Khi tạo một trang web mới hoặc lên kế hoạch thiết kế lại trang web, một trong những bước quan trọng nhất của quá trình thiết kế là chọn đúng kiểu chữ. Font chữ không chỉ cần phù hợp với bản sắc thương hiệu mà còn chú trọng đến tính dể đọc, thân thiện, vững chắc và đủ linh hoạt để có khả năng xử lý tất cả các loại nội dung.
Google Fonts là một bộ sưu tập các phông chữ web chất lượng được sử dụng miễn phí. Người dùng có thể tận dụng 650 phông chữ mà họ cung cấp.
Nhưng đôi khi việc lựa chọn hoặc ghép cặp trong 600 phông chữ có thể khá khó khăn và thậm chí mất rất nhiều thời gian của bạn.
Và bài viết này sẽ giải quyết giúp bạn vấn đề đó. Dưới đây là một số kết hợp phông chữ tuyệt vời. Chúng kết hợp các phông chữ serif, sans-serif,...
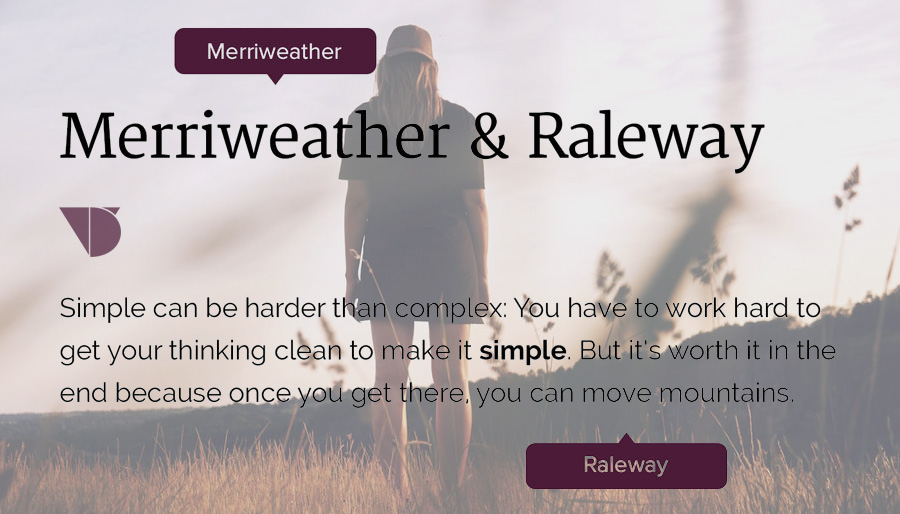
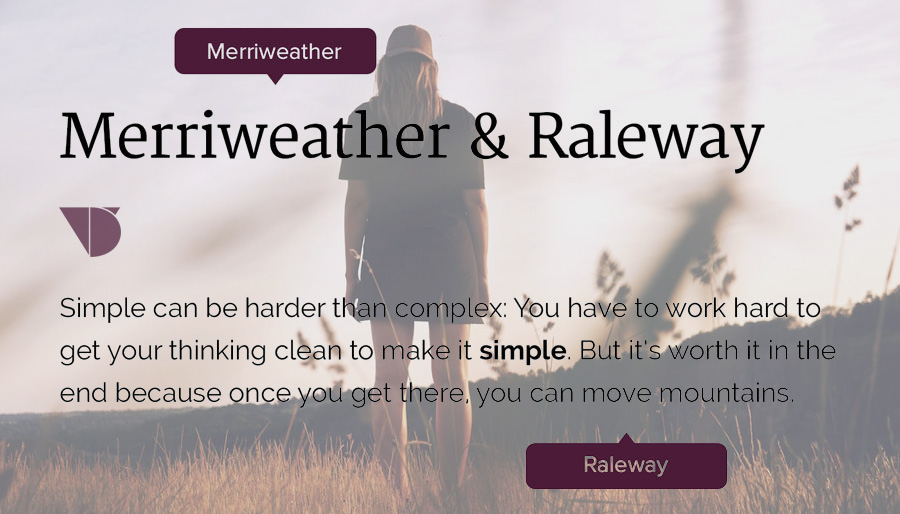
1. Merriweather & Raleway

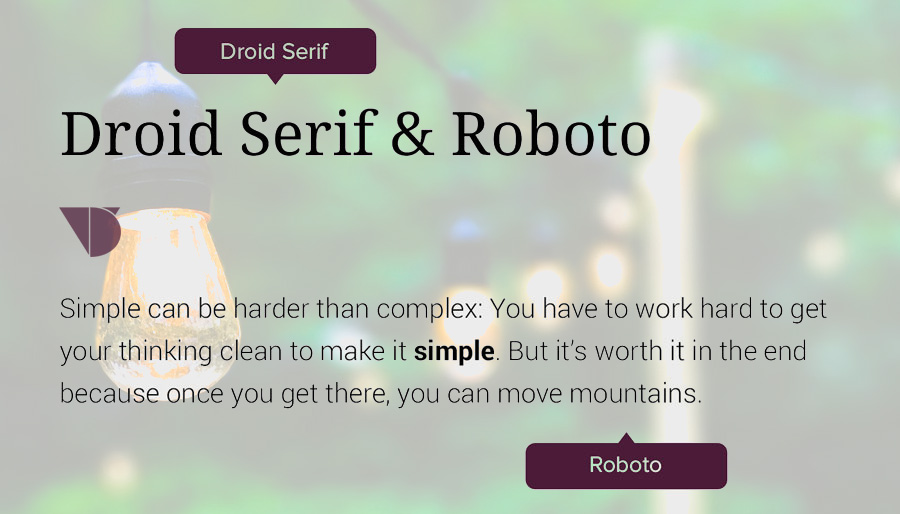
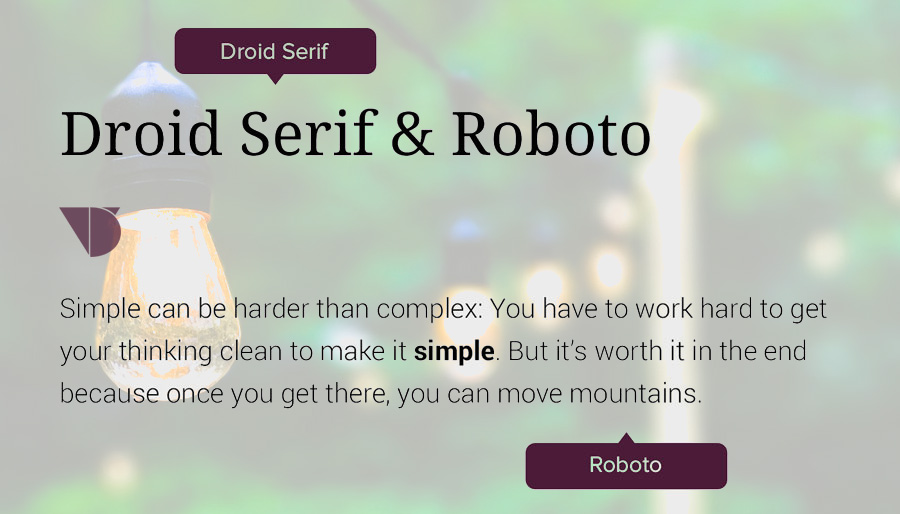
2. Droid Serif & Roboto

3. Montserrat & Quattrocento Sans

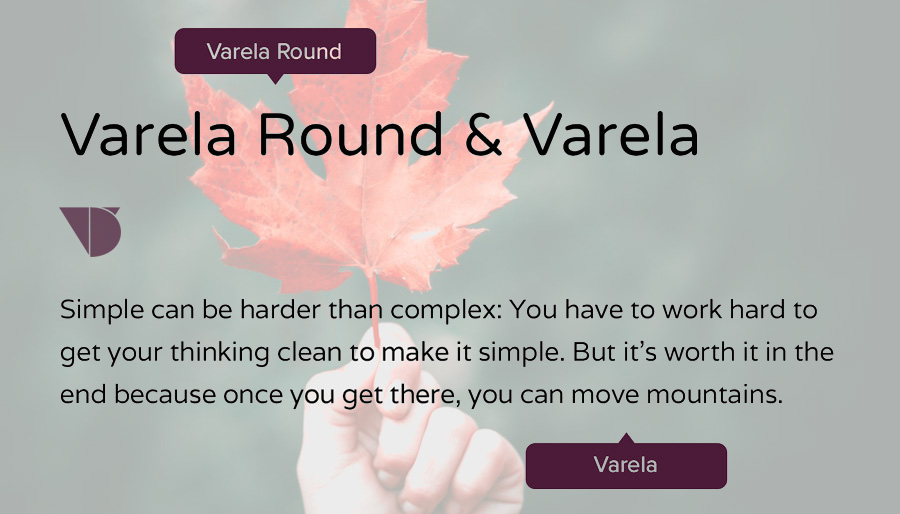
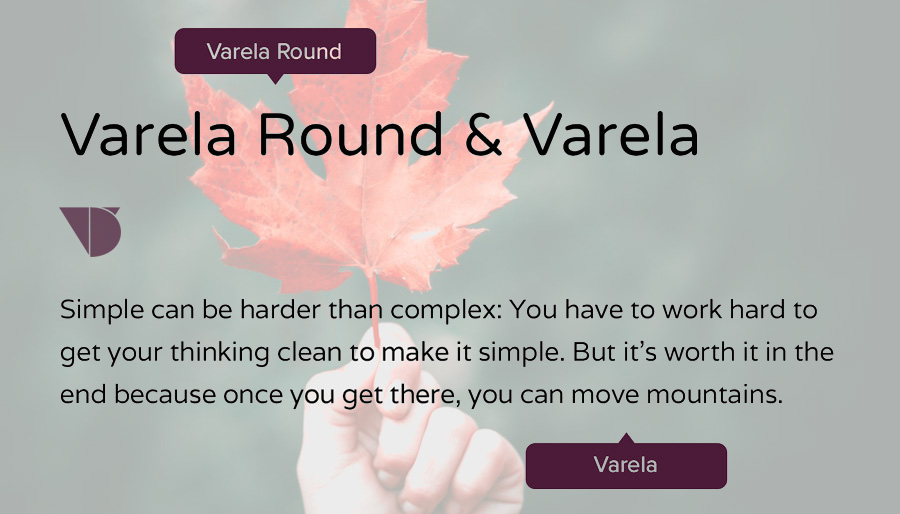
4. Varela Round & Varela

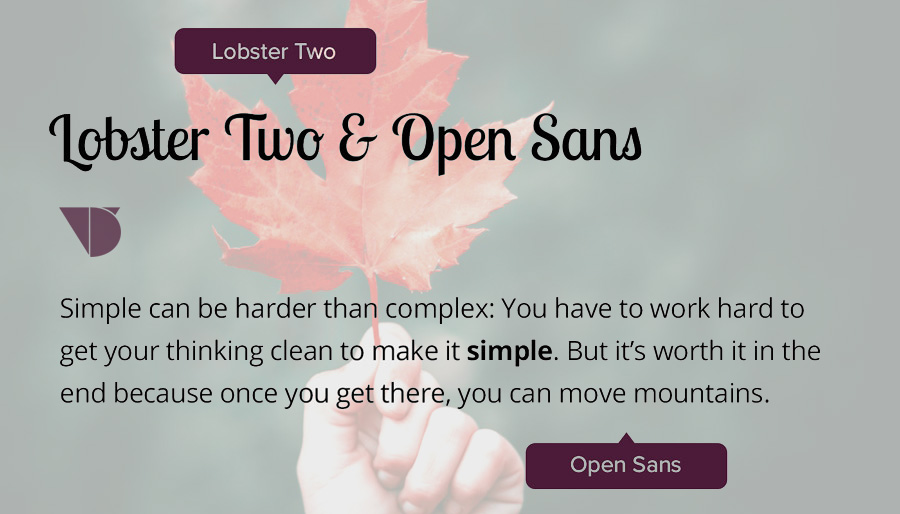
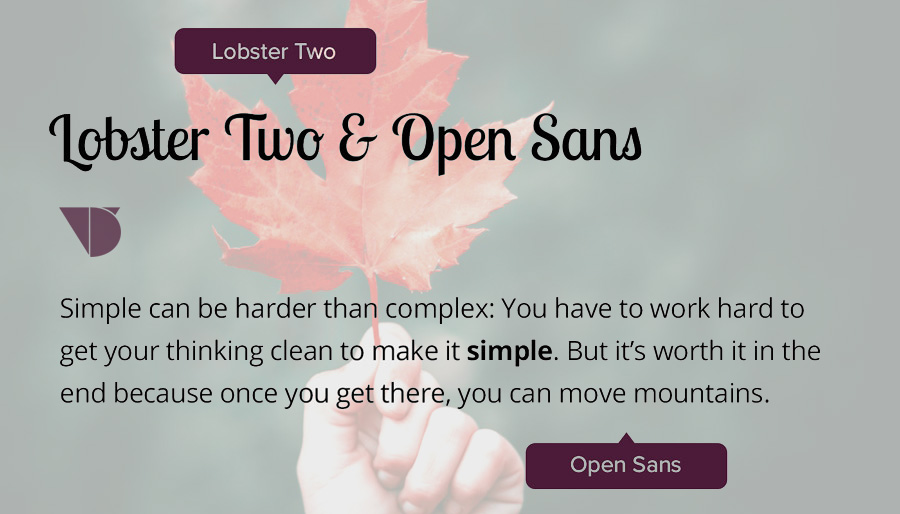
5. Lobster Two & Open Sans

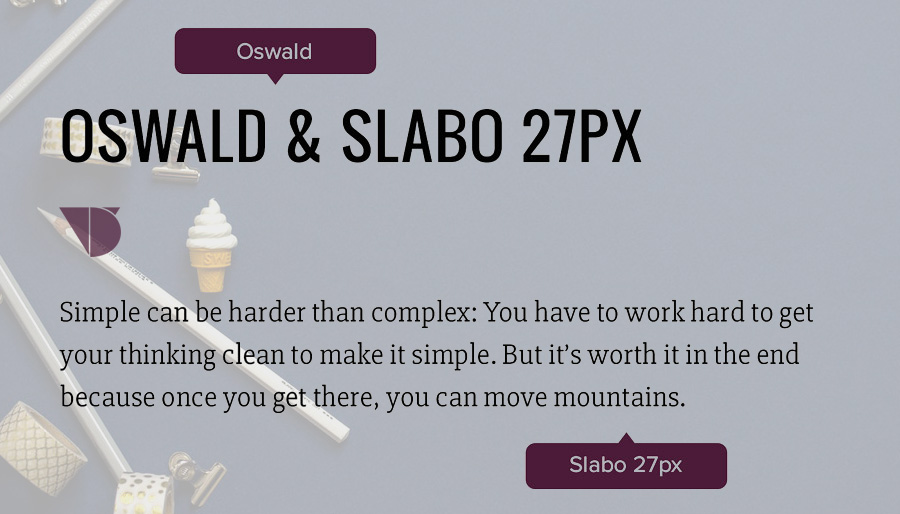
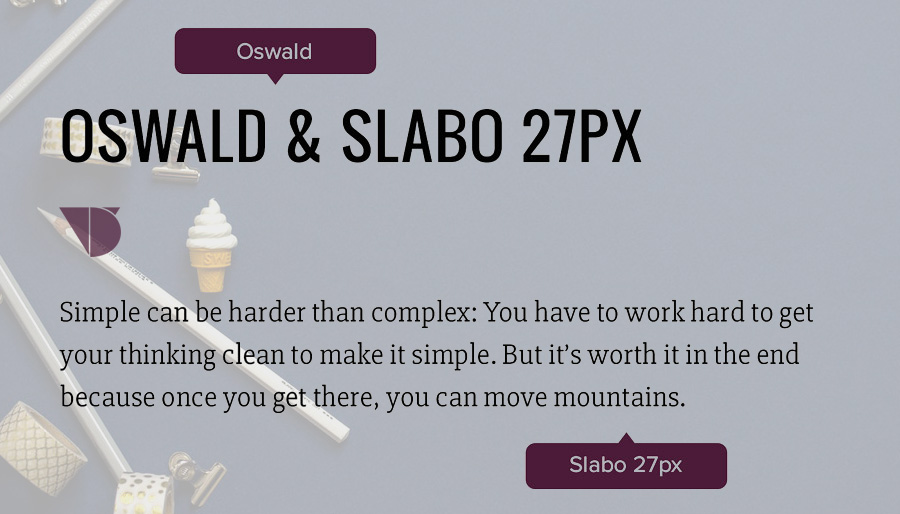
6. Oswald & Slabo 27px

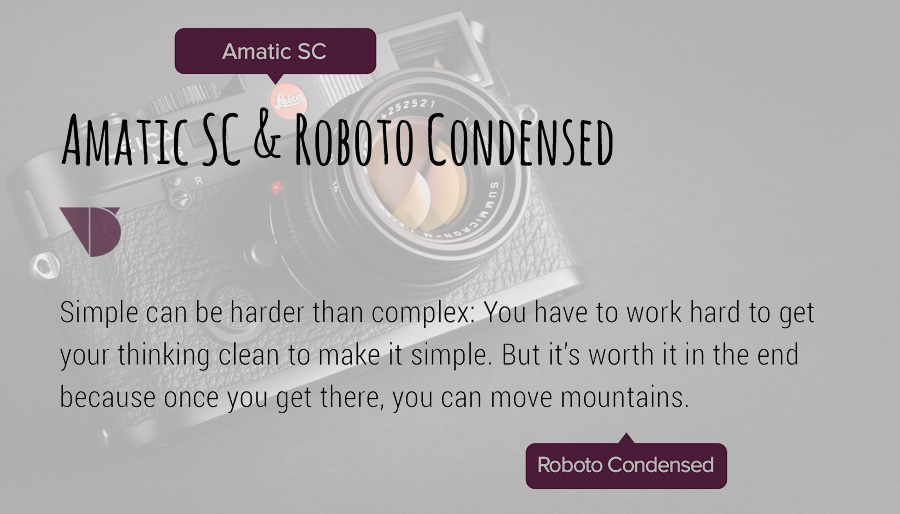
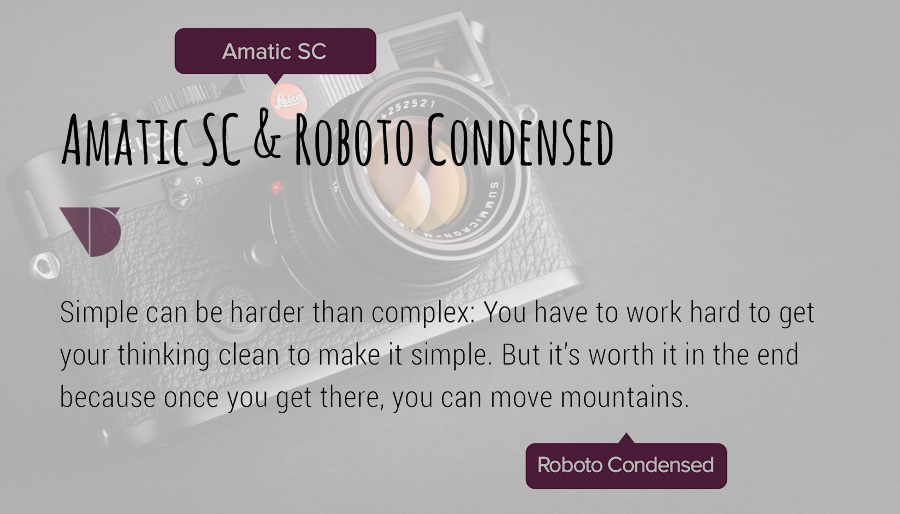
7. Amatic SC & Roboto Condensed

Google Fonts là một bộ sưu tập các phông chữ web chất lượng được sử dụng miễn phí. Người dùng có thể tận dụng 650 phông chữ mà họ cung cấp.
Nhưng đôi khi việc lựa chọn hoặc ghép cặp trong 600 phông chữ có thể khá khó khăn và thậm chí mất rất nhiều thời gian của bạn.
Và bài viết này sẽ giải quyết giúp bạn vấn đề đó. Dưới đây là một số kết hợp phông chữ tuyệt vời. Chúng kết hợp các phông chữ serif, sans-serif,...
1. Merriweather & Raleway

2. Droid Serif & Roboto

3. Montserrat & Quattrocento Sans

4. Varela Round & Varela

5. Lobster Two & Open Sans

6. Oswald & Slabo 27px

7. Amatic SC & Roboto Condensed