HoaiThuong
CTV nữ
Hình nền là một phần cực kỳ quan trọng trong thiết kế của bạn. Mặc dù chúng có thể không phải là yếu tố thiết kế nổi bật nhất như phông chữ , màu sắc và hình ảnh, nhưng hình nền đóng vai trò là nền tảng trực quan và giúp xác định cách các chèn ghép các yếu tố khác.
Dưới đây là 5 thủ thuật bạn có thể sử dụng để tạo ra một Background đẹp mắt cho thiết kế của bạn.
1. Tạo thêm một lớp Overlay cho hình ảnh
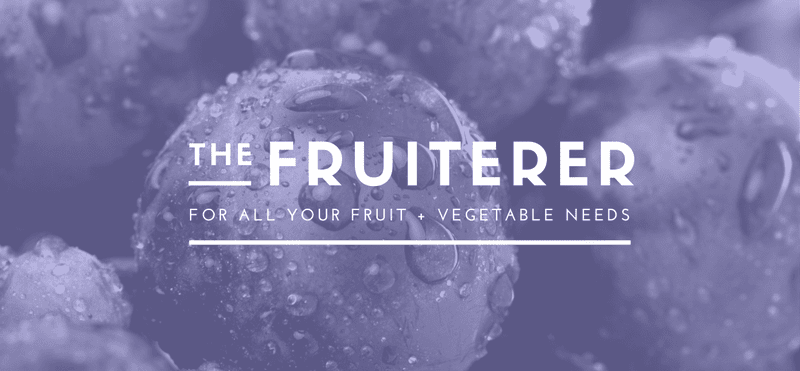
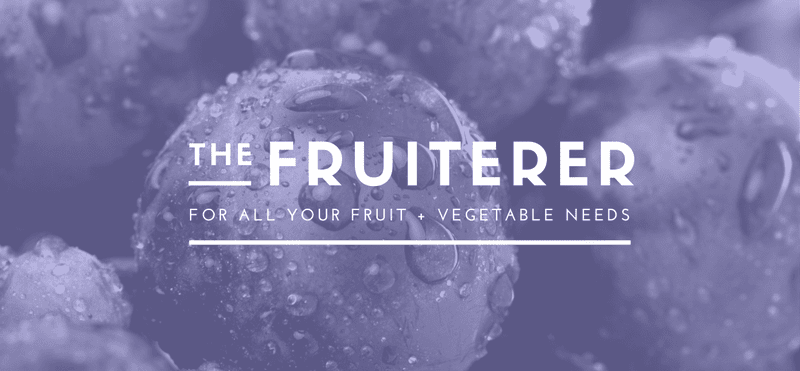
Overlay là một phương pháp khá phổ biến trong thiết kế và đặc biệt trong việc tạo nền. Bằng việc tạo thêm một lớp phủ (Overlay) thường là màu sắc vào hình ảnh sau đó điều chỉnh độ trong suốt của Overlay là bạn có thể tạo ra một Background. Tác dụng của Overlay là làm cho hình ảnh có cảm giác bị chìm xuống và làm nổi bật các yếu tố khác. Bạn có thể sáng tạo hơn bằng cách giảm độ bảo hòa của hình ảnh.

2. Tạo nền mờ
Làm mờ hình ảnh (Blur) là một kỹ thuật khá phổ biến khác để làm nổi bật các yếu tố then chốt. Khi làm mờ hình ảnh, các chi tiết của hình ảnh sẽ trở nên lu mờ và sẽ làm nổi bật các yếu tố chính trong thiết kế của bạn.

3. Tạo ra một không gian trống cho các yếu tố chính
Việc tạo ra một vùng không gian trống để bạn làm nổi bật các yếu tố chính là một phương pháp hữu hiệu mà bạn không phải làm mất các chi tiết khác của hình ảnh.

4. Sử dụng văn bản màu neon trên nền đen và trắng
Đây là một cách tuyệt vời để thu hút sự chú ý đến văn bản của bạn! Chuyển hình ảnh của bạn thành màu đen và trắng bằng cách sử dụng thanh trượt bão hòa - saturation (di chuyển nó sang bên trái) và chọn màu neon phù hợp nhất với thiết kế của bạn.

5. Sử dụng các hình dạng để chèn ghép các yếu tố chính
Tạo sự rõ ràng bằng cách thêm một hình dạng (Shape) vào thiết kế. Điều này sẽ giúp văn bản của bạn nổi bật và dễ đọc. Chọn màu cho shape bằng cách lấy một mã màu từ hình nền để tạo sự hài hòa.

Bonus: Hướng dẫn thiết kế Background phong cách Abstract Fluid trong Illustrator
Tài nguyên:
Hướng dẫn:
Dưới đây là 5 thủ thuật bạn có thể sử dụng để tạo ra một Background đẹp mắt cho thiết kế của bạn.
1. Tạo thêm một lớp Overlay cho hình ảnh
Overlay là một phương pháp khá phổ biến trong thiết kế và đặc biệt trong việc tạo nền. Bằng việc tạo thêm một lớp phủ (Overlay) thường là màu sắc vào hình ảnh sau đó điều chỉnh độ trong suốt của Overlay là bạn có thể tạo ra một Background. Tác dụng của Overlay là làm cho hình ảnh có cảm giác bị chìm xuống và làm nổi bật các yếu tố khác. Bạn có thể sáng tạo hơn bằng cách giảm độ bảo hòa của hình ảnh.

2. Tạo nền mờ
Làm mờ hình ảnh (Blur) là một kỹ thuật khá phổ biến khác để làm nổi bật các yếu tố then chốt. Khi làm mờ hình ảnh, các chi tiết của hình ảnh sẽ trở nên lu mờ và sẽ làm nổi bật các yếu tố chính trong thiết kế của bạn.

3. Tạo ra một không gian trống cho các yếu tố chính
Việc tạo ra một vùng không gian trống để bạn làm nổi bật các yếu tố chính là một phương pháp hữu hiệu mà bạn không phải làm mất các chi tiết khác của hình ảnh.

4. Sử dụng văn bản màu neon trên nền đen và trắng
Đây là một cách tuyệt vời để thu hút sự chú ý đến văn bản của bạn! Chuyển hình ảnh của bạn thành màu đen và trắng bằng cách sử dụng thanh trượt bão hòa - saturation (di chuyển nó sang bên trái) và chọn màu neon phù hợp nhất với thiết kế của bạn.

5. Sử dụng các hình dạng để chèn ghép các yếu tố chính
Tạo sự rõ ràng bằng cách thêm một hình dạng (Shape) vào thiết kế. Điều này sẽ giúp văn bản của bạn nổi bật và dễ đọc. Chọn màu cho shape bằng cách lấy một mã màu từ hình nền để tạo sự hài hòa.

Bonus: Hướng dẫn thiết kế Background phong cách Abstract Fluid trong Illustrator
Tài nguyên:
Hướng dẫn:
Nguồn: Canva


