Bạn muốn biết những cách phối màu nào đang là xu hướng trong thiết kế ứng dụng dành cho thiết bị di động năm nay? Từ Gradients đến Minimal Illustrations, đây là xu hướng phối màu ứng dụng dành cho thiết bị di động hàng đầu nên thử trong năm 2022... Ngoài ra, bạn cũng có thể tham khảo danh sách xu hướng màu sắc 2022 trên DesignerVN.

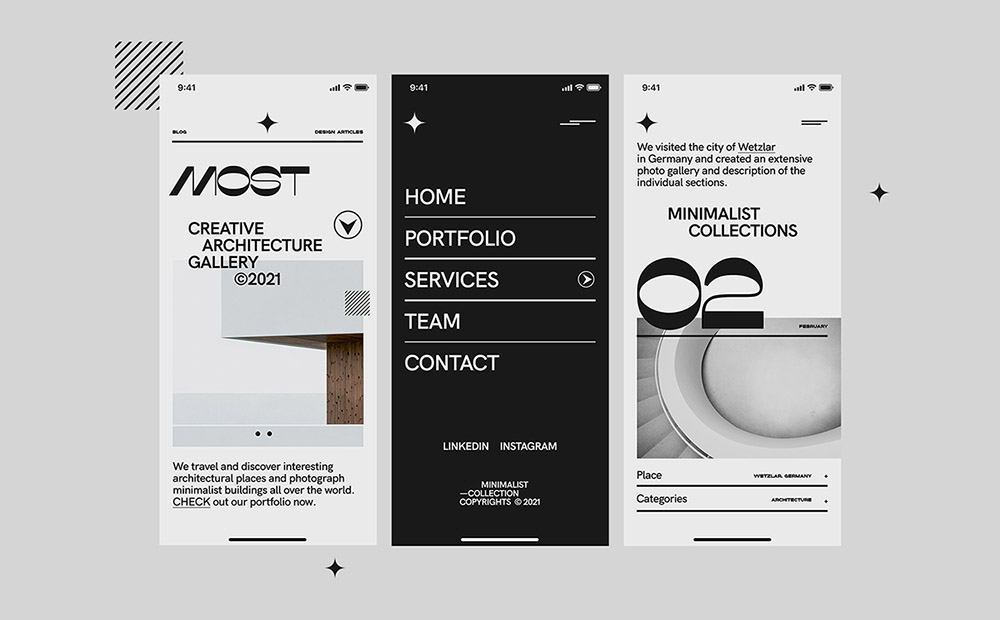
1. Bảng màu tối giản

Nguồn: Dribbble
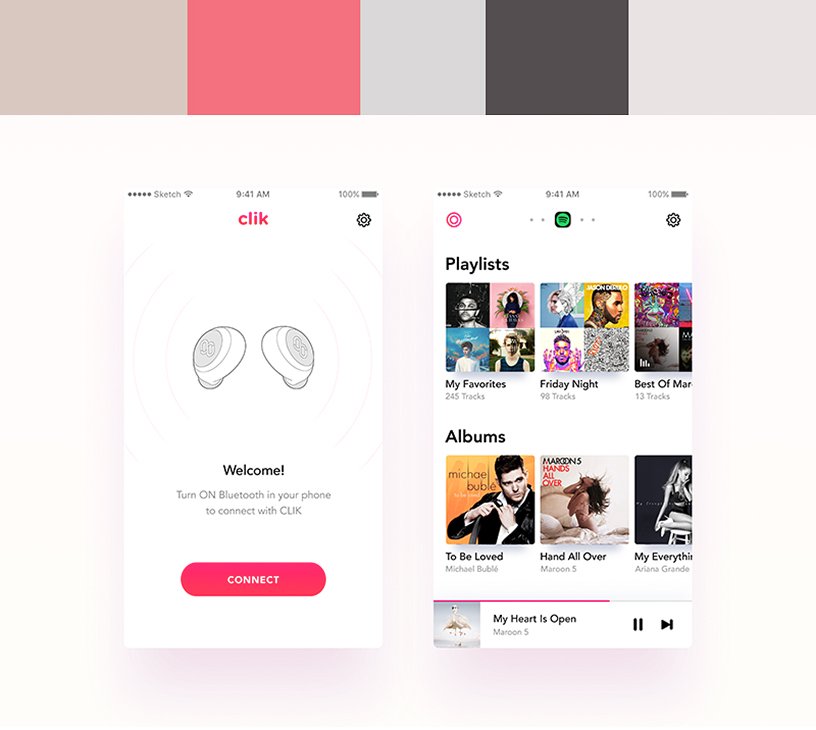
Màu sắc trung tính, tối giản cùng với nhiều khoảng trắng đã trở thành một xu hướng lớn trong thiết kế ứng dụng. Ví dụ này cho thấy xu hướng này được triển khai với một bảng màu hai tông rõ ràng , cung cấp đủ sự phân tách trực quan giữa các yếu tố được liên kết. Việc sử dụng màu sắc và khoảng trắng phù hợp hoàn hảo với phần cứng và phần mềm của Apple, đồng thời mang lại cảm giác gắn kết giữa phần mềm và phần cứng. Tối giản nhưng cân bằng, xu hướng này cũng hoạt động tương phản tốt với bảng màu trung tính.
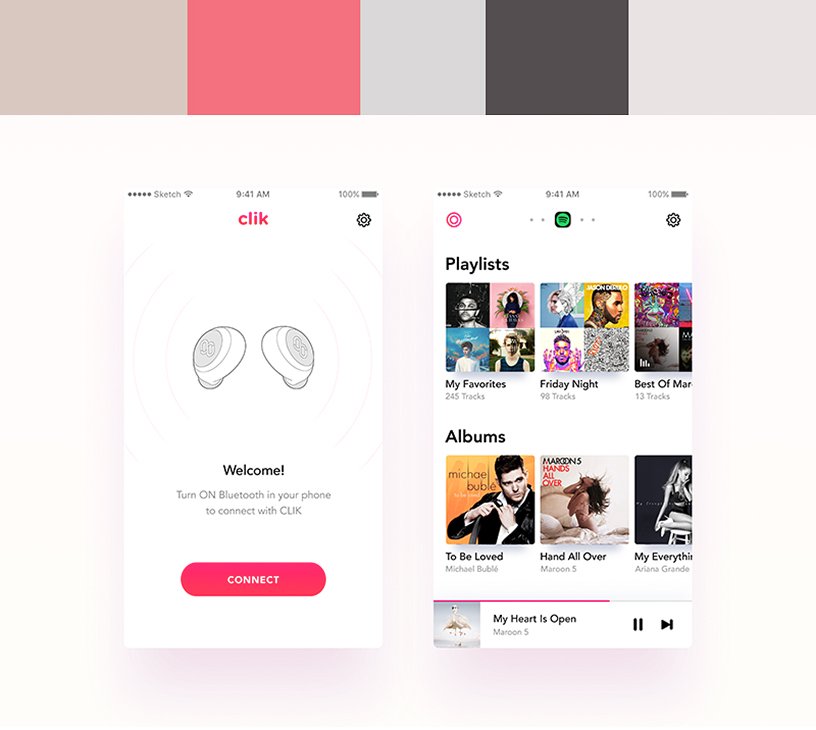
2. Màu sắc sống động tươi sáng

Kể từ khi iOS 7 được phát hành vào năm 2013, Apple đã đưa xu hướng màu sắc tương phản cao trong giao diện người dùng di động trở thành xu hướng phổ biến. Màu hồng tươi sáng, xanh lá cây, xanh lam hoàng gia và đỏ hiện đã trở nên phổ biến trong thiết kế di động và mang lại sự tương phản tuyệt đẹp với nền trắng một cách trực quan và bắt mắt. Ví dụ này sử dụng xu hướng một cách hiệu quả, mang lại cho ứng dụng một cảm giác thú vị nhưng tối giản và tinh tế.
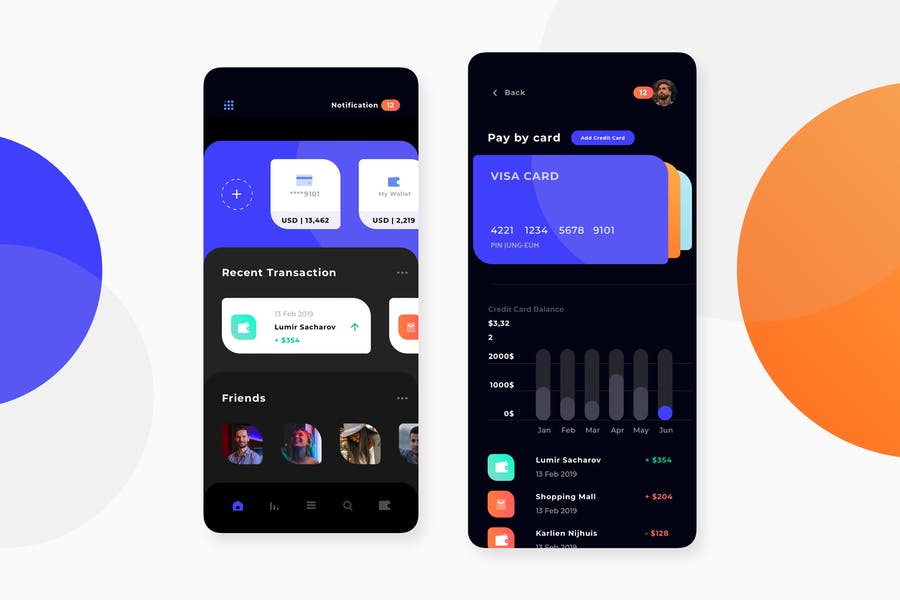
3. Chế độ tối

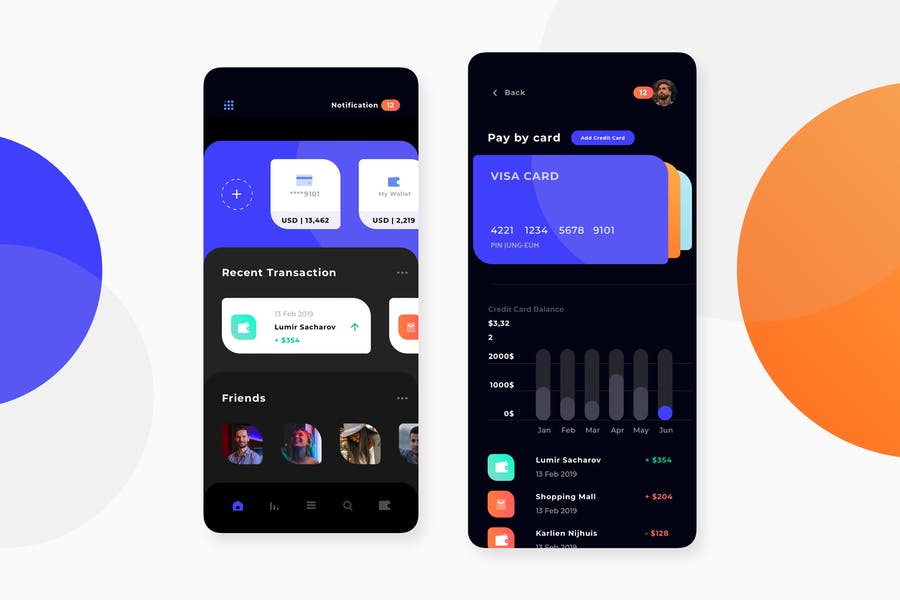
Từ lâu trong thiết kế web, nền trắng được coi là cách duy nhất để tạo không gian trống trong thiết kế ứng dụng. Trong khi một số nhà thiết kế đã bắt đầu thêm các chủ đề và yếu tố tối hơn vài năm trước, xu hướng Chế độ tối thực sự đã chiếm lĩnh ngành trong năm ngoái và chúng tôi hy vọng nó sẽ tiếp tục vào năm 2022. Cũng như cho phép các nhà thiết kế thử với nhiều yếu tố sáng tạo hơn, chẳng hạn như như màu Pastel và Neon - hai trong số những xu hướng thiết kế đồ họa lớn của năm 2020 - các nghiên cứu cũng chỉ ra rằng chế độ tối tốt hơn cho cả tuổi thọ pin và thị giác của chúng ta bằng cách giảm tiếp xúc với ánh sáng xanh.
4. Các biểu tượng và điểm chính có nhiều màu sắc
Cùng với xu hướng trên, việc phân biệt các biểu tượng bằng cách sử dụng màu sắc rực rỡ, đậm cũng trở nên phổ biến. Ví dụ: ứng dụng ở
trên sử dụng năm màu tương phản riêng biệt để tách các hành động và yếu tố. Kết quả là một giao diện đẹp mắt và dễ điều hướng.
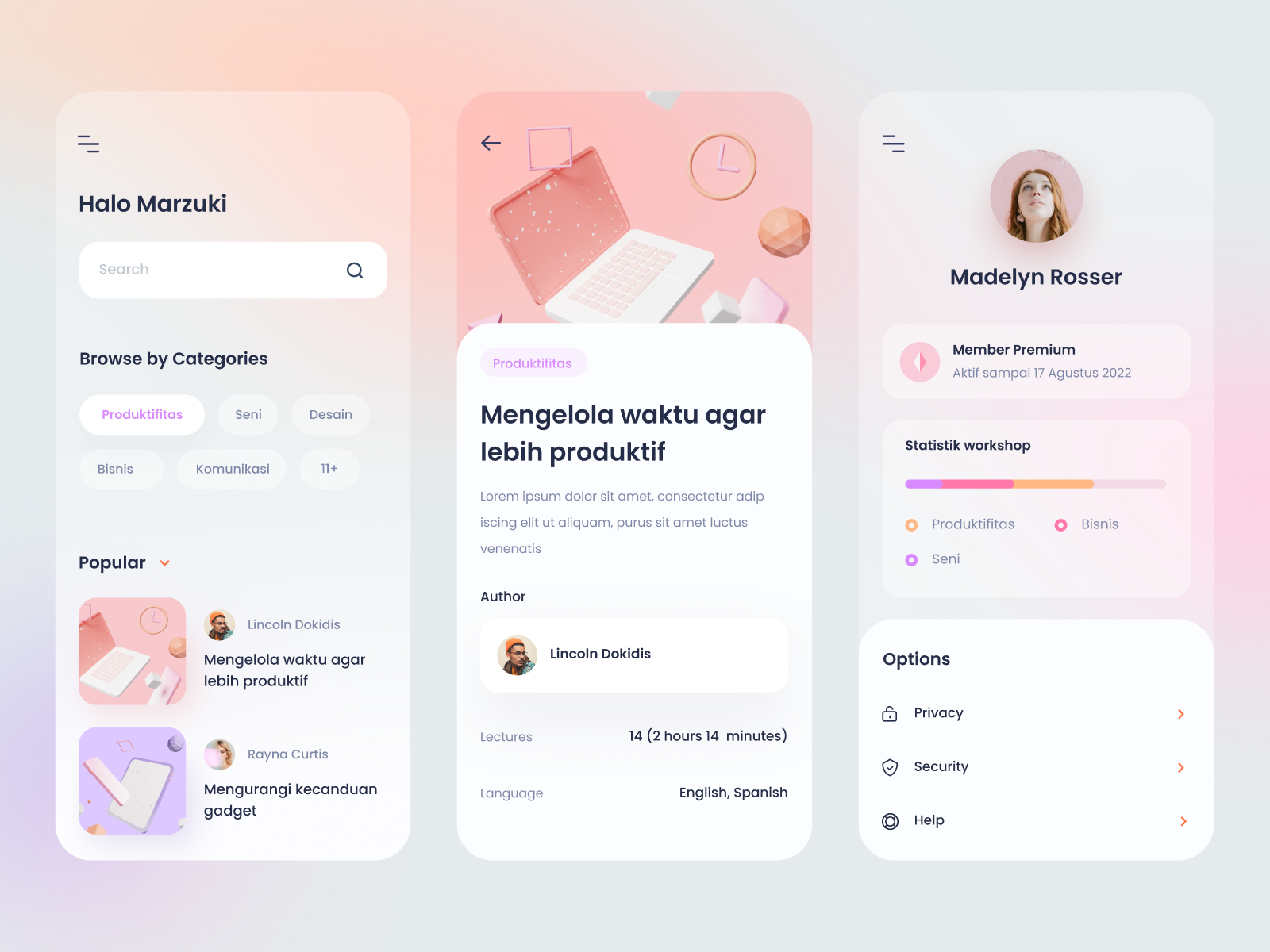
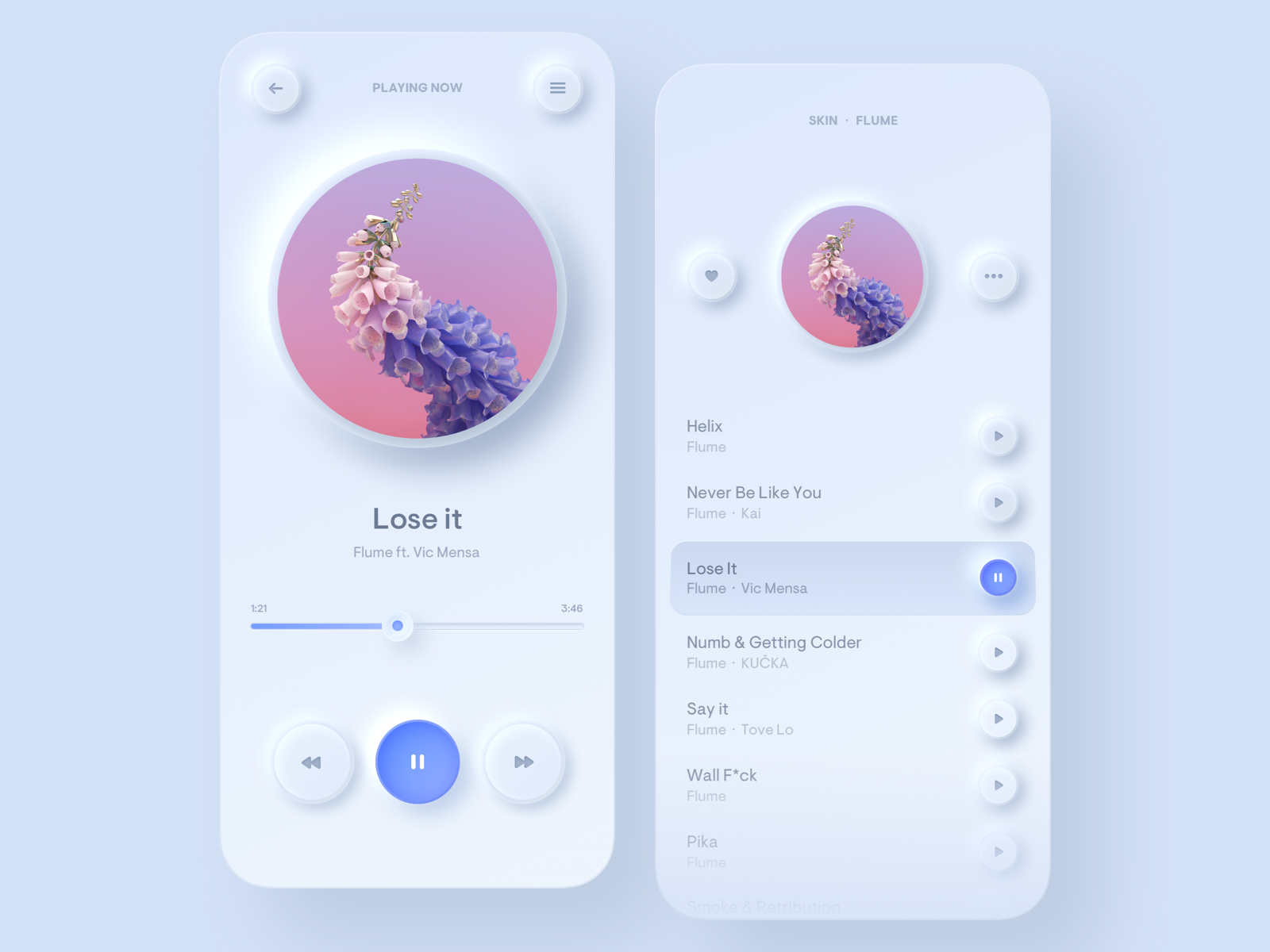
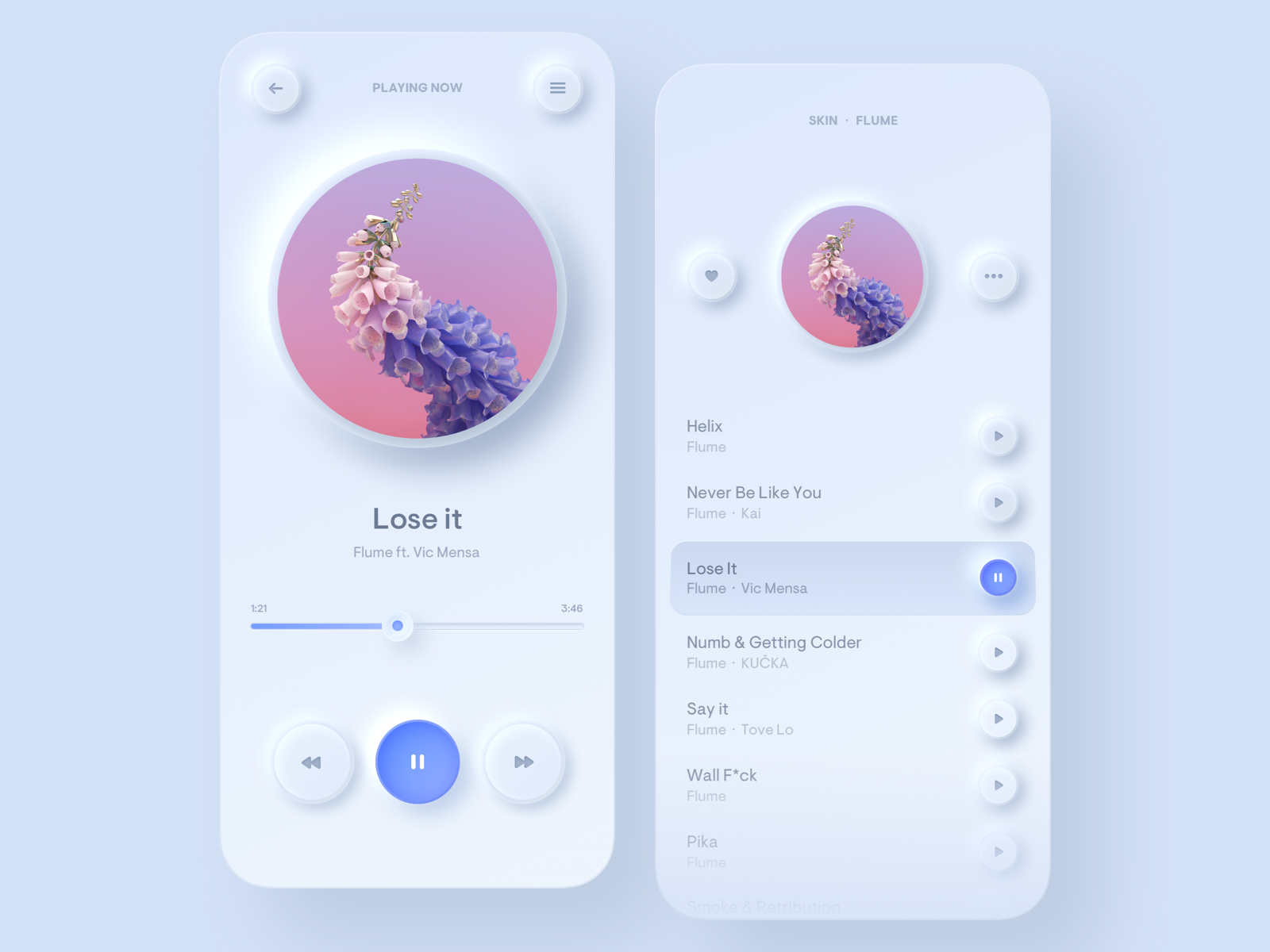
5. Bảng màu Pastel
Màu pastel và màu muted đã được sử dụng trong một thời gian, tuy nhiên, chúng tôi bắt đầu thấy một số triển khai tuyệt đẹp của những màu như vậy cùng với các xu hướng di động khác. Các kết quả, chẳng hạn như trên, mang lại sự tách biệt và cân bằng tuyệt vời trong khi vẫn duy trì thiết kế dễ nhìn và tăng tính dễ sử dụng.
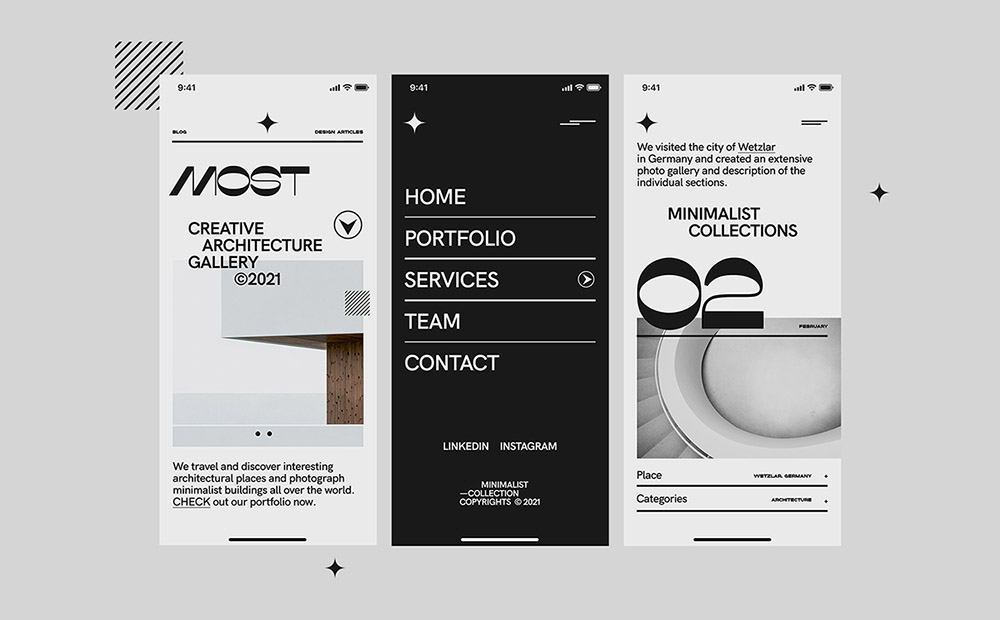
6. Đơn sắc tối giản


Nguồn: Dribbble
Các giao diện đơn sắc, đen trắng vừa bóng bẩy vừa sang trọng. Xu hướng nghiêng về các thiết kế giao diện tối giản hơn và mang theo bảng màu tối thiểu thường bao gồm đen, trắng và xám. Trên đây là một ví dụ tuyệt vời về điều này và sử dụng chúng một cách hiệu quả mà không đi lạc hướng tới chủ nghĩa tối giản tàn bạo.
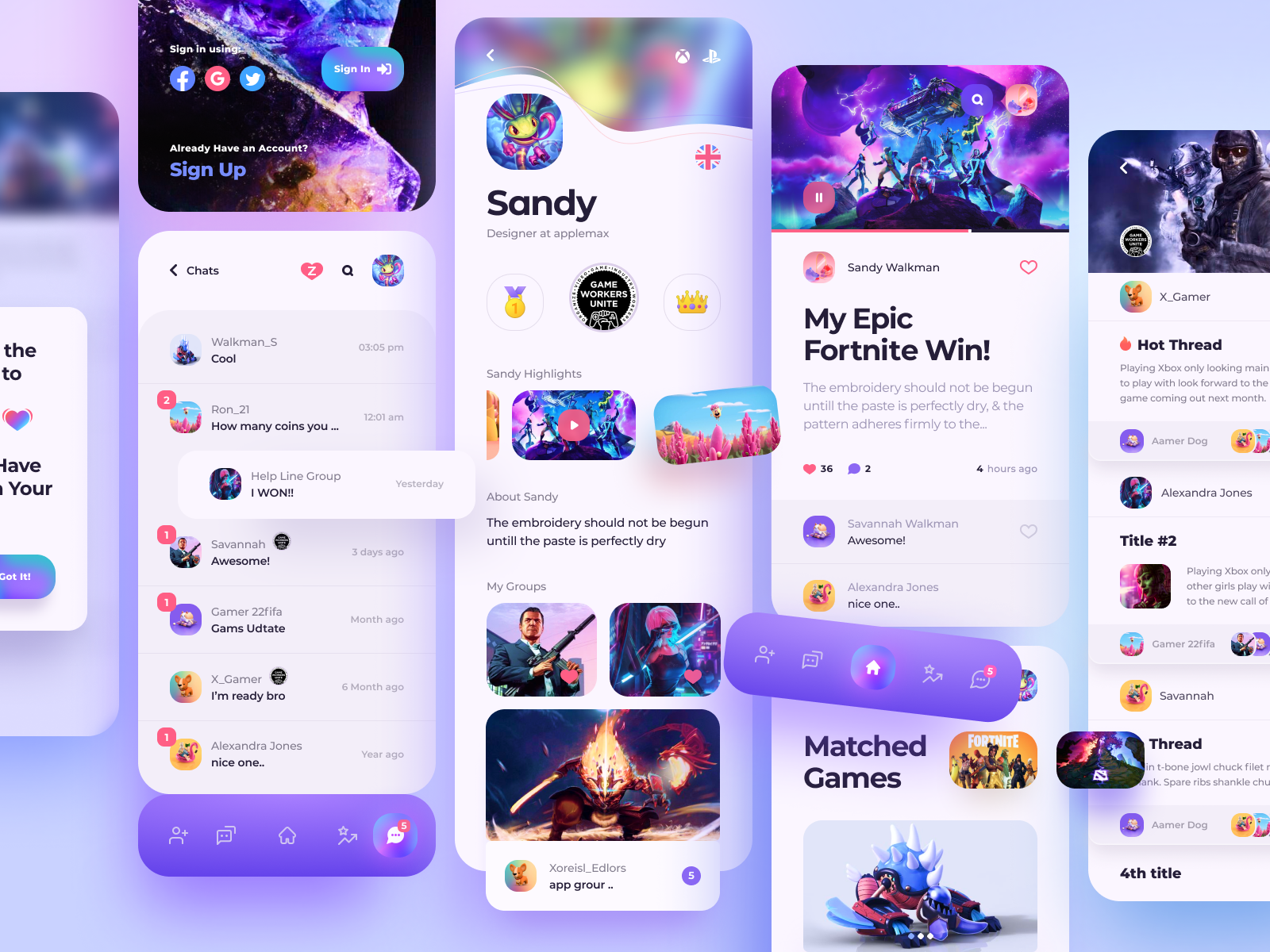
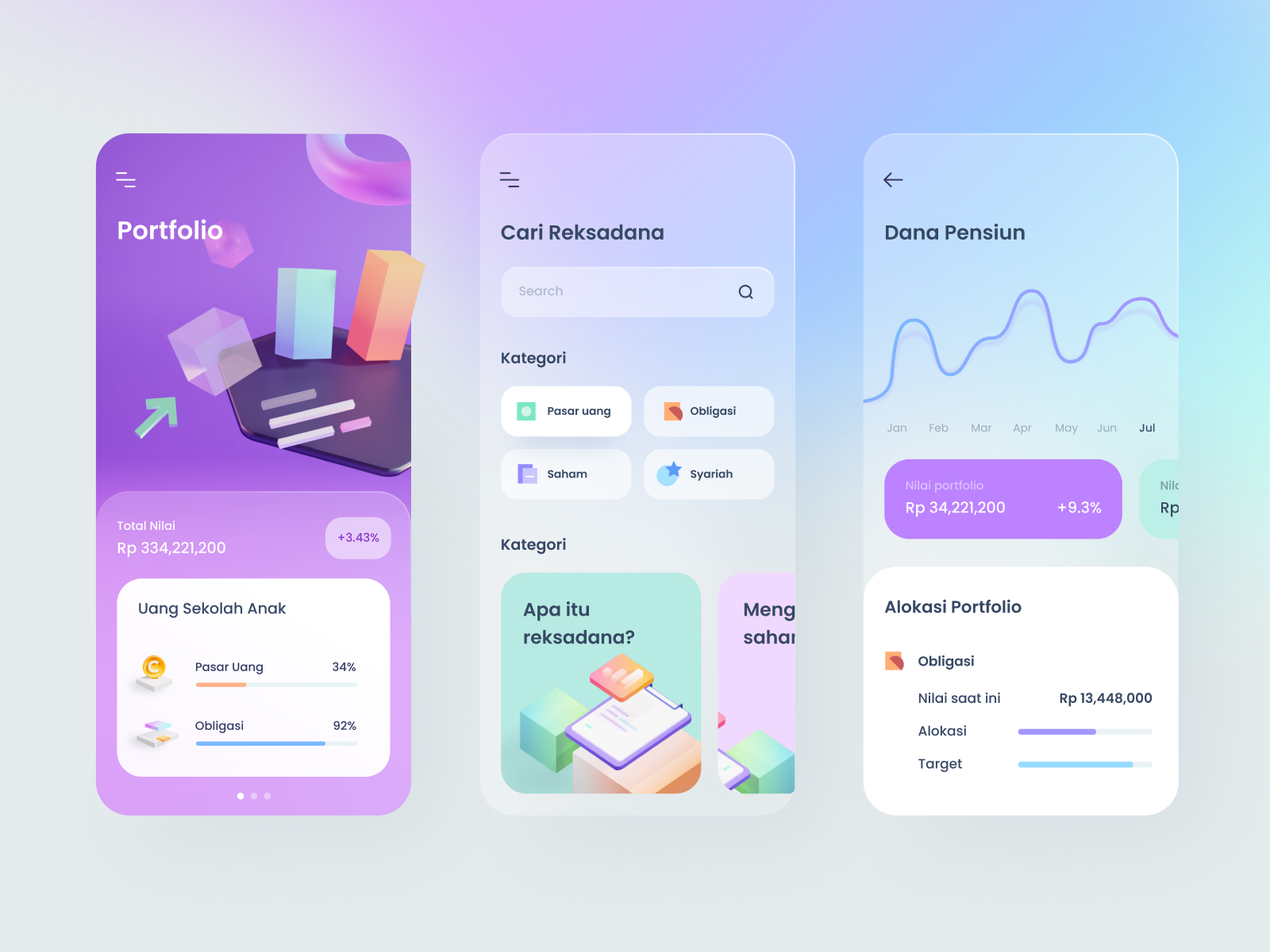
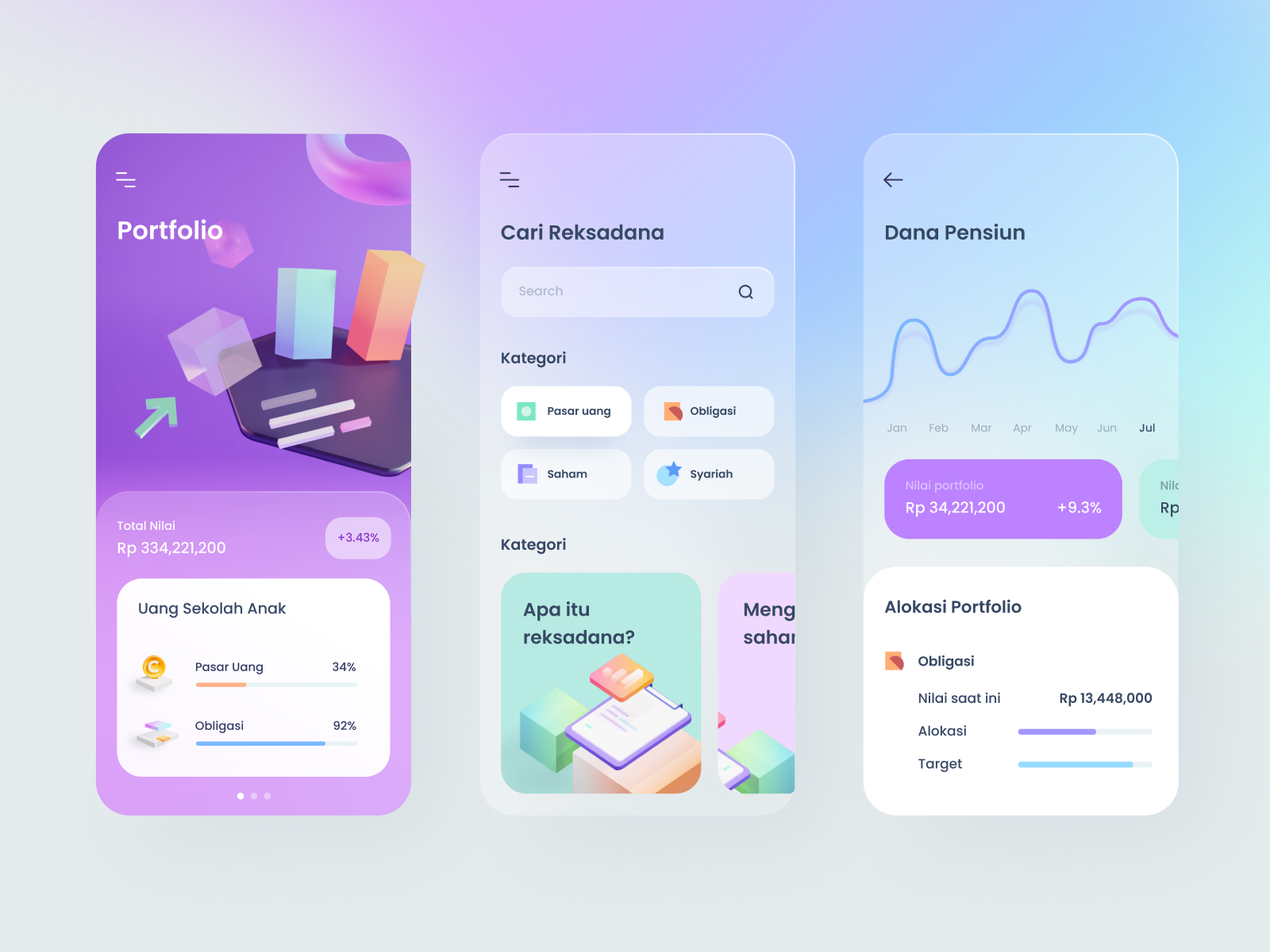
7. Màu Gradient

Nguồn: Dribbble
Gradient đã thay đổi đáng kể trong vài năm qua. Nơi chúng ta từng thấy các gradient cùng màu khá tinh tế được sử dụng cho các phần tử giao diện người dùng, giờ đây chúng ta thấy ngày càng nhiều nhà thiết kế triển khai các gradient có độ tương phản cao cũng như các gradient cổ điển, mơ mộng bằng cách sử dụng màu Pastel. Điều này cung cấp một hiệu ứng đẹp, như đã thấy ở trên. Sự chuyển đổi từ màu xanh lam sang màu tím tạo chiều sâu và độ tương phản cho giao diện và tạo ra hiệu ứng hình ảnh bắt mắt khi kết hợp với các mẫu và hình ảnh bổ sung.
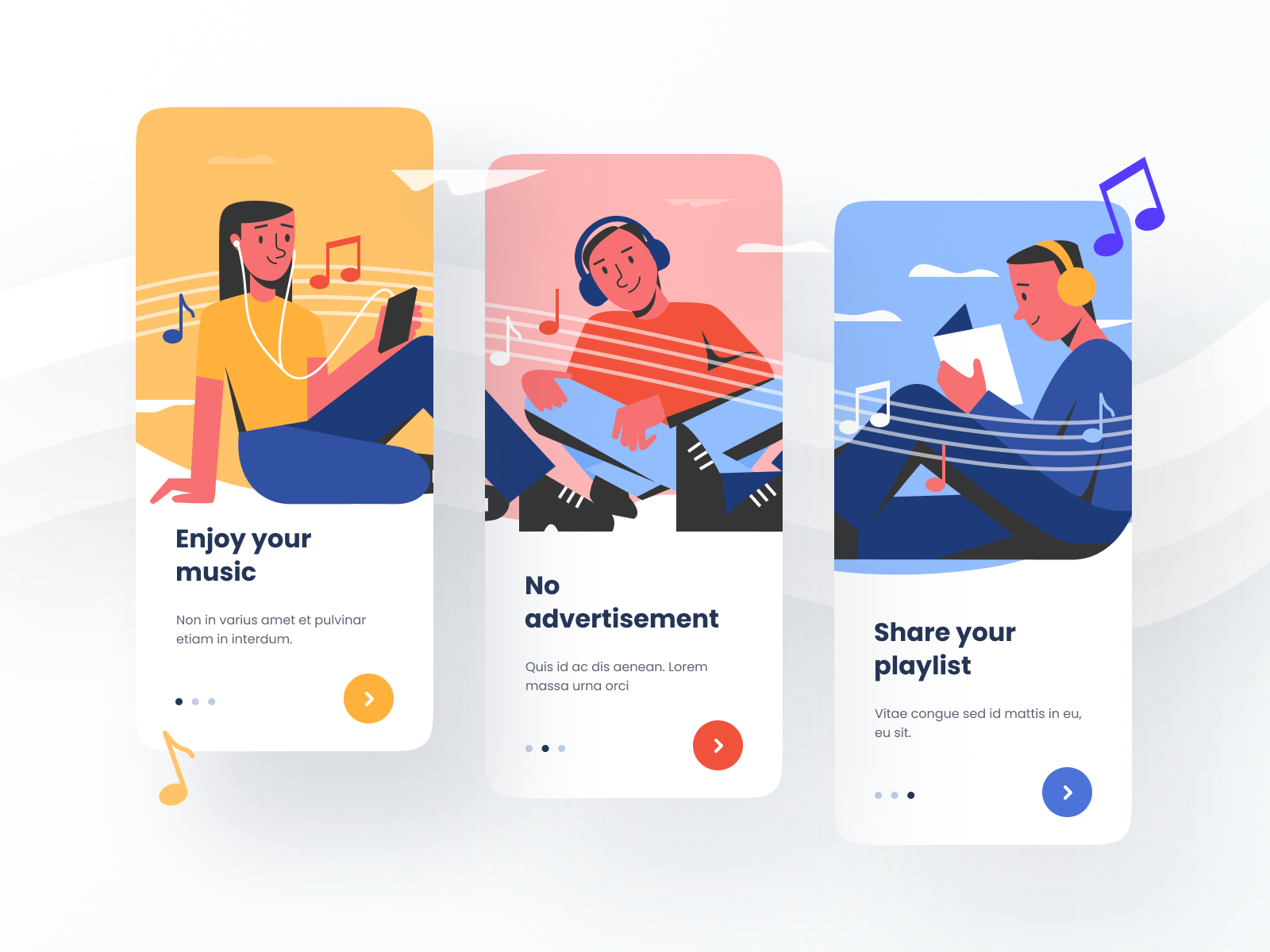
8. Hình minh họa phẳng đầy màu sắc
Hình minh họa ngày càng trở nên phong phú hơn trong thiết kế ứng dụng dành cho thiết bị di động, đặc biệt là trong các luồng giới thiệu của người dùng. Những hình minh họa này đã trở nên tương đối tối thiểu với một số mảng màu sáng. Khi được kết hợp với giao diện tối giản, điều này có tác động trực quan mạnh mẽ và thực sự có thể giúp đưa ứng dụng dành cho thiết bị di động vào cuộc sống.
Tham khảo Envato

1. Bảng màu tối giản

Nguồn: Dribbble
Màu sắc trung tính, tối giản cùng với nhiều khoảng trắng đã trở thành một xu hướng lớn trong thiết kế ứng dụng. Ví dụ này cho thấy xu hướng này được triển khai với một bảng màu hai tông rõ ràng , cung cấp đủ sự phân tách trực quan giữa các yếu tố được liên kết. Việc sử dụng màu sắc và khoảng trắng phù hợp hoàn hảo với phần cứng và phần mềm của Apple, đồng thời mang lại cảm giác gắn kết giữa phần mềm và phần cứng. Tối giản nhưng cân bằng, xu hướng này cũng hoạt động tương phản tốt với bảng màu trung tính.
2. Màu sắc sống động tươi sáng

Kể từ khi iOS 7 được phát hành vào năm 2013, Apple đã đưa xu hướng màu sắc tương phản cao trong giao diện người dùng di động trở thành xu hướng phổ biến. Màu hồng tươi sáng, xanh lá cây, xanh lam hoàng gia và đỏ hiện đã trở nên phổ biến trong thiết kế di động và mang lại sự tương phản tuyệt đẹp với nền trắng một cách trực quan và bắt mắt. Ví dụ này sử dụng xu hướng một cách hiệu quả, mang lại cho ứng dụng một cảm giác thú vị nhưng tối giản và tinh tế.
3. Chế độ tối

Từ lâu trong thiết kế web, nền trắng được coi là cách duy nhất để tạo không gian trống trong thiết kế ứng dụng. Trong khi một số nhà thiết kế đã bắt đầu thêm các chủ đề và yếu tố tối hơn vài năm trước, xu hướng Chế độ tối thực sự đã chiếm lĩnh ngành trong năm ngoái và chúng tôi hy vọng nó sẽ tiếp tục vào năm 2022. Cũng như cho phép các nhà thiết kế thử với nhiều yếu tố sáng tạo hơn, chẳng hạn như như màu Pastel và Neon - hai trong số những xu hướng thiết kế đồ họa lớn của năm 2020 - các nghiên cứu cũng chỉ ra rằng chế độ tối tốt hơn cho cả tuổi thọ pin và thị giác của chúng ta bằng cách giảm tiếp xúc với ánh sáng xanh.
4. Các biểu tượng và điểm chính có nhiều màu sắc
Cùng với xu hướng trên, việc phân biệt các biểu tượng bằng cách sử dụng màu sắc rực rỡ, đậm cũng trở nên phổ biến. Ví dụ: ứng dụng ở
trên sử dụng năm màu tương phản riêng biệt để tách các hành động và yếu tố. Kết quả là một giao diện đẹp mắt và dễ điều hướng.
5. Bảng màu Pastel
Màu pastel và màu muted đã được sử dụng trong một thời gian, tuy nhiên, chúng tôi bắt đầu thấy một số triển khai tuyệt đẹp của những màu như vậy cùng với các xu hướng di động khác. Các kết quả, chẳng hạn như trên, mang lại sự tách biệt và cân bằng tuyệt vời trong khi vẫn duy trì thiết kế dễ nhìn và tăng tính dễ sử dụng.
6. Đơn sắc tối giản


Nguồn: Dribbble
Các giao diện đơn sắc, đen trắng vừa bóng bẩy vừa sang trọng. Xu hướng nghiêng về các thiết kế giao diện tối giản hơn và mang theo bảng màu tối thiểu thường bao gồm đen, trắng và xám. Trên đây là một ví dụ tuyệt vời về điều này và sử dụng chúng một cách hiệu quả mà không đi lạc hướng tới chủ nghĩa tối giản tàn bạo.
7. Màu Gradient

Nguồn: Dribbble
Gradient đã thay đổi đáng kể trong vài năm qua. Nơi chúng ta từng thấy các gradient cùng màu khá tinh tế được sử dụng cho các phần tử giao diện người dùng, giờ đây chúng ta thấy ngày càng nhiều nhà thiết kế triển khai các gradient có độ tương phản cao cũng như các gradient cổ điển, mơ mộng bằng cách sử dụng màu Pastel. Điều này cung cấp một hiệu ứng đẹp, như đã thấy ở trên. Sự chuyển đổi từ màu xanh lam sang màu tím tạo chiều sâu và độ tương phản cho giao diện và tạo ra hiệu ứng hình ảnh bắt mắt khi kết hợp với các mẫu và hình ảnh bổ sung.
8. Hình minh họa phẳng đầy màu sắc
Hình minh họa ngày càng trở nên phong phú hơn trong thiết kế ứng dụng dành cho thiết bị di động, đặc biệt là trong các luồng giới thiệu của người dùng. Những hình minh họa này đã trở nên tương đối tối thiểu với một số mảng màu sáng. Khi được kết hợp với giao diện tối giản, điều này có tác động trực quan mạnh mẽ và thực sự có thể giúp đưa ứng dụng dành cho thiết bị di động vào cuộc sống.
Tham khảo Envato