Với sự trợ giúp của các mẫu thiết kế UX hiện đại cho các trang web thương mại điện tử, bạn có cơ hội vàng để giới thiệu các sản phẩm và dịch vụ của mình trước khách hàng từ khắp nơi trên thế giới. Các trang web này cung cấp cho thương hiệu của bạn sự tiếp xúc cần thiết và cho phép bạn kết nối với cơ sở khách hàng rộng hơn.
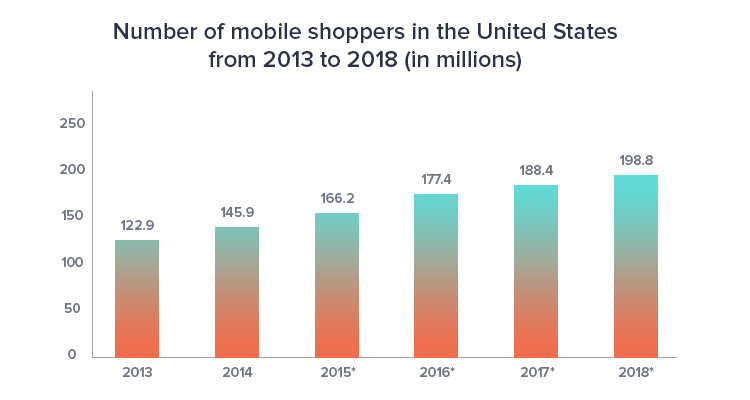
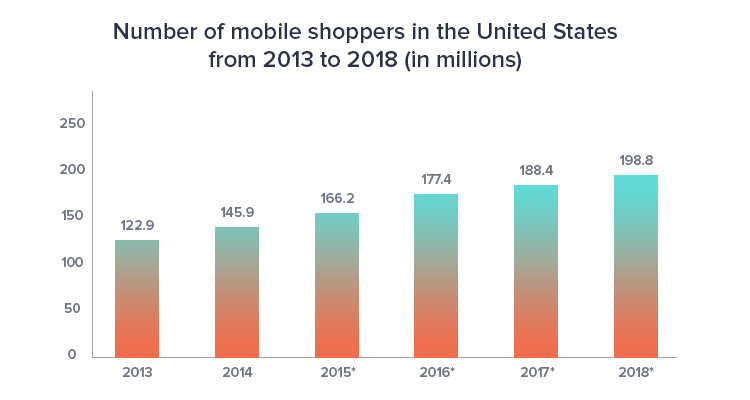
Có một ứng dụng cho cửa hàng Online của bạn có lẽ là cách đơn giản nhất để tăng doanh số, cơ sở khách hàng và mang lại cho thương hiệu của bạn một sự thúc đẩy lớn. Ngày nay, các ứng dụng di động đang chiếm lĩnh thị trường, có được lượng khách hàng đáng kể và lợi nhuận ngày càng tăng. Biểu đồ dưới đây mô tả số lượng khách hàng chọn ứng dụng di động để mua sắm. Nó cho thấy xu hướng đang tăng đều đặn, điều này càng làm tăng thêm nhu cầu về thương mại điện tử di động .

Theo một nghiên cứu được thực hiện bởi Blue Corona, 46% mọi người nói rằng họ sẽ không mua hàng từ một thương hiệu nữa nếu họ có trải nghiệm di động bị gián đoạn. Nó có nghĩa là gì? Rõ ràng rằng tất cả mọi nơi trên thế giới, người dùng dành phần lớn thời gian cho thiết bị di động, điều cần thiết là bạn phải làm cho cổng thương mại điện tử của mình thân thiện với thiết bị di động.
Nhưng đâu là chìa khóa để thiết kế trang web thương mại điện tử thành công? Chắc chắn, câu trả lời là một thiết kế trải nghiệm người dùng liền mạch được chế tạo một cách thận trọng để cho phép khách hàng dễ dàng mua sắm.
Tuy nhiên, để đạt được sự hoàn hảo này trên thị trường cạnh tranh đương đại với một số giải pháp thương mại điện tử xoay quanh thị trường không hề đơn giản. Cổng thương mại điện tử của bạn phải đơn giản nhưng độc đáo theo cách riêng của nó. Nhầm lẫn? Hãy giải quyết vấn đề này bằng cách hiểu giá trị của một UX tốt cho một trang web thương mại điện tử.
Theo Peter Kriss, một nhà khoa học nghiên cứu cấp cao tại Medallia và Giám đốc nghiên cứu về giải thưởng tầm nhìn, giá trị của một UX tốt vượt xa những gì người ta thường nghĩ. Theo ông, doanh thu cũng tăng đồng thời với sự phát triển của UX.
Hiểu giá trị của một UX tốt là rất quan trọng, nhưng điều quan trọng không kém là trau dồi sở trường của việc thiết kế một trải nghiệm như vậy
Hãy giải quyết vấn đề nan giải này bằng cách khám phá năm mẹo thiết kế ứng dụng thiết yếu có thể giúp giải pháp thương mại điện tử của bạn có khả năng mang lại trải nghiệm mua hàng đáng giá cho khách hàng.
Dưới đây là 5 mẹo thiết kế UX để tạo ứng dụng thương mại điện tử thân thiện với người dùng
1. Hợp lý hóa quy trình đăng ký và thanh toán cho khách hàng
Cung cấp cho người dùng các thủ tục đăng ký và thanh toán đơn giản là một trong những yếu tố thiết kế ứng dụng hoặc trang web thương mại điện tử quan trọng nhất. Khi vắng mặt, khách hàng sẽ không đưa ra suy nghĩ thứ hai để tìm kiếm giải pháp thay thế.
Do đó, nên kết hợp một cấu trúc cột duy nhất để đăng ký / thanh toán. Vì thông thường, người dùng sẽ di chuyển mắt từ trên xuống dưới.
Bên cạnh đó, bạn nên đơn giản hóa toàn bộ trải nghiệm cho người dùng bằng cách cung cấp cho họ tùy chọn đăng ký dễ dàng bằng cách chỉ hỏi tên và địa chỉ email của họ.
2. Đừng bỏ qua các trang quá tải với thông tin sản phẩm & CTA

Bạn nên mô tả các tính năng của sản phẩm một cách ngắn gọn và dễ hiểu để người dùng không phải vật lộn qua các đoạn văn dài. Ngoài ra, làm cho các nút CTA hấp dẫn và rõ ràng nhất bạn có thể.
Tổ chức chính xác thông tin sản phẩm bằng cách chia nó thành các tiêu đề, tiêu đề phụ và các gạch đầu dòng hấp dẫn.
3. Chú ý vào việc tải thêm sản phẩm
Khi thiết kế một ứng dụng thương mại điện tử, điều cần thiết là xác định cách thức sản phẩm tải và xuất hiện trước mặt người dùng. Bạn có thể chọn tốt nhất trong số ba tùy chọn sau:
• Cuộn không ngừng
Trong kỹ thuật này, nội dung sẽ tự động tải khi người dùng cuộn xuống trang với tiêu đề tĩnh. Nó có thể là một cách để cung cấp cho người dùng trải nghiệm liền mạch, nhưng chỉ tốt cho các trang web có cấu trúc nội dung đồng đều và không phải là những công việc có mục tiêu hướng đến mục tiêu.
• Phân trang
Tại đây, một người dùng được tiếp xúc với một lượng nhỏ thông tin cùng một lúc để người dùng dễ dàng tập trung vào các phần cụ thể hơn. Ngoài ra, người dùng có thể có được cái nhìn tổng quan về kết quả hoàn chỉnh để họ có ý tưởng về việc tìm kiếm sẽ kéo dài bao lâu.
• Nút tải thêm
Tải thêm các nút là một lựa chọn ưu tiên vì nó cho phép người dùng tìm hiểu thêm các dịch vụ sản phẩm và do đó mang lại cho họ cảm giác kiểm soát.
4. Lộ lọc ngang

Bạn có thể đã thấy các trang web thương mại điện tử với tính năng lọc nằm ở thanh bên trái. Nhưng ngày nay, bộ lọc ngang đã trở nên phổ biến vì trước hết là thân thiện với thiết bị di động và máy tính bảng cho phép người dùng xem các bộ lọc khi cuộn và sử dụng đồng thời toàn bộ chiều rộng của trang.
Linh hoạt, kỹ thuật này giúp bạn dễ dàng tận dụng tối đa diện tích máy tính bảng, thanh trượt và đoạn văn. Ngoài ra, lọc ngang giúp kết hợp hình ảnh lớn hơn với thông tin hữu ích và tốt hơn trên một trang dễ dàng hơn.
5. Tạo điều kiện cho một tìm kiếm trung tâm người dùng
Để trở thành một doanh nhân thành công, mọi thiết kế trang web thương mại điện tử phải cung cấp cho khách hàng các tùy chọn tìm kiếm liền mạch. Bạn nên phát triển một tìm kiếm lấy người dùng làm trung tâm bằng cách kết hợp nhận dạng hình ảnh để khách hàng có thể dễ dàng xác minh sản phẩm trước khi mua. Ngoài ra, hình ảnh xác thực có thể khắc sâu niềm tin vào khách hàng, và họ sẽ cảm thấy hào hứng hơn nhiều khi sở hữu mặt hàng cụ thể đó.
Ngoài ra, bạn có thể triển khai tìm kiếm bằng giọng nói đã trở thành một tài sản không thể thiếu theo quy tắc thiết kế ứng dụng. Tính năng này giúp nâng cao trải nghiệm người dùng bằng cách cung cấp cho khách hàng tốc độ, sự thuận tiện và sự thoải mái mà họ đang tìm kiếm.
Làm thế nào bạn có thể đo lường hiệu quả của chiến lược UX mà bạn đang thực hiện?
Đây không chỉ là việc xây dựng một UX liền mạch mà điều quan trọng hơn là kiểm tra chéo xem chiến lược UX có hoạt động đúng hướng hay không. Điều này có thể được thực hiện dễ dàng bằng cách đo một vài số liệu chính như tỷ lệ chuyển đổi, chi phí hỗ trợ cho mỗi người dùng, tỷ lệ bỏ qua, v.v.
Đo lường các số liệu này là rất quan trọng để theo dõi các thay đổi theo thời gian. Ngoài ra, một sự thay đổi trong các số liệu này làm thay đổi một số người khác không thể đo lường trực tiếp như sự hài lòng và hài lòng của người dùng.
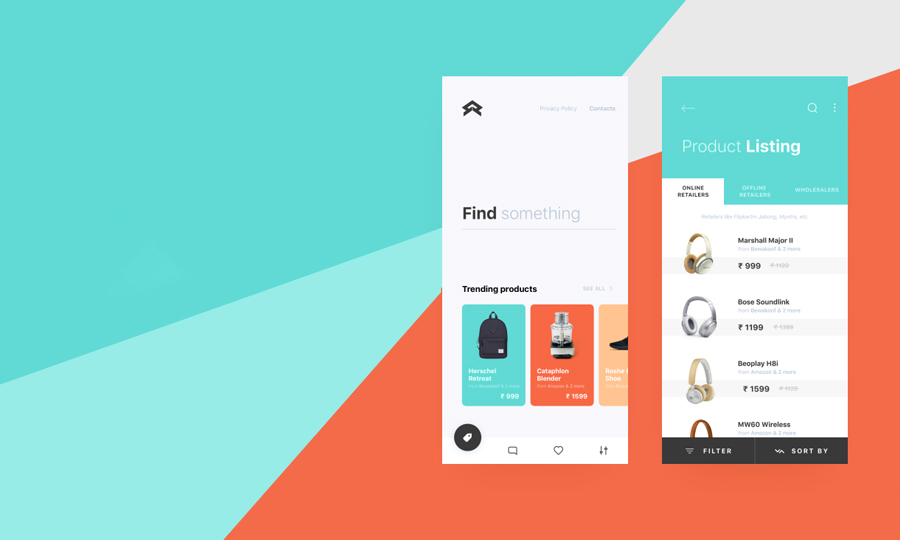
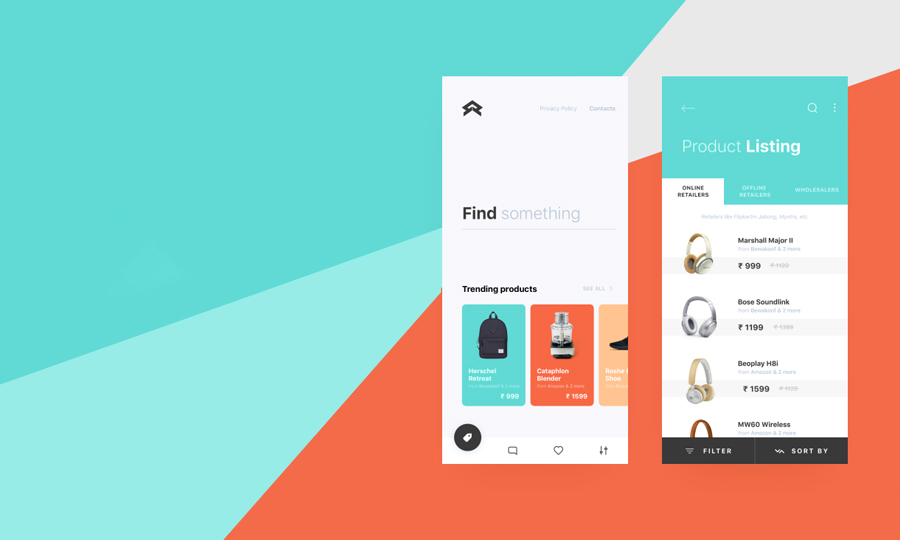
Ảnh: Dribbble
Có một ứng dụng cho cửa hàng Online của bạn có lẽ là cách đơn giản nhất để tăng doanh số, cơ sở khách hàng và mang lại cho thương hiệu của bạn một sự thúc đẩy lớn. Ngày nay, các ứng dụng di động đang chiếm lĩnh thị trường, có được lượng khách hàng đáng kể và lợi nhuận ngày càng tăng. Biểu đồ dưới đây mô tả số lượng khách hàng chọn ứng dụng di động để mua sắm. Nó cho thấy xu hướng đang tăng đều đặn, điều này càng làm tăng thêm nhu cầu về thương mại điện tử di động .

Theo một nghiên cứu được thực hiện bởi Blue Corona, 46% mọi người nói rằng họ sẽ không mua hàng từ một thương hiệu nữa nếu họ có trải nghiệm di động bị gián đoạn. Nó có nghĩa là gì? Rõ ràng rằng tất cả mọi nơi trên thế giới, người dùng dành phần lớn thời gian cho thiết bị di động, điều cần thiết là bạn phải làm cho cổng thương mại điện tử của mình thân thiện với thiết bị di động.
Nhưng đâu là chìa khóa để thiết kế trang web thương mại điện tử thành công? Chắc chắn, câu trả lời là một thiết kế trải nghiệm người dùng liền mạch được chế tạo một cách thận trọng để cho phép khách hàng dễ dàng mua sắm.
Tuy nhiên, để đạt được sự hoàn hảo này trên thị trường cạnh tranh đương đại với một số giải pháp thương mại điện tử xoay quanh thị trường không hề đơn giản. Cổng thương mại điện tử của bạn phải đơn giản nhưng độc đáo theo cách riêng của nó. Nhầm lẫn? Hãy giải quyết vấn đề này bằng cách hiểu giá trị của một UX tốt cho một trang web thương mại điện tử.
Theo Peter Kriss, một nhà khoa học nghiên cứu cấp cao tại Medallia và Giám đốc nghiên cứu về giải thưởng tầm nhìn, giá trị của một UX tốt vượt xa những gì người ta thường nghĩ. Theo ông, doanh thu cũng tăng đồng thời với sự phát triển của UX.
Hiểu giá trị của một UX tốt là rất quan trọng, nhưng điều quan trọng không kém là trau dồi sở trường của việc thiết kế một trải nghiệm như vậy
Hãy giải quyết vấn đề nan giải này bằng cách khám phá năm mẹo thiết kế ứng dụng thiết yếu có thể giúp giải pháp thương mại điện tử của bạn có khả năng mang lại trải nghiệm mua hàng đáng giá cho khách hàng.
Dưới đây là 5 mẹo thiết kế UX để tạo ứng dụng thương mại điện tử thân thiện với người dùng
1. Hợp lý hóa quy trình đăng ký và thanh toán cho khách hàng
Cung cấp cho người dùng các thủ tục đăng ký và thanh toán đơn giản là một trong những yếu tố thiết kế ứng dụng hoặc trang web thương mại điện tử quan trọng nhất. Khi vắng mặt, khách hàng sẽ không đưa ra suy nghĩ thứ hai để tìm kiếm giải pháp thay thế.
Do đó, nên kết hợp một cấu trúc cột duy nhất để đăng ký / thanh toán. Vì thông thường, người dùng sẽ di chuyển mắt từ trên xuống dưới.
Bên cạnh đó, bạn nên đơn giản hóa toàn bộ trải nghiệm cho người dùng bằng cách cung cấp cho họ tùy chọn đăng ký dễ dàng bằng cách chỉ hỏi tên và địa chỉ email của họ.
2. Đừng bỏ qua các trang quá tải với thông tin sản phẩm & CTA

Bạn nên mô tả các tính năng của sản phẩm một cách ngắn gọn và dễ hiểu để người dùng không phải vật lộn qua các đoạn văn dài. Ngoài ra, làm cho các nút CTA hấp dẫn và rõ ràng nhất bạn có thể.
Tổ chức chính xác thông tin sản phẩm bằng cách chia nó thành các tiêu đề, tiêu đề phụ và các gạch đầu dòng hấp dẫn.
3. Chú ý vào việc tải thêm sản phẩm
Khi thiết kế một ứng dụng thương mại điện tử, điều cần thiết là xác định cách thức sản phẩm tải và xuất hiện trước mặt người dùng. Bạn có thể chọn tốt nhất trong số ba tùy chọn sau:
• Cuộn không ngừng
Trong kỹ thuật này, nội dung sẽ tự động tải khi người dùng cuộn xuống trang với tiêu đề tĩnh. Nó có thể là một cách để cung cấp cho người dùng trải nghiệm liền mạch, nhưng chỉ tốt cho các trang web có cấu trúc nội dung đồng đều và không phải là những công việc có mục tiêu hướng đến mục tiêu.
• Phân trang
Tại đây, một người dùng được tiếp xúc với một lượng nhỏ thông tin cùng một lúc để người dùng dễ dàng tập trung vào các phần cụ thể hơn. Ngoài ra, người dùng có thể có được cái nhìn tổng quan về kết quả hoàn chỉnh để họ có ý tưởng về việc tìm kiếm sẽ kéo dài bao lâu.
• Nút tải thêm
Tải thêm các nút là một lựa chọn ưu tiên vì nó cho phép người dùng tìm hiểu thêm các dịch vụ sản phẩm và do đó mang lại cho họ cảm giác kiểm soát.
4. Lộ lọc ngang

Bạn có thể đã thấy các trang web thương mại điện tử với tính năng lọc nằm ở thanh bên trái. Nhưng ngày nay, bộ lọc ngang đã trở nên phổ biến vì trước hết là thân thiện với thiết bị di động và máy tính bảng cho phép người dùng xem các bộ lọc khi cuộn và sử dụng đồng thời toàn bộ chiều rộng của trang.
Linh hoạt, kỹ thuật này giúp bạn dễ dàng tận dụng tối đa diện tích máy tính bảng, thanh trượt và đoạn văn. Ngoài ra, lọc ngang giúp kết hợp hình ảnh lớn hơn với thông tin hữu ích và tốt hơn trên một trang dễ dàng hơn.
5. Tạo điều kiện cho một tìm kiếm trung tâm người dùng
Để trở thành một doanh nhân thành công, mọi thiết kế trang web thương mại điện tử phải cung cấp cho khách hàng các tùy chọn tìm kiếm liền mạch. Bạn nên phát triển một tìm kiếm lấy người dùng làm trung tâm bằng cách kết hợp nhận dạng hình ảnh để khách hàng có thể dễ dàng xác minh sản phẩm trước khi mua. Ngoài ra, hình ảnh xác thực có thể khắc sâu niềm tin vào khách hàng, và họ sẽ cảm thấy hào hứng hơn nhiều khi sở hữu mặt hàng cụ thể đó.
Ngoài ra, bạn có thể triển khai tìm kiếm bằng giọng nói đã trở thành một tài sản không thể thiếu theo quy tắc thiết kế ứng dụng. Tính năng này giúp nâng cao trải nghiệm người dùng bằng cách cung cấp cho khách hàng tốc độ, sự thuận tiện và sự thoải mái mà họ đang tìm kiếm.
Làm thế nào bạn có thể đo lường hiệu quả của chiến lược UX mà bạn đang thực hiện?
Đây không chỉ là việc xây dựng một UX liền mạch mà điều quan trọng hơn là kiểm tra chéo xem chiến lược UX có hoạt động đúng hướng hay không. Điều này có thể được thực hiện dễ dàng bằng cách đo một vài số liệu chính như tỷ lệ chuyển đổi, chi phí hỗ trợ cho mỗi người dùng, tỷ lệ bỏ qua, v.v.
Đo lường các số liệu này là rất quan trọng để theo dõi các thay đổi theo thời gian. Ngoài ra, một sự thay đổi trong các số liệu này làm thay đổi một số người khác không thể đo lường trực tiếp như sự hài lòng và hài lòng của người dùng.
Ảnh: Dribbble

