Drawvn.Net
Tích cực
Với xu hướng gần đây của việc sử dụng hình ảnh chất lượng cao như hình nền trên các trang web , điều quan trọng là phải đảm bảo có sự tương phản cao giữa chữ và nền. Để cho người sử dụng để có thể nhận được các thông điệp được chuyển tải bởi trang web, mức độ dễ đọc là rất quan trọng. Dưới đây là năm cách mà Draw VN hướng dẩn các bạn cải thiện độ tương phản khi đặt văn bản trên hình ảnh.
1. Color Overlay
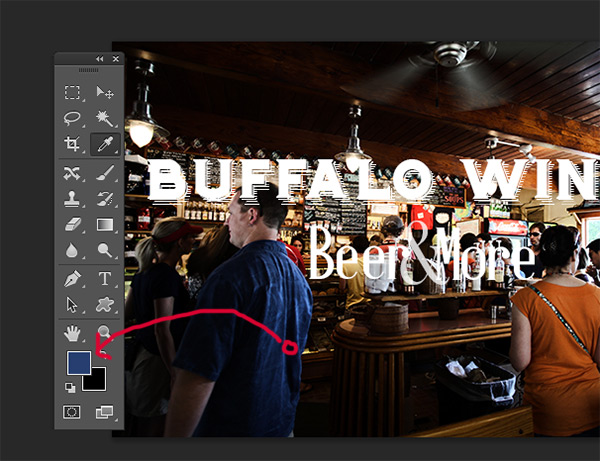
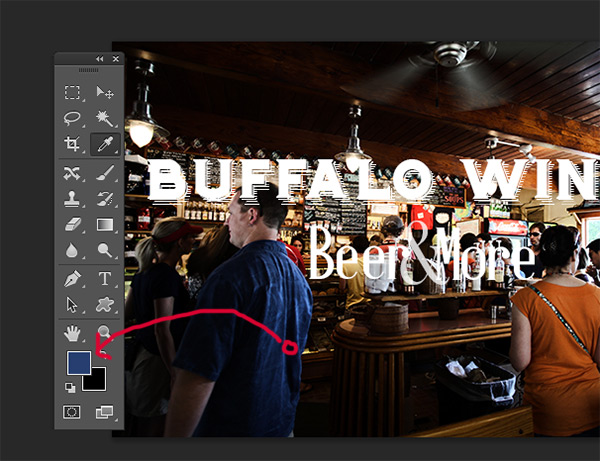
Như chúng ta có thể thấy trong hình ảnh Before, văn bản khá khó đọc vì mất tập trung giửa nền và chữ. Có vô số chi tiết, đặc biệt là xung quanh khu vực menu. Các kết cấu đẹp của font “Buffalo Wings” là hoàn toàn bị mất vì cách lộn xộn nền. Và chắc chắn có cách để cải thiện độ tương phản trong hình ảnh này.

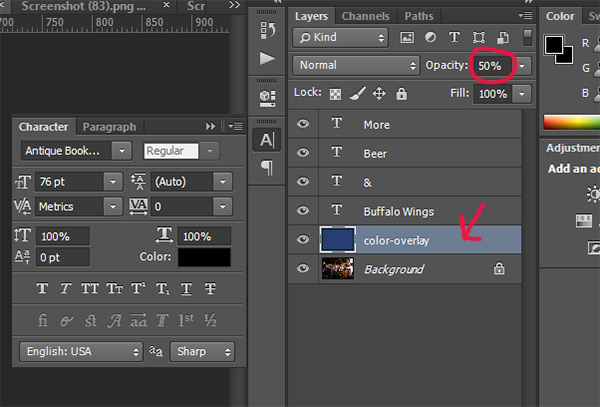
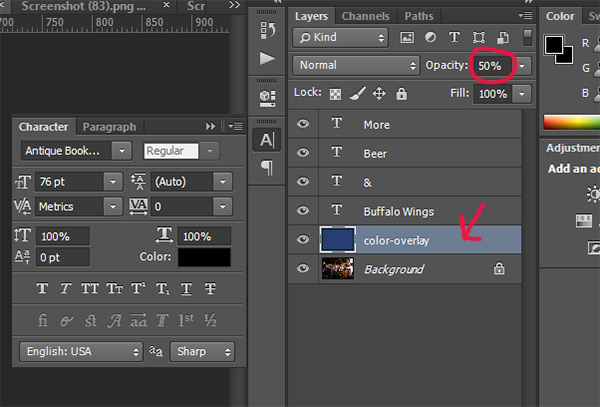
Bước đầu tiên là tạo một layer mới và đổi tên nó thành “color-overlay”. Chọn công cụ chọn màu(Keystroke I) . Chọn màu từ áo của người đàn ông, fill layer mới với màu sắc này. (phím Shift kết hợp + F5).

Cuối cùng, thiết lập Opacity của layer xuống 50% và kéo layer này xuốn bên dưới văn bản.

Như chúng ta có thể thấy, sự tương phản được cải thiện rất nhiều. Các kết cấu của các font “Buffalo Wings” được đẩy lên nổi bật hơn nhiều và nhiều hơn nữa có thể nhìn thấy.

2. Drop Shadow
Trong tut này, font yếu mỏng trên một khu vực bị chi tiết của bức ảnh làm mất đi. Đây là một tình huống không mong muốn vì khó khăn như thế nào nó có thể để có được đầy đủ độ tương phản giữa hình ảnh và văn bản.
Bước đầu tiên là phải chọn một màu sắc phù hợp cho các văn bản.

Rõ ràng, trong trường hợp này, chúng ta muốn có một phông chữ màu sáng hơn, tốt nhất là màu trắng.


Chỉ đơn giản bằng cách thêm hiệu ứng đổ bóng, độ tương phản được tăng cường rất nhiều.

3. Các đường kẻ
Đây là một trong những cách dễ nhất để cải thiện độ tương phản. Đơn giản chỉ cần thêm hai lòng trắng dòng trên và bên dưới thư cho một sự cách điệu giữa nền và văn bản.

Thêm hai dòng …

… Cho một sự phân biệt tốt hơn giữa các yếu tố thiết kế.
4. Hình dạng khối
Một cách khác để cải thiện độ tương phản là thêm một hình mờ-ra phía sau văn bản. Hơi có một chút khó khăn để mô tả, vì vậy tôi sẽ chỉ cho bạn thấy.
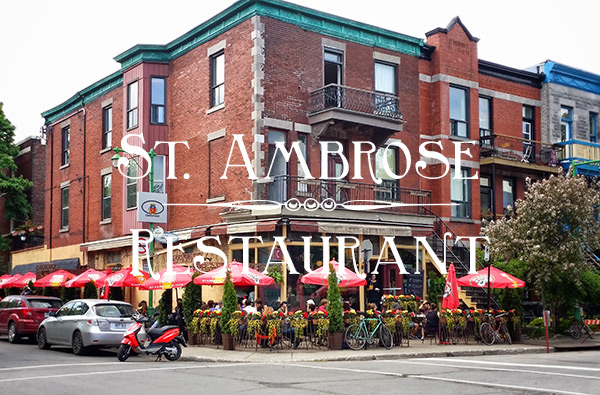
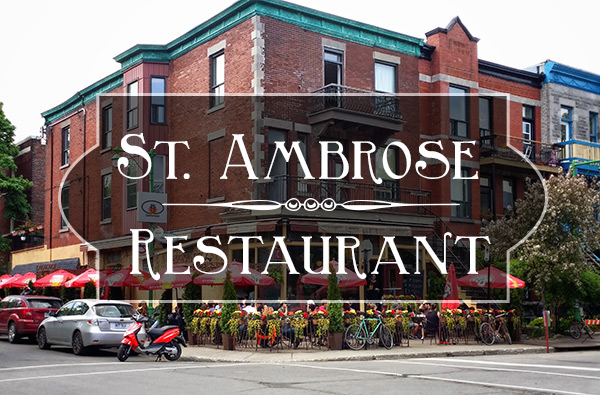
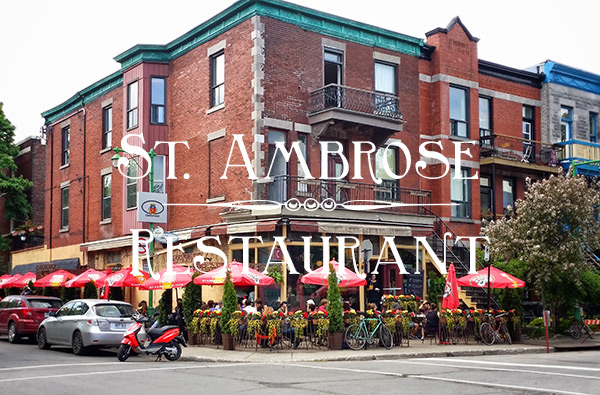
Như chúng ta có thể thấy ở đây, những hình ảnh ban đầu có ít hoặc không có độ tương phản. Các văn bản là rất khó để nhận ra và gần như bị mất chi tiết của tòa nhà.

Để tăng mức độ dễ đọc, sử dụng Custom Tool Shapes (Keystroke U) và tạo ra một hình dạng. Nó thực sự có thể là bất cứ điều gì bạn chọn, không có hình dạng đúng hay sai.
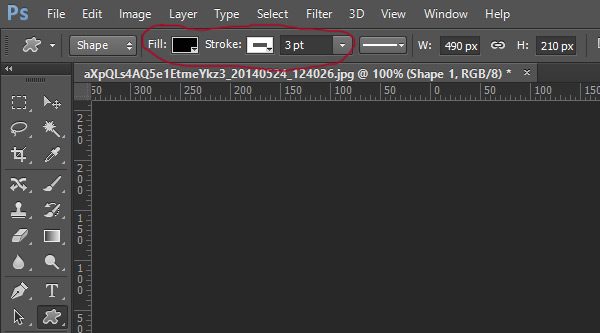
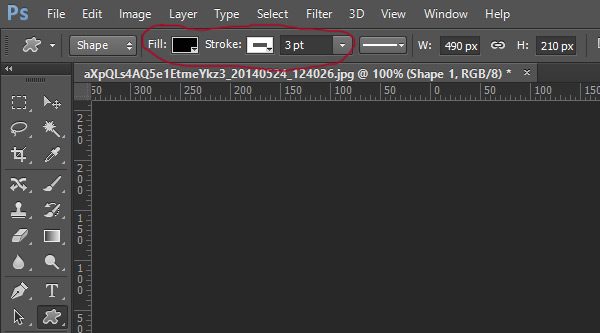
Điền vào hình dạng với màu đen và thiết lập Stroke là màu trắng và 3pt.

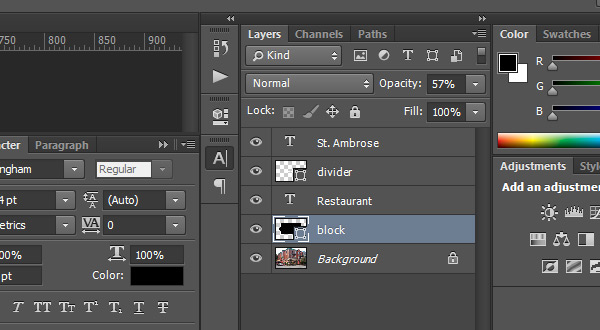
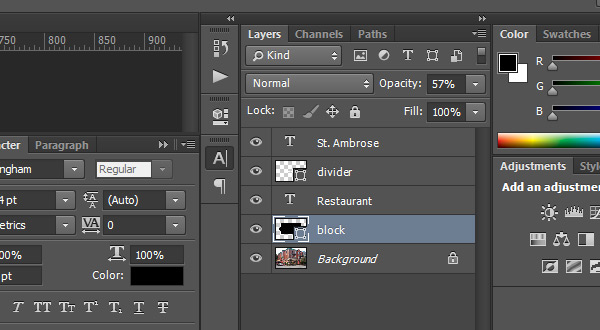
Kéo hình xuống bên dưới văn bản và thiết lập Opacity của layer xuống 57%.

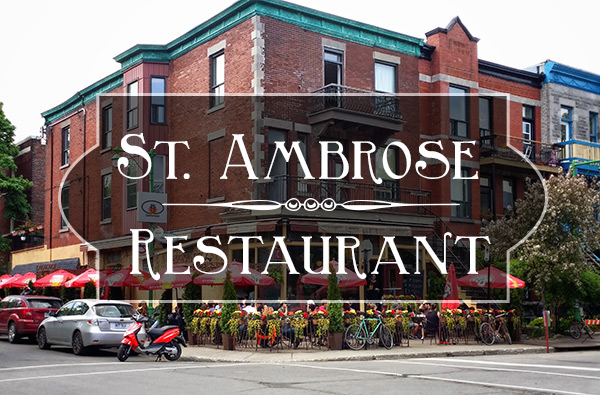
Kết quả cuối cùng có tính chuyên nghiệp hơn và thực sự dễ dàng hơn để đọc.

5. Làm mờ nền
Cách thứ năm và cuối cùng để cải thiện độ tương phản là bằng cách làm mờ nền nhẹ.
Ban đầu, văn bản là khó phân biệt với nền.

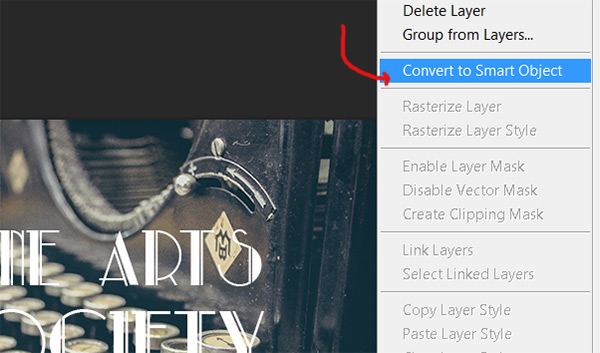
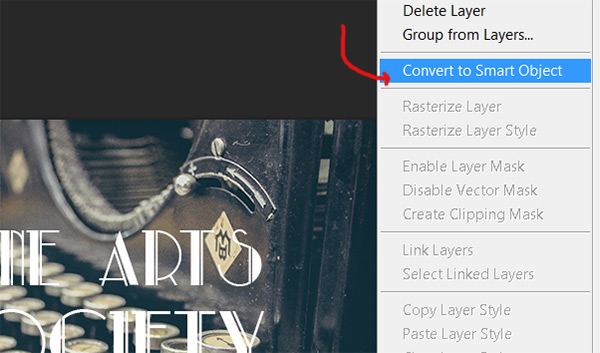
Bước đầu tiên là để chuyển đổi hình ảnh nền cho một đối tượng thông minh. Đơn giản chỉ cần nhấp chuột phải và chọn Convert to Smart Object.

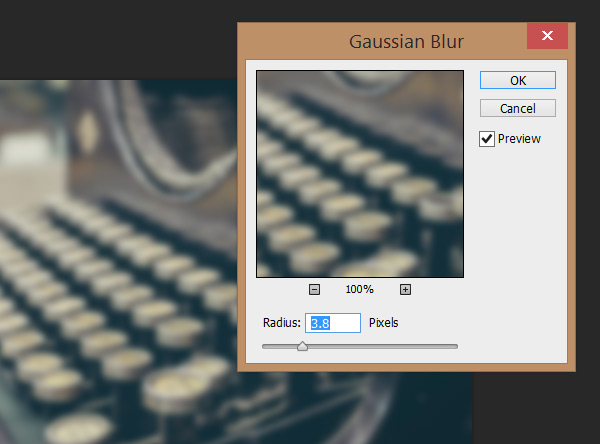
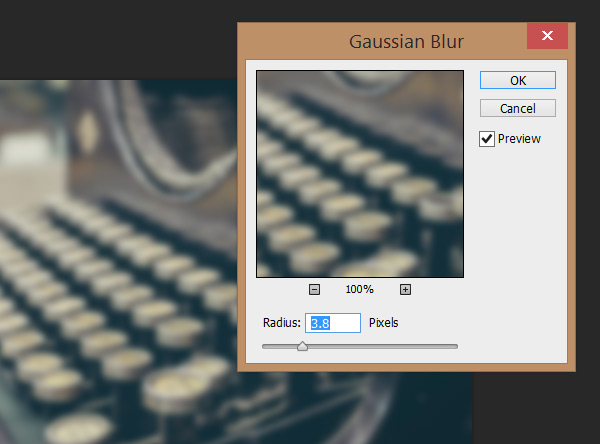
Tới Filters / Blur / Gaussian Blur.

Đặt bán kính mờ radius 3.8 pixel.

Sự tương phản hiện được cải thiện rất nhiều và các văn bản rõ ràng có thể đọc được.

Mình hy vọng bạn thích hướng dẫn này! Xin vui lòng yêu cầu bất kỳ câu hỏi mà bạn có thể hỏi – mình sẽ theo dõi các ý kiến của các bạn. Cảm ơn đã theo dõi!
Nguồn: Draw VN
1. Color Overlay
Như chúng ta có thể thấy trong hình ảnh Before, văn bản khá khó đọc vì mất tập trung giửa nền và chữ. Có vô số chi tiết, đặc biệt là xung quanh khu vực menu. Các kết cấu đẹp của font “Buffalo Wings” là hoàn toàn bị mất vì cách lộn xộn nền. Và chắc chắn có cách để cải thiện độ tương phản trong hình ảnh này.

Bước đầu tiên là tạo một layer mới và đổi tên nó thành “color-overlay”. Chọn công cụ chọn màu(Keystroke I) . Chọn màu từ áo của người đàn ông, fill layer mới với màu sắc này. (phím Shift kết hợp + F5).

Cuối cùng, thiết lập Opacity của layer xuống 50% và kéo layer này xuốn bên dưới văn bản.

Như chúng ta có thể thấy, sự tương phản được cải thiện rất nhiều. Các kết cấu của các font “Buffalo Wings” được đẩy lên nổi bật hơn nhiều và nhiều hơn nữa có thể nhìn thấy.

2. Drop Shadow
Trong tut này, font yếu mỏng trên một khu vực bị chi tiết của bức ảnh làm mất đi. Đây là một tình huống không mong muốn vì khó khăn như thế nào nó có thể để có được đầy đủ độ tương phản giữa hình ảnh và văn bản.
Bước đầu tiên là phải chọn một màu sắc phù hợp cho các văn bản.

Rõ ràng, trong trường hợp này, chúng ta muốn có một phông chữ màu sáng hơn, tốt nhất là màu trắng.

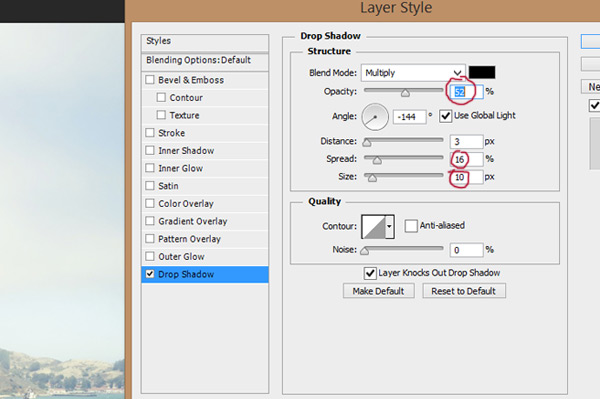
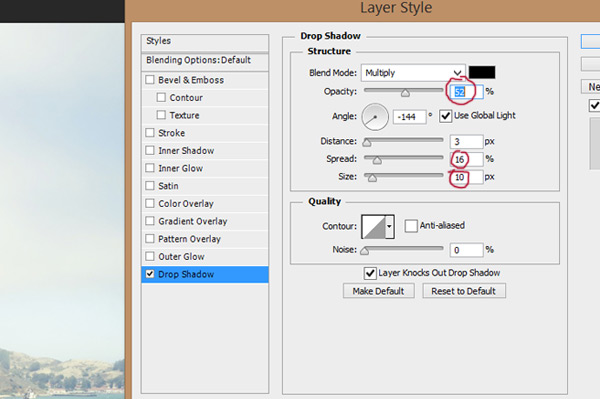
Bước tiếp theo là thêm một phong cách layer mới và chọn drop shadow. Thiết lập Opacity đến 52%. Điều chỉnh Spread đến 16% và Size 10px. Nhập angle nên gần -144 độ.

Chỉ đơn giản bằng cách thêm hiệu ứng đổ bóng, độ tương phản được tăng cường rất nhiều.

3. Các đường kẻ
Đây là một trong những cách dễ nhất để cải thiện độ tương phản. Đơn giản chỉ cần thêm hai lòng trắng dòng trên và bên dưới thư cho một sự cách điệu giữa nền và văn bản.

Thêm hai dòng …

… Cho một sự phân biệt tốt hơn giữa các yếu tố thiết kế.
4. Hình dạng khối
Một cách khác để cải thiện độ tương phản là thêm một hình mờ-ra phía sau văn bản. Hơi có một chút khó khăn để mô tả, vì vậy tôi sẽ chỉ cho bạn thấy.
Như chúng ta có thể thấy ở đây, những hình ảnh ban đầu có ít hoặc không có độ tương phản. Các văn bản là rất khó để nhận ra và gần như bị mất chi tiết của tòa nhà.

Để tăng mức độ dễ đọc, sử dụng Custom Tool Shapes (Keystroke U) và tạo ra một hình dạng. Nó thực sự có thể là bất cứ điều gì bạn chọn, không có hình dạng đúng hay sai.
Điền vào hình dạng với màu đen và thiết lập Stroke là màu trắng và 3pt.

Kéo hình xuống bên dưới văn bản và thiết lập Opacity của layer xuống 57%.

Kết quả cuối cùng có tính chuyên nghiệp hơn và thực sự dễ dàng hơn để đọc.

5. Làm mờ nền
Cách thứ năm và cuối cùng để cải thiện độ tương phản là bằng cách làm mờ nền nhẹ.
Ban đầu, văn bản là khó phân biệt với nền.

Bước đầu tiên là để chuyển đổi hình ảnh nền cho một đối tượng thông minh. Đơn giản chỉ cần nhấp chuột phải và chọn Convert to Smart Object.

Tới Filters / Blur / Gaussian Blur.

Đặt bán kính mờ radius 3.8 pixel.

Sự tương phản hiện được cải thiện rất nhiều và các văn bản rõ ràng có thể đọc được.

Mình hy vọng bạn thích hướng dẫn này! Xin vui lòng yêu cầu bất kỳ câu hỏi mà bạn có thể hỏi – mình sẽ theo dõi các ý kiến của các bạn. Cảm ơn đã theo dõi!
Nguồn: Draw VN
