Mời bạn cùng xem qua các xu hướng thiết kế đang phổ biến và có thể sẽ thình hành trong năm 2019.
Ngôi sao của năm trong UI / UX
Trong năm 2018, Adobe đã chính thức phát hành miễn phí Adobe XD, đây là một công cụ rất tuyệt vời để các UI/UX Designer dùng để thiết kế ra những nguyên mẫu và bộ giao diện người dùng tuyệt vời.

Chúng ta hãy cùng tìm hiểu những xu hướng thiết kế UI/UX có thể sẽ thịnh hành trong năm 2019.
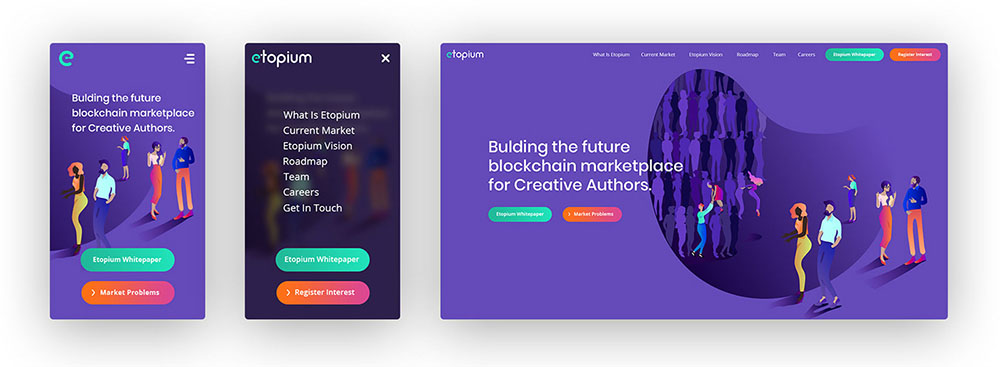
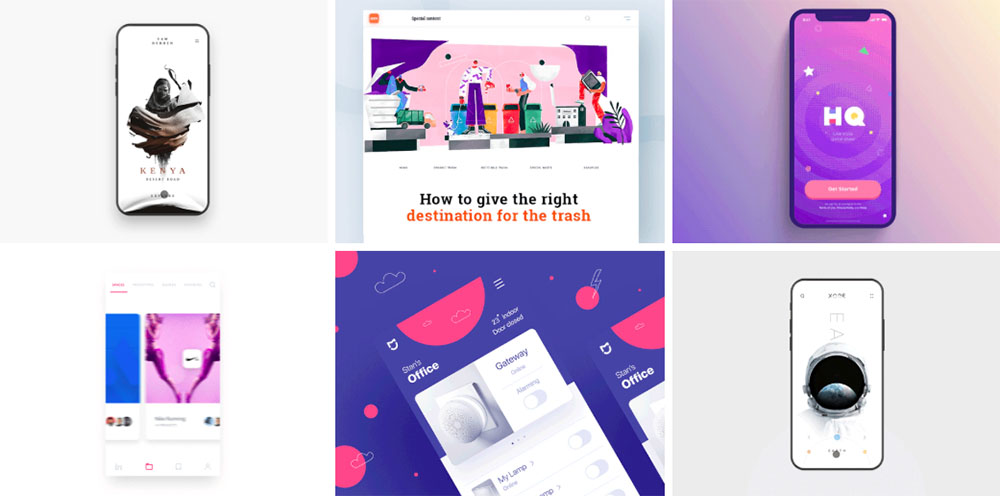
Ưu tiên thiết bị di động
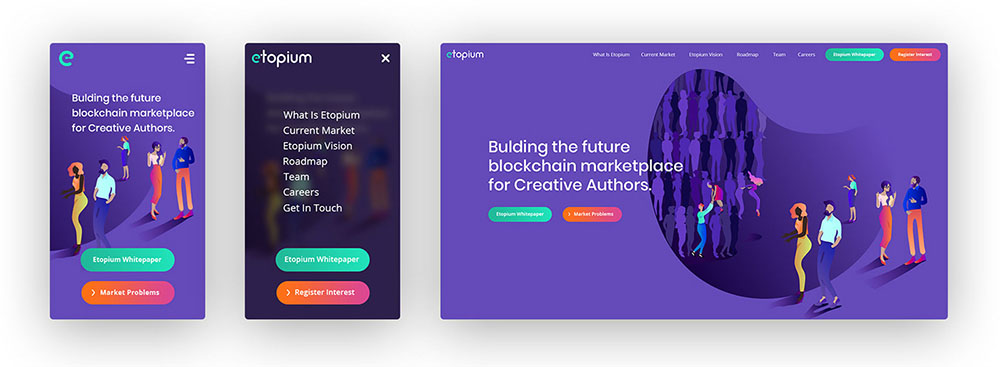
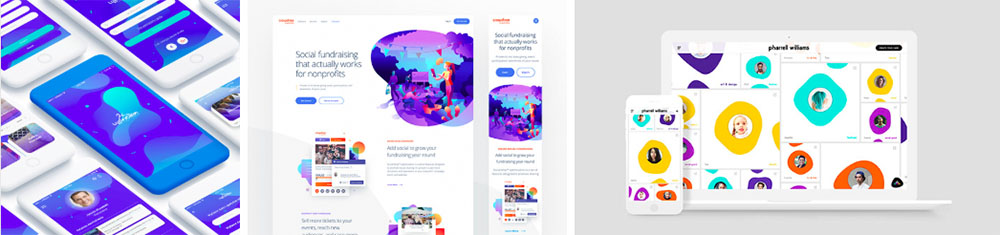
Với việc Google sẽ ưu tiên lập chỉ mục các trang web hiển thị tốt trên thiết bị di động, các nhà thiết kế và phát triển website đang ưu tiên việc tương thích với thiết bị di động hàng đầu, vì vậy không có gì lạ khi các thiết kế giao diện di động hiện đại đang thành một xu hướng. Nhiều nhà thiết kế sẽ ưu tiên thiết kế giao diện di động trước khi thiết kế dành cho máy tính để bàn.

Thiết kế bởi Milo Themes

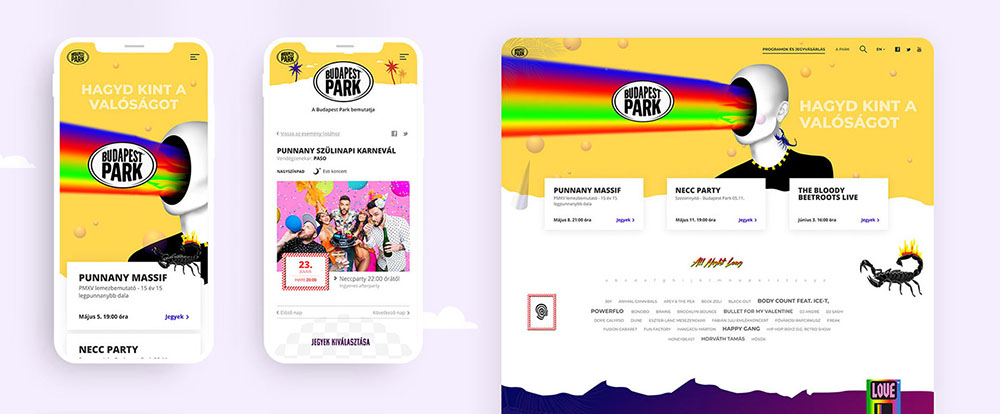
Thiết kế bởi fps ecosystem
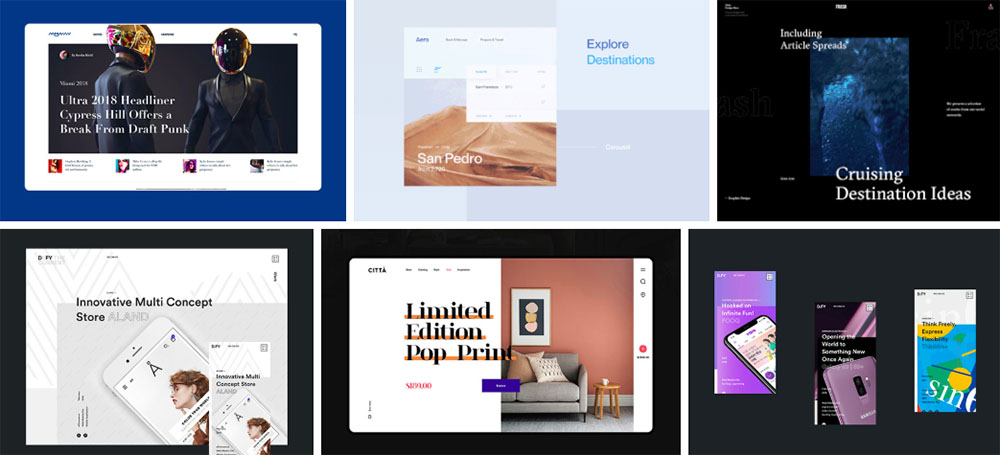
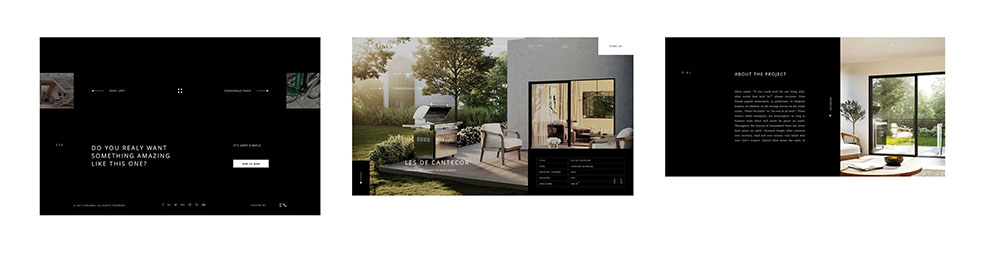
Không gian âm
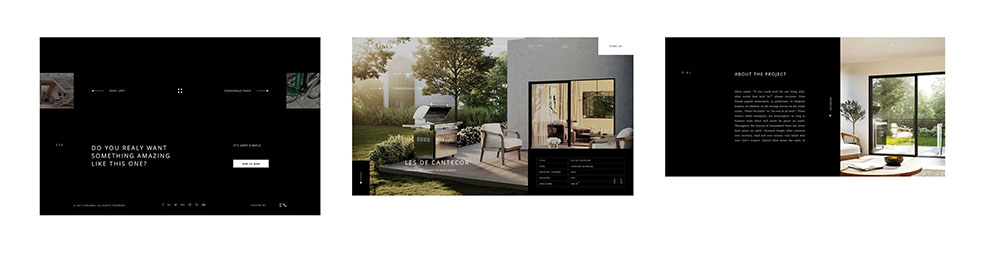
Chúng tôi nhận thấy việc sử dụng không gian âm (Negative Space) trong tất cả các lĩnh vực thiết kế, nhưng chủ yếu trong thiết kế web và thiết kế ứng dụng.

Thiết kế của Alexander Plyuto
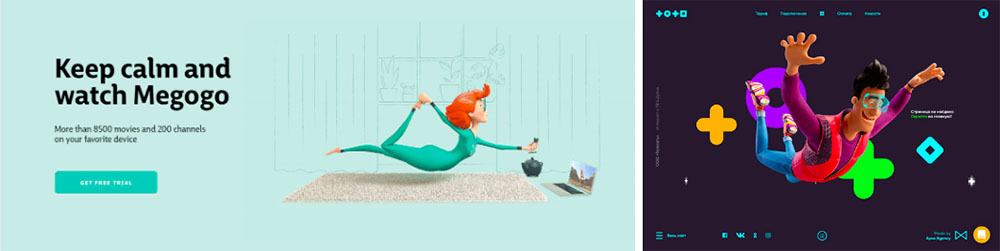
Minh họa tùy chỉnh
Như chúng tôi đã nêu trước đây, đây là một xu hướng chính tiếp tục phát triển trong những năm qua. Từ những Landing Page cho đến toàn bộ trang web, minh họa tùy chỉnh đang là một xu hướng phát triển mạnh mẽ trong thế giới thiết kế.
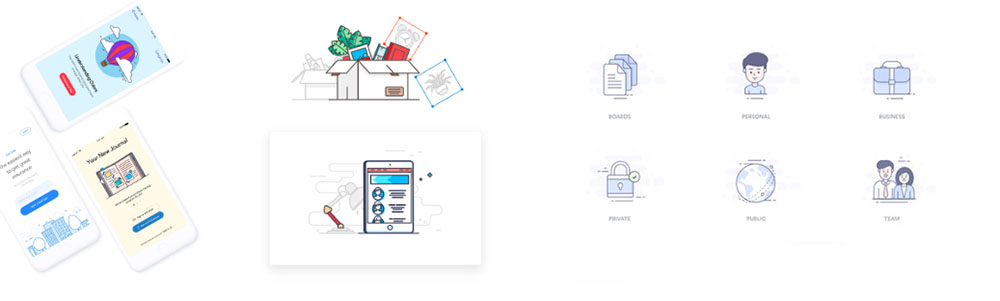
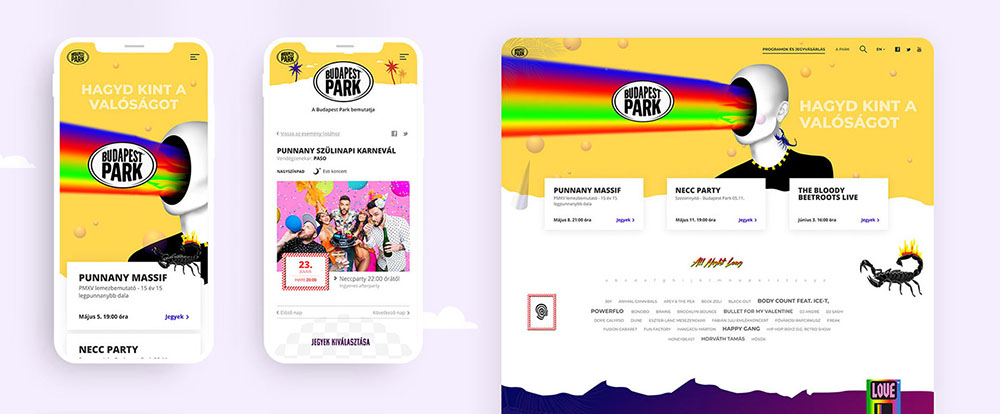
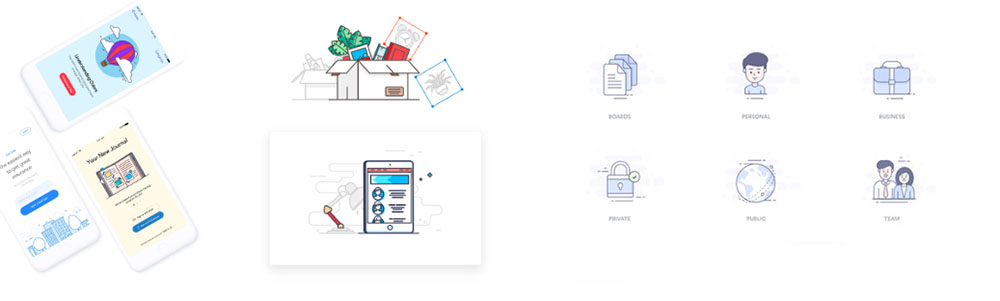
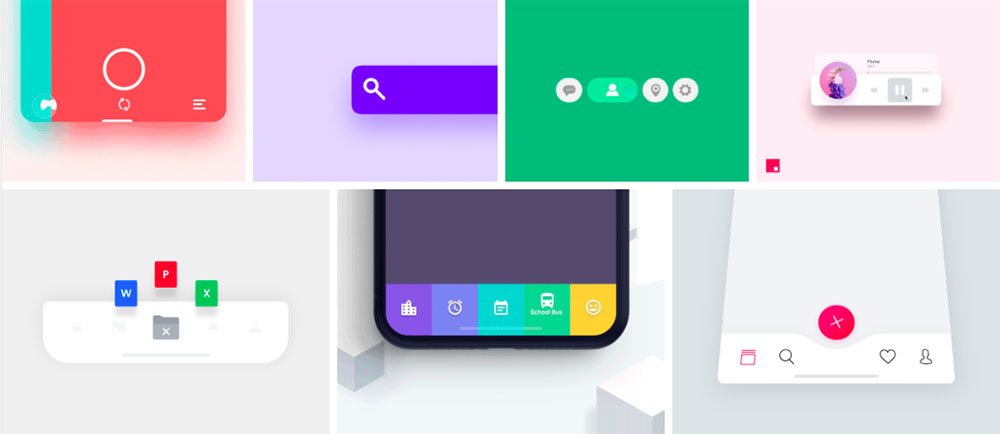
Biểu tượng minh họa
Biểu tượng giúp mọi người chú ý một cách tự nhiên kết hợp với các yếu tố khác có thể tạo ra một hệ thống phân cấp hình ảnh và gây tác động đến đến khu vực bạn muốn người dùng chú ý.

Tổng hợp
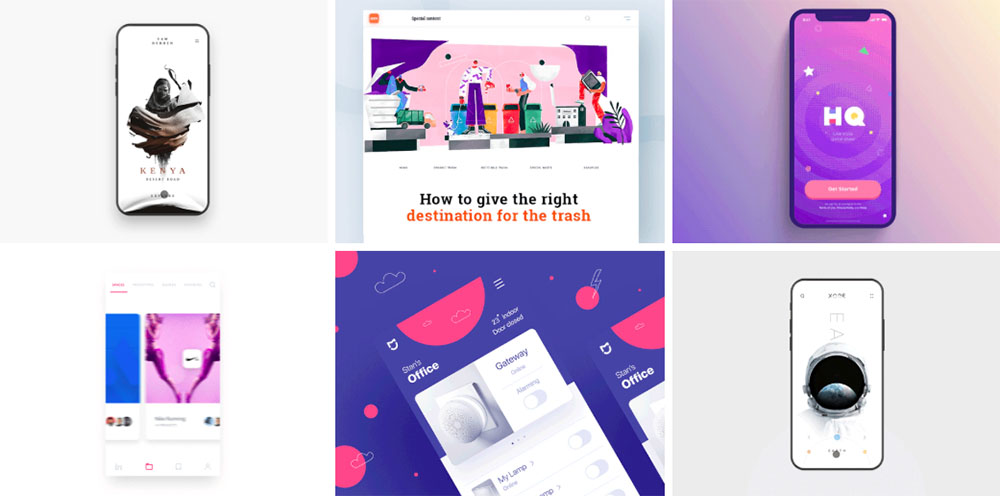
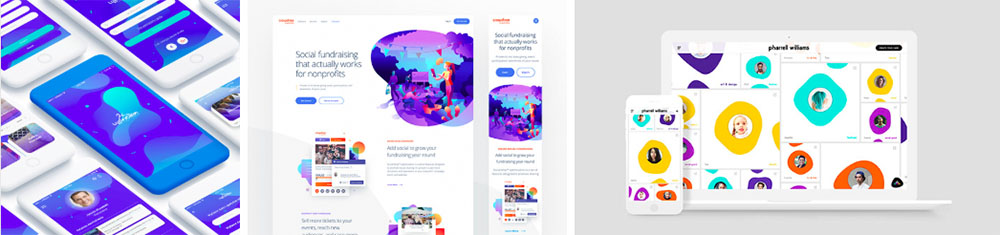
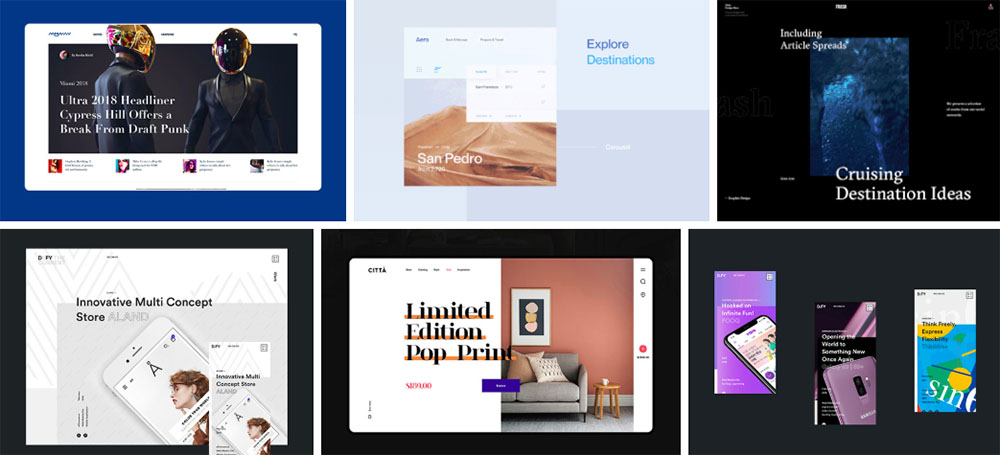
Các hình dạng mới, hình học và sự bất đối xứng
Các hình dạng mới lạ không phải là một xu hướng mới, chúng ta đã thấy chúng vào năm 2017 và 2018 nhưng chúng sẽ còn xuất hiện nhiều hơn vào năm 2019. Pha trộn với màu sắc đậm và gradient, việc tạo ra những hình dạng mới là xu hướng thiết kế web thiết yếu trong năm 2019.

Tổng hợp
Nền bằng Video
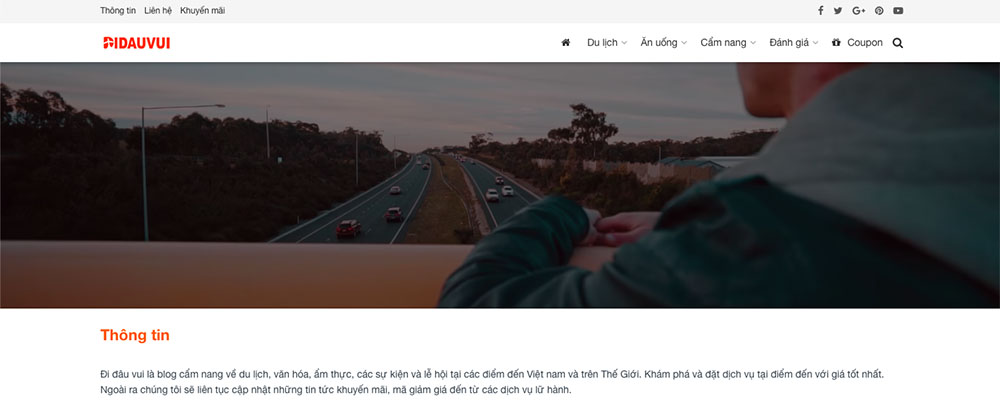
Việc sử dụng Video trên một trang web có thể tăng tỷ lệ chuyển đổi, các nghiên cứu đã cho thấy. Một video ngắn trong vài giây, nó có thể truyền tải thông điệp của bạn một cách nhanh chóng và có thể giữ chân người dùng nhiều hơn trên trang web.

Ảnh động
Ảnh động là một xu hướng rất tiêu biểu trong năm nay. Bạn có thể tìm thấy chúng trên các trang web hoặc trong thiết kế ứng dụng. Hiệu ứng cho các nút bấm hoặc một hiệu ứng di chuột cho một phần có thể tạo sự khác biệt.

Tổng hợp
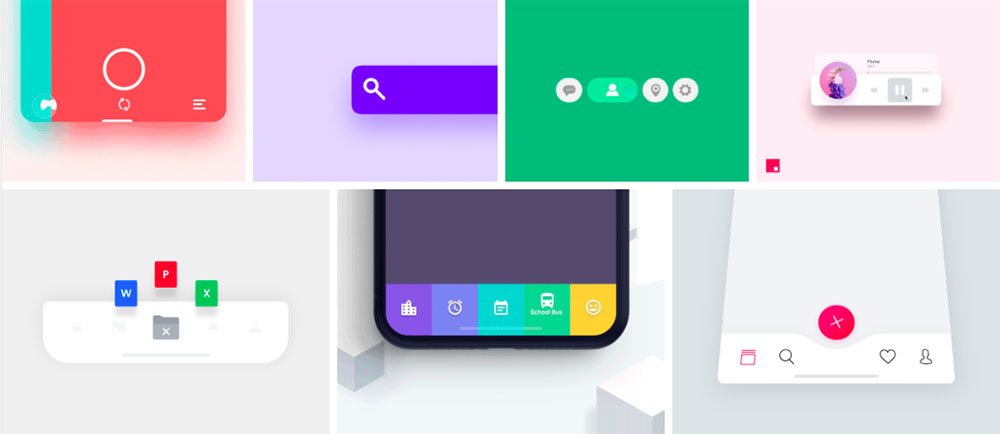
Tương tác vi mô
Tương tác vi mô là những hình ảnh động nhỏ được sử dụng trên nền tảng di động để tạo hiệu ứng hình ảnh tinh tế. Năm nay chúng ta sẽ tiến xa hơn bao giờ hết với những tương tác vi mô này. Chúng ta sẽ tìm thấy hình ảnh động ẩn đằng sau mỗi thành phần UI, không quan trọng nó nhỏ đến mức nào.

Tổng hợp
Font chữ in đậm thay vì hình ảnh
Với kiểu chữ ngày càng trở thành tâm điểm chú ý, nhiều đại gia, như Apple, đã truyền tải thông điệp của mình bằng cách sử dụng kiểu chữ in đậm. Trong nhiều trường hợp typography có thể thay thế hình ảnh.

Không tuân theo nguyên tắc về lưới và chồng chéo các Elements
Các yếu tố chồng chéo trong thiết kế web đã có trong vài năm qua, kết hợp với việc phá vỡ nguyên tắc về lưới có thể tạo ra một bố cục sáng tạo độc đáo.

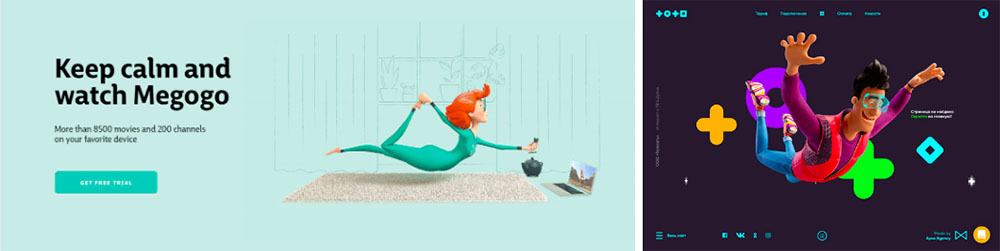
Minh họa 3D
Minh họa 3D đã biết đến một sự bùng nổ lớn trong những năm qua, với các thương hiệu lớn sử dụng kết xuất 3d cho các sản phẩm của họ như: giày thể thao, dụng cụ thể thao, trong thiết kế bao bì và nhiều thứ khác.

Tham khảo: Milo Themes
Ngôi sao của năm trong UI / UX
Trong năm 2018, Adobe đã chính thức phát hành miễn phí Adobe XD, đây là một công cụ rất tuyệt vời để các UI/UX Designer dùng để thiết kế ra những nguyên mẫu và bộ giao diện người dùng tuyệt vời.

Chúng ta hãy cùng tìm hiểu những xu hướng thiết kế UI/UX có thể sẽ thịnh hành trong năm 2019.
Ưu tiên thiết bị di động
Với việc Google sẽ ưu tiên lập chỉ mục các trang web hiển thị tốt trên thiết bị di động, các nhà thiết kế và phát triển website đang ưu tiên việc tương thích với thiết bị di động hàng đầu, vì vậy không có gì lạ khi các thiết kế giao diện di động hiện đại đang thành một xu hướng. Nhiều nhà thiết kế sẽ ưu tiên thiết kế giao diện di động trước khi thiết kế dành cho máy tính để bàn.

Thiết kế bởi Milo Themes

Thiết kế bởi fps ecosystem
Không gian âm
Chúng tôi nhận thấy việc sử dụng không gian âm (Negative Space) trong tất cả các lĩnh vực thiết kế, nhưng chủ yếu trong thiết kế web và thiết kế ứng dụng.

Thiết kế của Alexander Plyuto
Minh họa tùy chỉnh
Như chúng tôi đã nêu trước đây, đây là một xu hướng chính tiếp tục phát triển trong những năm qua. Từ những Landing Page cho đến toàn bộ trang web, minh họa tùy chỉnh đang là một xu hướng phát triển mạnh mẽ trong thế giới thiết kế.
Biểu tượng minh họa
Biểu tượng giúp mọi người chú ý một cách tự nhiên kết hợp với các yếu tố khác có thể tạo ra một hệ thống phân cấp hình ảnh và gây tác động đến đến khu vực bạn muốn người dùng chú ý.

Tổng hợp
Các hình dạng mới, hình học và sự bất đối xứng
Các hình dạng mới lạ không phải là một xu hướng mới, chúng ta đã thấy chúng vào năm 2017 và 2018 nhưng chúng sẽ còn xuất hiện nhiều hơn vào năm 2019. Pha trộn với màu sắc đậm và gradient, việc tạo ra những hình dạng mới là xu hướng thiết kế web thiết yếu trong năm 2019.

Tổng hợp
Nền bằng Video
Việc sử dụng Video trên một trang web có thể tăng tỷ lệ chuyển đổi, các nghiên cứu đã cho thấy. Một video ngắn trong vài giây, nó có thể truyền tải thông điệp của bạn một cách nhanh chóng và có thể giữ chân người dùng nhiều hơn trên trang web.

Ảnh động
Ảnh động là một xu hướng rất tiêu biểu trong năm nay. Bạn có thể tìm thấy chúng trên các trang web hoặc trong thiết kế ứng dụng. Hiệu ứng cho các nút bấm hoặc một hiệu ứng di chuột cho một phần có thể tạo sự khác biệt.

Tổng hợp
Tương tác vi mô
Tương tác vi mô là những hình ảnh động nhỏ được sử dụng trên nền tảng di động để tạo hiệu ứng hình ảnh tinh tế. Năm nay chúng ta sẽ tiến xa hơn bao giờ hết với những tương tác vi mô này. Chúng ta sẽ tìm thấy hình ảnh động ẩn đằng sau mỗi thành phần UI, không quan trọng nó nhỏ đến mức nào.

Tổng hợp
Font chữ in đậm thay vì hình ảnh
Với kiểu chữ ngày càng trở thành tâm điểm chú ý, nhiều đại gia, như Apple, đã truyền tải thông điệp của mình bằng cách sử dụng kiểu chữ in đậm. Trong nhiều trường hợp typography có thể thay thế hình ảnh.

Không tuân theo nguyên tắc về lưới và chồng chéo các Elements
Các yếu tố chồng chéo trong thiết kế web đã có trong vài năm qua, kết hợp với việc phá vỡ nguyên tắc về lưới có thể tạo ra một bố cục sáng tạo độc đáo.

Minh họa 3D
Minh họa 3D đã biết đến một sự bùng nổ lớn trong những năm qua, với các thương hiệu lớn sử dụng kết xuất 3d cho các sản phẩm của họ như: giày thể thao, dụng cụ thể thao, trong thiết kế bao bì và nhiều thứ khác.

Tham khảo: Milo Themes
