Sau nhiều năm flat, material và những phong các tối giản thống trị thế giới thiết kế, cuối cùng gradient đã trở lại. Trên nhiều phương tiện, các nhà thiết kế đang sử dụng Gradient để tạo ra sự tương tác của người dùng và chỉ thiết kế một cái gì đó đáng xem.
Nếu bạn không yêu thích gradient, có lẽ đây là thời gian để suy nghĩ lại lập trường của bạn về vấn đề này. Để thuyết phục bạn, chúng tôi có 10 lý do để yêu thích và sử dụng Gradient trong các dự án thiết kế Web trong năm nay.
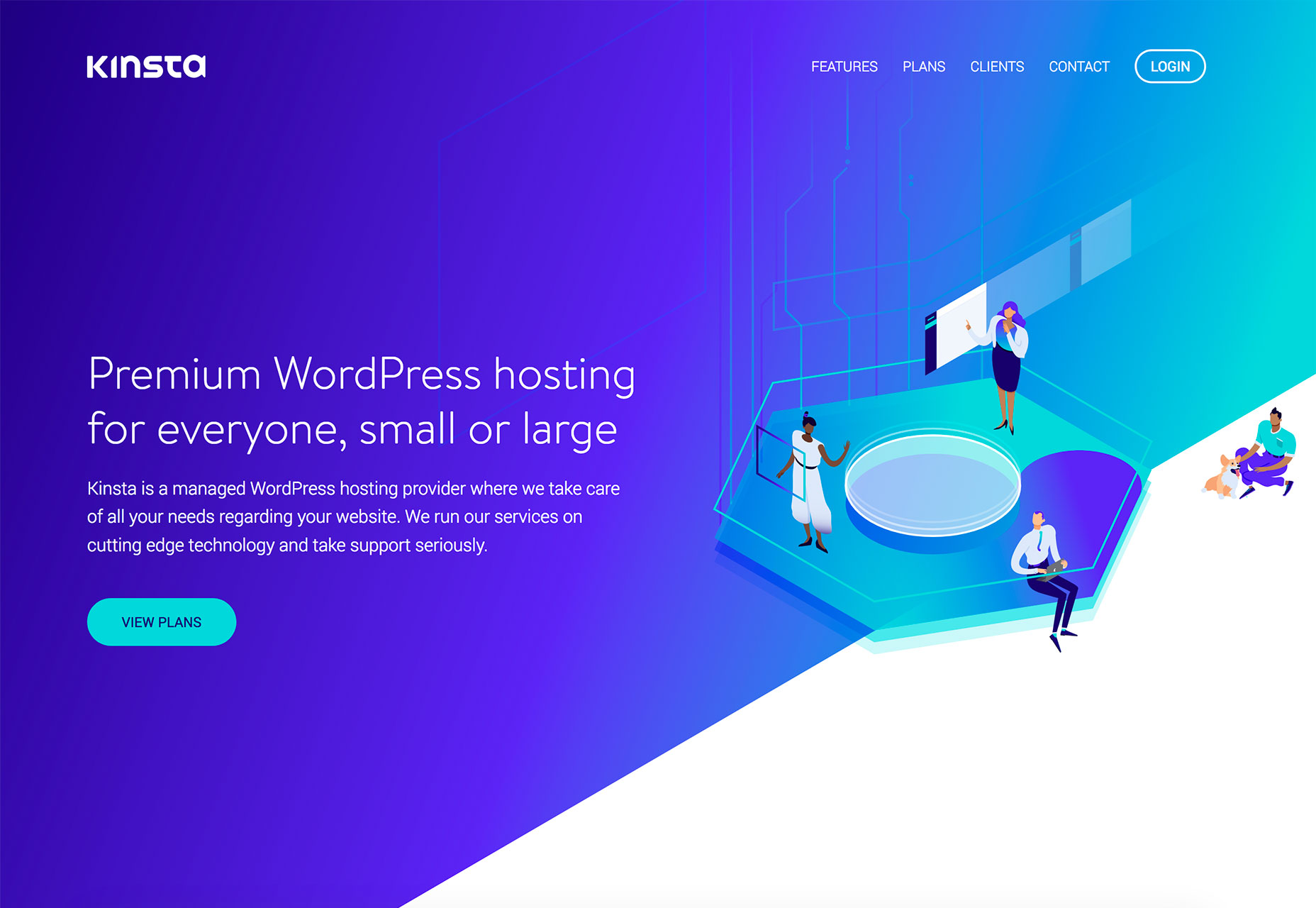
1. Khi làm nền nó sẽ tạo ra sự chú ý
Gradient tạo ra sự quan tâm trực quan và giúp di chuyển người dùng thông qua một thiết kế. Mắt chúng ta sẽ chú ý vào khu vực có sự thay đổi giữa màu sắc và vùng sáng và tối sẽ giúp dịch chuyển tiêu điểm trên màn hình.
Gradients có thể là một công cụ thiết kế rất hữu ích và hấp dẫn cho vô số các dự án. Mặc dù có rất nhiều cách để sử dụng gradient, một trong những tùy chọn phổ biến nhất là yếu tố nền với hình ảnh, văn bản và các yếu tố khác được xếp chồng lên nhau.

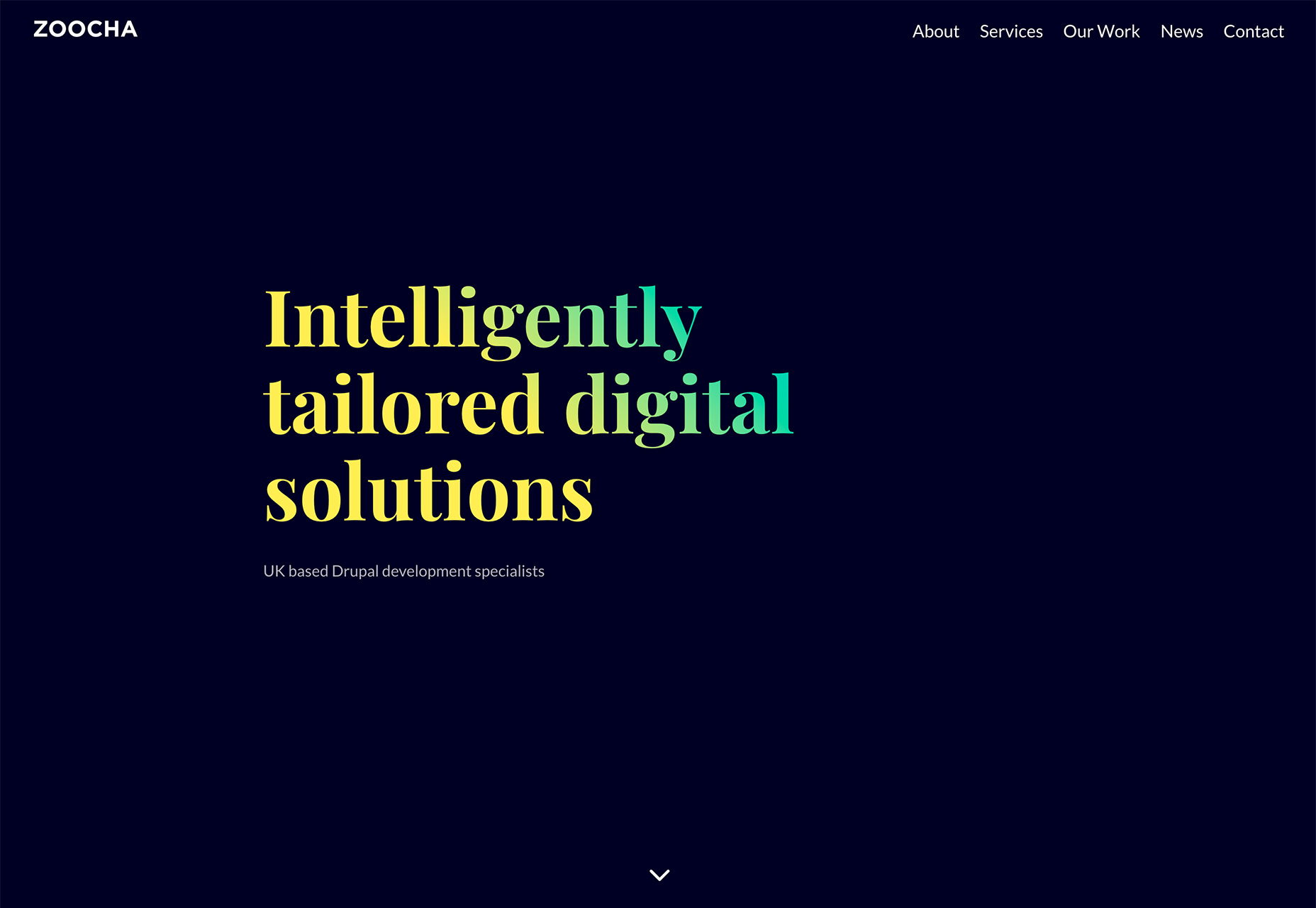
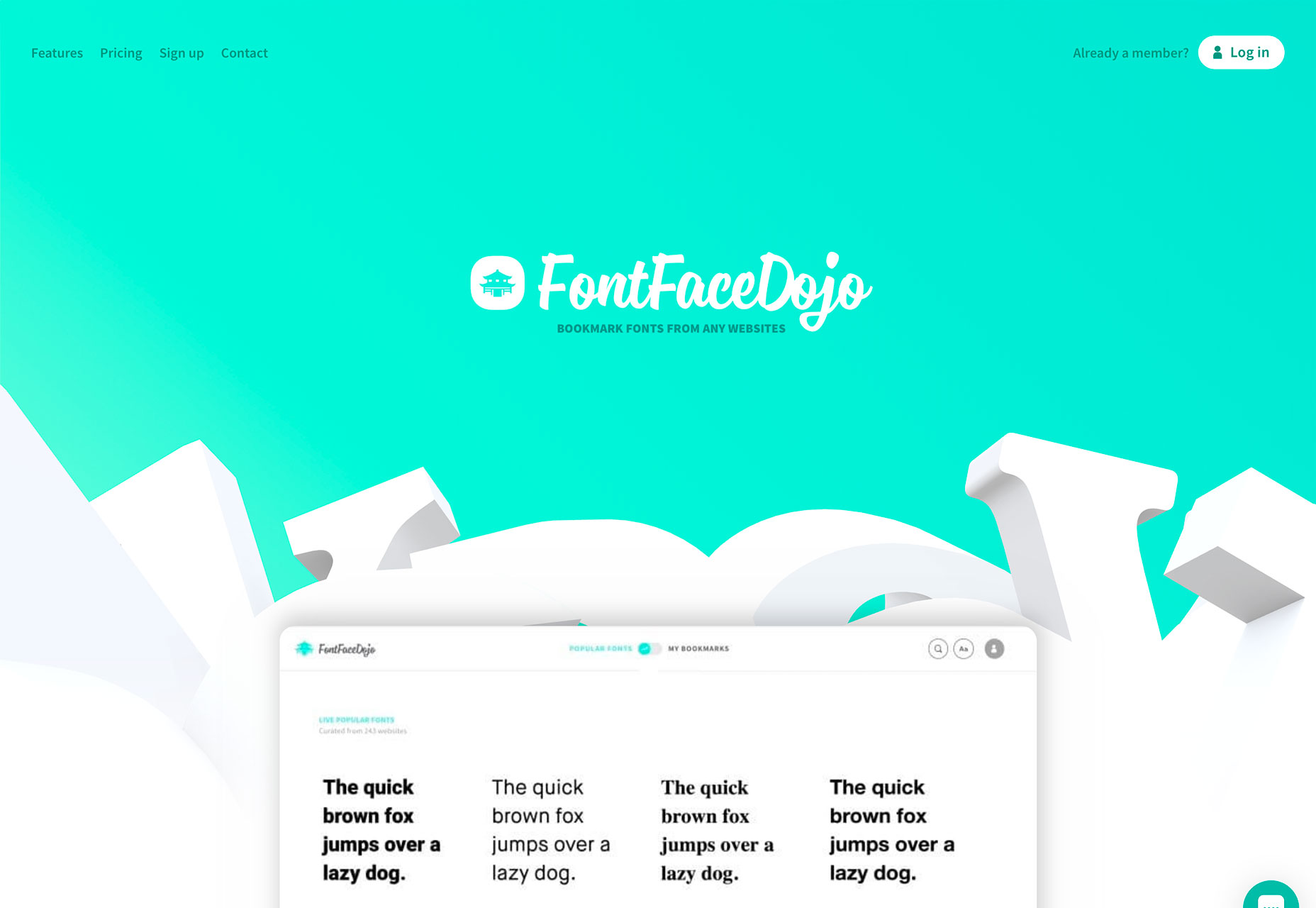
2. Chữ có thể cung cấp một tiêu điểm
Cũng giống như gradient khi dùng để làm nền, nó có thể là một phần tử tiền cảnh là tốt. Gradient là một kỹ thuật khá linh hoạt sử dụng nó cho văn bản để làm nổi bật và mang lại sự chú ý đến các từ.
Lựa chọn màu sắc phải có chủ ý để tạo ra độ tương phản và khả năng đọc.

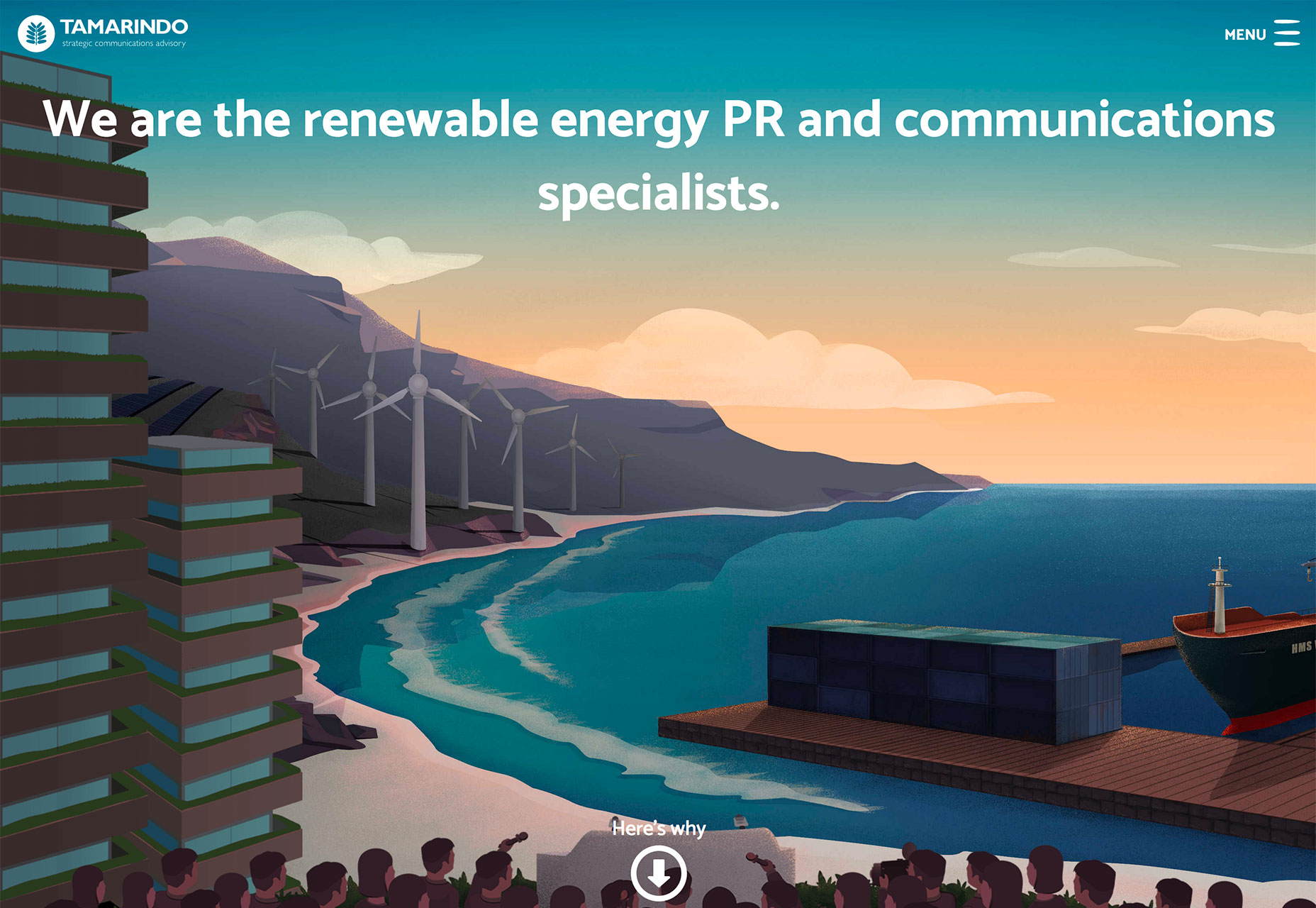
3. Làm cho một hình ảnh bớt nhạt nhẽo
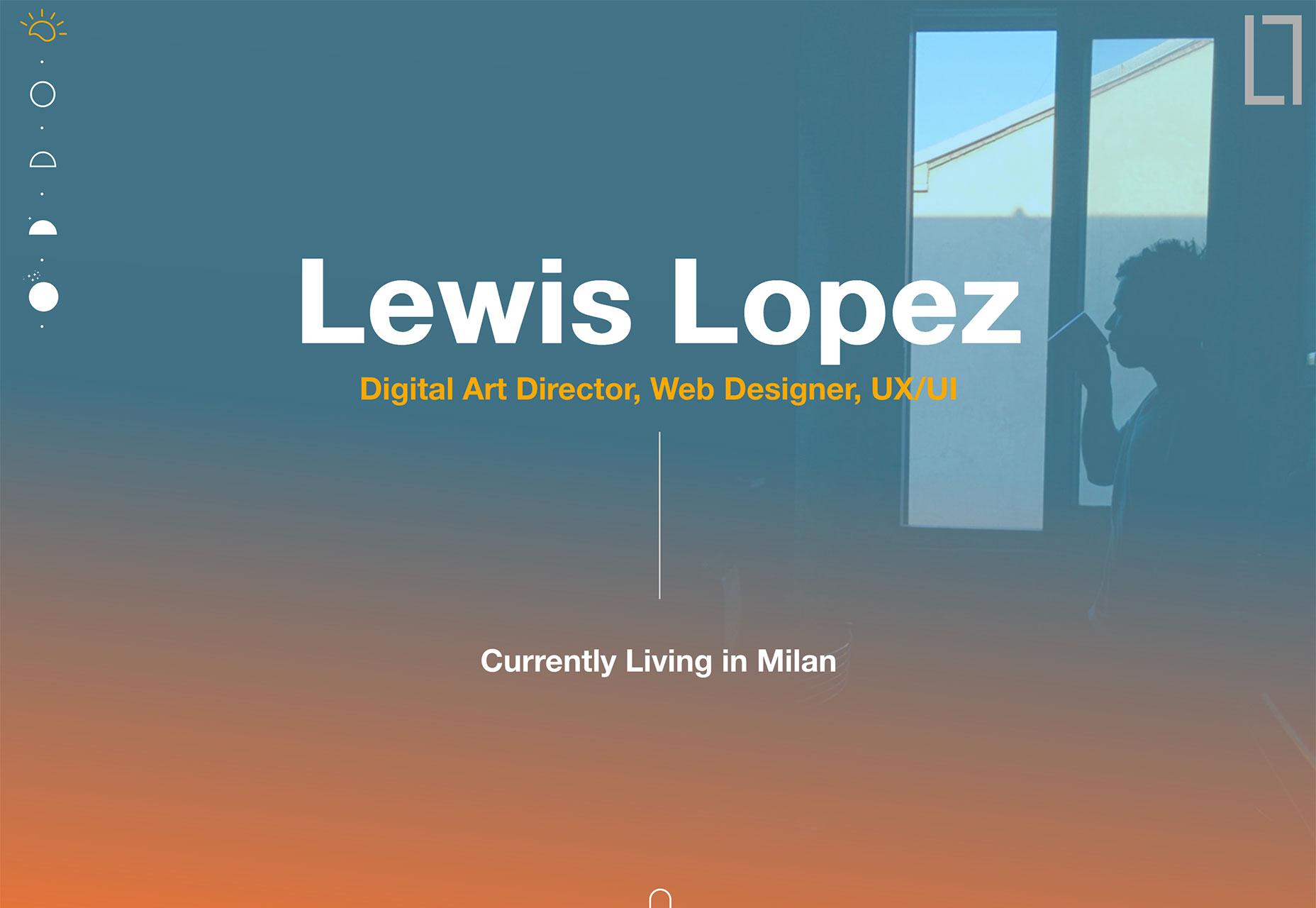
Tạo thêm một lớp phủ (Overlay) gradient có thể giúp hình ảnh của bạn bớt nhàm chán ngoài ra nó có thể giúp bạn truyền tải được ý nghĩa của thương hiệu, tâm trạng và nội dung cần nhắm đến.
Mặc dù kỹ thuật này rất dể thực hiện, nhưng đừng quá lạm dụng vào nó sẽ gây ra phản tác dụng. Ví dụ bên dưới thực hiện điều này bằng cách làm mờ hoàn toàn hình ảnh để phần dưới cùng của gradient tạo ra một thanh màu đồng nhất ở phía dưới màn hình.

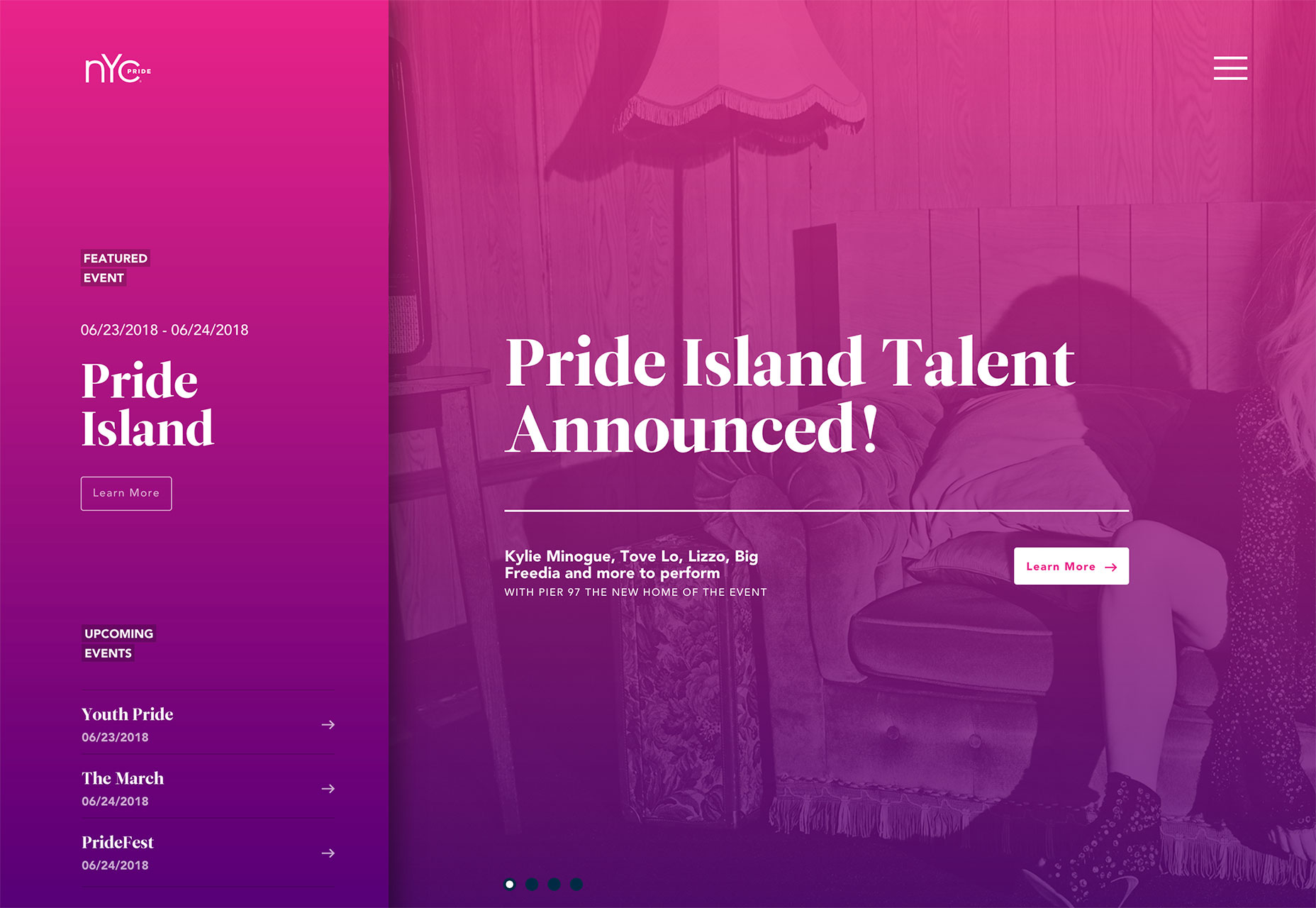
4. Giúp di chuyển mắt
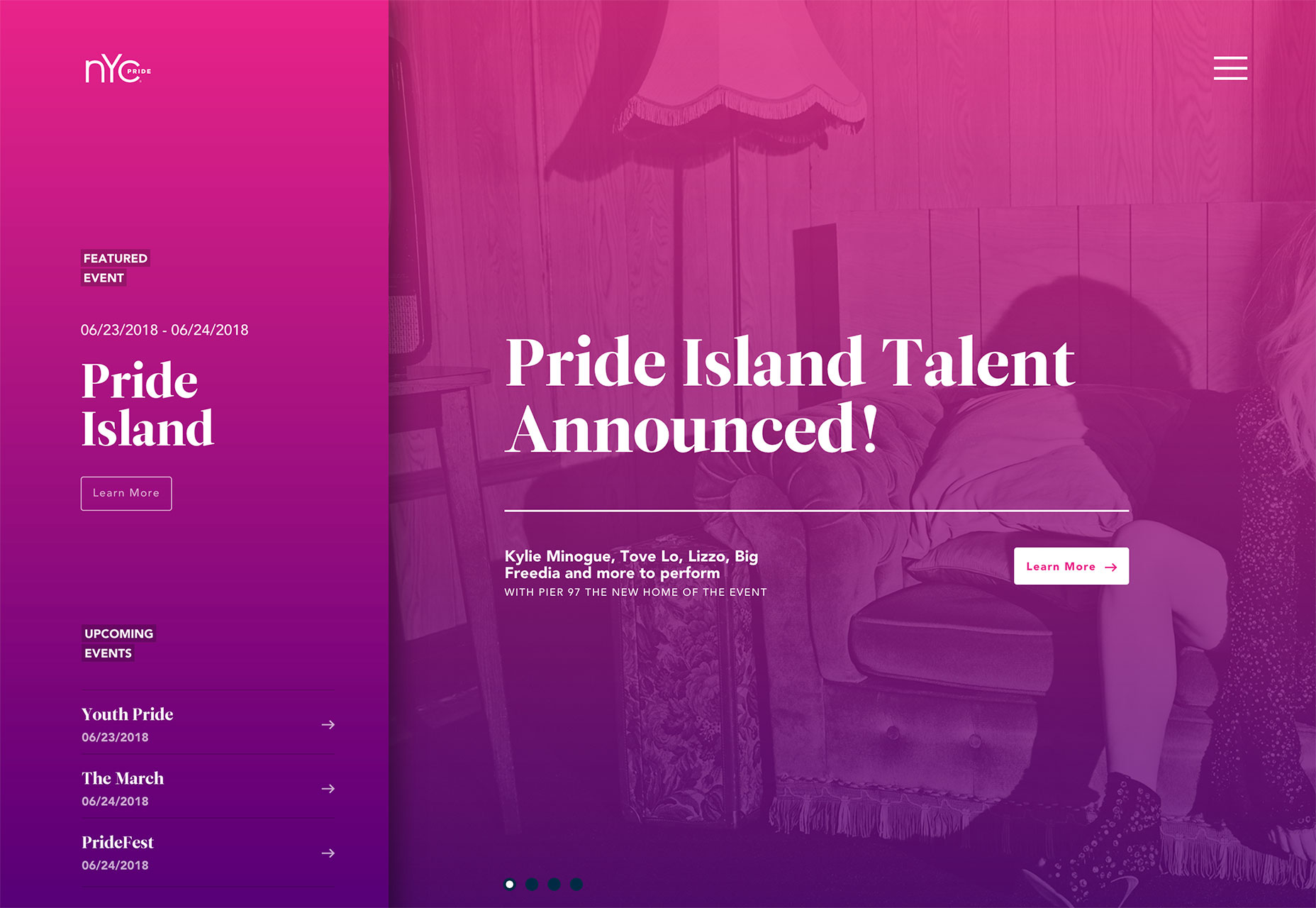
Một gradient tuyệt vời có thể giúp di chuyển mắt thông qua một thiết kế theo cách giúp tạo ý định cho người dùng. Hầu hết người dùng đọc trong phần nào của một mẫu hình chữ F, bắt đầu từ trên cùng bên trái và di chuyển xuống và trên màn hình.
Sử dụng các vùng sáng hơn và tối hơn của bảng phối màu để di chuyển mắt từ điểm bắt đầu, chẳng hạn như biểu trưng hoặc tin nhắn chính, đến lời gọi hành động chính. Mắt sẽ đi đến các vùng màu sáng nhất trước rồi chuyển đến các khoảng trống tối hơn. Thiết kế và đặt màu gradient để tăng cường chuyển động của mắt.

5. Tạo một cái gì đó đáng nhớ
Trong khi gradient đang trở nên phổ biến hơn, thực tế là mọi sự kết hợp màu sắc hơi khác nhau khiến chúng trở nên đáng nhớ với người dùng. Hãy thiết kế gradient với mục đích giúp tạo kết nối. Bạn nên áp dụng nó vào nhiều thiết kế trong một bộ nhận diện thương hiệu.

6. Nhấn mạnh màu sắc thương hiệu
Hãy suy nghĩ về cách kết hợp cùng một kiểu gradient vào nhiều mục đích sử dụng - trên trang web, lời nhắn truyền thông xã hội trong các chiến dịch in ấn hoặc quảng cáo. Việc sử dụng cùng một màu sắc giống nhau trong cùng một gradient sẽ bắt đầu tạo sự gắn bó với người dùng, những người sẽ lần lượt kết hợp những màu đó với bạn.
Ví dụ bên dưới, Community Sector Banking, thực hiện chính xác điều này. Các lựa chọn màu sắc thú vị và gradient - trên bức ảnh và trong thanh điều hướng phía dưới - củng cố bảng màu và mối quan hệ của nó với thương hiệu.

7. Dễ dàng tạo.
Gradients, về hình dạng là hướng, từ trái sang phải hoặc lên hoặc xuống; hoặc radial, nơi các biến thể màu phát ra từ một điểm duy nhất theo kiểu vòng tròn. Một thiết kế có thể chứa một hoặc nhiều kiểu gradient.
Chọn màu cho gradient có thể là bước khó khăn nhất. Sử dụng các màu gần đó trên bánh xe màu sẽ dẫn đến độ dốc bổ sung và tự nhiên nhất. Nhưng đó không phải lúc nào bạn cũng phải làm việc.
Cần tạo gradient và không tin tưởng vào kỹ năng của bạn? Hãy thử một trong các công cụ sau:

8. Màu sắc tạo cảm giác tự nhiên
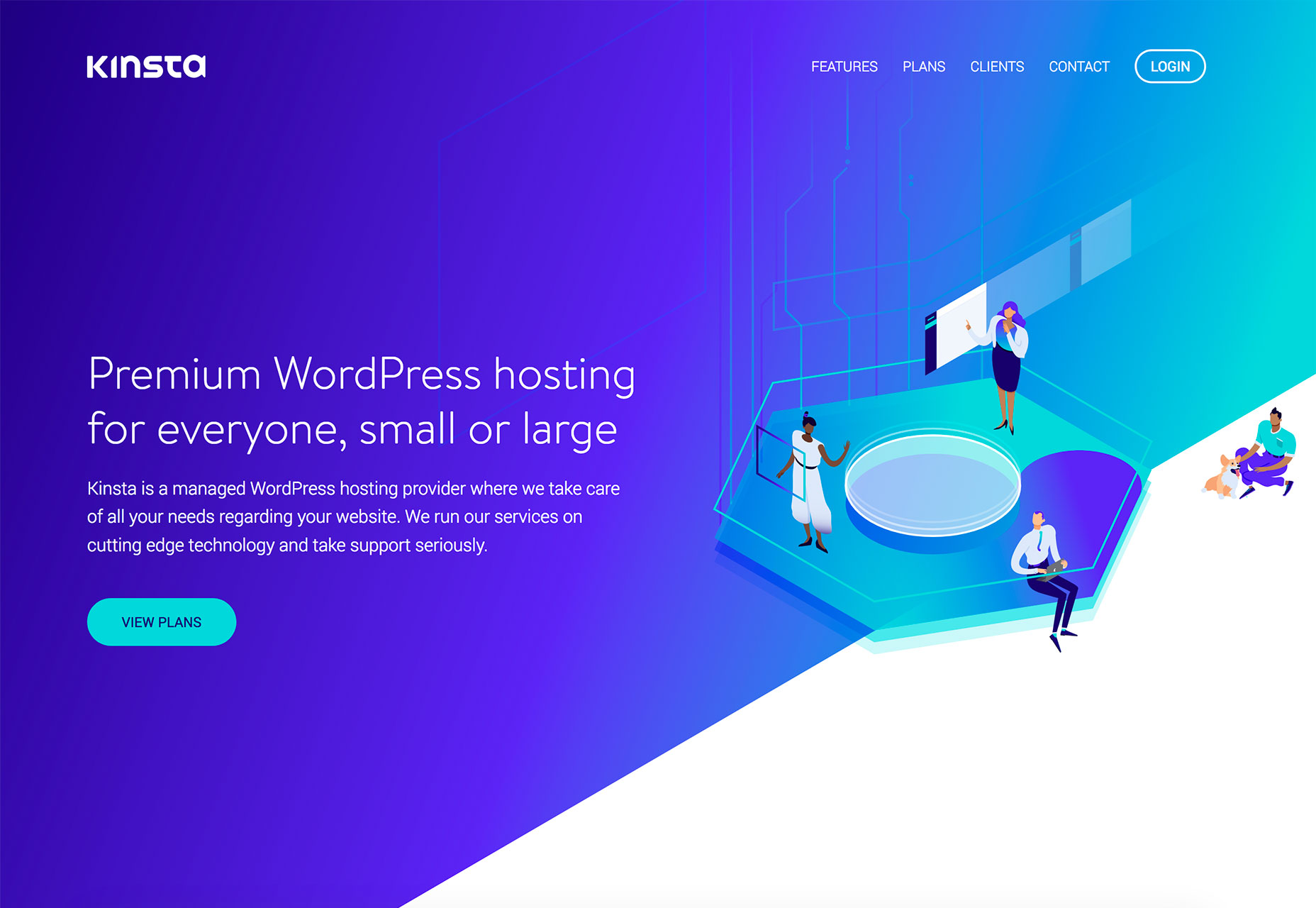
Mặc dù có thể bạn không để ý nhiều về điều này, gradient là sự kết hợp giữa các màu sắc nên nó cho chúng ta cảm giác rất tự nhiên. Bạn có để ý rằng không phải tất cả mọi thứ trong tự nhiên là một mảng màu duy nhất.
Gradients là một lựa chọn tự nhiên vì lý do này, đặc biệt là khi bạn kết hợp các màu sắc thực sự sẽ mờ dần vào nhau trong thế giới tự nhiên.
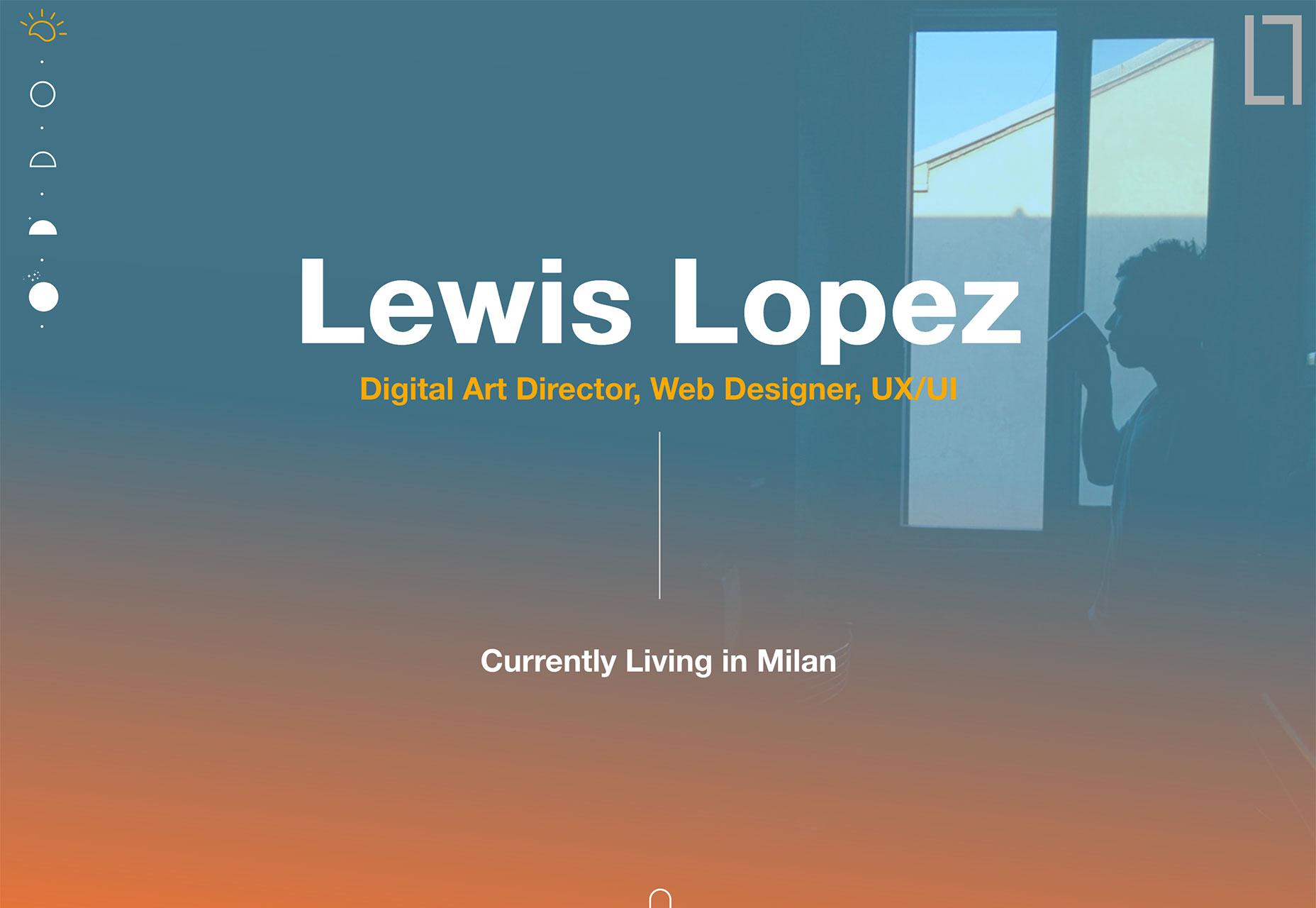
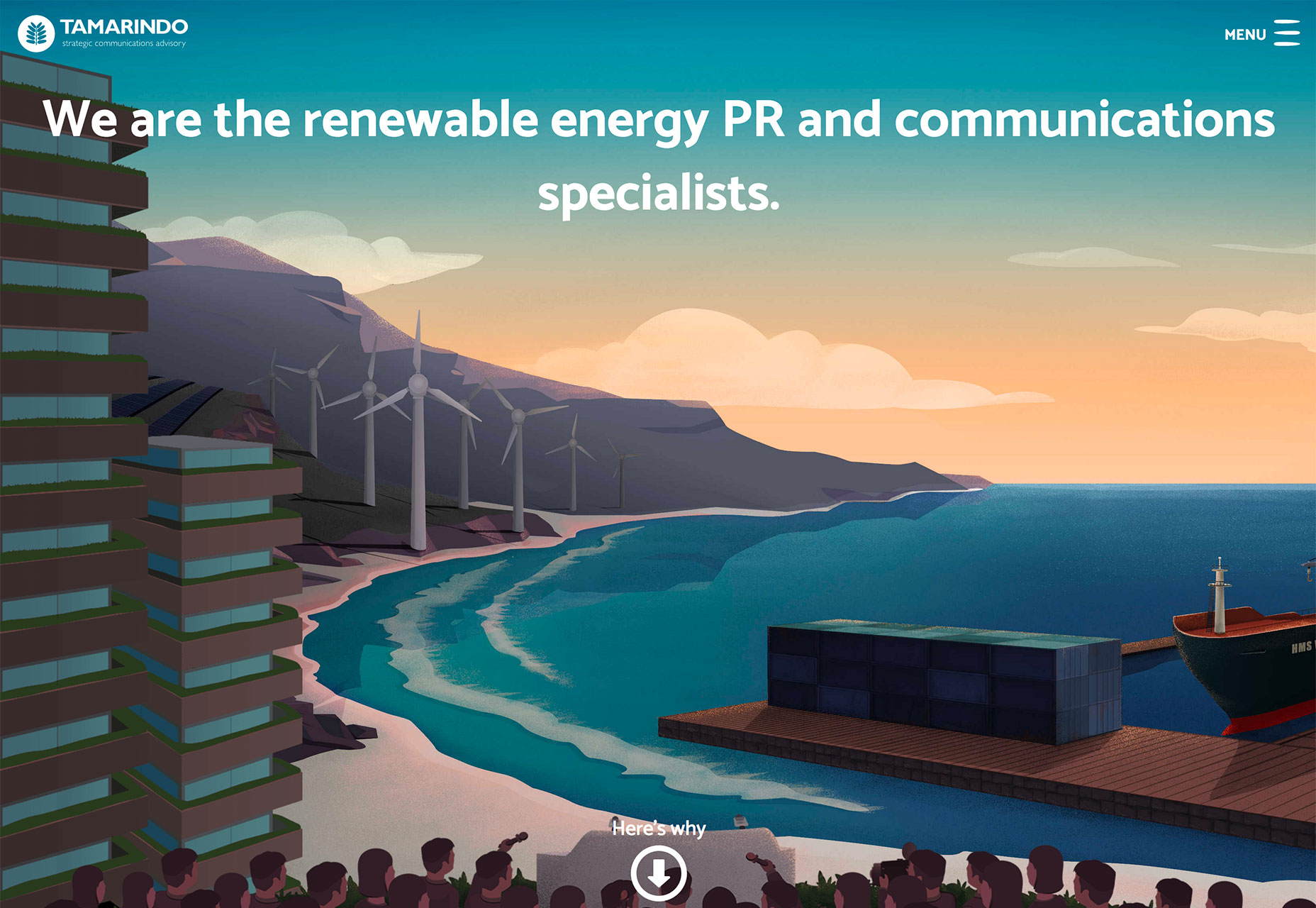
Hình minh họa dưới đây là một ví dụ quá rõ ràng với bầu trời mờ dần từ ngày (màu da cam) đến đêm (xanh dương).

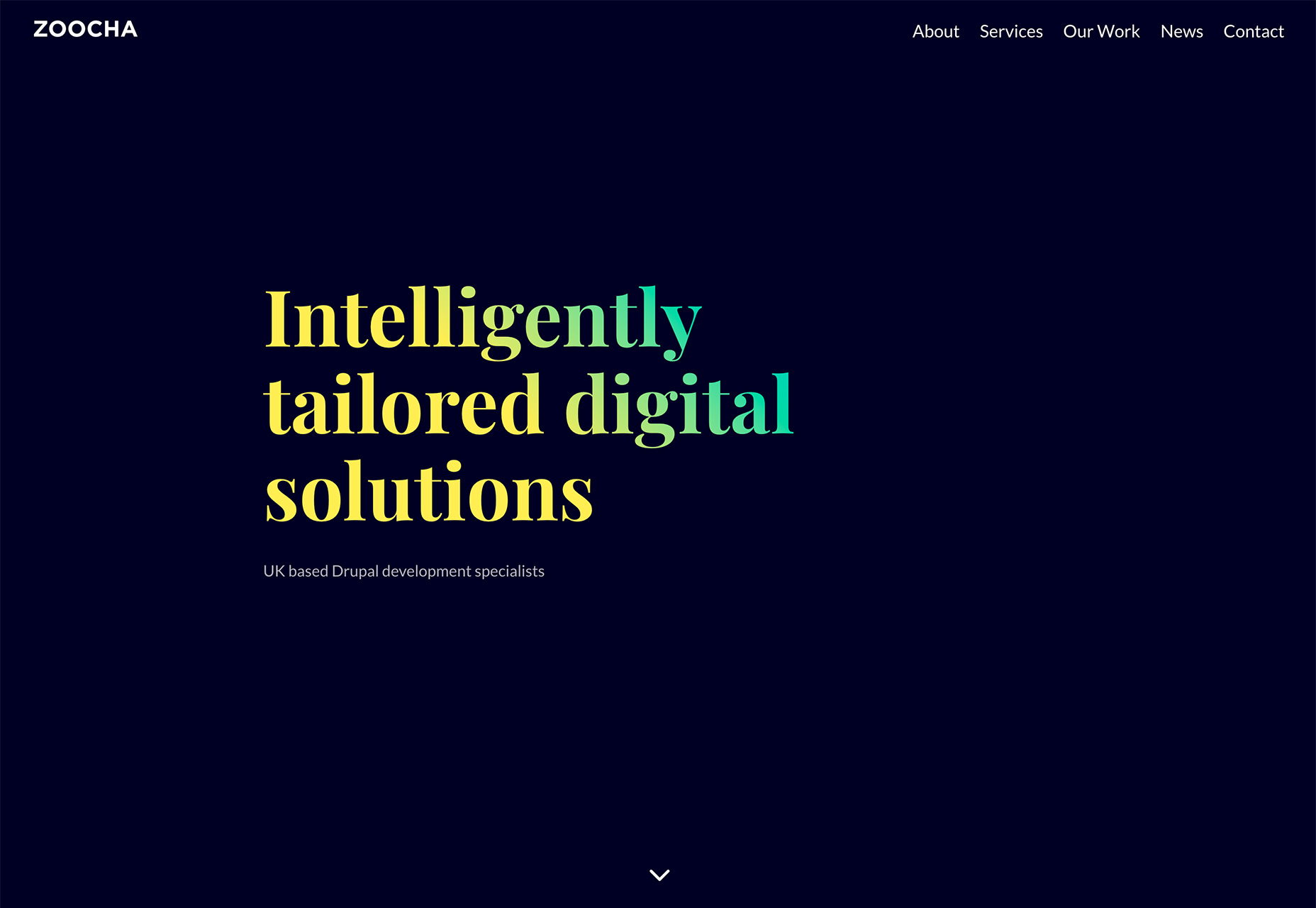
9. Tạo nghệ thuật khi bạn không có một hình ảnh chi phối
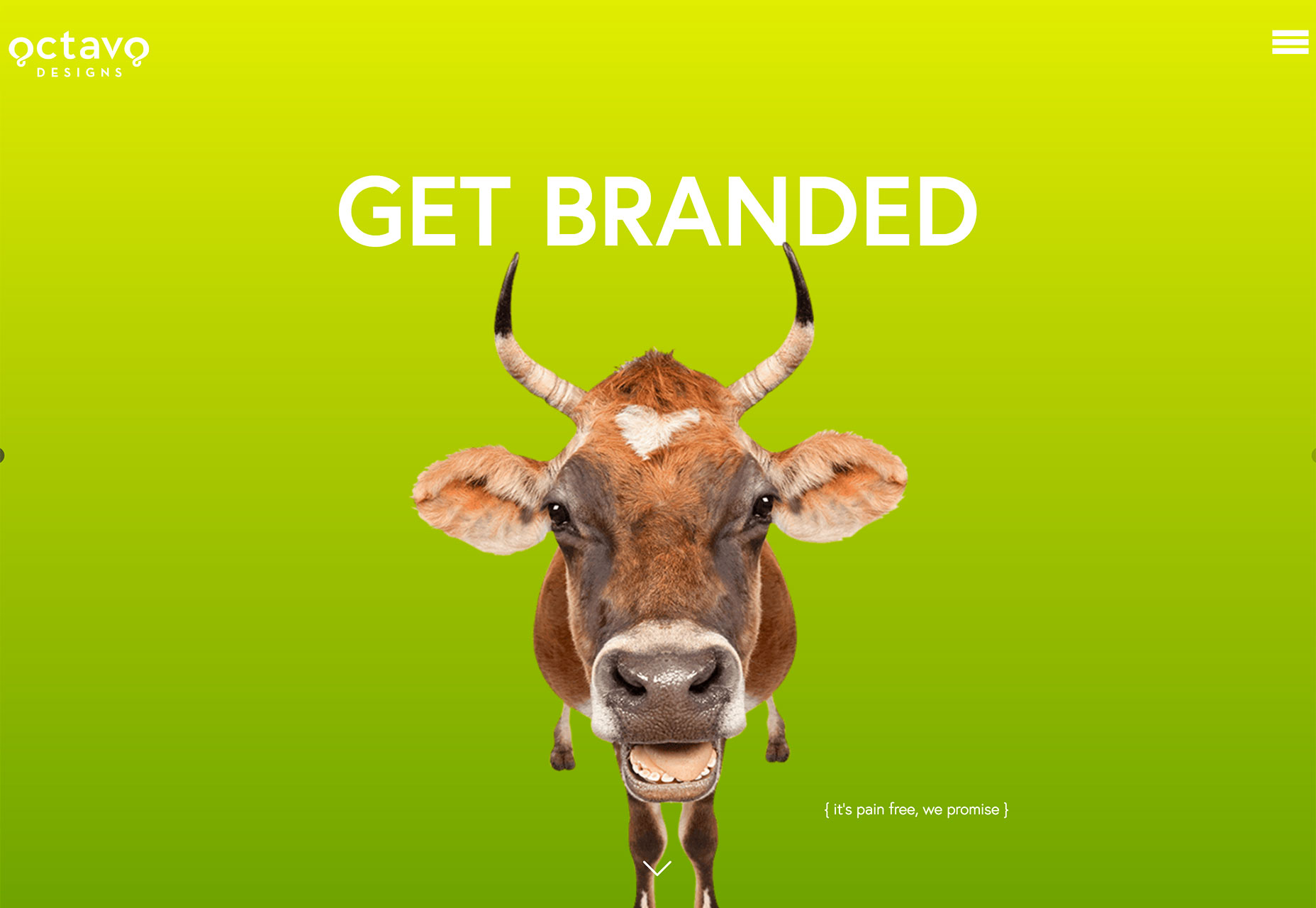
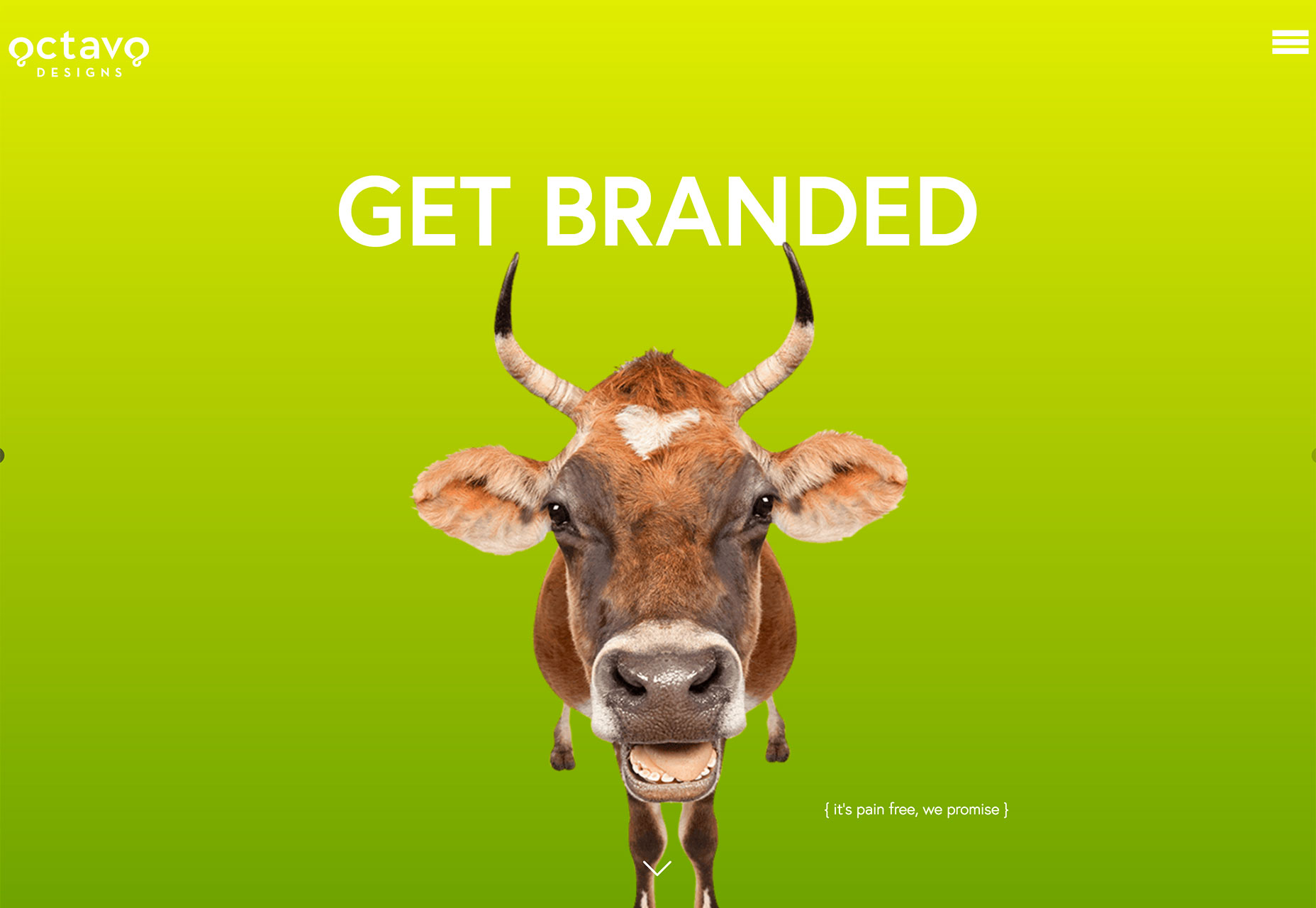
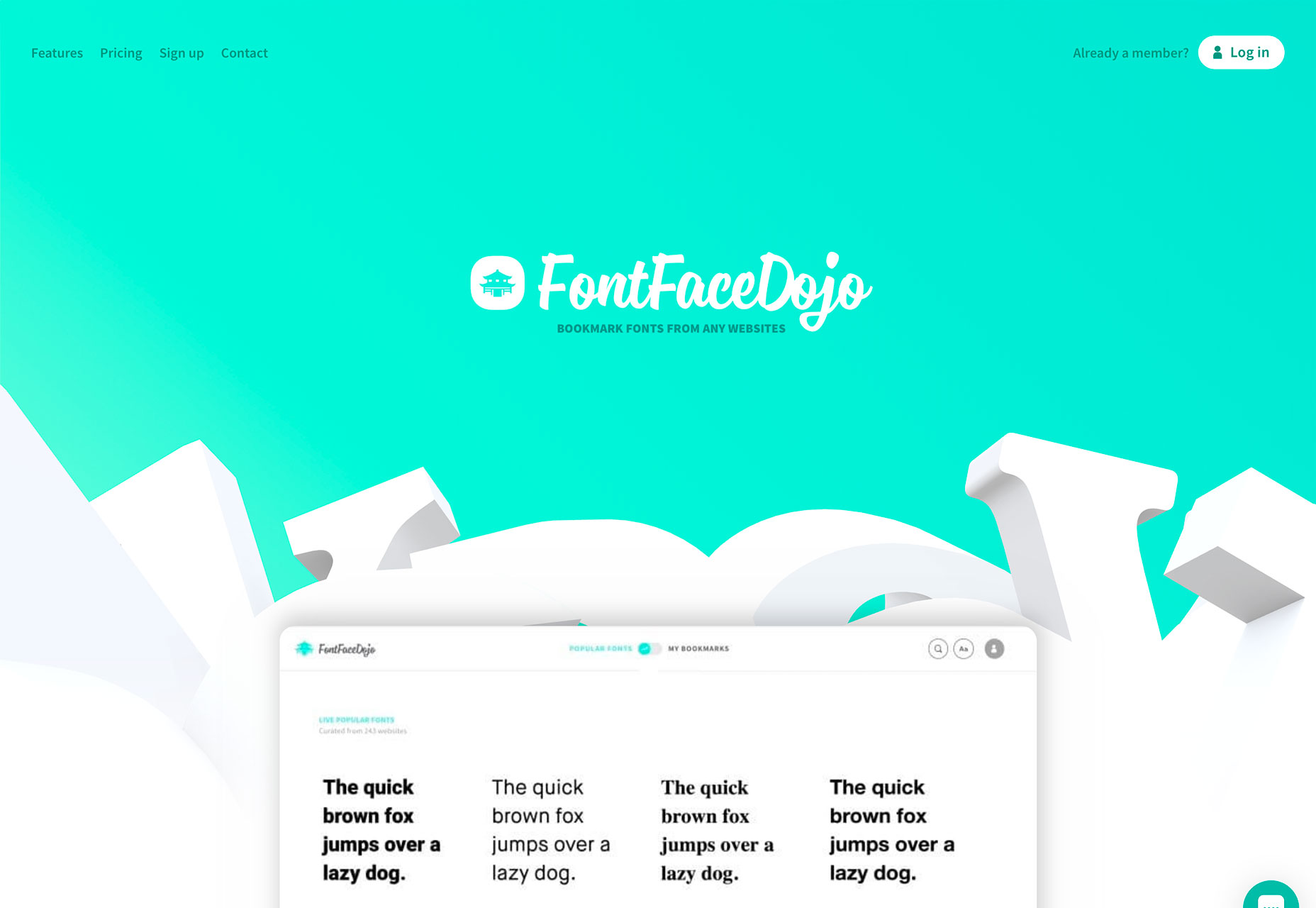
Gradient có thể tạo ra sự quan tâm trực quan và hiển thị trực quan khi bạn không có nhiều thứ để làm việc. Sử dụng màu sáng, chẳng hạn như ví dụ bên dưới hoặc màu sắc thương hiệu có thể giúp thiết lập sự hiện diện của trang web của bạn.
Thay đổi màu sắc là đủ thú vị mà họ thường có thể đứng một mình như là một yếu tố thiết kế. Hãy suy nghĩ về cách bạn sử dụng và chọn màu sắc để tạo ra cảm xúc thích hợp cho người dùng và giúp họ tìm thấy cảm xúc phù hợp với nội dung.
Ngay cả một gradient tinh tế có thể đi một chặng đường dài để thiết lập các giai điệu cho một thiết kế.

10. Gradient đang là xu hướng
Gradients là một yếu tố dễ sử dụng và đang là xu hướng của những năm gần đây. Với rất nhiều cách để sử dụng một gradient, chúng ta có thể tự do sáng tạo.

Nguồn: Webdesignerdepot
Nếu bạn không yêu thích gradient, có lẽ đây là thời gian để suy nghĩ lại lập trường của bạn về vấn đề này. Để thuyết phục bạn, chúng tôi có 10 lý do để yêu thích và sử dụng Gradient trong các dự án thiết kế Web trong năm nay.
1. Khi làm nền nó sẽ tạo ra sự chú ý
Gradient tạo ra sự quan tâm trực quan và giúp di chuyển người dùng thông qua một thiết kế. Mắt chúng ta sẽ chú ý vào khu vực có sự thay đổi giữa màu sắc và vùng sáng và tối sẽ giúp dịch chuyển tiêu điểm trên màn hình.
Gradients có thể là một công cụ thiết kế rất hữu ích và hấp dẫn cho vô số các dự án. Mặc dù có rất nhiều cách để sử dụng gradient, một trong những tùy chọn phổ biến nhất là yếu tố nền với hình ảnh, văn bản và các yếu tố khác được xếp chồng lên nhau.

2. Chữ có thể cung cấp một tiêu điểm
Cũng giống như gradient khi dùng để làm nền, nó có thể là một phần tử tiền cảnh là tốt. Gradient là một kỹ thuật khá linh hoạt sử dụng nó cho văn bản để làm nổi bật và mang lại sự chú ý đến các từ.
Lựa chọn màu sắc phải có chủ ý để tạo ra độ tương phản và khả năng đọc.

3. Làm cho một hình ảnh bớt nhạt nhẽo
Tạo thêm một lớp phủ (Overlay) gradient có thể giúp hình ảnh của bạn bớt nhàm chán ngoài ra nó có thể giúp bạn truyền tải được ý nghĩa của thương hiệu, tâm trạng và nội dung cần nhắm đến.
Mặc dù kỹ thuật này rất dể thực hiện, nhưng đừng quá lạm dụng vào nó sẽ gây ra phản tác dụng. Ví dụ bên dưới thực hiện điều này bằng cách làm mờ hoàn toàn hình ảnh để phần dưới cùng của gradient tạo ra một thanh màu đồng nhất ở phía dưới màn hình.

4. Giúp di chuyển mắt
Một gradient tuyệt vời có thể giúp di chuyển mắt thông qua một thiết kế theo cách giúp tạo ý định cho người dùng. Hầu hết người dùng đọc trong phần nào của một mẫu hình chữ F, bắt đầu từ trên cùng bên trái và di chuyển xuống và trên màn hình.
Sử dụng các vùng sáng hơn và tối hơn của bảng phối màu để di chuyển mắt từ điểm bắt đầu, chẳng hạn như biểu trưng hoặc tin nhắn chính, đến lời gọi hành động chính. Mắt sẽ đi đến các vùng màu sáng nhất trước rồi chuyển đến các khoảng trống tối hơn. Thiết kế và đặt màu gradient để tăng cường chuyển động của mắt.

5. Tạo một cái gì đó đáng nhớ
Trong khi gradient đang trở nên phổ biến hơn, thực tế là mọi sự kết hợp màu sắc hơi khác nhau khiến chúng trở nên đáng nhớ với người dùng. Hãy thiết kế gradient với mục đích giúp tạo kết nối. Bạn nên áp dụng nó vào nhiều thiết kế trong một bộ nhận diện thương hiệu.

6. Nhấn mạnh màu sắc thương hiệu
Hãy suy nghĩ về cách kết hợp cùng một kiểu gradient vào nhiều mục đích sử dụng - trên trang web, lời nhắn truyền thông xã hội trong các chiến dịch in ấn hoặc quảng cáo. Việc sử dụng cùng một màu sắc giống nhau trong cùng một gradient sẽ bắt đầu tạo sự gắn bó với người dùng, những người sẽ lần lượt kết hợp những màu đó với bạn.
Ví dụ bên dưới, Community Sector Banking, thực hiện chính xác điều này. Các lựa chọn màu sắc thú vị và gradient - trên bức ảnh và trong thanh điều hướng phía dưới - củng cố bảng màu và mối quan hệ của nó với thương hiệu.

7. Dễ dàng tạo.
Gradients, về hình dạng là hướng, từ trái sang phải hoặc lên hoặc xuống; hoặc radial, nơi các biến thể màu phát ra từ một điểm duy nhất theo kiểu vòng tròn. Một thiết kế có thể chứa một hoặc nhiều kiểu gradient.
Chọn màu cho gradient có thể là bước khó khăn nhất. Sử dụng các màu gần đó trên bánh xe màu sẽ dẫn đến độ dốc bổ sung và tự nhiên nhất. Nhưng đó không phải lúc nào bạn cũng phải làm việc.
Cần tạo gradient và không tin tưởng vào kỹ năng của bạn? Hãy thử một trong các công cụ sau:

8. Màu sắc tạo cảm giác tự nhiên
Mặc dù có thể bạn không để ý nhiều về điều này, gradient là sự kết hợp giữa các màu sắc nên nó cho chúng ta cảm giác rất tự nhiên. Bạn có để ý rằng không phải tất cả mọi thứ trong tự nhiên là một mảng màu duy nhất.
Gradients là một lựa chọn tự nhiên vì lý do này, đặc biệt là khi bạn kết hợp các màu sắc thực sự sẽ mờ dần vào nhau trong thế giới tự nhiên.
Hình minh họa dưới đây là một ví dụ quá rõ ràng với bầu trời mờ dần từ ngày (màu da cam) đến đêm (xanh dương).

9. Tạo nghệ thuật khi bạn không có một hình ảnh chi phối
Gradient có thể tạo ra sự quan tâm trực quan và hiển thị trực quan khi bạn không có nhiều thứ để làm việc. Sử dụng màu sáng, chẳng hạn như ví dụ bên dưới hoặc màu sắc thương hiệu có thể giúp thiết lập sự hiện diện của trang web của bạn.
Thay đổi màu sắc là đủ thú vị mà họ thường có thể đứng một mình như là một yếu tố thiết kế. Hãy suy nghĩ về cách bạn sử dụng và chọn màu sắc để tạo ra cảm xúc thích hợp cho người dùng và giúp họ tìm thấy cảm xúc phù hợp với nội dung.
Ngay cả một gradient tinh tế có thể đi một chặng đường dài để thiết lập các giai điệu cho một thiết kế.

10. Gradient đang là xu hướng
Gradients là một yếu tố dễ sử dụng và đang là xu hướng của những năm gần đây. Với rất nhiều cách để sử dụng một gradient, chúng ta có thể tự do sáng tạo.

Nguồn: Webdesignerdepot

