Thiết kế giao diện người dùng bao gồm nhiều quy trình cần được thực hiện một cách chu đáo để giao diện đáp ứng nhu cầu của đối tượng mục tiêu. Mỗi bước đòi hỏi sự chú ý kỹ càng vào từng chi tiết, ngay cả những chi tiết nhỏ.
Một trong những giai đoạn vẫn còn rất quan trọng trong việc tạo giao diện người dùng là lựa chọn màu sắc. Đôi khi, các nhà thiết kế có thể dành hàng giờ để chọn bảng màu phù hợp. Trong bài viết này, chúng tôi sẽ chia sẻ sáu lời khuyên hữu ích giúp nhà thiết kế chọn màu sắc cho giao diện người dùng và làm cho quá trình này dễ dàng và hiệu quả hơn.
Mẹo 1. Tìm hiểu quy tắc 60–30–10
Quy tắc này được lấy cảm hứng từ thiết kế nội thất, nó thường được áp dụng cho trang trí nhà. Ý tưởng rất đơn giản. Để đưa sự cân bằng vào bố cục, màu sắc nên được kết hợp với tỷ lệ 60% –30% –10%. 60% cho màu chủ đạo, 30% cho màu thứ cấp và 10% cho các màu còn lại giúp tạo điểm nhấn.
Một tỷ lệ như vậy tạo sự dễ chịu đối với mắt người vì nó cho phép nhận biết tất cả các yếu tố thị giác theo trình tự. Nhà thiết kế biết cách áp dụng tỷ lệ thích hợp sẽ tạo ra một thiết kế hài hòa và không bị rối bởi một mớ màu sắc hỗn độn.
Mẹo 2. Tương phản là một người bạn
Màu sắc tương phản là một phần quan trọng của bất kỳ thành phần thiết kế cho dù lớn hay nhỏ. Nó mang tính cá nhân cho mỗi phần tử giao diện người dùng và làm cho tất cả chúng trở nên đáng chú ý. Giao diện người dùng chỉ chứa các sắc thái từ cùng một tông màu có ít cơ hội thu hút sự chú ý của người dùng hơn.
Nhà thiết kế kiểm soát mức độ tương phản tùy thuộc vào mục đích của thiết kế. Ví dụ: nếu bạn cần người dùng chú ý đến các yếu tố giao diện người dùng cụ thể, bạn nên áp dụng hai màu tương phản cao như màu xanh lam và đỏ. Độ tương phản cao thường được sử dụng cho thiết kế nút CTA.
Tuy nhiên, khi nói về tổng thể thiết kế, độ tương phản màu cao có thể không hoạt động tốt. Nếu nội dung và màu nền tương phản với nhau quá nhiều, sẽ rất khó đọc hoặc khi người dùng lướt qua văn bản. Đó là lý do tại sao các nhà thiết kế được khuyên chỉ nên tạo ra độ tương phản nhẹ và chỉ áp dụng các màu tương phản cao khi muốn làm nổi bật các yếu tố.
Mẹo 3. Chú ý đến ý nghĩa của màu sắc
Như chúng tôi đã đề cập trong các bài viết trước , tâm lý học màu sắc là một trong những nghiên cứu cơ bản trong quy trình thiết kế. Bộ não của chúng ta phản ứng với màu sắc trong khi chúng ta không nhận ra điều đó. Khi mắt người cảm nhận được màu sắc, bộ não của chúng ta đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm về tâm trạng và cảm xúc.
Mẹo 4. Đừng quên sự khác biệt về văn hóa

Mỗi nền văn hóa đều có một truyền thống và tín ngưỡng riêng, vì vậy trước khi bạn chọn màu sắc, cần phải tìm hiểu nền văn hóa của người dùng đặc trưng. Mỗi màu sắc đôi khi lại trai ngước ý nghĩa với mỗi nền văn hóa khác nhau. Ví dụ, ở các nước châu Âu, màu trắng biểu thị sự tinh khiết và nó thường được sử dụng tại các đám cưới trong khi ở châu Á chúng ta, màu này lại có nghĩa là cái chết và nỗi buồn. Việc sử dụng không chính xác có thể dẫn đến hiểu lầm có thể phải tác dụng cho thiết kế.
Mẹo 5. Tạo sự hài hòa màu sắc
Hài hòa là những gì mà những nhà thiết kế luôn tìm đến. Để làm cho người dùng cảm thấy hài lòng và thoải mái, các nhà thiết kế cố gắng đưa sự cân bằng vào thiết kế giao diện người dùng. Sự hài hòa về màu sắc là về sự sắp xếp màu sắc trong thiết kế theo cách hấp dẫn và hiệu quả nhất cho nhận thức của người dùng. Màu hài hòa góp phần tạo ấn tượng đầu tiên cho các thiết kế.
Sau nhiều năm tìm kiếm, các nhà thiết kế phân biệt các lược đồ màu cơ bản hoạt động hiệu quả. Bạn có thể tham khảo bài viết ở dưới để tìm hiểu về cách phối màu.
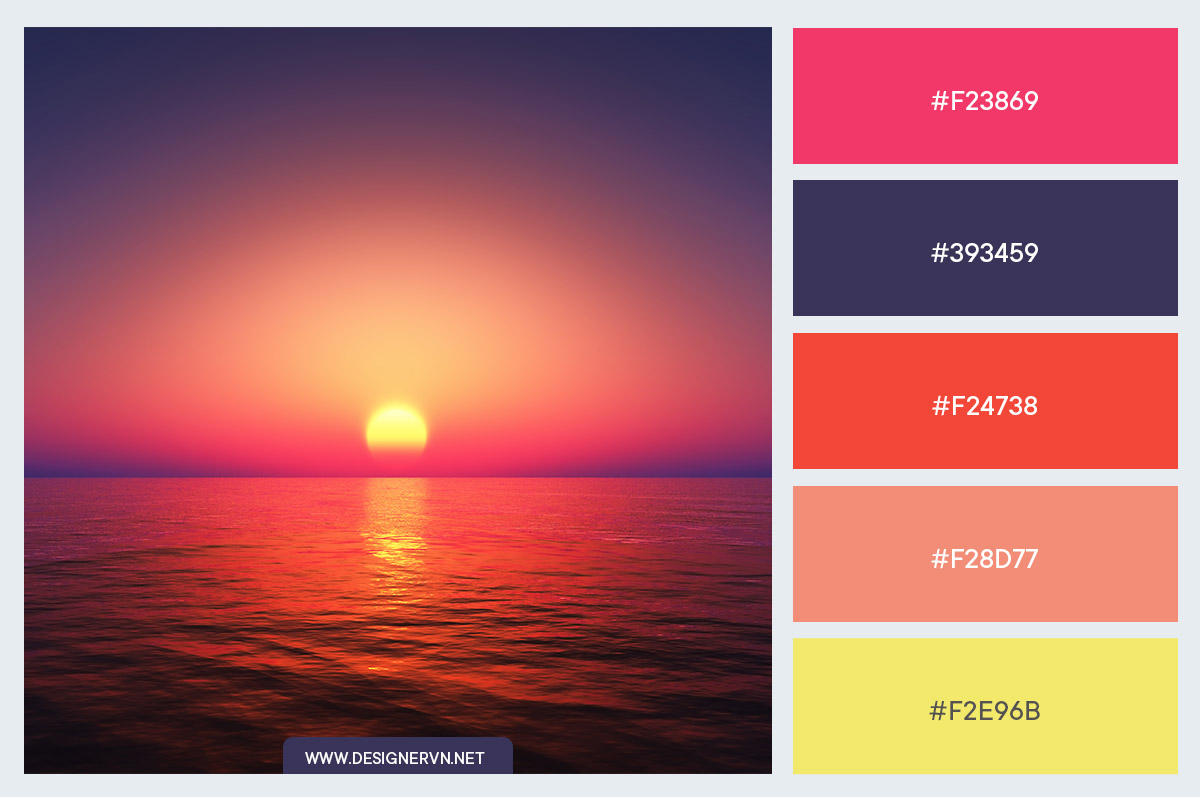
Mẹo 6. Lấy cảm hứng từ thiên nhiên
Nguồn cảm hứng từ thiên nhiên rất tuyệt vời. Sự kết hợp màu sắc mà chúng ta có thể thấy trong môi trường tự nhiên luôn luôn gần như hoàn hảo. Mọi người thích ngắm hoàng hôn và bình minh, rừng mùa thu và núi mùa đông vì chúng có đầy đủ các kết hợp màu sắc tự nhiên.
Vì vậy, tại sao bạn không cố gắng mượn một vài ý tưởng của thiên nhiên? Đi dạo hoặc tìm kiếm những bức ảnh thiên nhiên tuyệt đẹp và bạn chắc chắn sẽ tìm thấy nguồn cảm hứng.
Ở đây chúng tôi có 100 bảng màu tuyệt vời lấy cảm hứng từ thiên nhiên muốn chia sẻ cùng bạn.
Phần cuối
Việc lựa chọn màu sắc trong thiết kế là một phần khó khăn và không kém phần quan trọng cho thiết kế. Sự thành công của một sản phẩm phụ thuộc phần lớn vào các màu được chọn cho thiết kế. Các màu phù hợp giúp người dùng cảm thấy thoải mái với sản phẩm hơn. Các nhà thiết kế có thể khiến người dùng hành động theo ý muốn chỉ bằng cách áp dụng bảng màu thích hợp. Vì vậy, hãy lựa chọn màu sắc một cách khôn ngoan.
Một trong những giai đoạn vẫn còn rất quan trọng trong việc tạo giao diện người dùng là lựa chọn màu sắc. Đôi khi, các nhà thiết kế có thể dành hàng giờ để chọn bảng màu phù hợp. Trong bài viết này, chúng tôi sẽ chia sẻ sáu lời khuyên hữu ích giúp nhà thiết kế chọn màu sắc cho giao diện người dùng và làm cho quá trình này dễ dàng và hiệu quả hơn.
Mẹo 1. Tìm hiểu quy tắc 60–30–10
Quy tắc này được lấy cảm hứng từ thiết kế nội thất, nó thường được áp dụng cho trang trí nhà. Ý tưởng rất đơn giản. Để đưa sự cân bằng vào bố cục, màu sắc nên được kết hợp với tỷ lệ 60% –30% –10%. 60% cho màu chủ đạo, 30% cho màu thứ cấp và 10% cho các màu còn lại giúp tạo điểm nhấn.
Một tỷ lệ như vậy tạo sự dễ chịu đối với mắt người vì nó cho phép nhận biết tất cả các yếu tố thị giác theo trình tự. Nhà thiết kế biết cách áp dụng tỷ lệ thích hợp sẽ tạo ra một thiết kế hài hòa và không bị rối bởi một mớ màu sắc hỗn độn.
Mẹo 2. Tương phản là một người bạn
Màu sắc tương phản là một phần quan trọng của bất kỳ thành phần thiết kế cho dù lớn hay nhỏ. Nó mang tính cá nhân cho mỗi phần tử giao diện người dùng và làm cho tất cả chúng trở nên đáng chú ý. Giao diện người dùng chỉ chứa các sắc thái từ cùng một tông màu có ít cơ hội thu hút sự chú ý của người dùng hơn.
Nhà thiết kế kiểm soát mức độ tương phản tùy thuộc vào mục đích của thiết kế. Ví dụ: nếu bạn cần người dùng chú ý đến các yếu tố giao diện người dùng cụ thể, bạn nên áp dụng hai màu tương phản cao như màu xanh lam và đỏ. Độ tương phản cao thường được sử dụng cho thiết kế nút CTA.
Tuy nhiên, khi nói về tổng thể thiết kế, độ tương phản màu cao có thể không hoạt động tốt. Nếu nội dung và màu nền tương phản với nhau quá nhiều, sẽ rất khó đọc hoặc khi người dùng lướt qua văn bản. Đó là lý do tại sao các nhà thiết kế được khuyên chỉ nên tạo ra độ tương phản nhẹ và chỉ áp dụng các màu tương phản cao khi muốn làm nổi bật các yếu tố.
Mẹo 3. Chú ý đến ý nghĩa của màu sắc
Như chúng tôi đã đề cập trong các bài viết trước , tâm lý học màu sắc là một trong những nghiên cứu cơ bản trong quy trình thiết kế. Bộ não của chúng ta phản ứng với màu sắc trong khi chúng ta không nhận ra điều đó. Khi mắt người cảm nhận được màu sắc, bộ não của chúng ta đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm về tâm trạng và cảm xúc.
- Bạn có thể tham khảo bài viết: Tác động màu sắc đến hành vi người dùng để tìm hiểu rõ hơn
Mẹo 4. Đừng quên sự khác biệt về văn hóa

Mỗi nền văn hóa đều có một truyền thống và tín ngưỡng riêng, vì vậy trước khi bạn chọn màu sắc, cần phải tìm hiểu nền văn hóa của người dùng đặc trưng. Mỗi màu sắc đôi khi lại trai ngước ý nghĩa với mỗi nền văn hóa khác nhau. Ví dụ, ở các nước châu Âu, màu trắng biểu thị sự tinh khiết và nó thường được sử dụng tại các đám cưới trong khi ở châu Á chúng ta, màu này lại có nghĩa là cái chết và nỗi buồn. Việc sử dụng không chính xác có thể dẫn đến hiểu lầm có thể phải tác dụng cho thiết kế.
Mẹo 5. Tạo sự hài hòa màu sắc
Hài hòa là những gì mà những nhà thiết kế luôn tìm đến. Để làm cho người dùng cảm thấy hài lòng và thoải mái, các nhà thiết kế cố gắng đưa sự cân bằng vào thiết kế giao diện người dùng. Sự hài hòa về màu sắc là về sự sắp xếp màu sắc trong thiết kế theo cách hấp dẫn và hiệu quả nhất cho nhận thức của người dùng. Màu hài hòa góp phần tạo ấn tượng đầu tiên cho các thiết kế.
Sau nhiều năm tìm kiếm, các nhà thiết kế phân biệt các lược đồ màu cơ bản hoạt động hiệu quả. Bạn có thể tham khảo bài viết ở dưới để tìm hiểu về cách phối màu.
Mẹo 6. Lấy cảm hứng từ thiên nhiên
Nguồn cảm hứng từ thiên nhiên rất tuyệt vời. Sự kết hợp màu sắc mà chúng ta có thể thấy trong môi trường tự nhiên luôn luôn gần như hoàn hảo. Mọi người thích ngắm hoàng hôn và bình minh, rừng mùa thu và núi mùa đông vì chúng có đầy đủ các kết hợp màu sắc tự nhiên.
Vì vậy, tại sao bạn không cố gắng mượn một vài ý tưởng của thiên nhiên? Đi dạo hoặc tìm kiếm những bức ảnh thiên nhiên tuyệt đẹp và bạn chắc chắn sẽ tìm thấy nguồn cảm hứng.
Ở đây chúng tôi có 100 bảng màu tuyệt vời lấy cảm hứng từ thiên nhiên muốn chia sẻ cùng bạn.
Phần cuối
Việc lựa chọn màu sắc trong thiết kế là một phần khó khăn và không kém phần quan trọng cho thiết kế. Sự thành công của một sản phẩm phụ thuộc phần lớn vào các màu được chọn cho thiết kế. Các màu phù hợp giúp người dùng cảm thấy thoải mái với sản phẩm hơn. Các nhà thiết kế có thể khiến người dùng hành động theo ý muốn chỉ bằng cách áp dụng bảng màu thích hợp. Vì vậy, hãy lựa chọn màu sắc một cách khôn ngoan.