
Nếu chúng ta muốn tạo ra những thiết kế đẹp, chúng ta cần biết những nguyên tắc thiết kế là gì. Nghệ thuật và thiết kế đồ họa có chung các nguyên tắc thiết kế và học cách sử dụng chúng có thể giúp chúng ta cải thiện công việc của mình.
Trong bài viết này, chúng tôi giới thiệu cho bạn một danh sách các nguyên tắc thiết kế, giúp bạn hiểu rõ hơn về cách chúng hoạt động và tại sao chúng lại quan trọng.
Và chúng tôi cũng cung cấp cho bạn rất nhiều ví dụ thiết kế đẹp mắt để minh họa cho những điểm chính.
Tổng quan về 10 nguyên tắc của bài viết thiết kế:
1. Alignment in Graphic Design
# Lining things up, or not?
Căn chỉnh đề cập đến cách các phần khác nhau của thiết kế được sắp xếp theo mối quan hệ với nhau. Nhưng đừng quên rằng bạn có thể phá vỡ sự liên kết một cách có chủ ý để thu hút sự chú ý!

Thiết kế bởi Gabriel Gianordoli

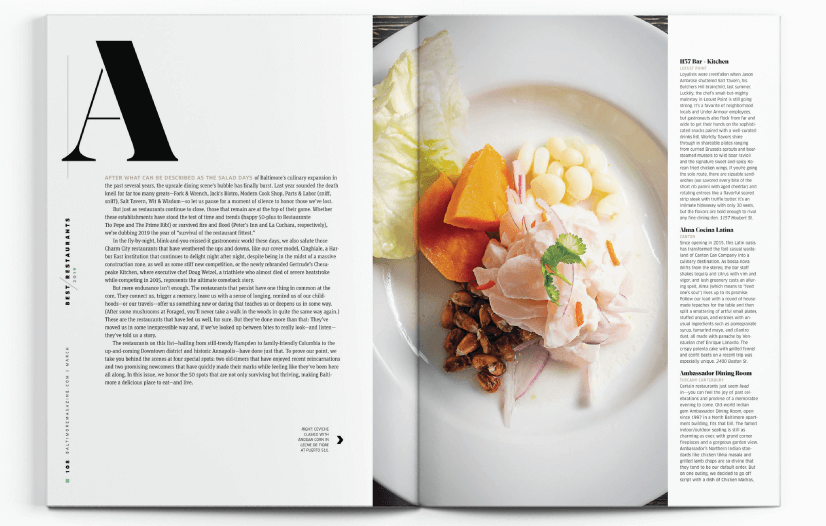
Thiết kế bởi tạp chí Baltimore
# Helps to organize and avoids clutter
Căn chỉnh là rất quan trọng, vì nó định hướng mắt và cải thiện khả năng quét của nội dung. Hãy xem ví dụ bên dưới – văn bản được chia thành nhiều cột được căn chỉnh, các cột này sắp xếp nội dung và mọi thứ trông gọn gàng:

Thiết kế bởi Luiza Medeiros
# Creates a connection between parts and a sense of unity
Không phải ở vị trí cuối cùng, sự liên kết trong thiết kế tạo ra sự kết nối giữa các phần khác nhau trong thiết kế của bạn. Mặc dù chúng ta không thể đọc văn bản trong ví dụ sau, nhưng việc căn lề sẽ giúp chúng ta điều hướng. Không còn nghi ngờ gì nữa, bức tranh nào thuộc về khối văn bản nào.

Thiết kế bởi Moé Takemura, Guide to Foreign Japanese Kitchen
# How it is achieved – grid, center, and edge alignment
Mọi người thường sử dụng lưới để sắp xếp các phần trong thiết kế của họ xung quanh nó. Thông thường, phần mềm thiết kế cung cấp các thiết lập lưới có sẵn, vì vậy bạn đã sẵn sàng để bắt đầu thiết kế. Tất nhiên, lưới không hiển thị trong kết quả cuối cùng, nhưng sự liên kết được tạo ra rất đáng chú ý:

Thiết kế bởi Fahd Tohry
Căn chỉnh có thể được căn giữa và cạnh. Thông thường, nhà thiết kế sẽ chọn một trong số chúng để sắp xếp các yếu tố. Xem ví dụ dưới đây:

Bây giờ chúng ta đã thảo luận về những điểm chính của nguyên tắc căn chỉnh, đây là một số thiết kế truyền cảm hứng hơn:

Thiết kế áp phích Gig của Michael Sallit

Thiết kế Somneo của Dmitry Sverdliuk

Thiết kế tạp chí bởi Arife Talasli
2. Hierarchy in Graphic Design
Nguyên tắc tiếp theo của thiết kế là hệ thống phân cấp. Về cơ bản, phân cấp là sự sắp xếp các phần khác nhau của thiết kế, theo kích thước và màu sắc, để ám chỉ tầm quan trọng.
Sự nhấn mạnh ít nhiều giống nhau – yếu tố thiết kế nào chúng tôi chọn để làm nổi bật và yếu tố thiết kế nào chúng tôi “giữ lại”.
Thứ bậc là một nguyên tắc quan trọng trong nghệ thuật và thiết kế vì nó hướng sự chú ý của người xem và giúp họ tập trung.
Đây là cách áp dụng hệ thống phân cấp và nhấn mạnh:
# Vary size to increase/decrease the visibility of images/text
Phóng to kích thước của một đối tượng là cách tốt nhất để hướng sự chú ý. Văn bản và hình ảnh lớn nhất sẽ ngay lập tức thu hút sự chú ý của người xem, trong khi những hình dạng nhỏ nhất sẽ được nhìn thấy sau cùng.
Hệ thống phân cấp được áp dụng dễ dàng bằng cách sử dụng tiêu đề, tiêu đề phụ và nội dung văn bản. Điều đầu tiên người đọc sẽ thấy ngay là tiêu đề của bạn. Đó là lý do tại sao nó lớn hơn đáng kể so với các yếu tố khác trong thiết kế của bạn.
Như bạn có thể thấy trong ví dụ sau, tiêu đề (heading) là lớn nhất và in đậm nhất, cũng như ảnh.
Nguyên tắc tiếp theo của thiết kế là hệ thống phân cấp. Về cơ bản, phân cấp là sự sắp xếp các phần khác nhau của thiết kế, theo kích thước và màu sắc, để ám chỉ tầm quan trọng.
Sự nhấn mạnh ít nhiều giống nhau – yếu tố thiết kế nào chúng tôi chọn để làm nổi bật và yếu tố thiết kế nào chúng tôi “giữ lại”.
Thứ bậc là một nguyên tắc quan trọng trong nghệ thuật và thiết kế vì nó hướng sự chú ý của người xem và giúp họ tập trung.
Đây là cách áp dụng hệ thống phân cấp và nhấn mạnh:
# Vary size to increase/decrease the visibility of images/text
Phóng to kích thước của một đối tượng là cách tốt nhất để hướng sự chú ý. Văn bản và hình ảnh lớn nhất sẽ ngay lập tức thu hút sự chú ý của người xem, trong khi những hình dạng nhỏ nhất sẽ được nhìn thấy sau cùng.
Hệ thống phân cấp được áp dụng dễ dàng bằng cách sử dụng tiêu đề, tiêu đề phụ và nội dung văn bản. Điều đầu tiên người đọc sẽ thấy ngay là tiêu đề của bạn. Đó là lý do tại sao nó lớn hơn đáng kể so với các yếu tố khác trong thiết kế của bạn.
Như bạn có thể thấy trong ví dụ sau, tiêu đề (heading) là lớn nhất và in đậm nhất, cũng như ảnh.

Simple Coffee by Genilson Fernanfandes
# Use color and contrast to highlight important parts
Hãy tưởng tượng bạn có một khối văn bản màu đen và một phần nhất định có màu đỏ. Màu đỏ sẽ thu hút sự chú ý vì nó có màu khác với văn bản chính.
Các nhà thiết kế thường sử dụng sự tương phản giữa các màu khác nhau để thu hút sự chú ý và ngụ ý đâu là phần quan trọng nhất để xem xét.

EditoriAll Work by Lucas Iacono
3. Contrast in Graphic Design
Nguyên tắc tiếp theo của thiết kế, độ tương phản, được kết nối chặt chẽ với hệ thống phân cấp và điểm nhấn. Độ tương phản có thể đạt được bằng cách thay đổi hình dạng, màu sắc, tỷ lệ và bố cục.
# Make certain parts pop
Sử dụng độ tương phản trong tác phẩm của bạn cho người xem thấy điều gì là quan trọng trong thiết kế của bạn và điều gì là thứ yếu.
Đây là một ví dụ rất đơn giản về sự tương phản giữa nhãn màu trắng có thông tin sản phẩm và nền đầy màu sắc :

Nguyên tắc tiếp theo của thiết kế, độ tương phản, được kết nối chặt chẽ với hệ thống phân cấp và điểm nhấn. Độ tương phản có thể đạt được bằng cách thay đổi hình dạng, màu sắc, tỷ lệ và bố cục.
# Make certain parts pop
Sử dụng độ tương phản trong tác phẩm của bạn cho người xem thấy điều gì là quan trọng trong thiết kế của bạn và điều gì là thứ yếu.
Đây là một ví dụ rất đơn giản về sự tương phản giữa nhãn màu trắng có thông tin sản phẩm và nền đầy màu sắc :


Design by Round
# Creating depth
Độ tương phản cũng tạo ra chiều sâu trong thiết kế của bạn – các phần tử có độ tương phản thấp hơn sẽ “mờ dần” và các phần có độ tương phản cao sẽ “bật lên” và di chuyển lên nền trước .

Design by Jevelin
# Accessible designĐộ tương phản đầy đủ cũng rất quan trọng đối với các thiết kế dễ tiếp cận. Thiết kế có thể truy cập có nghĩa là những người khiếm thị vẫn có thể đọc và xem đúng nội dung của bạn.
Một số người có thể thấy khó đọc phần nội dung sau đây do độ tương phản kém giữa văn bản và màu nền:

Và đây là những gợi ý của chúng tôi về độ tương phản tốt trông như thế nào:

McWill – Xây dựng thương hiệu của John Dias

Escola Aldeia của BR/BAUEN DESIGN

Lavva của Gander

Brandsummit của Brandsummit Studio

Fintech Design Conf 2020 của Raiffeisen Design
4. Quy mô và tỷ lệ trong thiết kế đồ họa
Quy mô và tỷ lệ liên quan đến cách các bộ phận khác nhau liên quan với nhau – theo kích thước.
# Tạo các phần riêng biệt bằng cách thay đổi kích thước
Quy mô và tỷ lệ giúp bạn nhận thức thông tin trong các phần riêng biệt và giúp tạo cấu trúc.
Hãy xem ví dụ sau và cố gắng phân tích nguyên tắc tỷ lệ đã được áp dụng như thế nào:

Alliance for Lifetime Income by Brian Bono
# Tỷ lệ và tỷ lệ đóng một vai trò quan trọng trong việc tạo ra sự tương phản
Các yếu tố có kích thước khác nhau giúp tạo độ tương phản. Lưu ý các kích thước và trọng lượng phông chữ khác nhau trong ví dụ sau. Bởi vì nó chủ yếu là một thiết kế dựa trên văn bản nên cần tạo ra sự tương phản giữa các phần khác nhau. Và một trong những cách đạt được điều này là theo quy mô và tỷ lệ.

Design by AlfianBrand
Hãy xem những tác phẩm được thiết kế đẹp mắt này, tất cả chúng đều có tính đến nguyên tắc thiết kế tỷ lệ:

Sophia’s Tea Branding by Marka Works and Mustafa Akülker
Preço de noiva (Buchi Emecheta) by Luísa Zardo
Koffiestories by Tim Bisschop
HIGHLAND DRUM (Design & CGI visualization) by oleg zaharevich
5. Sự gần gũi trong thiết kế đồ họa
Mắt cảm nhận các yếu tố được đặt gần nhau thành một nhóm. Hoặc, nếu chúng được kết nối trực quan bằng cách nào đó (x. theo màu sắc và hình dạng), thì mắt lại cảm nhận chúng như một tổng thể. Đó là nguyên tắc tiệm cận.
# Nó giúp tổ chức
Mọi người sử dụng nguyên tắc thiết kế này để tổ chức các phần khác nhau của thiết kế và để tăng khả năng đọc.
Lưu ý cách sắp xếp các sản phẩm bên dưới – tên, giá và mô tả của chúng được đặt gần nhau một cách có chủ ý. Bằng cách này, họ được coi là một nhóm:
Agency Landing Page by Kawsar Ahmmed
# Tạo điểm nhấn
Bạn có thể tưởng tượng rằng việc nhóm và tạo kết nối trực quan cũng sẽ giúp bạn tạo điểm nhấn. Bạn có thể sắp xếp các yếu tố của mình sao cho phần nào đó nổi bật bằng cách sử dụng nguyên tắc tiệm cận:
Design by Superherojs
Dưới đây là một số ví dụ khác về nguyên tắc thiết kế lân cận đang hoạt động:
Architectural Agency – Design by Daniel Papizh
Flip by Alles Blau
6. Balance in Graphic Design
Hãy nghĩ về nguyên tắc cân bằng như một cái cân. Nếu bạn đặt quá nhiều thứ ở một bên, chiếc cân sẽ không cân bằng.
# Keep your scales even
Sẽ đẹp mắt về mặt thẩm mỹ khi có các bộ phận của một thiết kế, được đặt đều nhau từ cả hai phía của một đường tâm vô hình.
Có 2 cách để làm điều đó:
# Symmetrical balance
Đây là khi các phần tử ở cả hai bên của đường trung tâm có kích thước và khối lượng (trọng lượng) tương tự nhau. Bởi vì nó dễ đạt được nhất nên sự cân bằng đối xứng có thể trở nên nhàm chán. Nhưng đây là một ví dụ điển hình về sự cân bằng đối xứng:

Maxim Shkret
# Asymmetrical balance
Kiểu cân bằng này táo bạo hơn, có thể mang lại sự thú vị và bất ngờ cho một thiết kế. Cân bằng trong cân bằng không đối xứng đạt được bằng cách đối chiếu 1-2 hình lớn với nhiều hình nhỏ hơn.
Trong ví dụ tiếp theo, bạn có thể thấy rằng có một ảnh lớn, được cân bằng bởi 2 ảnh nhỏ hơn ở bên phải:

Design by Francesca Frusi
Cùng xem thêm một số ví dụ về sự cân bằng trong thiết kế:
Landing page by Maria Bolotova
Tea Shop Landing Page by Ann Ivanovskaya
7. Color and Pattern in Graphic Design
Hai nguyên tắc tiếp theo là màu sắc và hoa văn.
# We are good at detecting patterns
Chúng ta thường thấy các mẫu trong tự nhiên – một mẫu đơn giản là một yếu tố lặp lại – màu sắc, hình dạng, hình thức, kết cấu.
Một khuôn mẫu rất dễ nhìn và chúng ta có xu hướng tìm kiếm các khuôn mẫu xung quanh mình.
Trong ví dụ sau, chúng ta có thể nhận thấy một mẫu gồm các đường nhỏ, nhưng đó không phải là mẫu duy nhất – chúng ta cũng nhận thấy sự lặp lại về màu sắc . Chúng tôi cũng tìm thấy một mẫu về độ dày (trọng lượng) của phông chữ , một lần nữa giúp chúng tôi cảm nhận các phần khác nhau như một thiết kế mạch lạc:
Design by arithmetic _
# Pattern as a set standard
Một mẫu có thể là một đối tượng lặp lại, nhưng cũng có thể có nghĩa là “một tiêu chuẩn đã định”.
Ví dụ: chúng ta thường tìm kiếm các menu điều hướng – ở đầu trang web. Đặt tiêu chuẩn giúp chúng tôi điều hướng nhanh chóng và người dùng rất vui khi có chúng!
Design by Jhonatan Rondon
Hãy xem một số thiết kế đẹp hơn, sử dụng các nguyên tắc màu sắc và hoa văn của thiết kế:

HOLLY JOLLY | Set of Christmas illustrations by Lori Ri

Blue 5 Solutions by David Silva

KARAI – Japanese Restaurant Branding by Álvaro Pareja
8. Space in Graphic Design
Một trong những nguyên tắc quan trọng nhất của thiết kế là không gian. Tại sao?
Bởi chẳng ai thích ở trong một căn phòng chật chội với đồ đạc, cho dù bản thân đồ nội thất đó có tinh xảo đến đâu.
# Breathing room for your design
Nguyên tắc không gian giải quyết chính xác vấn đề đó – nhường chỗ cho các yếu tố khác nhau hoạt động:
Design by Svetlana Phaifer
# Bond. James Bond. Space. White Space.
Thông thường khi chúng ta nói “không gian” trong ngữ cảnh thiết kế, chúng ta thực sự muốn nói đến khoảng trắng – khoảng trống, không chứa các phần tử.
Khoảng trắng làm dịu mắt và có thể được sử dụng để chia các phần khác nhau trong thông tin của bạn thành các khối:

Landing page design by Jennie Wang
# Offer information piece by piece, step by step
Nếu bạn không sử dụng đủ không gian, thì bạn đang hướng tới nguyên tắc thiết kế khác – sự gần gũi. Tất cả các yếu tố gần nhau sẽ được xem là một và bạn có thể không muốn điều đó. Rất có thể, bạn muốn các khối nội dung được phân chia độc đáo.

HavenWorks in 2002, Web Design Museum
# Cleanliness
Thêm không gian âm vào thiết kế của bạn cũng tạo ra cảm giác sạch sẽ, tinh khiết và chất lượng cao.
Đó là lý do tại sao nguyên tắc thiết kế này là một nguyên tắc quan trọng. Nhưng nó cũng là một trong những cách dễ áp dụng nhất và nâng cao thiết kế/tác phẩm của bạn.
Personal Portfolio Website Design by Julius Guevarra
Đây là cách các nhà thiết kế khác sử dụng không gian để cải thiện công việc của họ:
Kino-Eye Film Festival 2020 by Kyle Lamond
Modesta Cassinello. Solid Hair Essence by Plácida
CBN Web design by Szatmári Zsolt
FURNITURE WEBSITE LANDING PAGE by Anastasia Edusi
9. Movement in Graphic Design
Nguyên tắc tiếp theo của thiết kế mà chúng ta sẽ xem xét là chuyển động. Chuyển động là sắp đặt các phần của một thiết kế theo cách mà chúng hướng dẫn mắt và tạo ra sự quan tâm.
# Movement – leading the eye with invisible lines
Điều này có thể đạt được bằng cách tạo ra các đường vô hình với các mẫu, các yếu tố thiết kế lặp đi lặp lại, bất cứ thứ gì bổ sung hướng.
Architecture of Migration Conference by Ainis Permins
Dưới đây bạn có thể xem các ví dụ về nguyên tắc chuyển động trong thiết kế đang hoạt động. Cố gắng tìm các đường vô hình và nơi chúng đang trỏ đến.
First Design Project of Kostya Devyanin
Glowigo Web Design by Gizem Serin
The New York Times Holiday Book Review by Roberts Rurans
Yoga Centre Landing Page by Ann Ivanovskaya
Food delivery by Lime Agency
Packaging for Garnier Bio by Tania Yakunova
10. Harmony and Unity in Graphic Design
Và nguyên tắc thiết kế cuối cùng – sự hài hòa kết hợp tất cả các nguyên tắc khác thành một. Lần này, chúng tôi không xem xét các bộ phận riêng lẻ mà là toàn bộ thiết kế.
Sự hài hòa đạt được bằng các phương pháp sau:
1. Perspective
Phương pháp này kết hợp sự gần gũi, không gian và chuyển động – thiết kế hài hòa đòi hỏi cảm giác về khoảng cách giữa các yếu tố.
2. Similarity, continuation, repetition
Phương pháp này đảm bảo rằng chúng tôi có các yếu tố tương tự trong thiết kế của mình, liên kết thiết kế lại với nhau.
3. Rhythm and repetition
Nói một cách đơn giản, nhịp điệu trong thiết kế là việc sử dụng các yếu tố lặp lại – nó có thể được tạo ra bằng màu sắc, kích thước, vị trí của các yếu tố.
Ví dụ: văn bản nội dung của bạn có thể là một màu (đen) và các tiêu đề phụ của bạn – một màu khác (xanh mòng két). Bằng cách đó, bạn tạo ra nhịp điệu trong thiết kế của mình và giúp người xem tiếp thu thông tin dễ dàng hơn.
Để minh họa rõ hơn các phương pháp này, tất cả đều được đưa vào hoạt động, hãy xem các ví dụ sau:

Hey Jane by Kati Forner

Ribatejo, Viva a festa by gina ferreira and André Duarte

A Design Film Festival 2019: Kusama Infinity by Anonymous Singapore
Applying Principles of Design into Practice
Các nguyên tắc thiết kế có thể cực kỳ hữu ích nếu được xem xét khi bắt đầu một dự án. Họ có thể tiết kiệm rất nhiều giờ sau đó, cố gắng chiến đấu với thiết kế của bạn và làm cho nó trông đẹp mắt.
Đừng lo lắng - có thể mất một thời gian để bắt đầu áp dụng các nguyên tắc thiết kế một cách tự tin. Bởi vì nó không phải là kiến thức bẩm sinh, hãy kiên nhẫn và tận hưởng quá trình!
Chúng tôi hy vọng bài viết này đã truyền cảm hứng cho bạn và nó sẽ là điểm khởi đầu để bạn học hỏi thêm!
By Bilyana Nikolaeva