Ngày nay, mọi người đang dành nhiều thời gian hơn cho các thiết bị kỹ thuật số của họ hơn bao giờ hết. Mặc dù điều này có thể tuyệt vời cho các nhà phát triển phần mềm, các nhà thiết kế UX đã phải làm việc thêm giờ để theo kịp nhu cầu về trải nghiệm người dùng liền mạch và các ứng dụng mạnh mẽ. Nếu không có các công cụ thiết kế UX phù hợp, các nhà phát triển và nhà sáng tạo này có thể lãng phí thời gian để giải quyết các vấn đề có thể sớm trở nên lỗi thời.
Với tốc độ cao trong đó các giải pháp kỹ thuật số được xây dựng và lan truyền, theo kịp thiết kế trải nghiệm người dùng của sản phẩm là điều cần thiết để duy trì cơ sở người dùng của bạn. Trong bài viết này, chúng tôi sẽ cố gắng giúp cả nhà thiết kế và người dùng sản phẩm kỹ thuật số hiểu rõ hơn các công cụ cần thiết để duy trì tính chất liền mạch mà tất cả chúng ta yêu cầu và phấn đấu.
Tầm quan trọng của trải nghiệm UX/ UI liền mạch
Bây giờ, bạn có thể đã nghe nói rằng UX tốt có thể dẫn đến trải nghiệm tốt hơn, nhưng nó có thực sự quan trọng không? Câu trả lời ngắn gọn là có, nhưng hãy tìm hiểu sâu hơn. Trước hết, theo Impact BND, 52% người dùng nói rằng trải nghiệm di động tồi tệ khiến họ ít muốn tham gia vào một ứng dụng. Ngay lập tức, bạn có thể mất hơn một nửa số khán giả chỉ bằng trải nghiệm trực tuyến kém.
Tuy nhiên, các công cụ thiết kế UX là cần thiết cho nhiều thứ hơn là chỉ giữ khách hàng. Chẳng hạn, đánh giá của người dùng về sự tin cậy của một trang web là 75% dựa trên chất lượng thẩm mỹ của họ. Chỉ cần đầu tư vào thiết kế, bạn đang cho khách hàng thấy rằng bạn đáng tin cậy. Trên hết, 95% người dùng đồng ý rằng thiết kế trải nghiệm người dùng tốt sẽ tạo ra cảm giác tốt. Tại thời điểm này, UX là cơ sở mà khách hàng mong đợi, vì vậy bạn chỉ tự làm tổn thương mình khi không tham gia.

Các công cụ UX
Rất may mắn là, bạn đã sẽ không phải lo lắng lâu hơn về vấn đề này nếu bạn có thể làm theo các bước chúng tôi trình bày và sử dụng các công cụ thiết kế UX mà chúng tôi sắp thực hiện. Mỗi công cụ này có thể được sử dụng để tạo mẫu và bố trí UI của bạn, vì vậy hãy đọc qua và chọn ra một vài công cụ phù hợp nhất với bạn. Phần quan trọng nhất là bạn bắt đầu cải thiện thiết kế của mình.
1. Sketch

Công cụ thiết kế UX đầu tiên của chúng tôi mà chúng tôi sẽ xem xét là Sketch, một trong những cách phổ biến nhất để tạo ra một thiết kế giao diện người dùng đặc biệt. Bất cứ điều gì từ các khung lưới có độ chính xác thấp đến các giao diện trực quan có độ phân giải cao hơn đều có thể được tạo ngay trong Sketch, dẫn đến nó phổ biến hơn các sản phẩm Adobe như Photoshop và Illustrator.
Điều đó đang được nói, nhược điểm chính của Sketch là không có khả năng mô phỏng các tương tác như nhấp chuột và vòi màn hình mà không tích hợp bên thứ ba. Mặc dù giải pháp tạo mẫu thuần túy như InVision có thể được sử dụng để làm đầy các lĩnh vực mà Sketch thiếu, với nền tảng Studio mới của InVisionftime cho phép người dùng tạo mọi thứ trong hệ thống của họ, Sketch có thể đang dần lỗi thời.
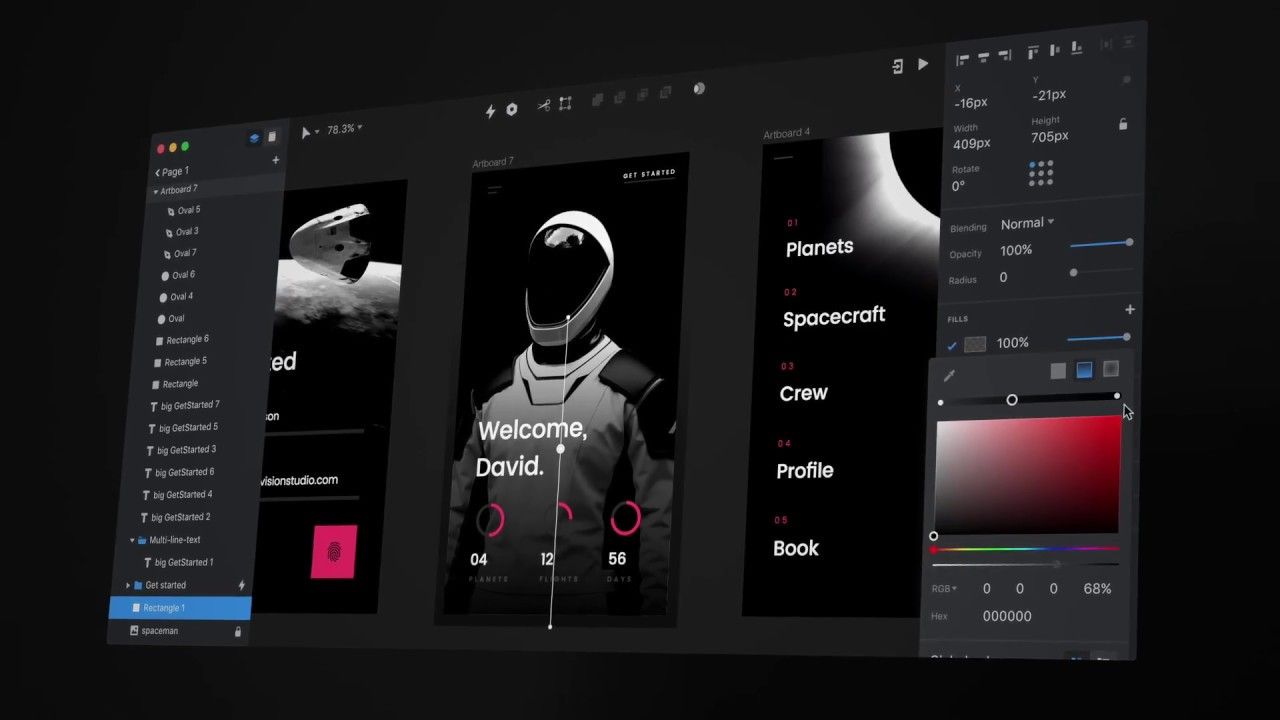
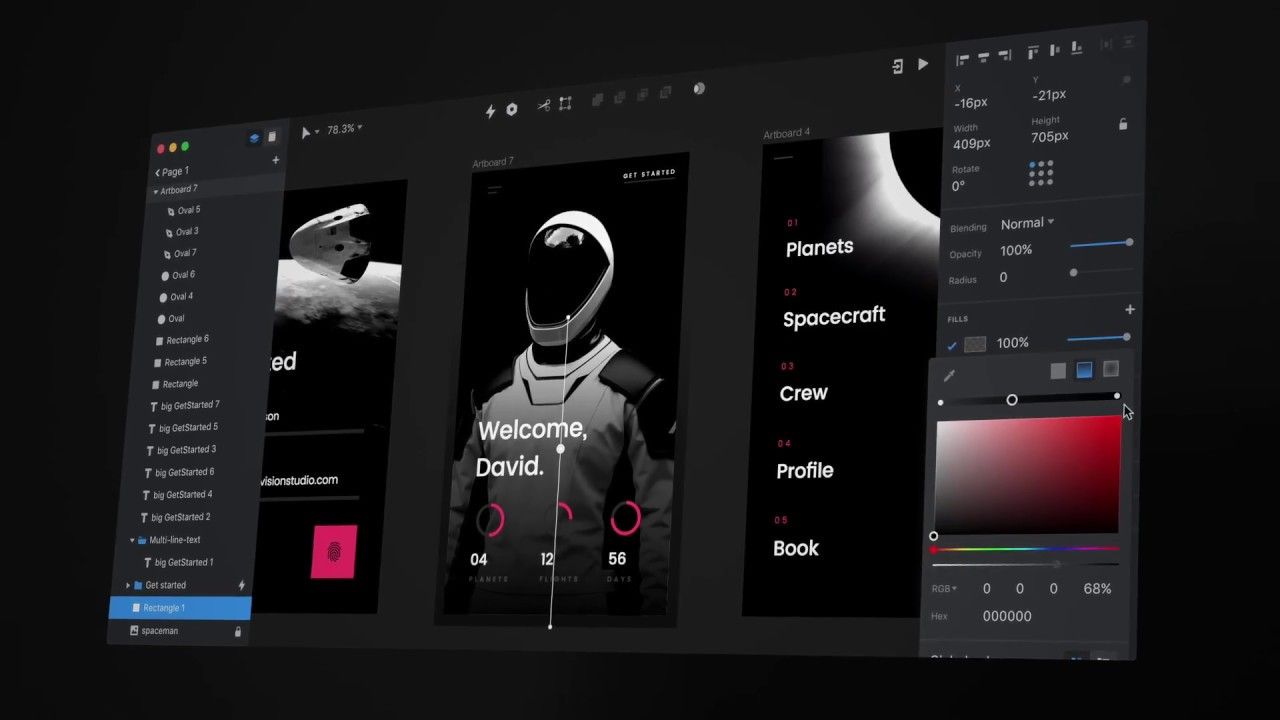
2. InVision Studio

Nói về InVision Studio, công cụ thiết kế UX tiếp theo mà chúng ta sẽ xem là mới hơn cả, nhưng không kém phần tuyệt vời. Chỉ được phát hành vào năm 2017, những người dùng đầu tiên đã tuyên bố rằng mặc dù vẫn còn một số bản vá thô so với Sketch, công cụ này có tiềm năng phát triển thành một giải pháp UX khả thi.
Mặc dù vẫn còn quá sớm để đưa ra phân tích tốt nhất về sản phẩm này, InVision có một hồ sơ theo dõi đã được chứng minh về sự hiểu biết về sự cần thiết của thiết kế tốt. Mặc dù hiện tại có thể có các giải pháp tốt hơn, nhưng tôi sẽ không thể loại trừ Studio.
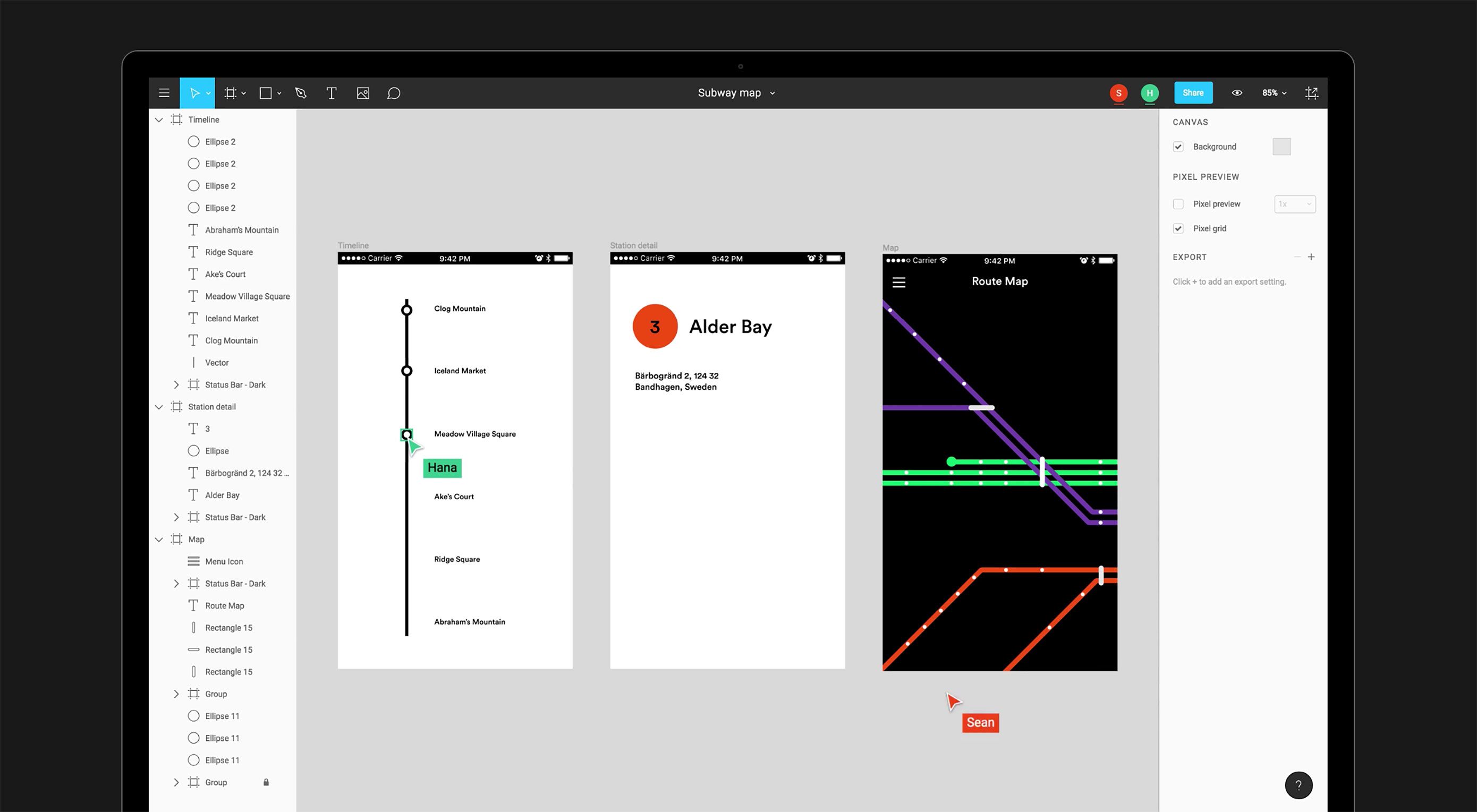
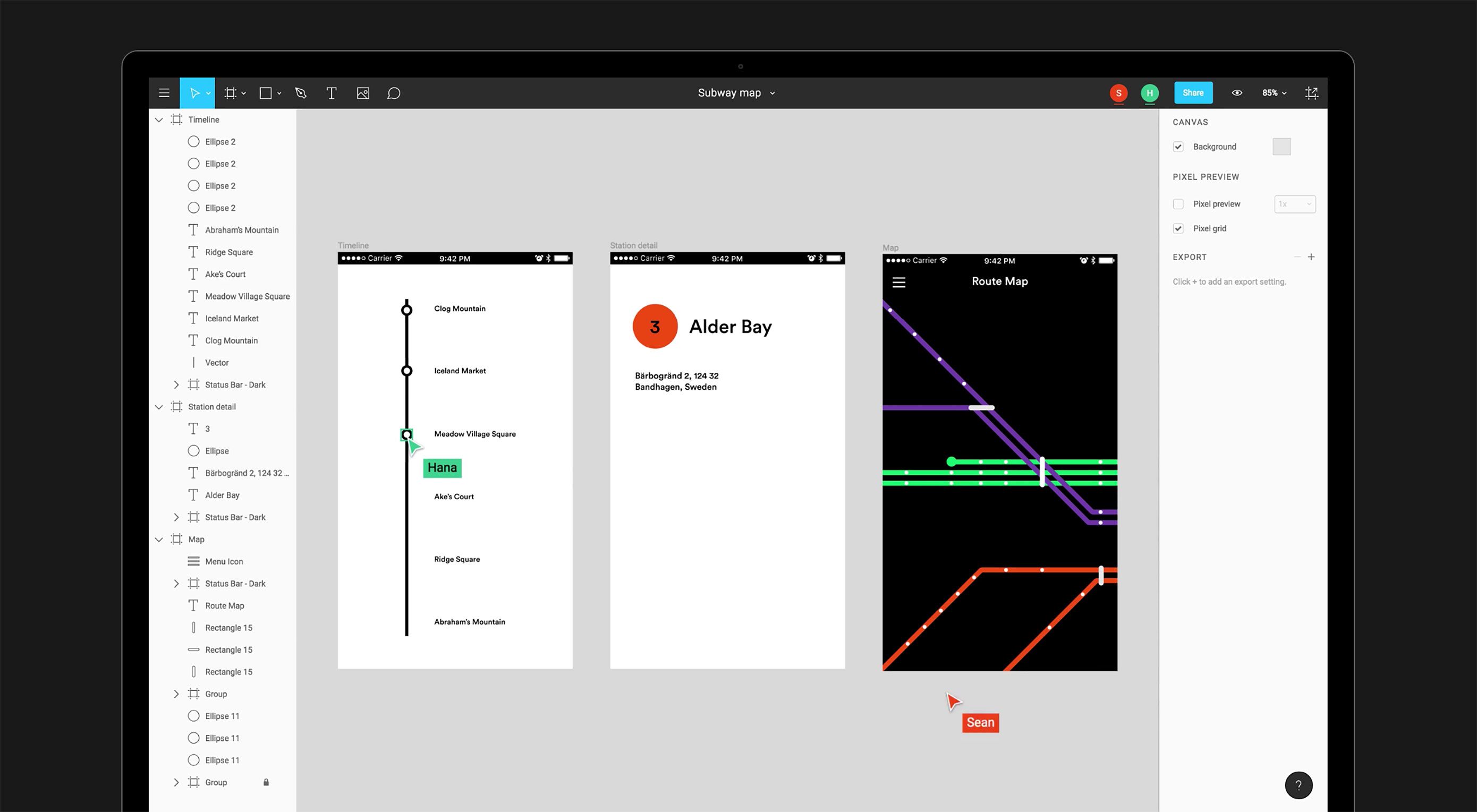
3. Figma

Nói về các nhà thiết kế UX lần đầu tiên, mục tiếp theo trong danh sách các công cụ thiết kế UX của chúng tôi là Figma, một chương trình thiết kế giao diện hợp tác kéo và thả đơn giản. Mặc dù một chương trình như Figma không mạnh mẽ như Sketch hoặc InVision, nhưng nó đòi hỏi ít kiến thức về CSS và HTML với chi phí thấp hơn, giúp các nhà phát triển mới dễ dàng tham gia hơn.
Ngoài ra, người dùng có thể tạo các thiết kế với các công cụ vẽ có độ trung thực cao, cho phép họ tạo các nguyên mẫu gần với sản phẩm cuối cùng nhất có thể. Mặc dù Figma có thể không có mọi thứ bạn cần, nhưng nó vẫn có thể là một bổ sung tuyệt vời cho bất kỳ công cụ thiết kế UX nào.
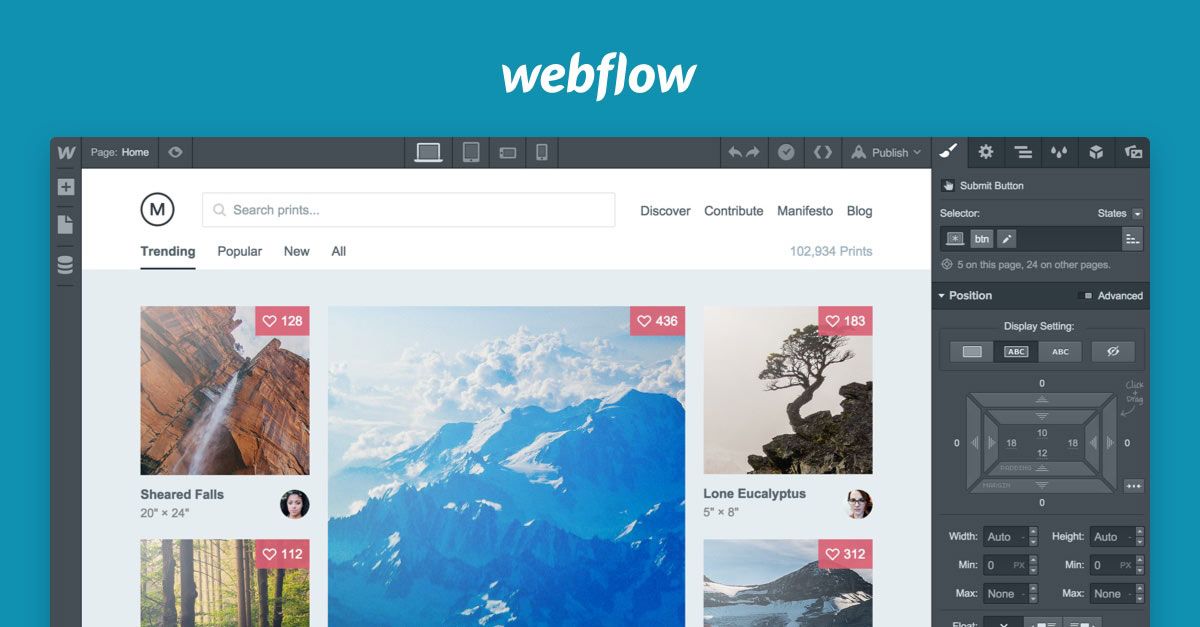
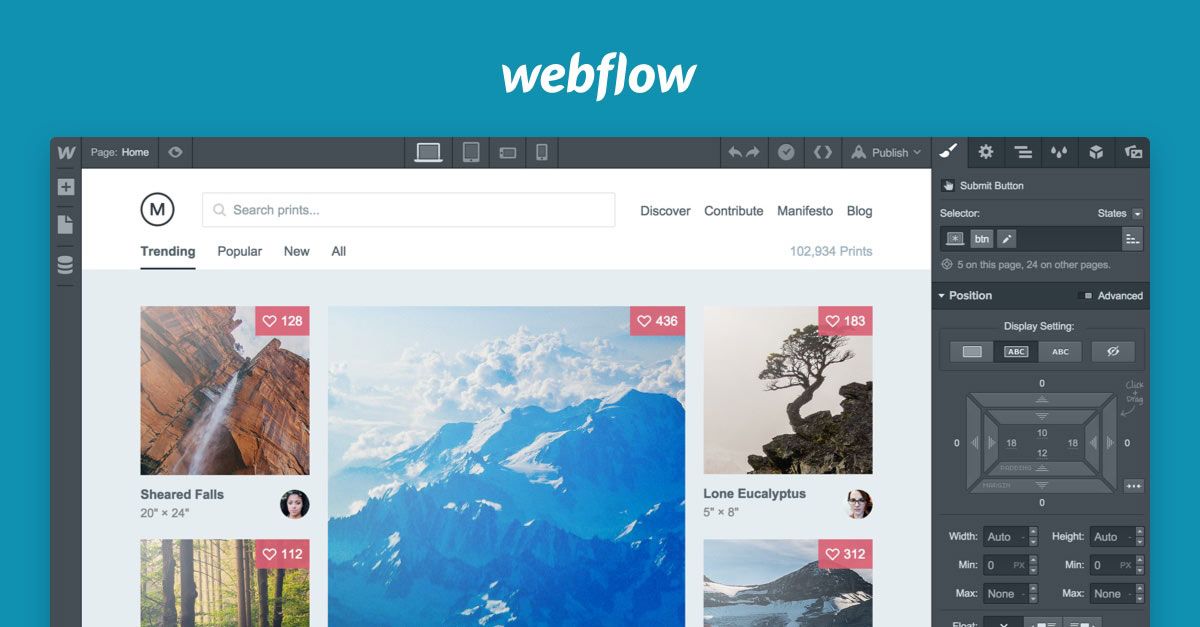
4. Webflow

Giờ đây, đối với những người có nhiều kinh nghiệm hơn một chút với các ngôn ngữ như HTML và CSS, Webflow là công cụ dành cho bạn. Cung cấp bố cục thiết kế mạnh mẽ hơn các chương trình như Squarespace và Wix, Webflow cho phép người dùng tạo và tạo mẫu thiết kế tương tác. Có thể thực hiện tất cả những điều này trong một ứng dụng sẽ đưa trải nghiệm người dùng của trang web của bạn lên cấp độ mới.
Như chúng tôi đã đề cập trước đó, một tỷ lệ lớn khán giả của bạn sẽ có phản ứng mạnh mẽ đối với chất lượng thẩm mỹ của trang web. Bằng cách không sử dụng các công cụ thiết kế UX tốt nhất có thể có như Webflow, cuối cùng bạn sẽ tự bắn vào chân mình và đánh mất cơ hội. Hãy để cho những khách hàng tiềm năng này lướt qua ngón tay của bạn và biến Webflow thành một phần của quy trình thiết kế của bạn ngày hôm nay.
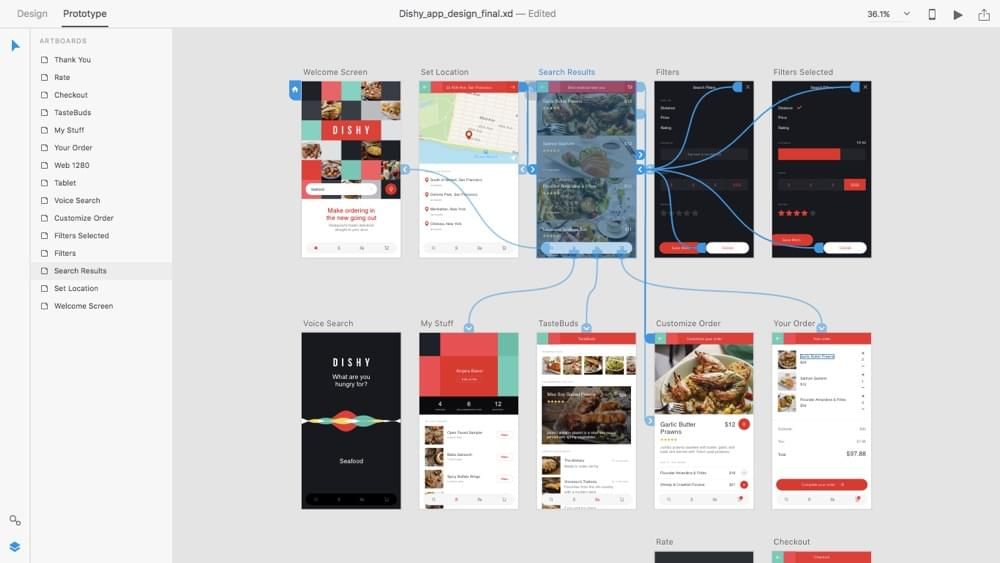
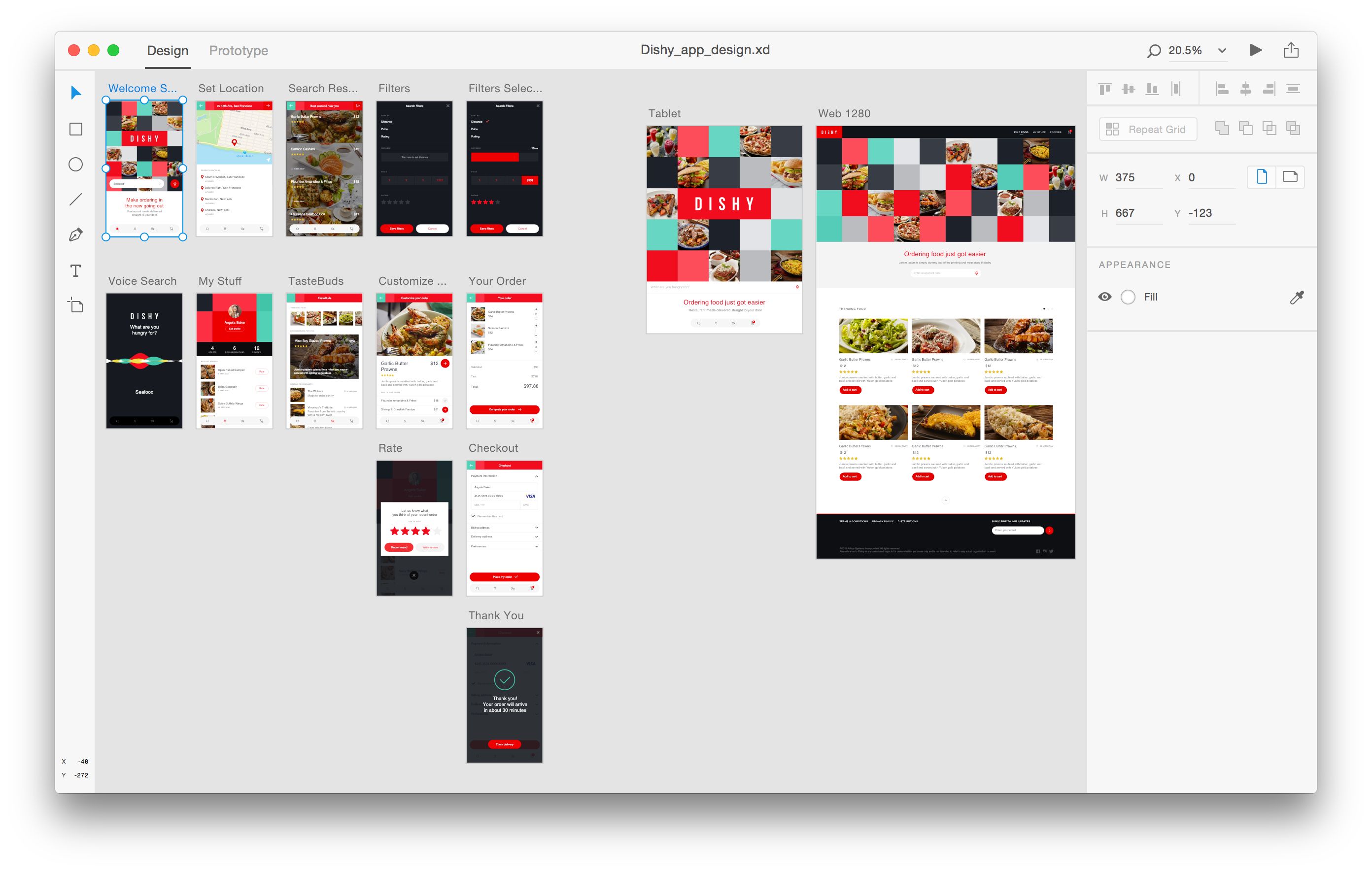
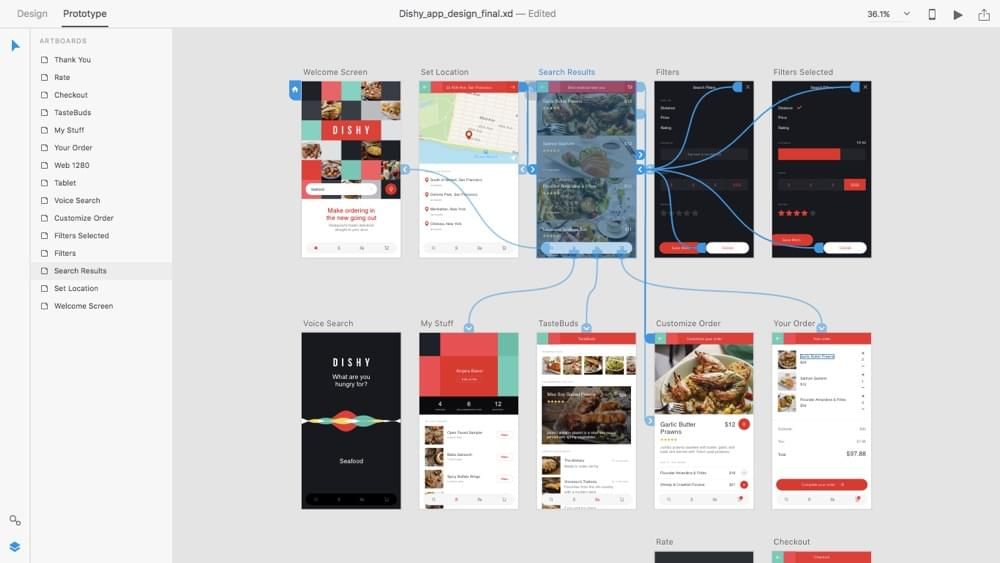
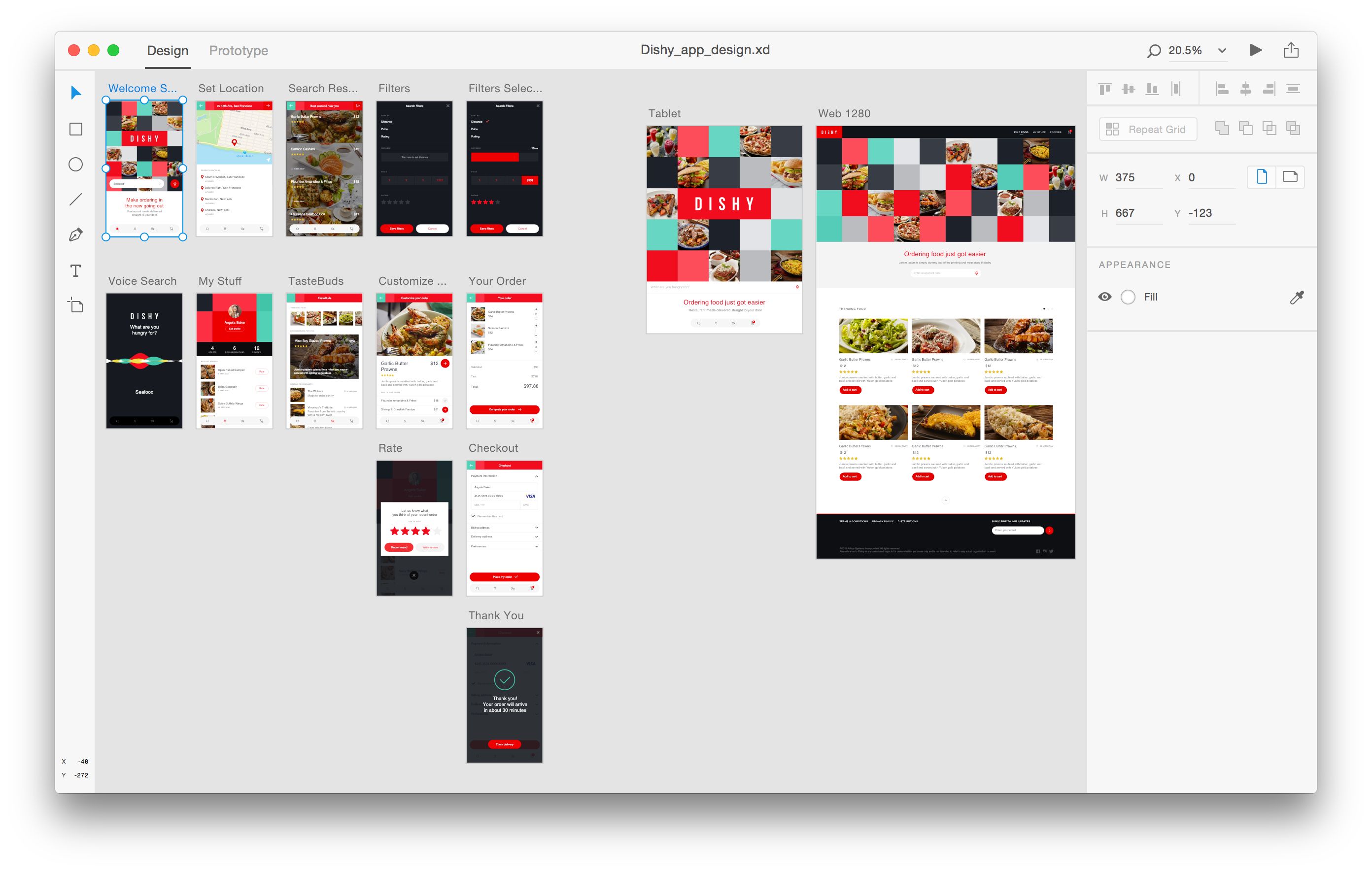
5. Adobe XD

Như bạn có thể đã nói, khả năng tạo nguyên mẫu cho các khái niệm thiết kế của bạn là một điểm cộng rất lớn khi chọn đúng công cụ thiết kế UX. Adobe hiểu điều này, đó là lý do tại sao mùa thu năm 2017 họ đã phát hành Adobe XD, một đối thủ cạnh tranh của Sketch, rất phù hợp để xây dựng và thử nghiệm tất cả các nguyên mẫu ở một nơi. Các nhà thiết kế thậm chí có thể nhấn ‘play', bất cứ lúc nào để kiểm tra sự sáng tạo của họ.
Điều đó đang được nói, giống như InVision Studio, Adobe XD vẫn còn khá mới và có một vài lỗi chưa được khắc phục. Điều này đã khiến một số người khuyên bạn nên tiết kiệm tiến độ của bạn thường xuyên để tránh mất hàng giờ làm việc. Hy vọng, những lỗi này có thể được khắc phục sớm và chương trình sẽ chỉ tiếp tục cải thiện và tồn tại theo tên tuổi Adobe.
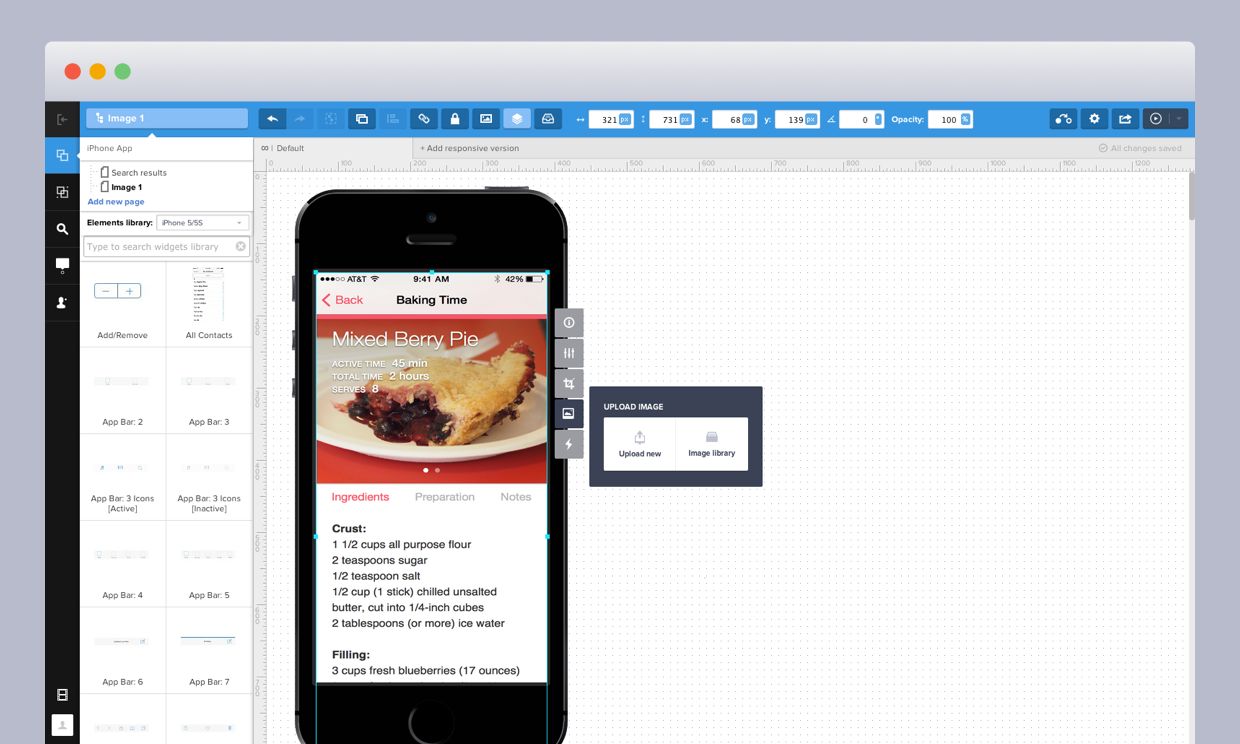
6. Mason

Một khía cạnh quan trọng khác của thiết kế UX âm thanh là tạo ra các mô hình thực tế hoạt động và có chức năng như thật. Thật không may, nếu không có các công cụ phù hợp cho cả nhà thiết kế và nhà phát triển, sản phẩm kỹ thuật số thực tế sẽ không phù hợp với các mô hình ban đầu được tạo ra. Nhập Mason, một nền tảng nơi bạn có thể thiết kế phần mềm và tính năng bằng giao diện trực quan, chính là lý do tại sao bạn xây dựng bạn thấy trong thời gian thực.
Mason có thể tiết kiệm thời gian và tiền bạc cho các nhà thiết kế trong cả việc tạo ra các mô hình thử nghiệm và thực hiện kiểm tra QA. Vì bạn đang xây dựng cả UX và mã bên dưới cùng một lúc, nên ít phải kiểm tra và kết quả có thể được nhìn thấy ngay lập tức. Bất cứ ai cần tạo ra một thiết kế âm thanh nên xem xét Mason cho dự án của họ.
7. UXPin

Mục cuối cùng trong danh sách các công cụ thiết kế UX của chúng tôi là UXPin, một công cụ cộng tác giúp các nhóm vừa và nhỏ xây dựng các yếu tố UI. Một phần tuyệt vời của UXPin là khả năng tạo các nguyên mẫu tương tác của các yếu tố khác nhau ở mọi cấp độ trung thực từ khái niệm đến thử nghiệm của người dùng. Mặc dù nó có thể không mạnh mẽ như những công cụ khác, nhưng việc thiếu tài liệu thủ công làm cho nó được yêu thích cho nhiều nhà thiết kế.
Nguồn: Snyxius
Với tốc độ cao trong đó các giải pháp kỹ thuật số được xây dựng và lan truyền, theo kịp thiết kế trải nghiệm người dùng của sản phẩm là điều cần thiết để duy trì cơ sở người dùng của bạn. Trong bài viết này, chúng tôi sẽ cố gắng giúp cả nhà thiết kế và người dùng sản phẩm kỹ thuật số hiểu rõ hơn các công cụ cần thiết để duy trì tính chất liền mạch mà tất cả chúng ta yêu cầu và phấn đấu.
Tầm quan trọng của trải nghiệm UX/ UI liền mạch
Bây giờ, bạn có thể đã nghe nói rằng UX tốt có thể dẫn đến trải nghiệm tốt hơn, nhưng nó có thực sự quan trọng không? Câu trả lời ngắn gọn là có, nhưng hãy tìm hiểu sâu hơn. Trước hết, theo Impact BND, 52% người dùng nói rằng trải nghiệm di động tồi tệ khiến họ ít muốn tham gia vào một ứng dụng. Ngay lập tức, bạn có thể mất hơn một nửa số khán giả chỉ bằng trải nghiệm trực tuyến kém.
Tuy nhiên, các công cụ thiết kế UX là cần thiết cho nhiều thứ hơn là chỉ giữ khách hàng. Chẳng hạn, đánh giá của người dùng về sự tin cậy của một trang web là 75% dựa trên chất lượng thẩm mỹ của họ. Chỉ cần đầu tư vào thiết kế, bạn đang cho khách hàng thấy rằng bạn đáng tin cậy. Trên hết, 95% người dùng đồng ý rằng thiết kế trải nghiệm người dùng tốt sẽ tạo ra cảm giác tốt. Tại thời điểm này, UX là cơ sở mà khách hàng mong đợi, vì vậy bạn chỉ tự làm tổn thương mình khi không tham gia.

Rất may mắn là, bạn đã sẽ không phải lo lắng lâu hơn về vấn đề này nếu bạn có thể làm theo các bước chúng tôi trình bày và sử dụng các công cụ thiết kế UX mà chúng tôi sắp thực hiện. Mỗi công cụ này có thể được sử dụng để tạo mẫu và bố trí UI của bạn, vì vậy hãy đọc qua và chọn ra một vài công cụ phù hợp nhất với bạn. Phần quan trọng nhất là bạn bắt đầu cải thiện thiết kế của mình.
1. Sketch

Điều đó đang được nói, nhược điểm chính của Sketch là không có khả năng mô phỏng các tương tác như nhấp chuột và vòi màn hình mà không tích hợp bên thứ ba. Mặc dù giải pháp tạo mẫu thuần túy như InVision có thể được sử dụng để làm đầy các lĩnh vực mà Sketch thiếu, với nền tảng Studio mới của InVisionftime cho phép người dùng tạo mọi thứ trong hệ thống của họ, Sketch có thể đang dần lỗi thời.
2. InVision Studio

Mặc dù vẫn còn quá sớm để đưa ra phân tích tốt nhất về sản phẩm này, InVision có một hồ sơ theo dõi đã được chứng minh về sự hiểu biết về sự cần thiết của thiết kế tốt. Mặc dù hiện tại có thể có các giải pháp tốt hơn, nhưng tôi sẽ không thể loại trừ Studio.
3. Figma

Ngoài ra, người dùng có thể tạo các thiết kế với các công cụ vẽ có độ trung thực cao, cho phép họ tạo các nguyên mẫu gần với sản phẩm cuối cùng nhất có thể. Mặc dù Figma có thể không có mọi thứ bạn cần, nhưng nó vẫn có thể là một bổ sung tuyệt vời cho bất kỳ công cụ thiết kế UX nào.
4. Webflow

Như chúng tôi đã đề cập trước đó, một tỷ lệ lớn khán giả của bạn sẽ có phản ứng mạnh mẽ đối với chất lượng thẩm mỹ của trang web. Bằng cách không sử dụng các công cụ thiết kế UX tốt nhất có thể có như Webflow, cuối cùng bạn sẽ tự bắn vào chân mình và đánh mất cơ hội. Hãy để cho những khách hàng tiềm năng này lướt qua ngón tay của bạn và biến Webflow thành một phần của quy trình thiết kế của bạn ngày hôm nay.
5. Adobe XD

Điều đó đang được nói, giống như InVision Studio, Adobe XD vẫn còn khá mới và có một vài lỗi chưa được khắc phục. Điều này đã khiến một số người khuyên bạn nên tiết kiệm tiến độ của bạn thường xuyên để tránh mất hàng giờ làm việc. Hy vọng, những lỗi này có thể được khắc phục sớm và chương trình sẽ chỉ tiếp tục cải thiện và tồn tại theo tên tuổi Adobe.
6. Mason

Mason có thể tiết kiệm thời gian và tiền bạc cho các nhà thiết kế trong cả việc tạo ra các mô hình thử nghiệm và thực hiện kiểm tra QA. Vì bạn đang xây dựng cả UX và mã bên dưới cùng một lúc, nên ít phải kiểm tra và kết quả có thể được nhìn thấy ngay lập tức. Bất cứ ai cần tạo ra một thiết kế âm thanh nên xem xét Mason cho dự án của họ.
7. UXPin

Mục cuối cùng trong danh sách các công cụ thiết kế UX của chúng tôi là UXPin, một công cụ cộng tác giúp các nhóm vừa và nhỏ xây dựng các yếu tố UI. Một phần tuyệt vời của UXPin là khả năng tạo các nguyên mẫu tương tác của các yếu tố khác nhau ở mọi cấp độ trung thực từ khái niệm đến thử nghiệm của người dùng. Mặc dù nó có thể không mạnh mẽ như những công cụ khác, nhưng việc thiếu tài liệu thủ công làm cho nó được yêu thích cho nhiều nhà thiết kế.
Nguồn: Snyxius
