Adobe Illustrator là chương trình tốt nhất cho việc thiết kế đồ họa. Đây là một chương trình rất mạnh mẽ, và sử dụng rất tuyệt vời. Tùy nhiên, phần mềm này có khá nhiều tác vụ để thực hiện, nếu bạn là người mới sẽ rất khó để tìm kiếm những tác vụ đó. Tin tốt là Illustrator có nhiều cách để đơn giản hóa hoặc thậm chí tự động hóa — các tác vụ khác khá phức tạp.
Dưới đây là một số mẹo và thủ thuật cần thiết của Adobe Illustrator sẽ giúp bạn thiết kế nhanh hơn bao giờ hết.
1. Áp dụng nhiều Strokes cho một đối tượng
Adobe Illustrator là một chương trình được xây dựng xung quanh các đối tượng vector có Stroke (đường viền) và Fill (màu nền). Nếu bạn là người mới dùng Illustrator, bạn có thể không biết rằng các đối tượng có thể có nhiều Stroke và Fill.

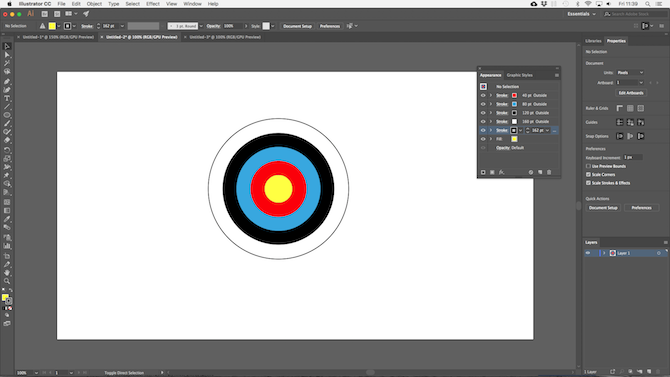
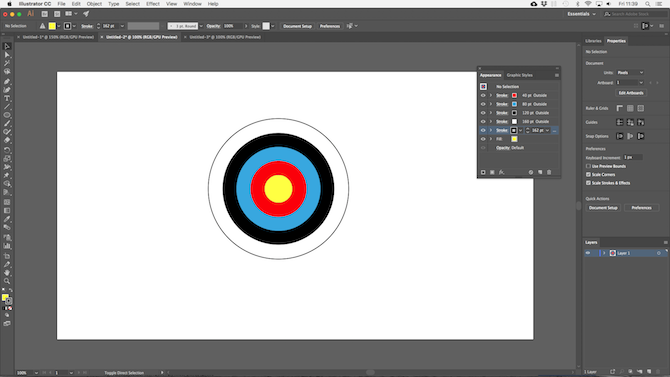
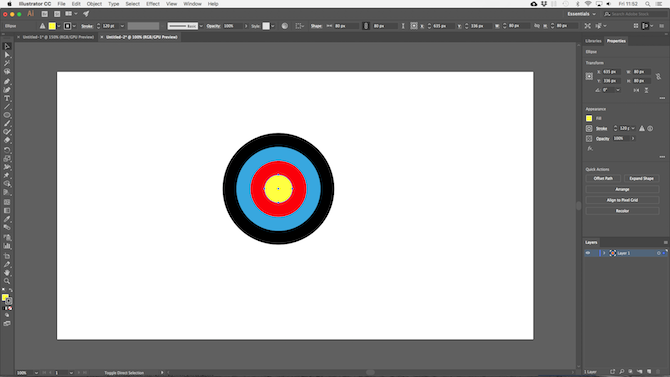
Hình ảnh của bảng mục tiêu này có thể trông giống như nó được kết hợp từ nhiều đối tượng khác nhau. Nhưng trong thực tế, đó chỉ là một đối tượng. Một vòng tròn có màu vàng và các nét màu đỏ, xanh lam, đen, trắng và đen.
Đây là cách thực hiện:

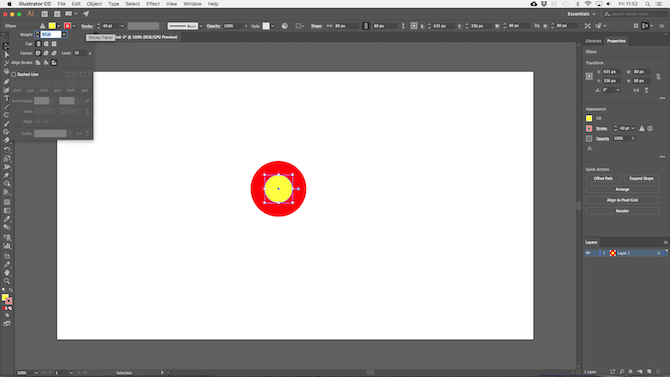
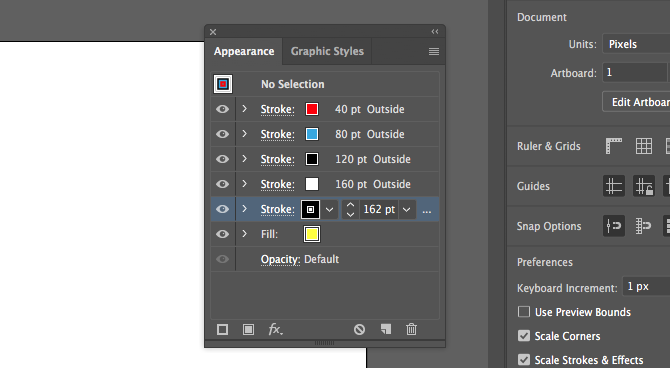
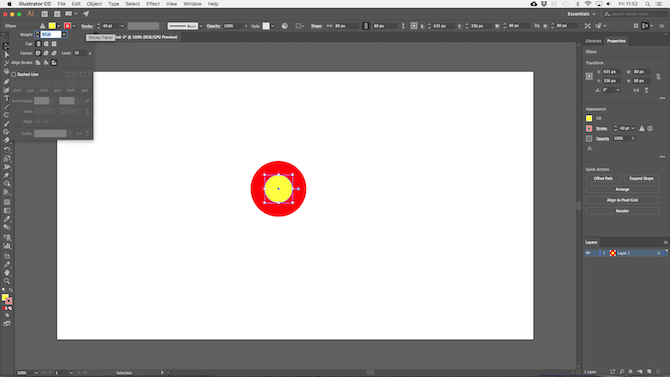
Vẽ vòng tròn. Chọn màu Fill thành màu vàng và Stroke màu đỏ với chiều rộng 40pt. Nhấp vào chữ Stroke và thiết lập Align Stroke là Align Stroke to Outside.
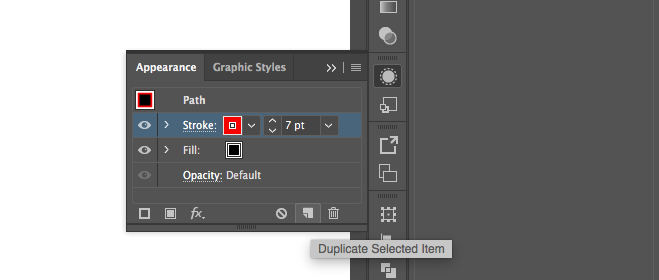
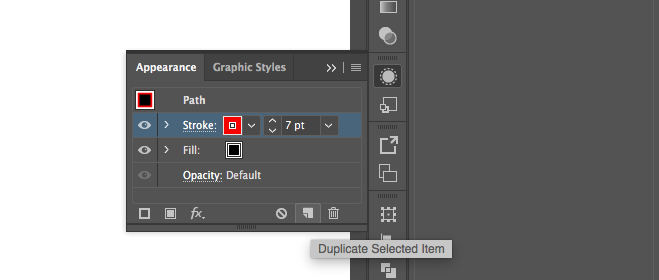
Bây giờ mở bảng Appearance trong menu Window->Appearance, hoặc nhấn Shift + F6. Chọn Stroke và kích vào Duplicate Selected Item. Thao tác này sẽ tạo ra một bản sao Stroke.

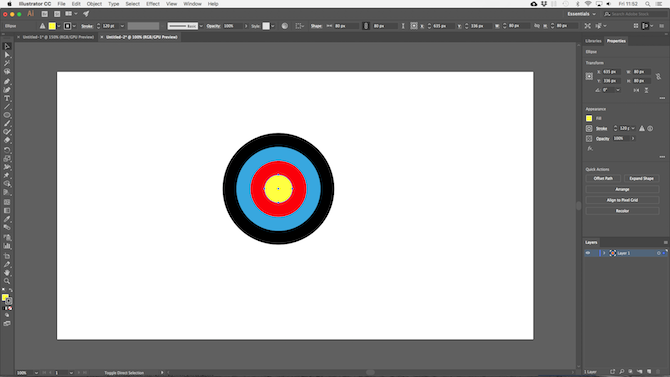
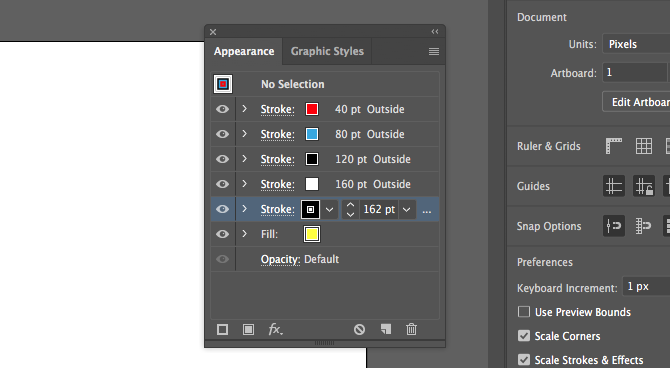
Chọn Stroke vừa được tạo ra ở dưới và đặt Stroke là màu xanh lam và kích thước thành 80pt. Sau đó lặp lại quá trình này để tạo thêm Stroke.

Lặp lại quá trình, thay đổi màu sắc và thêm 40pt vào kích thước của Stroke mỗi lần lặp lại. Đối với Stroke cuối cùng, chỉ cần thêm 2pt.

Có rất nhiều lựa chọn khác. Bạn có thể kết hợp gradient và texture, thêm hiệu ứng, thay đổi độ mờ của các phần tử,...
Một khi bạn quen với tính năng, nó trở nên dễ dàng hơn rất nhiều so với việc kết hợp nhiều thành phần để tạo ra các đối tượng tương đối đơn giản.
2. Tạo Pattern và Texture theo cách dễ dàng
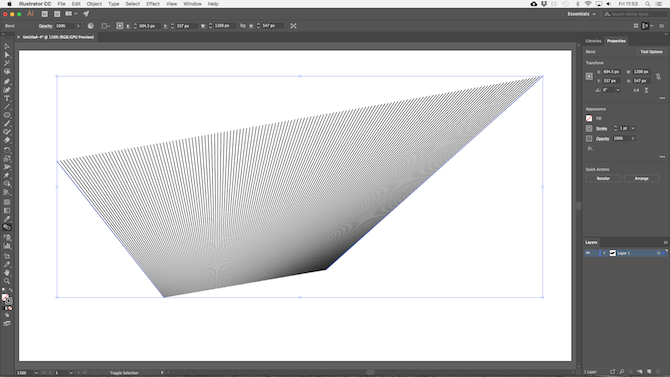
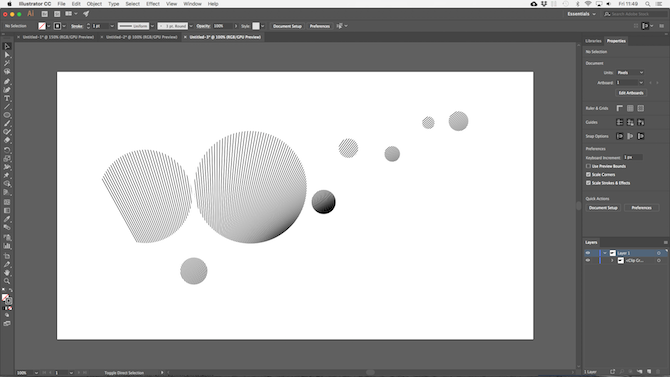
Tạo mẫu và họa tiết có thể tốn thời gian nếu bạn cố gắng thực hiện thủ công. Công việc tương tự có thể đạt được trong vài giây nếu bạn học cách sử dụng Công cụ Blend (Blend Tool).
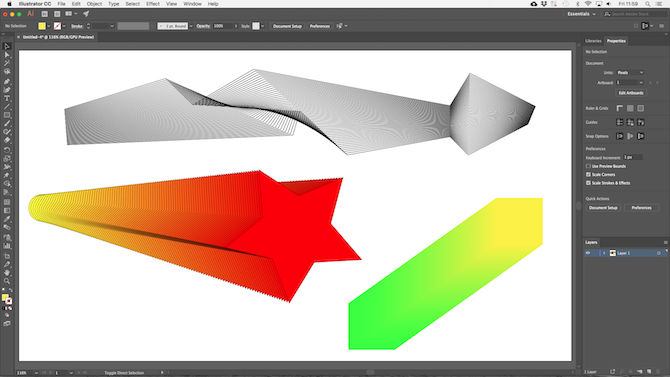
Với Công cụ Blend, bạn có thể lặp lại các đối tượng theo các giá trị nhập vào, biến đổi một hình dạng thành một hình khác hoặc tạo các độ dốc mượt mà giữa các màu khác nhau. Và nó thực sự đơn giản và rất dể dùng.

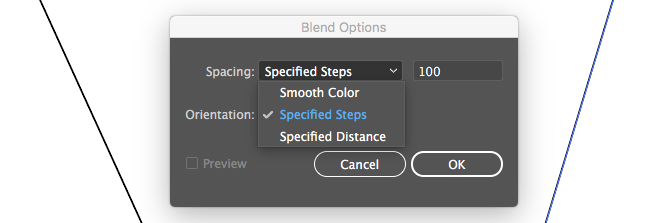
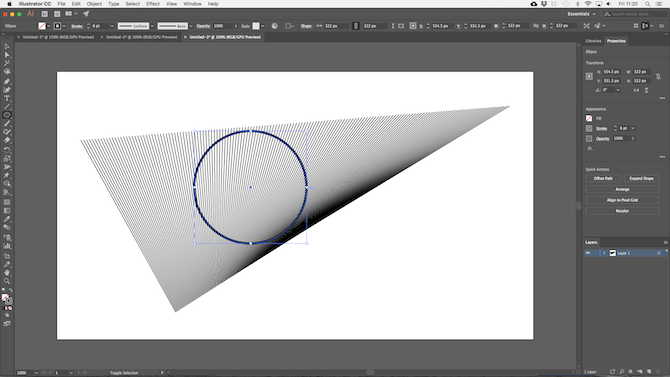
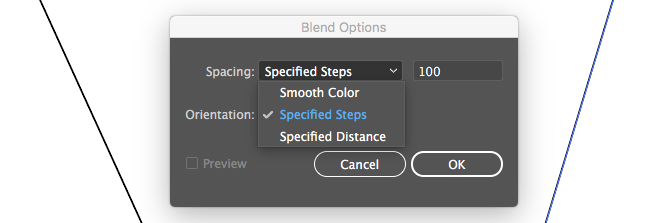
Để bắt đầu, hãy vẽ hai đối tượng trên canvas của bạn. Bây giờ kích đúp vào Blend Tool để mở hộp thoại Bledn Option. Chuyển trường Spacing thành Specified Steps và nhập số lần bạn muốn đối tượng được sao chép.
Các tùy chọn khác là Specified Distance, thiết lập khoảng cách giữa mỗi đối tượng lặp lại theo pixel và Smooth Color cho việc hòa trộn mượt mà giữa hai màu.

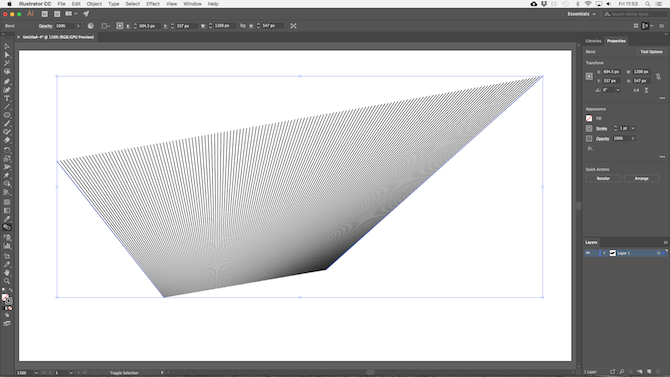
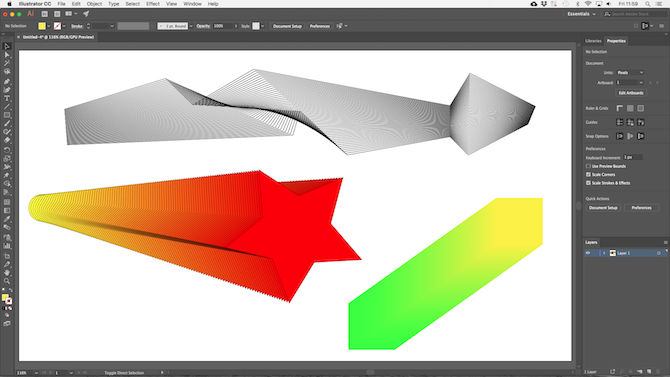
Nhấp vào OK. Sau đó, nhấp vào đối tượng đầu tiên trên canvas của bạn, tiếp theo là thứ hai. Các khoảng trống sẽ được lặp lại tự động.

Công cụ Blend làm việc với hầu hết các đối tượng, bao gồm văn bản, chỉ với một vài trường hợp ngoại lệ. Hãy thử thử nghiệm để xem bạn có thể lamd được những gì.
Bạn có thể tham khảo công cụ này trong Video bên dưới:
3. Ẩn các phần của đối tượng bằng Mask (mặt nạ)
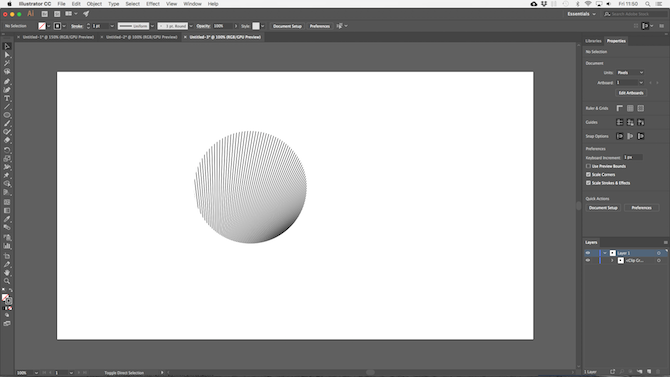
Học cách sử dụng mặt nạ có thể là một cách giúp bạn tiết kiệm nhiều thời gian. Clipping mask trong Illustrator, là một hình dạng mặt nạ đối tượng bên dưới nó. Chỉ nội dung được đặt trực tiếp bên dưới mặt nạ mới hiển thị. Mọi thứ khác đều bị ẩn.
Mặt nạ cho phép bạn kết hợp các mẫu, họa tiết, và gradient với hình dạng và văn bản rất nhanh chóng, và theo cách không phá hủy.

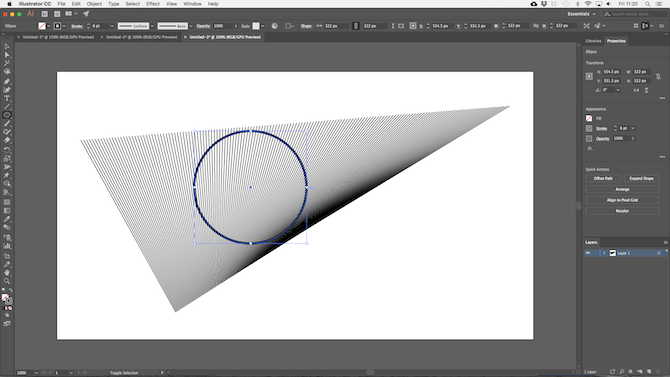
Bắt đầu với đối tượng bạn muốn thêm mặt nạ, mở trên canvas. Bây giờ vẽ một hình dạng mới trên đầu trang của nó. Hãy chắc chắn rằng nó nằm trên cùng một layer.

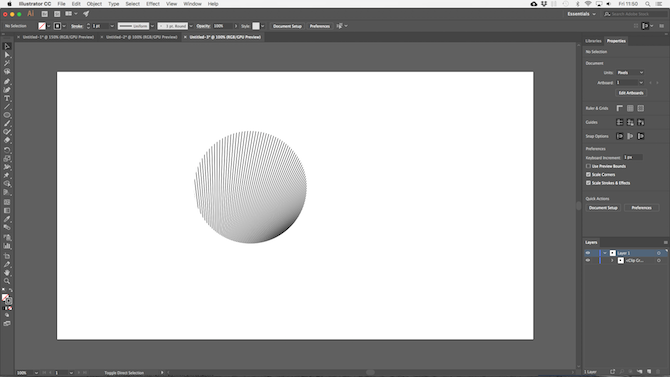
Sử dụng Selection Tool để chọn cả hai đối tượng. Trong bảng điều khiển Tác vụ nhanh ở bên phải, nhấp vào Make Clipping Mask.
Bạn có thể đặt lại vị trí mặt nạ hoặc đối tượng bị ẩn bất cứ lúc nào.

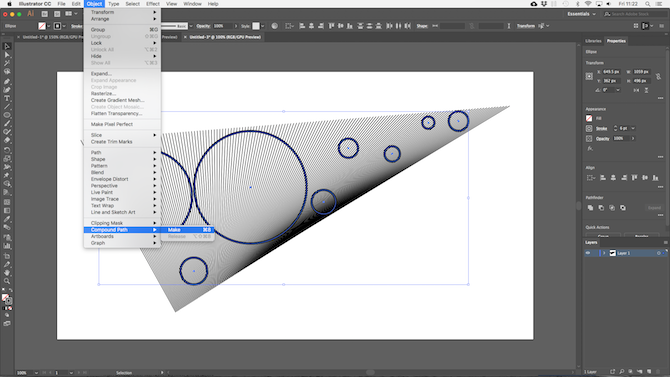
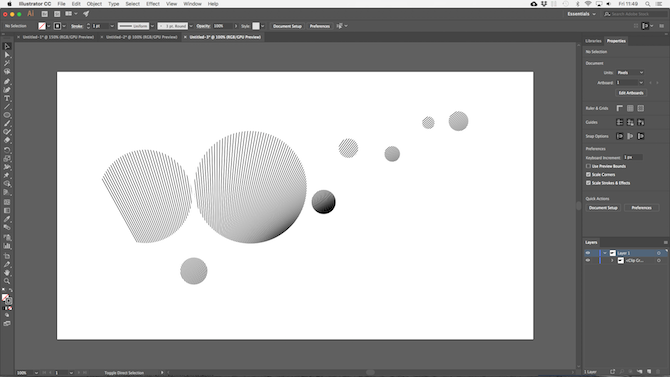
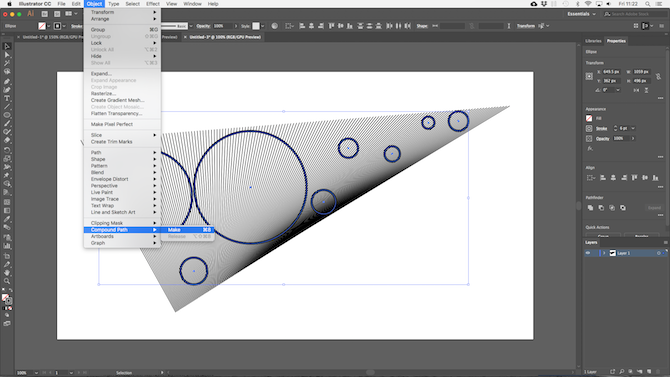
Để tạo một mặt nạ từ nhiều đối tượng, bạn cần kết hợp chúng trước. Chọn tất cả các đối tượng bạn muốn bao gồm sau đó đi đến Object> Compound Path> Make.Thao tác này sẽ biến chúng thành một hình dạng duy nhất.

Chọn đường phức hợp mới của bạn cộng với đối tượng bên dưới nó. Từ bảng Tác vụ nhanh chọn Make Clipping Mask để hoàn thành công việc.
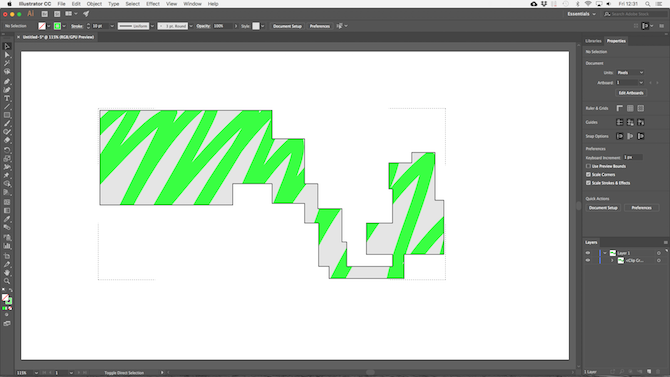
4. Cách tạo hình dạng phức tạp
Hình dạng là một phần không thể tách rời của trải nghiệm Illustrator, nhưng việc tạo ra các hình dạng phức tạp không phải đơn giản. Vấn đề bây giờ đã được giải quyết bằng những bổ sung gần đây nhất của Illustrator, công cụ Shape Builder.
Shape Builder Tool hoạt động bằng cách chia một nhóm đối tượng được chọn vào phân đoạn, bất cứ nơi nào dòng họ vượt qua. Tất cả những gì bạn cần làm là chọn những phân đoạn nào bạn muốn đưa vào hình dạng của mình và bạn muốn loại trừ phân đoạn nào.
Dưới đây là hướng dẩn đơn giản để bạn có thể hiểu về công cụ này:
5. Vẽ hình dạng tự do
Một cách thậm chí nhanh hơn để xây dựng hình dạng hoặc đối tượng là vẽ chúng một cách tự do.

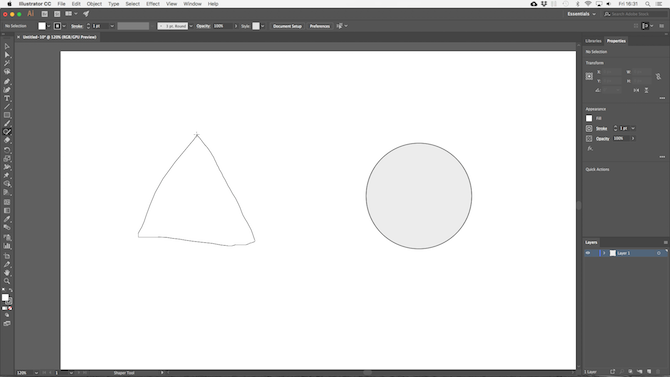
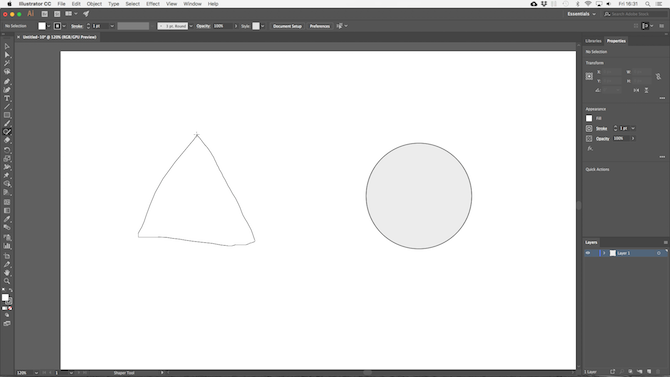
Shaper Tool có thể tạo ra các hình dạng nhất định. Vẽ một vòng tròn, hình chữ nhật, hình tam giác, v.v. bằng chuột hoặc bút,... và Illustrator sẽ chuyển chúng thành hình dạng hoàn hảo.
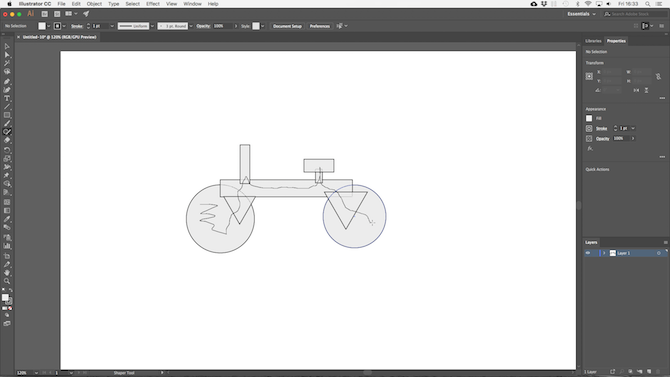
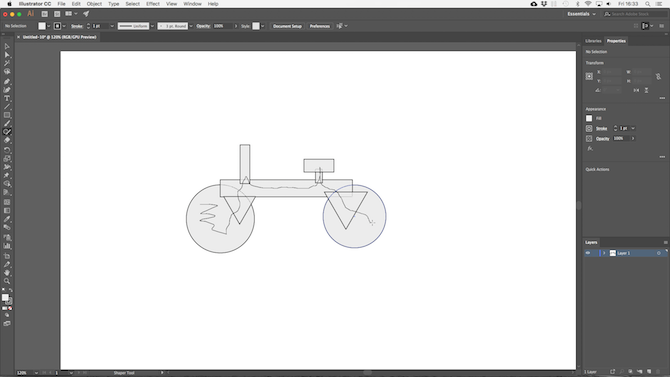
Nhưng đó không phải là tất cả. Bạn có thể sử dụng công cụ Shaper Tool để kết hợp các hình dạng bằng cách sử dụng cử chỉ “scribble” bổ sung:
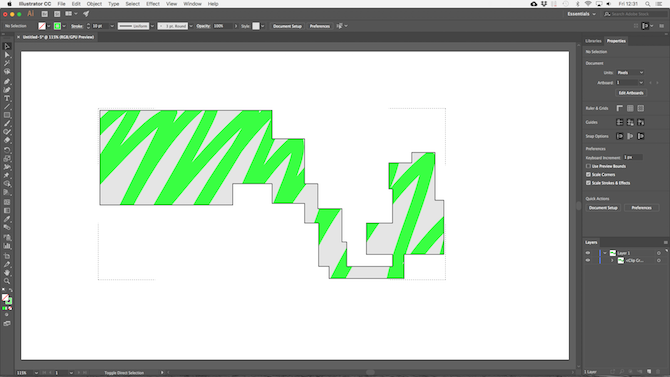
Đây là một trong những tính năng mà bạn không bao giờ biết khi nào nó sẽ có ích. Tôi đã sử dụng nó nhiều lần cho logo hoặc trong nền của một số trang web. Giống như hầu hết những thứ khác, vừa phải với điều này là cần thiết. Để sử dụng Scribble bạn phải tạo ra một hình và sau đó vào Effect> Stylize> Scribble. Bạn sẽ có thể chọn các tùy chọn như ngây thơ, sự lộn xộn, phát họa hoặc Zig-Zag. Bạn có thể tạo ra một số tác phẩm khá thú vị và có toàn quyền kiểm soát số lượng, tùy chọn dòng, khoảng cách và góc độ.

Mặc dù ít chính xác hơn các tùy chọn khác có sẵn cho bạn, Công cụ Shaper là một cách hiệu quả để có được các bản phác thảo chất lượng một cách nhanh chóng. Nó đặc biệt hữu ích nếu bạn đang sử dụng bảng vẽ.
6. Vẽ bên trong hình dạng
Illustrator có ba chế độ Vẽ điều khiển vị trí và cách các công cụ của bạn có thể vẽ trên canvas. Chúng được tìm thấy thông qua một nút nhỏ bên dưới thanh công cụ ở cạnh trái của màn hình.
Cài đặt mặc định là Draw Normal. Tùy chọn này có nghĩa là bạn có thể vẽ bất cứ nơi nào trên canvas.

Chọn một đối tượng và thiết lập Draw là Draw Inside. Bây giờ, bất cứ điều gì bạn thêm vào hình ảnh của bạn sẽ chỉ hiển thị nếu nó nằm trong giới hạn của đối tượng đó. Đây là một phím tắt hiệu quả và rất hữu ích khi làm việc trên các biểu tượng hoặc các chi tiết nhỏ.
Tùy chọn Draw Outside sẽ có tác dụng ngược lại, và cho phép bạn tách biệt và bảo vệ một số phần của hình ảnh của bạn mà không cần phải lo lắng về việc sắp xếp lại các layer của bạn.
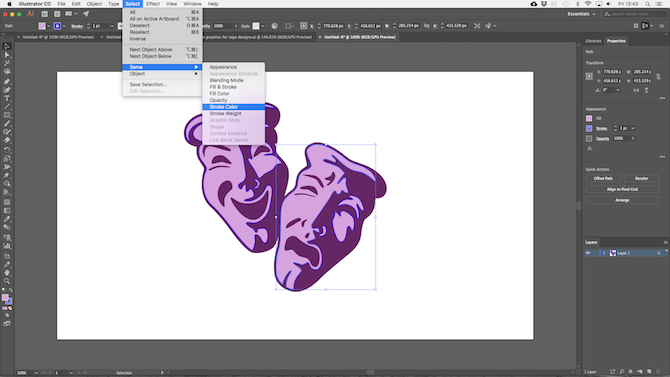
7. Chọn đối tượng có cùng thuộc tính
Giả sử bạn giảm Stroke trên một số đối tượng xuống 0.5pt hoặc thay đổi màu xanh lam thành thứ gì đó hơi khác một chút. Cách thường làm là dùng công cụ Selection, chọn tất cả các đối tượng bạn muốn chỉnh sửa, sau đó thực hiện các thay đổi phải không?
Khi bạn đang làm việc trên các tài liệu lớn hoặc phức tạp, thực sự tìm thấy tất cả các đối tượng cùng màu, stroke hoặc bất kỳ thứ gì khác, có thể là mất nhiều thời gian mà chưa chắc đã chọn được hết.

Tuy nhiên, bạn không cần phải làm điều đó bằng tay. Tính năng Same sẽ làm điều đó cho bạn.
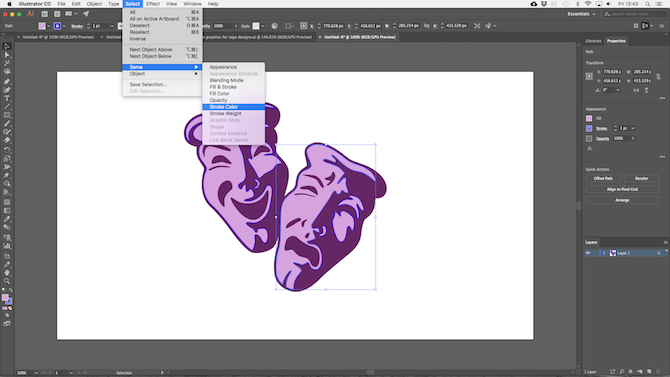
Chọn một đối tượng với các thuộc tính mà bạn đang tìm kiếm. Bây giờ, hãy vào Select> Same và chọn thuộc tính bạn đang tìm kiếm. Nó có thể là Fill Color, Stroke Weight, Blending Mode , hoặc một vài tùy chọn khác.
Khi bạn nhấp vào, tất cả các đối tượng cùng các thuộc tính đó sẽ được chọn.
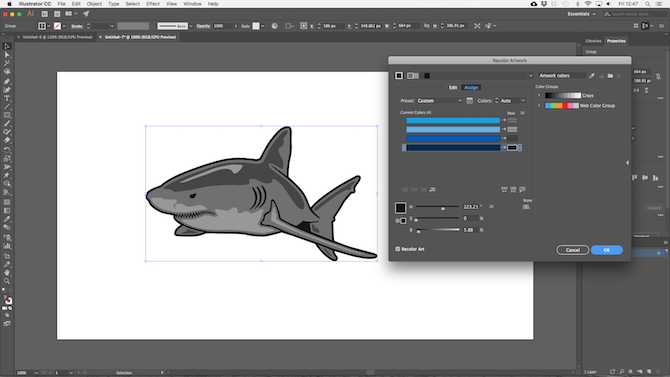
8. Chuyển đổi màu một cách nhanh chóng
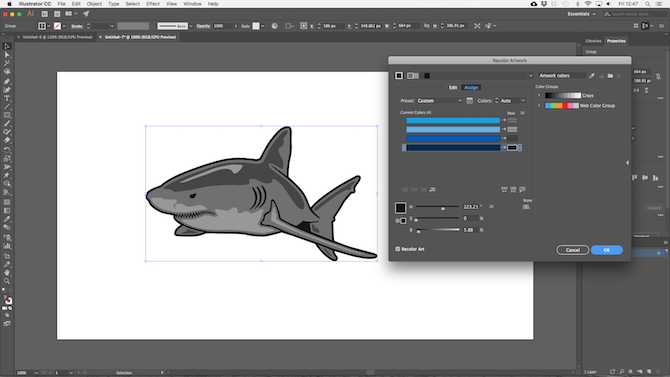
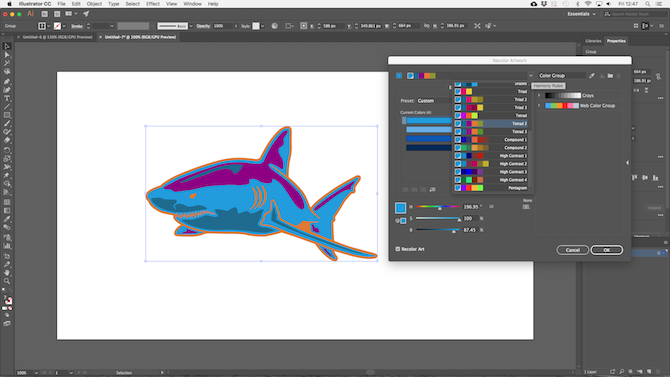
Khi đang thử nghiệm với màu sắc hoặc bảng màu bạn thường sẽ tìm thấy bạn cần phải thay đổi tất cả các trường hợp của một màu duy nhất trong hình ảnh của bạn. Bạn có thể làm điều này một cách nhanh chóng bằng cách sử dụng tùy chọn Recolor Artwork.
Đầu tiên, chọn đối tượng có màu bạn muốn thay đổi. Nó có thể là một đối tượng duy nhất. Hoặc, sử dụng tùy chọn Same được nêu ở trên để chọn tất cả các đối tượng có cùng màu Fill hoặc Stroke. Ngoài ra, nhấn Ctrl + A hoặc Cmd + A để chọn mọi thứ trên trang.

Tiếp theo, vào Options-> Recolor Artwork.
Màu sắc của các đối tượng được chọn sẽ được hiển thị bên dưới Current Colors. Nhấp đúp vào hộp New để thay đổi màu mới.

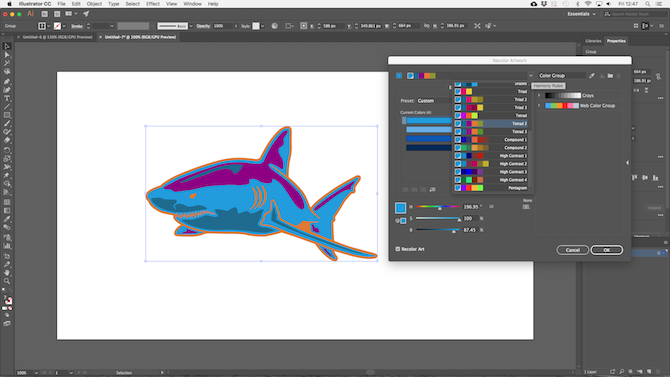
Nếu bạn đang làm việc với biểu tượng, tác phẩm nghệ thuật trên web hoặc tương tự, hãy nhấn vào menu Harmony Rules ở đầu cửa sổ để xem một loạt các lược đồ màu được đặt trước dựa trên các lựa chọn hiện có của bạn. Màu sắc cập nhật theo thời gian thực, vì vậy hãy tiếp tục nhấp cho đến khi bạn tìm thấy kết hợp bạn thích.
Bây giờ bạn có thể làm việc nhanh hơn trong Illustrator
Bạn càng biết nhiều về Illustrator, bạn sẽ càng nhanh chóng làm việc hơn khi dùng nó.
Những mẹo và thủ thuật của Adobe Illustrator này sẽ giúp bạn trở nên hiệu quả hơn rất nhiều với ứng dụng và sau đó bạn có thể bắt đầu sử dụng nó cho tất cả các dự án thiết kế của bạn. Từ việc tạo logo để thiết kế danh thiếp, và rất nhiều thứ khác.
Và nếu bạn là người "quá mới" khi dùng Illustrator, thì hãy xem qua seri học Illustrator cơ bản miễn phí do DesignerVN thực hiện. Chúc vui vẻ!
Dưới đây là một số mẹo và thủ thuật cần thiết của Adobe Illustrator sẽ giúp bạn thiết kế nhanh hơn bao giờ hết.
1. Áp dụng nhiều Strokes cho một đối tượng
Adobe Illustrator là một chương trình được xây dựng xung quanh các đối tượng vector có Stroke (đường viền) và Fill (màu nền). Nếu bạn là người mới dùng Illustrator, bạn có thể không biết rằng các đối tượng có thể có nhiều Stroke và Fill.

Hình ảnh của bảng mục tiêu này có thể trông giống như nó được kết hợp từ nhiều đối tượng khác nhau. Nhưng trong thực tế, đó chỉ là một đối tượng. Một vòng tròn có màu vàng và các nét màu đỏ, xanh lam, đen, trắng và đen.
Đây là cách thực hiện:

Vẽ vòng tròn. Chọn màu Fill thành màu vàng và Stroke màu đỏ với chiều rộng 40pt. Nhấp vào chữ Stroke và thiết lập Align Stroke là Align Stroke to Outside.
Bây giờ mở bảng Appearance trong menu Window->Appearance, hoặc nhấn Shift + F6. Chọn Stroke và kích vào Duplicate Selected Item. Thao tác này sẽ tạo ra một bản sao Stroke.

Chọn Stroke vừa được tạo ra ở dưới và đặt Stroke là màu xanh lam và kích thước thành 80pt. Sau đó lặp lại quá trình này để tạo thêm Stroke.

Lặp lại quá trình, thay đổi màu sắc và thêm 40pt vào kích thước của Stroke mỗi lần lặp lại. Đối với Stroke cuối cùng, chỉ cần thêm 2pt.

Có rất nhiều lựa chọn khác. Bạn có thể kết hợp gradient và texture, thêm hiệu ứng, thay đổi độ mờ của các phần tử,...
Một khi bạn quen với tính năng, nó trở nên dễ dàng hơn rất nhiều so với việc kết hợp nhiều thành phần để tạo ra các đối tượng tương đối đơn giản.
2. Tạo Pattern và Texture theo cách dễ dàng
Tạo mẫu và họa tiết có thể tốn thời gian nếu bạn cố gắng thực hiện thủ công. Công việc tương tự có thể đạt được trong vài giây nếu bạn học cách sử dụng Công cụ Blend (Blend Tool).
Với Công cụ Blend, bạn có thể lặp lại các đối tượng theo các giá trị nhập vào, biến đổi một hình dạng thành một hình khác hoặc tạo các độ dốc mượt mà giữa các màu khác nhau. Và nó thực sự đơn giản và rất dể dùng.

Để bắt đầu, hãy vẽ hai đối tượng trên canvas của bạn. Bây giờ kích đúp vào Blend Tool để mở hộp thoại Bledn Option. Chuyển trường Spacing thành Specified Steps và nhập số lần bạn muốn đối tượng được sao chép.
Các tùy chọn khác là Specified Distance, thiết lập khoảng cách giữa mỗi đối tượng lặp lại theo pixel và Smooth Color cho việc hòa trộn mượt mà giữa hai màu.

Nhấp vào OK. Sau đó, nhấp vào đối tượng đầu tiên trên canvas của bạn, tiếp theo là thứ hai. Các khoảng trống sẽ được lặp lại tự động.

Công cụ Blend làm việc với hầu hết các đối tượng, bao gồm văn bản, chỉ với một vài trường hợp ngoại lệ. Hãy thử thử nghiệm để xem bạn có thể lamd được những gì.
Bạn có thể tham khảo công cụ này trong Video bên dưới:
3. Ẩn các phần của đối tượng bằng Mask (mặt nạ)
Học cách sử dụng mặt nạ có thể là một cách giúp bạn tiết kiệm nhiều thời gian. Clipping mask trong Illustrator, là một hình dạng mặt nạ đối tượng bên dưới nó. Chỉ nội dung được đặt trực tiếp bên dưới mặt nạ mới hiển thị. Mọi thứ khác đều bị ẩn.
Mặt nạ cho phép bạn kết hợp các mẫu, họa tiết, và gradient với hình dạng và văn bản rất nhanh chóng, và theo cách không phá hủy.

Bắt đầu với đối tượng bạn muốn thêm mặt nạ, mở trên canvas. Bây giờ vẽ một hình dạng mới trên đầu trang của nó. Hãy chắc chắn rằng nó nằm trên cùng một layer.

Sử dụng Selection Tool để chọn cả hai đối tượng. Trong bảng điều khiển Tác vụ nhanh ở bên phải, nhấp vào Make Clipping Mask.
Bạn có thể đặt lại vị trí mặt nạ hoặc đối tượng bị ẩn bất cứ lúc nào.

Để tạo một mặt nạ từ nhiều đối tượng, bạn cần kết hợp chúng trước. Chọn tất cả các đối tượng bạn muốn bao gồm sau đó đi đến Object> Compound Path> Make.Thao tác này sẽ biến chúng thành một hình dạng duy nhất.

Chọn đường phức hợp mới của bạn cộng với đối tượng bên dưới nó. Từ bảng Tác vụ nhanh chọn Make Clipping Mask để hoàn thành công việc.
4. Cách tạo hình dạng phức tạp
Hình dạng là một phần không thể tách rời của trải nghiệm Illustrator, nhưng việc tạo ra các hình dạng phức tạp không phải đơn giản. Vấn đề bây giờ đã được giải quyết bằng những bổ sung gần đây nhất của Illustrator, công cụ Shape Builder.
Shape Builder Tool hoạt động bằng cách chia một nhóm đối tượng được chọn vào phân đoạn, bất cứ nơi nào dòng họ vượt qua. Tất cả những gì bạn cần làm là chọn những phân đoạn nào bạn muốn đưa vào hình dạng của mình và bạn muốn loại trừ phân đoạn nào.
Dưới đây là hướng dẩn đơn giản để bạn có thể hiểu về công cụ này:
5. Vẽ hình dạng tự do
Một cách thậm chí nhanh hơn để xây dựng hình dạng hoặc đối tượng là vẽ chúng một cách tự do.

Shaper Tool có thể tạo ra các hình dạng nhất định. Vẽ một vòng tròn, hình chữ nhật, hình tam giác, v.v. bằng chuột hoặc bút,... và Illustrator sẽ chuyển chúng thành hình dạng hoàn hảo.
Nhưng đó không phải là tất cả. Bạn có thể sử dụng công cụ Shaper Tool để kết hợp các hình dạng bằng cách sử dụng cử chỉ “scribble” bổ sung:
Đây là một trong những tính năng mà bạn không bao giờ biết khi nào nó sẽ có ích. Tôi đã sử dụng nó nhiều lần cho logo hoặc trong nền của một số trang web. Giống như hầu hết những thứ khác, vừa phải với điều này là cần thiết. Để sử dụng Scribble bạn phải tạo ra một hình và sau đó vào Effect> Stylize> Scribble. Bạn sẽ có thể chọn các tùy chọn như ngây thơ, sự lộn xộn, phát họa hoặc Zig-Zag. Bạn có thể tạo ra một số tác phẩm khá thú vị và có toàn quyền kiểm soát số lượng, tùy chọn dòng, khoảng cách và góc độ.

Mặc dù ít chính xác hơn các tùy chọn khác có sẵn cho bạn, Công cụ Shaper là một cách hiệu quả để có được các bản phác thảo chất lượng một cách nhanh chóng. Nó đặc biệt hữu ích nếu bạn đang sử dụng bảng vẽ.
6. Vẽ bên trong hình dạng
Illustrator có ba chế độ Vẽ điều khiển vị trí và cách các công cụ của bạn có thể vẽ trên canvas. Chúng được tìm thấy thông qua một nút nhỏ bên dưới thanh công cụ ở cạnh trái của màn hình.
Cài đặt mặc định là Draw Normal. Tùy chọn này có nghĩa là bạn có thể vẽ bất cứ nơi nào trên canvas.

Chọn một đối tượng và thiết lập Draw là Draw Inside. Bây giờ, bất cứ điều gì bạn thêm vào hình ảnh của bạn sẽ chỉ hiển thị nếu nó nằm trong giới hạn của đối tượng đó. Đây là một phím tắt hiệu quả và rất hữu ích khi làm việc trên các biểu tượng hoặc các chi tiết nhỏ.
Tùy chọn Draw Outside sẽ có tác dụng ngược lại, và cho phép bạn tách biệt và bảo vệ một số phần của hình ảnh của bạn mà không cần phải lo lắng về việc sắp xếp lại các layer của bạn.
7. Chọn đối tượng có cùng thuộc tính
Giả sử bạn giảm Stroke trên một số đối tượng xuống 0.5pt hoặc thay đổi màu xanh lam thành thứ gì đó hơi khác một chút. Cách thường làm là dùng công cụ Selection, chọn tất cả các đối tượng bạn muốn chỉnh sửa, sau đó thực hiện các thay đổi phải không?
Khi bạn đang làm việc trên các tài liệu lớn hoặc phức tạp, thực sự tìm thấy tất cả các đối tượng cùng màu, stroke hoặc bất kỳ thứ gì khác, có thể là mất nhiều thời gian mà chưa chắc đã chọn được hết.

Tuy nhiên, bạn không cần phải làm điều đó bằng tay. Tính năng Same sẽ làm điều đó cho bạn.
Chọn một đối tượng với các thuộc tính mà bạn đang tìm kiếm. Bây giờ, hãy vào Select> Same và chọn thuộc tính bạn đang tìm kiếm. Nó có thể là Fill Color, Stroke Weight, Blending Mode , hoặc một vài tùy chọn khác.
Khi bạn nhấp vào, tất cả các đối tượng cùng các thuộc tính đó sẽ được chọn.
8. Chuyển đổi màu một cách nhanh chóng
Khi đang thử nghiệm với màu sắc hoặc bảng màu bạn thường sẽ tìm thấy bạn cần phải thay đổi tất cả các trường hợp của một màu duy nhất trong hình ảnh của bạn. Bạn có thể làm điều này một cách nhanh chóng bằng cách sử dụng tùy chọn Recolor Artwork.
Đầu tiên, chọn đối tượng có màu bạn muốn thay đổi. Nó có thể là một đối tượng duy nhất. Hoặc, sử dụng tùy chọn Same được nêu ở trên để chọn tất cả các đối tượng có cùng màu Fill hoặc Stroke. Ngoài ra, nhấn Ctrl + A hoặc Cmd + A để chọn mọi thứ trên trang.

Tiếp theo, vào Options-> Recolor Artwork.
Màu sắc của các đối tượng được chọn sẽ được hiển thị bên dưới Current Colors. Nhấp đúp vào hộp New để thay đổi màu mới.

Nếu bạn đang làm việc với biểu tượng, tác phẩm nghệ thuật trên web hoặc tương tự, hãy nhấn vào menu Harmony Rules ở đầu cửa sổ để xem một loạt các lược đồ màu được đặt trước dựa trên các lựa chọn hiện có của bạn. Màu sắc cập nhật theo thời gian thực, vì vậy hãy tiếp tục nhấp cho đến khi bạn tìm thấy kết hợp bạn thích.
Bây giờ bạn có thể làm việc nhanh hơn trong Illustrator
Bạn càng biết nhiều về Illustrator, bạn sẽ càng nhanh chóng làm việc hơn khi dùng nó.
Những mẹo và thủ thuật của Adobe Illustrator này sẽ giúp bạn trở nên hiệu quả hơn rất nhiều với ứng dụng và sau đó bạn có thể bắt đầu sử dụng nó cho tất cả các dự án thiết kế của bạn. Từ việc tạo logo để thiết kế danh thiếp, và rất nhiều thứ khác.
Và nếu bạn là người "quá mới" khi dùng Illustrator, thì hãy xem qua seri học Illustrator cơ bản miễn phí do DesignerVN thực hiện. Chúc vui vẻ!

