1. Thuật ngữ màu
Có một số thuật ngữ màu sắc bạn nên biết trước khi bước chân vào thế giới thiết kế. Hãy cùng tìm hiểu nó là gì.
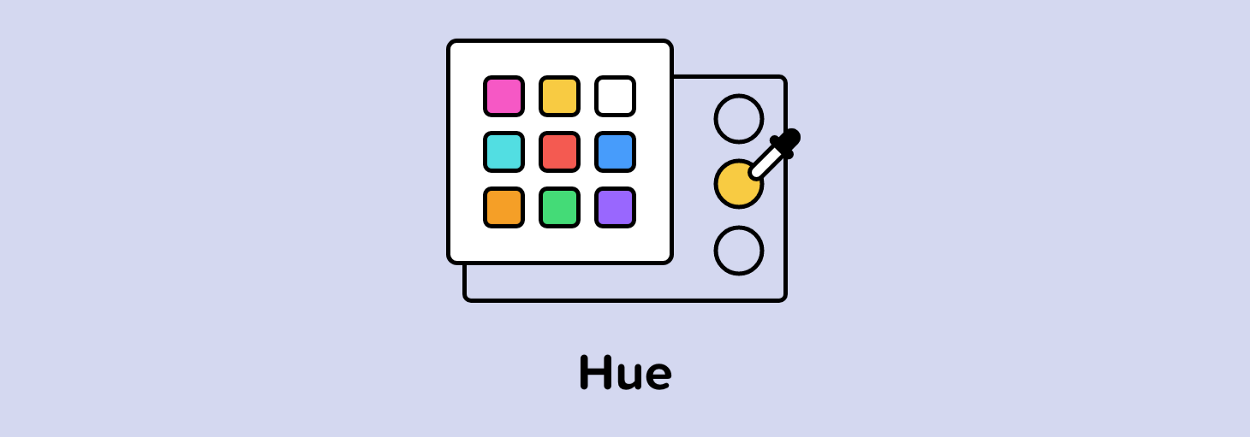
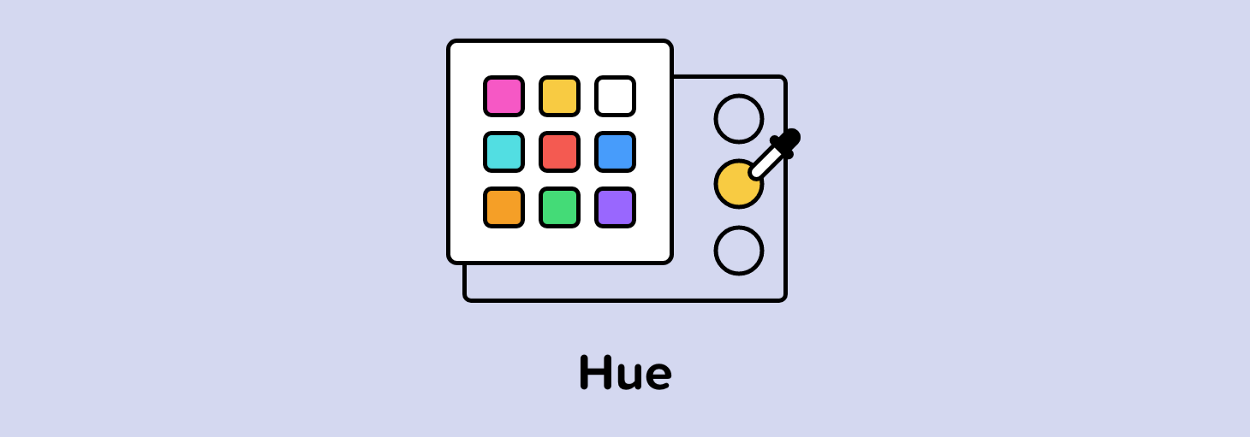
• Hue

Hue đề cập đến màu gốc - một màu bão hòa không có sự pha trộn của các màu trắng hoặc đen.
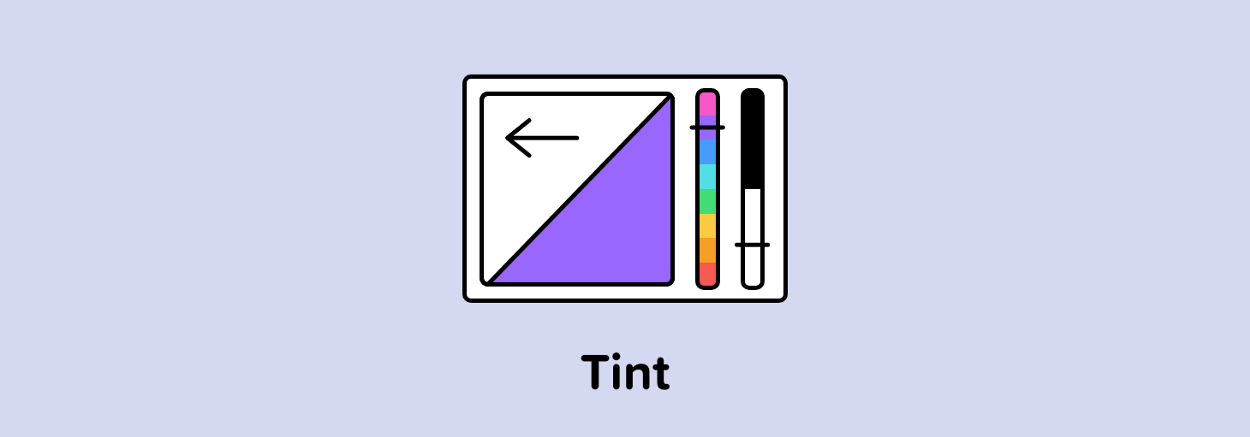
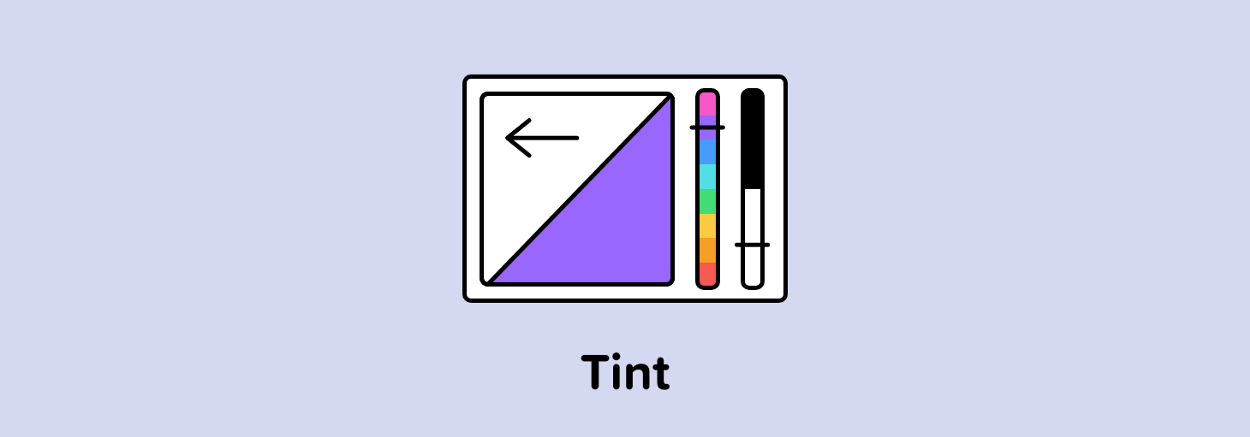
• Tint

Tint được tạo ra khi bạn pha trộn thêm một lượng màu trắng vào màu gốc (màu hue).
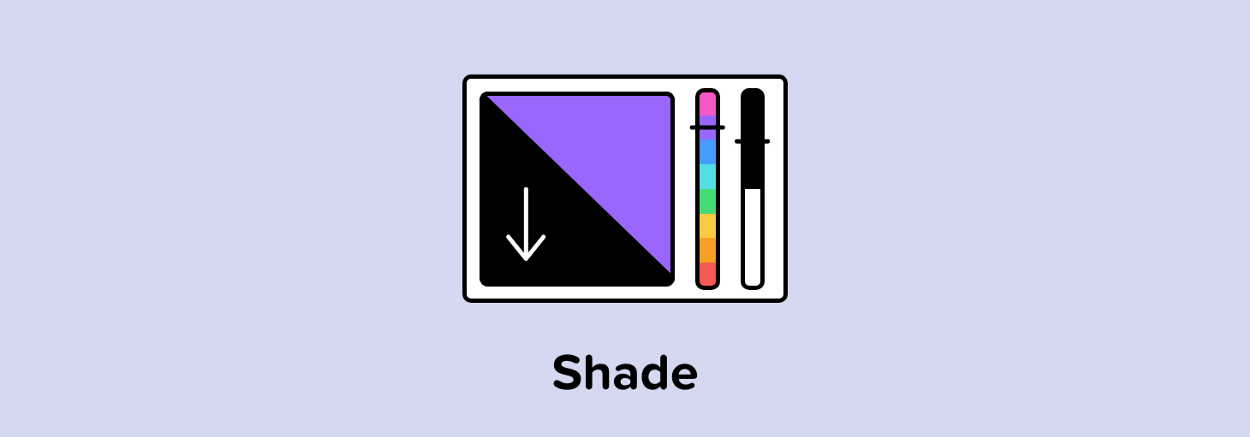
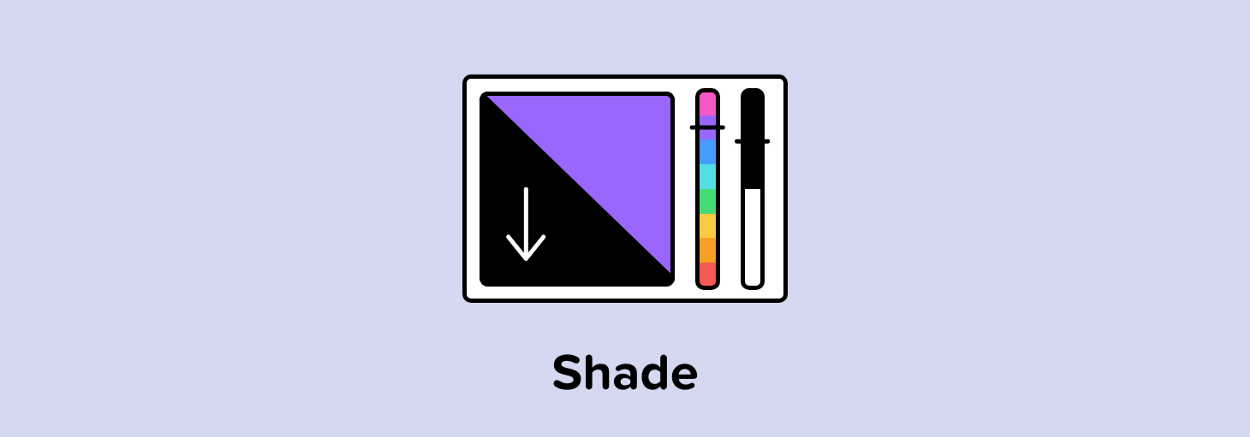
• Shade

Shade được tạo ra khi bạn pha trộn thêm một lượng màu đen vào màu gốc (màu hue).
• Tone

Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
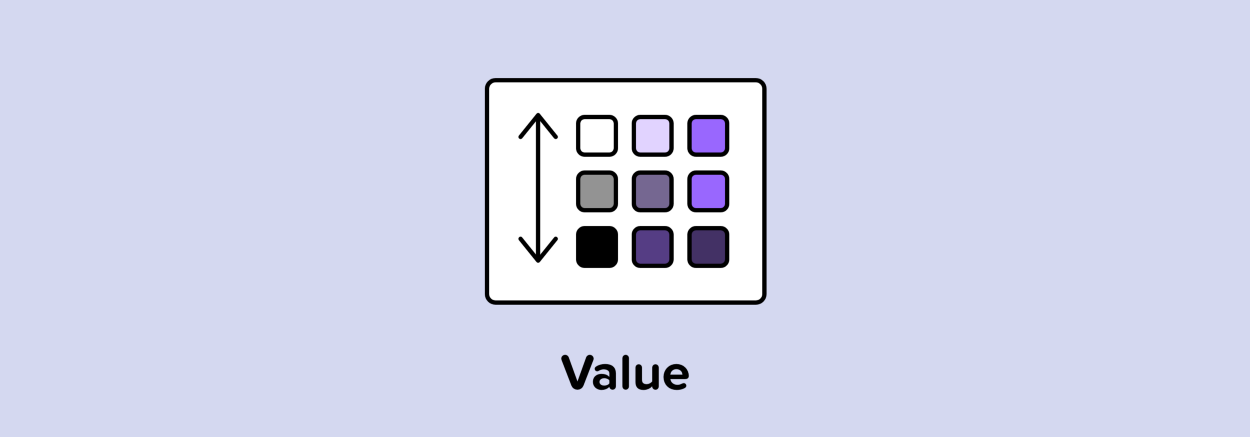
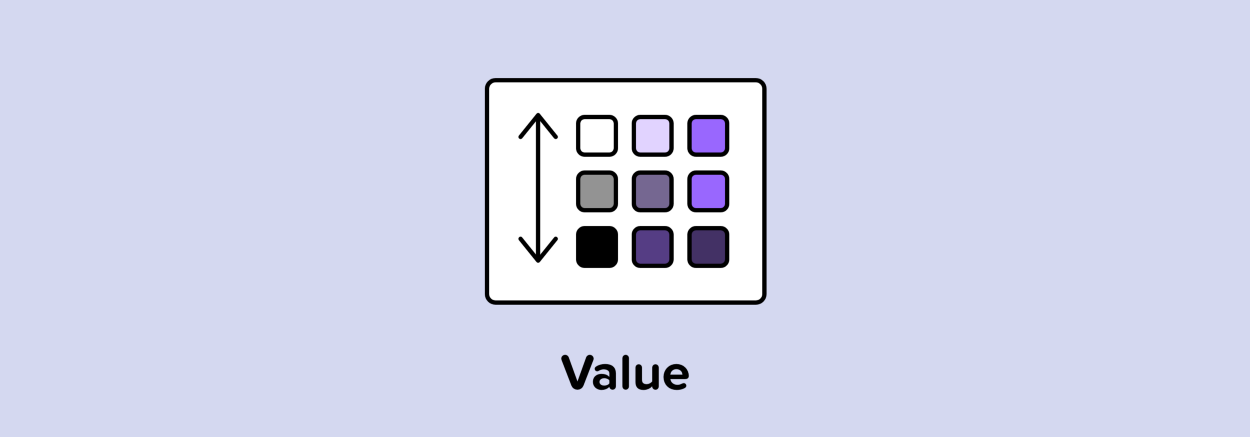
• Value

Value là một đặc tính giúp chúng ta biết mức độ sáng - tối của một màu.
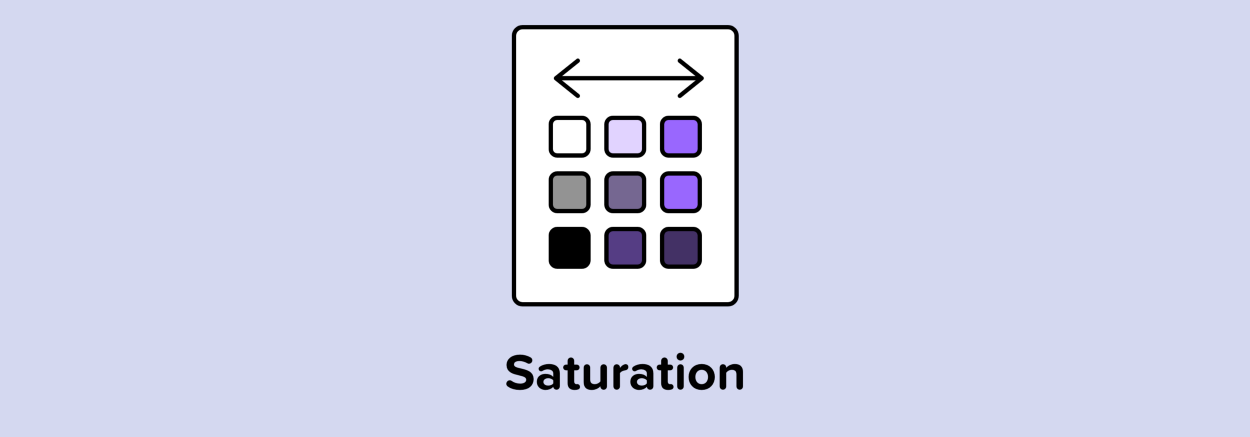
• Saturation

Saturation miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh - nhẹ; hay hiểu theo một cách khác, ta có thể tạm dịch Saturation là cường độ màu sắc.
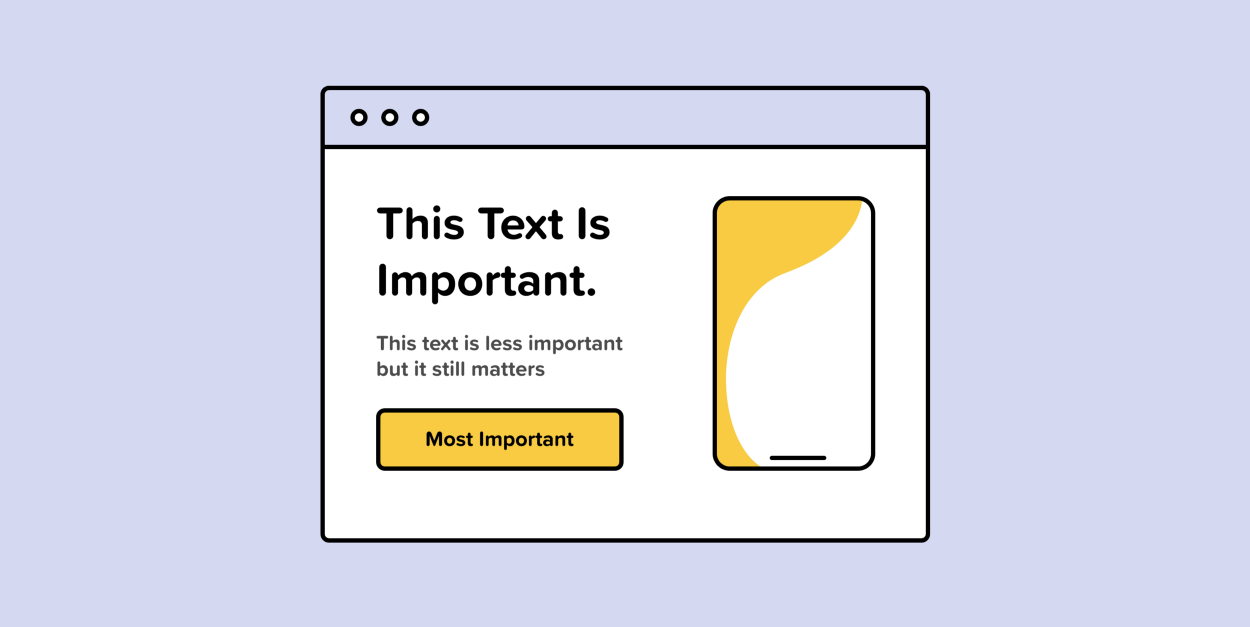
2. Phân cấp (Hierarchy)

Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó ban đầu được dựa trên lý thuyết tâm lý Gestalt kiểm tra nhận thức trực quan của người dùng về các yếu tố liên quan đến nhau và cho thấy cách mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm.
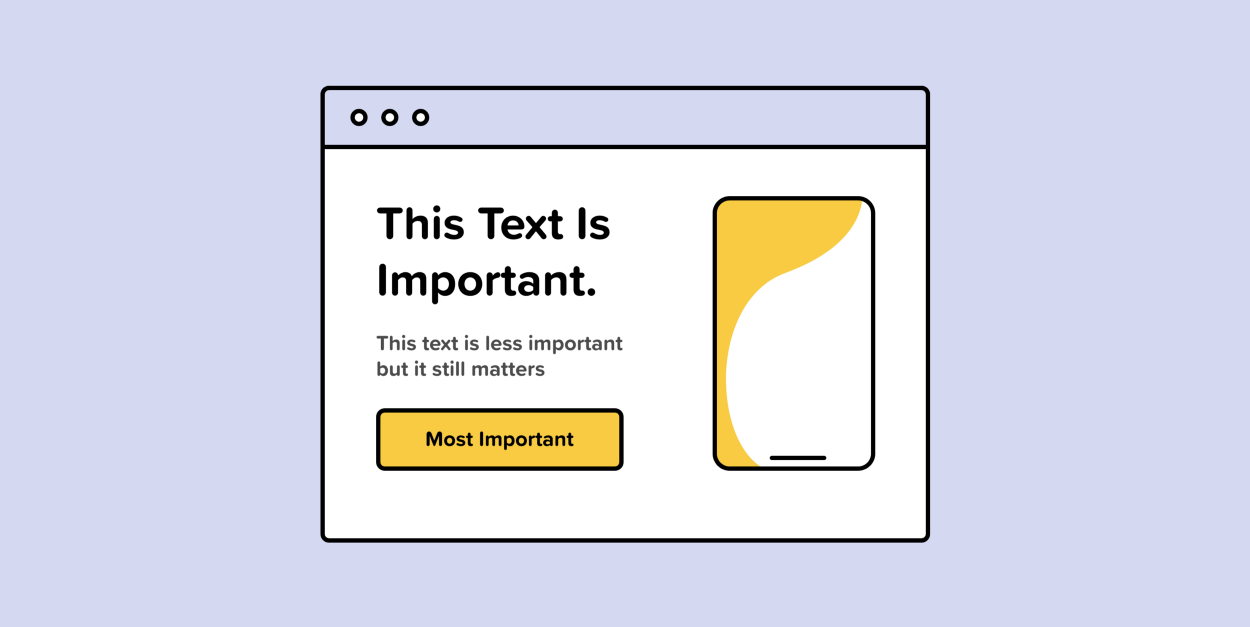
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm giúp người dùng có thể hiểu mức độ quan trọng của mỗi phần tử. Nó giúp chúng ta có thể phân biệt các đối tượng giựa trên những đặc tính dễ dàng nhận biết chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v.
Trình bày trực quan các yếu tố giao diện người dùng có ảnh hưởng lớn đến trải nghiệm người dùng của sản phẩm. Nếu các thành phần nội dung trông giống như một mớ hỗn độn, mọi người không thể điều hướng trong một sản phẩm hoặc tương tác với sản phẩm đó một cách chính xác. Hơn nữa, nội dung không có cấu trúc dễ đọc sẽ khiến người dùng không thể đọc lướt nhanh và họ cần phải mày mò tìm kiếm dữ liệu họ đang càn. UX xấu như vậy có thể dẫn đến sự hài lòng của người dùng kém có nghĩa là một sản phẩm sẽ không được nhiều người sử dụng.
3. Diễn đạt (Expressive)

Hiển thị màu sắc thương hiệu tại những khoảnh khắc đáng nhớ giúp củng cố phong cách độc đáo của thương hiệu.
Hãy nghĩ về màu sắc thương hiệu của bạn như muối và hạt tiêu trên một đĩa bánh mì nướng bơ. Quá nhiều muối và nó áp đảo các hương vị tự nhiên, quá ít thì nó sẽ nhạt.
Khi thêm màu sắc để củng cố thương hiệu của bạn vào giao diện, hãy suy nghĩ kỹ về thời điểm và địa điểm được thêm vào.
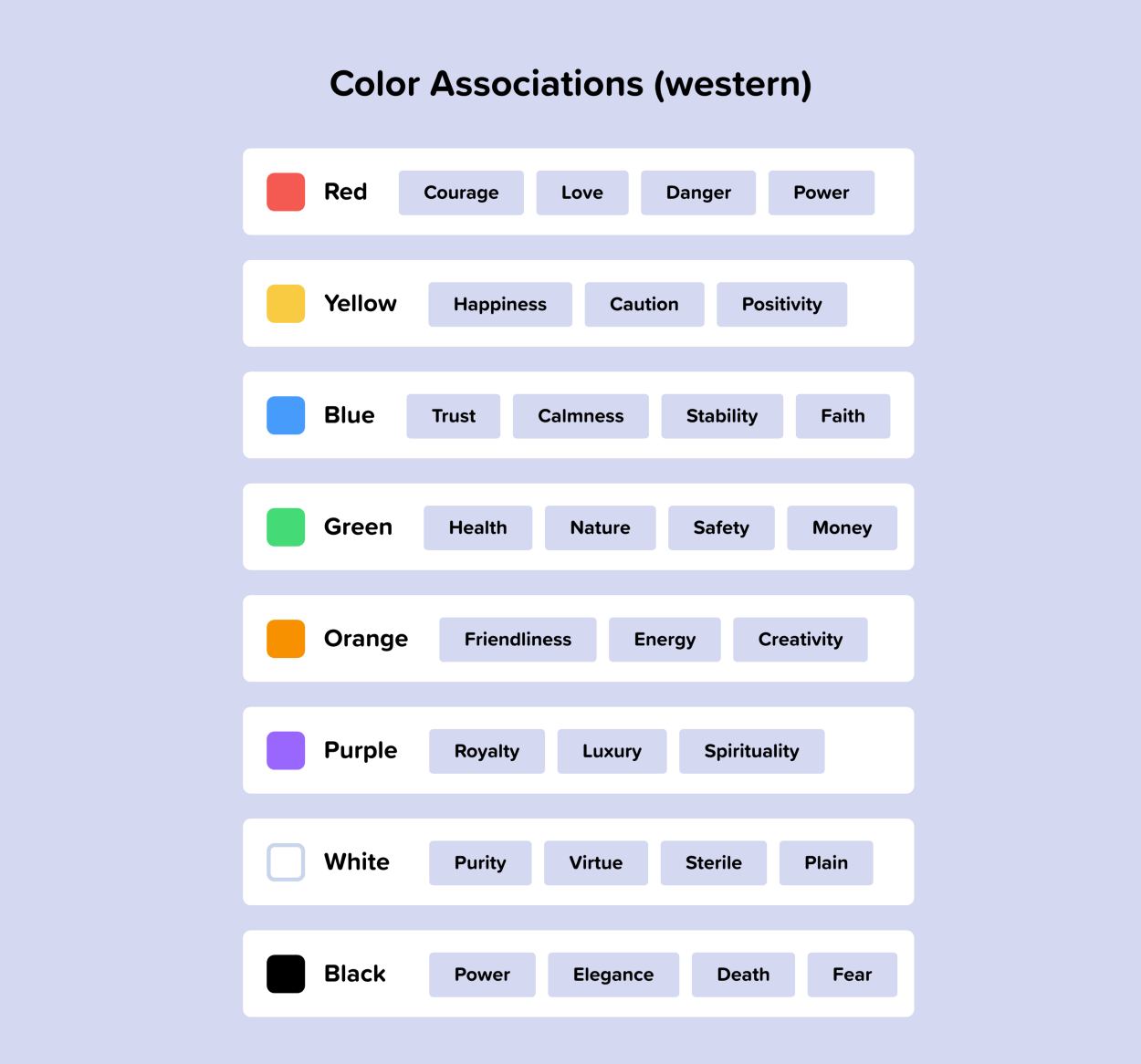
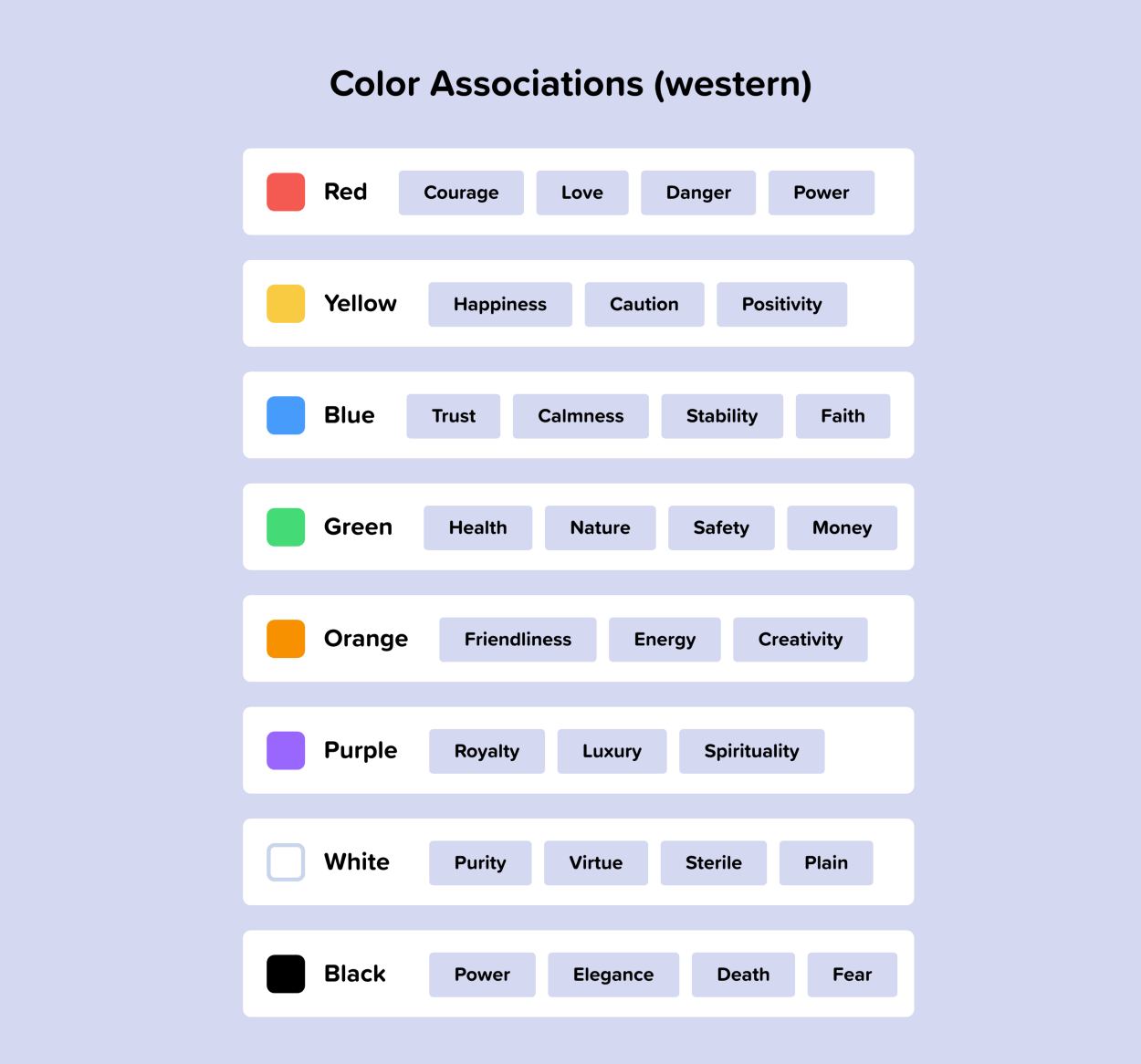
4. Ý nghĩa

Màu sắc gợi lên những cảm xúc và mang ý nghĩa khác nhau, vì vậy khi bạn hiểu được ý nghĩa của màu sắc, chúng ta có thể sử dụng màu sắc để cộng hưởng với đối tượng mục tiêu.
Điều quan trọng là bạn phải biết đối tượng sử dụng là ai, nhận thức về màu sắc có thể thay đổi theo văn hóa và vùng miền. Ví dụ, trong văn hóa phương tây, màu trắng thường được kết hợp với đám cưới, trong khi ở văn hóa đông nam, màu trắng được coi là màu của tang tóc.
Các công ty sử dụng màu sắc trong thương hiệu và tiếp thị như một chiến thuật để tác động đến cảm xúc của mọi người. Bạn có nhận thấy rằng hầu hết mọi nhà hàng thức ăn nhanh đều sử dụng màu đỏ và màu vàng trong thương hiệu của mình? Đó là bởi vì màu đỏ kích thích sự thèm ăn, cơn đói và nó thu hút sự chú ý - trong khi màu vàng gây ra cảm giác hạnh phúc và thân thiện.
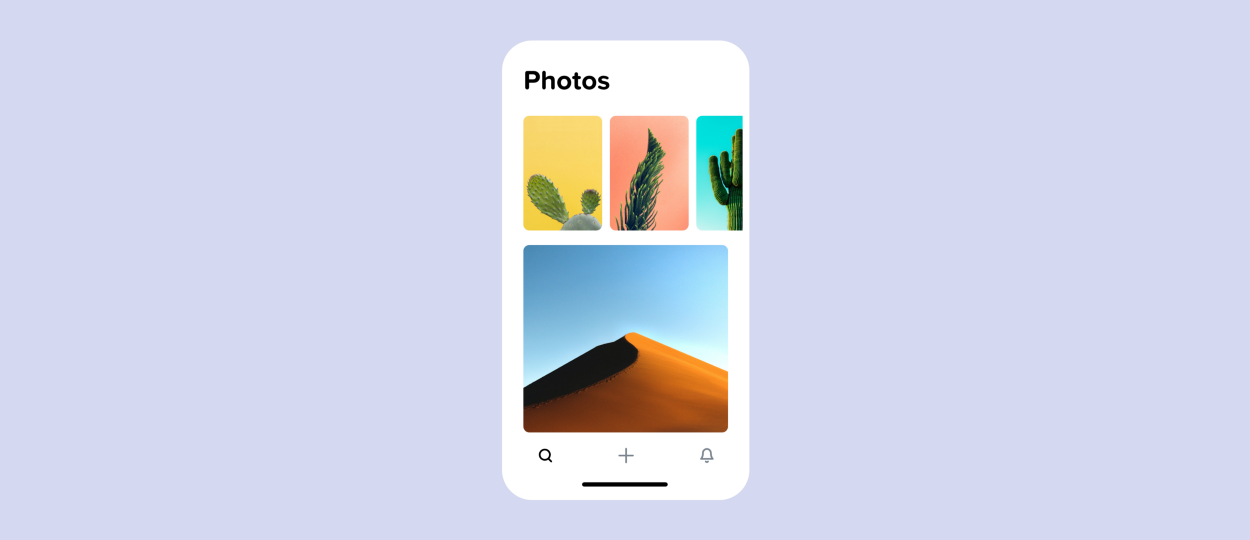
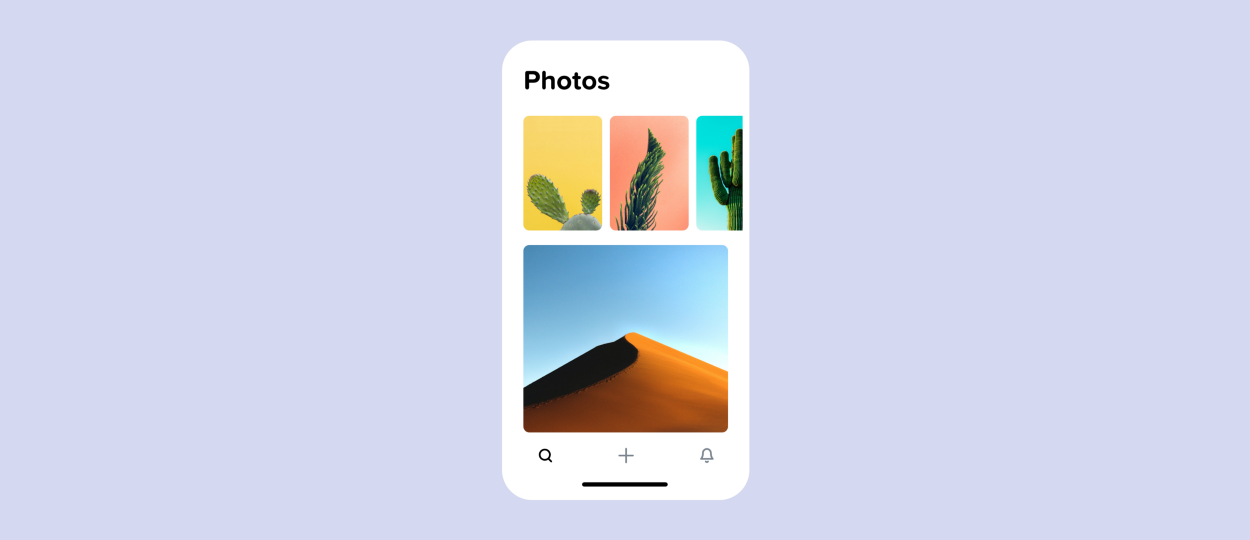
5. Giới hạn màu

Khi giới hạn việc sử dụng màu sắc trong ứng dụng, các khu vực nhận được màu sắc nổi bật sẽ nhận được nhiều sự chú ý hơn, chẳng hạn như văn bản, hình ảnh và các yếu tố riêng lẻ như các nút.
Bạn có thể nhận thấy trong nhiều ứng dụng có nhiều bài đăng đầy màu sắc và nội dung không thể đoán trước như Instagram hoặc Twitter, giao diện của chúng có xu hướng khá đơn giản. Nó giúp người dùng dễ dàng tập trung vào nội dung.
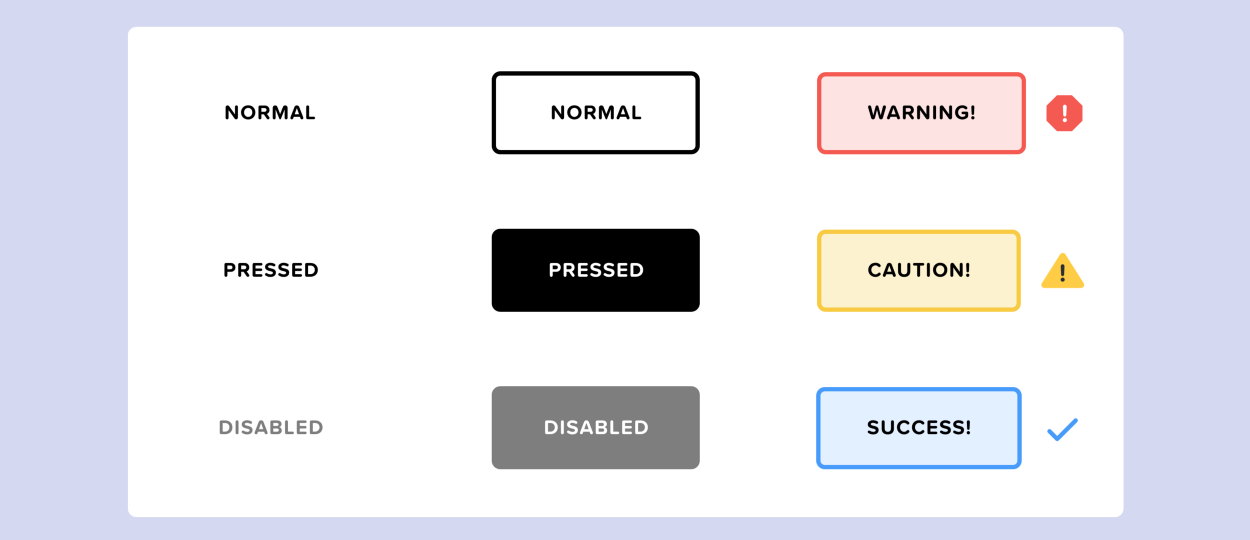
6. Tín hiệu thị giác

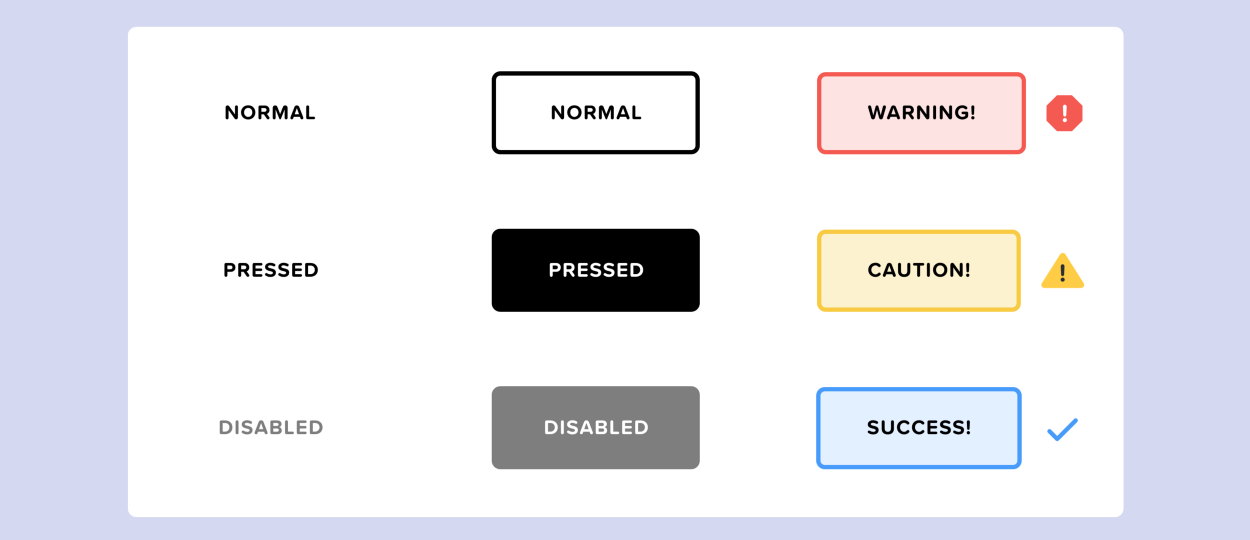
Màu sắc có thể cung cấp thông tin về trạng thái của ứng dụng, các component (thành phần) và element (yếu tố) của ứng dụng .
Màu sắc là một cách mà chúng ta có thể hiển thị sự thay đổi trạng thái trong giao diện của chúng ta. Bằng cách loại bỏ màu của một nút bấm, nó có thể chỉ ra cho người dùng rằng nút bấm đó đã bị vô hiệu hóa hoặc bằng cách tô sáng nó bằng màu đỏ, nó báo hiệu một lỗi. Chúng ta cũng nên kèm theo các màu lỗi với thông báo lỗi và biểu tượng để đảm bảo sự rõ ràng và trực quan.
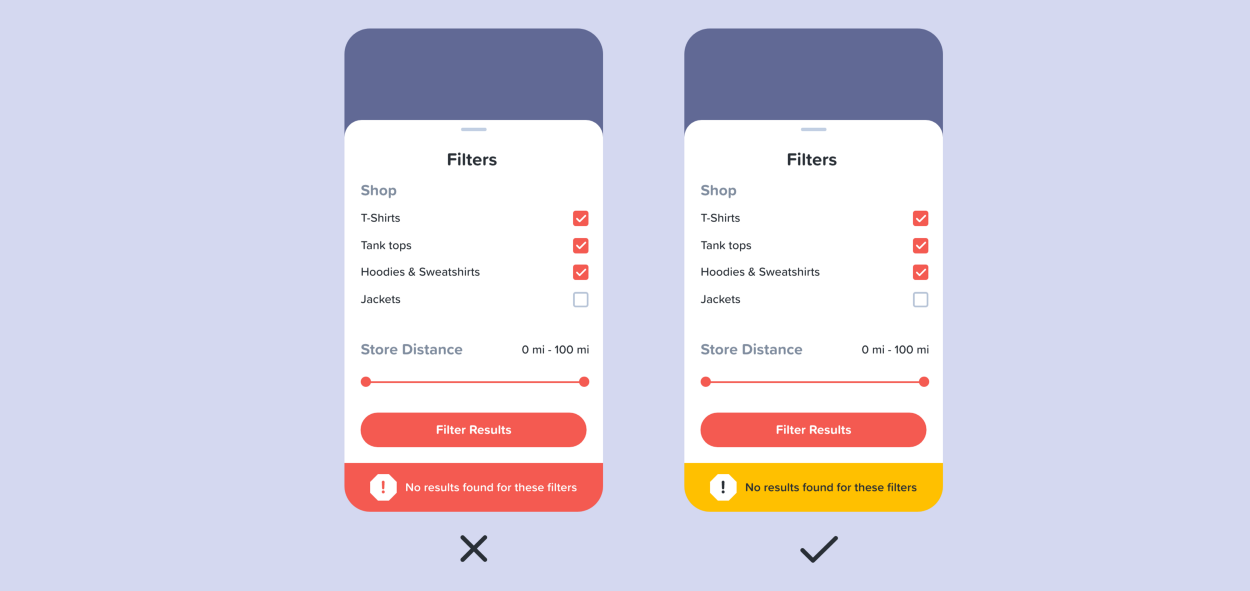
7. Tính nhất quán & bối cảnh

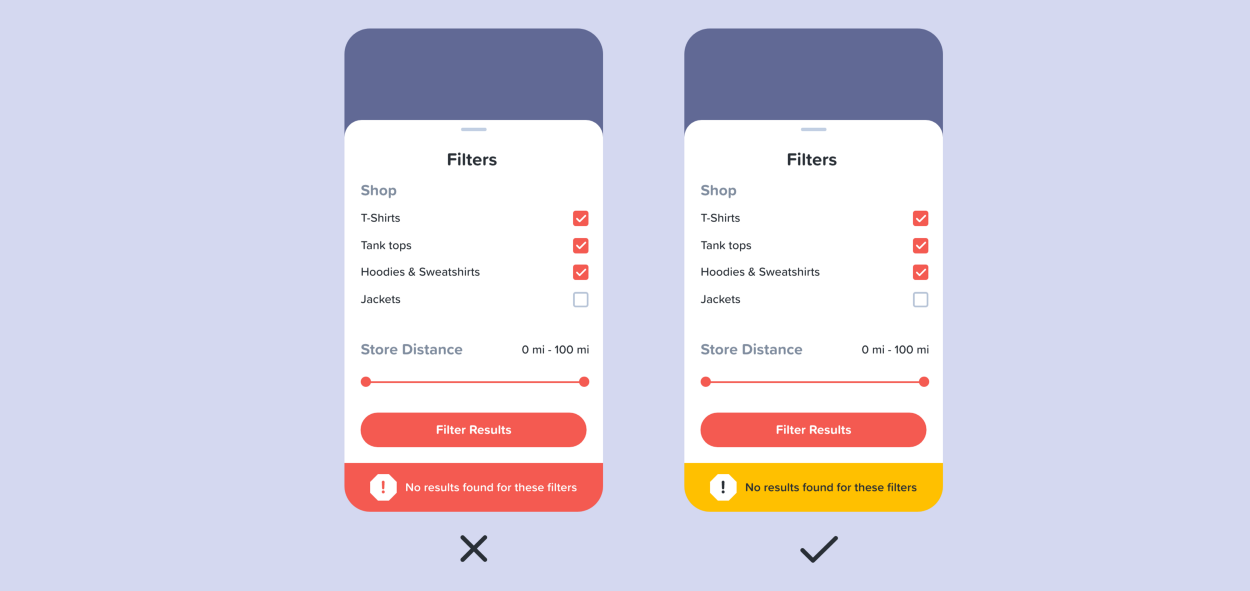
Việc sử dụng màu sắc trong một giao diện cần phải nhất quán, màu sắc luôn có nghĩa tương tự ngay cả khi bối cảnh thay đổi.
Nếu màu đỏ được sử dụng trong thương hiệu của bạn, thì bạn nên tránh sử dụng nó để thông báo về các trạng thái lỗi. Chúng ta có thể sử dụng một màu thay thế như màu vàng để tránh nhầm lẫn.
Đây là một vấn đề dễ dàng giải quyết, vì vậy không có lý do gì để tránh sử dụng màu đỏ hoặc màu vàng trong thương hiệu của bạn.
Tham khảo UXDesign.cc
Có một số thuật ngữ màu sắc bạn nên biết trước khi bước chân vào thế giới thiết kế. Hãy cùng tìm hiểu nó là gì.
• Hue

Hue đề cập đến màu gốc - một màu bão hòa không có sự pha trộn của các màu trắng hoặc đen.
• Tint

Tint được tạo ra khi bạn pha trộn thêm một lượng màu trắng vào màu gốc (màu hue).
• Shade

Shade được tạo ra khi bạn pha trộn thêm một lượng màu đen vào màu gốc (màu hue).
• Tone

Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
• Value

Value là một đặc tính giúp chúng ta biết mức độ sáng - tối của một màu.
• Saturation

Saturation miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh - nhẹ; hay hiểu theo một cách khác, ta có thể tạm dịch Saturation là cường độ màu sắc.
2. Phân cấp (Hierarchy)

Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó ban đầu được dựa trên lý thuyết tâm lý Gestalt kiểm tra nhận thức trực quan của người dùng về các yếu tố liên quan đến nhau và cho thấy cách mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm.
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm giúp người dùng có thể hiểu mức độ quan trọng của mỗi phần tử. Nó giúp chúng ta có thể phân biệt các đối tượng giựa trên những đặc tính dễ dàng nhận biết chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v.
Trình bày trực quan các yếu tố giao diện người dùng có ảnh hưởng lớn đến trải nghiệm người dùng của sản phẩm. Nếu các thành phần nội dung trông giống như một mớ hỗn độn, mọi người không thể điều hướng trong một sản phẩm hoặc tương tác với sản phẩm đó một cách chính xác. Hơn nữa, nội dung không có cấu trúc dễ đọc sẽ khiến người dùng không thể đọc lướt nhanh và họ cần phải mày mò tìm kiếm dữ liệu họ đang càn. UX xấu như vậy có thể dẫn đến sự hài lòng của người dùng kém có nghĩa là một sản phẩm sẽ không được nhiều người sử dụng.
3. Diễn đạt (Expressive)

Hiển thị màu sắc thương hiệu tại những khoảnh khắc đáng nhớ giúp củng cố phong cách độc đáo của thương hiệu.
Hãy nghĩ về màu sắc thương hiệu của bạn như muối và hạt tiêu trên một đĩa bánh mì nướng bơ. Quá nhiều muối và nó áp đảo các hương vị tự nhiên, quá ít thì nó sẽ nhạt.
Khi thêm màu sắc để củng cố thương hiệu của bạn vào giao diện, hãy suy nghĩ kỹ về thời điểm và địa điểm được thêm vào.
4. Ý nghĩa

Màu sắc gợi lên những cảm xúc và mang ý nghĩa khác nhau, vì vậy khi bạn hiểu được ý nghĩa của màu sắc, chúng ta có thể sử dụng màu sắc để cộng hưởng với đối tượng mục tiêu.
Điều quan trọng là bạn phải biết đối tượng sử dụng là ai, nhận thức về màu sắc có thể thay đổi theo văn hóa và vùng miền. Ví dụ, trong văn hóa phương tây, màu trắng thường được kết hợp với đám cưới, trong khi ở văn hóa đông nam, màu trắng được coi là màu của tang tóc.
Các công ty sử dụng màu sắc trong thương hiệu và tiếp thị như một chiến thuật để tác động đến cảm xúc của mọi người. Bạn có nhận thấy rằng hầu hết mọi nhà hàng thức ăn nhanh đều sử dụng màu đỏ và màu vàng trong thương hiệu của mình? Đó là bởi vì màu đỏ kích thích sự thèm ăn, cơn đói và nó thu hút sự chú ý - trong khi màu vàng gây ra cảm giác hạnh phúc và thân thiện.
5. Giới hạn màu

Khi giới hạn việc sử dụng màu sắc trong ứng dụng, các khu vực nhận được màu sắc nổi bật sẽ nhận được nhiều sự chú ý hơn, chẳng hạn như văn bản, hình ảnh và các yếu tố riêng lẻ như các nút.
Bạn có thể nhận thấy trong nhiều ứng dụng có nhiều bài đăng đầy màu sắc và nội dung không thể đoán trước như Instagram hoặc Twitter, giao diện của chúng có xu hướng khá đơn giản. Nó giúp người dùng dễ dàng tập trung vào nội dung.
6. Tín hiệu thị giác

Màu sắc có thể cung cấp thông tin về trạng thái của ứng dụng, các component (thành phần) và element (yếu tố) của ứng dụng .
Màu sắc là một cách mà chúng ta có thể hiển thị sự thay đổi trạng thái trong giao diện của chúng ta. Bằng cách loại bỏ màu của một nút bấm, nó có thể chỉ ra cho người dùng rằng nút bấm đó đã bị vô hiệu hóa hoặc bằng cách tô sáng nó bằng màu đỏ, nó báo hiệu một lỗi. Chúng ta cũng nên kèm theo các màu lỗi với thông báo lỗi và biểu tượng để đảm bảo sự rõ ràng và trực quan.
7. Tính nhất quán & bối cảnh

Việc sử dụng màu sắc trong một giao diện cần phải nhất quán, màu sắc luôn có nghĩa tương tự ngay cả khi bối cảnh thay đổi.
Nếu màu đỏ được sử dụng trong thương hiệu của bạn, thì bạn nên tránh sử dụng nó để thông báo về các trạng thái lỗi. Chúng ta có thể sử dụng một màu thay thế như màu vàng để tránh nhầm lẫn.
Đây là một vấn đề dễ dàng giải quyết, vì vậy không có lý do gì để tránh sử dụng màu đỏ hoặc màu vàng trong thương hiệu của bạn.
Tham khảo UXDesign.cc


