Thiết kế web cần có kinh nghiệm tích luỹ và thực hành. Dựa trên nhiều thế kỷ của lý thuyết thiết kế đồ họa và hàng thiên niên kỷ của các nguyên lý thẩm mỹ, thiết kế web mất hơn cả cuộc đời để thành thạo. Nhưng trước khi nãn lòng, tin tốt là bạn không cần phải thành thạo thiết kế web để tạo một hoặc hai trang đẹp mắt — tất cả những gì bạn cần làm là tuân theo các nguyên tắc thiết kế web đúng.
Hãy coi các nguyên tắc thiết kế web dưới đây là những điều răn dành cho thiết kế web . Nếu bạn là một nhà thiết kế đầy tham vọng hoặc đang muốn bắt đầu tạo một trang web DIY, hãy ghi nhớ những nguyên tắc thiết kế web này.

1. Hệ thống phân cấp trực quan xác định những gì mọi người chú ý đầu tiên (và cuối cùng)
Hệ thống phân cấp trực quan (hay còn gọi là phân cấp thị giác) là một trong những nền tảng của thiết kế đồ họa. Về cơ bản, nó đề cập đến những gì thu hút sự chú ý nhiều nhất và ít nhất khi bạn có một nhóm hình ảnh gom lại với nhau (như một trang web). Bằng cách thao tác hệ thống phân cấp trực quan, về mặt lý thuyết, một nhà thiết kế có thể kiểm soát thứ tự mà người xem chú ý đến từng yếu tố riêng lẻ, được gọi là “luồng trực quan -visual flow ”.
Đối với thiết kế web, hệ thống phân cấp trực quan rất quan trọng. Các nhà thiết kế web phải ưu tiên các yếu tố quan trọng nhất — công cụ điều hướng, tiêu đề trang, lời gọi hành động — đồng thời đảm bảo các yếu tố ít quan trọng hơn không gây mất tập trung.
Mặc dù có nhiều kỹ thuật có thể thu hút hoặc đẩy lùi sự chú ý (một số trong số đó được đề cập trong các nguyên tắc thiết kế web khác bên dưới), nhưng trên thực tế, các nhà thiết kế sử dụng ba chiến lược chính sau để xác định hệ thống phân cấp trực quan:
2. Người dùng không cần phải nghĩ
Vào năm 2000, tác giả và nhà khoa học máy tính Steve Krug đã xuất bản cuốn sách nổi tiếng Don't Make Me Think (Tạm dịch: Đừng bắt tôi phải suy nghĩ) của mình , đã tạo ra phong trào trải nghiệm người dùng ban đầu. Bài học trọng tâm của cuốn sách — làm cho thiết kế của bạn càng đơn giản và dễ hiểu càng tốt — và đây vẫn là một trong những nguyên tắc thiết kế web cơ bản ở thời điểm hiện tại, thậm chí là cả chục năm sau.
Mỗi khi người dùng phải dừng lại và suy nghĩ về cách thực hiện điều gì đó hoặc tìm kiếm vị trí nút họ cần, điều đó sẽ khiến họ không hoàn thành được những gì họ muốn. Ví dụ: nếu người dùng của bạn muốn sử dụng ứng dụng của bạn để viết email, họ nên chỉ tập trung vào việc viết email, không cố gắng tìm nút “Gửi” hoặc tự hỏi làm thế nào để thay đổi phông chữ.
Ý tưởng của Krug cũng nhấn mạnh bản năng của con người là chọn giải pháp đầu tiên, không nhất thiết phải là giải pháp tốt nhất . Sau đó, nhà thiết kế phải đưa ra giải pháp tốt nhất dễ nhận thấy, tránh để người dùng đi xuống một con đường bất ngờ và kém hiệu quả hơn.

Các nhà thiết kế phải luôn chú ý đến các cách sắp xếp và đơn giản hóa các thiết kế của họ. Hệ thống phân cấp trực quan đóng một vai trò lớn trong việc khiến người dùng tìm thấy những gì họ đang tìm kiếm một cách nhanh chóng, nhưng các chiến lược khác cũng hữu ích.
Hãy sử dụng Quy Luật của Jakob — được đặt theo tên của một người tiên phong về UX khác là Jakob Nielson — khuyến nghị sử dụng các biểu tượng và mẫu mà người dùng đã quen thuộc từ các trang web khác. Ví dụ: hầu hết các trang web ngày nay sử dụng biểu tượng kính lúp ở đầu màn hình để biểu thị thanh tìm kiếm. Sử dụng cùng một biểu tượng trên trang web của bạn có nghĩa là người dùng không phải suy nghĩ về cách sử dụng chức năng tìm kiếm trên trang web của bạn và đặt nó ở đầu có nghĩa là họ không phải suy nghĩ về việc tìm nó ở đâu.
3. Sự tương phản và chuyển động thu hút sự chú ý
Mở rộng các kỹ thuật của chúng tôi để thu hút và đẩy lùi sự chú ý, hãy nhớ rằng “những điều đối lập thường bị thu hút”. Độ tương phản là một công cụ yêu thích của các nhà thiết kế có kinh nghiệm, những người tận dụng sự khác biệt rõ rệt giữa cả màu sắc và kích thước.
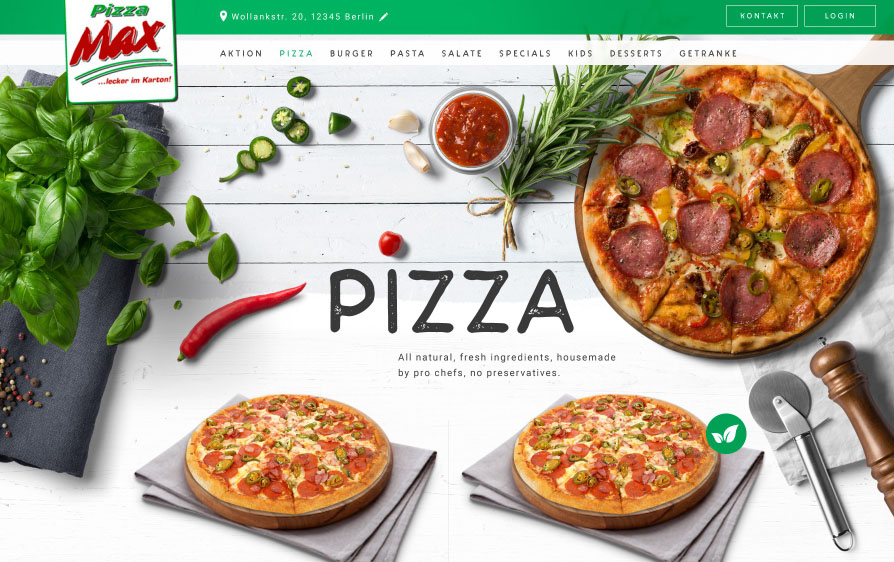
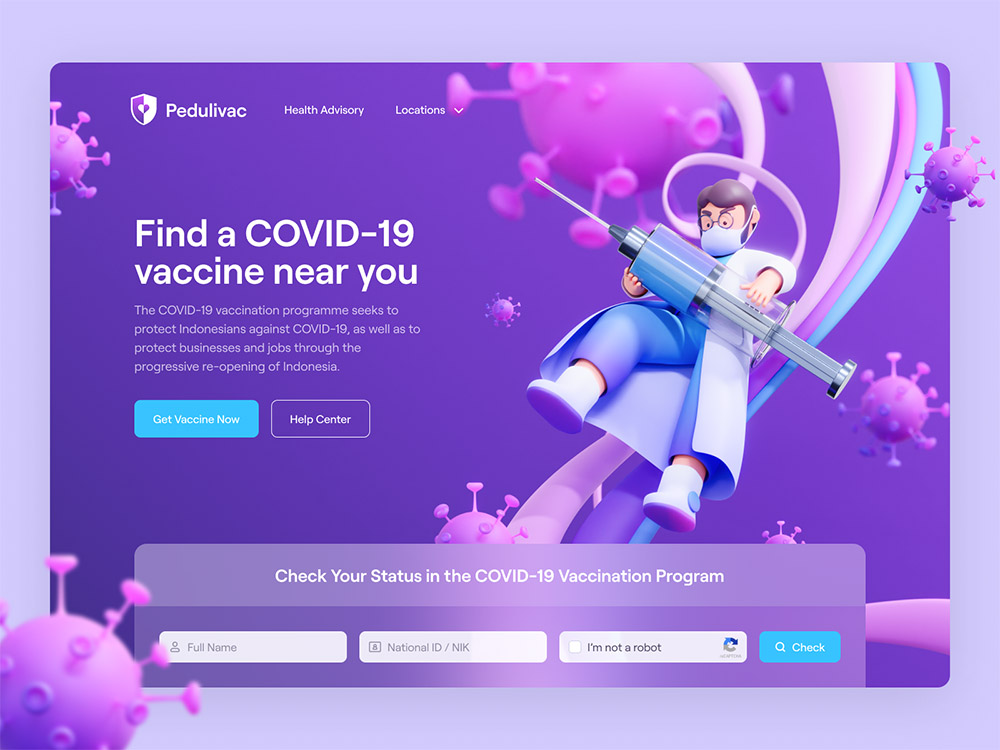
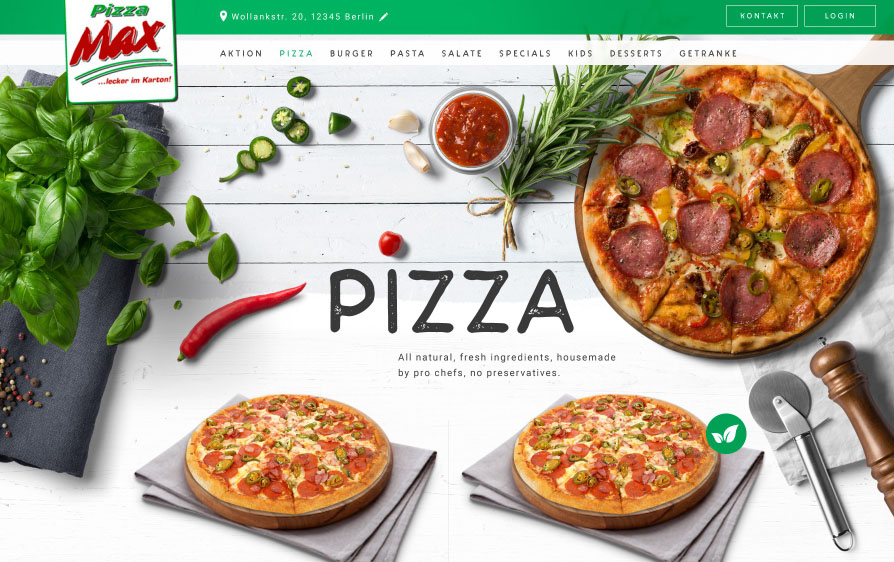
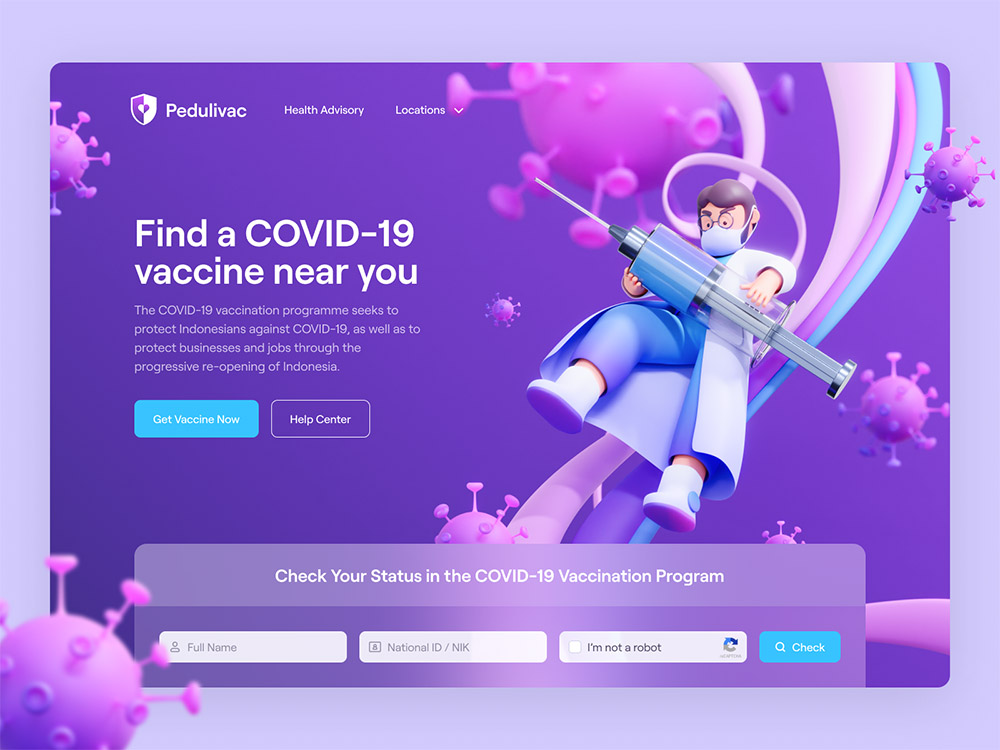
Sử dụng màu sắc đối lập ở vị trí liền kề là một cách tuyệt vời để thu hút sự chú ý. Đây là một trong những chiến lược hiệu quả nhất để làm nổi bật các nút CTA; các nhà thiết kế sẽ tô màu nút CTA bằng màu đối lập làm nền, một cách dễ dàng để làm cho nó nổi bật.

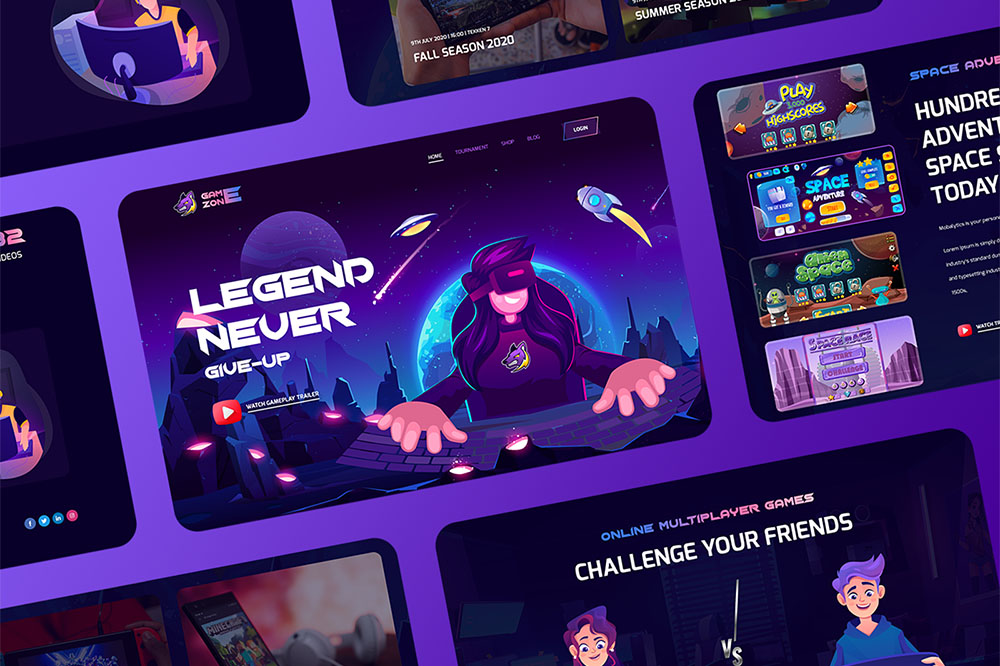
Design: Sigit Setyo Nugroho
Tương tự như vậy, kích thước đối lập hoạt động tốt khi được đặt cạnh nhau. Nếu bạn có nhiều phần tử trên trang và không có chỗ để làm cho bất kỳ thứ gì lớn hơn, hãy thử đặt một cái gì đó nhỏ bên cạnh một phần tử — điều này có hiệu quả là làm cho phần tử trông lớn hơn, do đó dễ gây chú ý hơn.
Tương tự, chuyển động cũng thu hút sự chú ý, một bản hack tiến hóa cũ từ thời săn bắn hái lượm của chúng ta mà các nhà thiết kế muốn khai thác. Bạn sử dụng hoạt ảnh nhỏ cho các yếu tố đặc biệt để thu hút chúng nhanh hơn — ví dụ: biểu tượng nảy lên khi có thông báo mới.
Chỉ cần cẩn thận về việc lạm dụng hình ảnh động. Nếu có quá nhiều thứ đang di chuyển trên màn hình của bạn, bạn sẽ khó tập trung. Thay vào đó, sử dụng chuyển động một cách tiết kiệm để làm cho nó được chú ý.
4. Khoảng trắng cho phép bạn kiểm soát luồng hình ảnh
Khoảng trắng, còn được gọi là “không gian âm”, là một công cụ yêu thích khác của các nhà thiết kế chuyên nghiệp, nhiếp ảnh gia và tất cả các nghệ sĩ thị giác. Khoảng trắng chỉ đơn giản là không gian trống hoặc các phần màn hình của bạn không có yếu tố hình ảnh nào trong đó, ngoại trừ "nền".
Khoảng trắng trong một trang web cũng quan trọng như tất cả các nội dung khác — thậm chí còn quan trọng hơn nếu bạn chủ động sử dụng nó. Đối với người mới bắt đầu, khoảng trắng là cần thiết để kiểm soát sự cân bằng của một trang; Quá nhiều yếu tố kết hợp với nhau có thể gây nhầm lẫn và mất tập trung, vì vậy cần có khoảng trắng rộng rãi để tạo bố cục toàn diện.
Hơn nữa, khoảng trắng có thể ảnh hưởng đến hệ thống phân cấp trực quan với nguyên tắc thiết kế web đơn giản này: càng nhiều khoảng trắng xung quanh đối tượng, đối tượng đó càng thu hút được nhiều sự chú ý. Điều đó có nghĩa là nếu bạn bao quanh một phần tử với nhiều khoảng trắng, nó sẽ thu hút nhiều sự chú ý hơn so với việc bạn bao quanh phần tử đó bằng các hình ảnh trực quan khác.

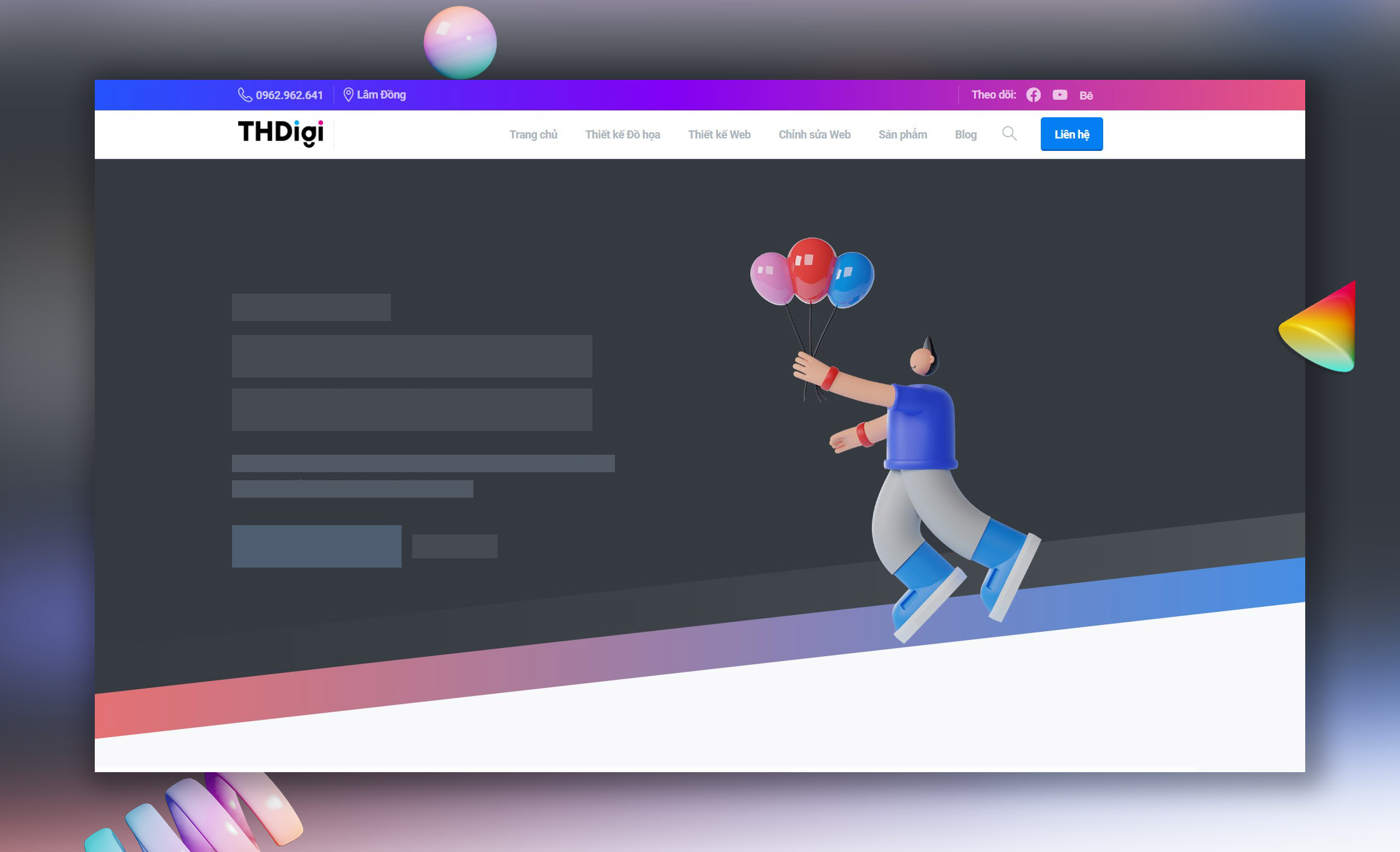
Design: THDigi
Cuối cùng, khoảng trắng rất quan trọng để tạo khoảng cách và nhóm các yếu tố nhất định. Đặt thêm khoảng trắng giữa hai đối tượng giúp phân biệt chúng, trong khi đặt ít khoảng trắng hơn giữa chúng sẽ kết nối chúng.
Sử dụng khoảng trắng để phân nhóm có ích khi phân tách các yếu tố nhất định theo các điểm tương đồng. Ví dụ: giả sử bạn cần phân biệt hai menu điều hướng riêng biệt trên cùng một trang, chẳng hạn như một menu cho các danh mục blog của bạn và một menu khác cho toàn bộ trang web của bạn. Nhóm tất cả các mục trong một menu với nhau với không gian nhỏ giúp người dùng kết nối chúng trong khi đặt thêm không gian giữa hai menu ngăn người đọc nhầm lẫn giữa chúng với nhau.
5. Quá nhiều thông tin làm quá tải người dùng
Một nguyên tắc thiết kế web phổ biến khác là giới hạn số lượng thông tin bạn trình bày cho người dùng tại một thời điểm. Bộ não con người không thể xử lý quá nhiều thông tin cùng lúc, đặc biệt là khi nói đến trí nhớ ngắn hạn, vì vậy nó giúp chia nhỏ thông tin thành các liều lượng nhỏ hơn — điều này cũng góp phần đưa ra lời khuyên của Krug về việc không khiến người dùng phải suy nghĩ quá nhiều.
Ý tưởng này được thể hiện rõ nhất qua Định luật Miller, dựa trên công trình nghiên cứu của nhà tâm lý học George Miller năm 1956. Miller phát hiện ra rằng một người bình thường chỉ có thể lưu trữ 7 phần thông tin (cho hoặc lấy 2) trong bộ nhớ ngắn hạn của họ tại một thời điểm.
Thật không may, rất nhiều trang web có hơn bảy điều để nói. Nghiên cứu của riêng Miller đề xuất sử dụng kỹ thuật “phân khúc” hoặc nhóm các thông tin liên quan lại với nhau thành các “phần nhỏ” để dễ tiêu hóa hơn. Ví dụ về phân khúc được nhìn thấy trong số điện thoại: chúng tôi đặt mã vùng trong một đoạn, ba chữ số đầu tiên trong một đoạn khác và bốn chữ số cuối cùng trong đoạn cuối cùng.

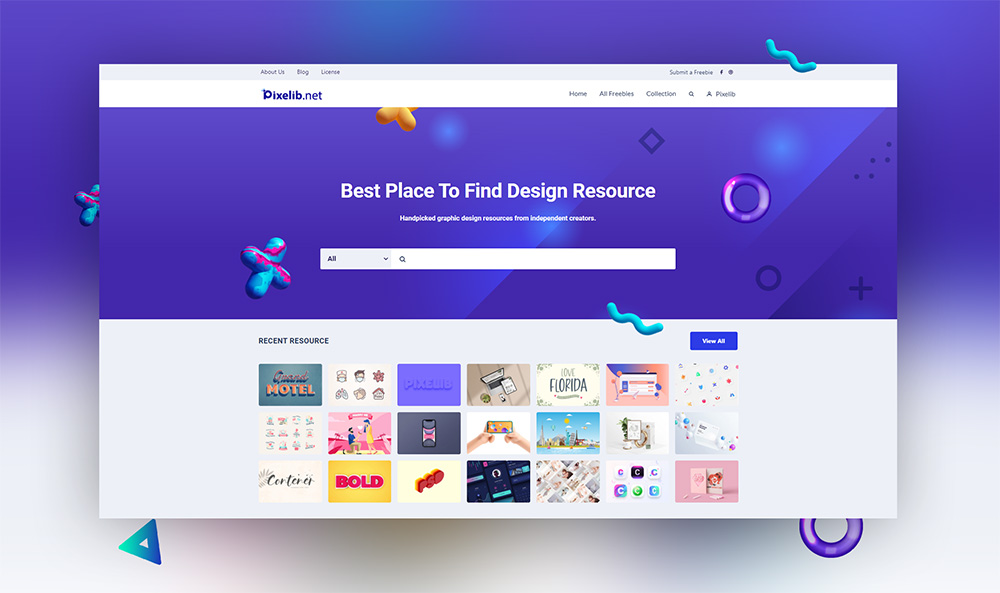
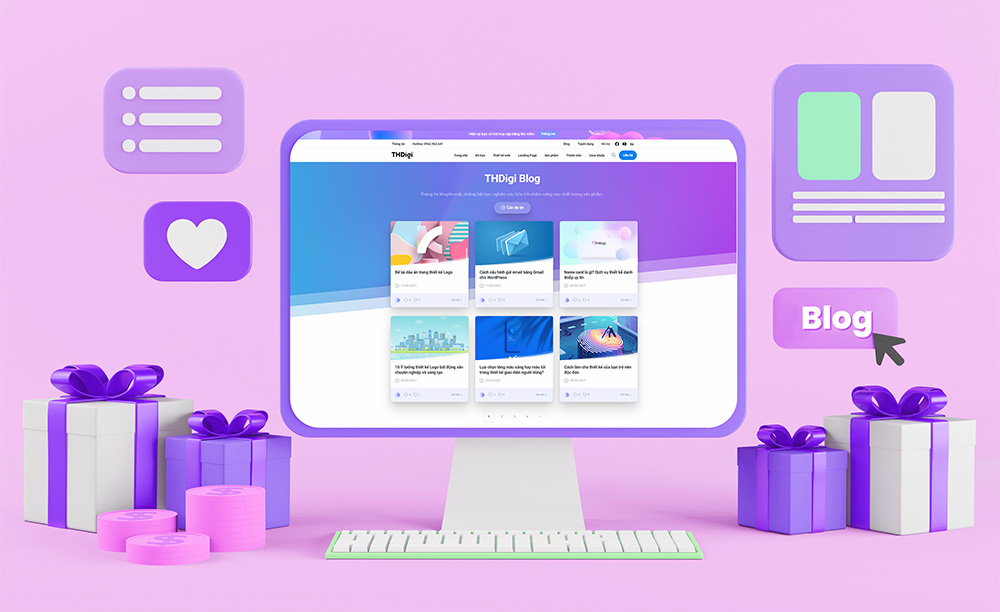
Design: THDigi
Đặc biệt, trong thiết kế web, nó cũng giúp chia trang của bạn thành “màn hình”, đề cập đến tất cả thông tin có sẵn trên màn hình tại một thời điểm. Khi người dùng xem xong tất cả thông tin trên một màn hình, họ sẽ cuộn xuống một màn hình hoàn toàn mới với thông tin mới.
Ngoài ra, bạn cũng có thể cắt bớt phần thừa và chỉ trình bày những gì cần thiết. Điều này một phần là động lực đằng sau xu hướng thiết kế web tối giản, khuyến khích các trang web có nhiều khoảng trắng và chỉ những yếu tố thực sự cần thiết. Phong cách này hoạt động tốt với thiết kế web nhờ tác dụng phụ của nó là giảm thời gian tải trang.
6. Các khu vực tương tác phải dễ tiếp cận
Định luật Fitts dường như ai cũng biết đến nhưng lại thường bị bỏ qua. Nó tuyên bố rằng các khu vực dễ hành động nhất phải dễ dàng truy cập nhất.
Đối với thiết kế web trên máy tính để bàn, Luật Fitts khuyến nghị thu hẹp khoảng cách người dùng phải di chuyển chuột. Thông thường, nếu bạn có các chức năng được sử dụng cùng nhau, chúng nên được đặt gần nhau nhất có thể, tức là hộp văn bản nhận xét và nút “đăng nhận xét”.
Đối với thiết kế web dành cho thiết bị di động, Luật của Fitts khuyên bạn nên đặt các nút điều khiển được sử dụng thường xuyên nhất ở các khu vực màn hình dễ tiếp cận nhất với ngón tay của người dùng (đặc biệt là ngón tay cái). Giả sử người dùng đang cầm điện thoại thông minh theo chiều dọc và sử dụng ngón tay cái để điều khiển, điểm chính của màn hình nằm ở hai góc dưới cùng. Bạn sẽ nhận thấy rằng hầu hết các ứng dụng dành cho thiết bị di động đều có các điều khiển của chúng ở dưới cùng thay vì trên cùng.
Trong cả thiết kế web dành cho máy tính để bàn và thiết bị di động, Luật của Fitts đề xuất tạo các nút và nút điều khiển đủ lớn để người dùng có thể thoải mái nhấp vào chúng. Các nút lớn hơn làm giảm lượng người dùng phải di chuyển con trỏ hoặc ngón tay của họ — nhưng không làm cho chúng quá lớn nếu không sẽ lãng phí không gian màn hình.
7. Kiểu chữ ảnh hưởng đến những gì người dùng nghĩ về bạn
Khi xử lý các nhu cầu thiết kế web như nút bấm, biểu tượng và hình ảnh, kiểu chữ thường dễ bị ngó lơ. Nhưng kiểu chữ cũng ảnh hưởng rất nhiều đến trải nghiệm người dùng — kiểu chữ vẫn ảnh hưởng đến ý kiến của người dùng về bạn, ngay cả khi họ không biết về điều đó.
Phông chữ, kích thước và phong cách văn bản của bạn thể hiện loại thương hiệu hoặc con người bạn, từ vui nhộn và bình thường đến nghiêm túc và chuyên nghiệp. Nhưng kiểu chữ không chỉ ảnh hưởng đến cách bạn bắt gặp; nó cũng phù hợp với hệ thống phân cấp trực quan, đặc biệt là đối với nhãn nút và vản bản CTA.

Design: SabbirMc
Đầu tiên, bạn phải phân biệt giữa văn bản dạng ngắn và văn bản dạng dài. Văn bản dạng ngắn là khi bạn có một từ, một dòng hoặc một câu riêng biệt. Đây là những tiêu đề trang, nhãn nút, dòng giới thiệu hoặc hướng dẫn nhanh. Văn bản dạng dài là để đọc, chẳng hạn như các bài báo trên blog và nội dung trang web, hoặc bất cứ thứ gì nhiều hơn một vài câu.
Nguyên tắc thiết kế web cơ bản cho kiểu chữ là chỉ sử dụng kiểu chữ hào nhoáng và nghệ thuật cho văn bản dạng ngắn và sử dụng kiểu chữ cơ bản hơn ưu tiên tính dễ đọc cho văn bản dạng dài. Vì vậy, bạn có thể có các phông chữ lớn, nhiều màu sắc để tô điểm cho tiêu đề trang của mình, nhưng hãy sử dụng các phông chữ chuẩn hơn và các màu cơ bản cho các khối văn bản dài để giúp chúng dễ đọc hơn.
Bất kể, hãy chọn kiểu chữ đại diện tốt nhất cho thương hiệu của bạn. Một trong những lựa chọn phổ biến nhất là giữa serifs và sans serifs; phông chữ có serifs trở nên trang trọng và nghiêm ngặt hơn, trong khi phông chữ sans serifs có vẻ thân thiện và dễ tính hơn.
8. Bố cục nói lên rất nhiều điều về bạn
Lập kế hoạch bố cục trang của bạn là một trong những bước đầu tiên bạn sẽ thực hiện trong thiết kế web và quyết định đầu tiên của bạn sẽ là lựa chọn giữa đối xứng và không đối xứng. Nhiều năm trước, người ta coi hầu hết các trang web được thiết kế đối xứng, nhưng gần đây, phong cách không đối xứng đang trở nên phổ biến.
Về cơ bản, các trang web đối xứng dễ quét hơn, nhưng thiếu sự độc đáo, vì vậy người xem có xu hướng thấy chúng buồn tẻ. Tuy nhiên, các trang web không đối xứng nổi bật và thu hút sự chú ý của người dùng, nhưng có thể khiến việc duyệt và xem mọi thứ trở nên khó khăn hơn.
Đối với thương hiệu và cách khách truy cập cảm nhận về công ty của bạn, các trang web đối xứng có cấu trúc và tổ chức tốt hơn, trong khi các trang web không đối xứng có vẻ đẹp hơn và nghệ thuật hơn. Bạn có thể chọn cái nào phù hợp với phong cách thương hiệu của mình nhất, nhưng nếu bạn phải làm nổi bật nhiều mặt hàng rải rác, chẳng hạn như sản phẩm trên trang thương mại điện tử, thì tính đối xứng có thể giúp bạn sắp xếp mọi thứ dễ dàng hơn.

Design: THDigi
Tương tự, định dạng lưới từng là định dạng mặc định mỗi khi một trang web cần hiển thị nhiều phần tử. Rốt cuộc, hàng và cột là định dạng hợp lý nhất để nhóm tất cả các mục này lại với nhau.
Tuy nhiên, do lưới quá thông thường nên việc sử dụng định dạng phân tán và hỗn loạn hơn sẽ giúp bạn nổi bật hơn. Các nhà thiết kế hiện đại nhận ra rằng họ có thể tách các trang web của mình ra khỏi đàn chỉ bằng cách so le các hàng và cột của chúng một chút. Mặc dù phong cách này có thể gây khó khăn cho các thương hiệu truyền thống, nhưng đó là một kiểu dáng hoàn hảo cho các thương hiệu muốn trông tiên phong hoặc sắc sảo.
9. Tính nhất quán củng cố mỗi lựa chọn thiết kế
Cuối cùng nhưng không kém phần quan trọng, thiết kế web tốt là phải có sự nhất quán. Mỗi lần bạn lặp lại một lựa chọn thiết kế web thông minh, bạn sẽ củng cố tác động của nó. Ví dụ: giả sử bạn chọn màu đỏ làm màu nhấn bởi vì bạn muốn thể hiện sự đam mê và quyết liệt. Mỗi lần bạn sử dụng màu đỏ làm màu nhấn trên các trang khác, bạn lại càng thấy đam mê và quyết liệt hơn.
Tính nhất quán của thiết kế web mang lại lợi ích cho mọi khía cạnh của trang của bạn, ảnh hưởng đến điều hướng, bố cục, phối màu, kiểu chữ, hình ảnh và tất cả các khía cạnh khác. Điều này trùng hợp với tầm quan trọng của tính nhất quán trong việc xây dựng thương hiệu, trong đó việc sử dụng cùng một logo, màu sắc và khẩu hiệu sẽ củng cố các liên tưởng thương hiệu của họ với mỗi cách sử dụng mới.
Nhưng nếu điều đó không đủ để thuyết phục bạn về tầm quan trọng của sự nhất quán, thì điều ngược lại thậm chí còn tồi tệ hơn. Hãy xem xét người dùng của bạn sẽ khó chịu như thế nào nếu bạn thay đổi các biểu tượng điều khiển và vị trí cho mỗi trang mới. Điều đó có nghĩa là người dùng sẽ phải tìm ra mọi thứ ở đâu và cách mọi thứ hoạt động lặp đi lặp lại — phá vỡ nguyên tắc thiết kế web trước đó là không khiến người dùng phải suy nghĩ.
Các nguyên tắc thiết kế web để giúp bạn bắt đầu
Hy vọng rằng danh sách các nguyên tắc thiết kế web của chúng tôi không làm bạn quá choáng ngợp. Thật không dễ dàng để nhồi nhét một kỷ luật phức tạp như vậy chỉ vào một số ít các bài học nhanh. Chỉ cần nhớ rằng bạn càng áp dụng và thực hành những nguyên tắc này, chúng càng có ý nghĩa; chẳng bao lâu nữa, chúng sẽ đến với bạn như một bản chất thứ hai.
Và nếu bạn đang cần thiết kế một trang web, hãy liên hệ ngay với đội ngũ của chúng tôi.
Hãy coi các nguyên tắc thiết kế web dưới đây là những điều răn dành cho thiết kế web . Nếu bạn là một nhà thiết kế đầy tham vọng hoặc đang muốn bắt đầu tạo một trang web DIY, hãy ghi nhớ những nguyên tắc thiết kế web này.

1. Hệ thống phân cấp trực quan xác định những gì mọi người chú ý đầu tiên (và cuối cùng)
Hệ thống phân cấp trực quan (hay còn gọi là phân cấp thị giác) là một trong những nền tảng của thiết kế đồ họa. Về cơ bản, nó đề cập đến những gì thu hút sự chú ý nhiều nhất và ít nhất khi bạn có một nhóm hình ảnh gom lại với nhau (như một trang web). Bằng cách thao tác hệ thống phân cấp trực quan, về mặt lý thuyết, một nhà thiết kế có thể kiểm soát thứ tự mà người xem chú ý đến từng yếu tố riêng lẻ, được gọi là “luồng trực quan -visual flow ”.
Đối với thiết kế web, hệ thống phân cấp trực quan rất quan trọng. Các nhà thiết kế web phải ưu tiên các yếu tố quan trọng nhất — công cụ điều hướng, tiêu đề trang, lời gọi hành động — đồng thời đảm bảo các yếu tố ít quan trọng hơn không gây mất tập trung.
Mặc dù có nhiều kỹ thuật có thể thu hút hoặc đẩy lùi sự chú ý (một số trong số đó được đề cập trong các nguyên tắc thiết kế web khác bên dưới), nhưng trên thực tế, các nhà thiết kế sử dụng ba chiến lược chính sau để xác định hệ thống phân cấp trực quan:
- Kích thước — như bạn có thể tưởng tượng, các phần tử lớn thu hút nhiều sự chú ý hơn trong khi các phần tử nhỏ thu hút ít hơn.
- Màu sắc — các màu tươi sáng, rực rỡ được chú ý nhanh hơn so với các màu bị nhợt nhạt hơn (bạn cũng có thể sử dụng độ tương phản màu để tối đa hóa hiệu ứng)
- Vị trí — vì hầu hết mọi người đọc theo bản năng từ trên xuống dưới nên các phần tử được đặt gần đầu màn hình sẽ được chú ý đầu tiên.
2. Người dùng không cần phải nghĩ
Vào năm 2000, tác giả và nhà khoa học máy tính Steve Krug đã xuất bản cuốn sách nổi tiếng Don't Make Me Think (Tạm dịch: Đừng bắt tôi phải suy nghĩ) của mình , đã tạo ra phong trào trải nghiệm người dùng ban đầu. Bài học trọng tâm của cuốn sách — làm cho thiết kế của bạn càng đơn giản và dễ hiểu càng tốt — và đây vẫn là một trong những nguyên tắc thiết kế web cơ bản ở thời điểm hiện tại, thậm chí là cả chục năm sau.
Mỗi khi người dùng phải dừng lại và suy nghĩ về cách thực hiện điều gì đó hoặc tìm kiếm vị trí nút họ cần, điều đó sẽ khiến họ không hoàn thành được những gì họ muốn. Ví dụ: nếu người dùng của bạn muốn sử dụng ứng dụng của bạn để viết email, họ nên chỉ tập trung vào việc viết email, không cố gắng tìm nút “Gửi” hoặc tự hỏi làm thế nào để thay đổi phông chữ.
Ý tưởng của Krug cũng nhấn mạnh bản năng của con người là chọn giải pháp đầu tiên, không nhất thiết phải là giải pháp tốt nhất . Sau đó, nhà thiết kế phải đưa ra giải pháp tốt nhất dễ nhận thấy, tránh để người dùng đi xuống một con đường bất ngờ và kém hiệu quả hơn.

Các nhà thiết kế phải luôn chú ý đến các cách sắp xếp và đơn giản hóa các thiết kế của họ. Hệ thống phân cấp trực quan đóng một vai trò lớn trong việc khiến người dùng tìm thấy những gì họ đang tìm kiếm một cách nhanh chóng, nhưng các chiến lược khác cũng hữu ích.
Hãy sử dụng Quy Luật của Jakob — được đặt theo tên của một người tiên phong về UX khác là Jakob Nielson — khuyến nghị sử dụng các biểu tượng và mẫu mà người dùng đã quen thuộc từ các trang web khác. Ví dụ: hầu hết các trang web ngày nay sử dụng biểu tượng kính lúp ở đầu màn hình để biểu thị thanh tìm kiếm. Sử dụng cùng một biểu tượng trên trang web của bạn có nghĩa là người dùng không phải suy nghĩ về cách sử dụng chức năng tìm kiếm trên trang web của bạn và đặt nó ở đầu có nghĩa là họ không phải suy nghĩ về việc tìm nó ở đâu.
3. Sự tương phản và chuyển động thu hút sự chú ý
Mở rộng các kỹ thuật của chúng tôi để thu hút và đẩy lùi sự chú ý, hãy nhớ rằng “những điều đối lập thường bị thu hút”. Độ tương phản là một công cụ yêu thích của các nhà thiết kế có kinh nghiệm, những người tận dụng sự khác biệt rõ rệt giữa cả màu sắc và kích thước.
Sử dụng màu sắc đối lập ở vị trí liền kề là một cách tuyệt vời để thu hút sự chú ý. Đây là một trong những chiến lược hiệu quả nhất để làm nổi bật các nút CTA; các nhà thiết kế sẽ tô màu nút CTA bằng màu đối lập làm nền, một cách dễ dàng để làm cho nó nổi bật.

Design: Sigit Setyo Nugroho
Tương tự như vậy, kích thước đối lập hoạt động tốt khi được đặt cạnh nhau. Nếu bạn có nhiều phần tử trên trang và không có chỗ để làm cho bất kỳ thứ gì lớn hơn, hãy thử đặt một cái gì đó nhỏ bên cạnh một phần tử — điều này có hiệu quả là làm cho phần tử trông lớn hơn, do đó dễ gây chú ý hơn.
Tương tự, chuyển động cũng thu hút sự chú ý, một bản hack tiến hóa cũ từ thời săn bắn hái lượm của chúng ta mà các nhà thiết kế muốn khai thác. Bạn sử dụng hoạt ảnh nhỏ cho các yếu tố đặc biệt để thu hút chúng nhanh hơn — ví dụ: biểu tượng nảy lên khi có thông báo mới.
Chỉ cần cẩn thận về việc lạm dụng hình ảnh động. Nếu có quá nhiều thứ đang di chuyển trên màn hình của bạn, bạn sẽ khó tập trung. Thay vào đó, sử dụng chuyển động một cách tiết kiệm để làm cho nó được chú ý.
4. Khoảng trắng cho phép bạn kiểm soát luồng hình ảnh
Khoảng trắng, còn được gọi là “không gian âm”, là một công cụ yêu thích khác của các nhà thiết kế chuyên nghiệp, nhiếp ảnh gia và tất cả các nghệ sĩ thị giác. Khoảng trắng chỉ đơn giản là không gian trống hoặc các phần màn hình của bạn không có yếu tố hình ảnh nào trong đó, ngoại trừ "nền".
Khoảng trắng trong một trang web cũng quan trọng như tất cả các nội dung khác — thậm chí còn quan trọng hơn nếu bạn chủ động sử dụng nó. Đối với người mới bắt đầu, khoảng trắng là cần thiết để kiểm soát sự cân bằng của một trang; Quá nhiều yếu tố kết hợp với nhau có thể gây nhầm lẫn và mất tập trung, vì vậy cần có khoảng trắng rộng rãi để tạo bố cục toàn diện.
Hơn nữa, khoảng trắng có thể ảnh hưởng đến hệ thống phân cấp trực quan với nguyên tắc thiết kế web đơn giản này: càng nhiều khoảng trắng xung quanh đối tượng, đối tượng đó càng thu hút được nhiều sự chú ý. Điều đó có nghĩa là nếu bạn bao quanh một phần tử với nhiều khoảng trắng, nó sẽ thu hút nhiều sự chú ý hơn so với việc bạn bao quanh phần tử đó bằng các hình ảnh trực quan khác.

Design: THDigi
Cuối cùng, khoảng trắng rất quan trọng để tạo khoảng cách và nhóm các yếu tố nhất định. Đặt thêm khoảng trắng giữa hai đối tượng giúp phân biệt chúng, trong khi đặt ít khoảng trắng hơn giữa chúng sẽ kết nối chúng.
Sử dụng khoảng trắng để phân nhóm có ích khi phân tách các yếu tố nhất định theo các điểm tương đồng. Ví dụ: giả sử bạn cần phân biệt hai menu điều hướng riêng biệt trên cùng một trang, chẳng hạn như một menu cho các danh mục blog của bạn và một menu khác cho toàn bộ trang web của bạn. Nhóm tất cả các mục trong một menu với nhau với không gian nhỏ giúp người dùng kết nối chúng trong khi đặt thêm không gian giữa hai menu ngăn người đọc nhầm lẫn giữa chúng với nhau.
5. Quá nhiều thông tin làm quá tải người dùng
Một nguyên tắc thiết kế web phổ biến khác là giới hạn số lượng thông tin bạn trình bày cho người dùng tại một thời điểm. Bộ não con người không thể xử lý quá nhiều thông tin cùng lúc, đặc biệt là khi nói đến trí nhớ ngắn hạn, vì vậy nó giúp chia nhỏ thông tin thành các liều lượng nhỏ hơn — điều này cũng góp phần đưa ra lời khuyên của Krug về việc không khiến người dùng phải suy nghĩ quá nhiều.
Ý tưởng này được thể hiện rõ nhất qua Định luật Miller, dựa trên công trình nghiên cứu của nhà tâm lý học George Miller năm 1956. Miller phát hiện ra rằng một người bình thường chỉ có thể lưu trữ 7 phần thông tin (cho hoặc lấy 2) trong bộ nhớ ngắn hạn của họ tại một thời điểm.
Thật không may, rất nhiều trang web có hơn bảy điều để nói. Nghiên cứu của riêng Miller đề xuất sử dụng kỹ thuật “phân khúc” hoặc nhóm các thông tin liên quan lại với nhau thành các “phần nhỏ” để dễ tiêu hóa hơn. Ví dụ về phân khúc được nhìn thấy trong số điện thoại: chúng tôi đặt mã vùng trong một đoạn, ba chữ số đầu tiên trong một đoạn khác và bốn chữ số cuối cùng trong đoạn cuối cùng.

Design: THDigi
Đặc biệt, trong thiết kế web, nó cũng giúp chia trang của bạn thành “màn hình”, đề cập đến tất cả thông tin có sẵn trên màn hình tại một thời điểm. Khi người dùng xem xong tất cả thông tin trên một màn hình, họ sẽ cuộn xuống một màn hình hoàn toàn mới với thông tin mới.
Ngoài ra, bạn cũng có thể cắt bớt phần thừa và chỉ trình bày những gì cần thiết. Điều này một phần là động lực đằng sau xu hướng thiết kế web tối giản, khuyến khích các trang web có nhiều khoảng trắng và chỉ những yếu tố thực sự cần thiết. Phong cách này hoạt động tốt với thiết kế web nhờ tác dụng phụ của nó là giảm thời gian tải trang.
6. Các khu vực tương tác phải dễ tiếp cận
Định luật Fitts dường như ai cũng biết đến nhưng lại thường bị bỏ qua. Nó tuyên bố rằng các khu vực dễ hành động nhất phải dễ dàng truy cập nhất.
Đối với thiết kế web trên máy tính để bàn, Luật Fitts khuyến nghị thu hẹp khoảng cách người dùng phải di chuyển chuột. Thông thường, nếu bạn có các chức năng được sử dụng cùng nhau, chúng nên được đặt gần nhau nhất có thể, tức là hộp văn bản nhận xét và nút “đăng nhận xét”.
Đối với thiết kế web dành cho thiết bị di động, Luật của Fitts khuyên bạn nên đặt các nút điều khiển được sử dụng thường xuyên nhất ở các khu vực màn hình dễ tiếp cận nhất với ngón tay của người dùng (đặc biệt là ngón tay cái). Giả sử người dùng đang cầm điện thoại thông minh theo chiều dọc và sử dụng ngón tay cái để điều khiển, điểm chính của màn hình nằm ở hai góc dưới cùng. Bạn sẽ nhận thấy rằng hầu hết các ứng dụng dành cho thiết bị di động đều có các điều khiển của chúng ở dưới cùng thay vì trên cùng.
Trong cả thiết kế web dành cho máy tính để bàn và thiết bị di động, Luật của Fitts đề xuất tạo các nút và nút điều khiển đủ lớn để người dùng có thể thoải mái nhấp vào chúng. Các nút lớn hơn làm giảm lượng người dùng phải di chuyển con trỏ hoặc ngón tay của họ — nhưng không làm cho chúng quá lớn nếu không sẽ lãng phí không gian màn hình.
7. Kiểu chữ ảnh hưởng đến những gì người dùng nghĩ về bạn
Khi xử lý các nhu cầu thiết kế web như nút bấm, biểu tượng và hình ảnh, kiểu chữ thường dễ bị ngó lơ. Nhưng kiểu chữ cũng ảnh hưởng rất nhiều đến trải nghiệm người dùng — kiểu chữ vẫn ảnh hưởng đến ý kiến của người dùng về bạn, ngay cả khi họ không biết về điều đó.
Phông chữ, kích thước và phong cách văn bản của bạn thể hiện loại thương hiệu hoặc con người bạn, từ vui nhộn và bình thường đến nghiêm túc và chuyên nghiệp. Nhưng kiểu chữ không chỉ ảnh hưởng đến cách bạn bắt gặp; nó cũng phù hợp với hệ thống phân cấp trực quan, đặc biệt là đối với nhãn nút và vản bản CTA.

Design: SabbirMc
Đầu tiên, bạn phải phân biệt giữa văn bản dạng ngắn và văn bản dạng dài. Văn bản dạng ngắn là khi bạn có một từ, một dòng hoặc một câu riêng biệt. Đây là những tiêu đề trang, nhãn nút, dòng giới thiệu hoặc hướng dẫn nhanh. Văn bản dạng dài là để đọc, chẳng hạn như các bài báo trên blog và nội dung trang web, hoặc bất cứ thứ gì nhiều hơn một vài câu.
Nguyên tắc thiết kế web cơ bản cho kiểu chữ là chỉ sử dụng kiểu chữ hào nhoáng và nghệ thuật cho văn bản dạng ngắn và sử dụng kiểu chữ cơ bản hơn ưu tiên tính dễ đọc cho văn bản dạng dài. Vì vậy, bạn có thể có các phông chữ lớn, nhiều màu sắc để tô điểm cho tiêu đề trang của mình, nhưng hãy sử dụng các phông chữ chuẩn hơn và các màu cơ bản cho các khối văn bản dài để giúp chúng dễ đọc hơn.
Bất kể, hãy chọn kiểu chữ đại diện tốt nhất cho thương hiệu của bạn. Một trong những lựa chọn phổ biến nhất là giữa serifs và sans serifs; phông chữ có serifs trở nên trang trọng và nghiêm ngặt hơn, trong khi phông chữ sans serifs có vẻ thân thiện và dễ tính hơn.
8. Bố cục nói lên rất nhiều điều về bạn
Lập kế hoạch bố cục trang của bạn là một trong những bước đầu tiên bạn sẽ thực hiện trong thiết kế web và quyết định đầu tiên của bạn sẽ là lựa chọn giữa đối xứng và không đối xứng. Nhiều năm trước, người ta coi hầu hết các trang web được thiết kế đối xứng, nhưng gần đây, phong cách không đối xứng đang trở nên phổ biến.
Về cơ bản, các trang web đối xứng dễ quét hơn, nhưng thiếu sự độc đáo, vì vậy người xem có xu hướng thấy chúng buồn tẻ. Tuy nhiên, các trang web không đối xứng nổi bật và thu hút sự chú ý của người dùng, nhưng có thể khiến việc duyệt và xem mọi thứ trở nên khó khăn hơn.
Đối với thương hiệu và cách khách truy cập cảm nhận về công ty của bạn, các trang web đối xứng có cấu trúc và tổ chức tốt hơn, trong khi các trang web không đối xứng có vẻ đẹp hơn và nghệ thuật hơn. Bạn có thể chọn cái nào phù hợp với phong cách thương hiệu của mình nhất, nhưng nếu bạn phải làm nổi bật nhiều mặt hàng rải rác, chẳng hạn như sản phẩm trên trang thương mại điện tử, thì tính đối xứng có thể giúp bạn sắp xếp mọi thứ dễ dàng hơn.
Design: THDigi
Tương tự, định dạng lưới từng là định dạng mặc định mỗi khi một trang web cần hiển thị nhiều phần tử. Rốt cuộc, hàng và cột là định dạng hợp lý nhất để nhóm tất cả các mục này lại với nhau.
Tuy nhiên, do lưới quá thông thường nên việc sử dụng định dạng phân tán và hỗn loạn hơn sẽ giúp bạn nổi bật hơn. Các nhà thiết kế hiện đại nhận ra rằng họ có thể tách các trang web của mình ra khỏi đàn chỉ bằng cách so le các hàng và cột của chúng một chút. Mặc dù phong cách này có thể gây khó khăn cho các thương hiệu truyền thống, nhưng đó là một kiểu dáng hoàn hảo cho các thương hiệu muốn trông tiên phong hoặc sắc sảo.
9. Tính nhất quán củng cố mỗi lựa chọn thiết kế
Cuối cùng nhưng không kém phần quan trọng, thiết kế web tốt là phải có sự nhất quán. Mỗi lần bạn lặp lại một lựa chọn thiết kế web thông minh, bạn sẽ củng cố tác động của nó. Ví dụ: giả sử bạn chọn màu đỏ làm màu nhấn bởi vì bạn muốn thể hiện sự đam mê và quyết liệt. Mỗi lần bạn sử dụng màu đỏ làm màu nhấn trên các trang khác, bạn lại càng thấy đam mê và quyết liệt hơn.
Tính nhất quán của thiết kế web mang lại lợi ích cho mọi khía cạnh của trang của bạn, ảnh hưởng đến điều hướng, bố cục, phối màu, kiểu chữ, hình ảnh và tất cả các khía cạnh khác. Điều này trùng hợp với tầm quan trọng của tính nhất quán trong việc xây dựng thương hiệu, trong đó việc sử dụng cùng một logo, màu sắc và khẩu hiệu sẽ củng cố các liên tưởng thương hiệu của họ với mỗi cách sử dụng mới.
Nhưng nếu điều đó không đủ để thuyết phục bạn về tầm quan trọng của sự nhất quán, thì điều ngược lại thậm chí còn tồi tệ hơn. Hãy xem xét người dùng của bạn sẽ khó chịu như thế nào nếu bạn thay đổi các biểu tượng điều khiển và vị trí cho mỗi trang mới. Điều đó có nghĩa là người dùng sẽ phải tìm ra mọi thứ ở đâu và cách mọi thứ hoạt động lặp đi lặp lại — phá vỡ nguyên tắc thiết kế web trước đó là không khiến người dùng phải suy nghĩ.
Các nguyên tắc thiết kế web để giúp bạn bắt đầu
Hy vọng rằng danh sách các nguyên tắc thiết kế web của chúng tôi không làm bạn quá choáng ngợp. Thật không dễ dàng để nhồi nhét một kỷ luật phức tạp như vậy chỉ vào một số ít các bài học nhanh. Chỉ cần nhớ rằng bạn càng áp dụng và thực hành những nguyên tắc này, chúng càng có ý nghĩa; chẳng bao lâu nữa, chúng sẽ đến với bạn như một bản chất thứ hai.
Và nếu bạn đang cần thiết kế một trang web, hãy liên hệ ngay với đội ngũ của chúng tôi.