Thanh trượt (Sliders Control) đã tồn tại từ rất lâu và đã trở thành một phần quan trong trong thiết kế giao diện người dùng. Thanh trượt rất hữu ích vì nó cho phép người dùng khám phá một loạt các tùy chọn một cách nhanh chóng.
Trong bài viết này, chúng ta hãy cùng xem xét 4 kiểu thiết kế thanh trượt sáng tạo trong thiết kế UI.
1. Hình dung được kết quả
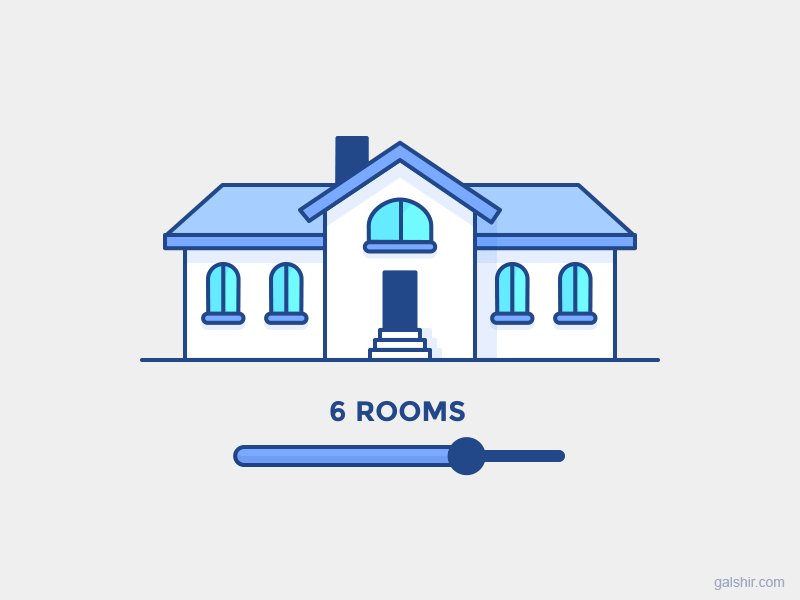
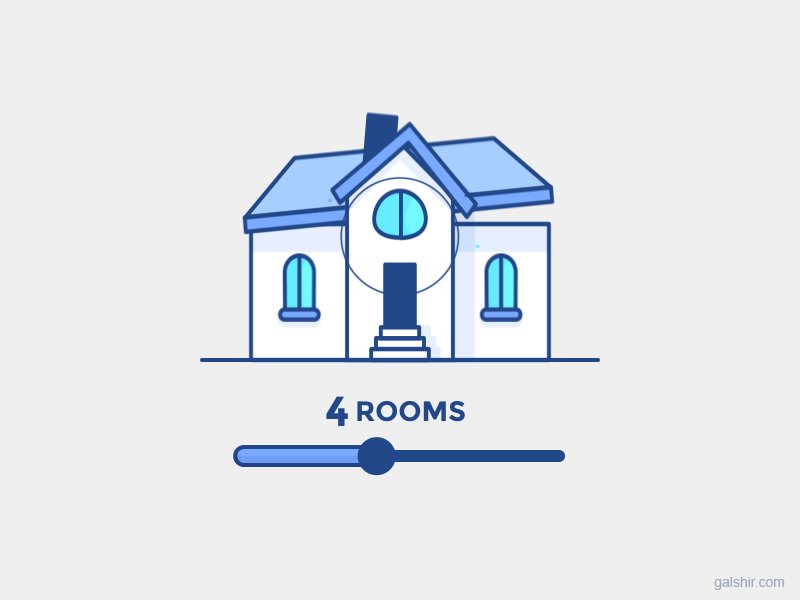
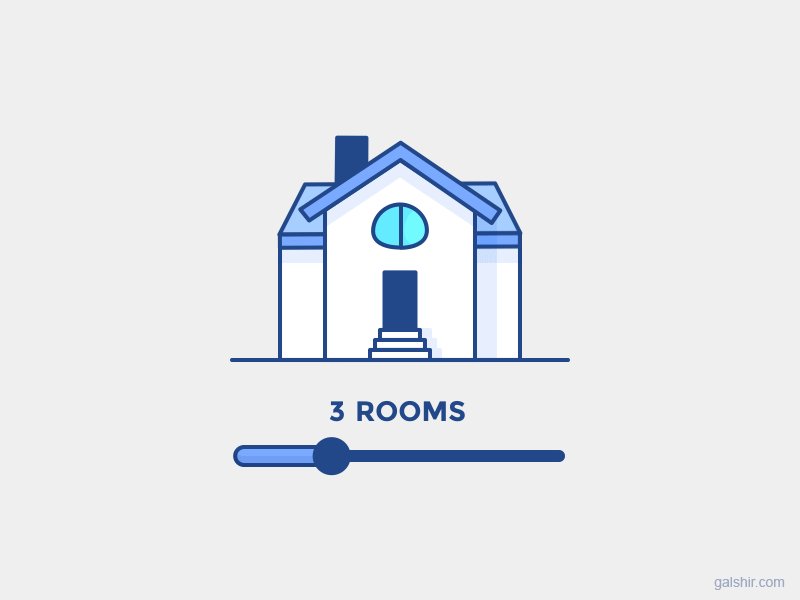
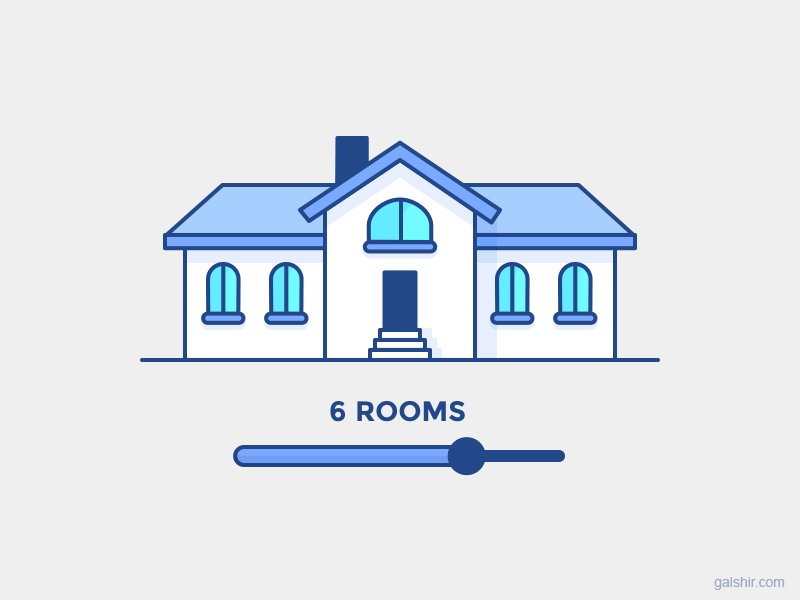
Thanh trượt cho phép người dùng chọn một giá trị cụ thể (hoặc phạm vi giá trị). Người dùng có thể nhận được thông tin về giá trị bằng cách đọc nhãn trên thanh trượt. Đồng thời, có thể tạo trải nghiệm người dùng tốt hơn nhiều bằng cách trực quan hóa dữ liệu được kết nối với thanh trượt.
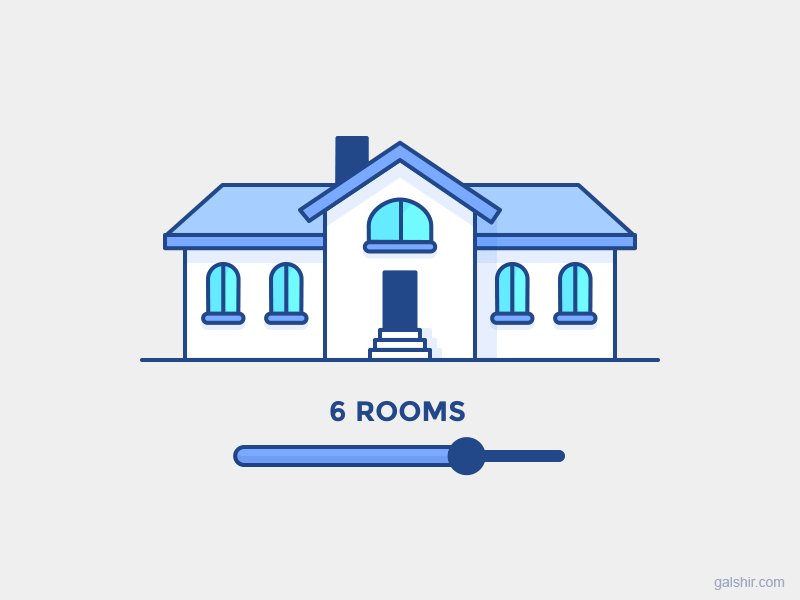
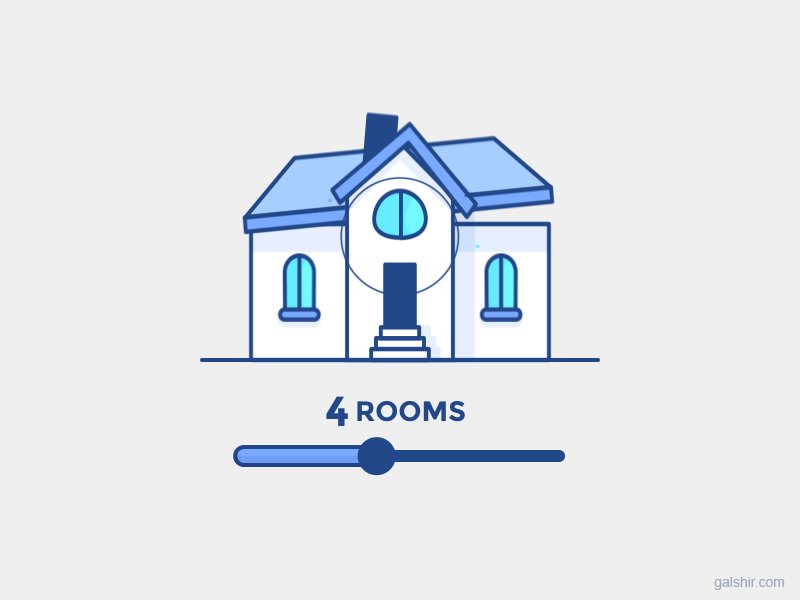
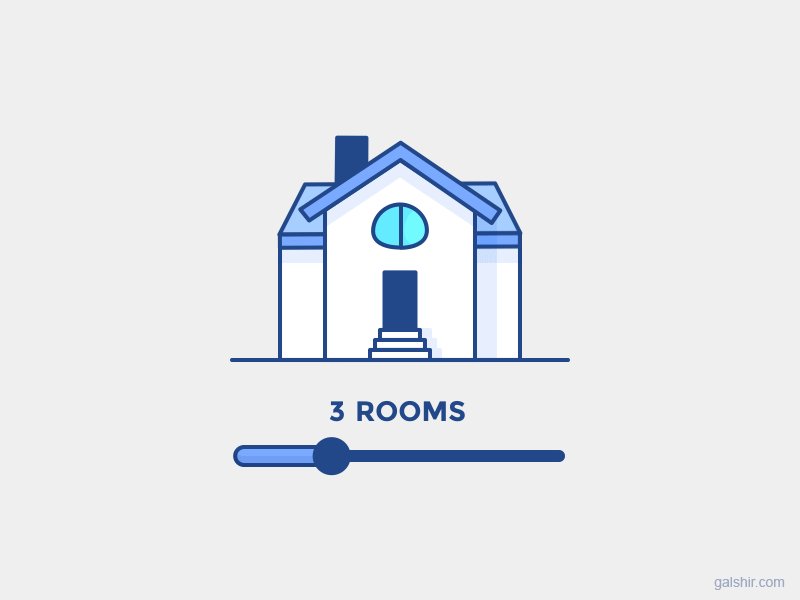
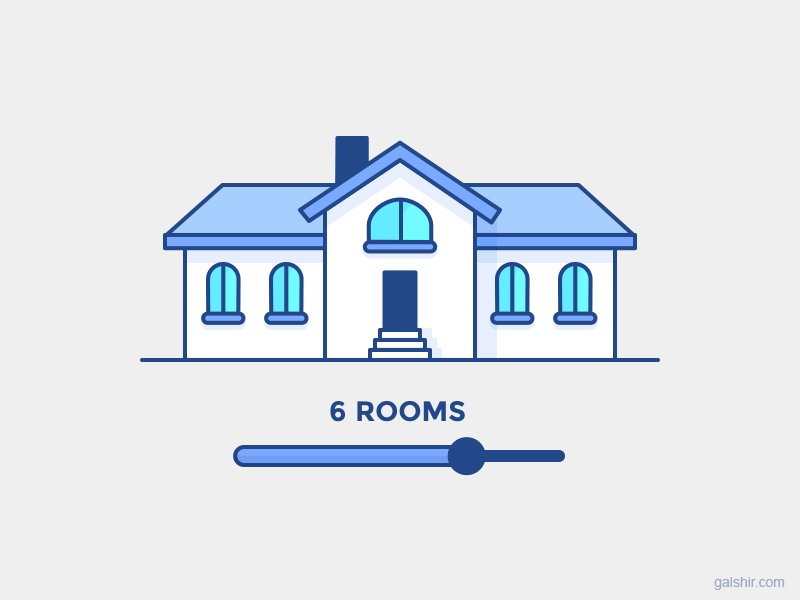
Bạn có thể áp dụng thanh trượt này cho nhiều tính huống, cho dù là việc chọn số lượng phòng của một căn nhà:

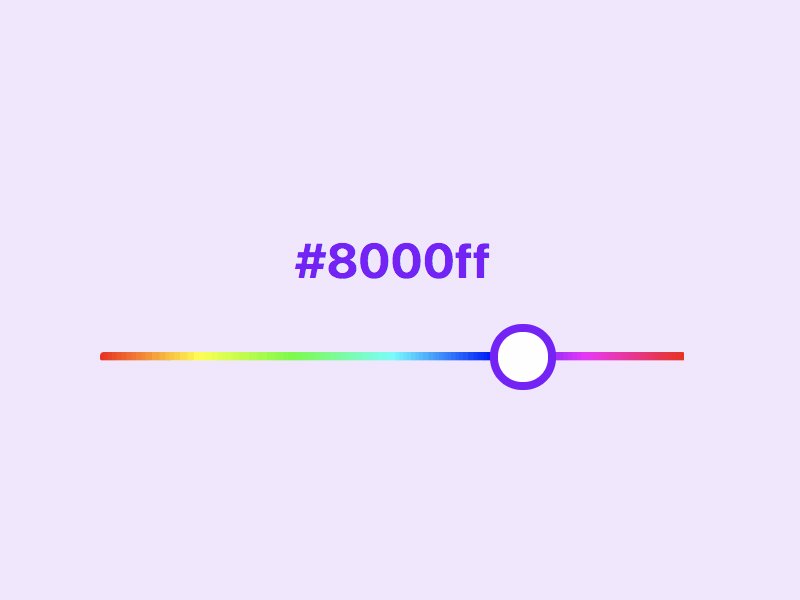
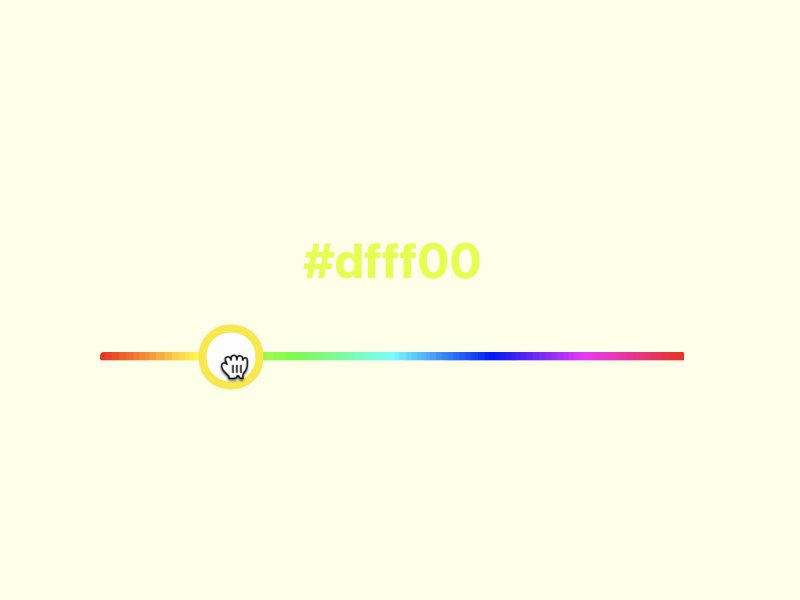
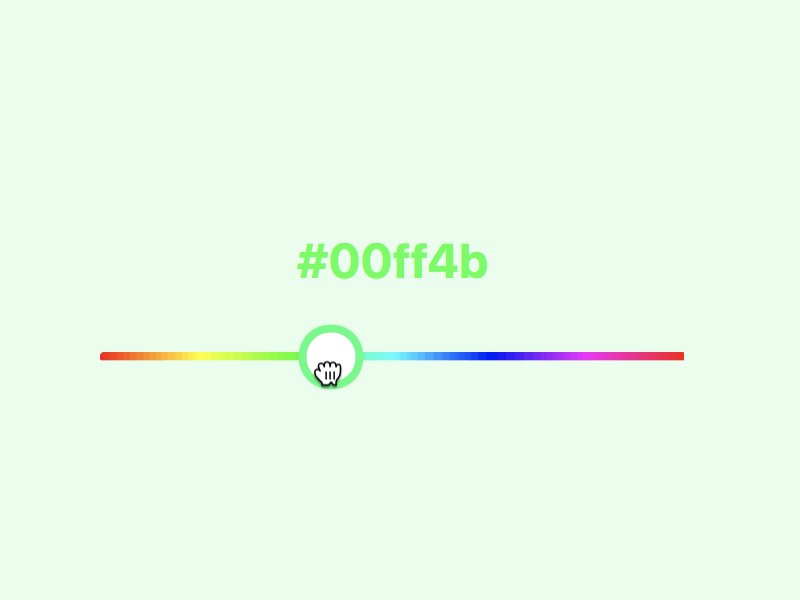
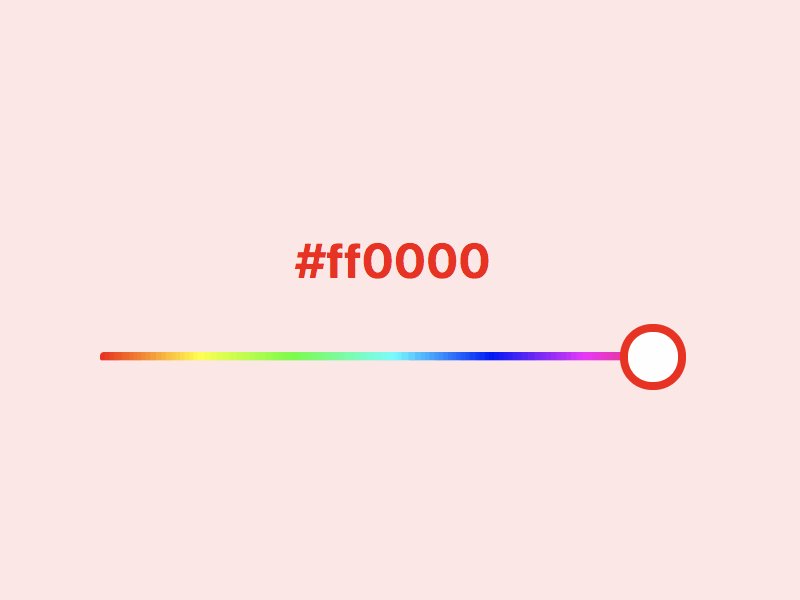
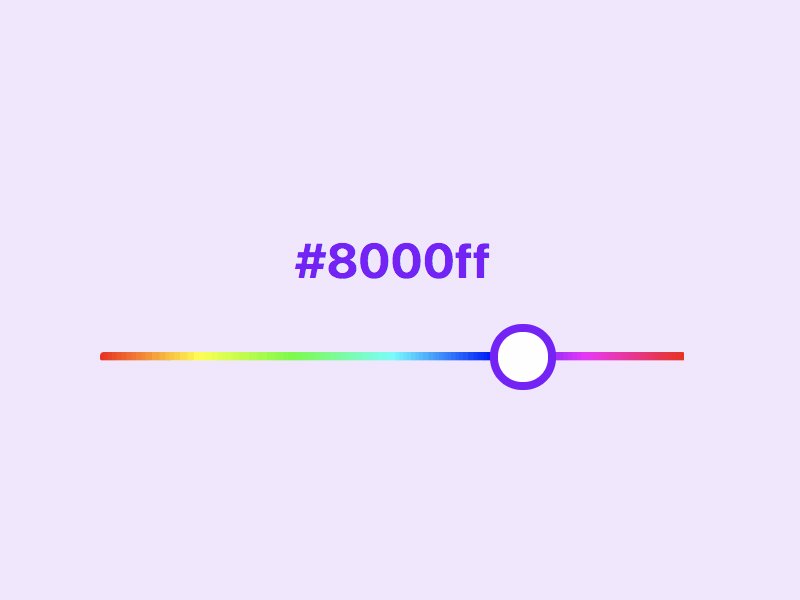
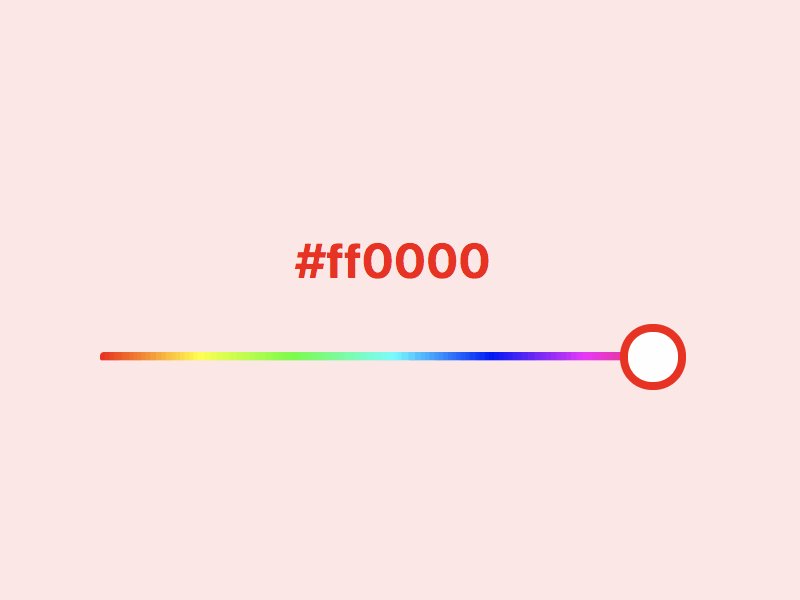
Hay việc lựa chọn màu nền hoàn hảo cho trang web:

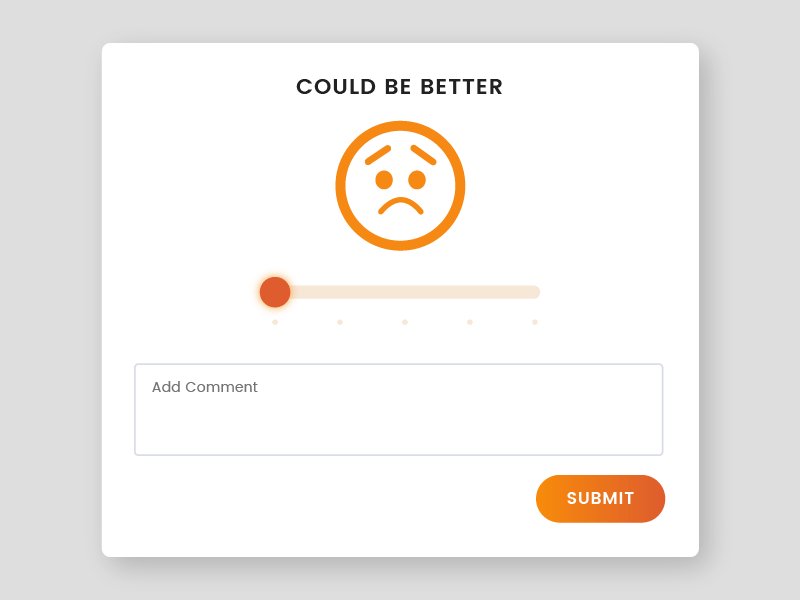
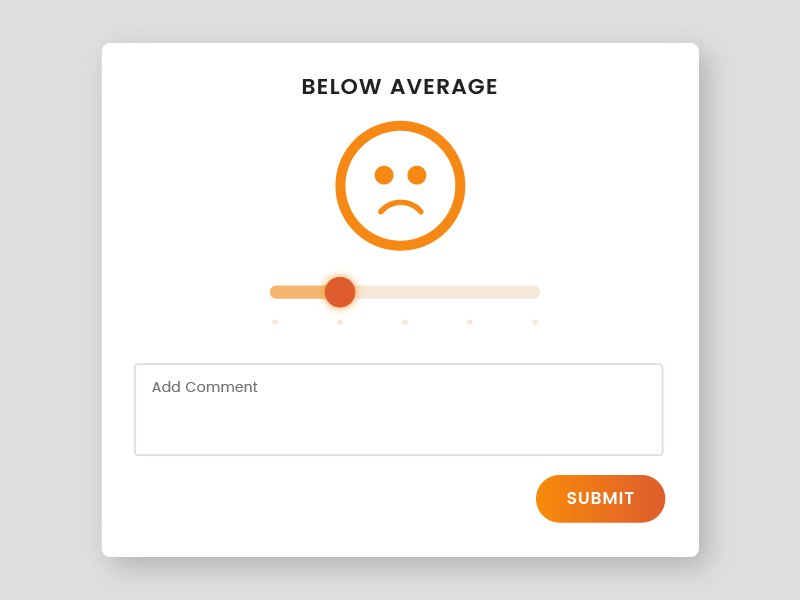
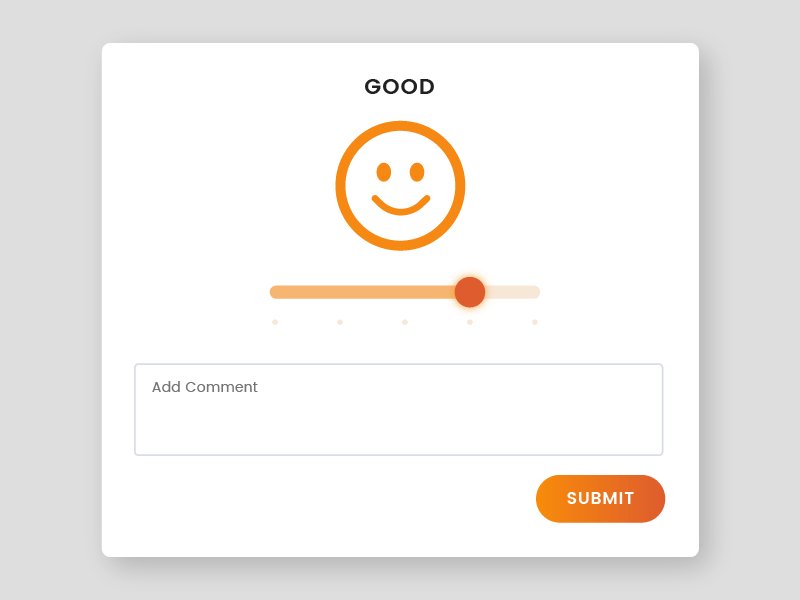
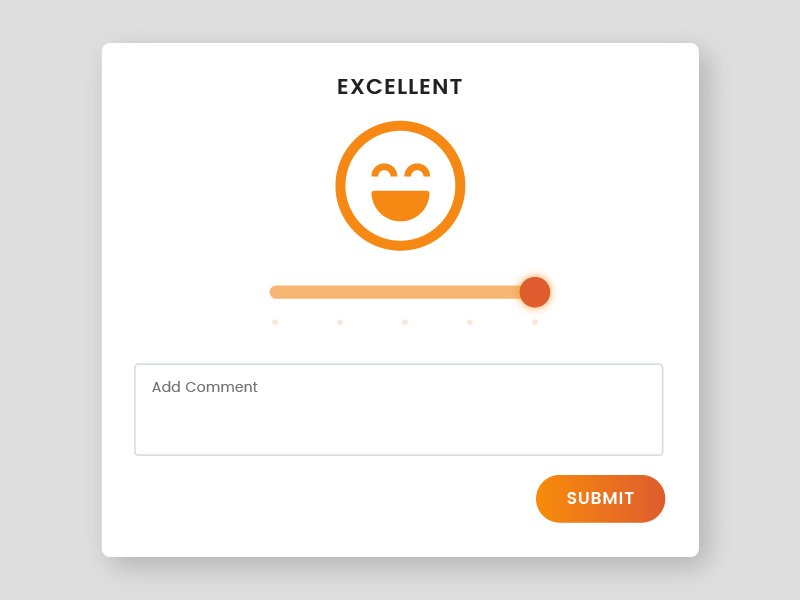
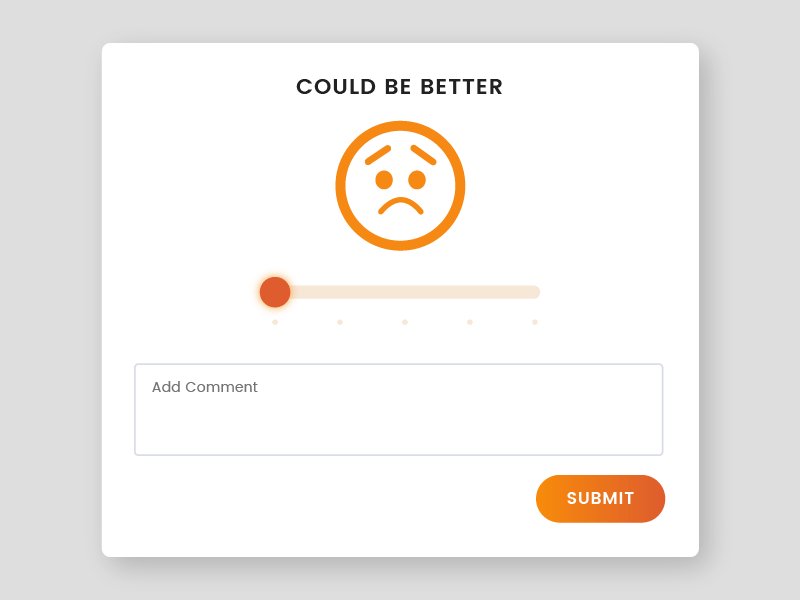
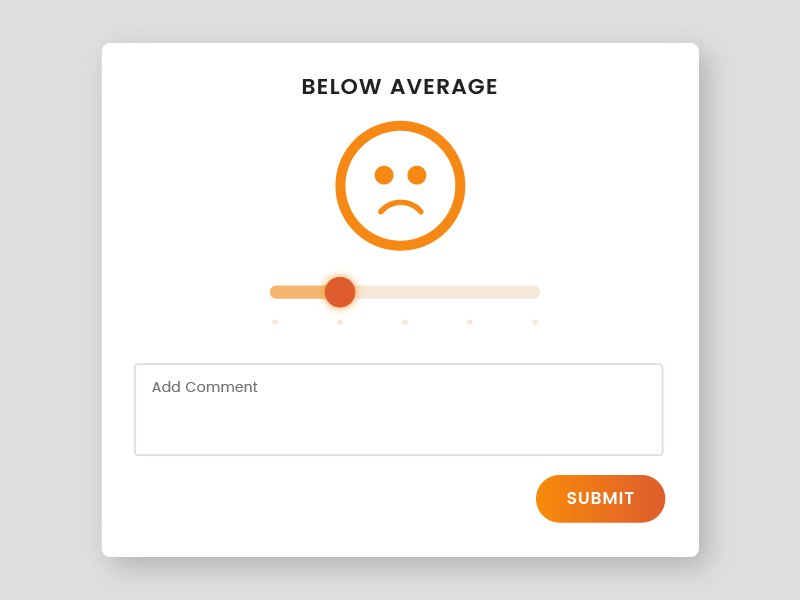
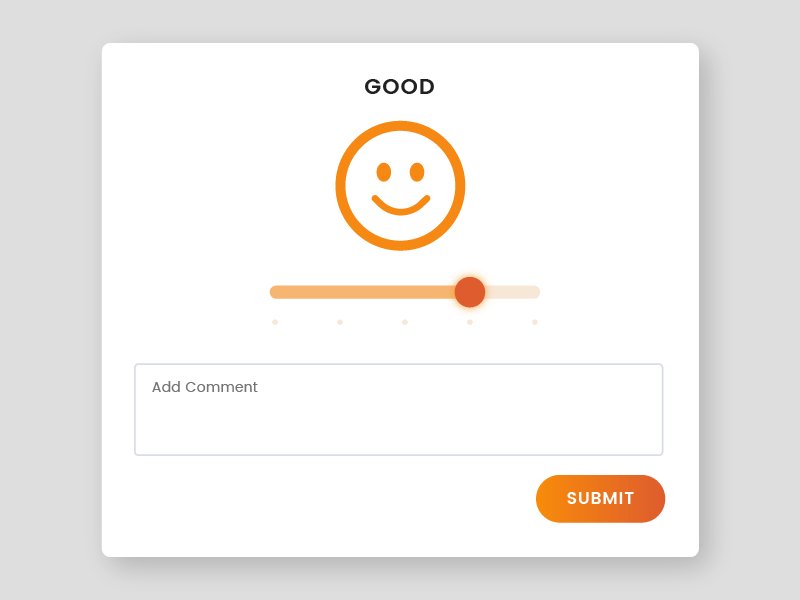
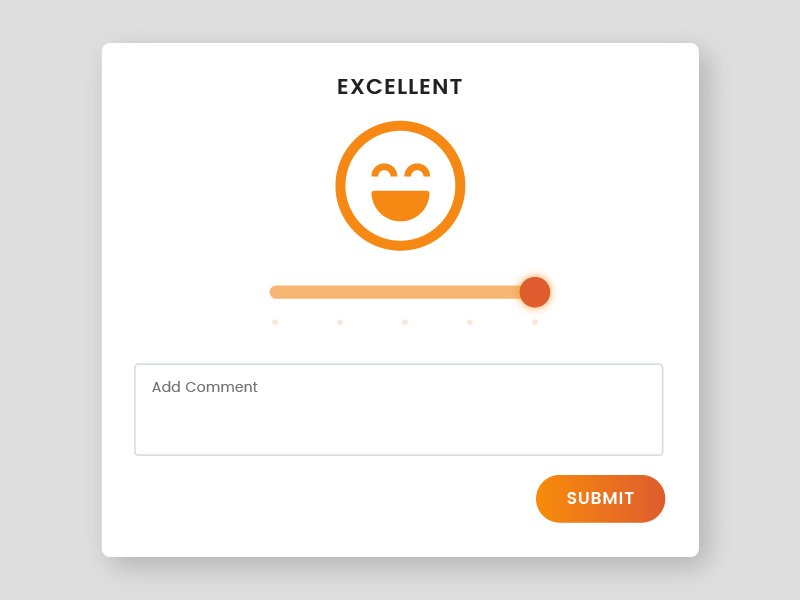
Hoặc việc để lại phản hồi về một sản phẩm/dịch vụ:

Trực quan hóa giúp người dùng dễ dàng đưa ra quyết định sáng suốt hơn.
2. Giúp người dùng chọn giá trị
Thanh trượt cho phép người dùng khám phá các tùy chọn có sẵn, nhưng trong một số trường hợp, người dùng có thể tự hỏi họ nên chọn giá trị nào.
Thanh trượt có thể giúp người dùng đưa ra quyết định sáng suốt.
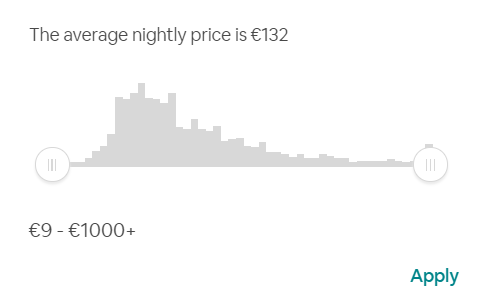
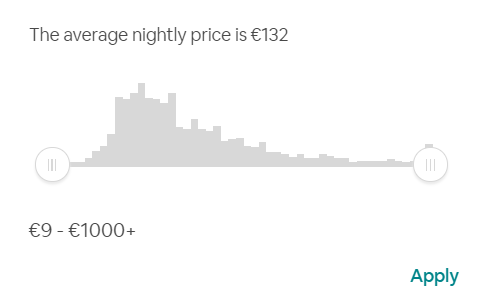
Một ví dụ rất hay có thể được tìm thấy trên trang web của Airbnb. Airbnb ghép thanh trượt giá với một biểu đồ hiển thị phân phối giá và giá trung bình mỗi đêm. Biểu đồ này giúp người dùng dễ dàng chọn một trình tìm kiếm cho một phạm vi giá.

3. Cho phép người dùng đặt giá trị cụ thể
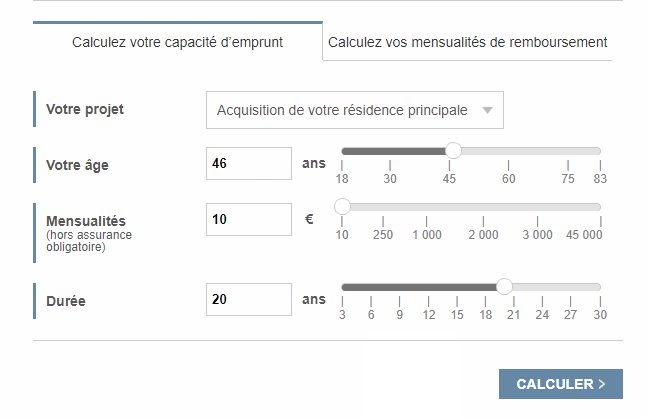
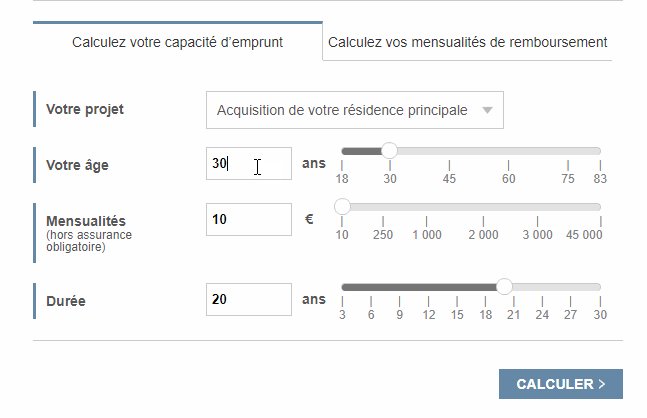
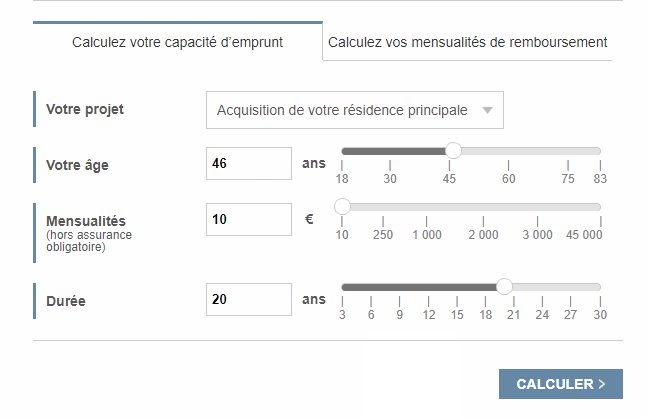
Rất nhiều thanh trượt đang gặp phải vấn đề không thể chọn chính xác giá trị bằng cách kéo thanh trượt (Bạn cứ thử xem các video trên điện thoại sẽ rõ). Việc không thể chọn được đúng giá trị có thể ảnh hưởng tiêu cực đến tổng thể giao diện, khiến cho người dùng rất khó chịu. Đó là lý do tại sao nếu thiết kế của bạn yêu cầu nhập giá trị đầu vào chính xác, tốt hơn bạn nên sử dụng trường nhập cùng với thanh trượt.
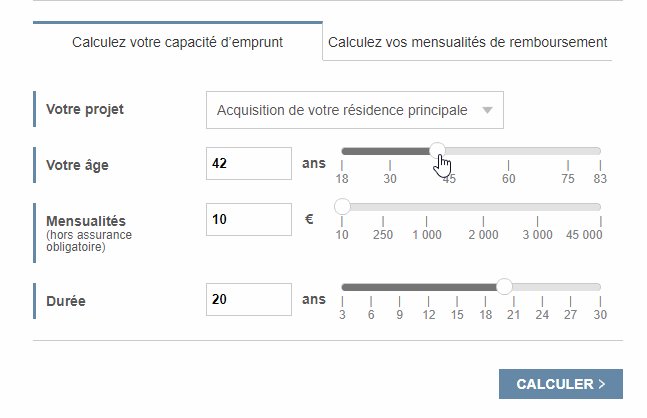
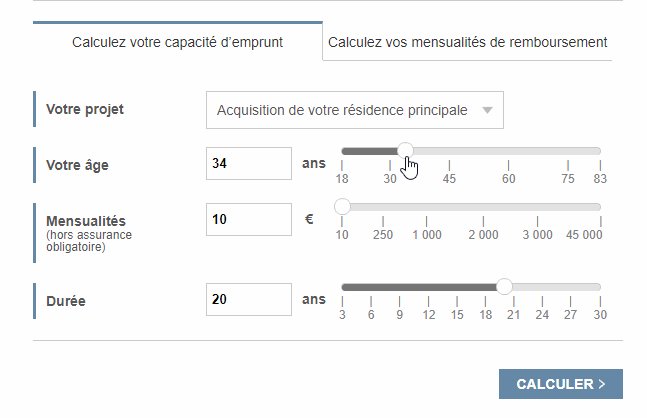
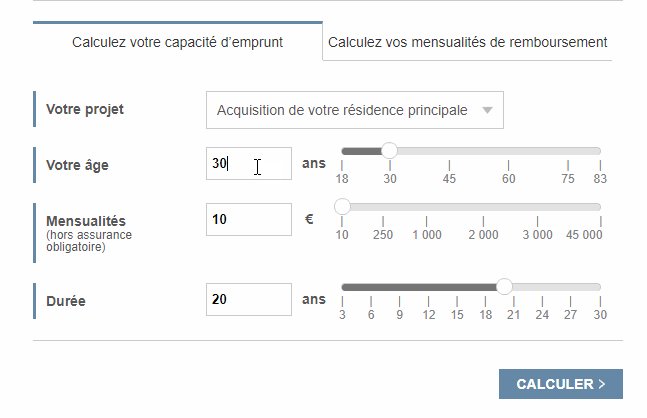
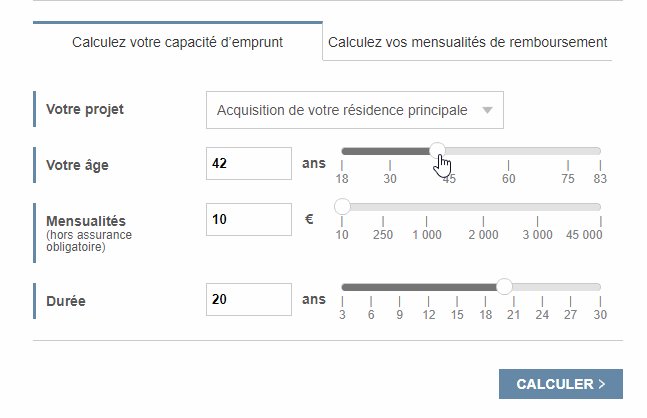
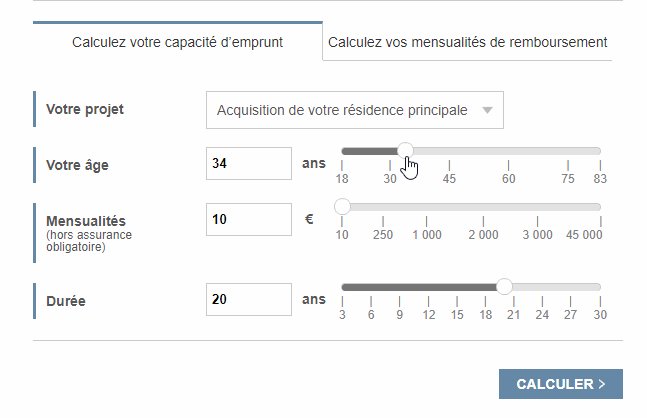
Ví dụ bên dưới cung cấp hai cách để đặt giá trị - bằng cách sử dụng thanh trượt hoặc nhập giá trị vào trường có liên quan. Nếu bạn muốn sử dụng kỹ thuật này trong thiết kế của mình, điều quan trọng là đảm bảo mọi thứ vẫn được đồng bộ hóa: khi người dùng thay đổi giá trị bằng thanh trượt, giá trị trong hộp nhập phải được cập nhật và khi giá trị trong hộp nhập được thay đổi, thanh trượt sẽ được cập nhật.

4. Giải quyết vấn đề về các điểm mù
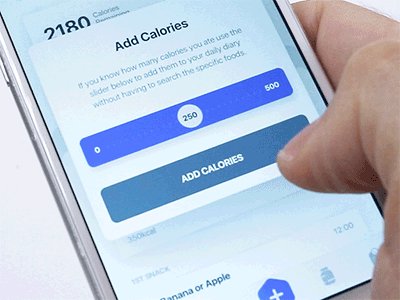
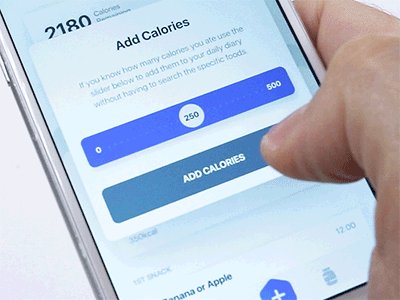
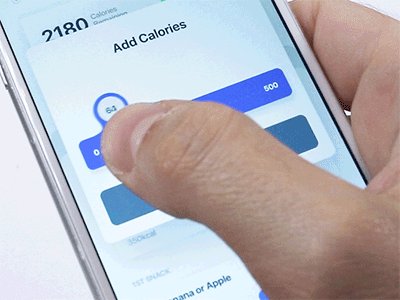
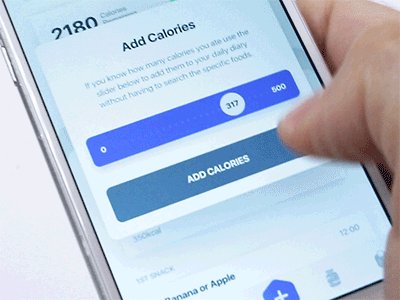
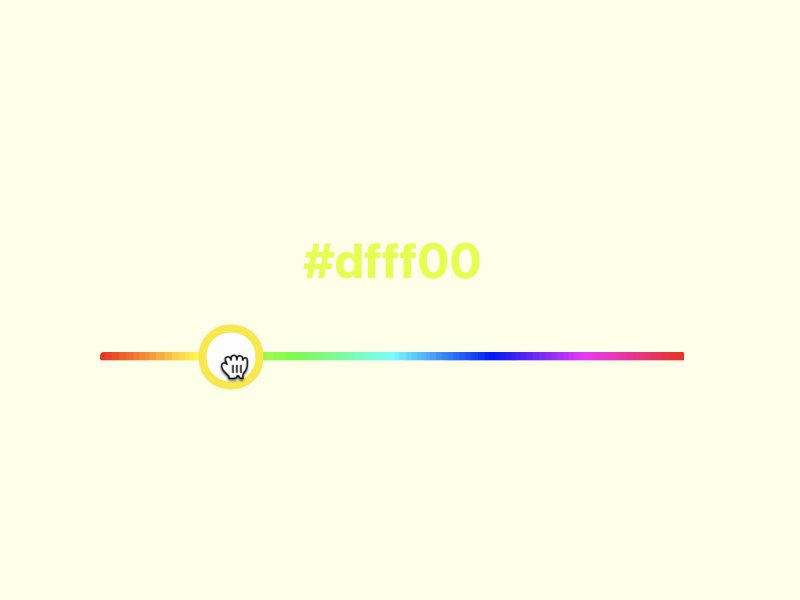
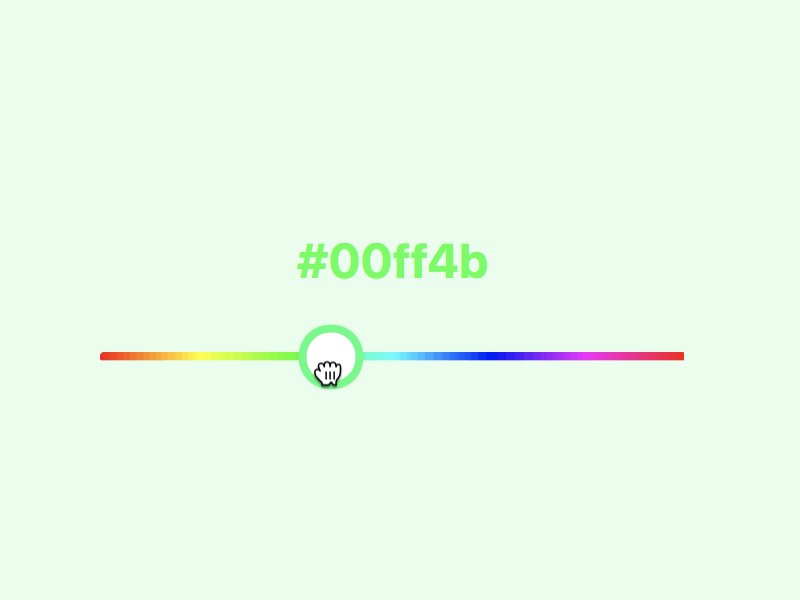
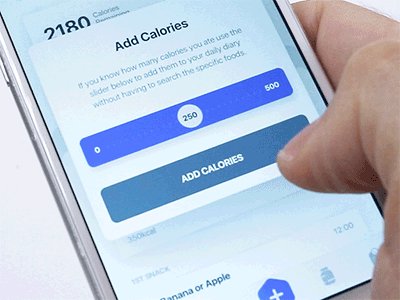
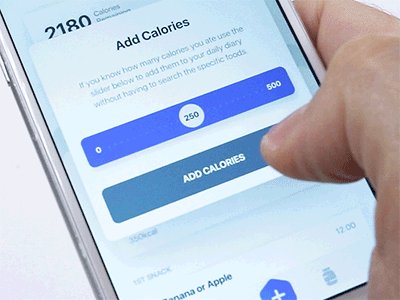
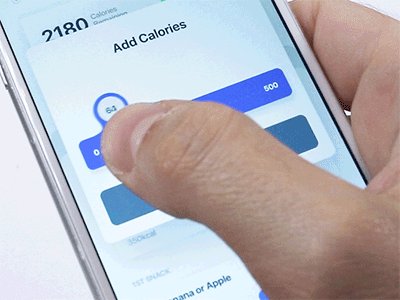
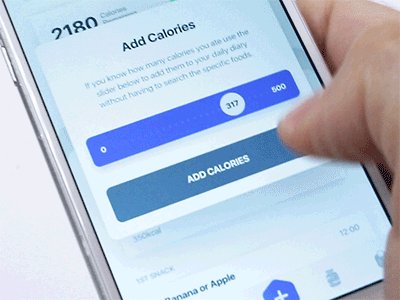
Thanh trượt trong ứng dụng dành cho thiết bị di động thường gặp phải vấn đề về điểm mù. Vấn đề này xảy ra khi ngón tay của họ che mất phần giá trị quan trọng (có thể là số liệu thanh trượt). Ví dụ bên dưới đã giải quyết được vấn đề về điểm mù bằng cách cho phép người dùng thấy giá trị được chọn ngay tại thời điểm họ tương tác với thanh trượt.

Việc sử dụng thanh trượt trong thiết kế UI rất cần thiết, tuy nhiên cần phải được nghiên cứu kỹ lưỡng và thiết kế thanh truợt sao cho phù hợp.
Nguồn: babich.biz
Trong bài viết này, chúng ta hãy cùng xem xét 4 kiểu thiết kế thanh trượt sáng tạo trong thiết kế UI.
1. Hình dung được kết quả
Thanh trượt cho phép người dùng chọn một giá trị cụ thể (hoặc phạm vi giá trị). Người dùng có thể nhận được thông tin về giá trị bằng cách đọc nhãn trên thanh trượt. Đồng thời, có thể tạo trải nghiệm người dùng tốt hơn nhiều bằng cách trực quan hóa dữ liệu được kết nối với thanh trượt.
Bạn có thể áp dụng thanh trượt này cho nhiều tính huống, cho dù là việc chọn số lượng phòng của một căn nhà:

Hay việc lựa chọn màu nền hoàn hảo cho trang web:

Hoặc việc để lại phản hồi về một sản phẩm/dịch vụ:

Trực quan hóa giúp người dùng dễ dàng đưa ra quyết định sáng suốt hơn.
2. Giúp người dùng chọn giá trị
Thanh trượt cho phép người dùng khám phá các tùy chọn có sẵn, nhưng trong một số trường hợp, người dùng có thể tự hỏi họ nên chọn giá trị nào.
Thanh trượt có thể giúp người dùng đưa ra quyết định sáng suốt.
Một ví dụ rất hay có thể được tìm thấy trên trang web của Airbnb. Airbnb ghép thanh trượt giá với một biểu đồ hiển thị phân phối giá và giá trung bình mỗi đêm. Biểu đồ này giúp người dùng dễ dàng chọn một trình tìm kiếm cho một phạm vi giá.

3. Cho phép người dùng đặt giá trị cụ thể
Rất nhiều thanh trượt đang gặp phải vấn đề không thể chọn chính xác giá trị bằng cách kéo thanh trượt (Bạn cứ thử xem các video trên điện thoại sẽ rõ). Việc không thể chọn được đúng giá trị có thể ảnh hưởng tiêu cực đến tổng thể giao diện, khiến cho người dùng rất khó chịu. Đó là lý do tại sao nếu thiết kế của bạn yêu cầu nhập giá trị đầu vào chính xác, tốt hơn bạn nên sử dụng trường nhập cùng với thanh trượt.
Ví dụ bên dưới cung cấp hai cách để đặt giá trị - bằng cách sử dụng thanh trượt hoặc nhập giá trị vào trường có liên quan. Nếu bạn muốn sử dụng kỹ thuật này trong thiết kế của mình, điều quan trọng là đảm bảo mọi thứ vẫn được đồng bộ hóa: khi người dùng thay đổi giá trị bằng thanh trượt, giá trị trong hộp nhập phải được cập nhật và khi giá trị trong hộp nhập được thay đổi, thanh trượt sẽ được cập nhật.

4. Giải quyết vấn đề về các điểm mù
Thanh trượt trong ứng dụng dành cho thiết bị di động thường gặp phải vấn đề về điểm mù. Vấn đề này xảy ra khi ngón tay của họ che mất phần giá trị quan trọng (có thể là số liệu thanh trượt). Ví dụ bên dưới đã giải quyết được vấn đề về điểm mù bằng cách cho phép người dùng thấy giá trị được chọn ngay tại thời điểm họ tương tác với thanh trượt.

Việc sử dụng thanh trượt trong thiết kế UI rất cần thiết, tuy nhiên cần phải được nghiên cứu kỹ lưỡng và thiết kế thanh truợt sao cho phù hợp.
Nguồn: babich.biz
