Xu hướng thiết kế web luôn thay đổi. Sau khi xuất hiện, một số xu hướng vẫn tại trong nhiều năm và phát triển thành những phiên bản tốt hơn. Nhưng có một số xu hướng khác lại biến mất khá nhanh. Thế giới Internet vẫn đang phát triển rất mạnh. Chúng ta hãy xem một số xu hướng thiết kế web chúng ta sẽ thấy trong năm 2020.
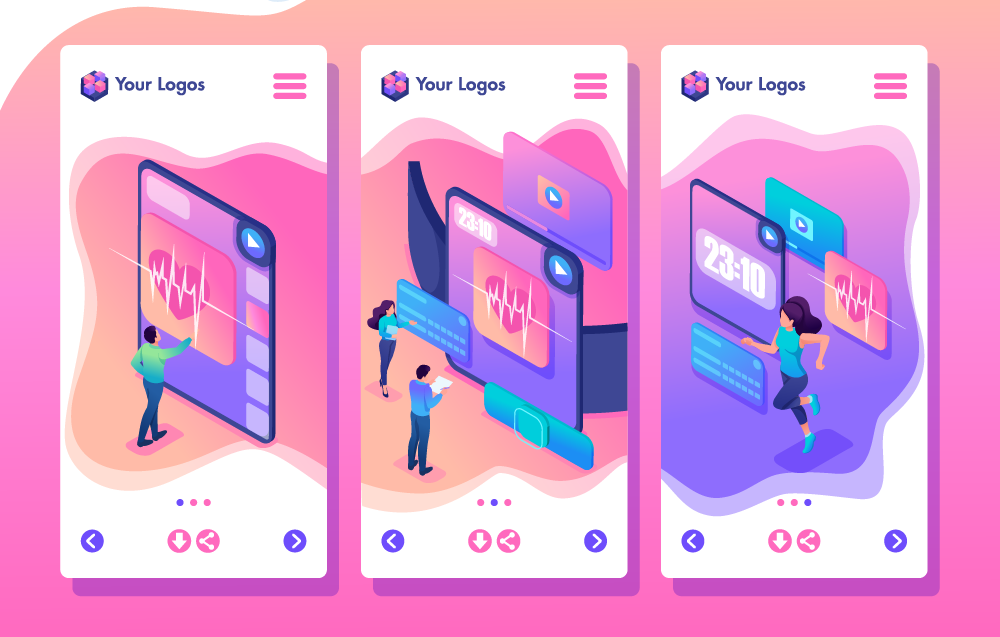
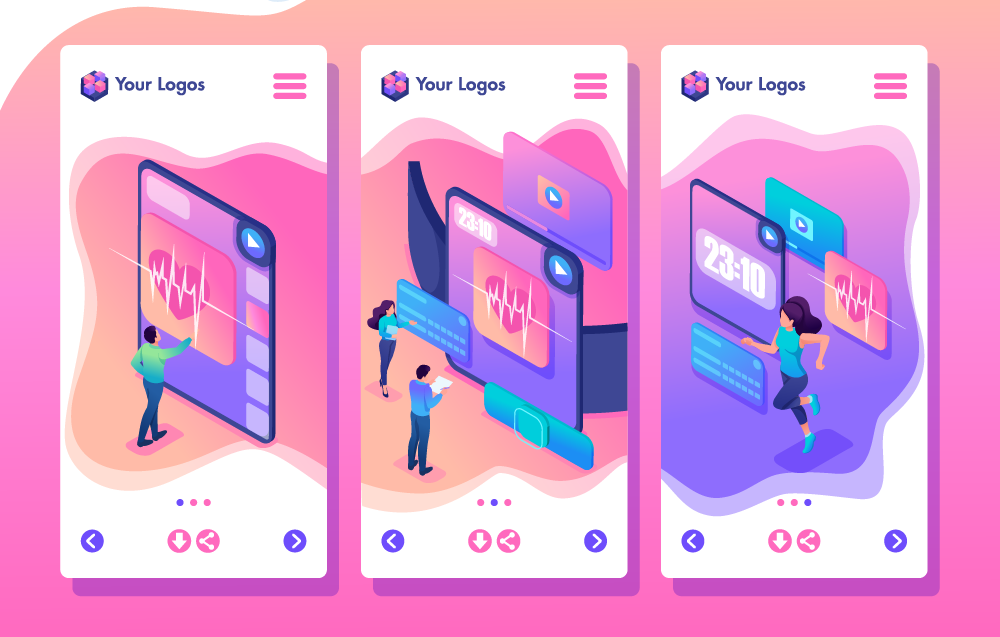
Mobile First
Mobile-first là xu hướng mà không ai có thể xem nhẹ. Mỗi năm, càng có nhiều người duyệt web bằng thiết bị điện thoại của họ hơn là trên máy tính cá nhân. Đó là lý do tại sao các nhà phát triển và thiết kế luân chú ý để thiết kế cho các thiết bị di động.
Điều này có nghĩa là thay vì thiết kế cho máy tính để bàn trước rồi sau đó điều chỉnh cho điện thoại di động, trước tiên họ thiết kế cho thiết bị di động và sau đó điều chỉnh cho máy tính để bàn. Bằng cách này, các trang web tương tự như các ứng dụng và có thể giúp tiếp thị đa kênh.

Kiểu chữ lớn
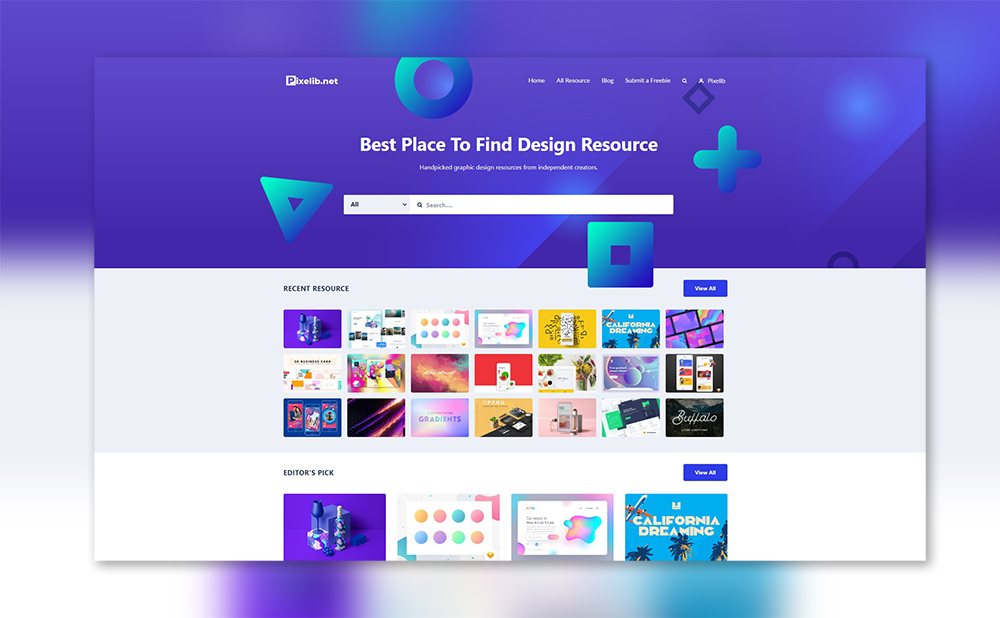
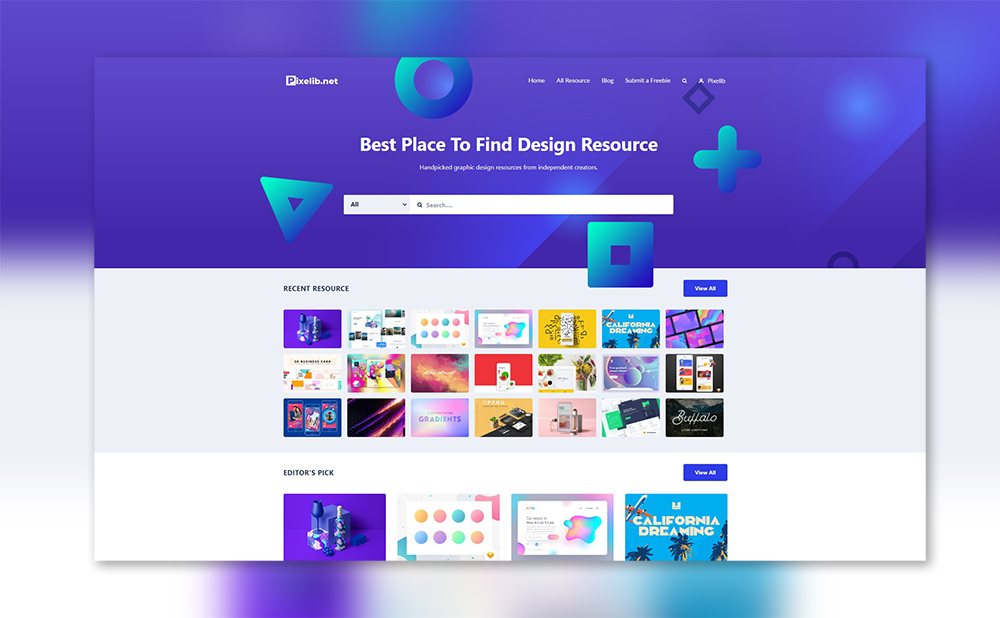
Một xu hướng khác mà chúng ta đã thấy phát triển trong năm nay là kiểu chữ lớn. Xu hướng thiết kế này đã phát triển trong suốt năm 2019. Năm 2020 nó có thể sẽ tiếp tục mở rộng sang nhiều bố cục thiết kế web hơn.
Kiểu chữ lớn thường được sử dụng trong hình ảnh Hero Banner và phần tiêu đề. Xu hướng này đi đôi với các kiểu chữ như sans, slab và serif. Nó không phổ biến lắm với các phông chữ script hoặc thư pháp.

Bất đối xứng
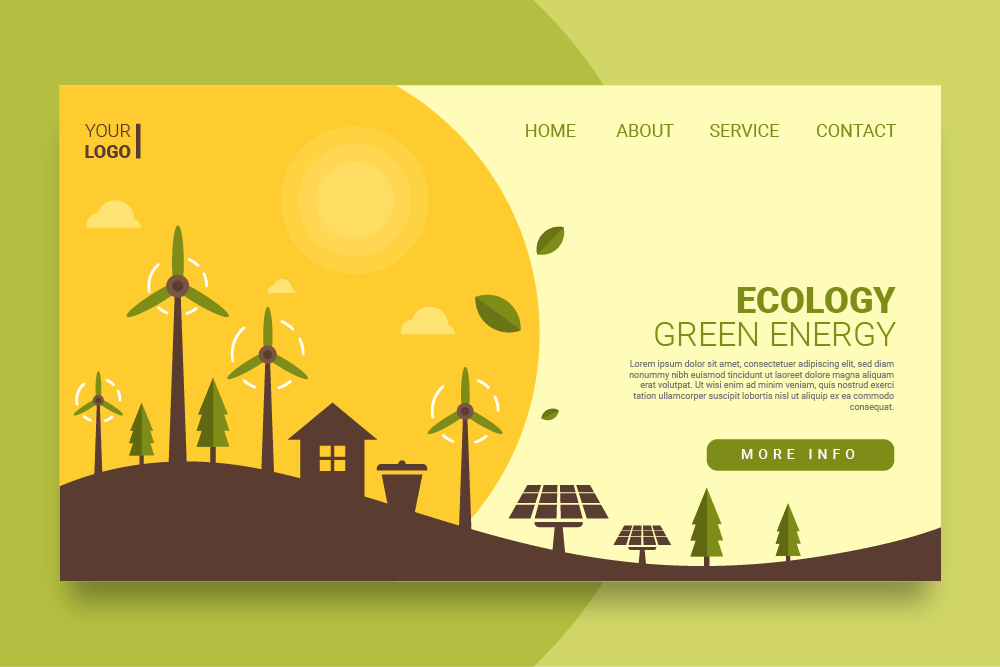
Xu hướng bất đối xứng chỉ mới phát triển vào năm 2019. Năm 2020 chúng tôi chắc chắn bạn sẽ thấy nhiều hơn về nó. Nhiều đến mức nó có thể trở thành một xu hướng tiêu biểu.
Việc không vẽ một đường thẳng của trục đối xứng giúp chia navigation hoặc sidebar khỏi phần còn lại của nội dung một cách tự nhiên, mang đến nhiều diện tích hơn cho các phần thông tin. Sự bất đối xứng giúp truyền trải nhiều cảm xúc và hình ảnh của chuyển động. Mặc dù bất đối xứng thường không mang lại sự cân bằng nhưng thực tế nó mang lại nhiều điểm có lợi hơn là bất lợi và mở ra rất nhiều khả năng thể hiện mới.
Điều quan trọng nhất cần nhớ về thiết kế bất đối xứng là nó luôn cần phải có sự cân bằng thị giác.

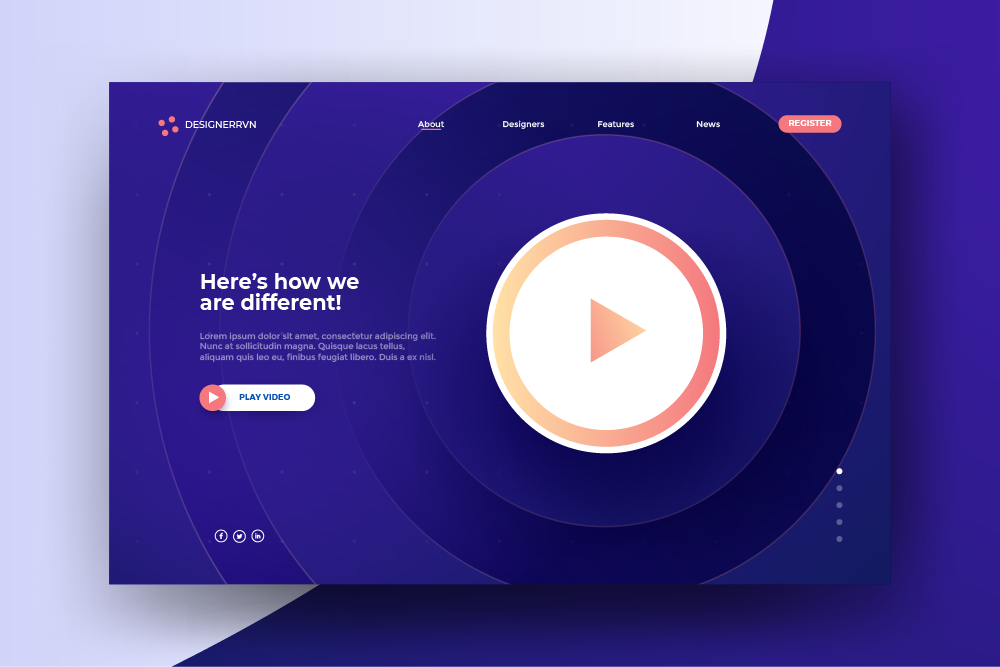
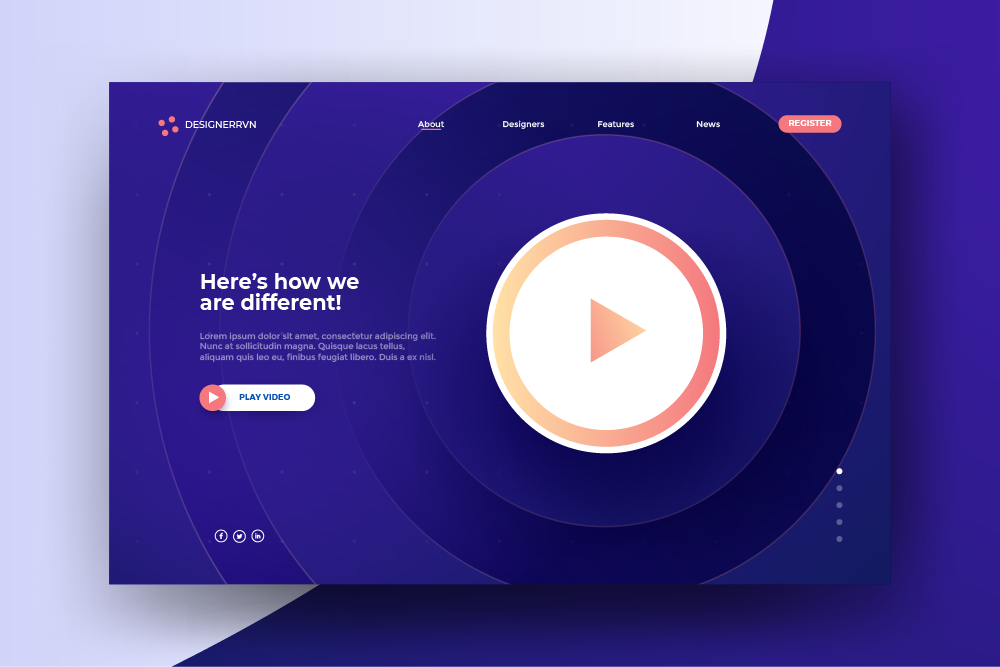
Video làm nền
Sử dụng nền video khá phức tạp để thực hiện do chúng có thể làm chậm thời gian tải trang. Mọi thứ đang dần trở nên dễ dàng hơn khi các công nghệ mới được phát triển, các điện thoại và máy tính với cấu hình mạnh hơn, mạng di động cũng dần mạnh hơn với các công nghệ 4G, 5G.
Với trình tạo chủ đề và tối ưu hóa video, việc đưa video làm nền trong các phần của trang web trở nên dễ dàng hơn bao giờ hết. Video có thể được chuyển thành GIF để tối ưu hóa tải trang.

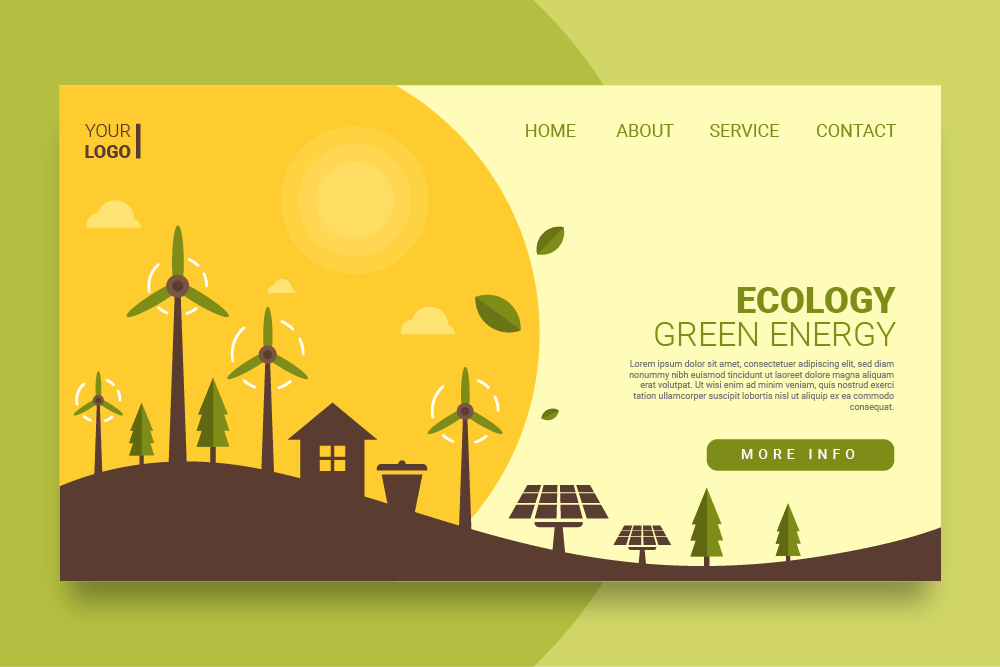
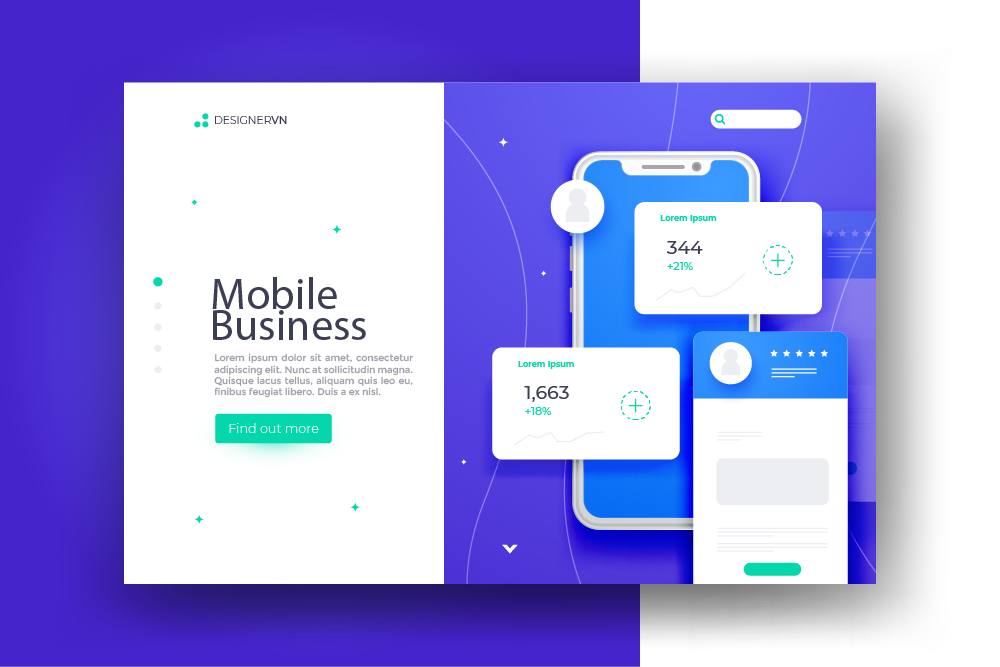
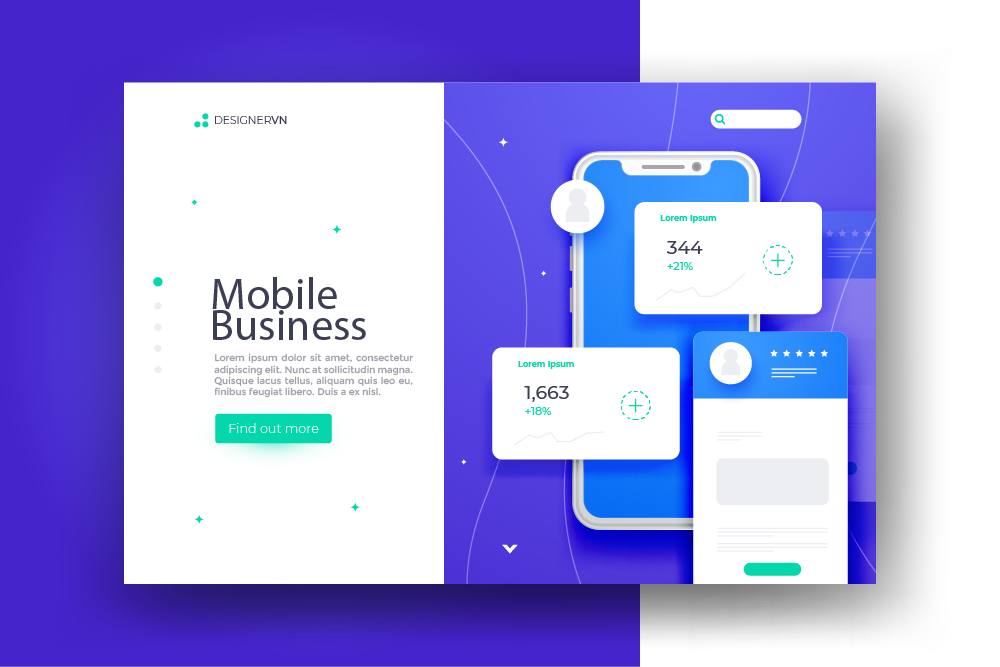
Thiết kế chia dọc
Một xu hướng khác mà chúng ta đã thấy tăng trưởng trong năm nay và chắc chắn sẽ phát triển vào năm 2020 là sử dụng các phần phân chia dọc. Xu hướng này được sử dụng để tạo hai phần thông tin riêng biệt trong cùng một không gian hoặc tách một bộ phận thành hai màu.
Trong một số trường hợp, phân chia dọc được sử dụng trên toàn bộ trang web hoặc chỉ trong một số phần nhất định. Có rất nhiều phong cách khác nhau cho xu hướng này, vì vậy chúng tôi chắc chắn rằng nó sẽ phát triển vào năm 2020.

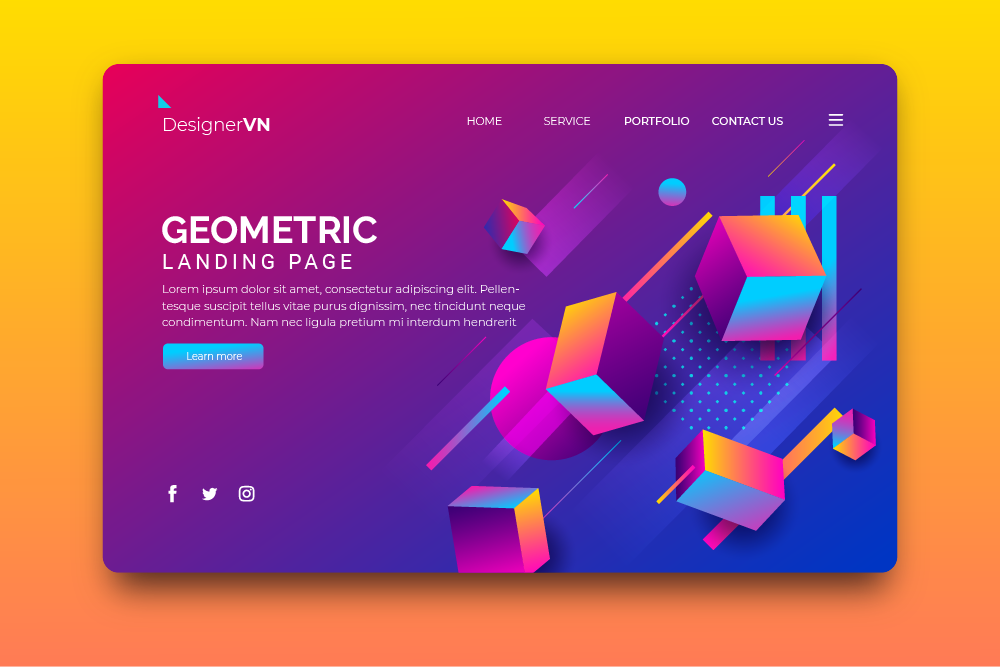
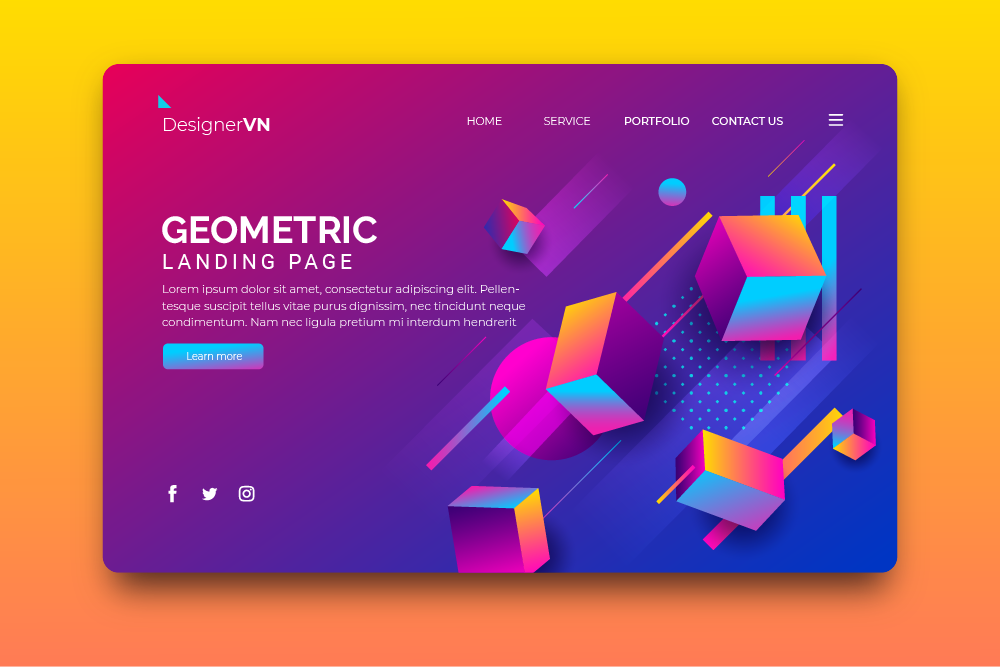
Thiết kế 3D
Thiết kế 3D có nhiều hình dạng và hình thức. Những gì chúng ta bắt đầu nhìn thấy vào năm 2018 và 2019 là những minh họa 3D công phu. Xu hướng đã chuyển sang các thiết kế đơn giản hơn và ít hào nhoáng hơn.
Thiết kế3D được sử dụng cho các phần văn bản, thư viện ảnh, trang dịch vụ, ảnh sản phẩm, và nhiều thứ khác.

Mobile First
Mobile-first là xu hướng mà không ai có thể xem nhẹ. Mỗi năm, càng có nhiều người duyệt web bằng thiết bị điện thoại của họ hơn là trên máy tính cá nhân. Đó là lý do tại sao các nhà phát triển và thiết kế luân chú ý để thiết kế cho các thiết bị di động.
Điều này có nghĩa là thay vì thiết kế cho máy tính để bàn trước rồi sau đó điều chỉnh cho điện thoại di động, trước tiên họ thiết kế cho thiết bị di động và sau đó điều chỉnh cho máy tính để bàn. Bằng cách này, các trang web tương tự như các ứng dụng và có thể giúp tiếp thị đa kênh.

Kiểu chữ lớn
Một xu hướng khác mà chúng ta đã thấy phát triển trong năm nay là kiểu chữ lớn. Xu hướng thiết kế này đã phát triển trong suốt năm 2019. Năm 2020 nó có thể sẽ tiếp tục mở rộng sang nhiều bố cục thiết kế web hơn.
Kiểu chữ lớn thường được sử dụng trong hình ảnh Hero Banner và phần tiêu đề. Xu hướng này đi đôi với các kiểu chữ như sans, slab và serif. Nó không phổ biến lắm với các phông chữ script hoặc thư pháp.

Bất đối xứng
Xu hướng bất đối xứng chỉ mới phát triển vào năm 2019. Năm 2020 chúng tôi chắc chắn bạn sẽ thấy nhiều hơn về nó. Nhiều đến mức nó có thể trở thành một xu hướng tiêu biểu.
Việc không vẽ một đường thẳng của trục đối xứng giúp chia navigation hoặc sidebar khỏi phần còn lại của nội dung một cách tự nhiên, mang đến nhiều diện tích hơn cho các phần thông tin. Sự bất đối xứng giúp truyền trải nhiều cảm xúc và hình ảnh của chuyển động. Mặc dù bất đối xứng thường không mang lại sự cân bằng nhưng thực tế nó mang lại nhiều điểm có lợi hơn là bất lợi và mở ra rất nhiều khả năng thể hiện mới.
Điều quan trọng nhất cần nhớ về thiết kế bất đối xứng là nó luôn cần phải có sự cân bằng thị giác.

Video làm nền
Sử dụng nền video khá phức tạp để thực hiện do chúng có thể làm chậm thời gian tải trang. Mọi thứ đang dần trở nên dễ dàng hơn khi các công nghệ mới được phát triển, các điện thoại và máy tính với cấu hình mạnh hơn, mạng di động cũng dần mạnh hơn với các công nghệ 4G, 5G.
Với trình tạo chủ đề và tối ưu hóa video, việc đưa video làm nền trong các phần của trang web trở nên dễ dàng hơn bao giờ hết. Video có thể được chuyển thành GIF để tối ưu hóa tải trang.

Thiết kế chia dọc
Một xu hướng khác mà chúng ta đã thấy tăng trưởng trong năm nay và chắc chắn sẽ phát triển vào năm 2020 là sử dụng các phần phân chia dọc. Xu hướng này được sử dụng để tạo hai phần thông tin riêng biệt trong cùng một không gian hoặc tách một bộ phận thành hai màu.
Trong một số trường hợp, phân chia dọc được sử dụng trên toàn bộ trang web hoặc chỉ trong một số phần nhất định. Có rất nhiều phong cách khác nhau cho xu hướng này, vì vậy chúng tôi chắc chắn rằng nó sẽ phát triển vào năm 2020.

Thiết kế 3D
Thiết kế 3D có nhiều hình dạng và hình thức. Những gì chúng ta bắt đầu nhìn thấy vào năm 2018 và 2019 là những minh họa 3D công phu. Xu hướng đã chuyển sang các thiết kế đơn giản hơn và ít hào nhoáng hơn.
Thiết kế3D được sử dụng cho các phần văn bản, thư viện ảnh, trang dịch vụ, ảnh sản phẩm, và nhiều thứ khác.