Trong bài viết này, chúng ta sẽ tìm hiểu tại sao sơ đồ User Flow lại quan trọng đối với thiết kế web và UI Design và tìm hiểu cách để tạo ra một trải nghiệm liền mạch?
Bạn có muốn hiểu người dùng của mình đang ở đâu, mục tiêu của họ là gì và làm thế nào để đạt được mục tiêu đó? Đây là lý do tại sao User Flow dùng tồn tại.

User Flow là gì?
User Flows (hay còn gọi là “luồng trải nghiệm người dùng”) là một đồ thị thể hiện những phần mà người dùng sẽ tương tác để hoàn thành một việc, một nhiệm vụ khi tương tác với sản phẩm, thiết kế của bạn.
Có rất nhiều cách khác nhau mà người dùng có thể thực hiện khi tương tác với sản phẩm. User flow cho phép Designer đánh giá và tối ưu hoá trải nghiệm người dùng và do đó tăng tỷ lệ chuyển đổi khách hàng.
Thông thường các doanh nghiệp sẽ cải thiện User Flows thông qua biểu đồ. Biểu đồ này sẽ cung cấp những hành động của khách hàng và mô phỏng cách mà họ tương tác với sản phẩm và dịch vụ của doanh nghiệp.
Tại sao cần lập biểu đồ User Flow?
Để các nhà phát triển biết nội dung nào nên được đưa vào mỗi màn hình của giao diện web hay giao diện trên thiết bị di động, bạn cần lập kế hoạch lưu lượng người dùng. Đây là cơ sở để phát triển và thử nghiệm trải nghiệm nhằm đáp ứng nhu cầu của người dùng và giúp họ đạt được mục tiêu. Tạo Luồng người dùng sẽ giúp bạn tiết kiệm thời gian, năng lượng và tiền bạc về lâu dài.
Sự thành công của trang web hay ứng dụng được đánh giá bằng mức độ dễ dàng của người dùng có thể điều hướng nó. Bằng cách so sánh các luồng người dùng, bạn có thể tạo ra trải nghiệm người dùng tích cực và xác định mức độ dễ dàng để người dùng đạt được mục tiêu cuối cùng, cũng như loại bỏ các trở ngại trên con đường của họ.

Minh họa: Outcrowd
Cách tạo User Flow?
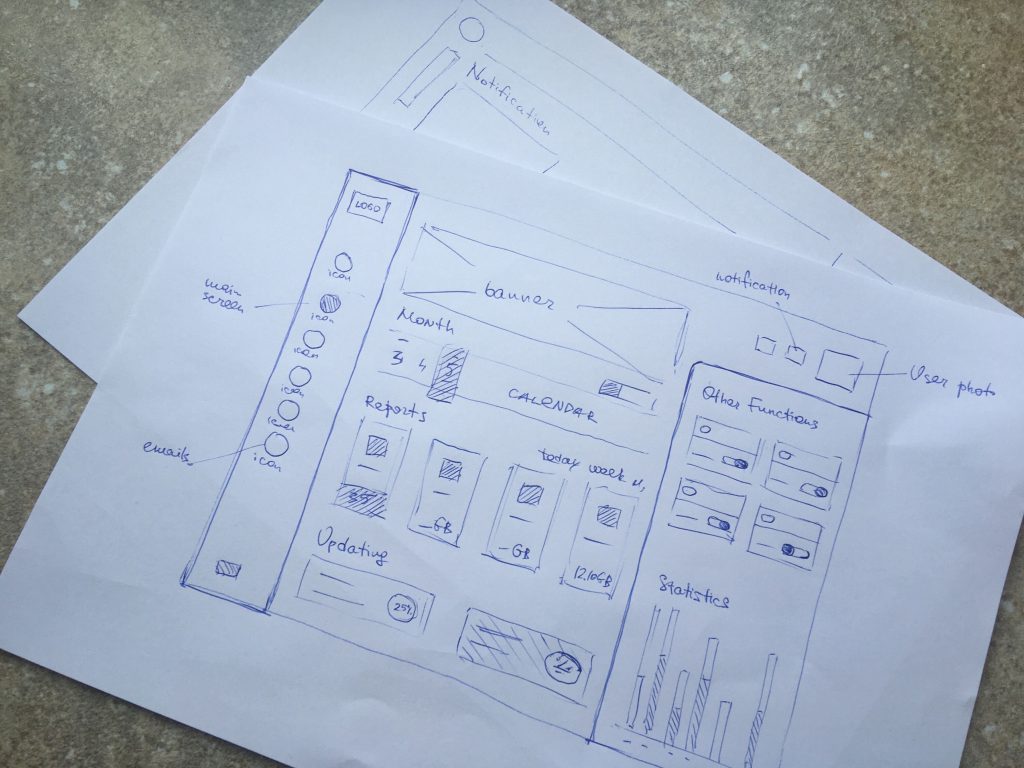
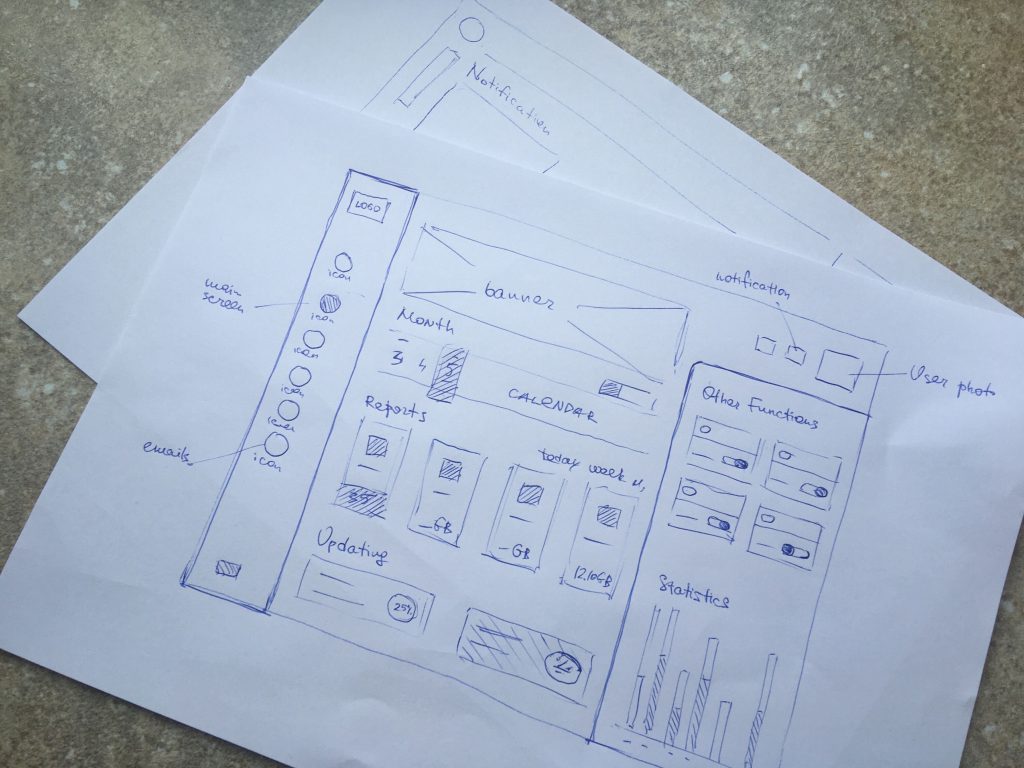
Không quá khỏ để tạo ra một luồng trải nghiệm người dùng (User Flow). Bạn sẽ cần những công cụ như Bút chì, Thước kẻ nếu muốn phác thảo ý tưởng ra giấy. Đối với những người muốn làm mọi thứ rõ ràng và đẹp mắt hơn, có rất nhiều chương trình hỗ trợ bạn tạo ra User Flow như Bizagi , Caccoo hoặc Gliffy.

Trước khi vẽ sơ đồ, bạn cần một số sự chuẩn bị: trước hết là thu thập và hệ thống hóa thông tin marketing.
Câu chuyện thực tế là bất kỳ nhà phát triển nào cũng đặt việc đạt được các mục tiêu kinh doanh lên trước. Tuy nhiên, trang web với các chức năng thuận tiện sẽ giúp mang lại thu nhập. Vì vậy, sự tiện lợi của người dùng phụ thuộc vào bạn. Nhìn vào trang web (ứng dụng) qua con mắt của họ. Nói rõ với các nhà phát triển rằng lợi ích của người dùng là quan trọng đối với bạn.
Bạn cần hiểu rõ khách truy cập của mình là ai. Vì những lý do này, bạn cần có người đánh giá – những nhân vật tổng quát của các nhóm khác nhau trong đối tượng mục tiêu. Hai đến bốn người thường là đủ để đại diện cho tỷ lệ phần trăm đối tượng mục tiêu tối đa.
Bạn sẽ cần câu trả lời cho những câu hỏi sau:
3. Xác định cách khách truy cập sẽ tìm thấy trang web của bạn
Luồng người dùng của bạn phải mô tả hành động của người dùng từ điểm vào đến điểm chuyển đổi. Điểm vào là nguồn giới thiệu trang web của bạn (VD: Facebook, Google,…). Các trang web có thể được truy cập từ các điểm khác nhau, trong khi các ứng dụng thường có điểm vào hạn chế. Điểm đầu vào có thể là:

Thông tin thu thập được sẽ giúp bạn dễ dàng hình dung cách người mà bạn mô tả giải quyết vấn đề của nó.
Hãy lấy một cửa hàng giày trực tuyến làm ví dụ và xác định người dùng, mục tiêu của họ và các bước để đạt được mục tiêu. Hãy để người dùng là một bà mẹ trẻ có mục tiêu mua giày cho con. Một trong các tình huống cho trình tự các bước có thể trông như thế này:
Chúng ta cần tạo một đường dẫn hoàn hảo để người dùng điều hướng trang web sao cho mục tiêu kinh doanh của bạn và mục tiêu người dùng đan xen lẫn nhau.

Bạn có vẽ User Flow trên giấy hoặc bảng đen. Nếu bạn thích định dạng kỹ thuật số, thì có các dịch vụ web tiện lợi cho việc này, ví dụ như Bizagi , Caccoo hoặc Gliffy.

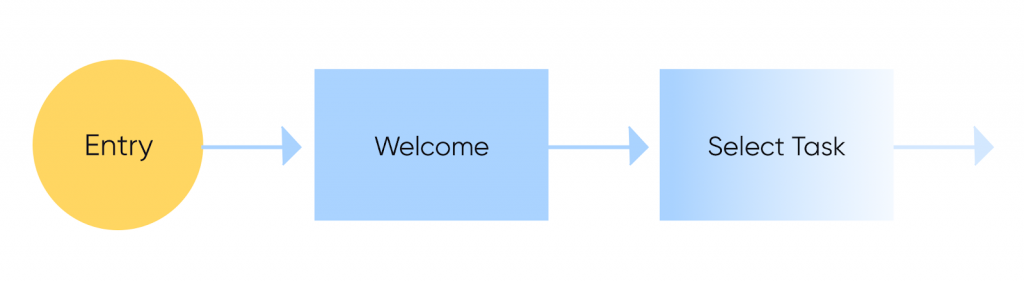
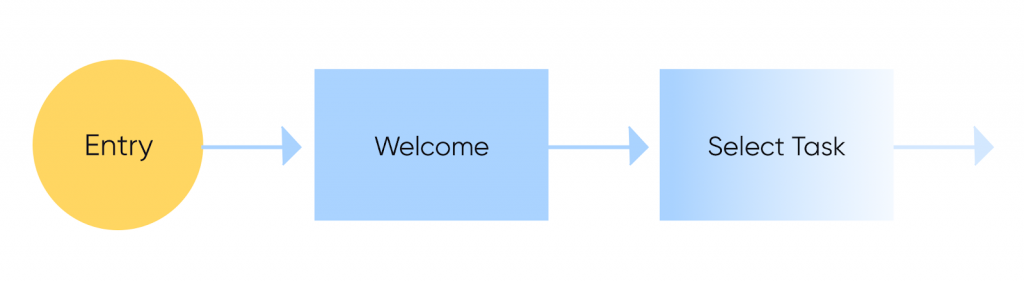
Sơ đồ luồng của bạn nên bao gồm ba bước chính: điểm đầu vào, các bước chính và bước cuối cùng để hoàn thành nhiệm vụ hoặc các tương tác cuối cùng.

Khi bạn đã xây dựng sơ đồ luồng người dùng, hãy chia sẻ nó với các nhà thiết kế UX, nhà phát triển web và nhà phát triển phần mềm để cung cấp ngữ cảnh trước khi họ bắt đầu thiết kế trang web hoặc ứng dụng của bạn.
Phần kết luận
Tạo sơ đồ Luồng người dùng giúp bạn tiết kiệm thời gian và tiền bạc về lâu dài. Nó giúp các nhà phát triển hiểu được mục tiêu của bạn và sự tương tác của người dùng với sản phẩm.
Theo THDigi
Bạn có muốn hiểu người dùng của mình đang ở đâu, mục tiêu của họ là gì và làm thế nào để đạt được mục tiêu đó? Đây là lý do tại sao User Flow dùng tồn tại.

User Flow là gì?
User Flows (hay còn gọi là “luồng trải nghiệm người dùng”) là một đồ thị thể hiện những phần mà người dùng sẽ tương tác để hoàn thành một việc, một nhiệm vụ khi tương tác với sản phẩm, thiết kế của bạn.
Có rất nhiều cách khác nhau mà người dùng có thể thực hiện khi tương tác với sản phẩm. User flow cho phép Designer đánh giá và tối ưu hoá trải nghiệm người dùng và do đó tăng tỷ lệ chuyển đổi khách hàng.
Thông thường các doanh nghiệp sẽ cải thiện User Flows thông qua biểu đồ. Biểu đồ này sẽ cung cấp những hành động của khách hàng và mô phỏng cách mà họ tương tác với sản phẩm và dịch vụ của doanh nghiệp.
Tại sao cần lập biểu đồ User Flow?
Để các nhà phát triển biết nội dung nào nên được đưa vào mỗi màn hình của giao diện web hay giao diện trên thiết bị di động, bạn cần lập kế hoạch lưu lượng người dùng. Đây là cơ sở để phát triển và thử nghiệm trải nghiệm nhằm đáp ứng nhu cầu của người dùng và giúp họ đạt được mục tiêu. Tạo Luồng người dùng sẽ giúp bạn tiết kiệm thời gian, năng lượng và tiền bạc về lâu dài.
Sự thành công của trang web hay ứng dụng được đánh giá bằng mức độ dễ dàng của người dùng có thể điều hướng nó. Bằng cách so sánh các luồng người dùng, bạn có thể tạo ra trải nghiệm người dùng tích cực và xác định mức độ dễ dàng để người dùng đạt được mục tiêu cuối cùng, cũng như loại bỏ các trở ngại trên con đường của họ.

Minh họa: Outcrowd
Cách tạo User Flow?
Không quá khỏ để tạo ra một luồng trải nghiệm người dùng (User Flow). Bạn sẽ cần những công cụ như Bút chì, Thước kẻ nếu muốn phác thảo ý tưởng ra giấy. Đối với những người muốn làm mọi thứ rõ ràng và đẹp mắt hơn, có rất nhiều chương trình hỗ trợ bạn tạo ra User Flow như Bizagi , Caccoo hoặc Gliffy.

Trước khi vẽ sơ đồ, bạn cần một số sự chuẩn bị: trước hết là thu thập và hệ thống hóa thông tin marketing.
- Xác định mục tiêu và nhiệm vụ kinh doanh
- Mục tiêu kinh doanh của doanh nghiệp của bạn là gì?
- Bạn nên thực hiện những bước nào để đạt được mục tiêu này?
Câu chuyện thực tế là bất kỳ nhà phát triển nào cũng đặt việc đạt được các mục tiêu kinh doanh lên trước. Tuy nhiên, trang web với các chức năng thuận tiện sẽ giúp mang lại thu nhập. Vì vậy, sự tiện lợi của người dùng phụ thuộc vào bạn. Nhìn vào trang web (ứng dụng) qua con mắt của họ. Nói rõ với các nhà phát triển rằng lợi ích của người dùng là quan trọng đối với bạn.
Bạn cần hiểu rõ khách truy cập của mình là ai. Vì những lý do này, bạn cần có người đánh giá – những nhân vật tổng quát của các nhóm khác nhau trong đối tượng mục tiêu. Hai đến bốn người thường là đủ để đại diện cho tỷ lệ phần trăm đối tượng mục tiêu tối đa.
Bạn sẽ cần câu trả lời cho những câu hỏi sau:
- Người dùng của bạn là ai?
- Họ muốn giải quyết những vấn đề gì?
- Những tính năng nào là quan trọng nhất đối với họ và tại sao?
- Bạn cần cung cấp thông tin gì để người dùng có thể dễ dàng tương tác với sản phẩm của bạn?
- Người dùng nên thực hiện những bước nào để đạt được mục tiêu của mình?
- Người dùng sẽ sử dụng ứng dụng, trang web của bạn để làm gì?
- Động lực gì thúc đẩy người dùng mua sản phẩm?
- Người dùng cần thông tin gì để thực hiện một hành động?
3. Xác định cách khách truy cập sẽ tìm thấy trang web của bạn
Luồng người dùng của bạn phải mô tả hành động của người dùng từ điểm vào đến điểm chuyển đổi. Điểm vào là nguồn giới thiệu trang web của bạn (VD: Facebook, Google,…). Các trang web có thể được truy cập từ các điểm khác nhau, trong khi các ứng dụng thường có điểm vào hạn chế. Điểm đầu vào có thể là:
- Vào trực tiếp
- Tìm kiếm tự nhiên
- Quảng cáo trả phí
- Các trang web giới thiệu
- Mạng xã hội

Thông tin thu thập được sẽ giúp bạn dễ dàng hình dung cách người mà bạn mô tả giải quyết vấn đề của nó.
Hãy lấy một cửa hàng giày trực tuyến làm ví dụ và xác định người dùng, mục tiêu của họ và các bước để đạt được mục tiêu. Hãy để người dùng là một bà mẹ trẻ có mục tiêu mua giày cho con. Một trong các tình huống cho trình tự các bước có thể trông như thế này:
- Mở trang web của cửa hàng;
- Gõ vào hộp tìm kiếm “giày trẻ em”;
- So sánh nhiều sản phẩm từ kết quả tìm kiếm;
- Đưa sản phẩm đã chọn vào giỏ hàng;
- Mua hàng;
- Trả tiền;
- Đóng trang web.
Chúng ta cần tạo một đường dẫn hoàn hảo để người dùng điều hướng trang web sao cho mục tiêu kinh doanh của bạn và mục tiêu người dùng đan xen lẫn nhau.

Bạn có vẽ User Flow trên giấy hoặc bảng đen. Nếu bạn thích định dạng kỹ thuật số, thì có các dịch vụ web tiện lợi cho việc này, ví dụ như Bizagi , Caccoo hoặc Gliffy.
- Tạo bản nháp

Sơ đồ luồng của bạn nên bao gồm ba bước chính: điểm đầu vào, các bước chính và bước cuối cùng để hoàn thành nhiệm vụ hoặc các tương tác cuối cùng.
- Các bước chính

- Bước cuối cùng
Khi bạn đã xây dựng sơ đồ luồng người dùng, hãy chia sẻ nó với các nhà thiết kế UX, nhà phát triển web và nhà phát triển phần mềm để cung cấp ngữ cảnh trước khi họ bắt đầu thiết kế trang web hoặc ứng dụng của bạn.
Phần kết luận
Tạo sơ đồ Luồng người dùng giúp bạn tiết kiệm thời gian và tiền bạc về lâu dài. Nó giúp các nhà phát triển hiểu được mục tiêu của bạn và sự tương tác của người dùng với sản phẩm.
Theo THDigi

