Trong thế giới kỹ thuật số ngày nay, việc thiết kế giao diện hấp dẫn và tương tác đáng chú ý là yếu tố quan trọng để thu hút và giữ chân người dùng. Để đạt được mục tiêu này, Designer cần nắm vững các nguyên tắc cơ bản và áp dụng chúng một cách sáng tạo. Trong bài viết này, chúng ta sẽ khám phá 7 nguyên tắc thiết kế độc đáo để tăng tương tác với người dùng.

Giao diện đơn giản và không gian trống hợp lý giúp người dùng dễ dàng tìm kiếm thông tin và tương tác một cách tự nhiên. Giảm thiểu sự phức tạp và tạo ra một trải nghiệm trực quan sẽ giúp tăng khả năng tương tác và sự hài lòng của người dùng.

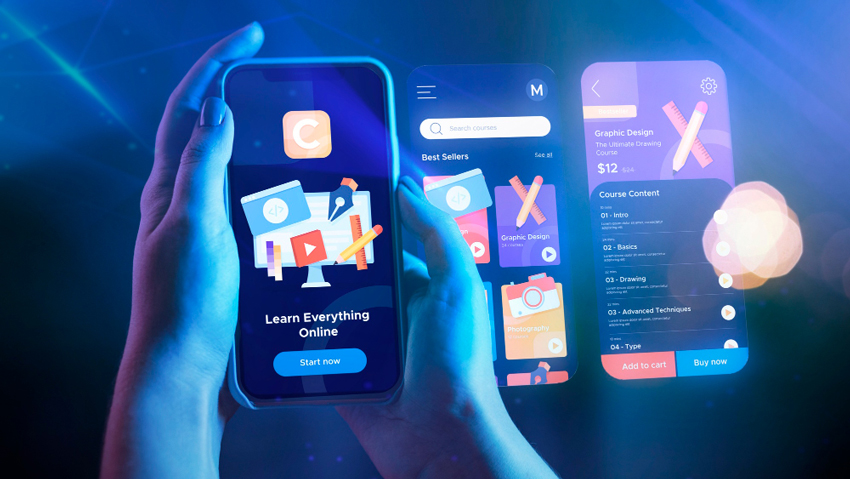
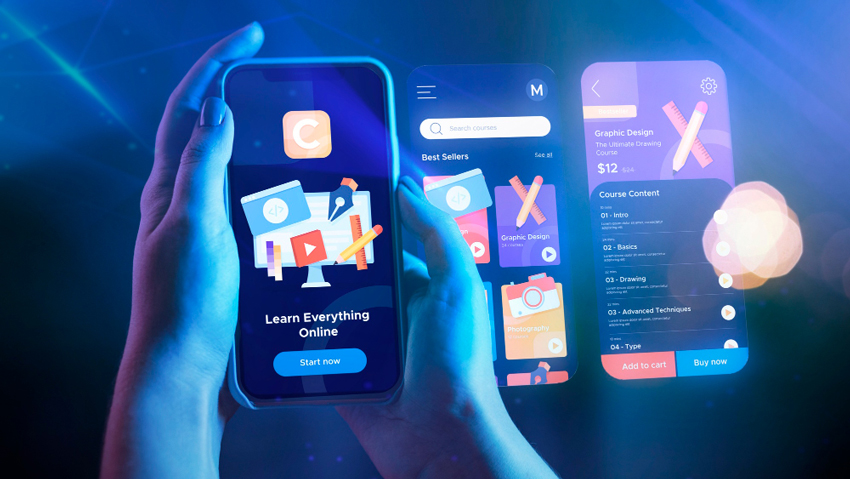
Màu sắc và hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và tạo cảm hứng cho người dùng. Sử dụng màu sắc phù hợp và hình ảnh hấp dẫn có thể tăng tương tác bằng cách tạo ra một không gian thú vị và đáng nhớ.

Điểm nhấn và sự tương phản giúp tạo nên sự chênh lệch giữa các phần tử trong giao diện, làm nổi bật các yếu tố quan trọng và thu hút sự chú ý của người dùng. Sử dụng các yếu tố như kích thước, màu sắc, và kiểu chữ để tạo ra điểm nhấn và tương phản đồng thời tăng tính tương tác.

Việc tích hợp các yếu tố tương tác, chẳng hạn như nút bấm, thanh trượt, hoặc phần tử kéo thả, giúp người dùng tham gia vào quá trình tương tác với giao diện. Các yếu tố này không chỉ tạo ra một trải nghiệm thú vị mà còn tăng khả năng tương tác và tham gia của người dùng.

Thiết kế đáp ứng và tương thích trên nhiều nền tảng và thiết bị khác nhau (điện thoại di động, máy tính bảng, desktop) là điều cần thiết để đáp ứng nhu cầu của người dùng. Việc cung cấp một trải nghiệm tương tự trên các nền tảng khác nhau giúp tăng tương tác và sự tiện lợi cho người dùng.

Hiệu ứng chuyển động và hoạt họa có thể tạo ra sự hấp dẫn và gây ấn tượng mạnh cho người dùng. Chúng có thể được sử dụng để tăng tính tương tác và tạo sự trải nghiệm sống động, đồng thời giúp người dùng hiểu rõ hơn về cách tương tác với giao diện.

Cuối cùng, việc kiểm tra và đánh giá liên tục giao diện thiết kế là quan trọng để tối ưu hóa tương tác. Thu thập phản hồi từ người dùng và thực hiện những cải tiến dựa trên những thông tin này giúp đảm bảo rằng giao diện ngày càng tăng tương tác và đáp ứng nhu cầu của người dùng.
1. Tối giản giao diện

2. Sử dụng màu sắc và hình ảnh thu hút

Màu sắc và hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và tạo cảm hứng cho người dùng. Sử dụng màu sắc phù hợp và hình ảnh hấp dẫn có thể tăng tương tác bằng cách tạo ra một không gian thú vị và đáng nhớ.
3. Tạo điểm nhấn và sự tương phản

4. Tích hợp chức năng tương tác

Việc tích hợp các yếu tố tương tác, chẳng hạn như nút bấm, thanh trượt, hoặc phần tử kéo thả, giúp người dùng tham gia vào quá trình tương tác với giao diện. Các yếu tố này không chỉ tạo ra một trải nghiệm thú vị mà còn tăng khả năng tương tác và tham gia của người dùng.
5. Đảm bảo tính tương thích đa nền tảng

6. Sử dụng hiệu ứng chuyển động và hoạt họa

7. Kiểm tra và đánh giá


