HoaiThuong
CTV nữ
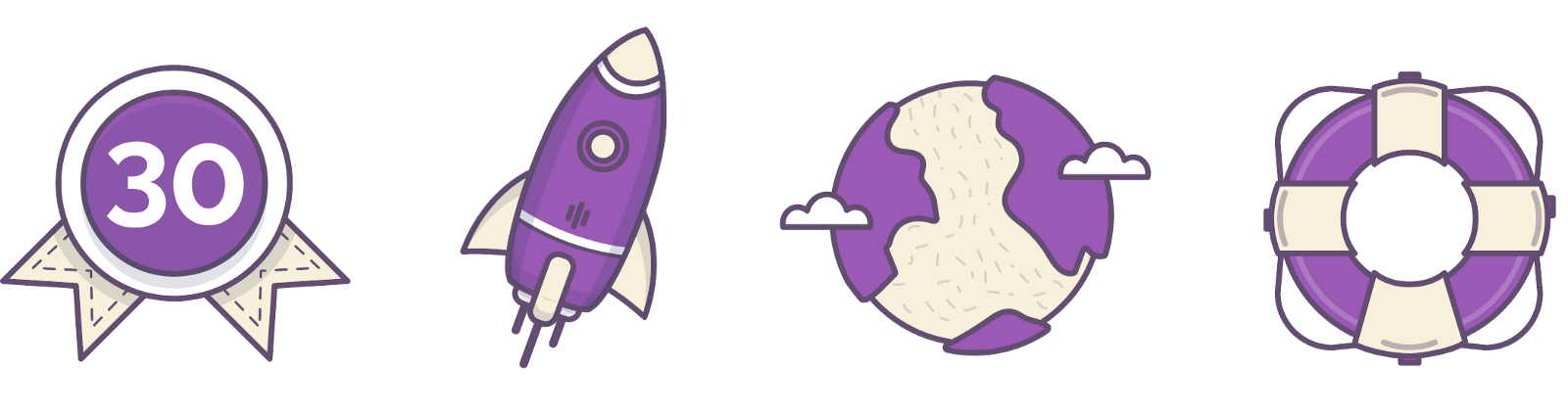
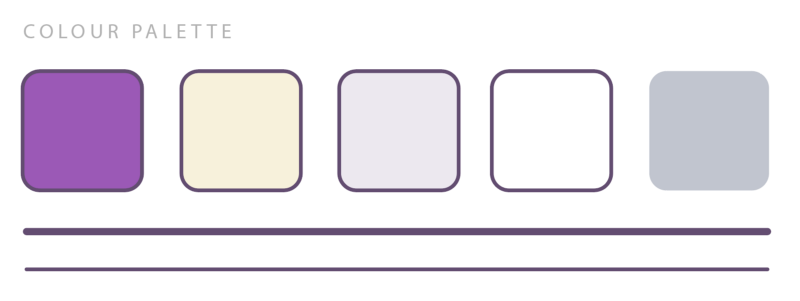
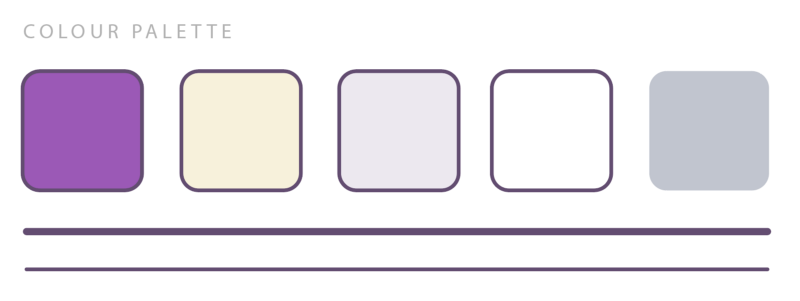
1. Tạo một bảng màu
Thông thường, trước khi bạn bắt đầu tạo một hình ảnh minh hoạ, bạn cần tạo ra một bộ sưu tập các màu sắc dựa trên nguyên tắc thương hiệu mà bạn đang làm việc. Nói chung nó sẽ kế thừa một bộ các màu cơ bản và nhiều màu khác. Cần có một vài màu khác mà bạn nên xem xét quá. Đó là màu của Stroke và Shadow (bóng).

[bhl]Luôn luôn tạo ra một bảng màu nhỏ ngay trên bảng vẽ, sử dụng chính xác cho màu cho Fill và Stroke. Điều này sẽ giúp bạn tăng tốc độ khi giữ sự nhất quán trên hình minh họa của mình.
Bạn có thể xem qua 10 công cụ miễn phí giúp bạn có thể tạo ra một bảng màu chuyên nghiệp.[/bhl]

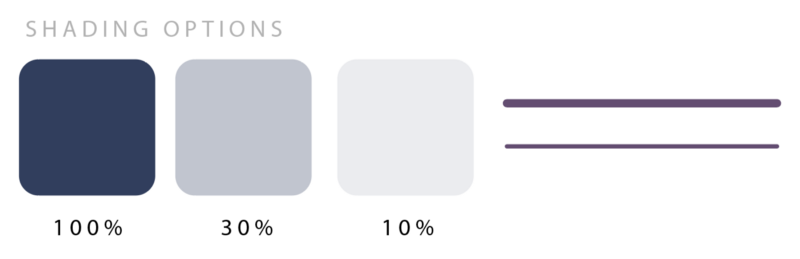
2. Tạo bóng cho hình minh họa
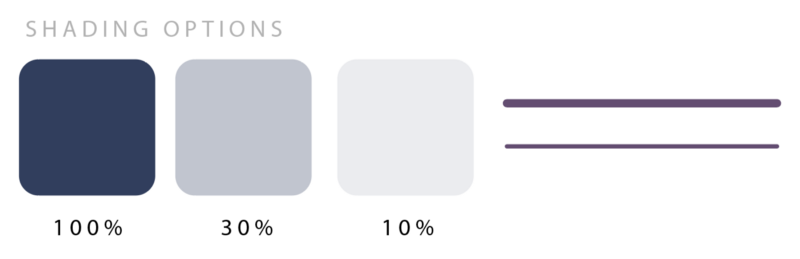
Tôi thích sử dụng Shadow để thêm chiều sâu vào sản phẩm của tôi. Nó không phải là một điều dễ dàng để làm khi bạn thường sử dụng các màu phẳng trên bảng màu tức là không có gradient. Tôi sử dụng các màu có màu sắc nhẹ nhưng không quá sáng để tạo bóng cho hình minh họa. Màu của Stroke nên luôn luôn là màu tối nhất được sử dụng trong hình minh hoạ, vì vậy màu của shadow bạn nên lấy trực tiếp từ màu của Stroke và giảm Opacity cho nó, việc làm như vậy tạo sự nhất quán giữa các yếu tố minh họa.

Như ảnh bên dưới, tôi đã áp dụng nguyên tắc kể trên để chọn màu cho Shadow của mình.

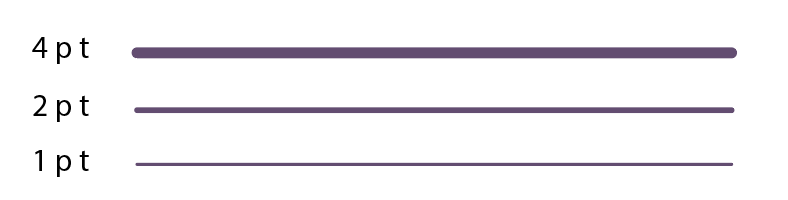
3. Kiểm soát chiều rộng của Stroke
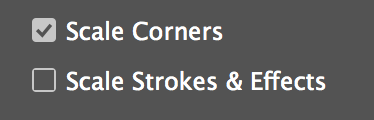
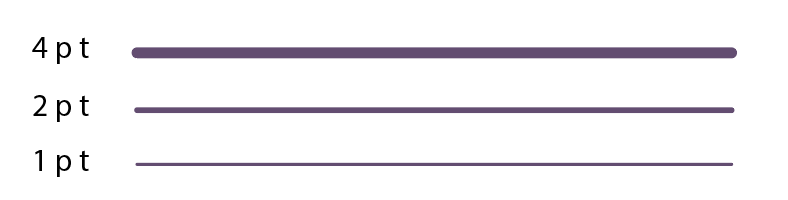
Kiểm soát các chi tiết minh hoạ là chìa khóa để giữ sự nhất quán. Xác định chiều rộng của đột Stroke là điều quan trọng để giữ một cảm giác tổng thể trơn tru khi vẽ minh họa. Tùy thuộc vào mức độ chi tiết, bạn có thể chọn các kích cỡ Stroke khác nhau, nhưng thực sự quan trọng là bạn giữ chúng phù hợp khi hình minh họa được zoom lên. Hãy tắt 'Scale Strokes' để kiểm soát chiều rộng của Stroke.

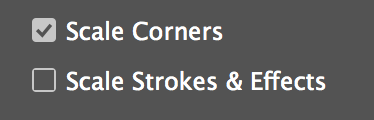
Vào Preferences và chắc chắn rằng bạn đã tắt 'Scale Corners' và 'Scale Strokes & Effects'. Điều này sẽ cho phép bạn phóng to hoặc thu nhỏ các minh hoạ và giữ sự thống nhất của tất cả các Stroke.

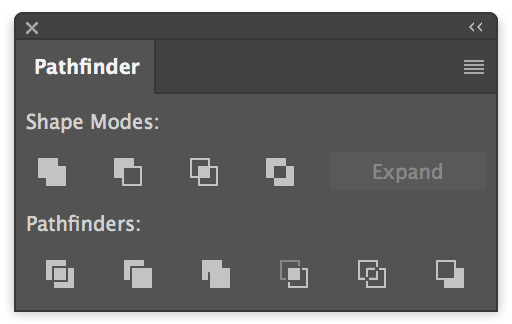
4. Tìm hiểu cách sử dụng Pathfinder
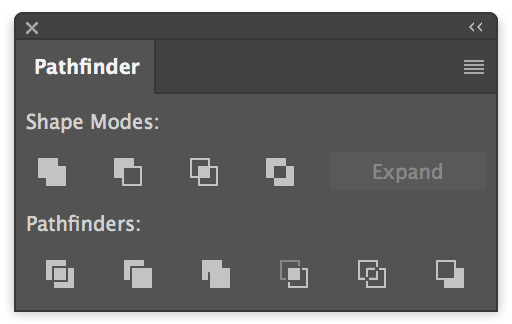
Khi tôi minh họa, tôi rất ít khi vẽ các đối tượng bằng 'Pen tool'. Thường các vòng tròn hoặc hình vuông tôi sẽ sử dụng Shape (Hình dạng) để vẽ. Sau đó tôi sử dụng công cụ Pathfinder để cắt hoặc trộn các Shape để tạo ra một Shape khác. Đây không phải là một điều dễ dàng, và bạn cần có thời gian để tìm hiểu, nhưng một khi bạn đã hiểu được công cụ này, nó cực kỳ mạnh mẽ. Tôi không vẽ minh họa, tôi thao tác với các Shape để tạo ra minh hoạ.

[bhl]Tìm hiểu cách thức hoạt động của công cụ Pathfinder. Hiểu cách bạn có thể thao tác vật thể thành hình dạng mà bạn cần. Công cụ Pathfinder có thể là công cụ mạnh nhất trong Tool (hộp công cụ).
Bạn có thể tìm hiểu công cụ này tại seri học Illustrator cơ bản do DesignerVN thực hiện trong bài: Tìm hiểu về Pathfinder trong Illustrator[/bhl]
5. Sử dụng phím tắt
Bất cứ khi nào bạn tạo vecto trong Illustrator, các tác vụ đơn giản có thể trở thành một trở ngại cho quy trình làm việc của bạn. Vì vậy, thay vì dùng chuột tìm kiếm đến các công cụ bạn cần, hãy xem sử dụng các phím tắt Illustrator chúng có thể giúp bạn tăng tốc độ công việc.
Bạn có thể xem qua danh sách các phím tắt hữu ích tại đây.
Kết Luận
Việc áp dụng 5 mẹo này có thể giúp ích rất nhiều cho dự án tiếp theo của bạn, ngoài ra bạn hãy thường xuyên ghe thăm chuyên mục xu hướng thiết kế để cập nhật các xu hướng thiết kế mới cho mình vì trong thiết kế luôn luôn có sự đổi mới. Cuối cùng tôi xin chúc bạn thành công trong lĩnh công việc của mình.
Nguồn: Medium
Thông thường, trước khi bạn bắt đầu tạo một hình ảnh minh hoạ, bạn cần tạo ra một bộ sưu tập các màu sắc dựa trên nguyên tắc thương hiệu mà bạn đang làm việc. Nói chung nó sẽ kế thừa một bộ các màu cơ bản và nhiều màu khác. Cần có một vài màu khác mà bạn nên xem xét quá. Đó là màu của Stroke và Shadow (bóng).

[bhl]Luôn luôn tạo ra một bảng màu nhỏ ngay trên bảng vẽ, sử dụng chính xác cho màu cho Fill và Stroke. Điều này sẽ giúp bạn tăng tốc độ khi giữ sự nhất quán trên hình minh họa của mình.
Bạn có thể xem qua 10 công cụ miễn phí giúp bạn có thể tạo ra một bảng màu chuyên nghiệp.[/bhl]

Tôi thích sử dụng Shadow để thêm chiều sâu vào sản phẩm của tôi. Nó không phải là một điều dễ dàng để làm khi bạn thường sử dụng các màu phẳng trên bảng màu tức là không có gradient. Tôi sử dụng các màu có màu sắc nhẹ nhưng không quá sáng để tạo bóng cho hình minh họa. Màu của Stroke nên luôn luôn là màu tối nhất được sử dụng trong hình minh hoạ, vì vậy màu của shadow bạn nên lấy trực tiếp từ màu của Stroke và giảm Opacity cho nó, việc làm như vậy tạo sự nhất quán giữa các yếu tố minh họa.

Như ảnh bên dưới, tôi đã áp dụng nguyên tắc kể trên để chọn màu cho Shadow của mình.

3. Kiểm soát chiều rộng của Stroke
Kiểm soát các chi tiết minh hoạ là chìa khóa để giữ sự nhất quán. Xác định chiều rộng của đột Stroke là điều quan trọng để giữ một cảm giác tổng thể trơn tru khi vẽ minh họa. Tùy thuộc vào mức độ chi tiết, bạn có thể chọn các kích cỡ Stroke khác nhau, nhưng thực sự quan trọng là bạn giữ chúng phù hợp khi hình minh họa được zoom lên. Hãy tắt 'Scale Strokes' để kiểm soát chiều rộng của Stroke.

Vào Preferences và chắc chắn rằng bạn đã tắt 'Scale Corners' và 'Scale Strokes & Effects'. Điều này sẽ cho phép bạn phóng to hoặc thu nhỏ các minh hoạ và giữ sự thống nhất của tất cả các Stroke.

4. Tìm hiểu cách sử dụng Pathfinder
Khi tôi minh họa, tôi rất ít khi vẽ các đối tượng bằng 'Pen tool'. Thường các vòng tròn hoặc hình vuông tôi sẽ sử dụng Shape (Hình dạng) để vẽ. Sau đó tôi sử dụng công cụ Pathfinder để cắt hoặc trộn các Shape để tạo ra một Shape khác. Đây không phải là một điều dễ dàng, và bạn cần có thời gian để tìm hiểu, nhưng một khi bạn đã hiểu được công cụ này, nó cực kỳ mạnh mẽ. Tôi không vẽ minh họa, tôi thao tác với các Shape để tạo ra minh hoạ.

[bhl]Tìm hiểu cách thức hoạt động của công cụ Pathfinder. Hiểu cách bạn có thể thao tác vật thể thành hình dạng mà bạn cần. Công cụ Pathfinder có thể là công cụ mạnh nhất trong Tool (hộp công cụ).
Bạn có thể tìm hiểu công cụ này tại seri học Illustrator cơ bản do DesignerVN thực hiện trong bài: Tìm hiểu về Pathfinder trong Illustrator[/bhl]
5. Sử dụng phím tắt
Bất cứ khi nào bạn tạo vecto trong Illustrator, các tác vụ đơn giản có thể trở thành một trở ngại cho quy trình làm việc của bạn. Vì vậy, thay vì dùng chuột tìm kiếm đến các công cụ bạn cần, hãy xem sử dụng các phím tắt Illustrator chúng có thể giúp bạn tăng tốc độ công việc.
Bạn có thể xem qua danh sách các phím tắt hữu ích tại đây.
Kết Luận
Việc áp dụng 5 mẹo này có thể giúp ích rất nhiều cho dự án tiếp theo của bạn, ngoài ra bạn hãy thường xuyên ghe thăm chuyên mục xu hướng thiết kế để cập nhật các xu hướng thiết kế mới cho mình vì trong thiết kế luôn luôn có sự đổi mới. Cuối cùng tôi xin chúc bạn thành công trong lĩnh công việc của mình.
Nguồn: Medium

