
Kết hợp màu sắc luôn là một kỹ năng quan trọng đối với các nhà thiết kế đồ họa, đòi hỏi nhiều năm học hỏi và thành thạo. Tuy nhiên, bên cạnh những kiến thức cơ bản về lý thuyết màu sắc, một phần quan trọng trong việc tìm kiếm sự kết hợp màu sắc phù hợp là tìm được nguồn cảm hứng phù hợp. Và sau đây là 8 xu hướng màu sắc trong thiết kế đồ họa:
Trend 1: Pink and Green

Gần đây, bạn đã thấy sự kết hợp màu sắc này rất nhiều khi đi ngang qua các cửa hàng thời trang hoặc thiết kế nội thất.
Trên thực tế, màu hồng và xanh lá cây kết hợp rất tốt với nhau vì chúng là những màu bổ sung có độ tương phản cao. Sự kết hợp linh hoạt này có thể tạo ra những rung cảm hoàn toàn khác nhau tùy thuộc vào sắc thái.
Trong thời trang, các nhà thiết kế thích màu hồng và xanh lá cây càng rực rỡ càng tốt để tạo ra cảm xúc và năng lượng tràn ngập. Tuy nhiên, trong thiết kế đồ họa, người sáng tạo có xu hướng giảm bớt ít nhất một trong hai màu.
Một trong những cách sử dụng kết hợp màu hồng và xanh lá cây được ưa thích nhất vào năm 2022 trong thiết kế đồ họa là triển khai phối màu hồng nhạt và xanh lục nhạt.
Ví dụ, thiết kế web phụ thuộc rất nhiều vào khả năng đọc và tạo ra trải nghiệm người dùng tuyệt vời, do đó, đốt mắt người dùng bằng hai màu sắc rực rỡ không phải là một ý tưởng hayThay vào đó, các nhà thiết kế web chọn các sắc thái ít bão hòa hơn của màu hồng và xanh lá cây, tùy thuộc vào sự rung cảm.
Pink and Green Color Examples

Source: Cramdyn Studio Website | Designed by: Moshe Bienenfeld (United States)

Source: Bloc Collective Website | Designed by: Greta Madline (Lithuania)
Trang web tươi mới này của Greta Madline sử dụng màu hồng và xanh lá cây của thương hiệu để khiến bạn muốn đồ uống mùa hè.

Source: Minimal Summer Illustration by Alexandra Necula │ Dribbble | Designed by: Alexandra Necula
Một Minh họa đơn sắc tuyệt vời của Alexandra Necula theo phong cách tối giản chỉ sử dụng màu xanh lục và hồng.

Source: Grove Lust Website | Designed by: Grove Lust (Belgium)
Xanh đậm và hồng nhạt là sự kết hợp hai màu cực kỳ phổ biến trong Thiết kế web. Chúng ta có thể lấy rất nhiều cảm hứng từ trang web này của Grove Lust.

Source: Ivy | Designed by: Damian Kidd (UK)
Logo Design cũng được xử lý hai màu the petrol và hồng trong hai biến thể, của Damian Kidd cho Ivy.

Source: Eddy Naboulet Portfolio Website | Designed by: Eddy Naboulet (France)
Trend 2: Black and Neon Green

Bạn có thể dễ dàng thêm màu trắng hoặc các sắc thái khác nhau của màu xám để làm cho bảng màu chủ đạo là đen và xanh neon của bạn trở nên phong phú và hoàn thiện hơn. Trong một số trường hợp, các nhà thiết kế thậm chí sẽ thêm màu hồng rực rỡ làm điểm nhấn, điều này có ý nghĩa khi xem xét mức độ phổ biến của màu hồng và màu xanh lá cây.
Ví dụ về màu đen và xanh neon trong thiết kế đồ họa

Source: Young Guns Project by Fat Head Studio | Designed by: Fat Head Studio (Egypt)
Nguồn cảm hứng tiếp theo đến từ Fat Head Studio với bộ nhận diện thương hiệu, bố cục và thiết kế in ấn theo phong cách đường phố với màu đen và xanh neon, kết hợp với màu xám

Source: K72 Agency Website | Designed by: Locomotive (Canada)
K72 sử dụng màu xanh neon và đen cho nhận dạng thương hiệu và trang web của mình, đồng thời kết hợp nó với hoạt ảnh vòng lặp mượt mà.

Source: Baard Concert Poster by Erik Herrström │ Dribbble | Designed by: Erik Herrström (Austria)
Đây là sự kết hợp hai màu trông tuyệt vời như thế nào đối với kiểu chữ, bố cục và thiết kế in ấn. Erik Herrström tận dụng tốt nhất màu đen và xanh neon trong một áp phích sạch sẽ và phong cách.

Source: Obey Alliance 2022 Animated Rebrand | Designed by: Obey Grave (USA)
Obey Grave thể hiện các yếu tố từ một dự án thiết kế thương hiệu trong các biến thể khác nhau của sự kết hợp hai màu.

Source: big_bets Website | Designed by: Roger Junior (Brazil)
Sự kết hợp màu đen và xanh neon cũng là một lựa chọn cổ điển nếu bạn chọn phong cách 8-bit cổ điển cho thiết kế web của mình. Chủ nghĩa vị lai cổ điển khó có thể lỗi thời, như chúng ta có thể thấy trên trang web big_bets của Roger Junior.

Source: Neon Nike Sneakers by Diana Arsenteva│ Behance | Designed by: Diana Arsenteva (Russia)
Và đây là sự kết hợp màu sắc hiện đại trong thiết kế sản phẩm. Diana Arsenteva kết hợp màu đen, xanh neon với màu trắng để tạo ra một bức ảnh sản phẩm tuyệt đẹp cho người mẫu Nike.
Trend 3: Dark Blue and Orange

Không giống như các màu bổ sung khác, màu xanh mát và màu cam rực lửa có các khái niệm đối lập, đại diện cho lạnh và ấm, bầu trời và đất, biển và đất, lửa và băng.
Ví dụ về màu xanh đậm và màu cam trong thiết kế đồ họa

Source: Cozy Sofa Living Room by Oliver Swinburne│ Dribbble | Designed by: Oliver Swinburne (Lisbon)
Hình minh họa kỹ thuật số này của Oliver Swinburne tập trung vào màu xanh đậm với màu cam và kết hợp với các sắc thái nhạt hơn của màu cam để tạo độ tương phản.

Source: Neondoor Exhibit Website | Designed by: Cappen (USA)
Trang web của Neondoor cũng trông tuyệt vời với màu xanh lam đậm và cam, như chúng ta có thể thấy trong hình ảnh động của trình tải trước. Nhờ có độ tương phản lớn, các đường mỏng dễ đọc.

Source: Loonaverse 2022 Poster by Anthony Rodriguez│ Behance | Designed by: Anthony Rodriguez (USA)
Ví dụ về thiết kế áp phích và in ấn của Anthony Rodriguez có nhiều biến thể khác nhau, trong đó sự kết hợp giữa màu xanh đậm và màu cam thu hút sự chú ý ngay lập tức.

Source: The Volt Kit – 2022 NYCFC Kit Launch by Kylie Woyat│ Behance | Designed by: Kylie Woyat (USA)
Vì đây là toàn bộ chiến dịch, Volt Kit thể hiện sự kết hợp hai màu cho nhiều danh mục: bố cục và in ấn, thiết kế áp phích, nhận diện thương hiệu và thiết kế sản phẩm. Kylie Woyat cố gắng mang đến những rung cảm tuyệt vời về sự nhiệt tình và niềm đam mê thể thao

Source: Happy Christmas from KDC Website | Designed by: Studio Vi (Netherlands)
Studio Vi sử dụng màu xanh đậm và cam, kết hợp với các màu nhấn như hồng nhạt, xanh mòng két và đỏ cho hình minh họa kỹ thuật số sinh động cho trang web Giáng sinh của KDC. Sự tương phản mang lại cho cảnh rất nhiều chiều sâu.

Source: Onboarding by Gleb Kuznetsov │ Dribbble | Designed by: Gleb Kuznetsov (USA)
Gleb Kuznetsov cũng chọn màu xanh da trời và màu cam cho ý tưởng thiết kế ứng dụng dành cho thiết bị di động và thể hiện nó ở hai biến thể. Điều thú vị trong ví dụ này là bạn có thể dễ dàng quan sát tâm trạng thay đổi như thế nào tùy thuộc vào màu nào trong hai màu là chủ đạo. Màn hình đầu tiên có màu xanh lam chủ đạo trông thanh bình và yên bình, trong khi màn hình thứ hai có màu cam chiếm ưu thế, rất dữ dội.
Trend 4: Black and Gold

Từ khóa “Sang trọng”. Không có gì thể hiện sự uy tín, cao cấp và sang trọng hơn màu đen và vàng. Cho đến nay, sự kết hợp màu sắc này đã trở thành chữ ký của các thương hiệu xa xỉ để nhận dạng thương hiệu của họ, tuy nhiên, những người khác cũng đang bắt kịp. Chúng ta có thể thấy xu hướng kết hợp màu sắc đang gia tăng trong nghệ thuật kỹ thuật số, thiết kế thương hiệu bất động sản, thiết kế áp phích sự kiện và thiết kế sản phẩm.
Ví dụ về màu đen và vàng trong thiết kế đồ họa

Source: Face with a View by Chelsea Wirtz │ Behance | Designed by: Chelsea Wirtz (USA)
Một hình minh họa kỹ thuật số theo phong cách hình xăm sang trọng của Chelsea Wirtz bằng màu đen và vàng. Mặc dù nghệ sĩ không sử dụng chuyển sắc cho màu vàng để tạo hiệu ứng kim loại, nhưng họ vẫn cố gắng đạt được vẻ ngoài vàng óng bằng cọ vẽ.

Source: Welcome to the House of Gucci Website | Designed by: Watson Design Group, Inc.(USA)
Ví dụ thiết kế web cao cấp mang tính tương tác này của Watson Design Group dịch ý nghĩa của quyền lực, ảnh hưởng, di sản và sự giàu có của gia đình Gucci với màu đen, vàng và trắng.

Source: In Memoriam NFT Illustrations Design by Billelis │ Behance | Designed by: Billelis (UK)
Một minh họa 3D đáng kinh ngạc cho một dự án NFT của Billelis. Nó trông thậm chí còn tốt hơn khi kết hợp với đá cẩm thạch trắng.

Source: Nagaland Perfume by Abdullah Alhasawi │ Behance | Designed by: Abdullah Alhasawi (Saudi Arabia)
Một ví dụ đầy cảm hứng về thiết kế sản phẩm và thiết kế bao bì của Abdullah Alhasawi cho một thương hiệu nước hoa cao cấp.

Source: Chess World Championship Website | Designed by: Morillas Branding Agency (Spain)
Trang web của Giải vô địch cờ vua thế giới cho thấy cách kết hợp hai màu đen và vàng trong thiết kế web.
Trend 5: Very Peri Combinations in 2022

Màu Pantone Very Peri là biểu tượng của hệ tư tưởng toàn cầu và quá trình chuyển đổi mà thế giới đang trải qua. Các nhà thiết kế đồ họa từ khắp nơi trên thế giới đã triển khai màu sắc theo các cách kết hợp khác nhau, vì vậy hãy xem một số ví dụ đẹp về nó.
Ví dụ về sự kết hợp màu rất Peri trong thiết kế đồ họa

Source: Royal Room Brand Identity by Anastasia Rafaliuk│ Behance | Designed by: Anastasia Rafaliuk (Ukraine)
Một ví dụ mới mẻ và đẳng cấp về sự kết hợp Very Peri với màu trắng cho thiết kế nhận diện thương hiệu của Anastasia Rafaliuk.

Source: Project Launch by Hurca!│ Behance | Designed by: Hurca! (Italy)
Hình minh họa kỹ thuật số tuyệt đẹp này về một phi hành gia của Hurca bị chi phối bởi các sắc thái màu tím, bao gồm cả Peri.

Source: Samsung Galaxy S21 Poster by Anila MA│ Behance | Designed by: Anila MA (India)
Very Peri trong một thiết kế poster sản phẩm hiện đại của Anila MA.

Source: Spike’s Tarot Cards Campaign Website | Designed by: Tomer Meshulam and Noam Cohen (Israel)
Một ví dụ tuyệt vời khác về lý do tại sao sử dụng rất Peri cho các dự án kỹ thuật số của bạn là một ý tưởng hay. Trang web này của Tomer Meshulam và Noam Cohen kết hợp màu sắc hợp thời trang với màu đen, hồng và xanh lam.

Source: Tigers and Geometric Elements by Irina Skaska│ Behance | Designed by: Irina Skaska (Russia)
Thiết kế hoa văn đáng yêu này dành cho vải và hình in của Irina Skaska ra mắt ngay sau khi Pantone công bố Very Peri là màu của năm 2022 và vẫn là một ví dụ tuyệt vời về tiềm năng của màu sắc.Trong trường hợp này, Very Peri hoạt động tốt với màu cam mềm, màu tím nhạt và màu trắng.

Source: Mushrooms and Cats by Julia Gosteva│ Behance | Designed by: Julia Gosteva (Russia)
Một hình minh họa và hoa văn kỹ thuật số cực kỳ ấn tượng của Julia Gosteva với màu đen và trắng rất Peri.
Trend 6: Green White and Yellow

Tùy thuộc vào sắc thái, màu vàng và màu xanh lá cây có thể tạo ra năng lượng và sự sống để gợi lên cảm giác vui vẻ và sảng khoái, hoặc sự bình tĩnh và bí ẩn. Ở đây, chúng tôi có một sự kết hợp màu sắc theo xu hướng với sự đa dạng lớn, khiến nó trở nên phổ biến trong từng lĩnh vực thiết kế đồ họa.
Trong các ví dụ sau, bạn sẽ thấy các rung cảm khác nhau gợi lên màu xanh lục, trắng và vàng.
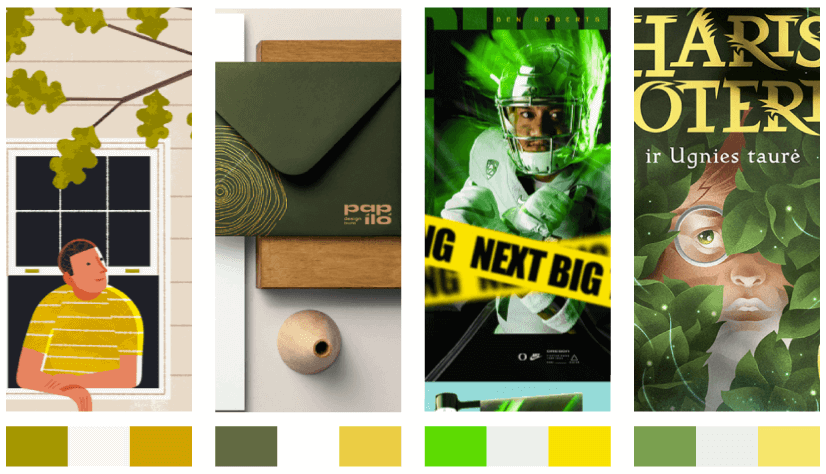
Ví dụ về Xanh trắng và Vàng trong Thiết kế đồ họa

Source: Notorious Nooch Co Website | Designed by: Wildish & Co (UK)
Ví dụ thiết kế web này của Wildish & Co với các nhân vật hoạt hình đáng yêu và hoạt hình giao diện người dùng sử dụng tốt kết hợp ba màu.

Source: Birdwatching by Benjamin Flouw│ Behance | Designed by: Benjamin Flouw (France)
Hình minh họa kỹ thuật số của Benjamin Flouw về một người đàn ông đang ngắm chim kết hợp màu xanh lá cây, trắng và vàng với các điểm nhấn màu xanh lam và đỏ.

Source: Papilo Design Buro by Alexandra Volodos│ Behance | Designed by: Alexandra Volodos (Belarus)
Màu xanh lá cây, trắng và vàng cũng có thể trông phong cách và trang trọng, như chúng ta có thể thấy trong dự án nhận diện thương hiệu này của Alexandra Volodos.

Source: 2022 Oregon Football Recruiting Graphic by Ryan Pham│ Behance | Designed by: Ryan Pham (USA)
Tuy nhiên, sự kết hợp ba màu trông giống như yếu tố của nó trong các áp phích thể thao. Những thiết kế poster này của Ryan Phạm kết hợp màu sắc với màu đen mang lại nhiều năng lượng hơn.
Trend 7: Red Black and White

Đây là xu hướng kết hợp màu thú vị nhất vì hai trong số các màu trong đó là màu cảnh báo trong tự nhiên. Màu đen và đỏ thường được tìm thấy ở rắn độc và có nọc độc, ếch, côn trùng và thậm chí một số loài chim. Tuy nhiên, riêng màu sắc không liên quan gì đến sự chú ý có chọn lọc. Trên thực tế, sự chú ý là về những thay đổi trong những gì được mong đợi. Đây là nơi màu trắng phát huy tác dụng.
Ví dụ về đỏ đen và trắng trong thiết kế đồ họa

Source: Nico & Puku by Flowing Design │ Behance | Designed by: Flowing Design (Taiwan)
Dự án nhận diện thương hiệu này của Flowing Design nhằm thu hút sự chú ý bằng hình ảnh Elrdrich đẹp mắt và sự kết hợp ấn tượng giữa màu đỏ đen và trắng. Vì màu đỏ đóng vai trò là màu chủ đạo nên chúng tôi có thiết kế bao bì ngôi sao nhạc rock không nhằm mục đích dễ thương và thân thiện.

Source: Noa Beyo Portfolio Website | Designed by: Noa Beyo (Israel)
Với sự phân bố đều màu đen và đỏ và sử dụng tối thiểu màu trắng, sự kết hợp màu sắc trông rất nghệ thuật trong thiết kế hoạt hình kiểu chữ này của Noa Beyo. Hoạt ảnh đóng vai trò là trình tải trước cho trang web danh mục đầu tư của nhà thiết kế.

Source: Morobe Website | Designed by: Wisefools (Belgium)
Nói về màu đỏ, đen và trắng trong thiết kế web, bố cục tuyệt đẹp này của Wisefools quản lý để truyền đạt tính thời trang cao cấp và sự khốc liệt với sự kết hợp nguy hiểm như vậy, bằng cách làm cho màu đen chiếm ưu thế và giảm bớt màu đỏ và trắng.

Poster Riso Print Design in Red Black and White | Designed by: Alexis Sourrouille (France)
Ví dụ về bố cục và thiết kế in ấn này của Alexis Sourrouille cho thấy sự kết hợp trông tuyệt vời như thế nào trên áp phích kiểu trang quảng cáo trên báo. Màu sắc được phân bổ đều, mang lại độ tương phản tốt với tấm nền nhiều chi tiết.

Source: PACT Media Website | Designed by: REDNECK Media (Croatia)
Thiết kế của REDNECK Media sử dụng màu trắng làm màu chủ đạo, màu đen cho bản sao và chỉ màu đỏ cho hoạt ảnh kiểu chữ và hình nền. Điều này mang đến một sự rung cảm hoàn toàn khác, trông trang trọng và chuyên nghiệp, sạch sẽ và hiện đại.
Trend 8: Pink and Purple

Xu hướng kết hợp màu cuối cùng của năm 2022 mang đến cho chúng ta độ tương phản nhẹ nhàng hơn giữa màu hồng và màu tím. Trong khi màu hồng, đặc biệt nhẹ nhàng hơn và màu phấn nhạt thể hiện tuổi trẻ, sự nở rộ và hy vọng, thì màu tím có tỷ lệ cao hơn màu xanh lam, khiến nó trở nên tràn đầy năng lượng và trưởng thành hơn.
Ví dụ về màu hồng và tím trong thiết kế đồ họa

Source: Oraculo Evrone Website | Designed by: Evrone (USA/Germany)
Màu hồng và tím với ý tưởng màu vàng và trắng nổi bật của Evrone. Trang web chào đón người dùng bằng hình minh họa kỹ thuật số hoạt hình thân thiện.

Source: Danger Hearts by Leila Divine│ Behance | Designed by: Leila Divine (Ukraine)
Một ý tưởng minh họa kỹ thuật số khác của Leila Divine với màu hồng và tím.

Source: Julia Goulart by High Brands │ Behance | Designed by: High Brands (Brazil)
Sự kết hợp hai màu này cũng rất tuyệt vời cho các dự án thiết kế bao bì và nhận diện thương hiệu, như chúng ta có thể thấy trong ví dụ này của High Brands. Anh đào trái tim làm cho nó thậm chí còn tốt hơn.

Source: Jasu Hu, New York Times | Designed by: Jasu Hu (China)
Tác phẩm nghệ thuật ý tưởng này của Jasu Hu cho một bài báo của New York Times cho thấy màu hồng và tím nhẹ nhàng hơn trông siêu thực và mơ mộng như thế nào.

Source: Online Interview – Anni Wang Website | Designed by: Anni Wang (USA)
Tiếp theo, chúng tôi có một trang web danh mục đầu tư tương tác của Anni Wang với màu nền hồng và tím.

Source: Summer by Jinqing Wu │ Behance | Designed by: Jinqing Wu (China)
Ví dụ minh họa 3D này của Jinqing Wu sử dụng màu hồng và tím, được kết hợp một cách trang nhã với màu trắng để truyền đạt sự yên bình.
Đây là những xu hướng kết hợp màu sắc hàng đầu của năm 2022. Chúng tôi hy vọng bạn cảm thấy được truyền cảm hứng và sẵn sàng thử phiên bản của mình về một số cách kết hợp trong bài viết.
By Al Boicheva