Thanh điều hướng (navigation) là một trong những yếu tố cần thiết nhất của một trang web.
Nó giúp người dùng dễ dàng điều hướng và chuyển đến những trang họ cần truy câp, giúp người dùng truy cập nội dung trang web một cách nhanh chóng. Thêm vào đó, nó cho phép họ thực hiện hành động nhanh chóng như truy cập vào giỏ hàng của họ hoặc tìm kiếm trên trang web.
Là một nhà thiết kế web, bạn phải đảm bảo điều hướng trang web được thiết kế để khách truy cập có thể tận dụng tối đa. Hôm nay, chúng ta sẽ xem xét năm điều cần ghi nhớ khi bạn thiết kế điều hướng trang web.

MẸO SỐ 1: LÀM CHO LOGO NỔI BẬT
Về cơ bản, logo là bộ mặt của một công ty. Nó không chỉ đại diện cho thương hiệu trên trang web mà còn đại diện cho thương hiệu đó trên các nền tảng khác như mạng xã hội, chữ ký email, v.v.
Do đó, logo đóng một vai trò quan trọng trong việc xây dựng sự công nhận, lòng tin và lòng trung thành của thương hiệu.
Để tối đa hóa sức mạnh xây dựng thương hiệu của Logo, Logo cần phải có kích thước và khoảng cách chính xác trong tiêu đề của trang web. Dưới đây là một số quy tắc chung cần tuân theo:
1. Liên kết: Liên kết logo với Trang chủ.
2. Vị trí: Đặt nó ở góc trên bên trái bất cứ khi nào có thể (theo nghiên cứu từ NNG ). Nếu bạn muốn đặt nó ở trung tâm, hãy đảm bảo có liên kết Trang chủ ở góc trên cùng bên trái.
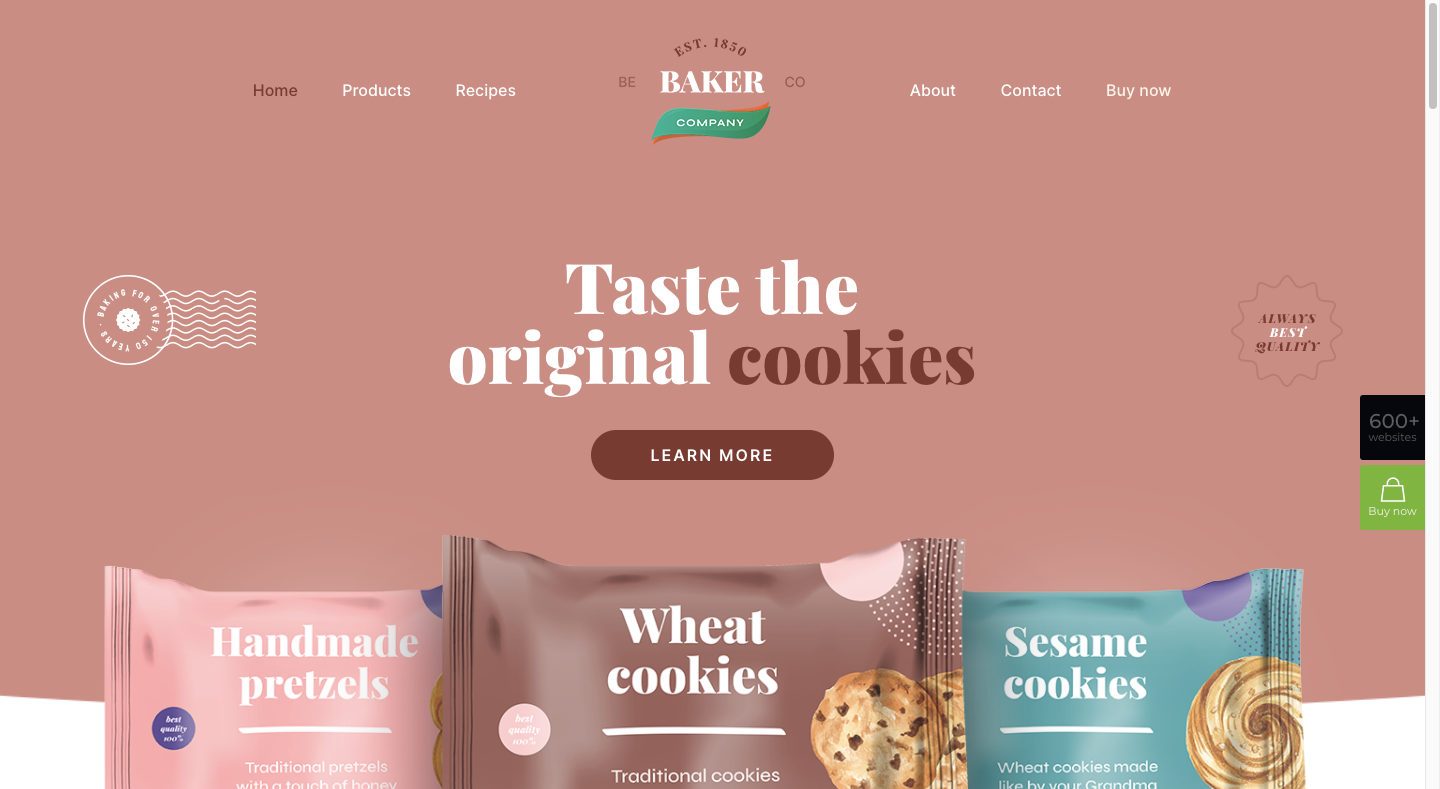
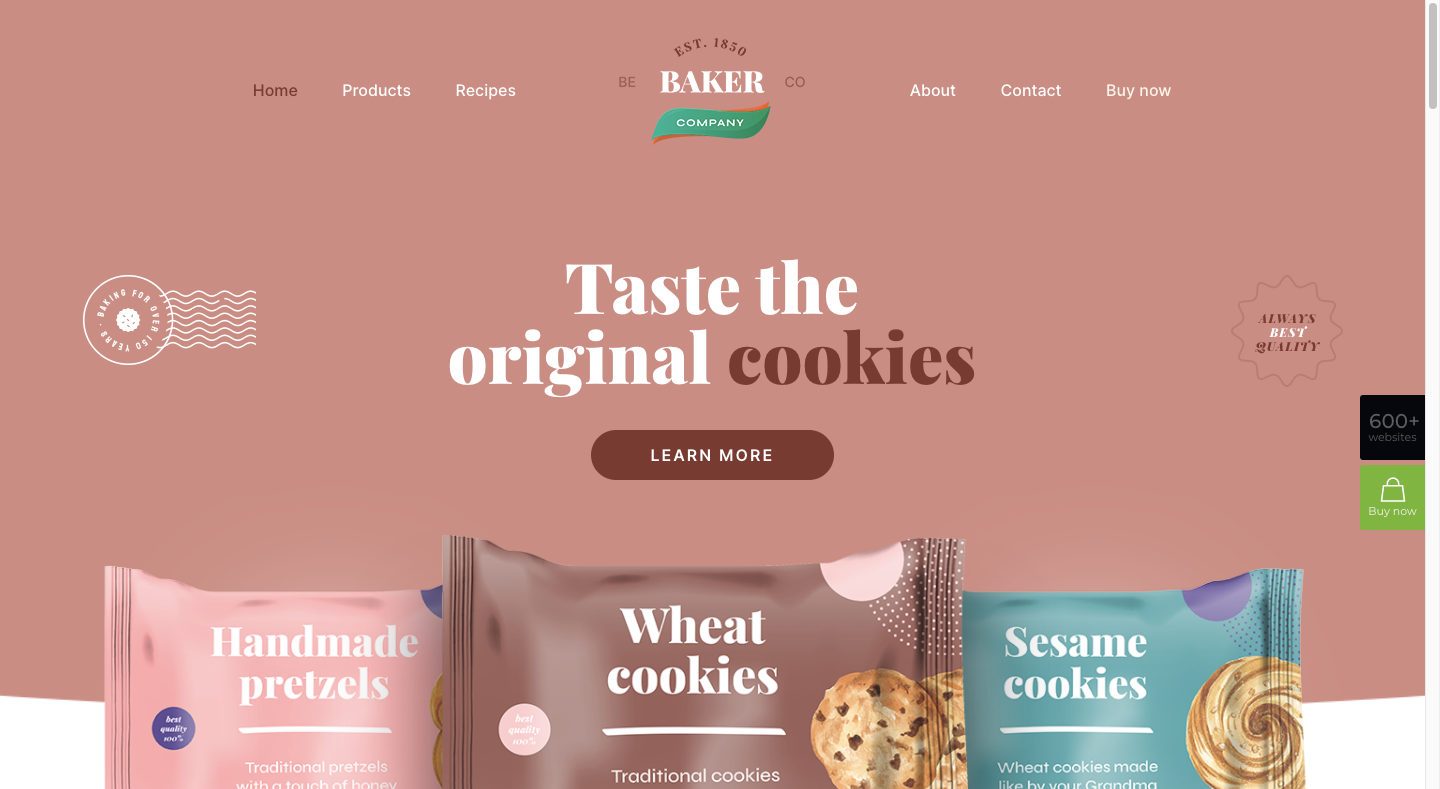
Thiết kế của trang web BeBaker được xây dựng theo cách xếp vị trí logo nằm giữa:

3. Kích thước: Kích thước sao cho mọi chi tiết đều dễ nhìn và dễ đọc. Kích thước lý tưởng là 250px x 100px đối với Logo hình chữ nhật và 160px x 160px đối với Logo hình vuông, mặc dù tất cả phụ thuộc vào diện tích bạn muốn cung cấp cho các liên kết điều hướng của mình.
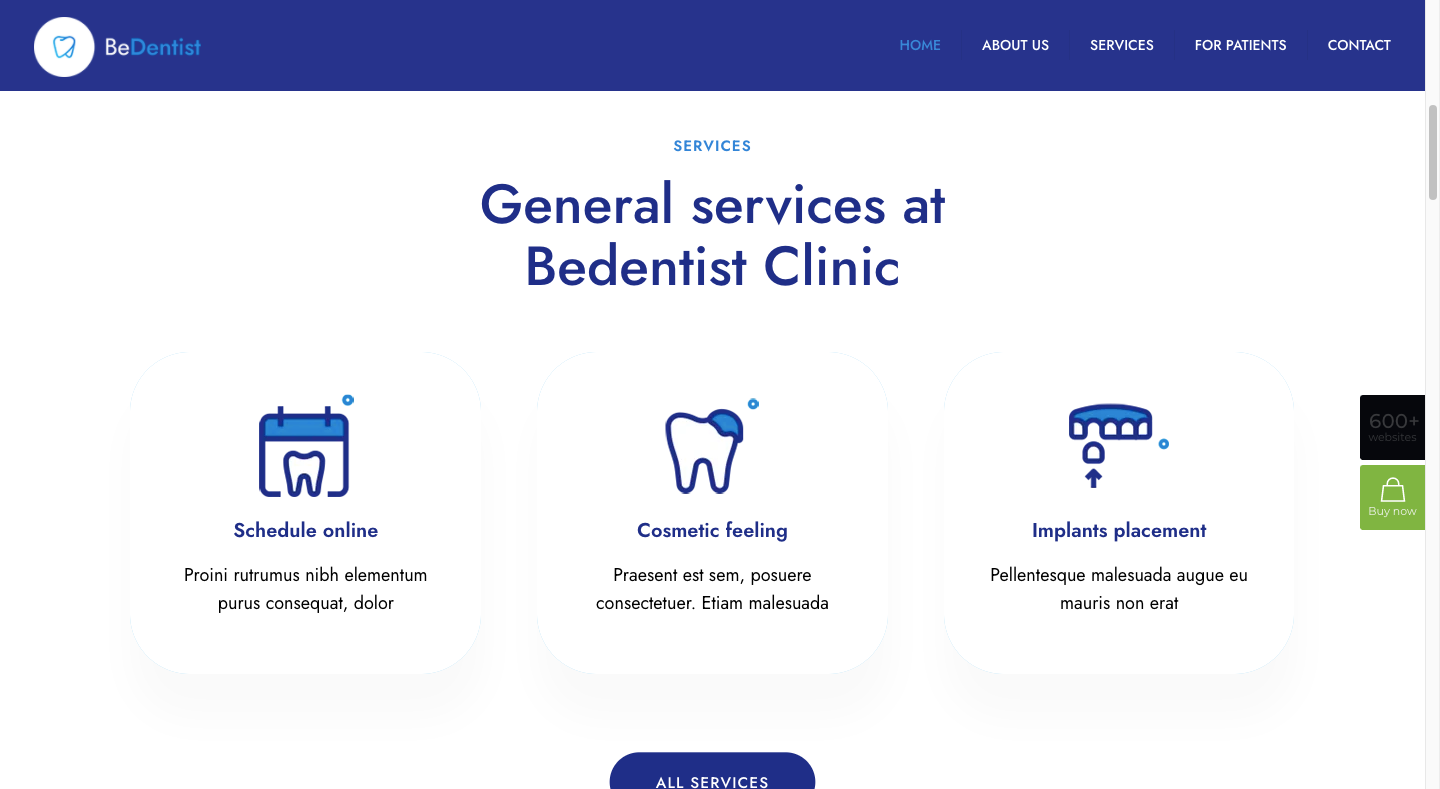
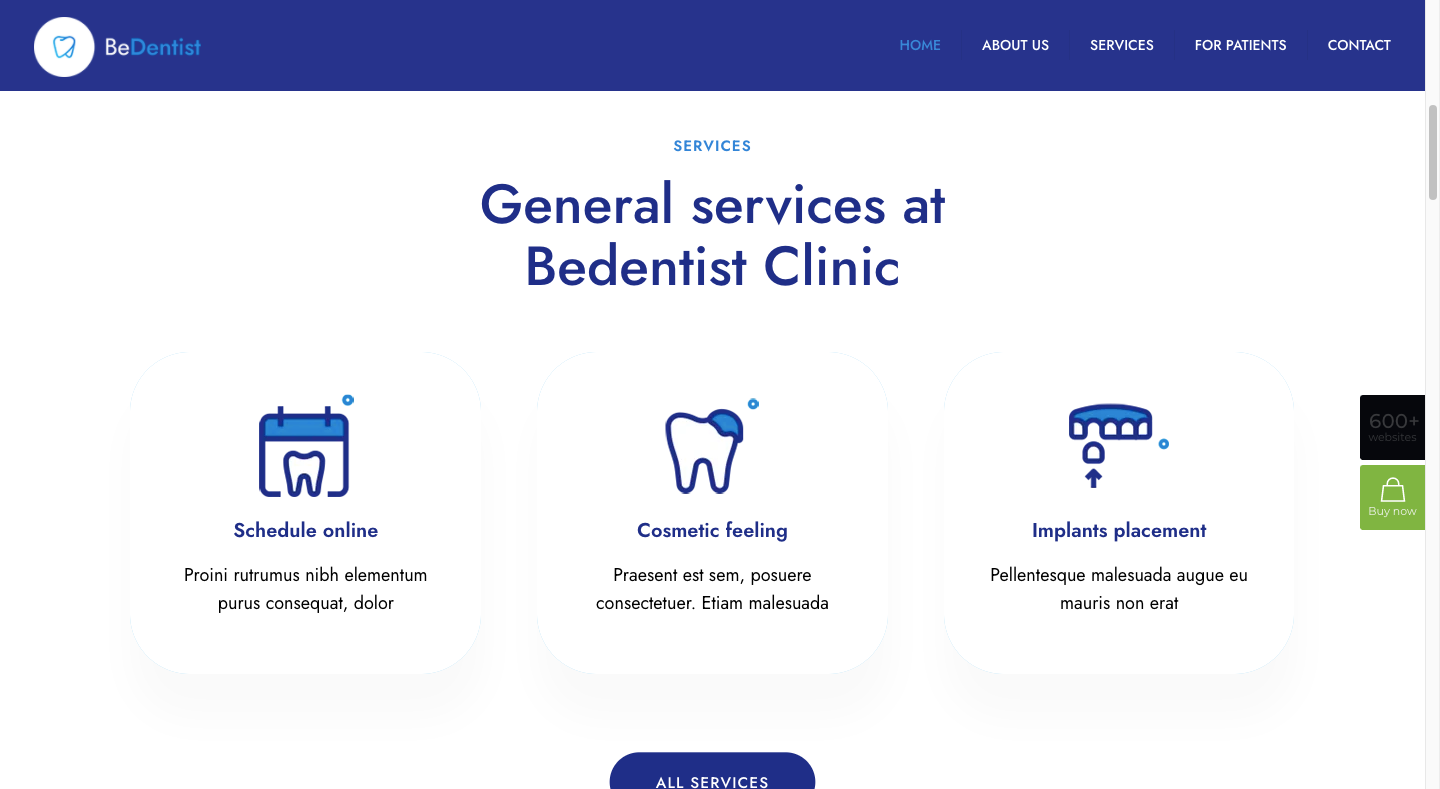
Ví dụ: Logo BeDentist 4 có kích thước 166px x 60px:

Làm cho Logo lớn hơn mà không tăng kích thước phông chữ của tiêu đề sẽ tạo ra quá nhiều không gian xung quanh điều hướng. Vì vậy, bạn cần làm cho nó cân bằng một chút. Nếu bạn sử dụng một Logo lớn, hãy đảm bảo rằng nó không tạo ra quá nhiều không gian khiến các liên kết của bạn bị chìm trong đó.
MẸO SỐ 2: LÀM CHO HEADER CUỘN THEO TRANG (STICK)
Các trang web thường có rất nhiều điều để chia sẻ với khách truy cập. Để không làm người dùng choáng ngợp với nội dung đọc giống như các trang của một cuốn sách hoặc tạp chí, chúng ta nên thiết kế chúng theo từng phần và có nhiều khoảng trắng ở giữa.
Như vậy, các trang web có thể khá dài. Tuy nhiên, đó không phải là vấn đề. Miễn là thông tin được chia sẻ có liên quan và hữu ích, khách truy cập sẽ sẵn sàng lướt qua nội dung nó. Vấn đề là để cuộn trở lại đầu trang khi họ đọc xong - đặc biệt nếu họ đang xem trang web trên điện thoại thông minh.
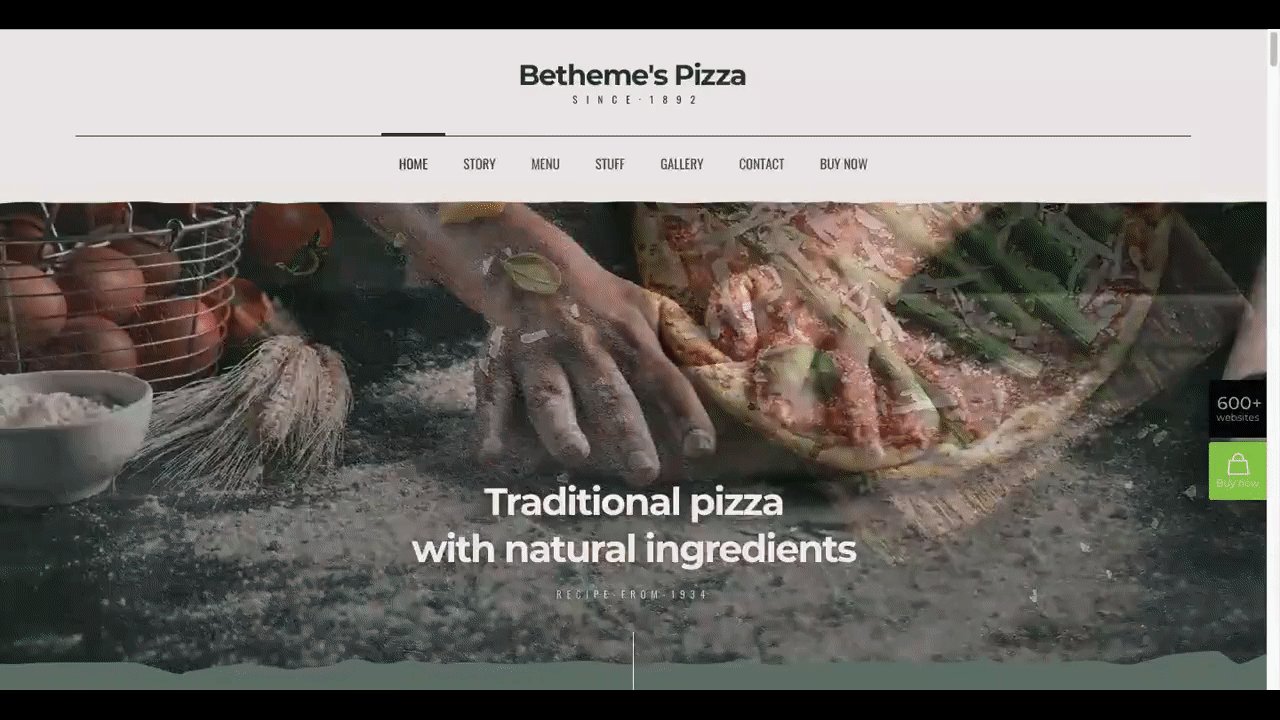
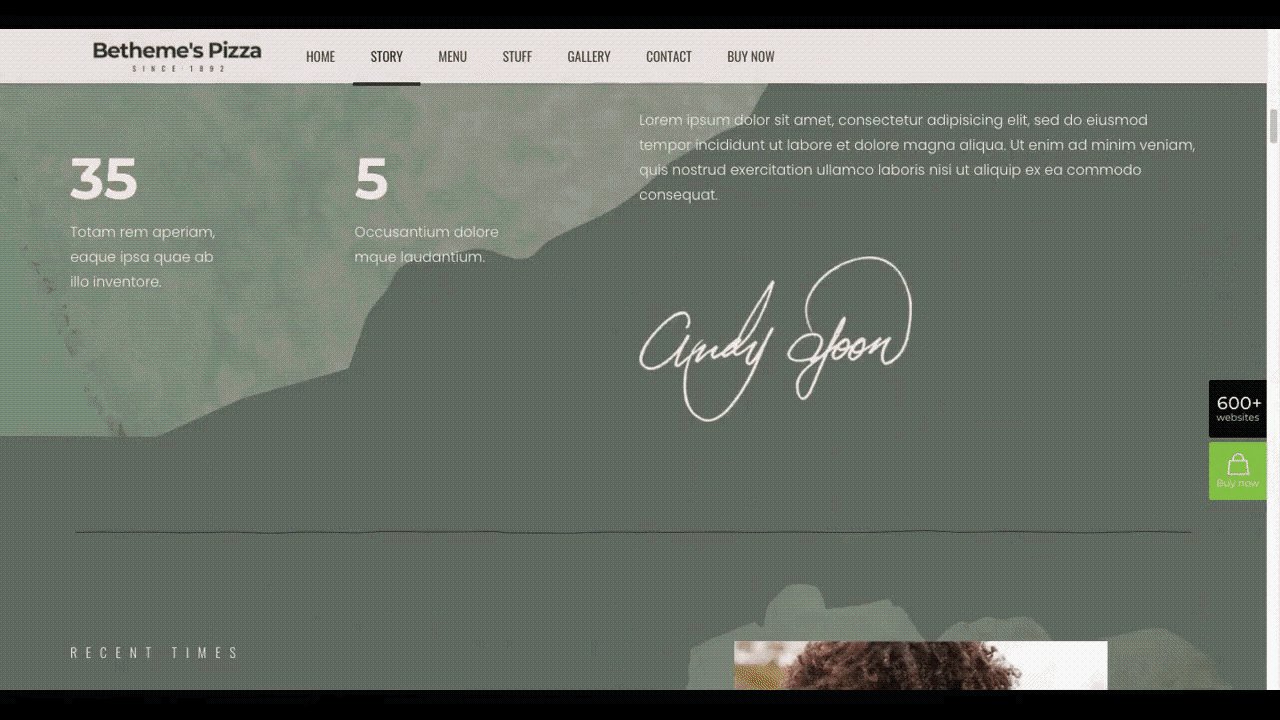
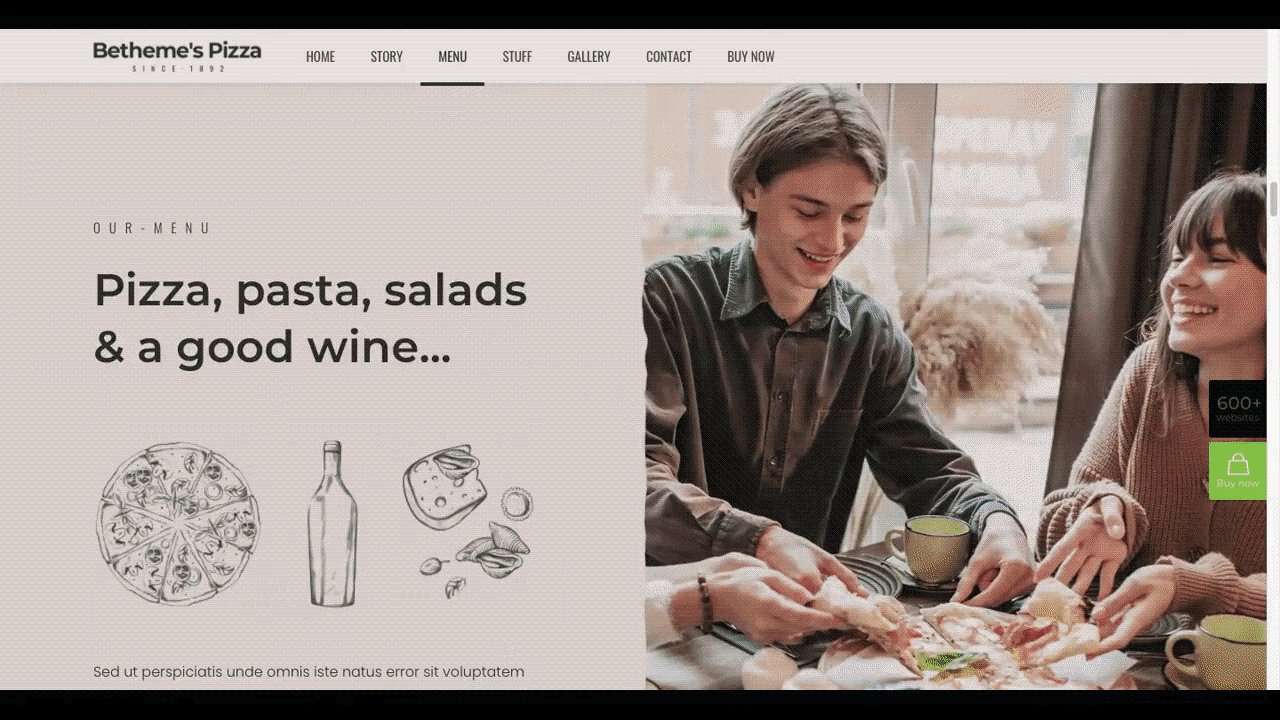
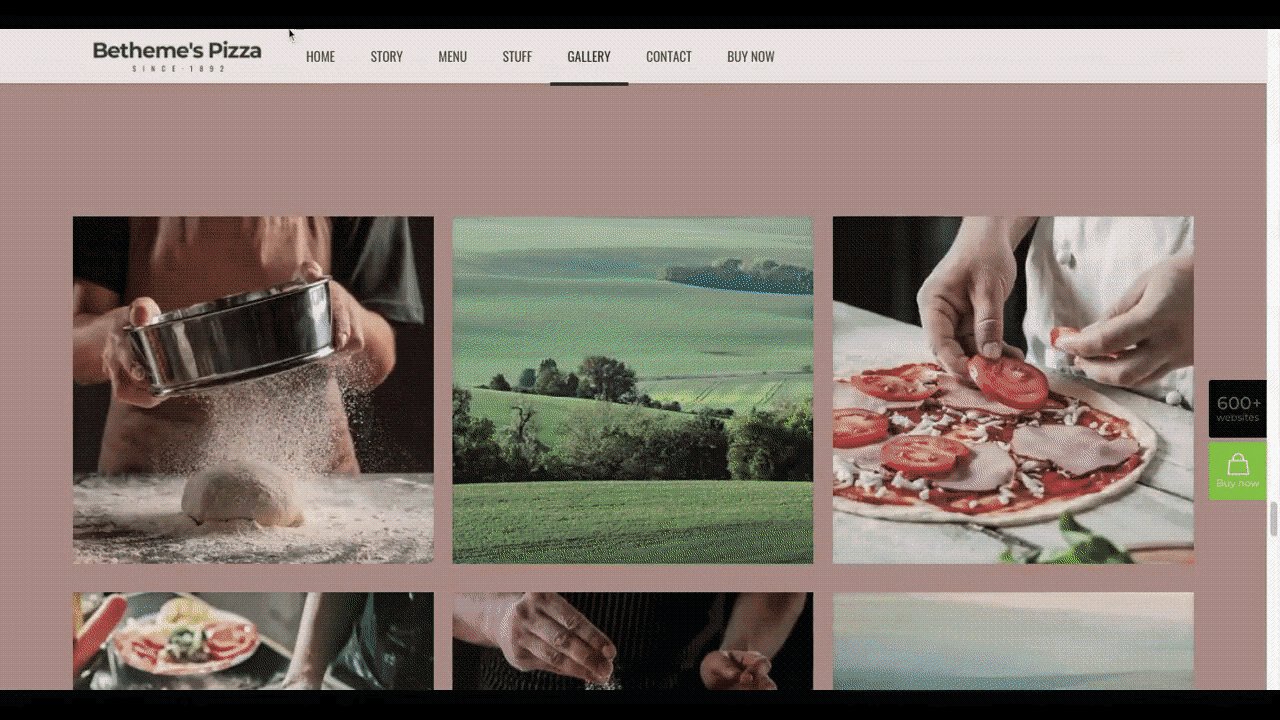
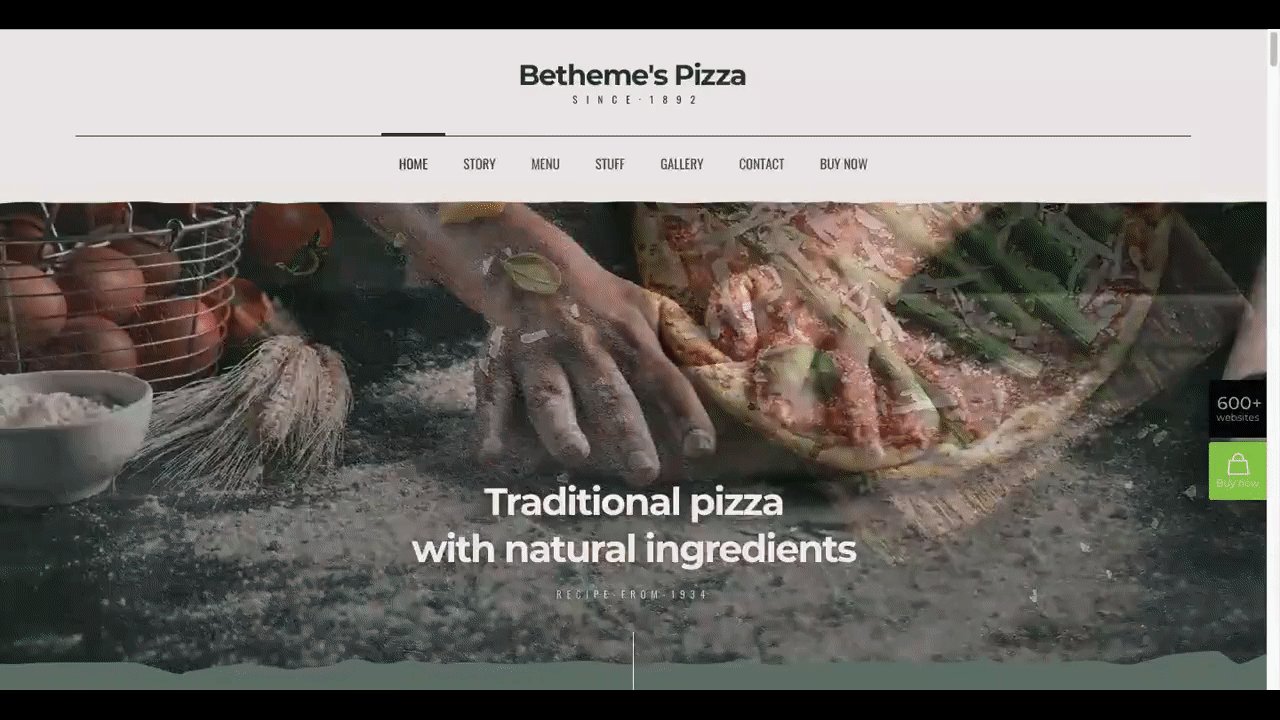
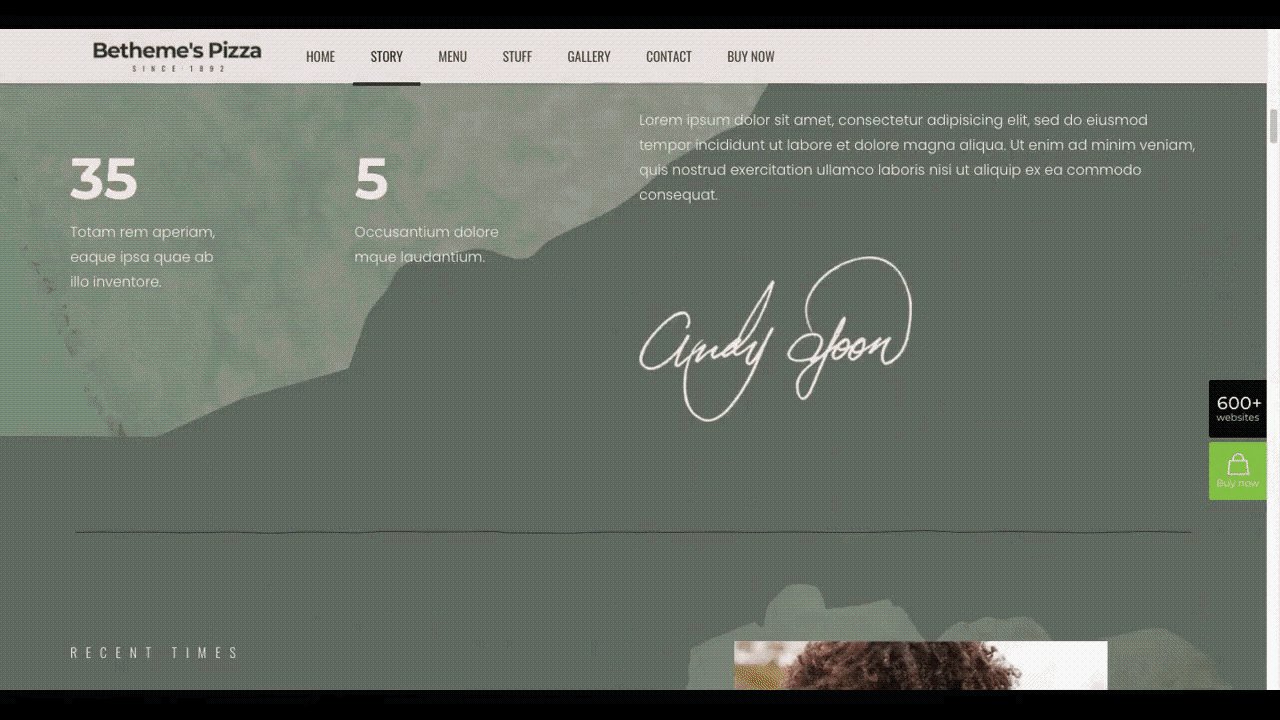
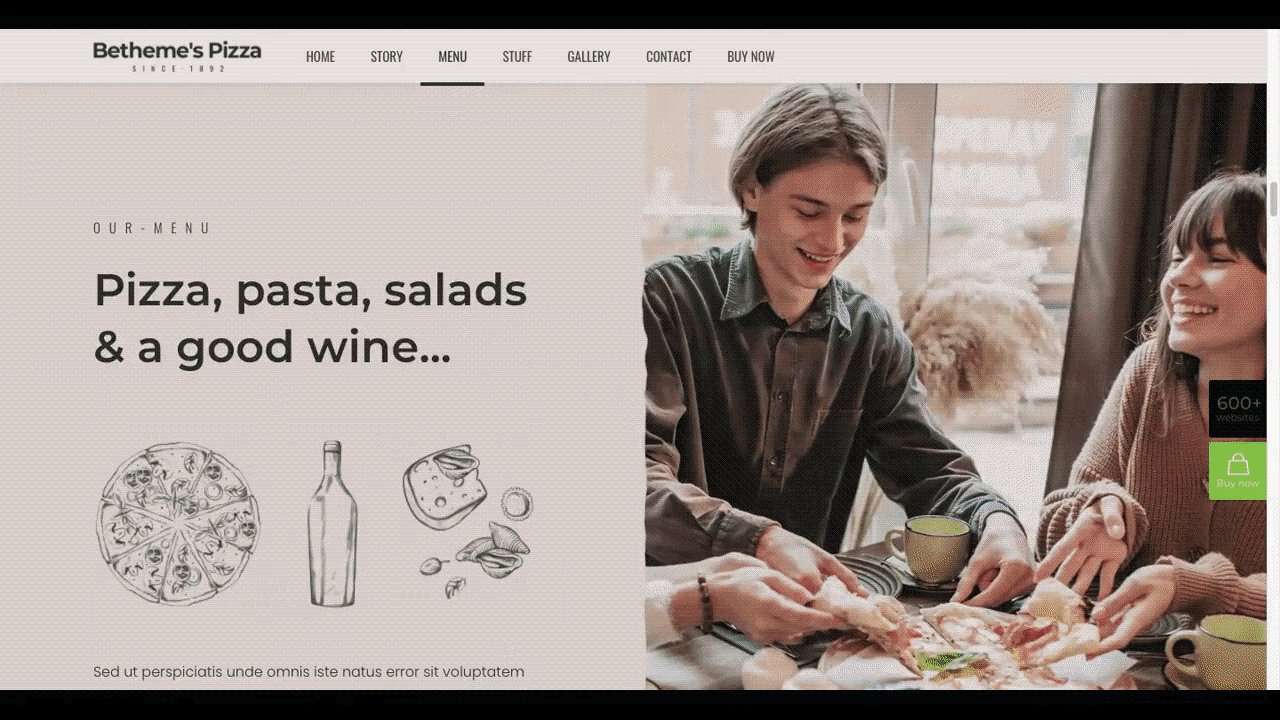
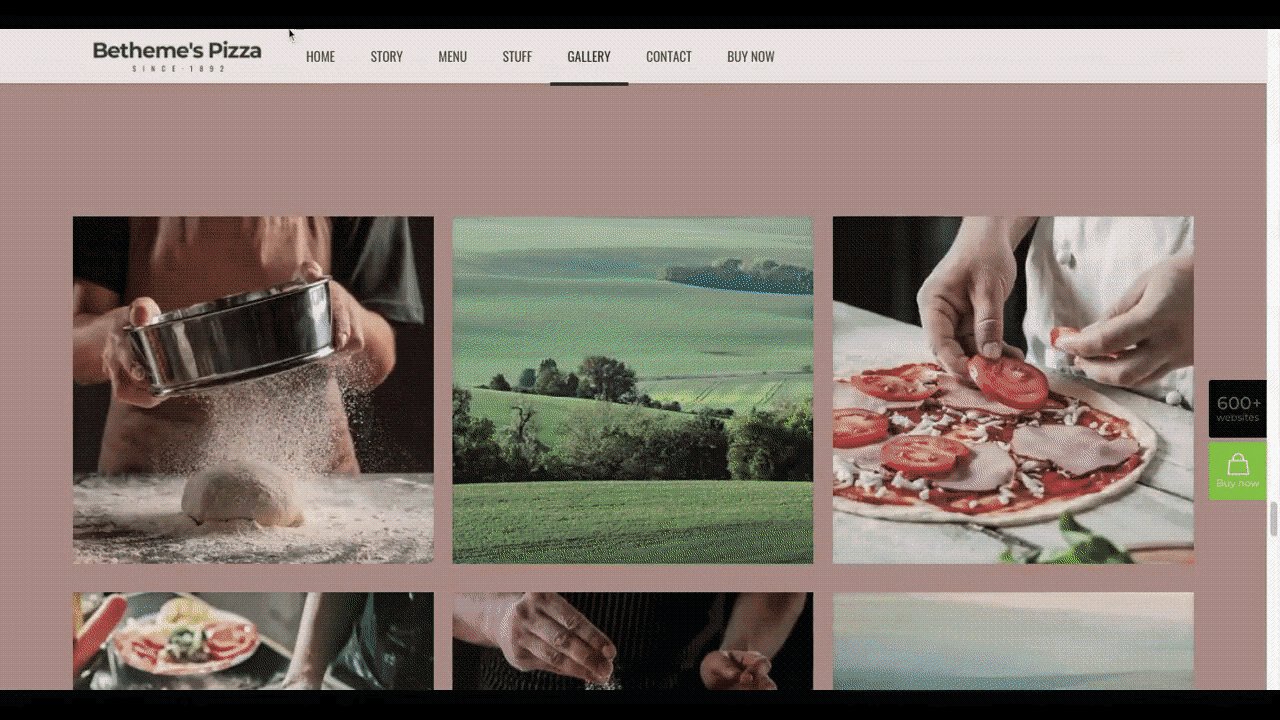
Header dính cung cấp một giải pháp cho vấn đề này. Nó cũng không chỉ dính vào đầu trang. Hãy xem tiêu đề trên trang web của trang BePizza biến đổi như thế nào:

Khi khách truy cập cuộn trang, thanh điều hướng được thiết kế độc đáo sẽ thu nhỏ lại. Mặc dù nó nhỏ hơn nhiều nhưng nó vẫn có thể sử dụng được.
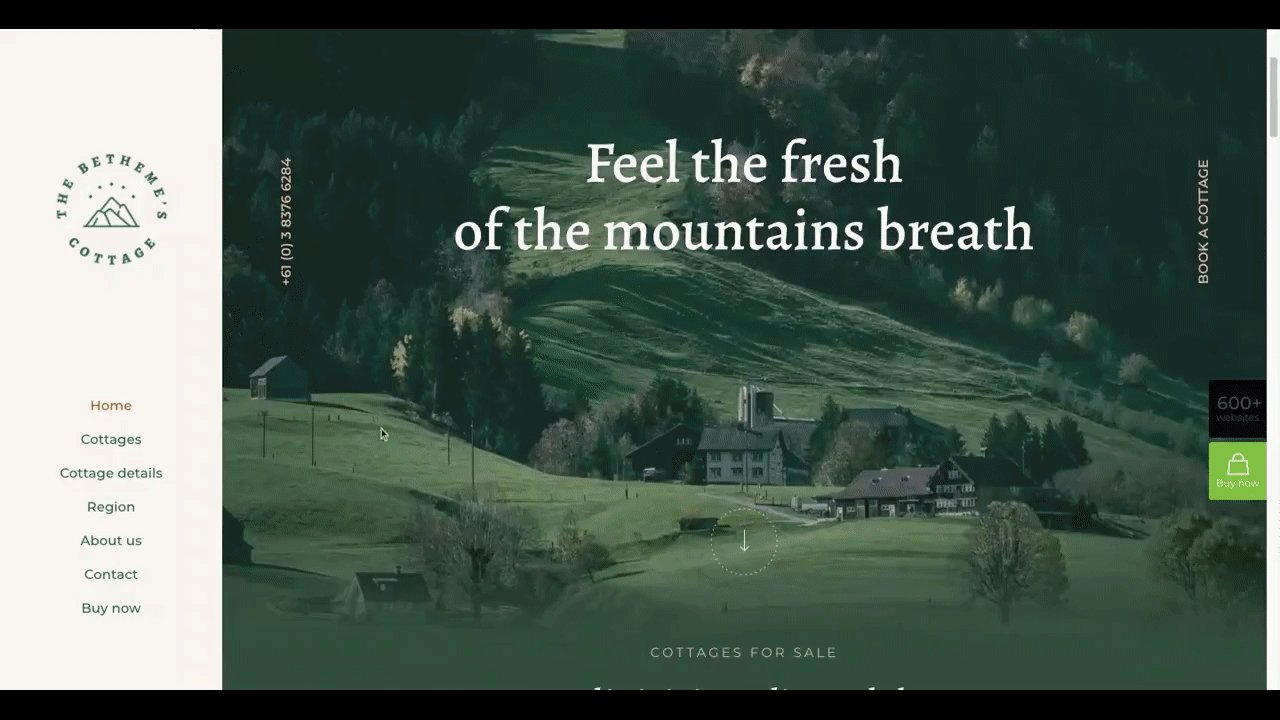
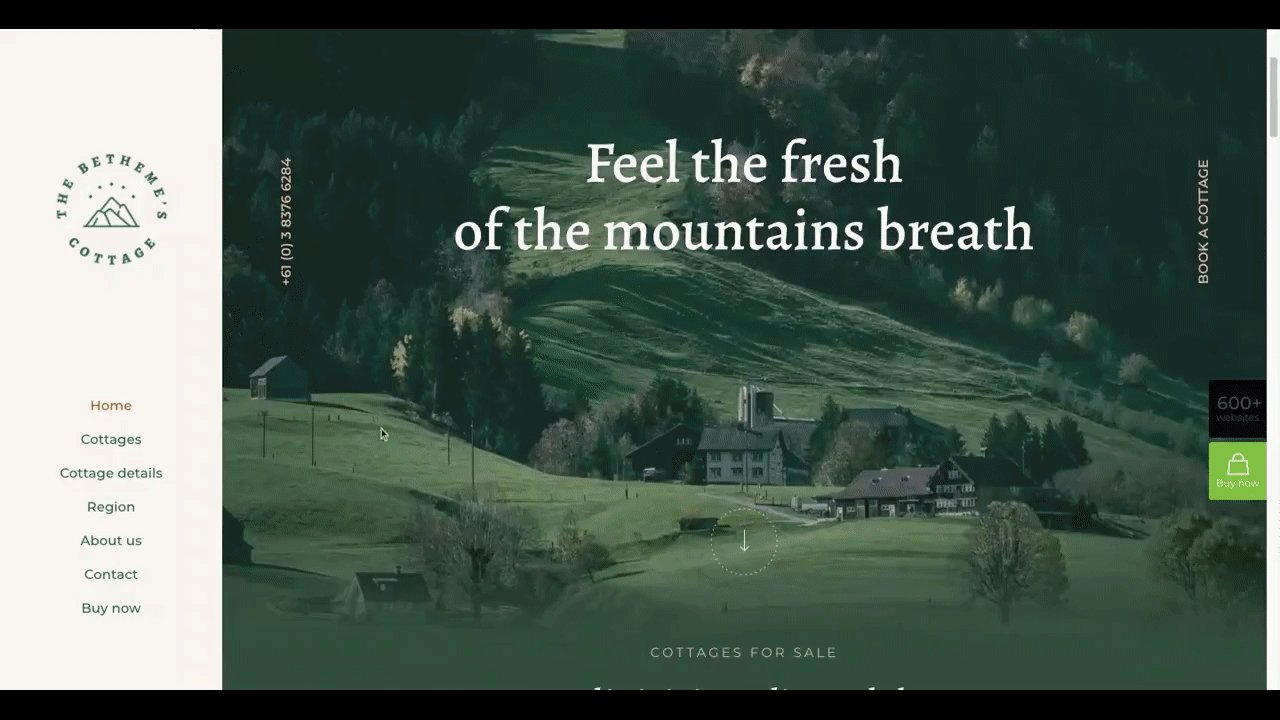
Hoặc, bạn có thể sử dụng điều hướng căn trái cố định như trang web của Cottage:

Logo vẫn ở một vị trí tốt, các liên kết điều hướng vẫn hiển thị mọi lúc và nó không chiếm quá nhiều không gian từ nội dung chính.
MẸO # 3: ĐÁNH DẤU TRANG HIỆN TẠI MÀ KHÁCH TRUY CẬP ĐANG XEM
Ngay cả khi bạn đang thiết kế một trang web nhỏ hơn, việc cho khách truy cập biết họ đang xem trang nào sẽ luôn hữu ích.
Đầu trang có thể cung cấp manh mối về vị trí của chúng, nhưng một điểm đánh dấu có thể nhìn thấy trong điều hướng sẽ cung cấp một điểm tham chiếu nhanh hơn. Và họ càng nhanh chóng tìm ra vị trí mạ họ đang ở, họ có thể truy cập vào các khu vực chưa được khám phá của trang web càng nhanh.
Có một số cách để đánh dấu vị trí của khách truy cập trong điều hướng. Nó phụ thuộc vào những gì thương hiệu và phong cách thiết kế của bạn yêu cầu.

Một cách khác để thêm điểm nhấn tinh tế cho điều hướng là đặt một đường màu bên dưới trang hiện tại.
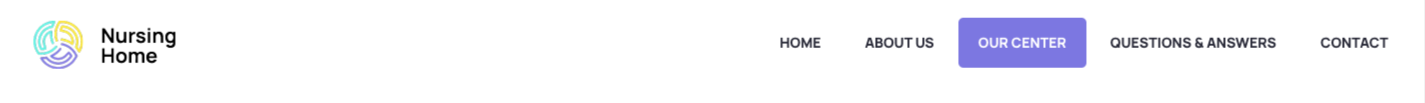
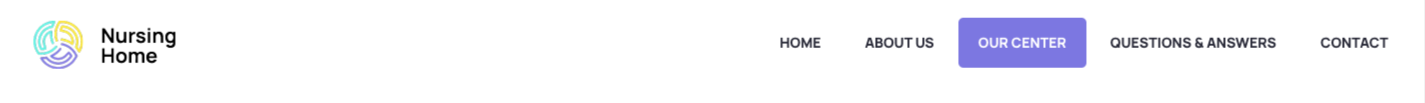
Trang web Nursing Home được xây với một phong cách nổi bật nổi bật hơn:

Đối với một trang web nhắm mục tiêu đến người dùng cũ, việc đặt một khối màu xung quanh các liên kết trang hiện tại rất có ý nghĩa vì nó sẽ không thể bỏ sót.
MẸO SỐ 4: CHỈ SỬ DỤNG CÁC BIỂU TƯỢNG CÓ THỂ NHẬN DẠNG
Iconography có thể là một yếu tố hữu ích trong thiết kế web. Thông thường, chúng tôi ghép nối nó với các nhãn văn bản để giao tiếp trực quan hoặc giải thích vấn đề cụ thể là gì. Tuy nhiên, chúng ta cũng có thể sử dụng các biểu tượng làm phần tử độc lập thay cho nhãn văn bản.
Tuy nhiên, các nhà thiết kế phải cẩn thận khi sử dụng các biểu tượng độc lập trong thanh điều hướng. Chỉ có vài chục biểu tượng có thể nhận biết được - hầu hết trong số đó không có vị trí trong điều hướng.
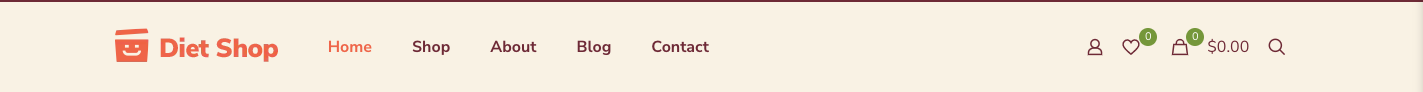
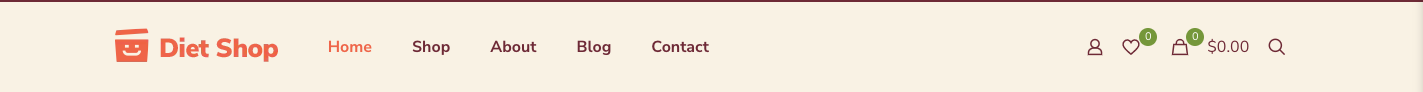
Những thứ bạn có thể đặt ở đó ít nhiều có thể được tìm thấy trong trang web được xây dựng sẵn của BeDietShop:

Có bốn biểu tượng điều hướng ở đây:
MẸO # 5: TỔ CHỨC BẰNG MEGA MENUS
Nhìn chung, các trang web lớn hơn có thể mất một chút thời gian để sắp xếp. Điều hướng trang web cũng cần phản ánh hệ thống tổ chức cẩn thận này.
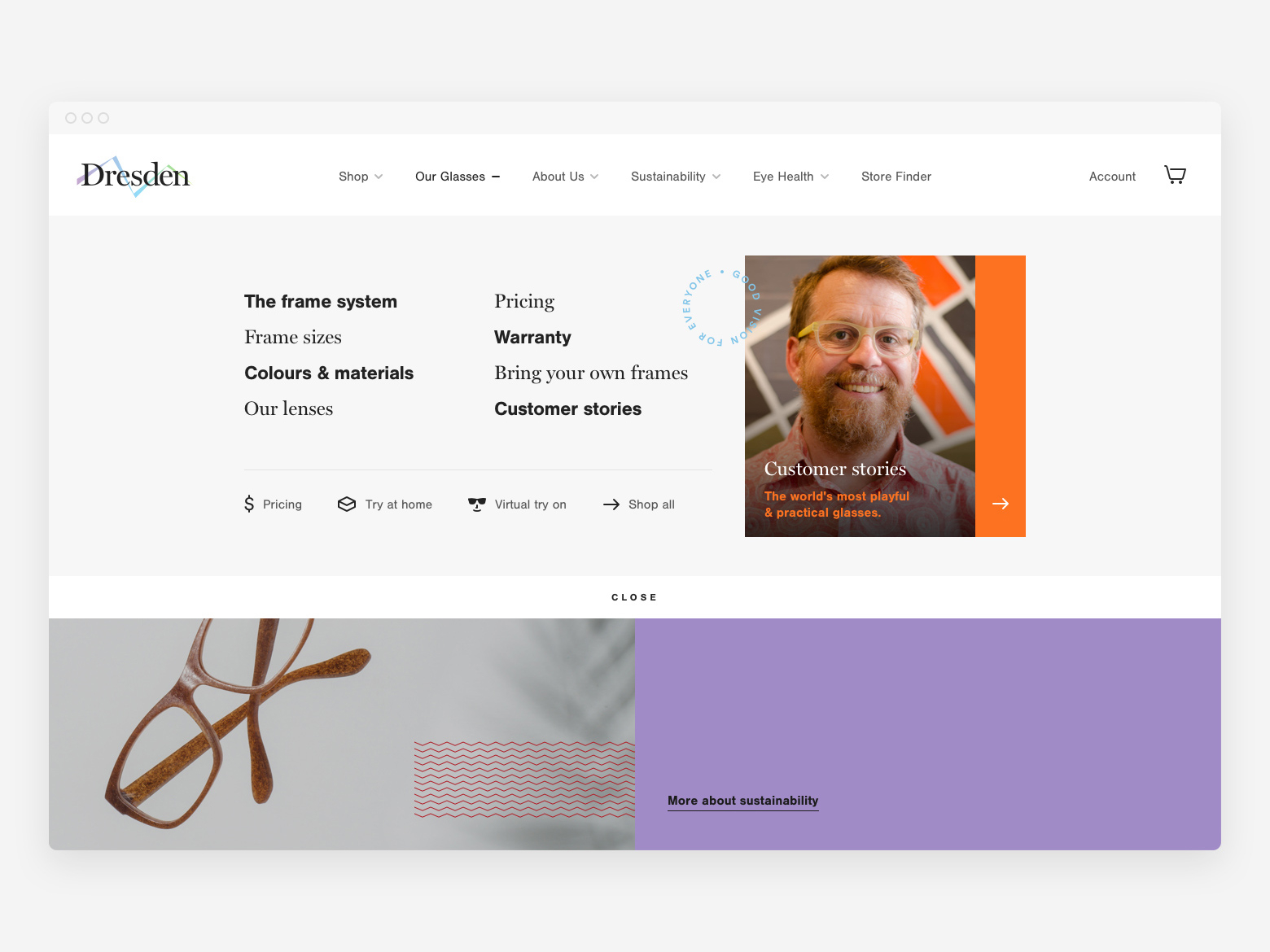
Menu mega từ lâu đã là thiết kế điều hướng được sử dụng trên các trang web với hơn một chục liên kết và nhiều cấp độ trang. Và nó hiệu quả, miễn là nó được tổ chức tốt.
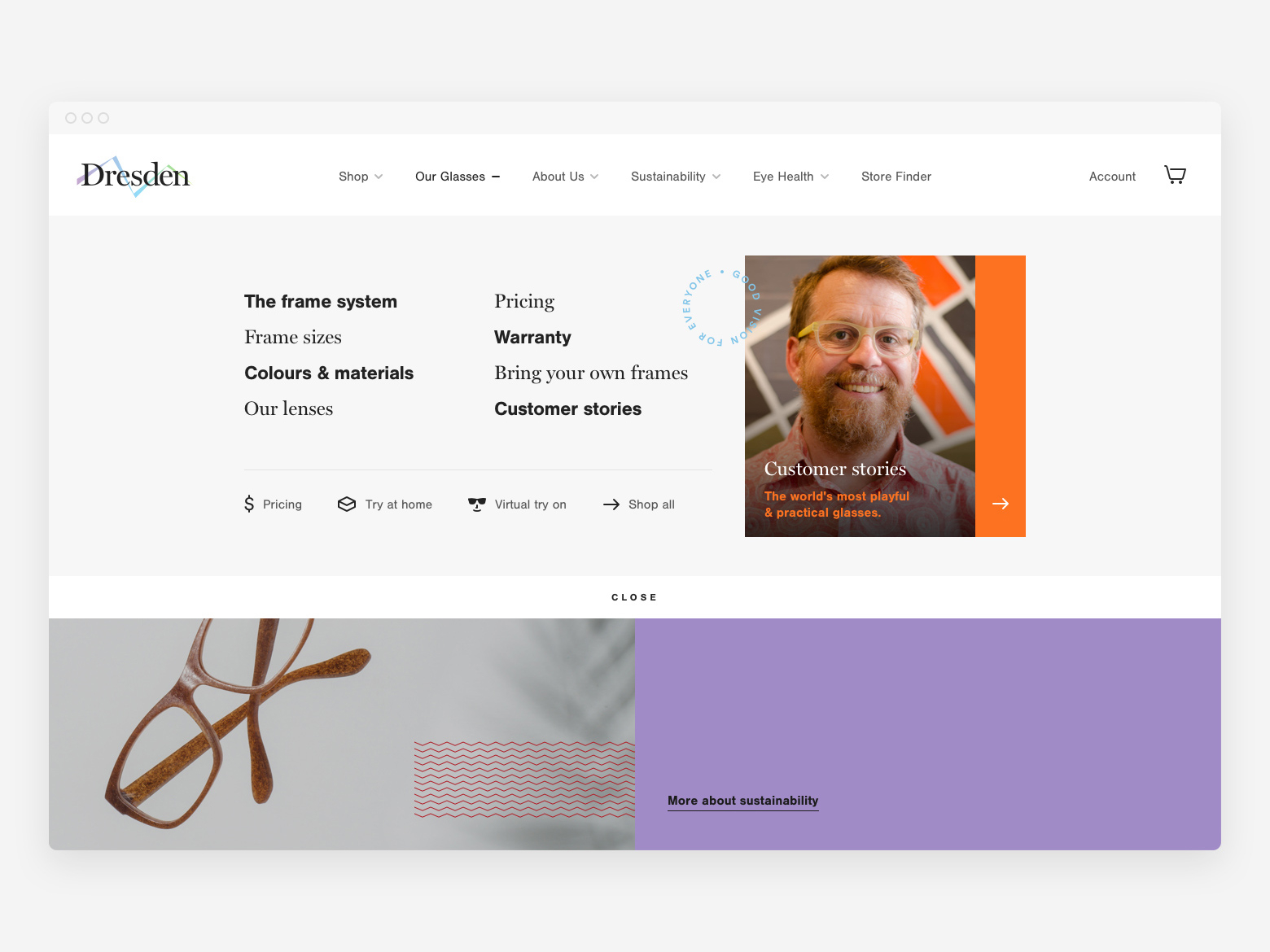
Để tổ chức một menu lớn, bạn có thể sử dụng các chiến thuật thiết kế tương tự như các chiến thuật bạn sẽ sử dụng để tổ chức các trang web của mình:

Thiết kế: Benek Lisefski
Nếu một menu lớn cảm thấy quá cồng kềnh cho trang web của bạn, điều đó không sao cả. Các trang web có hàng nghìn trang có thể khó được tổ chức, ngay cả với cấu trúc menu lớn.
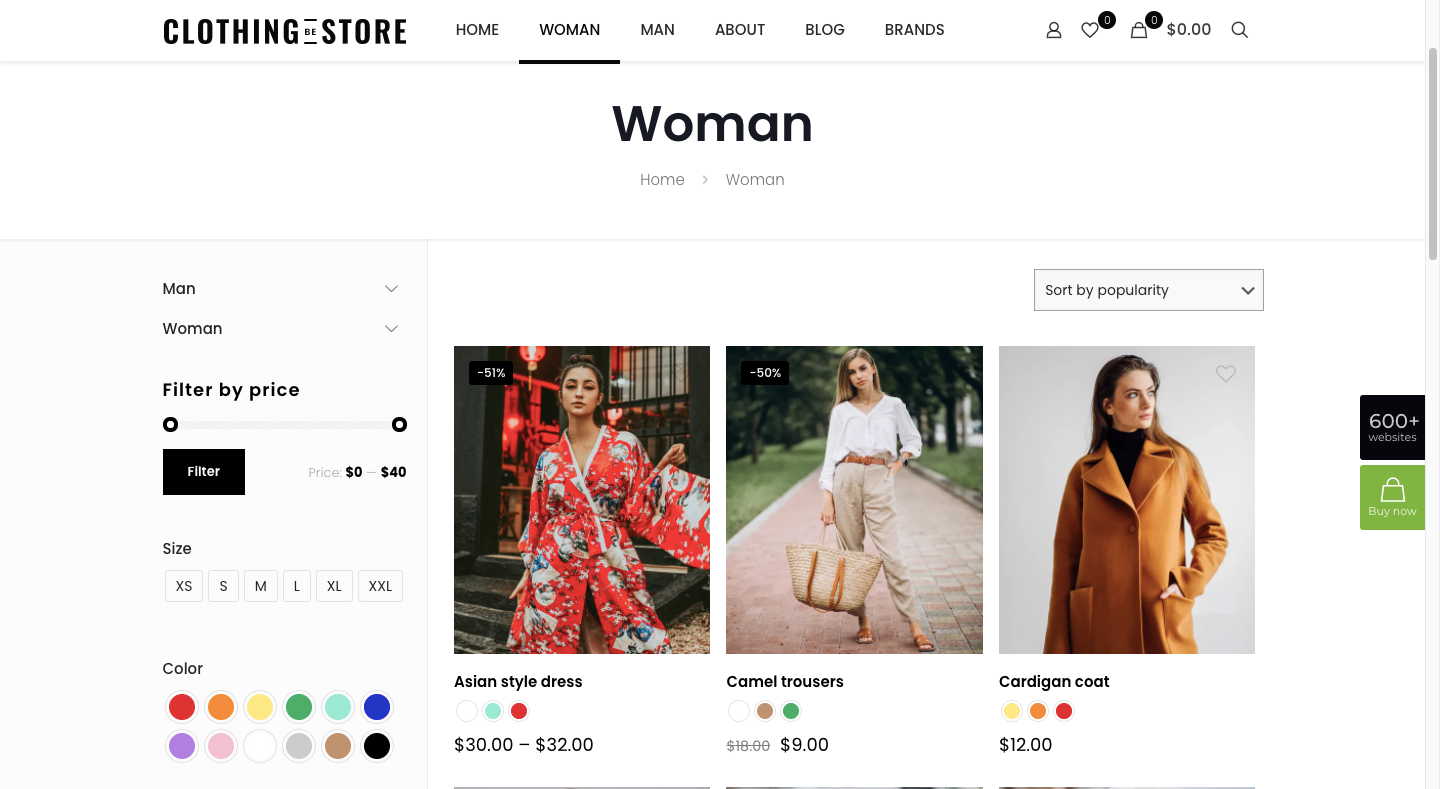
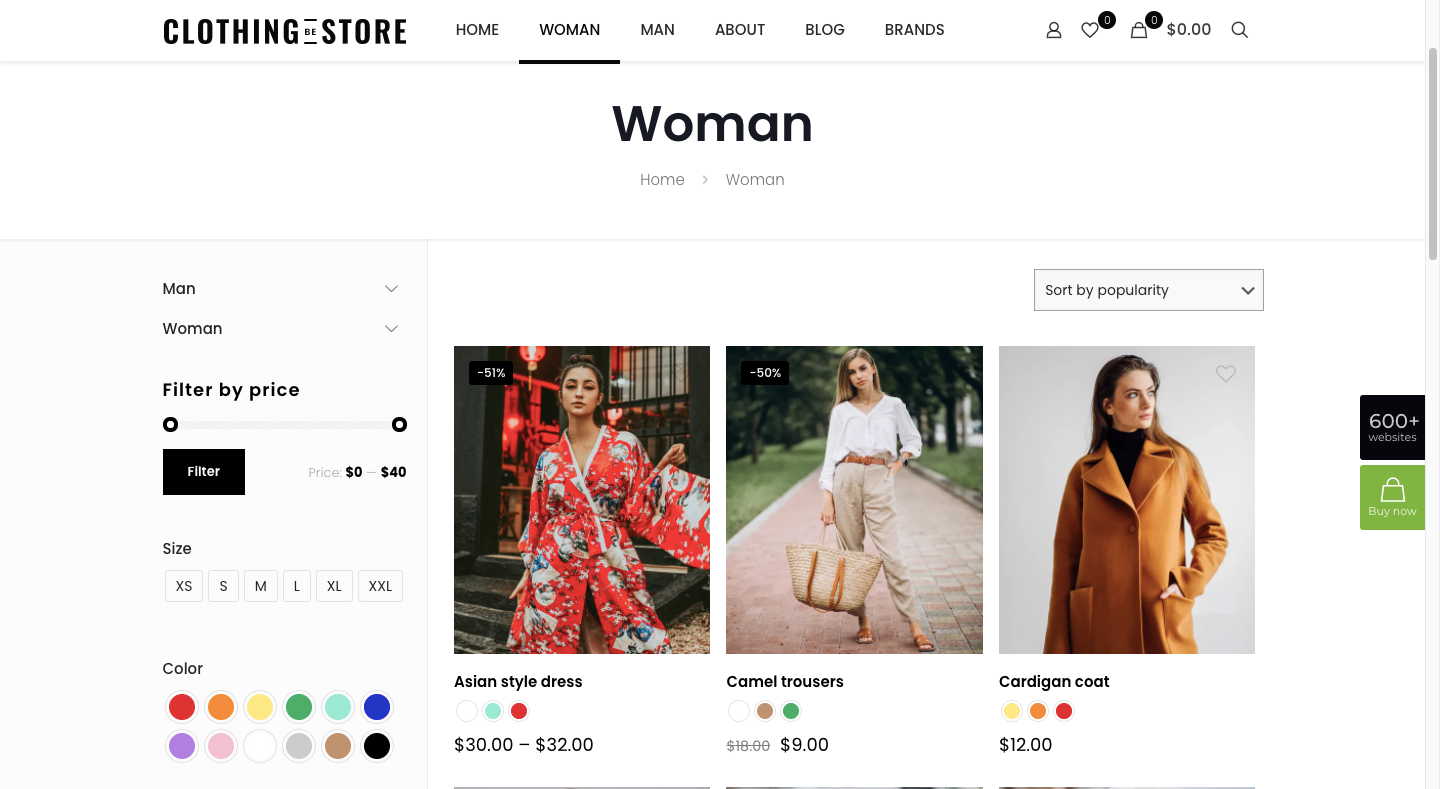
Thay vào đó, bạn có thể thiết kế điều hướng đơn cấp truyền thống hơn và sau đó biến trang tìm kiếm thành công cụ điều hướng thông qua việc sử dụng các bộ lọc và sắp xếp như BeClothingstore thực hiện:

Nó giúp người dùng dễ dàng điều hướng và chuyển đến những trang họ cần truy câp, giúp người dùng truy cập nội dung trang web một cách nhanh chóng. Thêm vào đó, nó cho phép họ thực hiện hành động nhanh chóng như truy cập vào giỏ hàng của họ hoặc tìm kiếm trên trang web.
Là một nhà thiết kế web, bạn phải đảm bảo điều hướng trang web được thiết kế để khách truy cập có thể tận dụng tối đa. Hôm nay, chúng ta sẽ xem xét năm điều cần ghi nhớ khi bạn thiết kế điều hướng trang web.

MẸO SỐ 1: LÀM CHO LOGO NỔI BẬT
Về cơ bản, logo là bộ mặt của một công ty. Nó không chỉ đại diện cho thương hiệu trên trang web mà còn đại diện cho thương hiệu đó trên các nền tảng khác như mạng xã hội, chữ ký email, v.v.
Do đó, logo đóng một vai trò quan trọng trong việc xây dựng sự công nhận, lòng tin và lòng trung thành của thương hiệu.
Để tối đa hóa sức mạnh xây dựng thương hiệu của Logo, Logo cần phải có kích thước và khoảng cách chính xác trong tiêu đề của trang web. Dưới đây là một số quy tắc chung cần tuân theo:
1. Liên kết: Liên kết logo với Trang chủ.
2. Vị trí: Đặt nó ở góc trên bên trái bất cứ khi nào có thể (theo nghiên cứu từ NNG ). Nếu bạn muốn đặt nó ở trung tâm, hãy đảm bảo có liên kết Trang chủ ở góc trên cùng bên trái.
Thiết kế của trang web BeBaker được xây dựng theo cách xếp vị trí logo nằm giữa:

3. Kích thước: Kích thước sao cho mọi chi tiết đều dễ nhìn và dễ đọc. Kích thước lý tưởng là 250px x 100px đối với Logo hình chữ nhật và 160px x 160px đối với Logo hình vuông, mặc dù tất cả phụ thuộc vào diện tích bạn muốn cung cấp cho các liên kết điều hướng của mình.
Ví dụ: Logo BeDentist 4 có kích thước 166px x 60px:

Làm cho Logo lớn hơn mà không tăng kích thước phông chữ của tiêu đề sẽ tạo ra quá nhiều không gian xung quanh điều hướng. Vì vậy, bạn cần làm cho nó cân bằng một chút. Nếu bạn sử dụng một Logo lớn, hãy đảm bảo rằng nó không tạo ra quá nhiều không gian khiến các liên kết của bạn bị chìm trong đó.
MẸO SỐ 2: LÀM CHO HEADER CUỘN THEO TRANG (STICK)
Các trang web thường có rất nhiều điều để chia sẻ với khách truy cập. Để không làm người dùng choáng ngợp với nội dung đọc giống như các trang của một cuốn sách hoặc tạp chí, chúng ta nên thiết kế chúng theo từng phần và có nhiều khoảng trắng ở giữa.
Như vậy, các trang web có thể khá dài. Tuy nhiên, đó không phải là vấn đề. Miễn là thông tin được chia sẻ có liên quan và hữu ích, khách truy cập sẽ sẵn sàng lướt qua nội dung nó. Vấn đề là để cuộn trở lại đầu trang khi họ đọc xong - đặc biệt nếu họ đang xem trang web trên điện thoại thông minh.
Header dính cung cấp một giải pháp cho vấn đề này. Nó cũng không chỉ dính vào đầu trang. Hãy xem tiêu đề trên trang web của trang BePizza biến đổi như thế nào:

Khi khách truy cập cuộn trang, thanh điều hướng được thiết kế độc đáo sẽ thu nhỏ lại. Mặc dù nó nhỏ hơn nhiều nhưng nó vẫn có thể sử dụng được.
Hoặc, bạn có thể sử dụng điều hướng căn trái cố định như trang web của Cottage:

Logo vẫn ở một vị trí tốt, các liên kết điều hướng vẫn hiển thị mọi lúc và nó không chiếm quá nhiều không gian từ nội dung chính.
MẸO # 3: ĐÁNH DẤU TRANG HIỆN TẠI MÀ KHÁCH TRUY CẬP ĐANG XEM
Ngay cả khi bạn đang thiết kế một trang web nhỏ hơn, việc cho khách truy cập biết họ đang xem trang nào sẽ luôn hữu ích.
Đầu trang có thể cung cấp manh mối về vị trí của chúng, nhưng một điểm đánh dấu có thể nhìn thấy trong điều hướng sẽ cung cấp một điểm tham chiếu nhanh hơn. Và họ càng nhanh chóng tìm ra vị trí mạ họ đang ở, họ có thể truy cập vào các khu vực chưa được khám phá của trang web càng nhanh.
Có một số cách để đánh dấu vị trí của khách truy cập trong điều hướng. Nó phụ thuộc vào những gì thương hiệu và phong cách thiết kế của bạn yêu cầu.

Một cách khác để thêm điểm nhấn tinh tế cho điều hướng là đặt một đường màu bên dưới trang hiện tại.
Trang web Nursing Home được xây với một phong cách nổi bật nổi bật hơn:

Đối với một trang web nhắm mục tiêu đến người dùng cũ, việc đặt một khối màu xung quanh các liên kết trang hiện tại rất có ý nghĩa vì nó sẽ không thể bỏ sót.
MẸO SỐ 4: CHỈ SỬ DỤNG CÁC BIỂU TƯỢNG CÓ THỂ NHẬN DẠNG
Iconography có thể là một yếu tố hữu ích trong thiết kế web. Thông thường, chúng tôi ghép nối nó với các nhãn văn bản để giao tiếp trực quan hoặc giải thích vấn đề cụ thể là gì. Tuy nhiên, chúng ta cũng có thể sử dụng các biểu tượng làm phần tử độc lập thay cho nhãn văn bản.
Tuy nhiên, các nhà thiết kế phải cẩn thận khi sử dụng các biểu tượng độc lập trong thanh điều hướng. Chỉ có vài chục biểu tượng có thể nhận biết được - hầu hết trong số đó không có vị trí trong điều hướng.
Những thứ bạn có thể đặt ở đó ít nhiều có thể được tìm thấy trong trang web được xây dựng sẵn của BeDietShop:

Có bốn biểu tượng điều hướng ở đây:
- Hồ sơ người dùng cho cài đặt tài khoản
- Trái tim cho lượt thích hoặc lượt yêu thích
- Túi mua hàng cho trang giỏ hàng / túi
- Kính lúp để tìm kiếm
MẸO # 5: TỔ CHỨC BẰNG MEGA MENUS
Nhìn chung, các trang web lớn hơn có thể mất một chút thời gian để sắp xếp. Điều hướng trang web cũng cần phản ánh hệ thống tổ chức cẩn thận này.
Menu mega từ lâu đã là thiết kế điều hướng được sử dụng trên các trang web với hơn một chục liên kết và nhiều cấp độ trang. Và nó hiệu quả, miễn là nó được tổ chức tốt.
Để tổ chức một menu lớn, bạn có thể sử dụng các chiến thuật thiết kế tương tự như các chiến thuật bạn sẽ sử dụng để tổ chức các trang web của mình:
- Tiêu đề in đậm
- Các cột cho các trang liên quan
- Hình ảnh để đánh dấu các trang quan trọng

Thiết kế: Benek Lisefski
Nếu một menu lớn cảm thấy quá cồng kềnh cho trang web của bạn, điều đó không sao cả. Các trang web có hàng nghìn trang có thể khó được tổ chức, ngay cả với cấu trúc menu lớn.
Thay vào đó, bạn có thể thiết kế điều hướng đơn cấp truyền thống hơn và sau đó biến trang tìm kiếm thành công cụ điều hướng thông qua việc sử dụng các bộ lọc và sắp xếp như BeClothingstore thực hiện: