Khi bạn nhìn vào các xu hướng thiết kế ứng dụng sắp ra mắt năm 2020 dưới đây, bạn sẽ nhận thấy một vài điều. Rất nhiều ứng dụng đang tìm cách để nó trở nên rực rỡ và bắt mắt hơn. Nhưng đồng thời, rất nhiều nhà thiết kế ứng dụng đang tìm lại cảm hứng theo phong cách retro như sử dụng phông đơn giản và sử dụng các tông màu đất để khơi gợi cảm giác hoài cổ của người dùng.

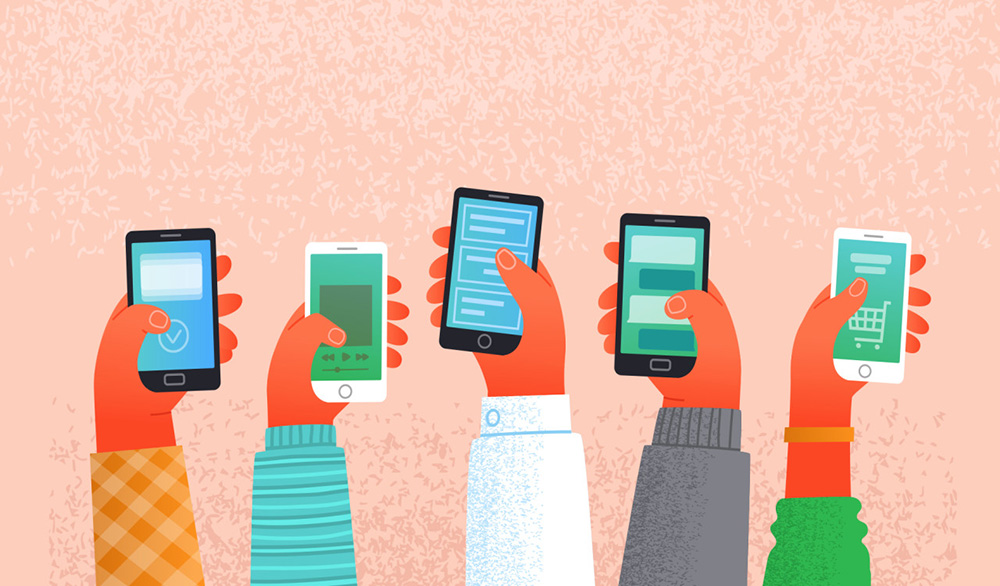
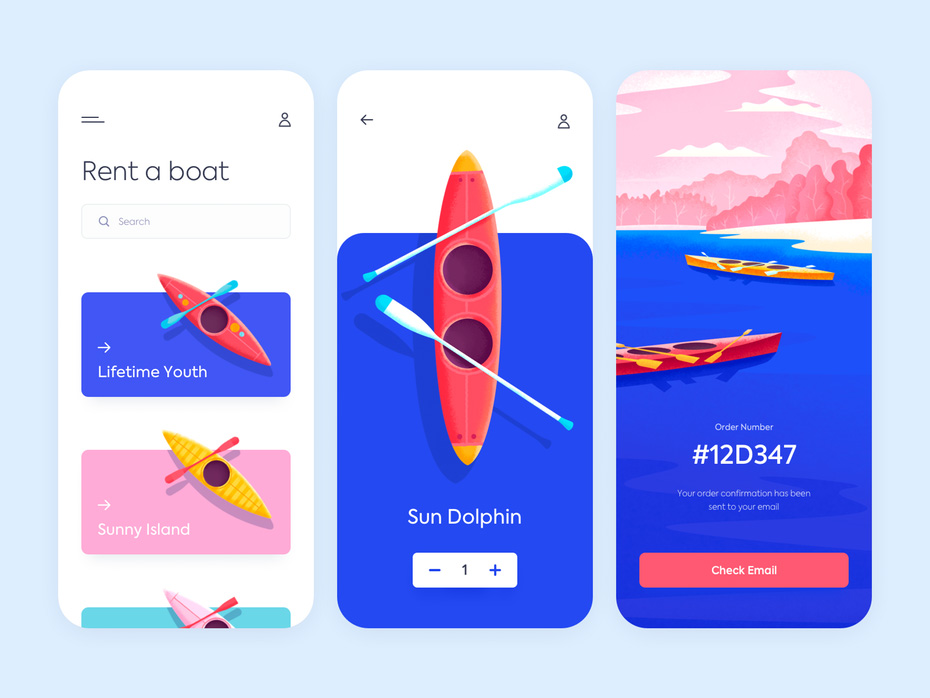
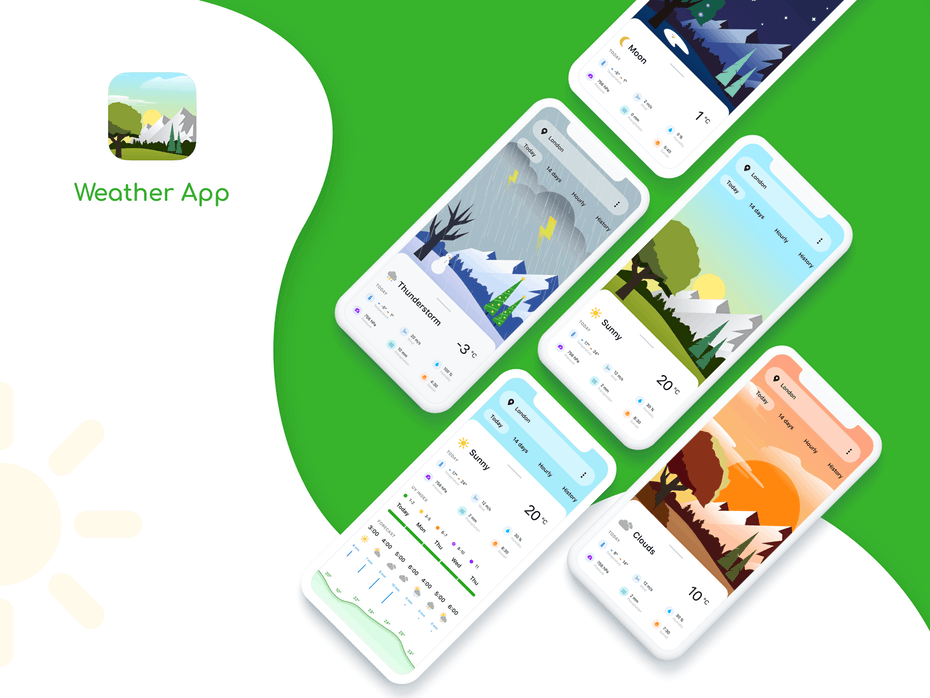
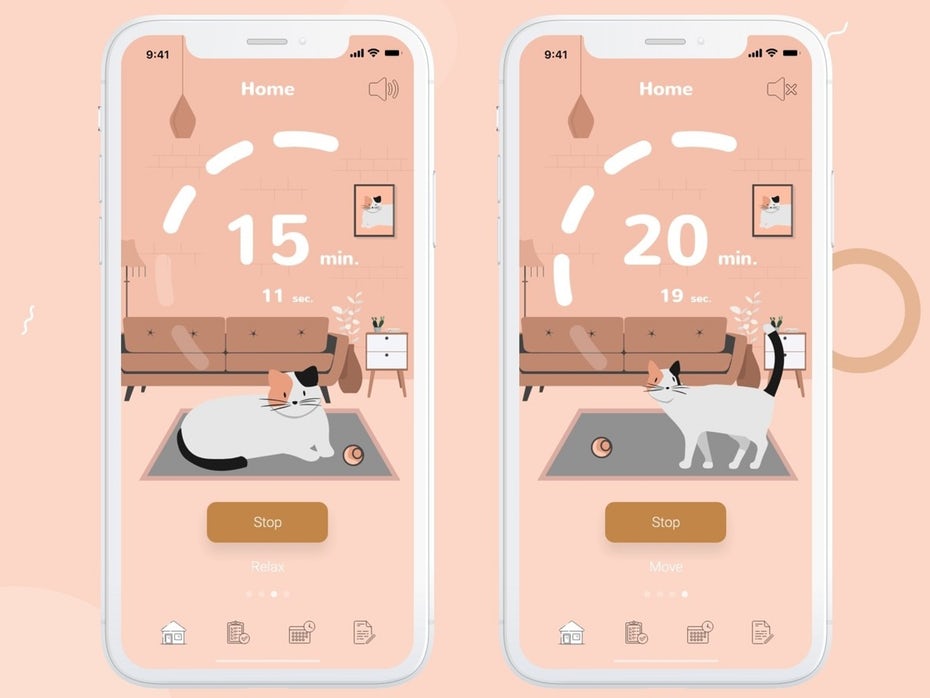
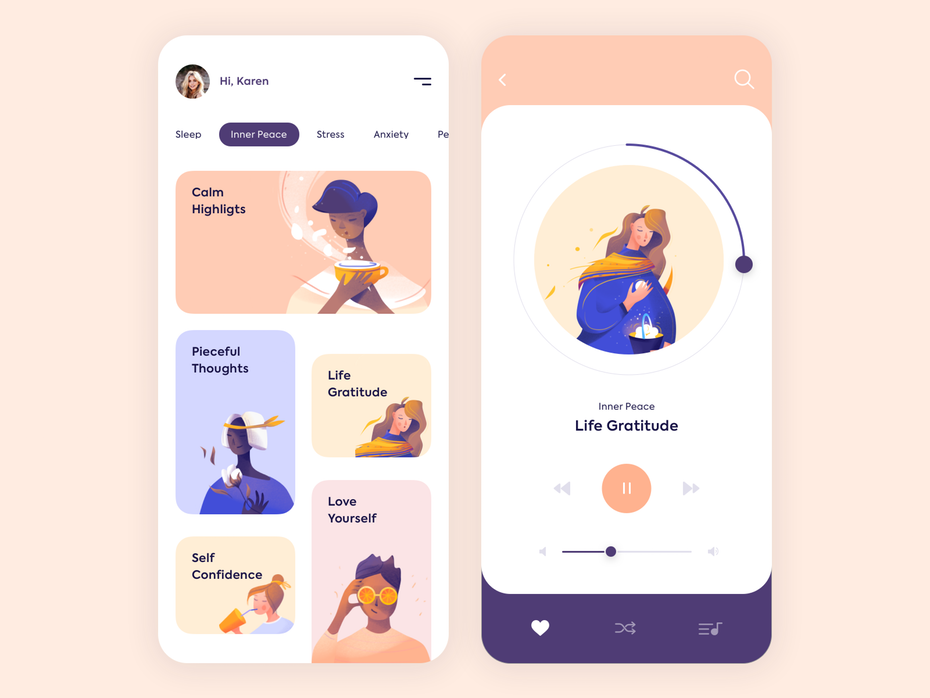
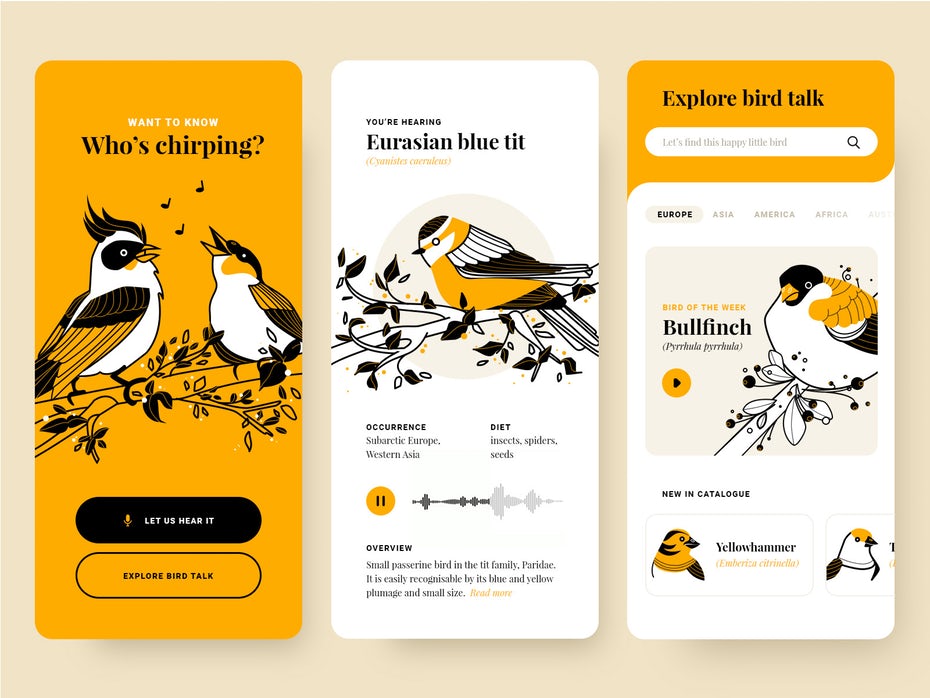
1. Sử dụng hình minh họa lớn
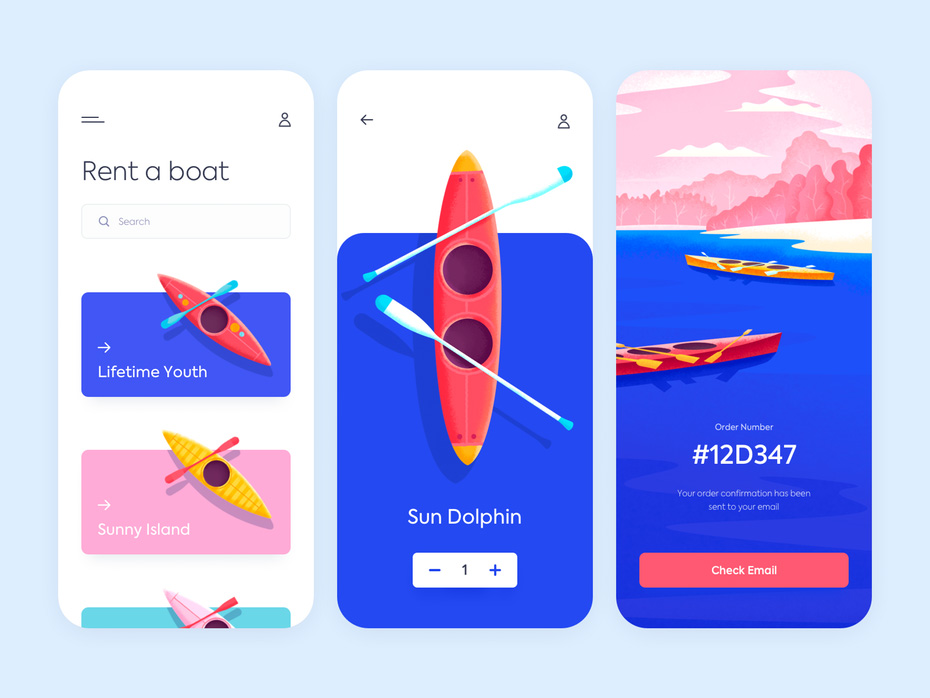
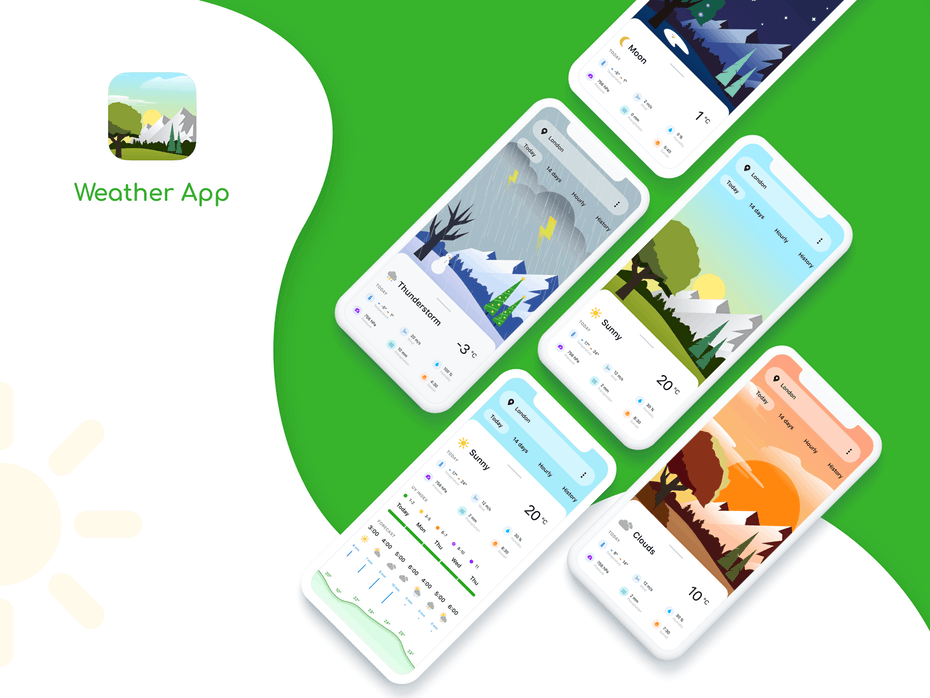
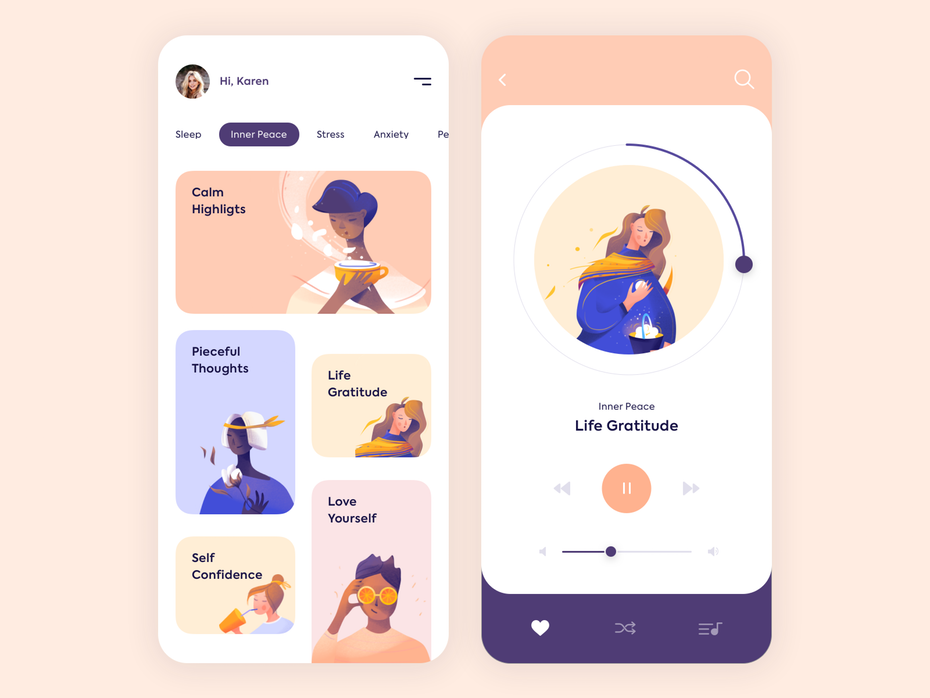
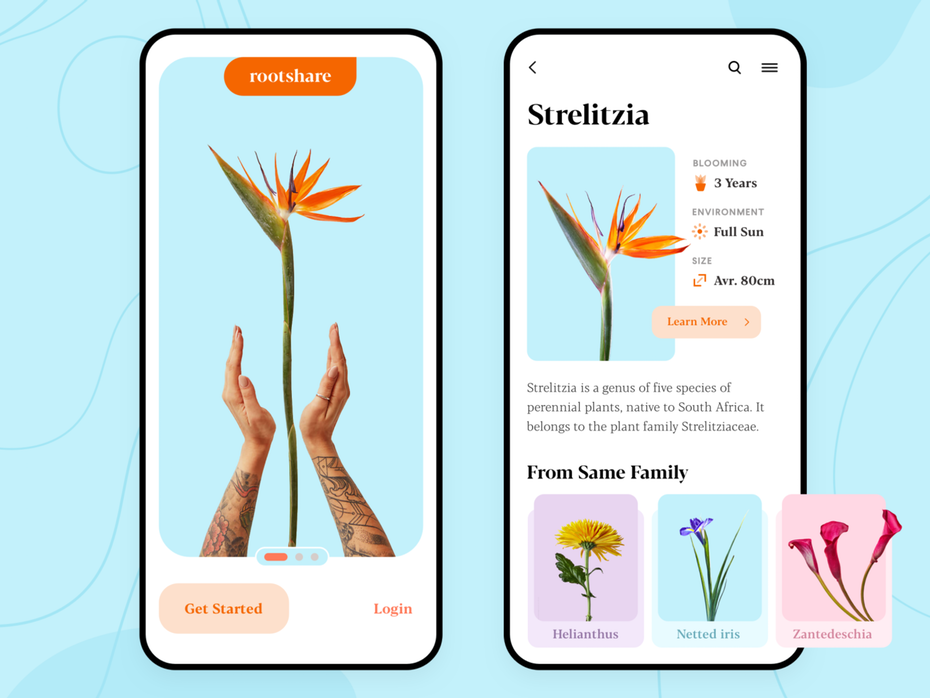
Vào năm 2020, hình minh họa trong các ứng dụng sẽ rất lớn theo nghĩa đen. Các hình minh họa dễ dàng gây ấn tượng với người dùng.

Các ứng dụng thường sử dụng các hình minh họa phẳng với các màu sắc tươi sáng, nó khiến cho ứng dụng trở nên hiện đại và dễ dàng lôi kéo người dùng ở lại ứng dụng lâu hơn.
[ptc2]



 [/ptc2]
[/ptc2]
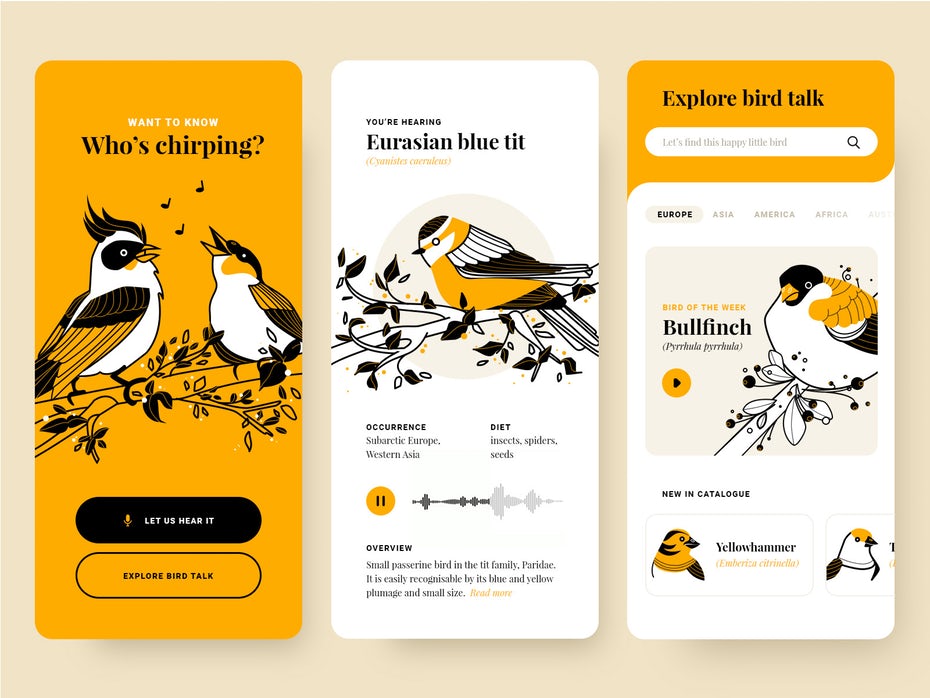
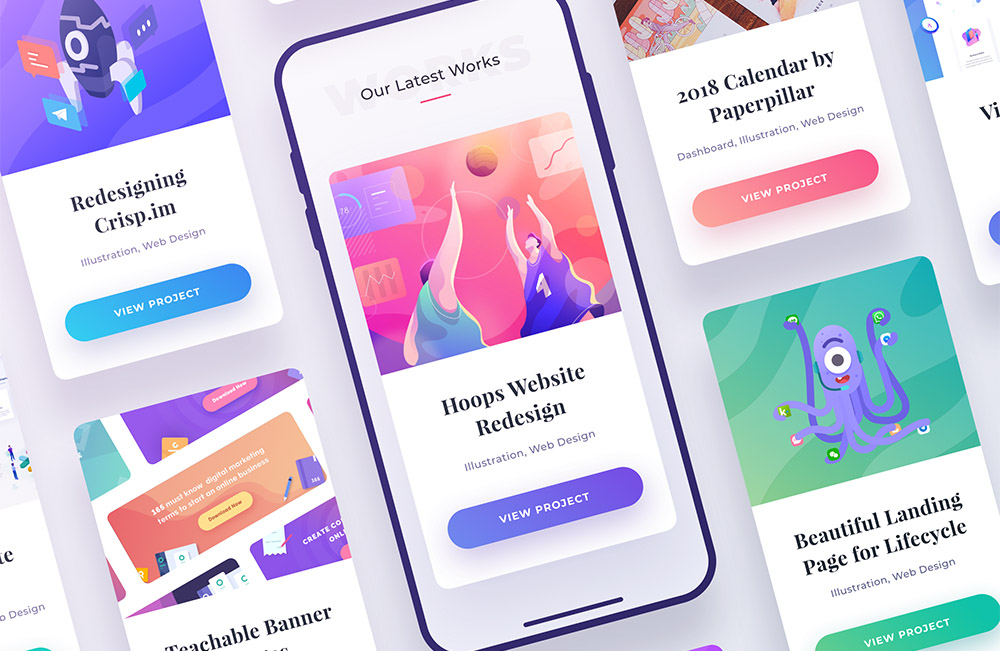
2. Sử dụng phông chữ Serif
Kết hợp với phông chữ San-Serif, các phông chữ Serif và San-Serif tạo ra một hệ thống phân cấp trực quan. Trong thiết kế, phông chữ serif dành cho cấu trúc, văn bản không thay đổi trong ứng dụng như tên người dùng và phần tiêu đề. Ngược lại, phông chữ Sans serif dành cho tất cả các thông tin tạm thời và có thể thay đổi, như tên và ngày và các thông tin khác.

[ptc2]

 [/ptc2]
[/ptc2]
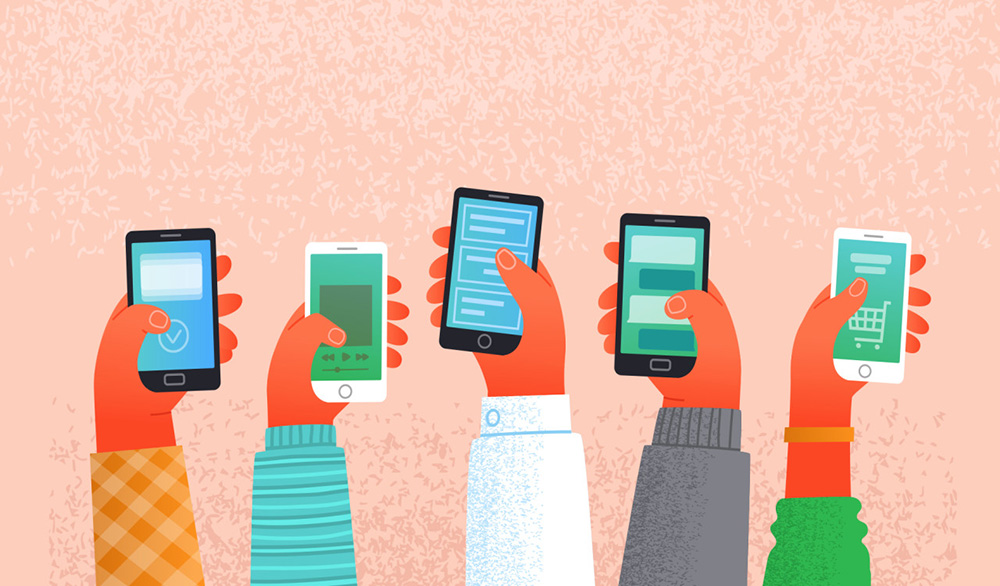
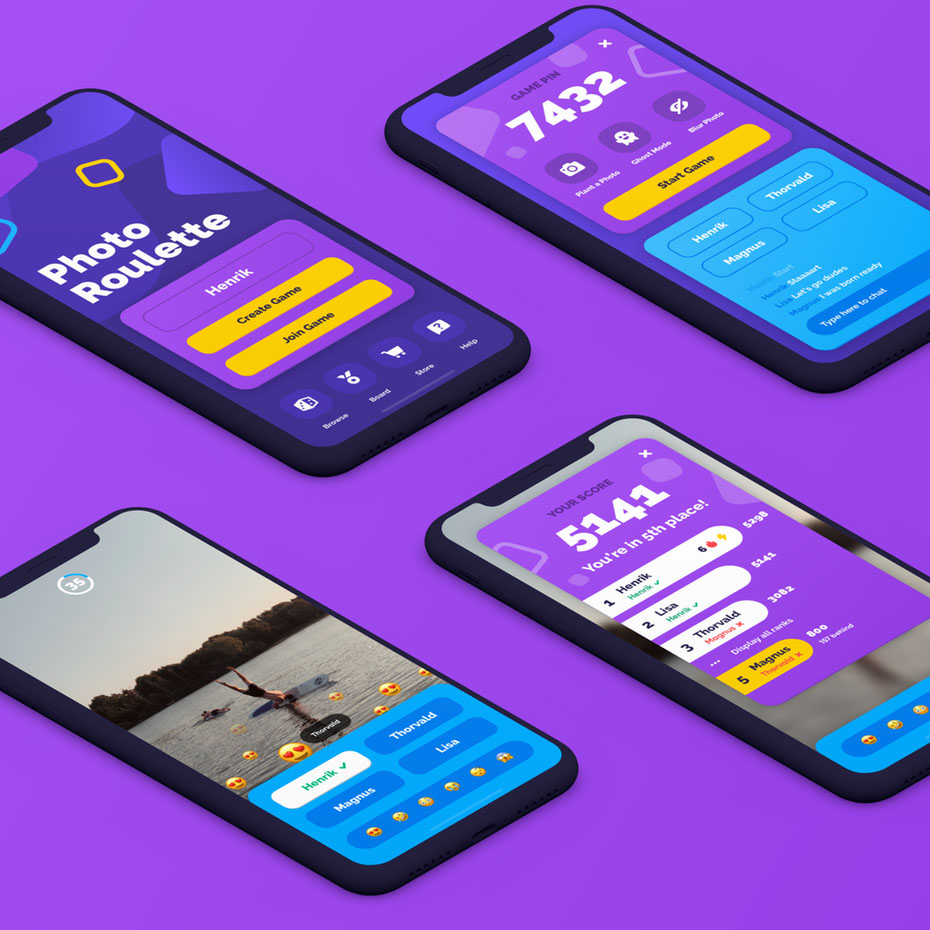
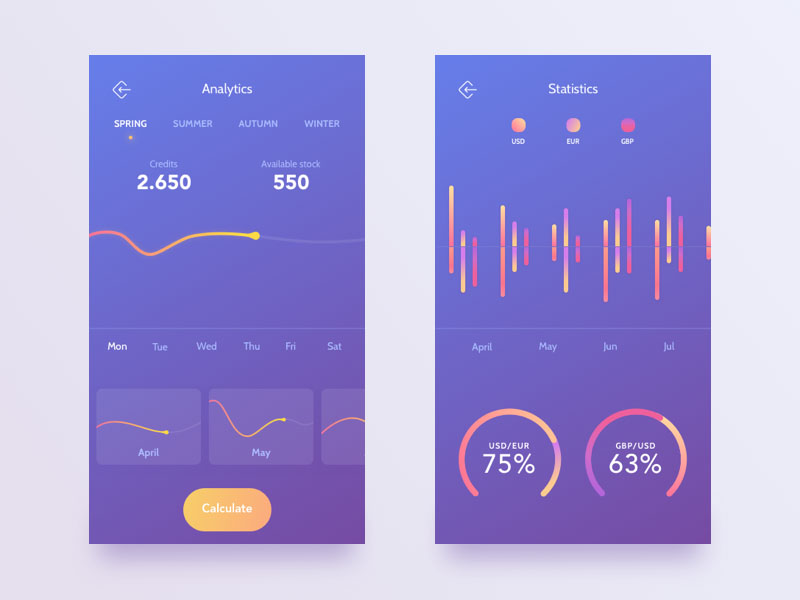
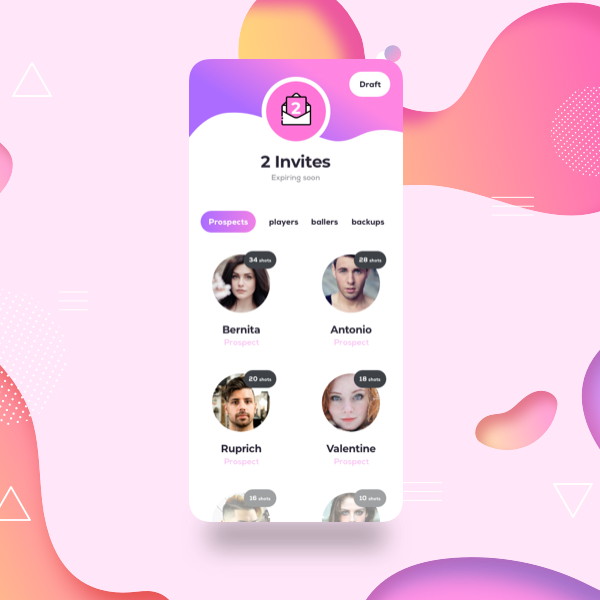
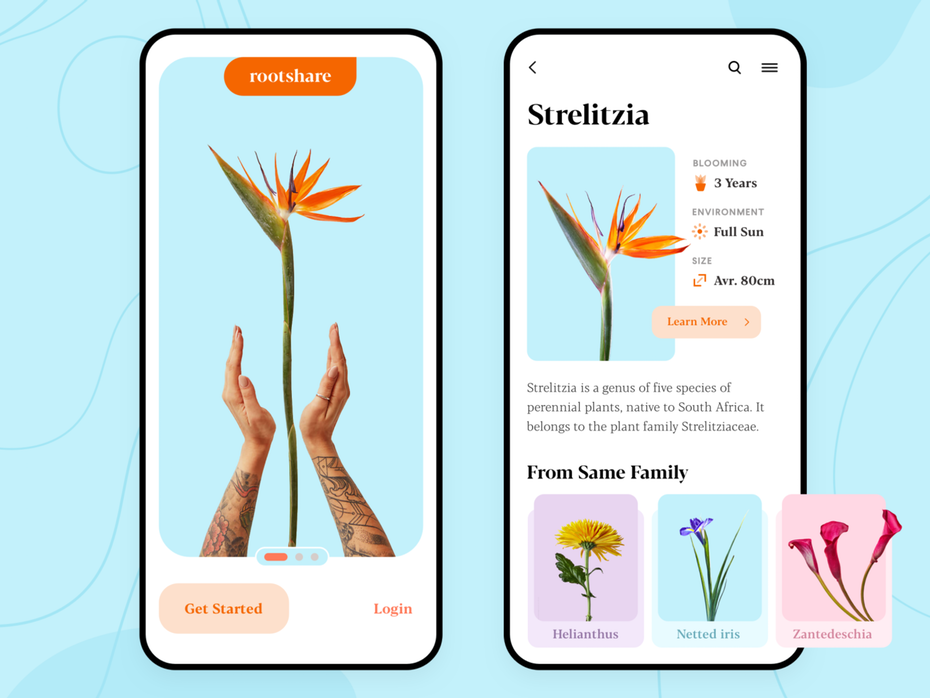
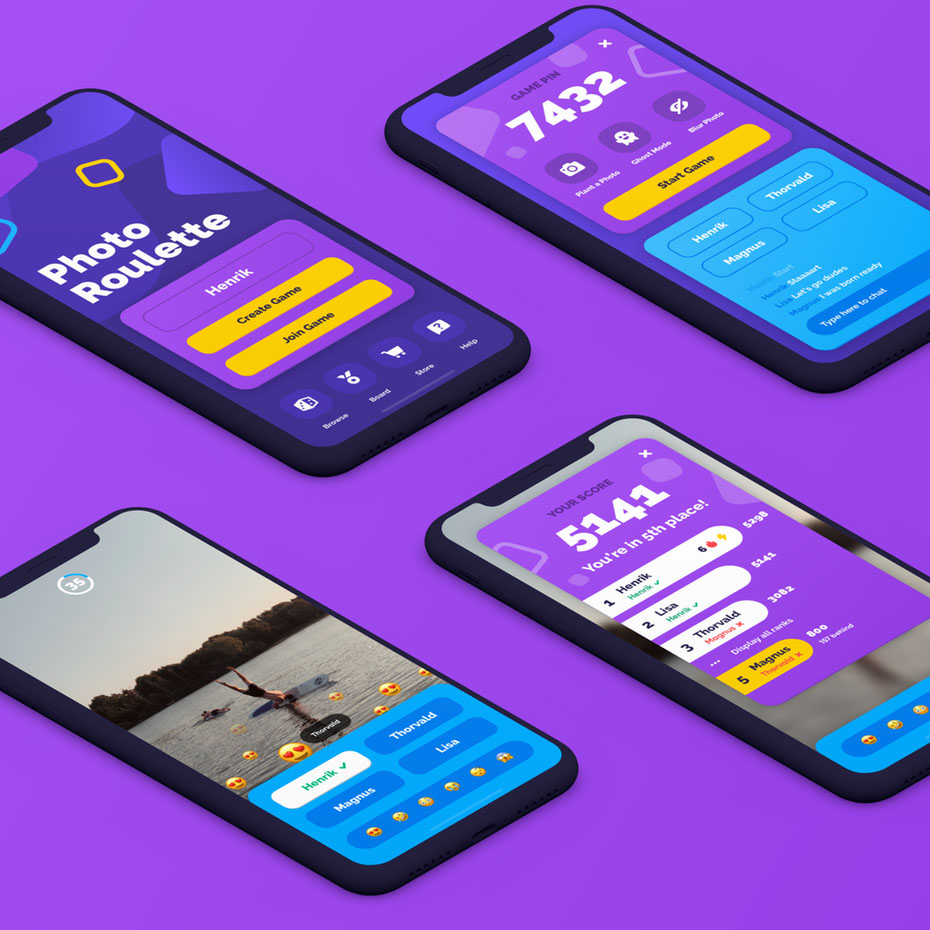
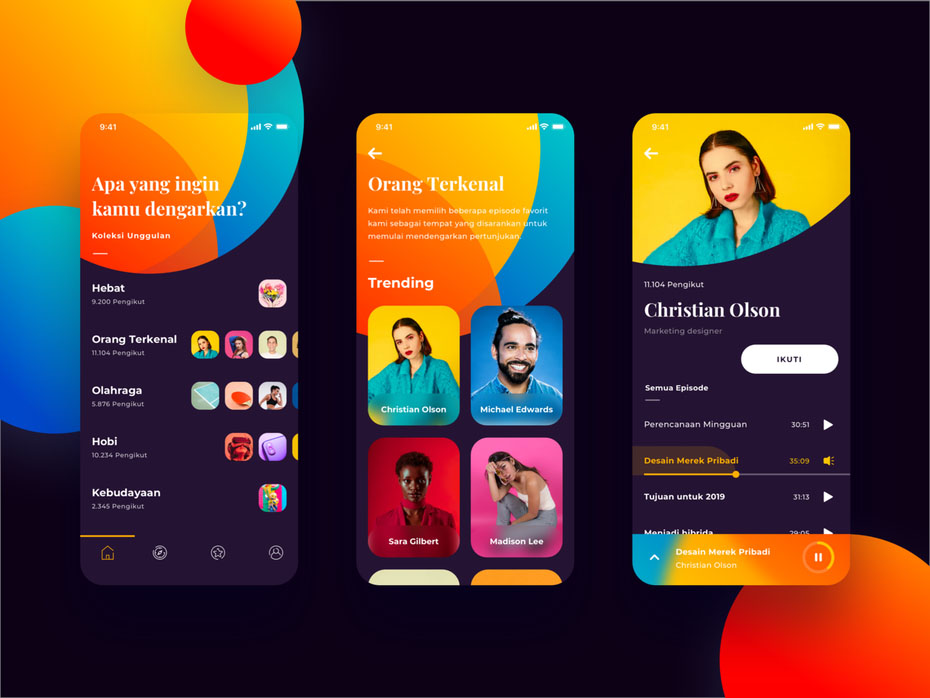
3. Kết hợp nhiều màu sắc
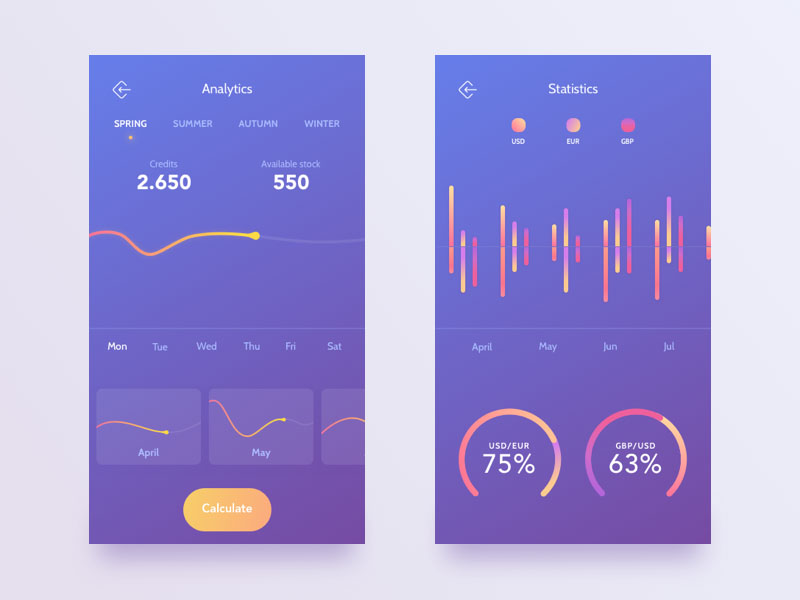
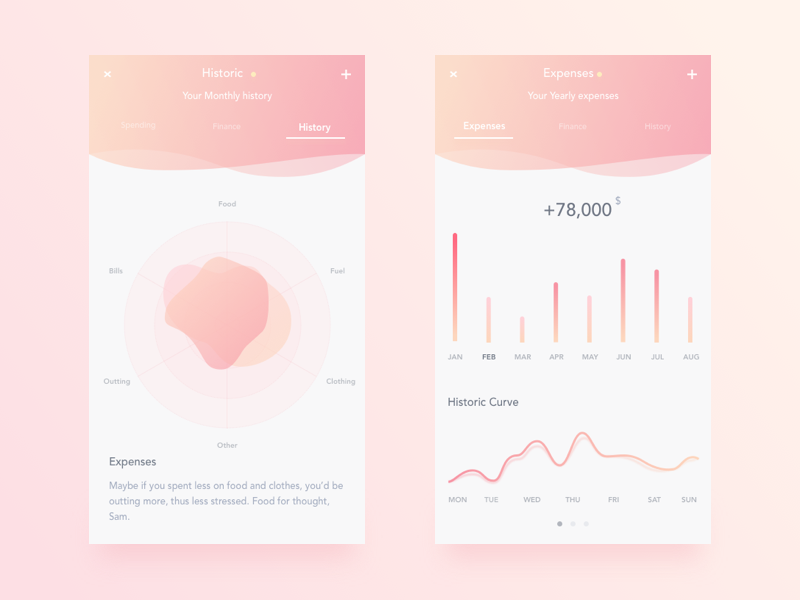
Một trong những xu hướng thiết kế hàng đầu của năm 2020 là sử dụng nhiều màu sắc hơn. Và mặc dù các nhà thiết kế ứng dụng đang biến mọi màu sắc của cầu vồng thành các thiết kế của họ, số khác lại thích các màu tím tím, xanh lam, hồng và các màu neon để mang lại một cảm giác viễn tưởng và tương lai. Trái ngược với màu nâu và màu xanh lá cây, các màu như màu đỏ, màu xanh lam và màu hồng đang dần thống trị các thiết kế. Đơn giản là những màu này dễ dàng nổi bật trên nền tối, mang lại cho chúng cảm giác rực rỡ hơn.
Một phần nữa là bạn có thể thấy các hãng sản xuất điện thoại ngày càng đem lại nhiều màu sắc rực rỡ hơn đến với các sản phẩm của họ.

Thiết kế: Saepul Rohman
[ptc2]





 [/ptc2]
[/ptc2]
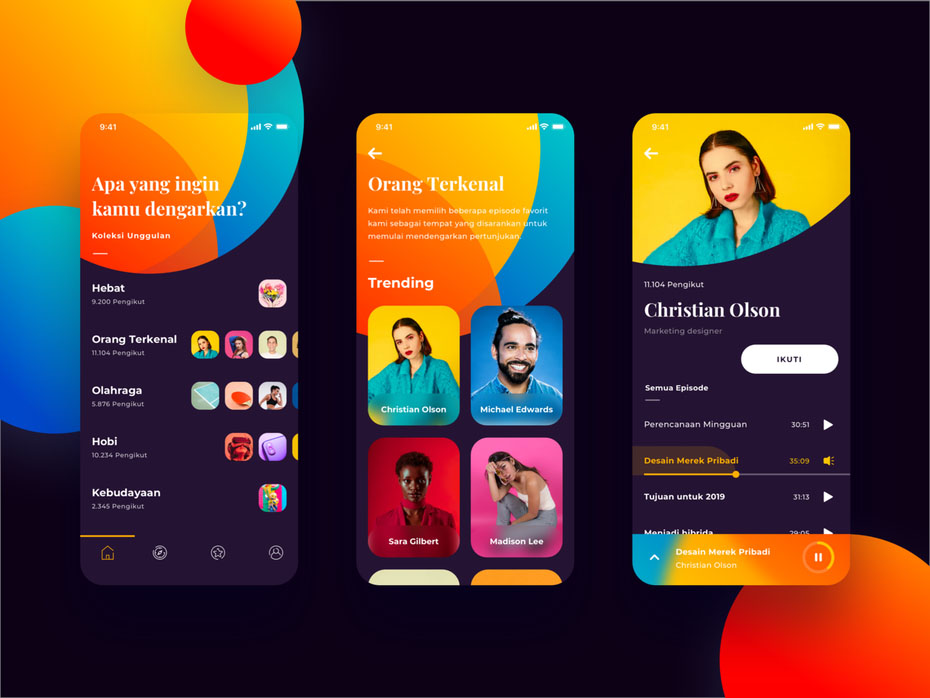
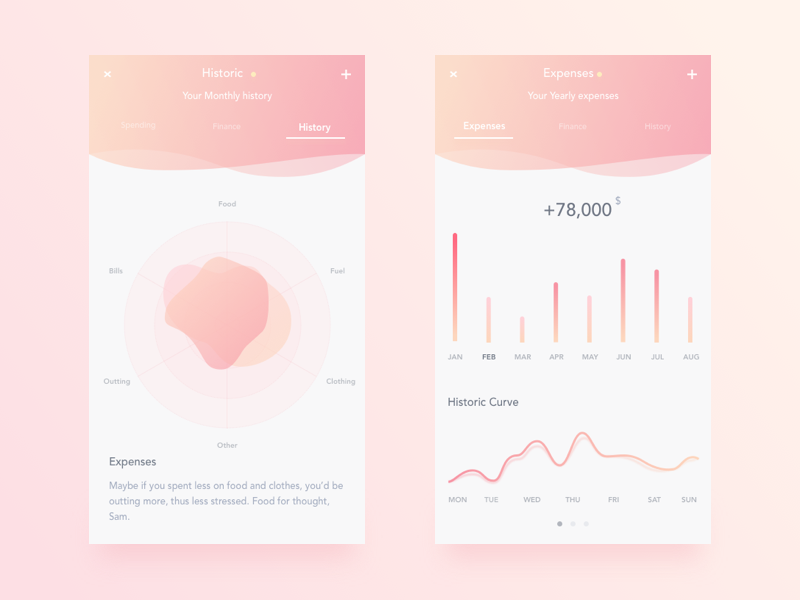
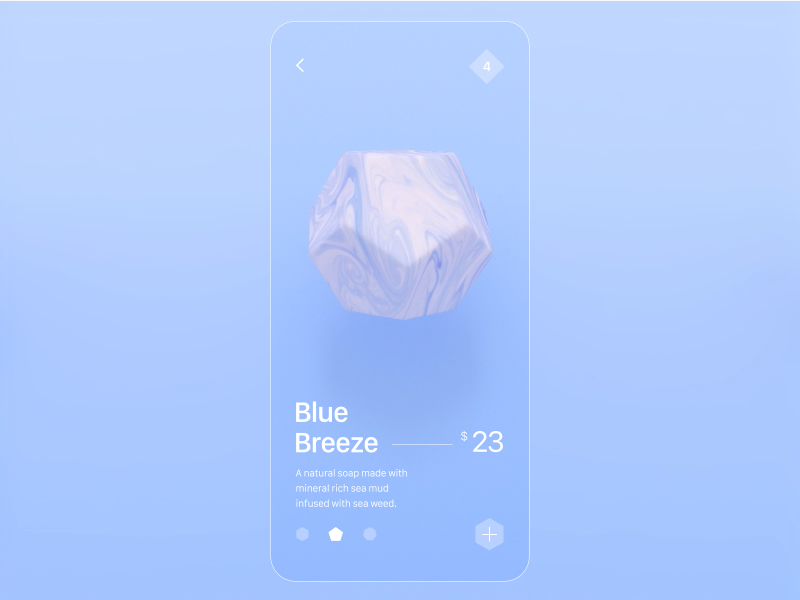
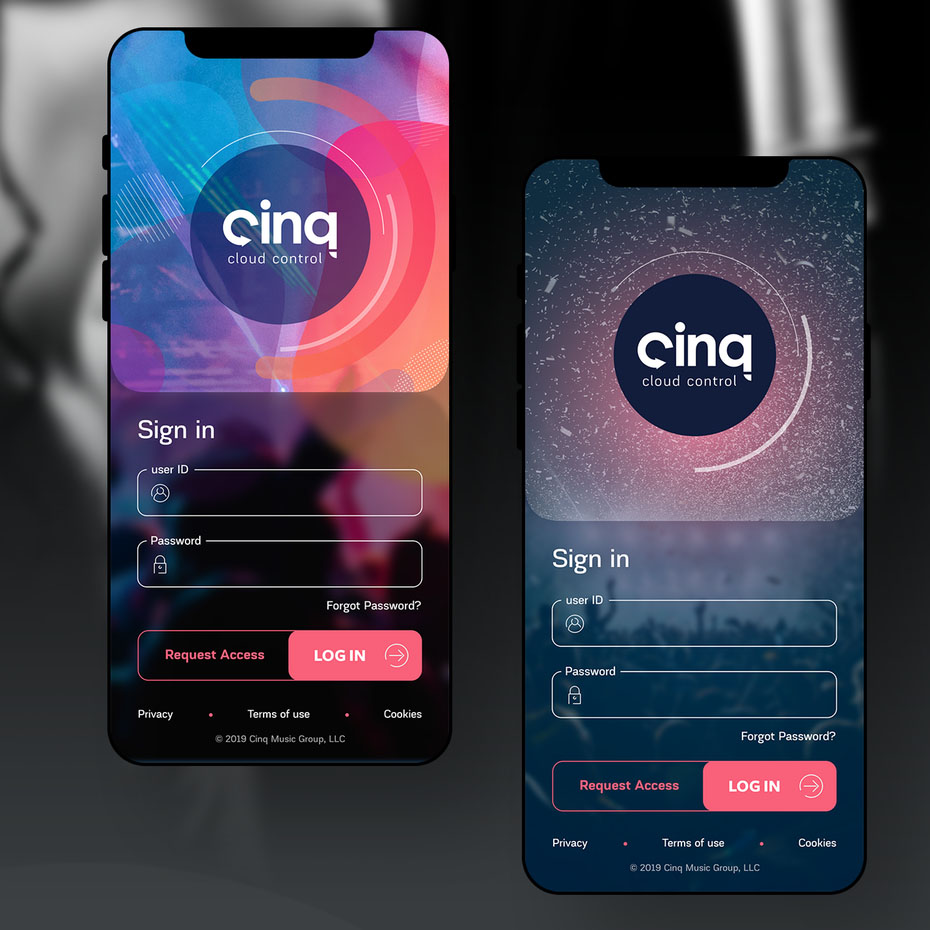
4. Các yếu tố trong suốt
Như chúng ta thấy trong các xu hướng thiết kế sắp tới khác, Gradient vẫn là xu hướng còn mạnh mẽ vào năm 2020. Trong thế giới ứng dụng, điều khác biệt chúng với cách chúng ta thấy trong vài năm qua là cách các nhà thiết kế làm việc với độ dốc. Gradient đã có nhiều cải tiến và nâng cấpp. Vào năm 2020, Gradient và các lớp Overlay màu sắc sẽ trong suốt màn hình thiết bị.
Hơn nữa sử dụng các lớp Overlay với màu Gradient trong suốt có thể giúp bạn dễ dàng làm nổi bật nội dung và hạn chế màu sắc cho một hình ảnh.

Thiết kế: BrioRom
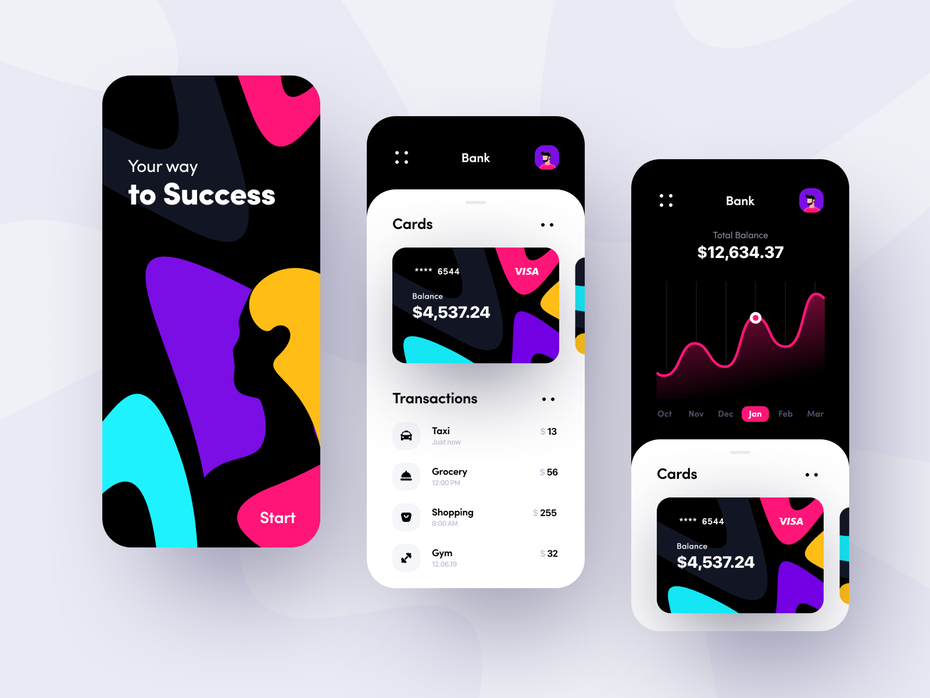
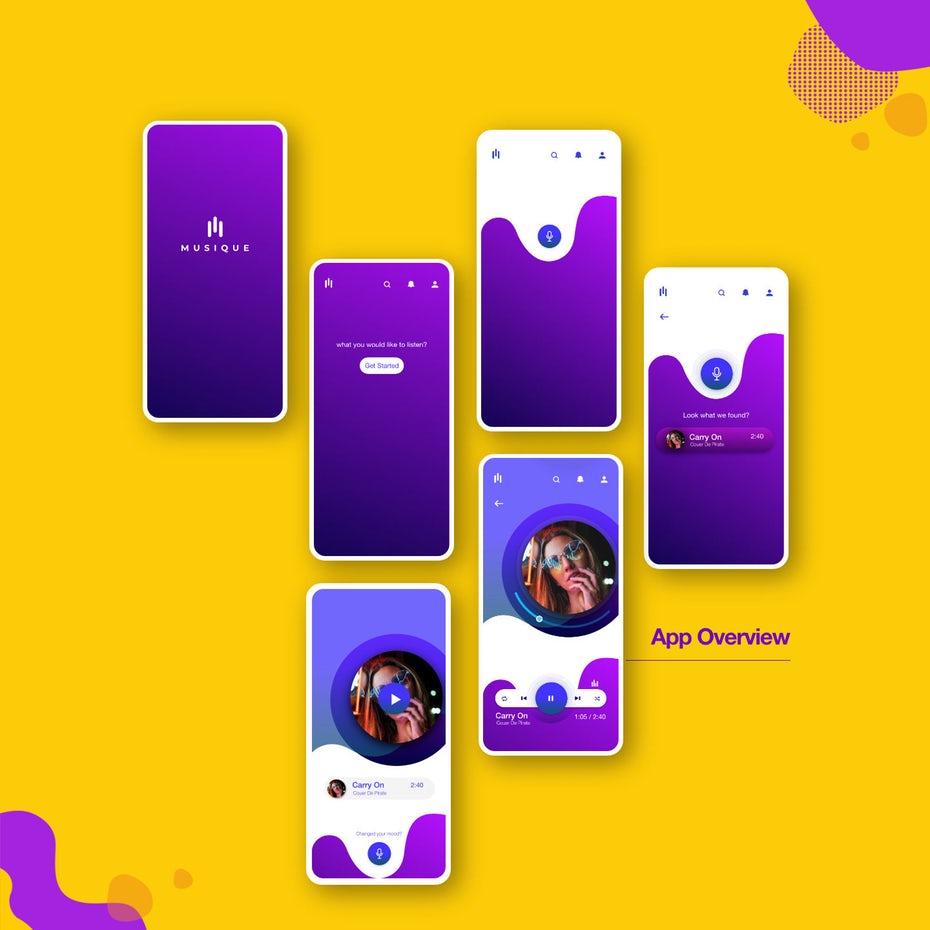
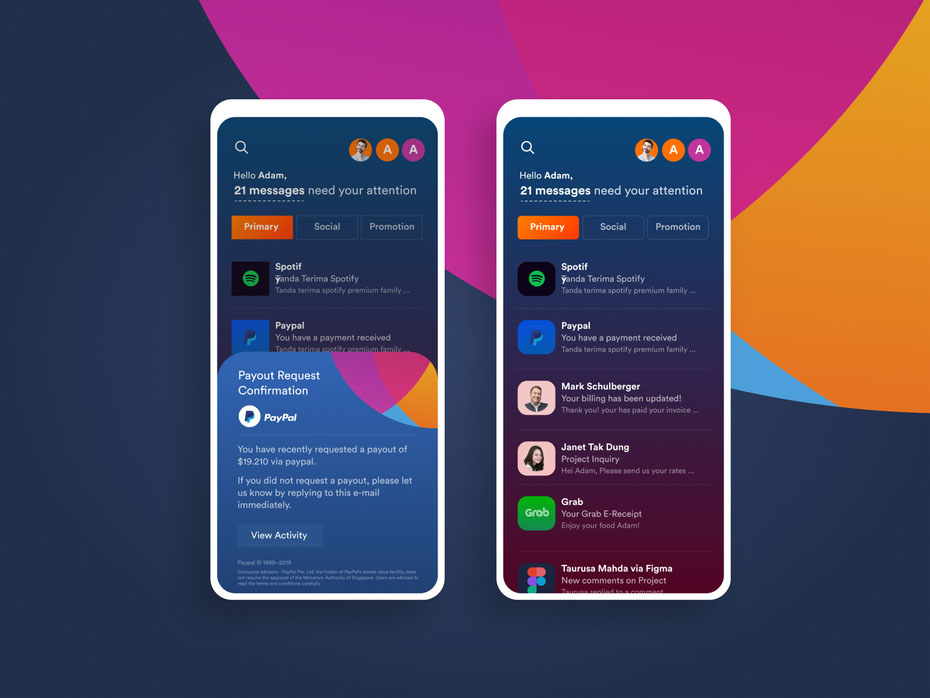
5. Hình dạng tròn và ôm cong
Hình dạng tròn và xuất hiện những đường cong uốn lượn là một xu hướng thịnh hành trong nhiều thiết kế chứ không riêng gì thiết kế ứng dụng. Giống như rất nhiều xu hướng thiết kế ứng dụng năm 2020 trong danh sách này, những hình dạng mềm mại, lượn sóng càng trở nên thu hút và dễ dàng tương tác hơn.

[ptc2]

 [/ptc2]
[/ptc2]
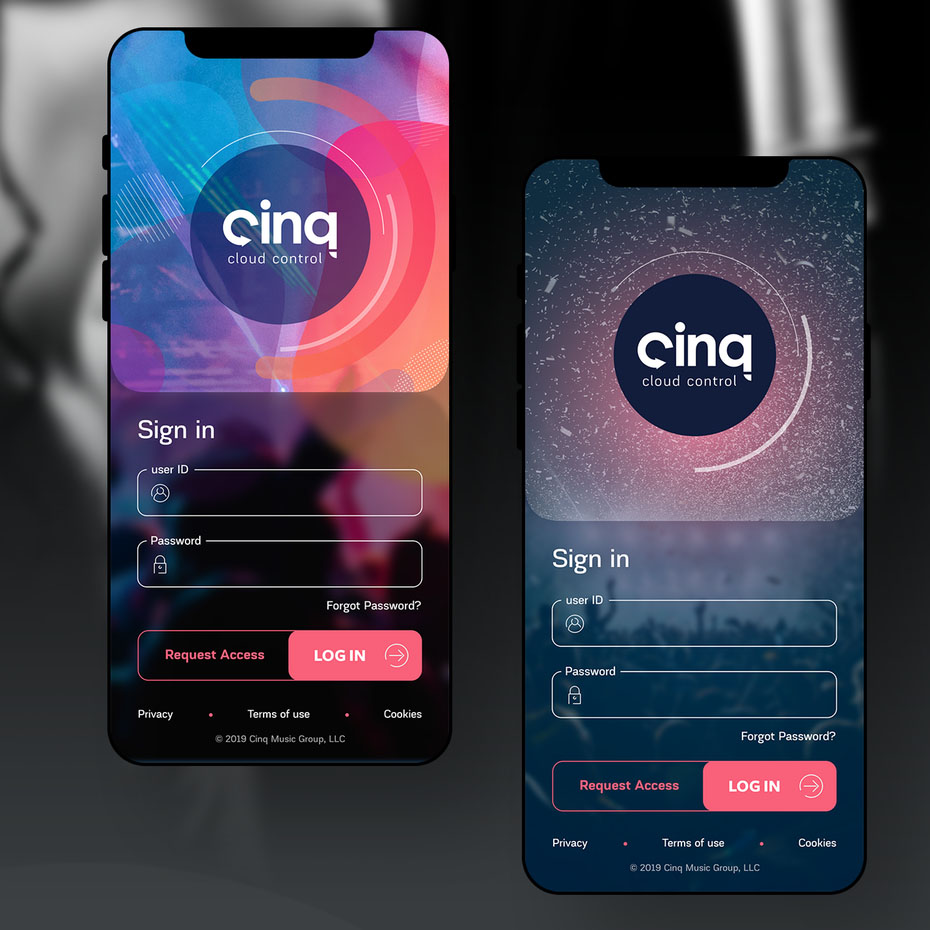
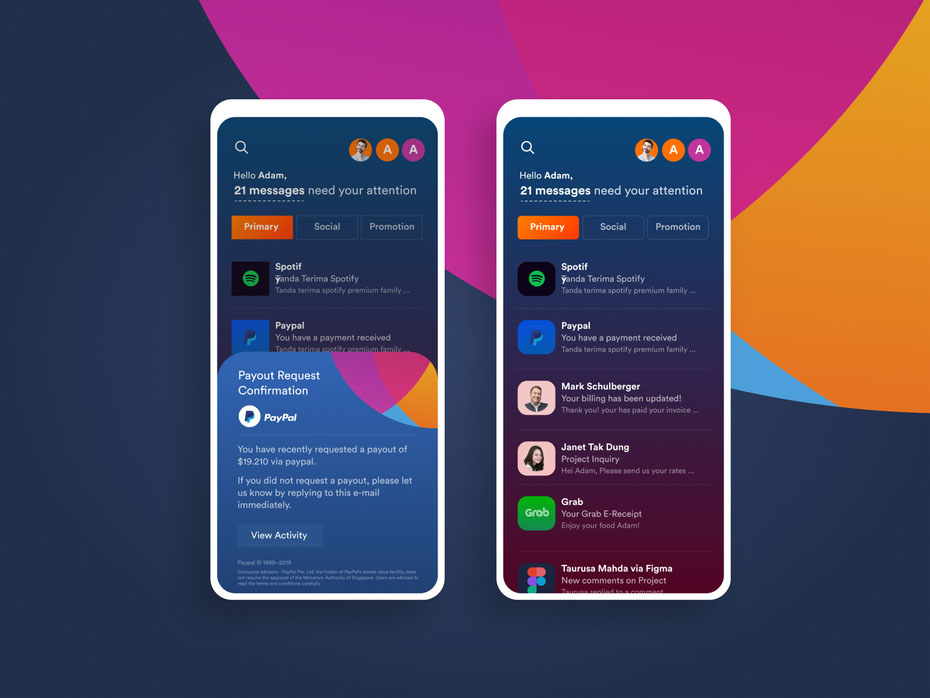
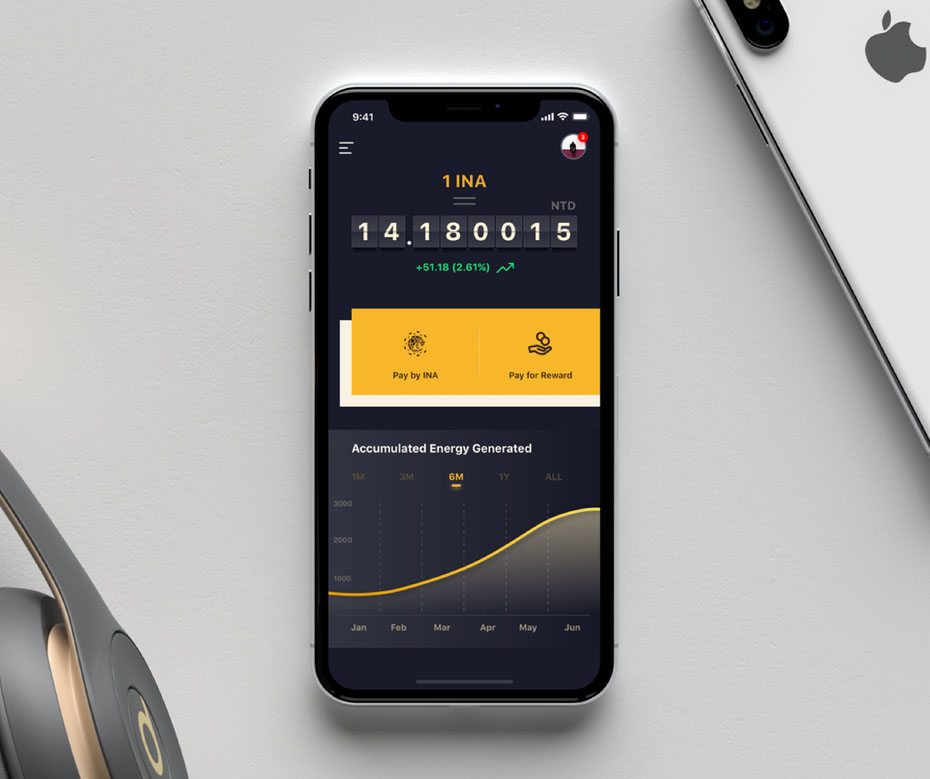
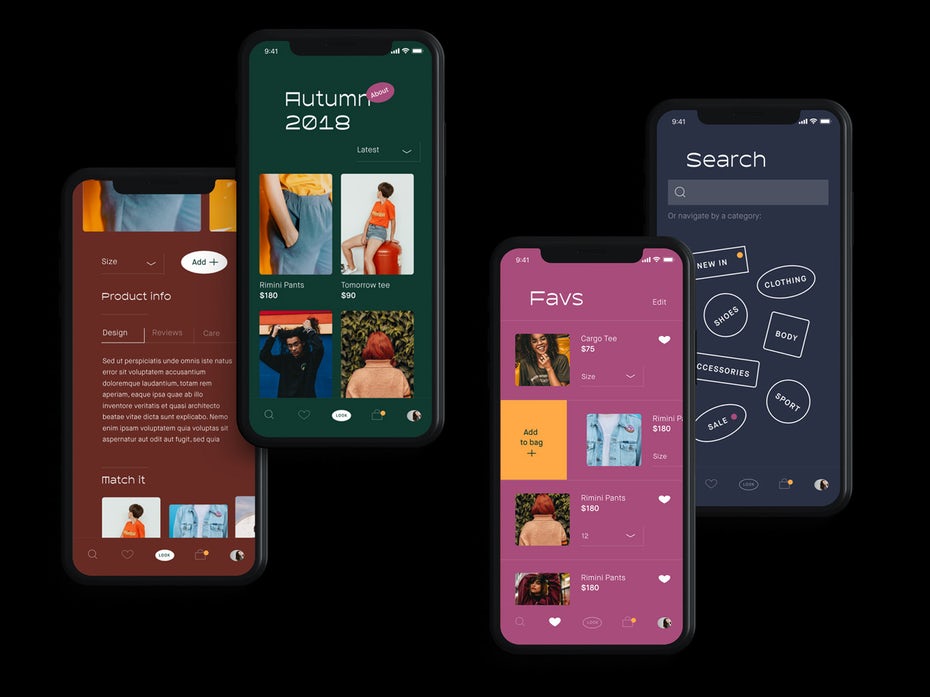
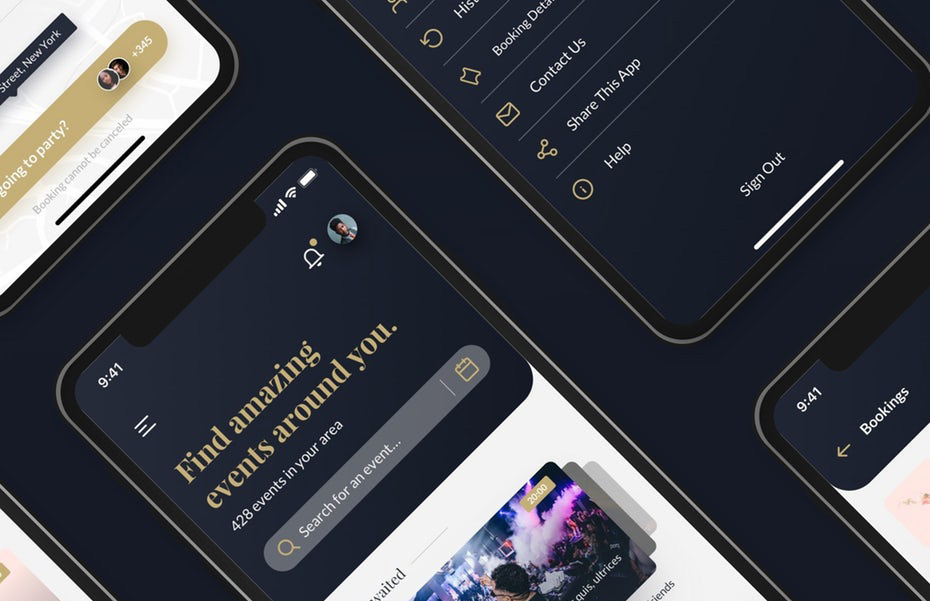
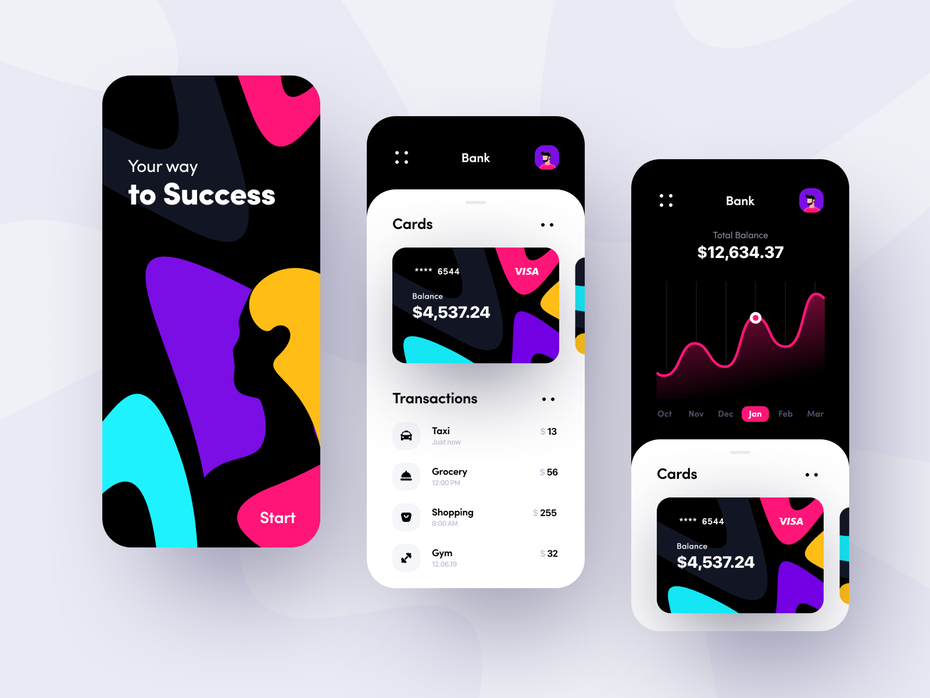
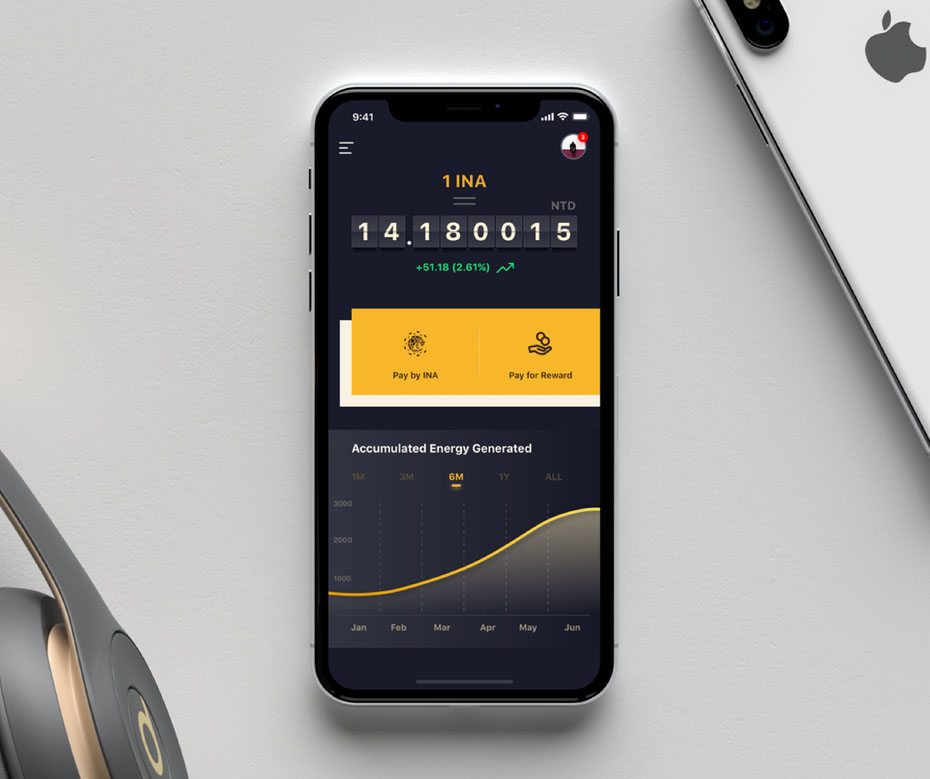
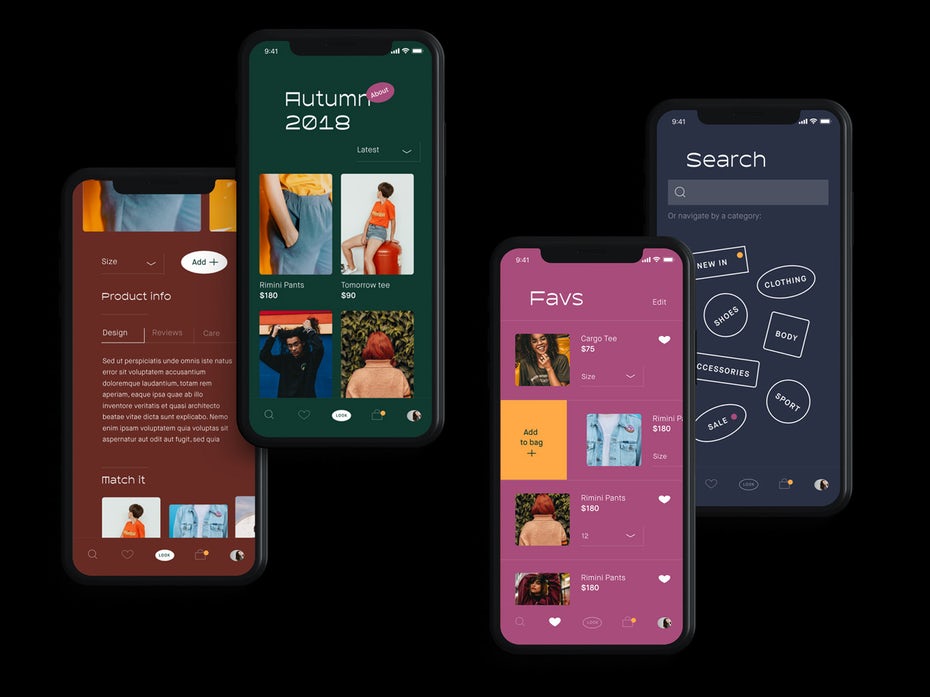
6. Dark mode
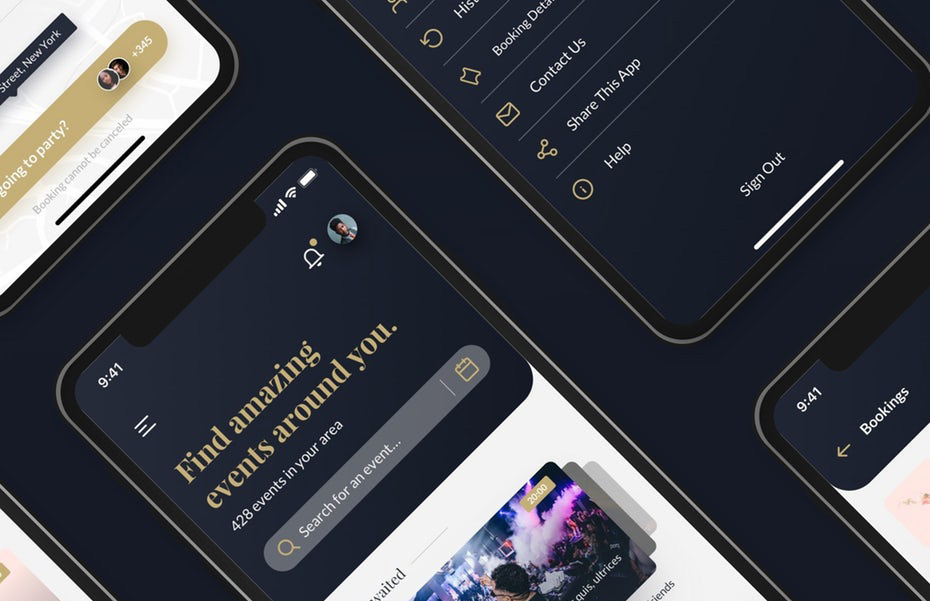
Chúng ta dành thường dành từ ba đến năm giờ mỗi ngày để nhìn vào màn hình điện thoại và điều đó có thể làm tổn thương mắt và làm cạn kiệt pin, nhưng thói quen của chúng ta sẽ không sớm thay đổi. Vào năm 2020, các nhà thiết kế ứng dụng đang thích nghi với thói quen điện thoại và họ tập trung vào phát triển Dark Mode (chế độ tối). Ở chế độ tối, văn bản sáng (nhưng không hoàn toàn trắng) tương phản với nền màu tối. Chế độ tối giúp bạn dễ đọc hơn trong trời tối và nó giúp tiết kiệm pin đáng kể.
Trong các thiết kế ứng dụng chế độ tối sắp tới của năm 2020, chúng ta sẽ thấy các nhà thiết kế sử dụng màu neons và gradient phát sáng để làm cho các yếu tố bật lên trên nền tối.

[ptc2]

 [/ptc2]
[/ptc2]
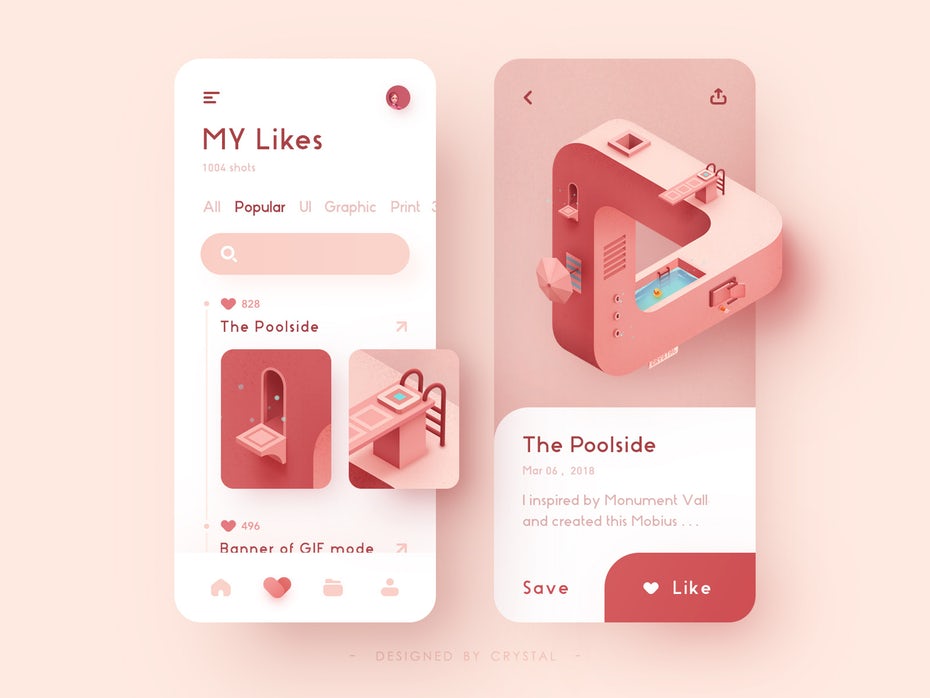
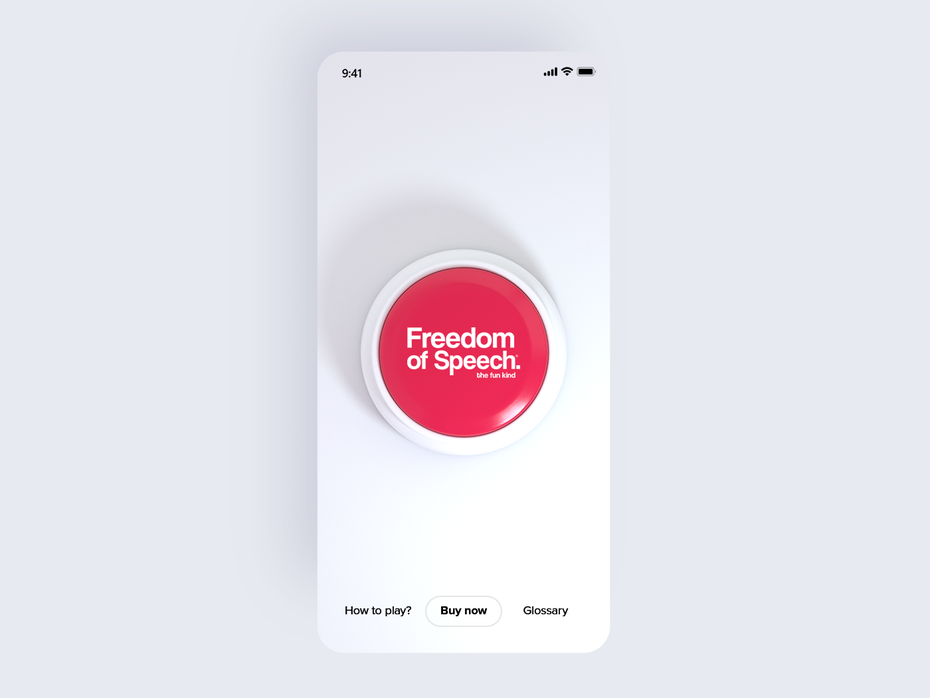
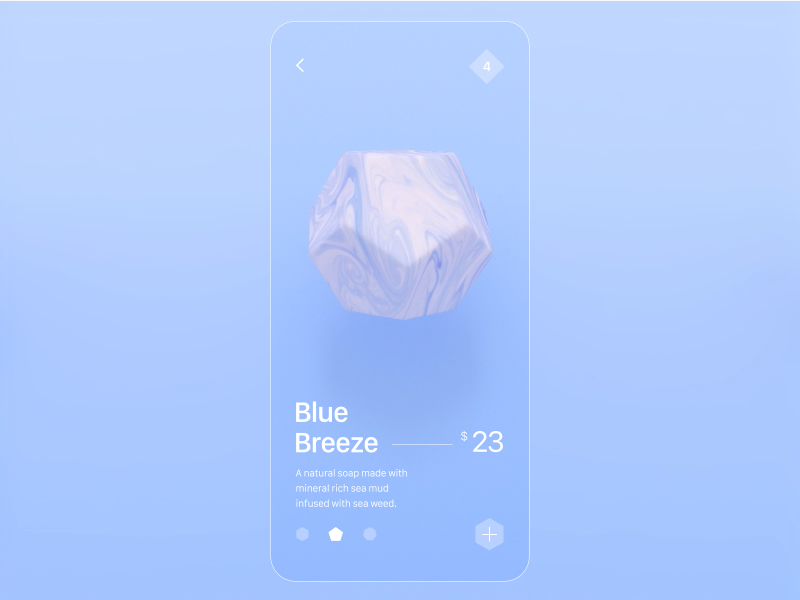
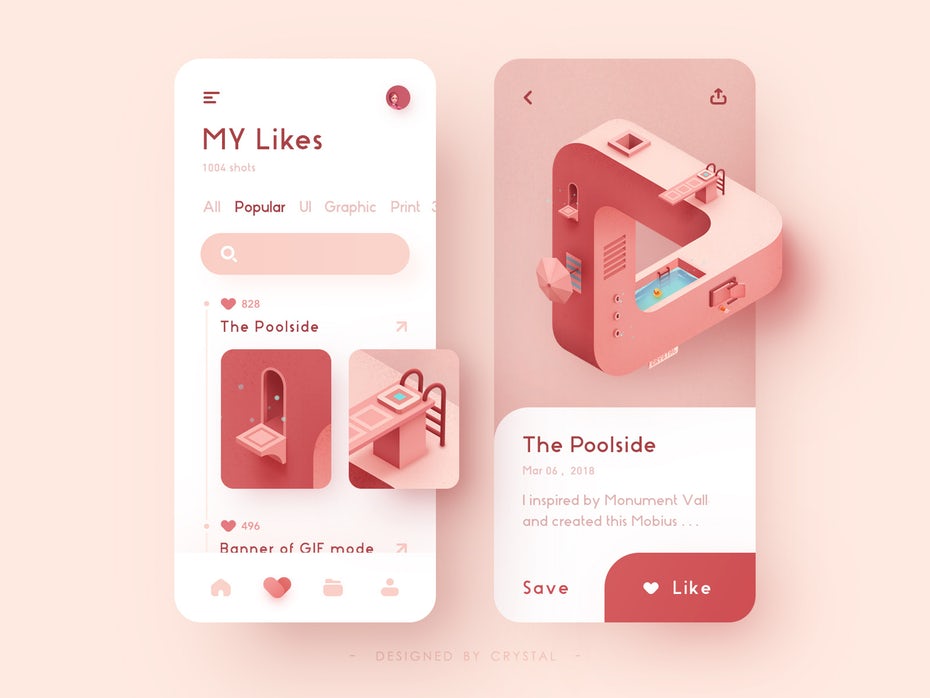
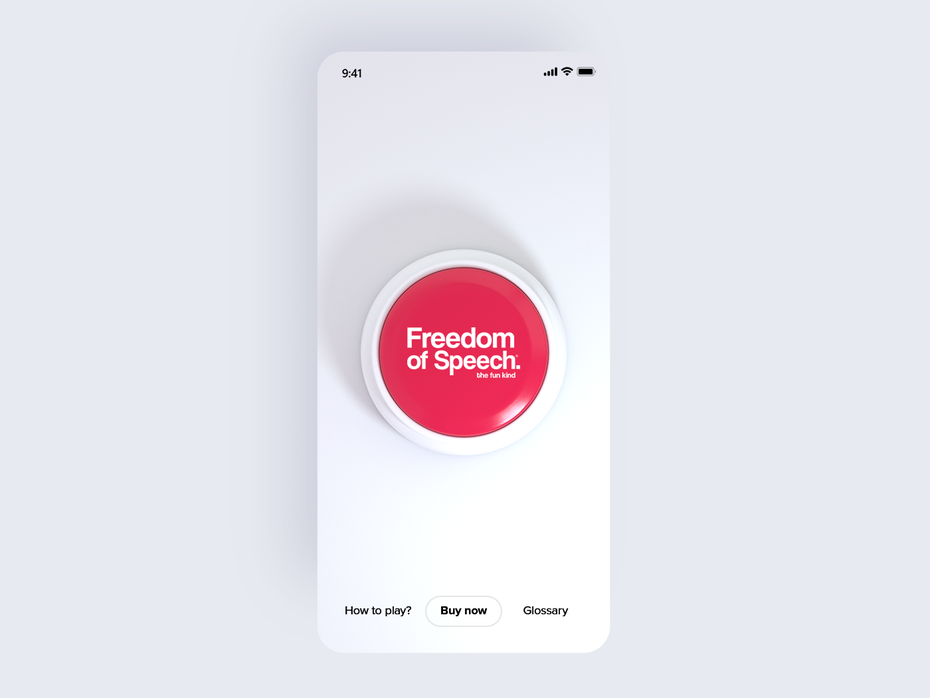
7. 3D element
Một vài trong số các xu hướng thiết kế lớn nhất cho năm 2020 là sử dụng đồ họa 3D. Các nhà thiết kế đang làm cho các yếu tố 3D trở thành tâm điểm trong các thiết kế ứng dụng của họ. Khi hình ảnh 3D hiển thị hoàn hảo trên màn hình điện thoại, nó sẽ biến ứng dụng thành không gian vật lý mà người dùng cảm thấy họ có thể bước vào.

[ptc2]

 [/ptc2]
[/ptc2]
8. Retro
Các thiết kế mang lại cảm giác hoài cổ dành cho những người lớn tuổi, trung niên nhưng vẫn tạo ra một sự hấp dẫn đối với những người trẻ tuổi yêu thích sự mộc mạc và đơn giản.



1. Sử dụng hình minh họa lớn
Vào năm 2020, hình minh họa trong các ứng dụng sẽ rất lớn theo nghĩa đen. Các hình minh họa dễ dàng gây ấn tượng với người dùng.

Các ứng dụng thường sử dụng các hình minh họa phẳng với các màu sắc tươi sáng, nó khiến cho ứng dụng trở nên hiện đại và dễ dàng lôi kéo người dùng ở lại ứng dụng lâu hơn.
[ptc2]




Thiết kế: Angelina Skiba, AleksandrCucu, Outcrowd, Simply Ali
2. Sử dụng phông chữ Serif
Kết hợp với phông chữ San-Serif, các phông chữ Serif và San-Serif tạo ra một hệ thống phân cấp trực quan. Trong thiết kế, phông chữ serif dành cho cấu trúc, văn bản không thay đổi trong ứng dụng như tên người dùng và phần tiêu đề. Ngược lại, phông chữ Sans serif dành cho tất cả các thông tin tạm thời và có thể thay đổi, như tên và ngày và các thông tin khác.

[ptc2]


Thiết kế: Thomas Birch, Martin Zagawa, Semas
3. Kết hợp nhiều màu sắc
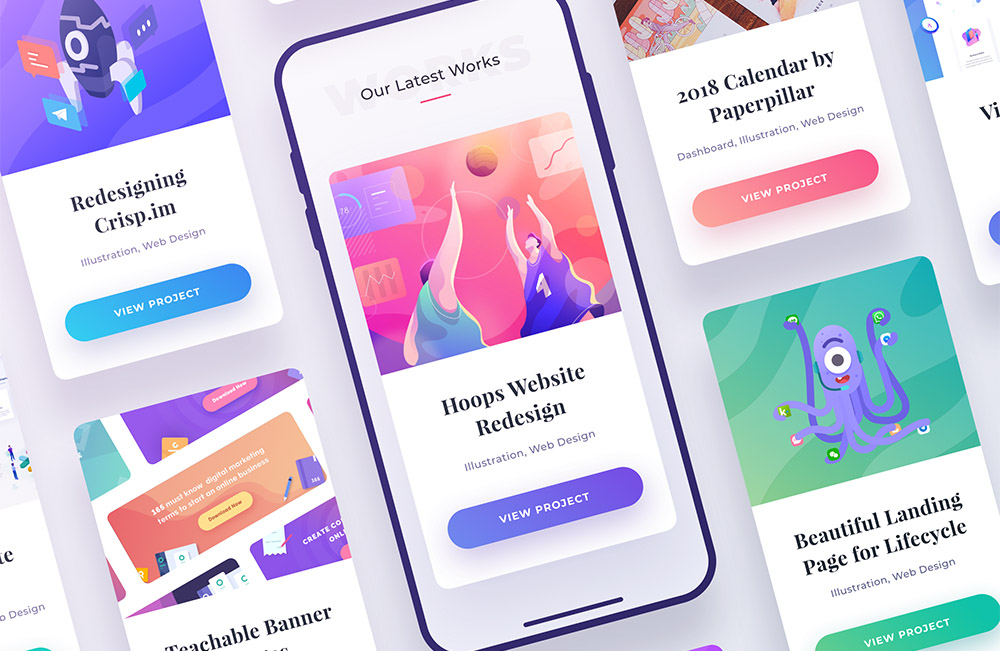
Một trong những xu hướng thiết kế hàng đầu của năm 2020 là sử dụng nhiều màu sắc hơn. Và mặc dù các nhà thiết kế ứng dụng đang biến mọi màu sắc của cầu vồng thành các thiết kế của họ, số khác lại thích các màu tím tím, xanh lam, hồng và các màu neon để mang lại một cảm giác viễn tưởng và tương lai. Trái ngược với màu nâu và màu xanh lá cây, các màu như màu đỏ, màu xanh lam và màu hồng đang dần thống trị các thiết kế. Đơn giản là những màu này dễ dàng nổi bật trên nền tối, mang lại cho chúng cảm giác rực rỡ hơn.
Một phần nữa là bạn có thể thấy các hãng sản xuất điện thoại ngày càng đem lại nhiều màu sắc rực rỡ hơn đến với các sản phẩm của họ.

Thiết kế: Saepul Rohman
[ptc2]






Thiết kế: Hazki, Ritesh.lal, Victe Wille, Joharwn, Adam Muflihun, Oversight
4. Các yếu tố trong suốt
Như chúng ta thấy trong các xu hướng thiết kế sắp tới khác, Gradient vẫn là xu hướng còn mạnh mẽ vào năm 2020. Trong thế giới ứng dụng, điều khác biệt chúng với cách chúng ta thấy trong vài năm qua là cách các nhà thiết kế làm việc với độ dốc. Gradient đã có nhiều cải tiến và nâng cấpp. Vào năm 2020, Gradient và các lớp Overlay màu sắc sẽ trong suốt màn hình thiết bị.
Hơn nữa sử dụng các lớp Overlay với màu Gradient trong suốt có thể giúp bạn dễ dàng làm nổi bật nội dung và hạn chế màu sắc cho một hình ảnh.

Thiết kế: BrioRom
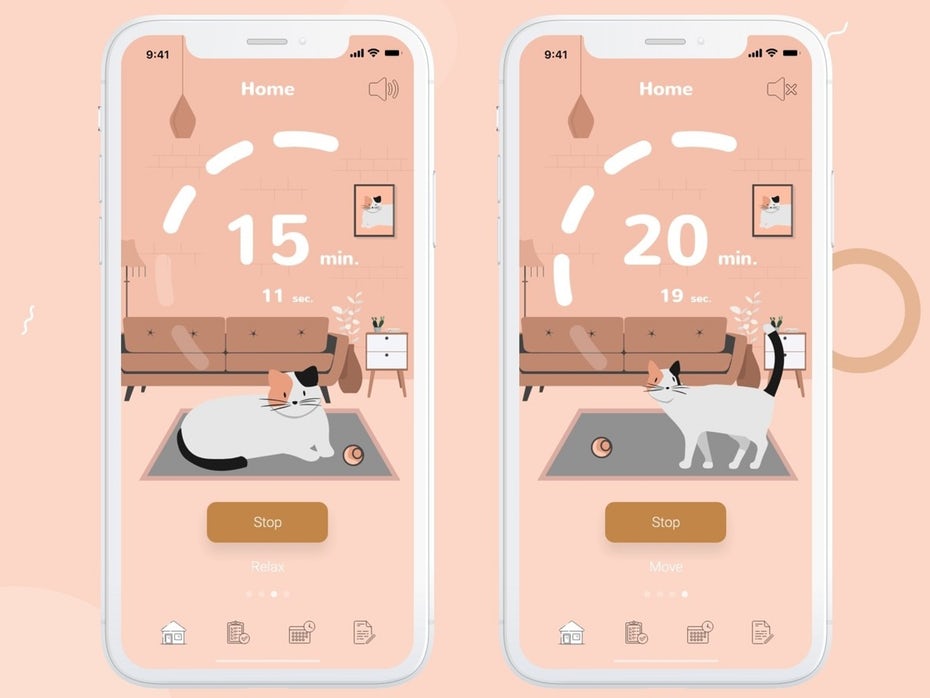
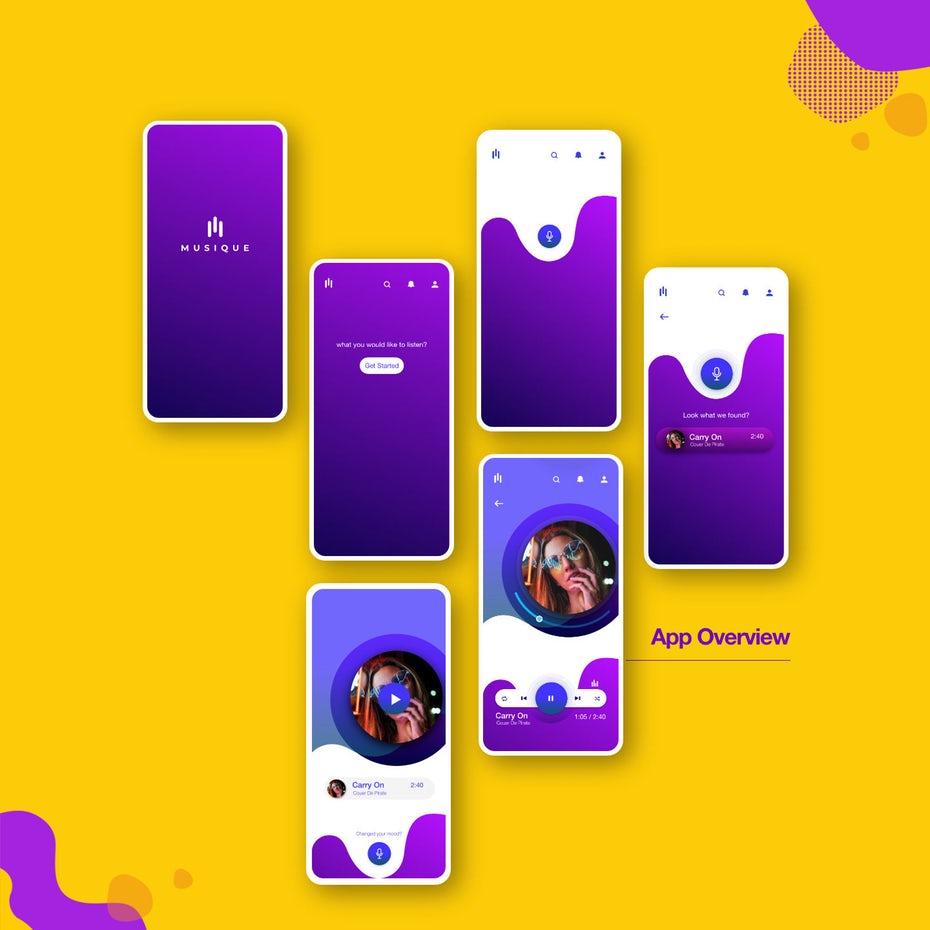
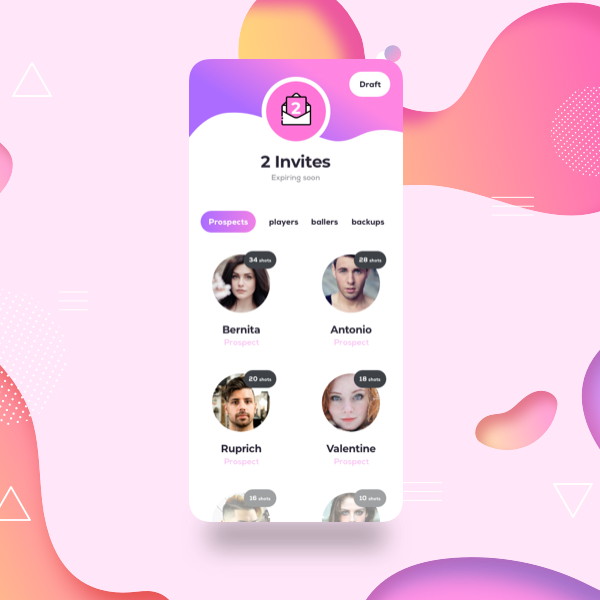
5. Hình dạng tròn và ôm cong
Hình dạng tròn và xuất hiện những đường cong uốn lượn là một xu hướng thịnh hành trong nhiều thiết kế chứ không riêng gì thiết kế ứng dụng. Giống như rất nhiều xu hướng thiết kế ứng dụng năm 2020 trong danh sách này, những hình dạng mềm mại, lượn sóng càng trở nên thu hút và dễ dàng tương tác hơn.

[ptc2]


Thiết kế: Oversight, Musique
6. Dark mode
Chúng ta dành thường dành từ ba đến năm giờ mỗi ngày để nhìn vào màn hình điện thoại và điều đó có thể làm tổn thương mắt và làm cạn kiệt pin, nhưng thói quen của chúng ta sẽ không sớm thay đổi. Vào năm 2020, các nhà thiết kế ứng dụng đang thích nghi với thói quen điện thoại và họ tập trung vào phát triển Dark Mode (chế độ tối). Ở chế độ tối, văn bản sáng (nhưng không hoàn toàn trắng) tương phản với nền màu tối. Chế độ tối giúp bạn dễ đọc hơn trong trời tối và nó giúp tiết kiệm pin đáng kể.
Trong các thiết kế ứng dụng chế độ tối sắp tới của năm 2020, chúng ta sẽ thấy các nhà thiết kế sử dụng màu neons và gradient phát sáng để làm cho các yếu tố bật lên trên nền tối.

[ptc2]


Thiết kế: Prakhar Neel Sharma, iQdink, 7plus7
7. 3D element
Một vài trong số các xu hướng thiết kế lớn nhất cho năm 2020 là sử dụng đồ họa 3D. Các nhà thiết kế đang làm cho các yếu tố 3D trở thành tâm điểm trong các thiết kế ứng dụng của họ. Khi hình ảnh 3D hiển thị hoàn hảo trên màn hình điện thoại, nó sẽ biến ứng dụng thành không gian vật lý mà người dùng cảm thấy họ có thể bước vào.

[ptc2]


Thiết kế: The Glyph, Crystal Yumumu, ttime
8. Retro
Các thiết kế mang lại cảm giác hoài cổ dành cho những người lớn tuổi, trung niên nhưng vẫn tạo ra một sự hấp dẫn đối với những người trẻ tuổi yêu thích sự mộc mạc và đơn giản.


Thiết kế: Olivia King, Marta Wieckowska
Tham khảo: 99Designs
