Cho dù bạn mới bắt đầu phát triển web hoặc đã lập trình trong nhiều năm, mọi người đều có thể hưởng lợi từ các công cụ và công nghệ mới. Rốt cuộc, một nghệ sĩ tuyệt vời mà không có công cụ của họ sẽ như thế nào? Trong bài viết này, chúng tôi sẽ hướng dẫn bạn qua 7 công cụ phát triển web bạn cần sử dụng được thiết kế đặc biệt để tăng năng suất và hiệu quả của bạn.
Khi các công nghệ, đặc biệt là liên quan đến phát triển web và di động, tiếp tục cải thiện cả về tốc độ và khả năng, các công cụ tạo ra chúng phải phát triển thep để tránh bị bỏ lại phía sau. Điều quan trọng là học cách thiết kế thông minh hơn thay vì thiết kế khó hơn. Chúng tôi hy vọng rằng với 7 công cụ này, bạn sẽ có thể làm chính xác điều đó. Hãy cùng xem.
1. Sketch

Sketch, công cụ thiết kế giao diện người dùng vector mã hóa Bohemian, đã trở thành một sự tiết kiệm cho nhiều nhà phát triển web. Dựa trên những gì hầu hết các nhà thiết kế yêu thích về Photoshop, Sketch đang nhanh chóng thay thế nhà vô địch thiết kế trước đây làm công cụ phát triển web được lựa chọn nhiều nhất. Ngoài ra, Sketch hoạt động với các vectơ, giảm kích thước tệp so với Photoshop mà vẫn cải thiện chức năng.
Một lợi ích khác của công cụ năng suất này là Sketch đi kèm với rất nhiều trình cắm cho hầu hết mọi người. Cho dù bạn đang làm việc để thiết kế một trang web cá nhân hoặc một cái gì đó ở cấp độ doanh nghiệp, thì Sketch là công cụ thiết kế UI bạn nên sử dụng.
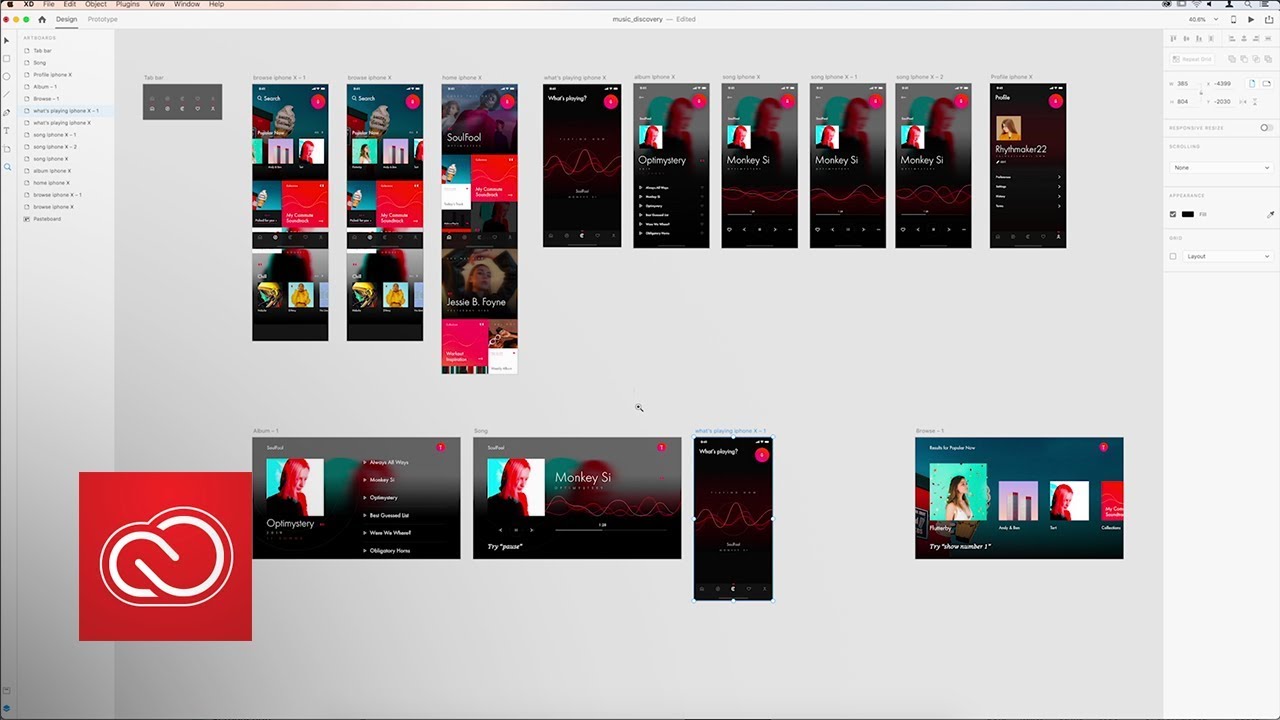
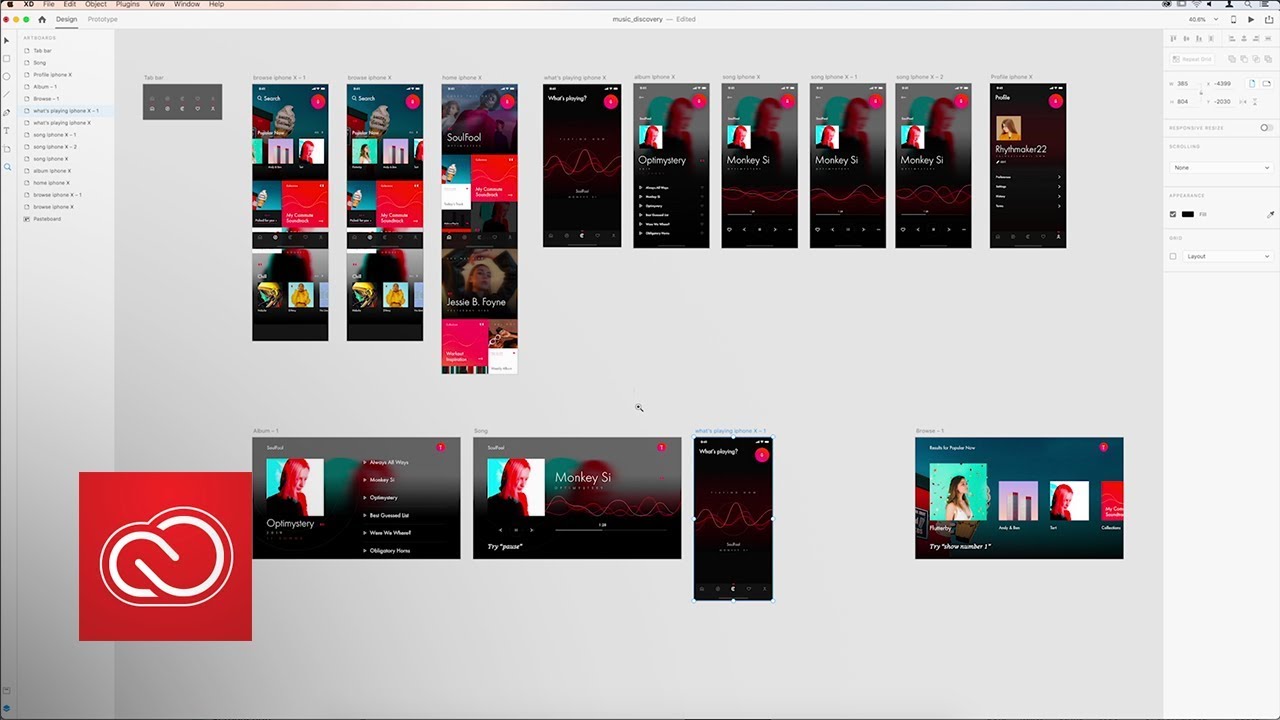
2. Adobe XD

Trong khi Sketch có thể lôi kéo nhiều người hơn Photoshop, Adobe đang nỗ lực để chống lại Adobe XD. XD phù hợp với Sketch về các tính năng như định dạng vectơ và khả năng khung dây, mà vẫn bao gồm các công cụ vẽ tạo cảm giác quen thuộc với các nhà thiết kế sử dụng các sản phẩm Adobe.
Mặc dù Adobe XD không phải là thứ mà chúng tôi khuyên bạn nên sử dụng nó để thay thế cho Sketch, nhưng nó có thể rất hữu ích cho việc tạo mẫu và tạo mẫu nhanh. Mặc dù bạn có thể không thực sự sử dụng Adobe XD như một công cụ phát triển web, nhưng nó rất tốt để có trong kho vũ khí của bạn để trình diễn các quy trình và thể hiện các tính năng.
3. Affinity Designer
Công cụ phát triển web tiếp theo trong danh sách của chúng tôi là Affinity Designer, Serifùi thay thế cho Creative Suite. Mặc dù một số người đã đặt tên cho phần mềm này là Photoshop Killer, thì Affinity chỉ đơn giản là một công cụ thiết kế thông minh được giữ chặt chẽ. Theo cùng một cách mà Sketch đã có thể xây dựng những gì Photoshop làm tốt và làm cho nó trở nên tốt hơn, Affinity đưa nó tiến thêm một bước.
Ví dụ, nghe có vẻ vô lý, nhưng Affinity có tính năng thu phóng 1.000.000 phần trăm. So với mức phóng to 32.000 phần trăm trên Photoshop, bạn có thể thấy mức độ có thể cạnh tranh của Affinity bằng cách đưa mọi thứ lên cấp độ tiếp theo. Không chỉ vậy, với mức giá thấp hơn nhiều, Affinity hoàn hảo cho các nhà thiết kế hy vọng sẽ có lợi nhuận cao hơn với thiết kế web.
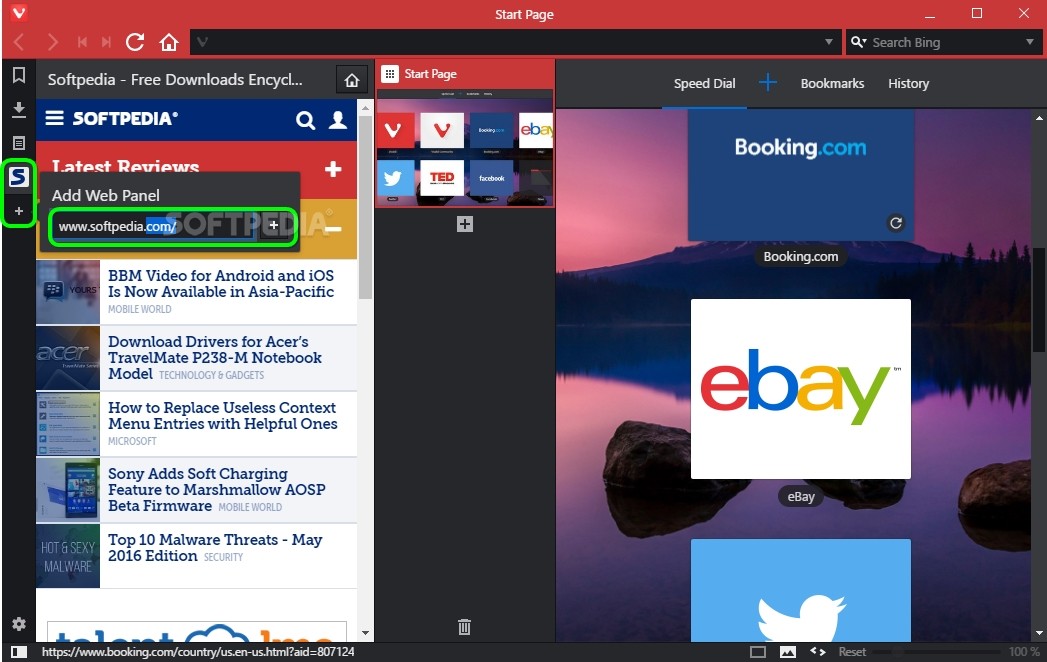
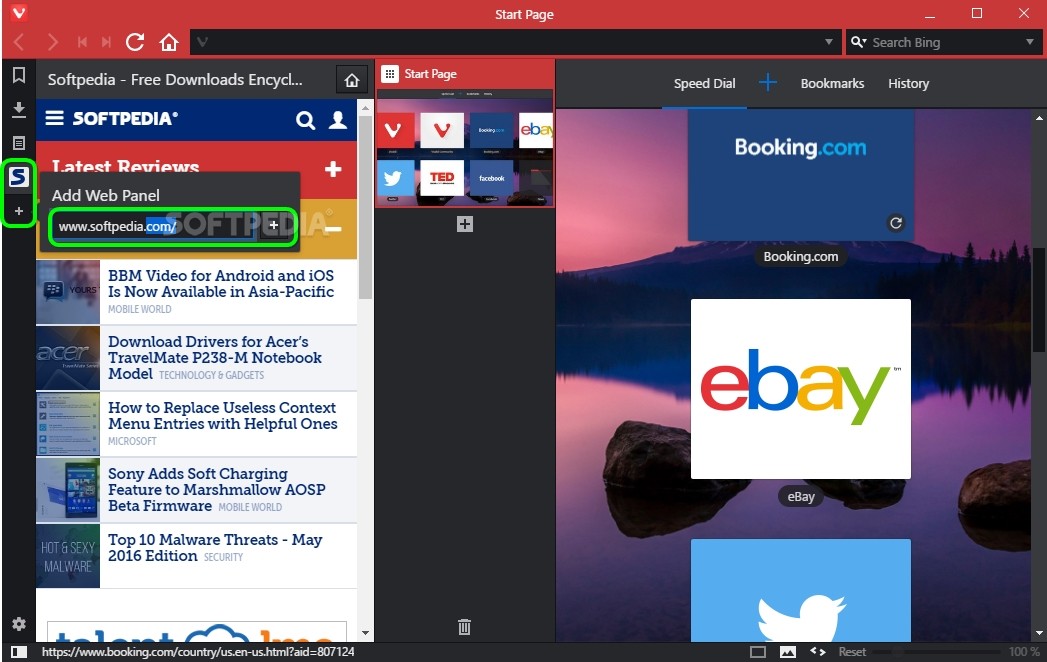
4. Vivaldi

Cho đến nay, các công cụ phát triển web mà chúng tôi đã xem xét chủ yếu tập trung vào thiết kế và chi tiết tạo ra trải nghiệm web tuyệt vời. Tuy nhiên, đôi khi bạn chỉ cần các công cụ để giúp bạn điều hướng trang web theo cách phù hợp nhất với bạn, điều này dẫn chúng tôi đến công cụ tiếp theo của chúng tôi: Vivaldi.
Vivaldi là một trình duyệt web có thể tùy chỉnh, hoàn hảo cho cả nhà phát triển và designer. Bằng cách cho phép người dùng xếp các tab, ghi chú và định vị tất cả các công cụ yêu thích của họ ở một nơi, Vivaldi là điều mà hầu hết các designer mơ ước khi nói đến trình duyệt web. Chúng tôi khuyên bạn nên sử dụng điều này cho các dự án phát triển web của bạn.
5. CodePen Projects

Khi bạn đã thiết lập tất cả với trình duyệt Vivaldi mới của mình, tại sao không tạo trang web tiếp theo ngay trong trình duyệt của bạn? Với CodePen Projects và môi trường phát triển tích hợp mới của họ, bạn có thể kéo và thả các tệp trang web của mình và sắp xếp trang web của mình khi bạn xây dựng nó.
Không chỉ vậy, nhưng bạn thực sự có thể học hỏi và giáo dục những người khác trong trang web của họ. Kể từ khi CodePen được thành lập vào năm 2012, họ đã phát triển thành cộng đồng trực tuyến lớn nhất để thử nghiệm và giới thiệu các đoạn mã của HTML, CSS và Javascript. Cho dù bạn đang nảy ý tưởng với các lập trình viên khác hoặc làm việc trong một dự án phát triển web, Codepen là một tài sản quý giá cho bộ công cụ của bạn.
6. Ally.js
Bây giờ, nếu không có khả năng truy cập phù hợp, không có công cụ phát triển web nào trong số này sẽ có giá trị gì. Đây là lý do tại sao chúng tôi quyết định đưa Ally.js vào danh sách của chúng tôi, một công cụ giúp việc truy cập trở nên đơn giản dễ dàng.
Chỉ cần tải lên Ally.js và sử dụng nó để giúp bạn xác định các yếu tố của trang web cần được xử lý. Mặc dù hiện tại có vẻ không quan trọng, thiết kế UX tổng thể của trang web của bạn có thể được chuyển đổi hoàn toàn chỉ bằng cách nhớ sử dụng một công cụ như Ally.js.
7. Quill

Sẽ như thế nào nếu như không có phông chữ? Mặc dù nó có vẻ không quan trọng, nhưng việc có công cụ soạn thảo văn bản phù hợp cho các dự án phát triển web của bạn là rất quan trọng đối với giao diện. Rất may, Quill ở đây để giúp bạn. Với API mạnh mẽ của Quill, bạn sẽ không bao giờ phải tìm kiếm một trình soạn thảo văn bản phong phú nào nữa.
Quill cung cấp các chủ đề và mô-đun bao gồm thanh công cụ, bàn phím, và lịch sử, nhưng điều mà các nhà phát triển dường như yêu thích nhất là tính linh hoạt và khả năng mở rộng của nó. Một trong những phần tốt nhất là bạn có thể kiểm tra các tính năng này trước thời hạn để xem Quill có những gì bạn cần cho dự án của mình không. Chúng tôi khuyên bạn nên kiểm tra công cụ phát triển web này trước khi bạn kết thúc việc định cư trên Calibri lần thứ một trăm.
Nguồn: Snyxius
Khi các công nghệ, đặc biệt là liên quan đến phát triển web và di động, tiếp tục cải thiện cả về tốc độ và khả năng, các công cụ tạo ra chúng phải phát triển thep để tránh bị bỏ lại phía sau. Điều quan trọng là học cách thiết kế thông minh hơn thay vì thiết kế khó hơn. Chúng tôi hy vọng rằng với 7 công cụ này, bạn sẽ có thể làm chính xác điều đó. Hãy cùng xem.
1. Sketch

Một lợi ích khác của công cụ năng suất này là Sketch đi kèm với rất nhiều trình cắm cho hầu hết mọi người. Cho dù bạn đang làm việc để thiết kế một trang web cá nhân hoặc một cái gì đó ở cấp độ doanh nghiệp, thì Sketch là công cụ thiết kế UI bạn nên sử dụng.
2. Adobe XD

Mặc dù Adobe XD không phải là thứ mà chúng tôi khuyên bạn nên sử dụng nó để thay thế cho Sketch, nhưng nó có thể rất hữu ích cho việc tạo mẫu và tạo mẫu nhanh. Mặc dù bạn có thể không thực sự sử dụng Adobe XD như một công cụ phát triển web, nhưng nó rất tốt để có trong kho vũ khí của bạn để trình diễn các quy trình và thể hiện các tính năng.
3. Affinity Designer
Công cụ phát triển web tiếp theo trong danh sách của chúng tôi là Affinity Designer, Serifùi thay thế cho Creative Suite. Mặc dù một số người đã đặt tên cho phần mềm này là Photoshop Killer, thì Affinity chỉ đơn giản là một công cụ thiết kế thông minh được giữ chặt chẽ. Theo cùng một cách mà Sketch đã có thể xây dựng những gì Photoshop làm tốt và làm cho nó trở nên tốt hơn, Affinity đưa nó tiến thêm một bước.
Ví dụ, nghe có vẻ vô lý, nhưng Affinity có tính năng thu phóng 1.000.000 phần trăm. So với mức phóng to 32.000 phần trăm trên Photoshop, bạn có thể thấy mức độ có thể cạnh tranh của Affinity bằng cách đưa mọi thứ lên cấp độ tiếp theo. Không chỉ vậy, với mức giá thấp hơn nhiều, Affinity hoàn hảo cho các nhà thiết kế hy vọng sẽ có lợi nhuận cao hơn với thiết kế web.
4. Vivaldi

Vivaldi là một trình duyệt web có thể tùy chỉnh, hoàn hảo cho cả nhà phát triển và designer. Bằng cách cho phép người dùng xếp các tab, ghi chú và định vị tất cả các công cụ yêu thích của họ ở một nơi, Vivaldi là điều mà hầu hết các designer mơ ước khi nói đến trình duyệt web. Chúng tôi khuyên bạn nên sử dụng điều này cho các dự án phát triển web của bạn.
5. CodePen Projects

Không chỉ vậy, nhưng bạn thực sự có thể học hỏi và giáo dục những người khác trong trang web của họ. Kể từ khi CodePen được thành lập vào năm 2012, họ đã phát triển thành cộng đồng trực tuyến lớn nhất để thử nghiệm và giới thiệu các đoạn mã của HTML, CSS và Javascript. Cho dù bạn đang nảy ý tưởng với các lập trình viên khác hoặc làm việc trong một dự án phát triển web, Codepen là một tài sản quý giá cho bộ công cụ của bạn.
6. Ally.js
Bây giờ, nếu không có khả năng truy cập phù hợp, không có công cụ phát triển web nào trong số này sẽ có giá trị gì. Đây là lý do tại sao chúng tôi quyết định đưa Ally.js vào danh sách của chúng tôi, một công cụ giúp việc truy cập trở nên đơn giản dễ dàng.
Chỉ cần tải lên Ally.js và sử dụng nó để giúp bạn xác định các yếu tố của trang web cần được xử lý. Mặc dù hiện tại có vẻ không quan trọng, thiết kế UX tổng thể của trang web của bạn có thể được chuyển đổi hoàn toàn chỉ bằng cách nhớ sử dụng một công cụ như Ally.js.
7. Quill

Quill cung cấp các chủ đề và mô-đun bao gồm thanh công cụ, bàn phím, và lịch sử, nhưng điều mà các nhà phát triển dường như yêu thích nhất là tính linh hoạt và khả năng mở rộng của nó. Một trong những phần tốt nhất là bạn có thể kiểm tra các tính năng này trước thời hạn để xem Quill có những gì bạn cần cho dự án của mình không. Chúng tôi khuyên bạn nên kiểm tra công cụ phát triển web này trước khi bạn kết thúc việc định cư trên Calibri lần thứ một trăm.
Nguồn: Snyxius

