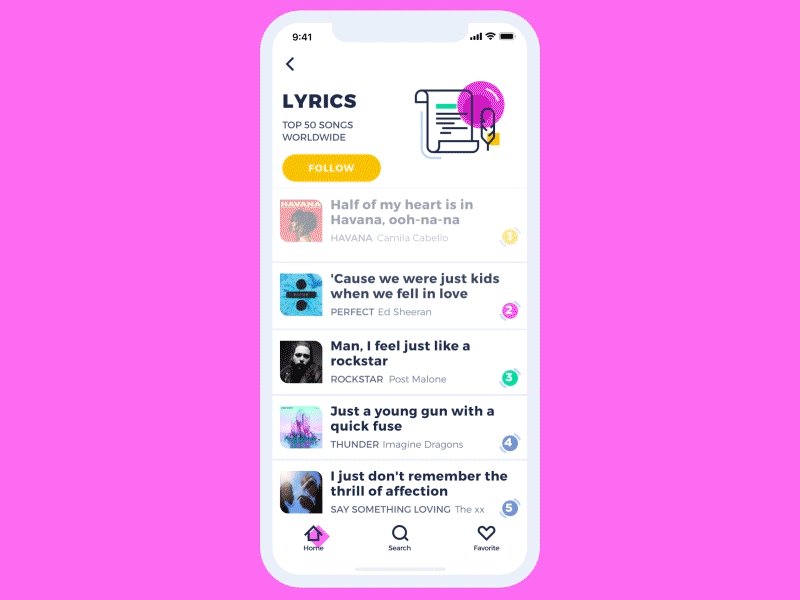
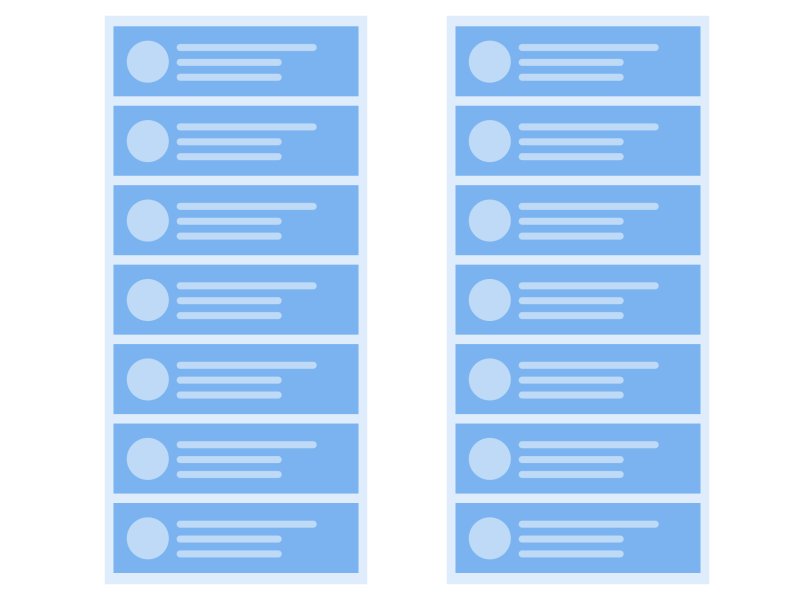
Một hình ảnh động khái niệm cũng có thể thêm sự sống và động lực cho một hoạt động cơ bản như mở menu bên. Sử dụng một dòng chảy dần dần của các đối tượng có tính năng, các nhà thiết kế làm cho quá trình trông thanh lịch hơn.
UI Conceptual Animation trong giao diện thực tế
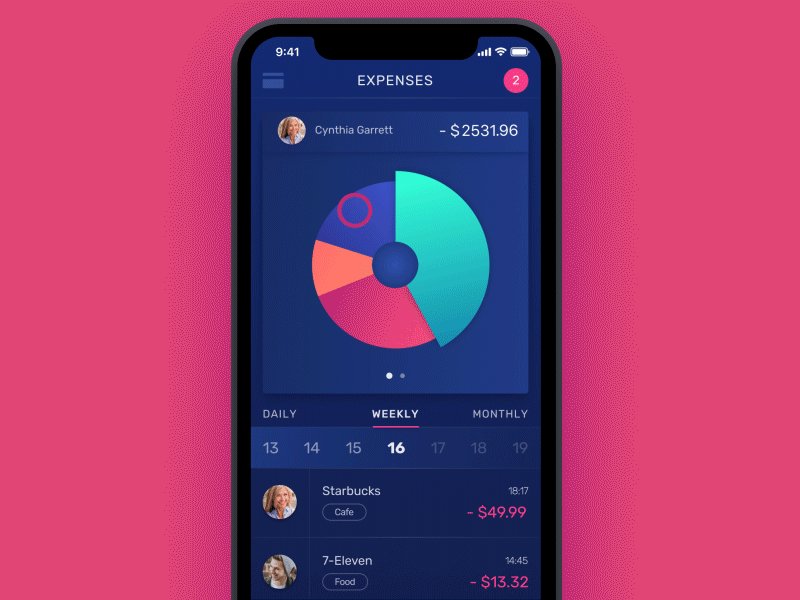
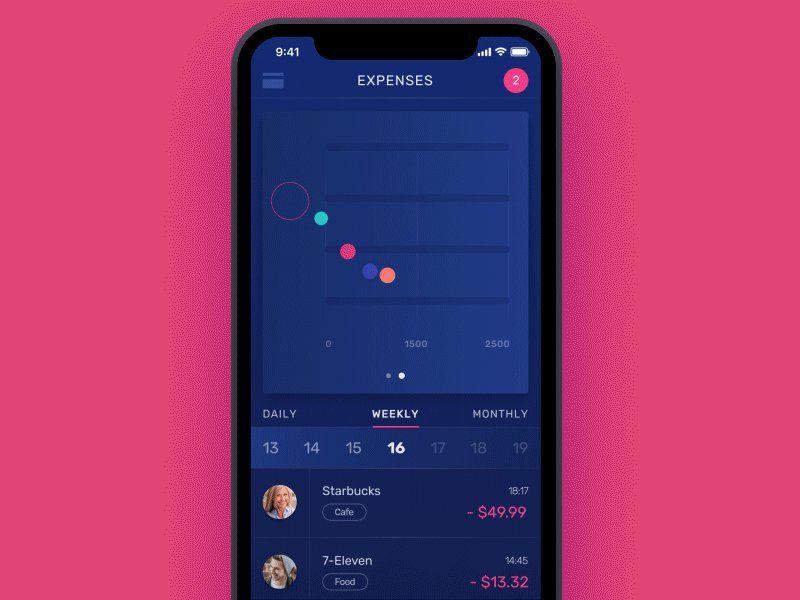
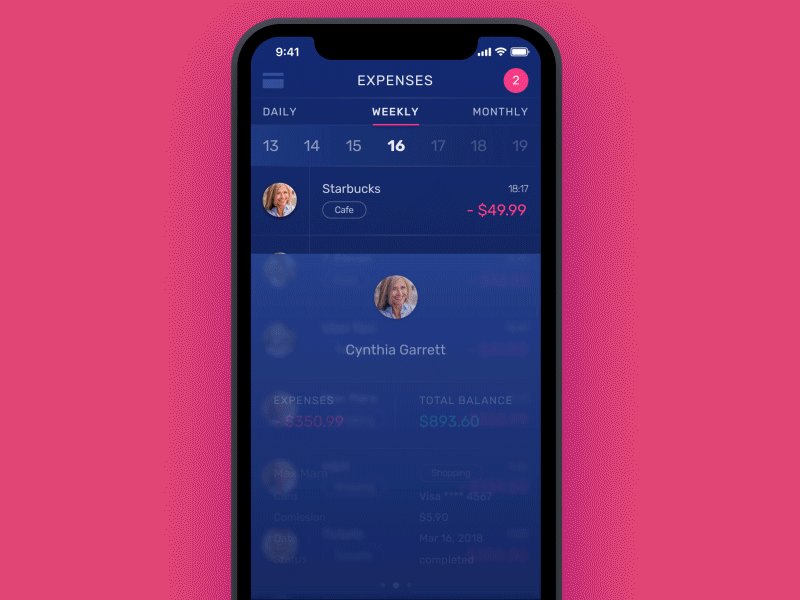
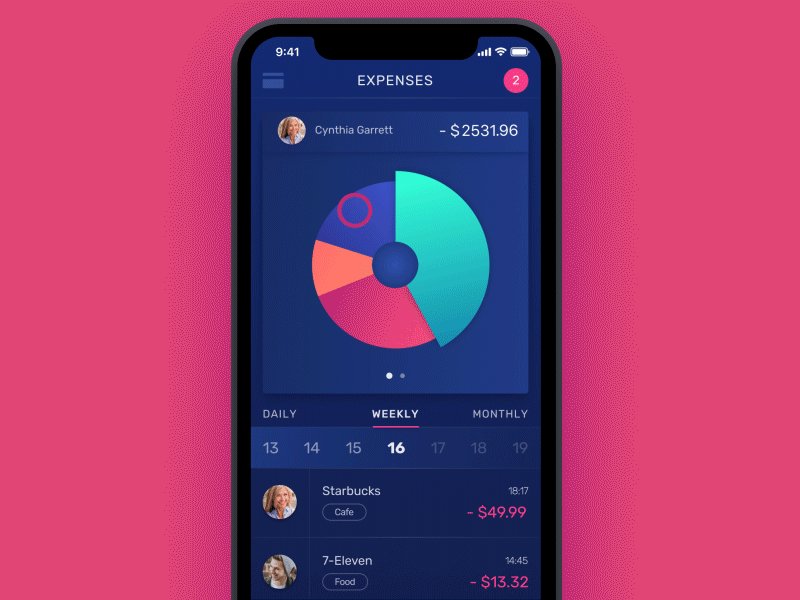
Conceptual animation là một trong những giai đoạn sáng tạo của thiết kế giao diện người dùng: nhà thiết kế animation có thể cung cấp các lựa chọn khác nhau để thảo luận với khách hàng và nhà phát triển. Dưới đây là một số ví dụ được thực hiện bởi Kirill cùng với các nhà thiết kế giao diện người dùng.


Lợi ích chính của ý tưởng Animation UI
Trong thực tế, bất kỳ ngành công nghiệp hoặc lĩnh vực sáng tạo, nghiên cứu của một sản phẩm nào đều bắt đầu từ một ý tưởng. Nhìn vào ngành công nghiệp ô tô hoặc kiến trúc, nhìn vào cách các trào lưu nghệ thuật mới xuất hiện và phát triển trong lịch sử. Thái độ đối với các khái niệm sẽ cho thấy hai sự đối lập từ “đó chỉ là sự tưởng tượng không liên quan gì đến cuộc sống thực” đến “tại sao không…”, đó là hai khả năng. Tuy nhiên, dù tốt hơn hoặc tệ hơn, các khái niệm là thứ làm cho quá trình trở nên khả thi.

Tình huống tương tự cũng được quan sát thấy trong lĩnh vực hoạt ảnh UI. Hầu hết các hình ảnh động mà ngày nay được coi là một phần không thể thiếu trong giao diện đã từng là một loại khái niệm “không thực tế” cách đây không lâu. Trong thời kỳ của thiết kế phẳng, khi hình dạng và màu sắc đang phấn đấu để trở nên sự đơn giản và sạch sẽ, animation là một cách đã được chứng minh sẽ làm cho các ứng dụng và giải pháp nổi bật giữa những đối thủ cạnh tranh.
Một số bài hay nên xem:
Conceptual Animation là gì?
Conceptual animation là một lĩnh vực nghệ thuật khái niệm. Nó là một phần của thiết kế animation được tạo ra để truyền tải một ý tưởng cụ thể trước khi được đưa vào sản phẩm thực sự. Trong thiết kế giao diện người dùng, conceptual animation có thể được tìm thấy trong các khái niệm khác nhau như tương tác, chuyển tiếp, thao tác với điều khiển, chuyển động đánh dấu phản hồi từ hệ thống. Nhà thiết kế animation có thể sử dụng các công cụ như Adobe After Effects, Principle, Figma và Invision để thiết kế.

Tại sao Conceptual Animation cần thiết trong thiết kế giao diện người dùng?
Đây là một vấn đề gây tranh cãi ngày nay. Conceptual animation tách khỏi các giải pháp sẵn có và các phương pháp được kiểm tra kỹ càng, cố gắng vượt qua các giới hạn và quy tắc. Animation thuộc loại này có vẻ không thực, không cần thiết hoặc với kỹ thuật không thể thực hiện được.
Vấn đề là cả hai thiết kế tĩnh (biểu tượng nguyên tố, biểu tượng, thay đổi màu sắc và hình dạng của điều khiển hoặc giao diện như một tổng thể) và animation của UI đưa ra cách để làm cho một ứng dụng nổi bật so với đám đông của các ứng dụng tương tự mà đôi khi trông như được nhân bản ra.

Một ví dụ về animation concept cho sự tác động của mobile game
Khẳng định rằng tất cả các nhà phát triển đều ghét conceptual animation và không bao giờ muốn hiện thực hoá nó là không đúng sự thật. Trong thiết kế điều này còn tùy. Trên thực tế, cũng như trong các lĩnh vực sáng tạo khác, nơi những đổi mới gặp sự hoài nghi và phản đối rằng nó không thể thực hiện được. Trong khi những người khác làm hết sức mình để tìm ra cách thức và cách tiếp cận để giải quyết vấn đề.
Nhu cầu quyết định nguồn cung. Ngay khi “thị trường” nhìn thấy một khái niệm thiết kế mới, animation nói riêng, có những người sẽ tìm cách để biến nó thành hiện thực và sử dụng nó trong thế giới thực. Tại thời điểm này, suy nghĩ của nhà thiết kế không còn chỉ là một khái niệm nữa. Ở Tubik, chúng tôi đã có rất nhiều trường hợp khi giao diện conceptual animation, thậm chí là những ý tưởng phức tạp, được các nhà phát triển bên thứ ba mã hóa thành công.

Thực tế cho thấy rằng ở khía cạnh kỹ thuật của vấn đề, việc hiện thực hóa conceptual animation là vấn đề về thời gian hơn là tính khả thi của nó.
Ví dụ về UI Animation Concept
Thanh cuộn

Ví dụ đầu tiên có tính năng tương tác với một danh sách các mục: trong khi biến thể bên trái di chuyển danh sách lên, biến thể bên phải làm theo trễ một chút. Các biến thể thứ hai trông sống động và thêm một chút thú vị cho quá trình di chuyển. Một điều thú vị nữa là ý tưởng của cột giao diện bên phải tạo ra một ảo ảnh trực quan khiến chúng có cảm giác có nhiều khoảng không hơn gữa các thẻ trong giao diện.
Chuyển đổi từ danh sách sang mục

Dưới đây là một ví dụ khác: chức năng bên trái hiển thị cách chuyển đổi cơ bản từ danh sách hoặc menu sang màn hình mục cụ thể trong khi một chức năng bên phải thêm động năng cho cả quy trình.
Mở menu bên

Một hình ảnh động khái niệm cũng có thể thêm sự sống và động lực cho một hoạt động cơ bản như mở menu bên. Sử dụng một dòng chảy dần dần của các đối tượng có tính năng, các nhà thiết kế làm cho quá trình trông thanh lịch hơn.
UI Conceptual Animation trong giao diện thực tế
Conceptual animation là một trong những giai đoạn sáng tạo của thiết kế giao diện người dùng: nhà thiết kế animation có thể cung cấp các lựa chọn khác nhau để thảo luận với khách hàng và nhà phát triển. Dưới đây là một số ví dụ được thực hiện bởi Kirill cùng với các nhà thiết kế giao diện người dùng.


Lợi ích chính của ý tưởng Animation UI
Trong thực tế, bất kỳ ngành công nghiệp hoặc lĩnh vực sáng tạo, nghiên cứu của một sản phẩm nào đều bắt đầu từ một ý tưởng. Nhìn vào ngành công nghiệp ô tô hoặc kiến trúc, nhìn vào cách các trào lưu nghệ thuật mới xuất hiện và phát triển trong lịch sử. Thái độ đối với các khái niệm sẽ cho thấy hai sự đối lập từ “đó chỉ là sự tưởng tượng không liên quan gì đến cuộc sống thực” đến “tại sao không…”, đó là hai khả năng. Tuy nhiên, dù tốt hơn hoặc tệ hơn, các khái niệm là thứ làm cho quá trình trở nên khả thi.

Tình huống tương tự cũng được quan sát thấy trong lĩnh vực hoạt ảnh UI. Hầu hết các hình ảnh động mà ngày nay được coi là một phần không thể thiếu trong giao diện đã từng là một loại khái niệm “không thực tế” cách đây không lâu. Trong thời kỳ của thiết kế phẳng, khi hình dạng và màu sắc đang phấn đấu để trở nên sự đơn giản và sạch sẽ, animation là một cách đã được chứng minh sẽ làm cho các ứng dụng và giải pháp nổi bật giữa những đối thủ cạnh tranh.
Một số bài hay nên xem:
- Tác dụng của animation trong thiết kế
- Nguyên tắc khi sử dụng Animation trong thiết kế giao diện UX
- Mobile Motion: Ý tưởng về các chuyển động trong thiết kế UI
Nguồn: Polygon
