Internet sẽ không thành công như ngày hôm nay nếu không có trang web và trang web sẽ không hoàn chỉnh nếu không có thiết kế phù hợp. Cho dù đó là tạo ra hình ảnh độc đáo cho một chiến dịch, tạo ra đồ họa cho một trò chơi, xây dựng một chủ đề tùy chỉnh cho một trang web, hoặc bất kỳ điều thiết kế khác, Web Design luôn luôn là một lĩnh vực thu hút các nhà tuyển dụng.
[QT]Để cùng tham gia vào dự án Web Design 2018 cùng Designervn.net mời bạn liên hệ hòm thư: info@designervn.net[/QT]
Mặc dù thiết kế web là một trong những lĩnh vực tiếp tục phát triển và rất năng động, nhưng có một số xu hướng thiết kế mà sẽ không bao giờ lỗi thời.
Trong bài viết này, chúng ta sẽ nói về 20 xu hướng thiết kế web hàng đầu hiện đang phổ biến và sẽ tiếp tục xu hướng trong tương lai sắp tới.
Những xu hướng thiết kế Web hàng đầu trong năm nay và sẽ tiếp tục phổ biến ở năm sau
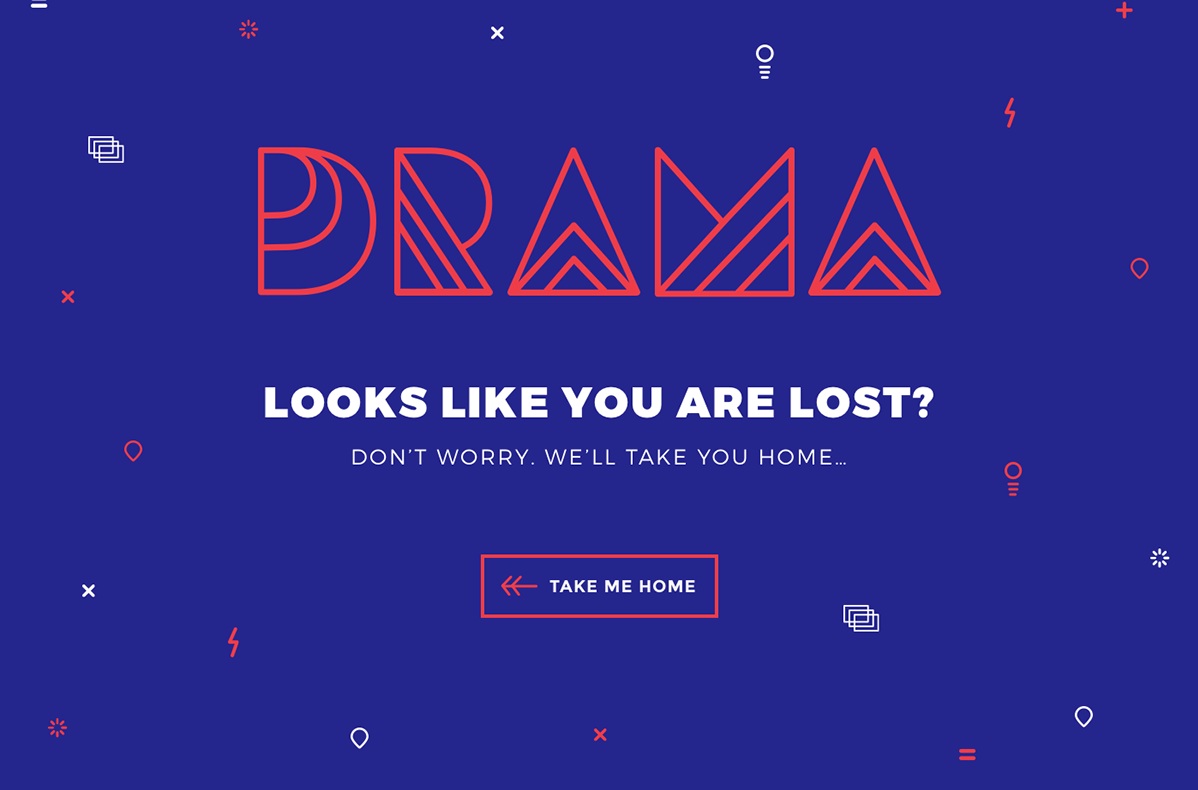
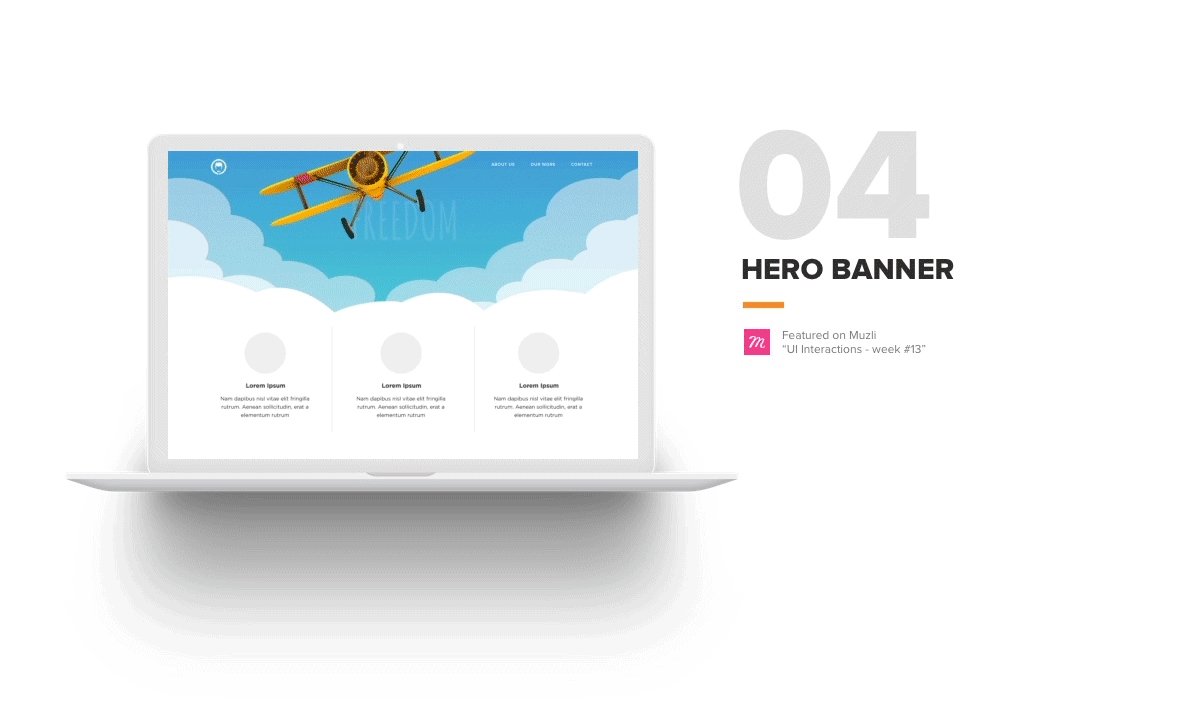
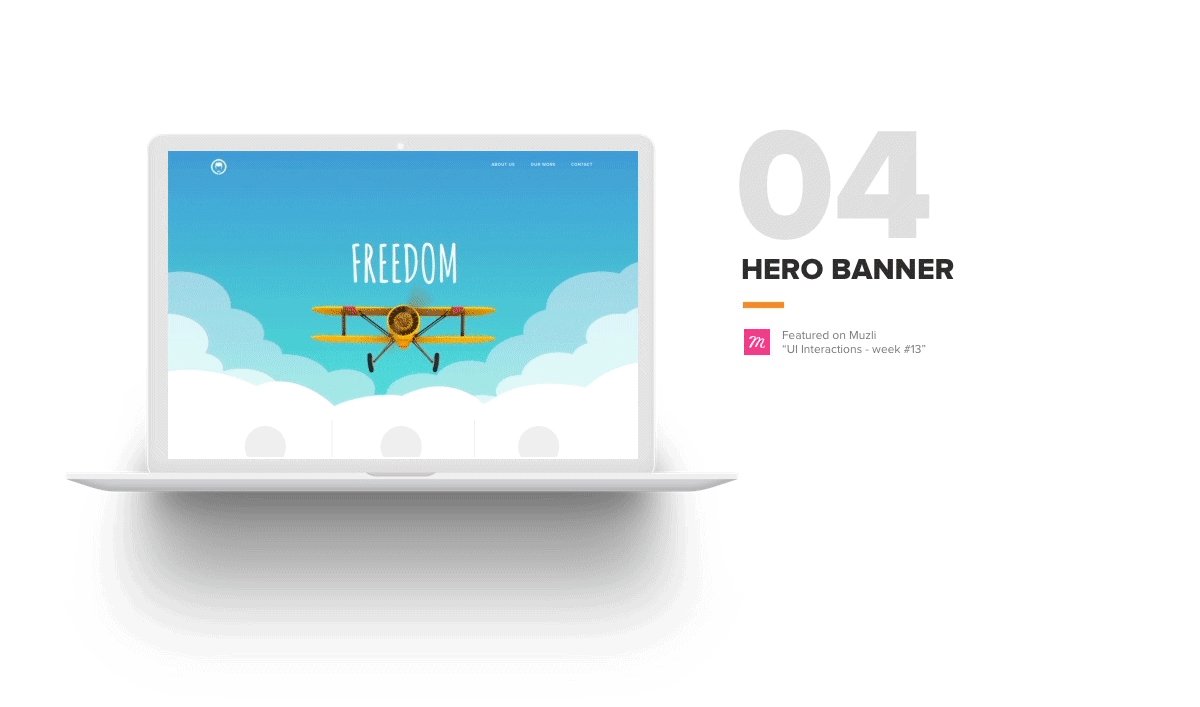
Thiết Kế Bán Phẳng (Semi-Flat Design)
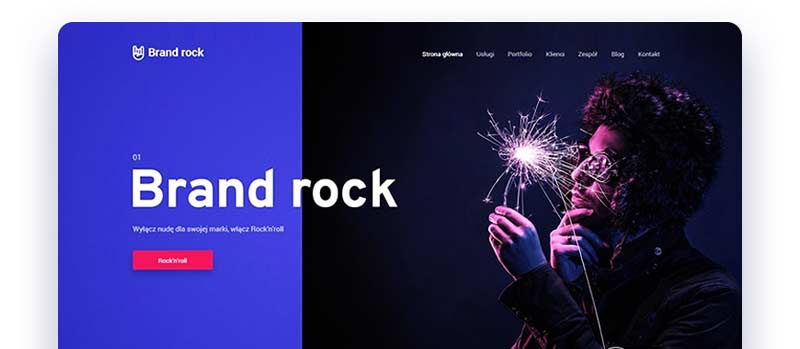
Thiết kế phẳng truyền thống (Flat design) đã là xu hướng trong nhiều năm nay và đã phát triển thành một thiết kế bán phẳng tinh tế và hấp dẫn. Thiết kế này liên quan đến thiết kế Flat Design cùng với một số cải tiến nhằm làm cho nó trông đẹp hơn.


Hình ảnh từ: ProperColors
Quá trình chuyển đổi có thể liên quan đến việc thêm light shadow (Bóng nhạt), độ sâu cho bóng và các cấu trúc phức tạp khác nhưng vẫn theo ngôn ngữ thiết kế phẳng.
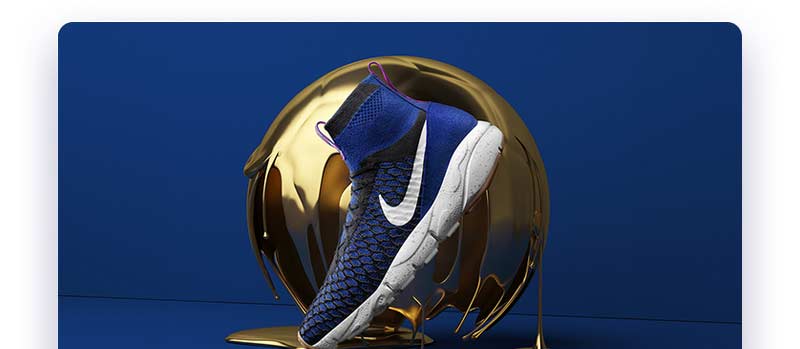
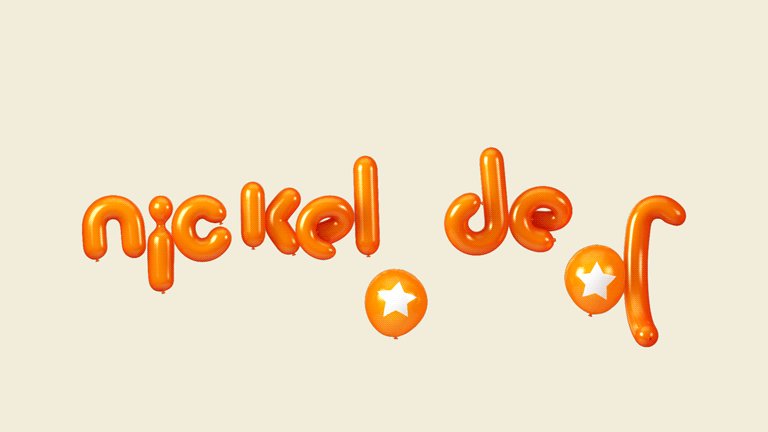
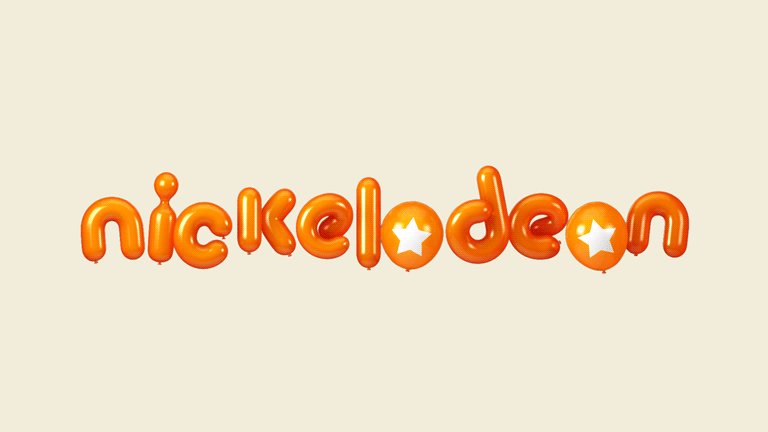
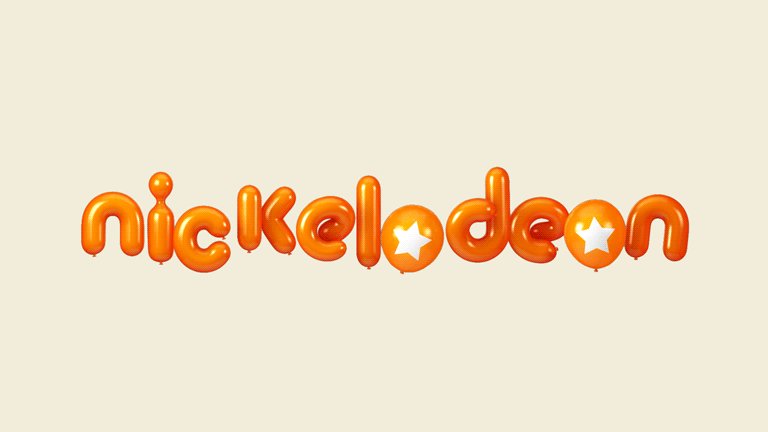
3D
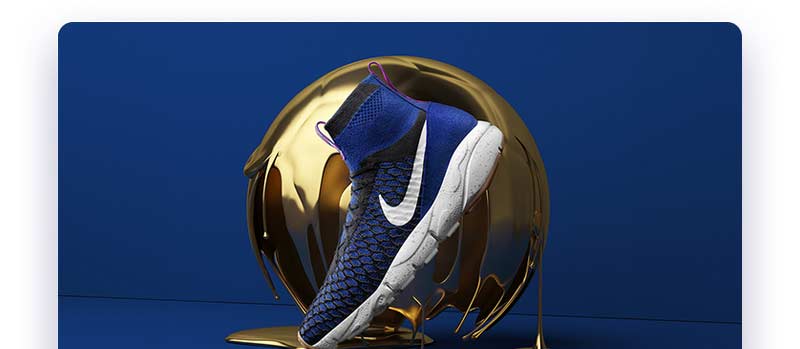
3D chắc chắn sẽ thống trị thế giới thiết kế trong tương lai gần. Với rất nhiều công ty làm việc để phát triển các công cụ và công nghệ dựng hình 3D như VR và AR, việc tạo các mô hình và thiết kế 3D tương tác không chỉ hấp dẫn mà còn rất sống động.

Hình ảnh từ: theberd

Hình ảnh từ: tavo
Landing Pages
Nếu bạn là nhà tiếp thị, bạn có thể hiểu rõ tầm quan trọng của Landing Pages được thiết kế tốt trên một trang web, đặc biệt là cho các mục đích tiếp thị. Hầu như mọi khía cạnh của tiếp thị liên quan đến việc sử dụng các trang đích để thu hút nhiều khách truy cập được nhắm mục tiêu.
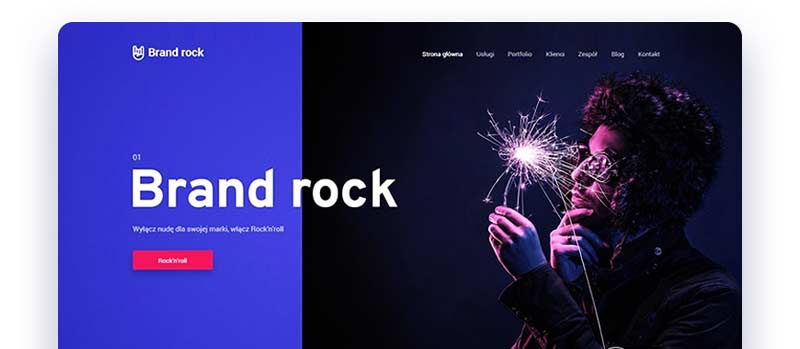
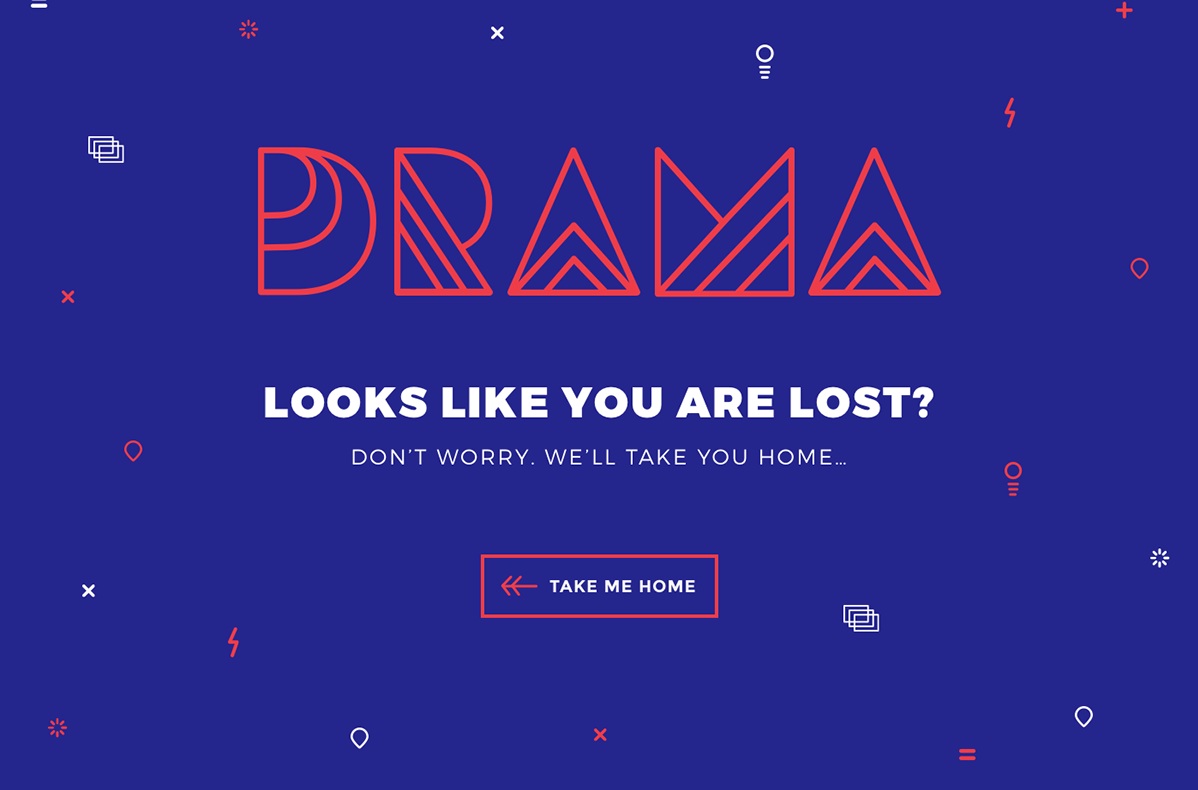
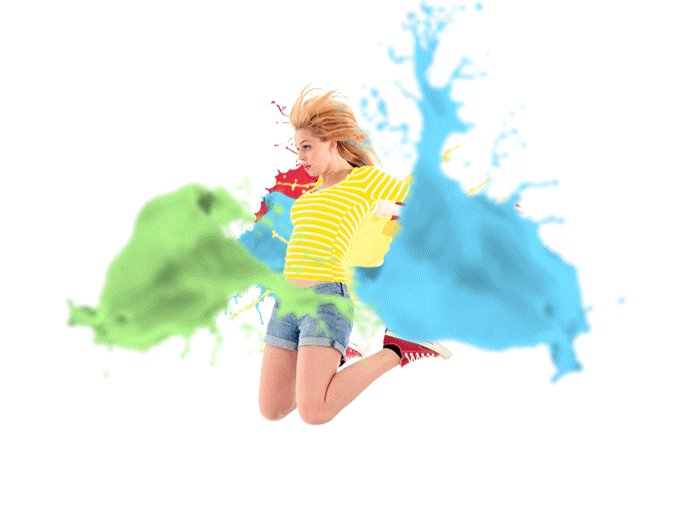
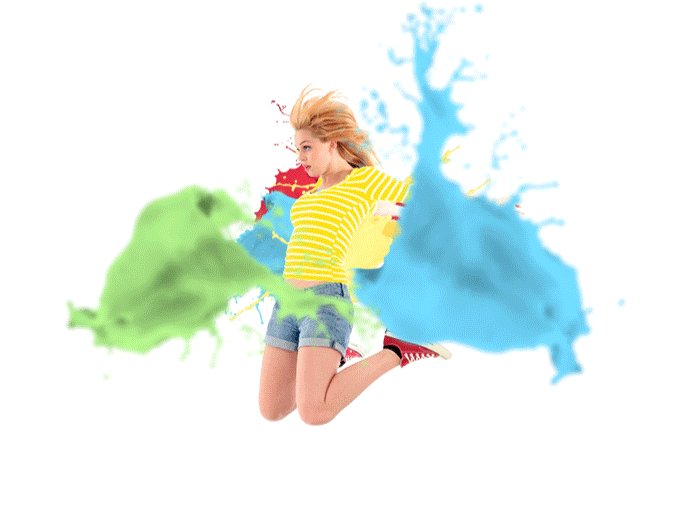
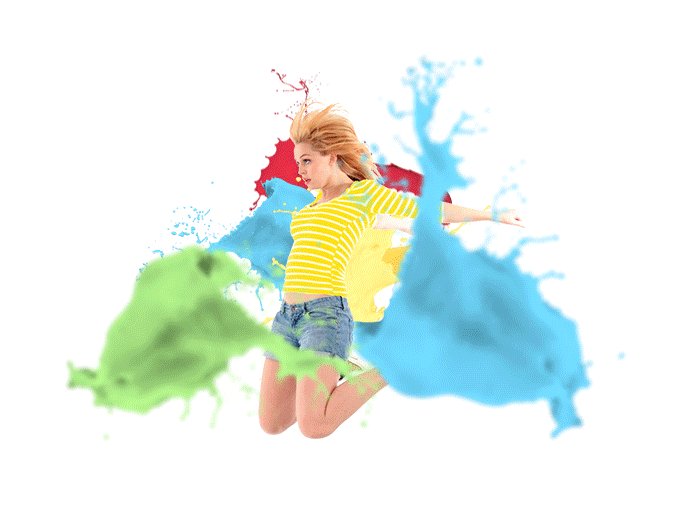
Màu Đậm
Đây là về việc sử dụng các màu sắc hoàn hảo, đậm trong thiết kế web của bạn. Như bạn biết, màu sắc có lẽ là điều quan trọng nhất trong một thiết kế. Với việc sử dụng màu sắc thích hợp, bạn có thể truyền tải nội dung bạn hướng đến. Sử dụng bảng màu của Google để cụ thể hơn trong các lựa chọn màu sắc của bạn.

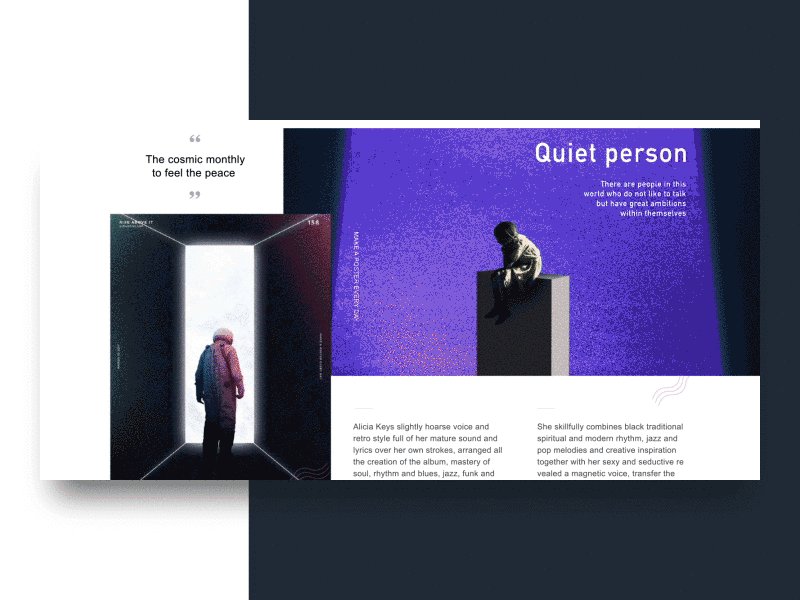
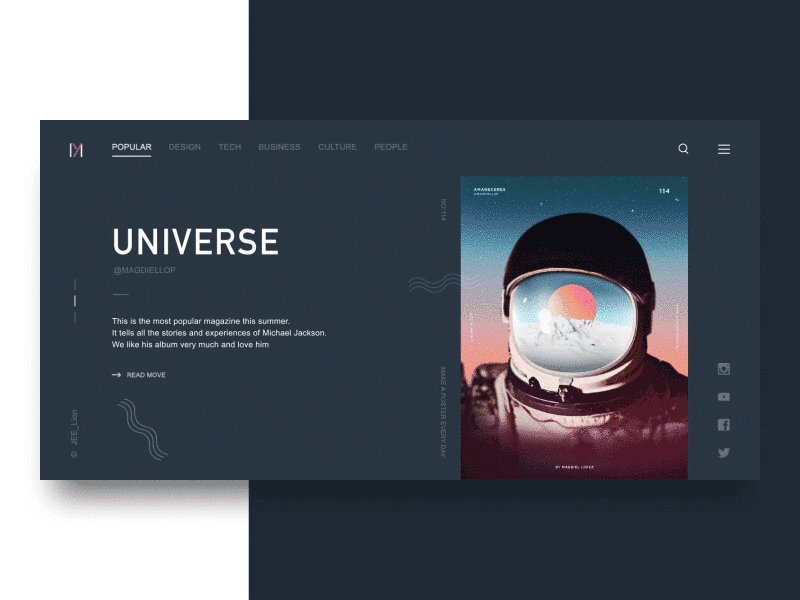
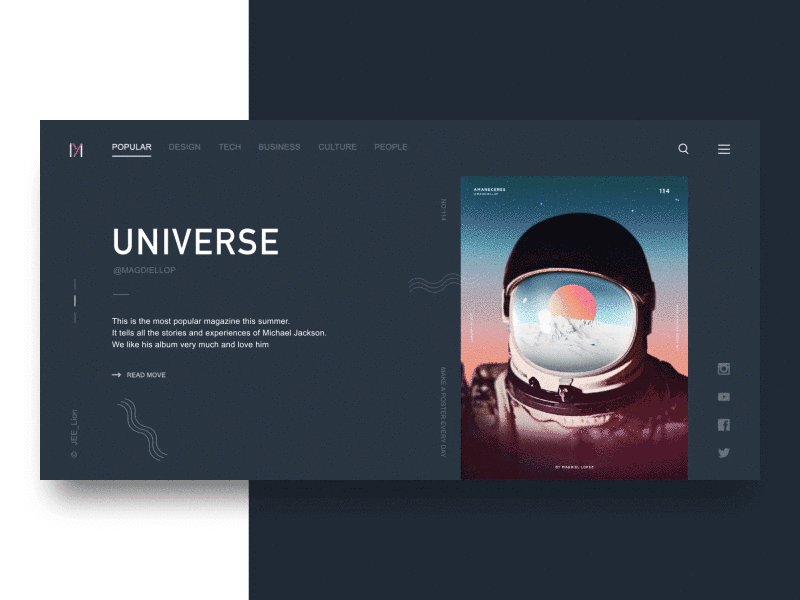
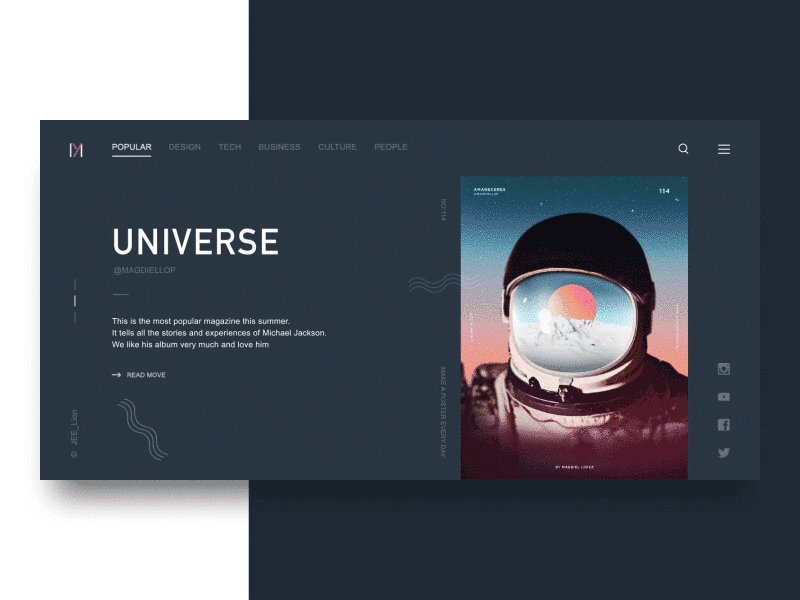
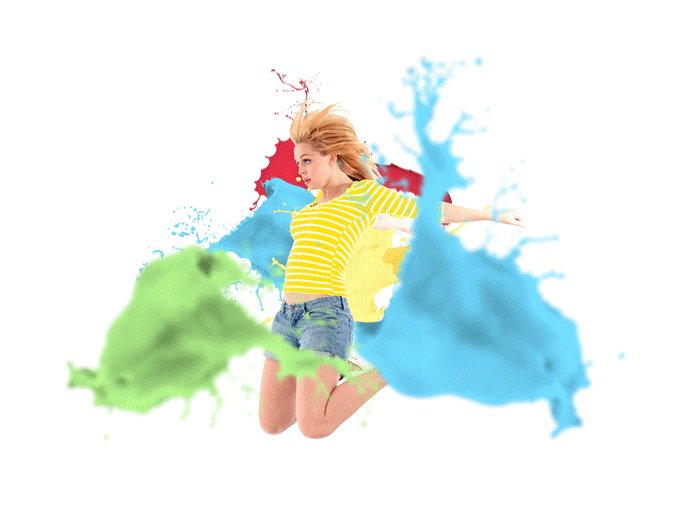
Chuyển Màu
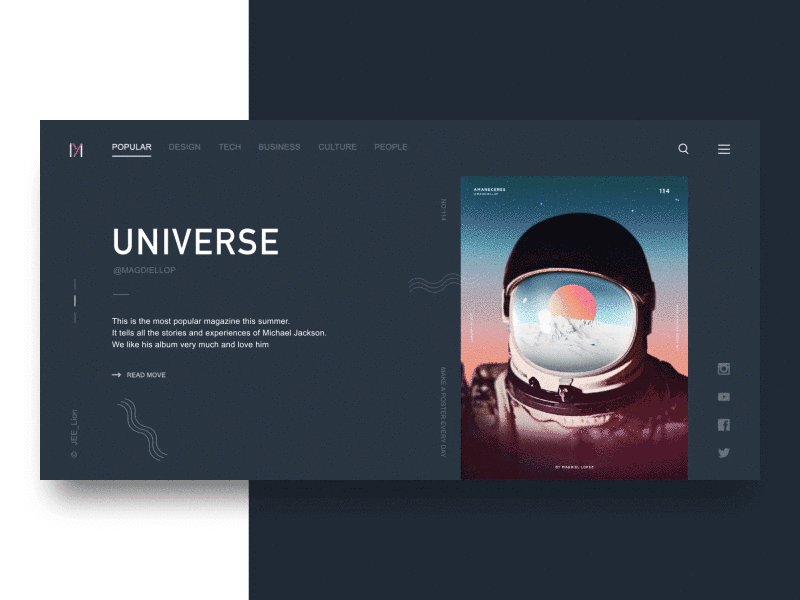
Ngày càng có nhiều công ty thích sử dụng chuyển tiếp nhiều màu. Xu hướng này hoạt động tốt với tất cả các yếu tố thiết kế web, bao gồm các nút, bảng, phông chữ, hình nền và khá nhiều thứ khác mà bạn có thể áp dụng.

Hình ảnh từ: JEE_Lion

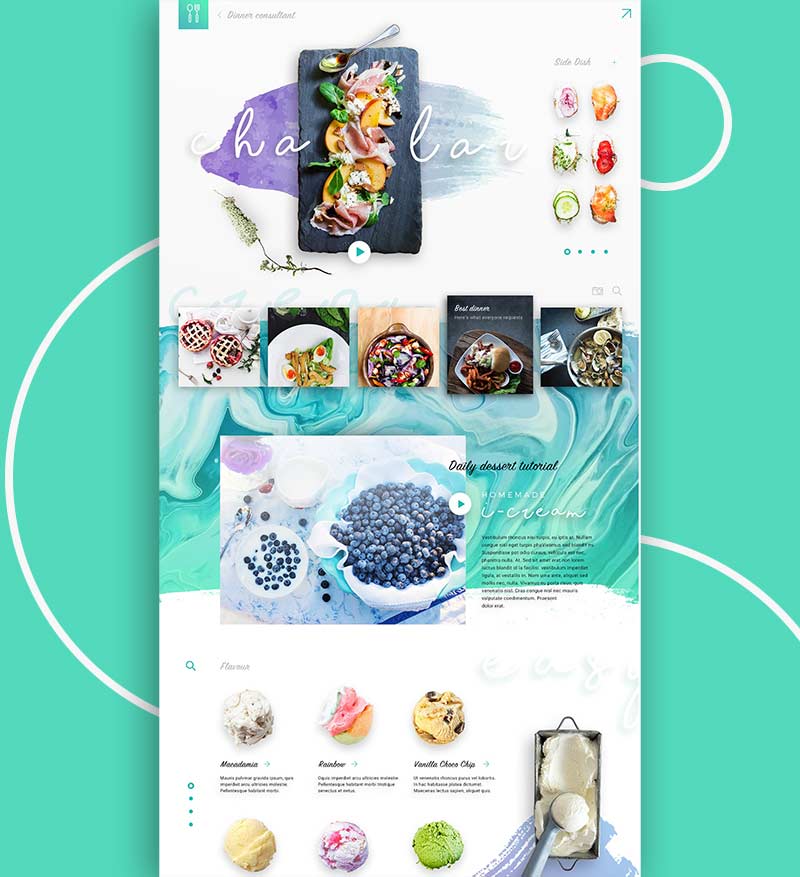
Hình ảnh từ: tintins
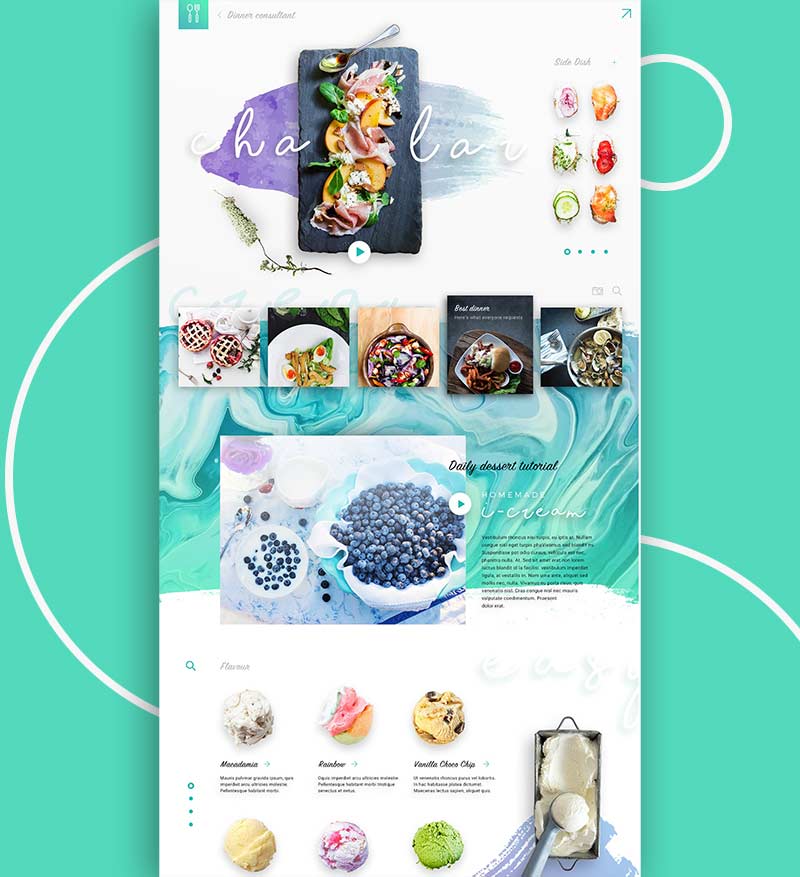
Đồ Họa Tùy Chỉnh
Nếu bạn đã chán việc sử dụng các hình ảnh Stock củ, đây là thời gian bạn nên bắt đầu thử nghiệm với đồ họa kỹ thuật số tùy chỉnh. Đây là một điều thiết kế tương đối mới nhưng chúng thực sự tuyệt vời. Một minh hoạ tuỳ chỉnh sẽ không chỉ làm cho thiết kế trang web của bạn độc đáo mà còn làm nó trở nên hấp dẫn đối với người sử dụng.

Kể Chuyện
Nghệ thuật kể chuyện đã được kết hợp với nghệ thuật thực (thực tế) để làm cho nó trở nên quan trọng và có ý nghĩa hơn đối với người sử dụng. Người ta thích nó nhiều hơn khi họ có thể học được câu chuyện từ bản thân thiết kế thay vì phải đọc văn bản thuần túy.

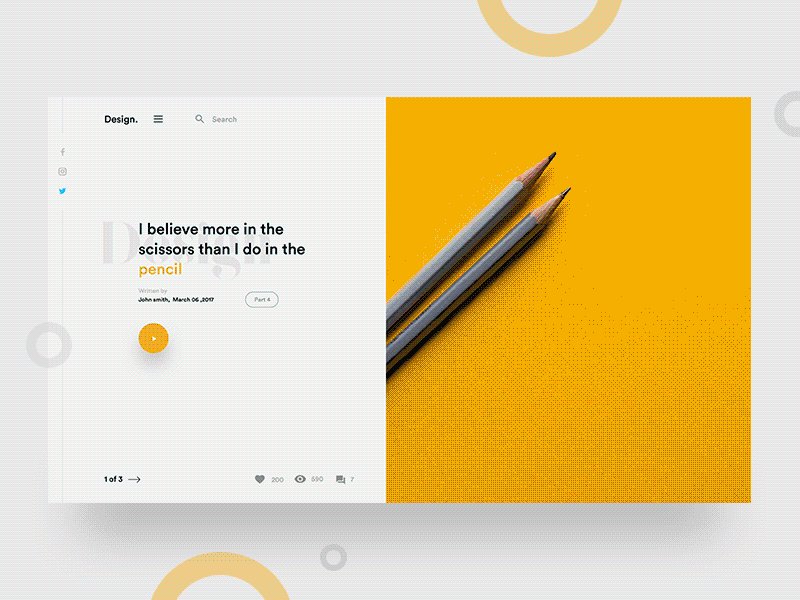
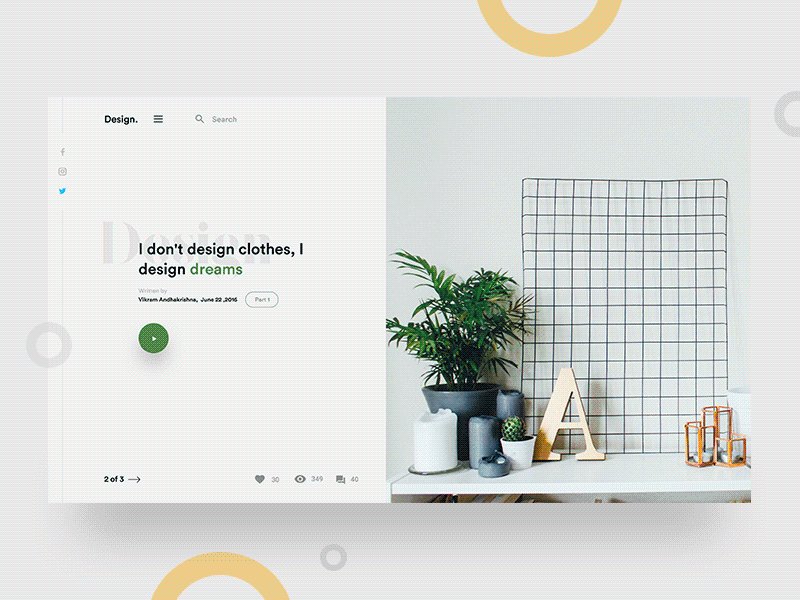
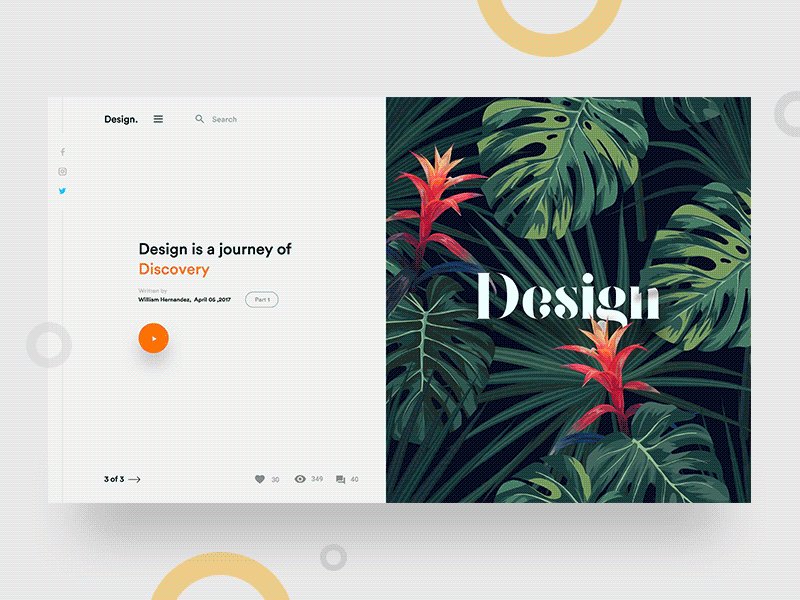
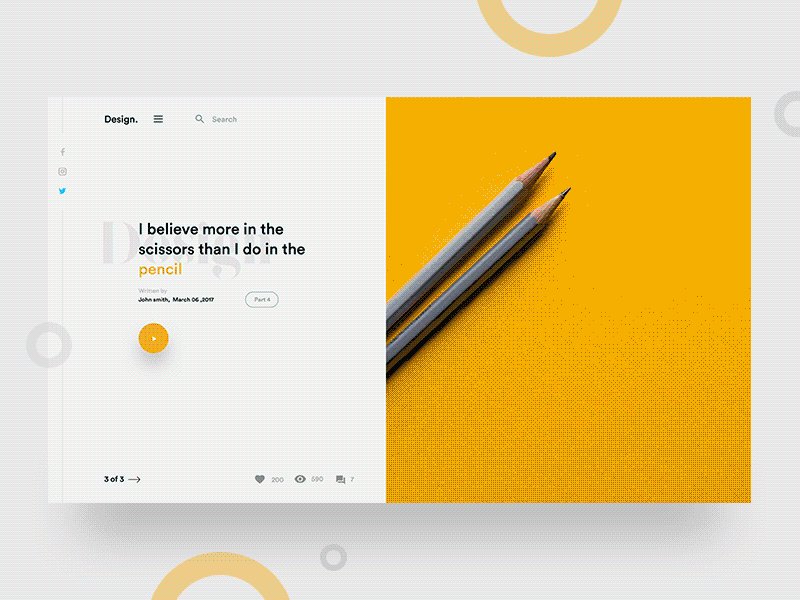
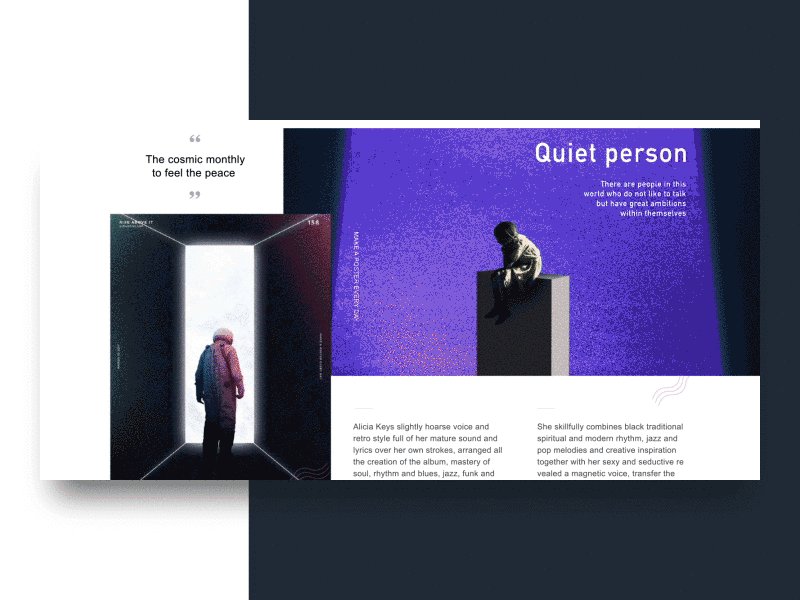
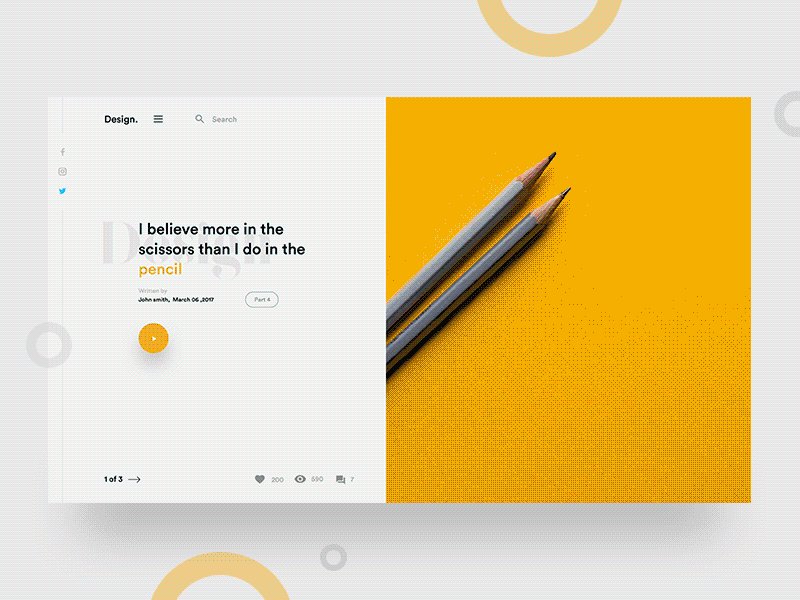
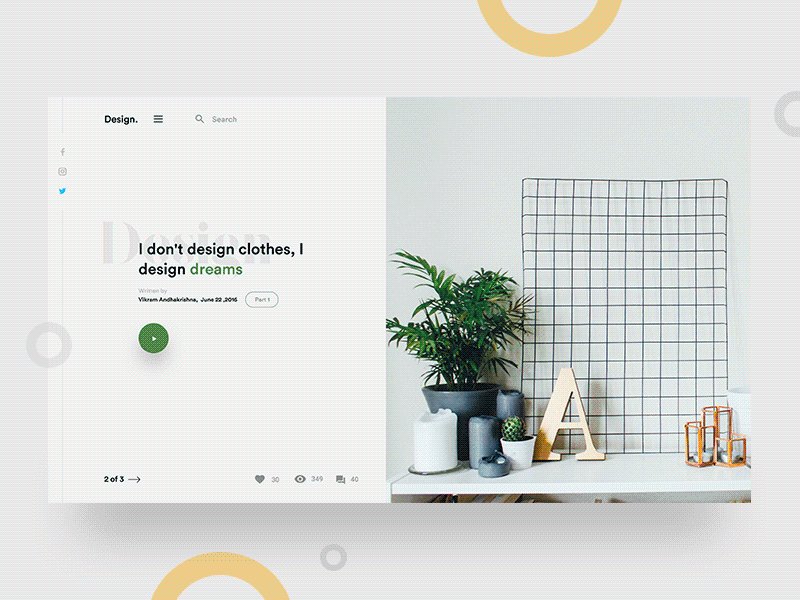
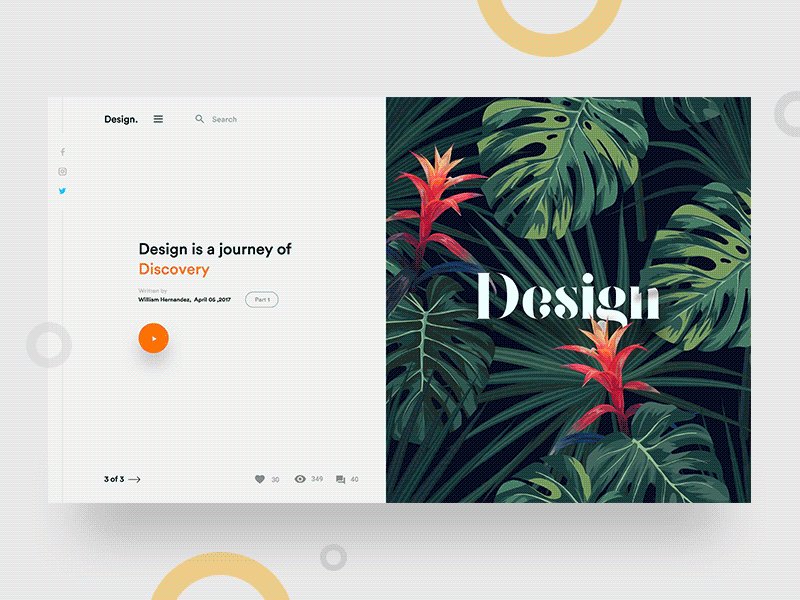
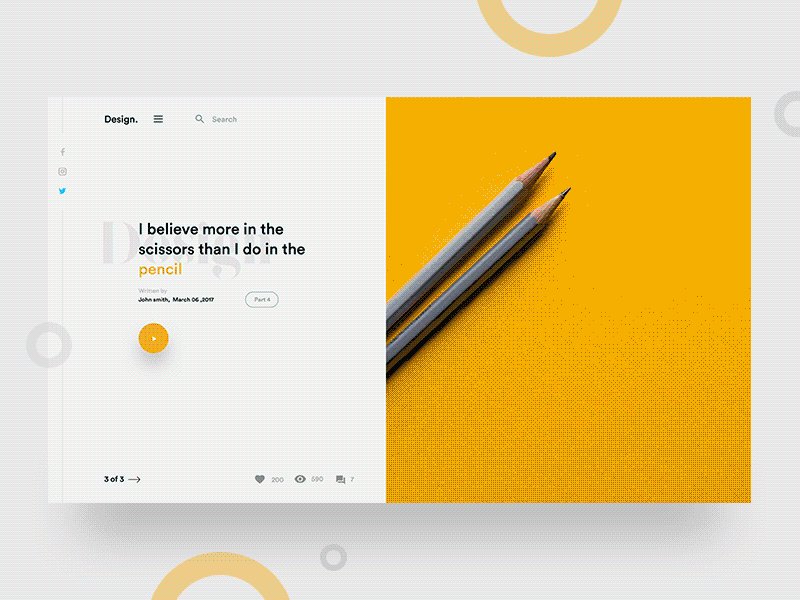
Chia Nội Dung
Xu hướng thiết kế này đã được giới thiệu với mục đích sử dụng tốt hơn không gian màn hình hiển thị. Xu hướng này cho phép bạn hiển thị nhiều hơn một thông điệp quan trọng (hình ảnh, văn bản, v.v.) trên một trang duy nhất (khu vực xem). Nó cũng thích nghi hoàn hảo cho các trang web được Responsive.

Video Ở Mọi Nơi
Video không còn giới hạn ở các trang web chia sẻ video như YouTube. Người dùng thích xem những video hay và chất lượng cao trên các trang web yêu thích của họ, đặc biệt khi có câu chuyện đằng sau trang web hoặc sản phẩm / dịch vụ / công ty cụ thể. Nó có thể là đoạn giới thiệu, giới thiệu, trình bày hay bất cứ điều gì mà khách hàng của trang web của bạn quan tâm.

Ẩn Danh Mục Chính
Logic ẩn đằng sau menu trên một trang web là để tiết kiệm không gian. Mặc dù một số người thấy nó không cần thiết vì nó chắc chắn làm cho người dùng gặp khó khăn trong việc tìm kiếm menu nhưng xu hướng này đang phát triển mạnh trong những năm gần đây. Đừng ngần ngại sử dụng nó trên trang của bạn, đặc biệt nếu nó làm cho thiết kế của bạn trông đẹp hơn.
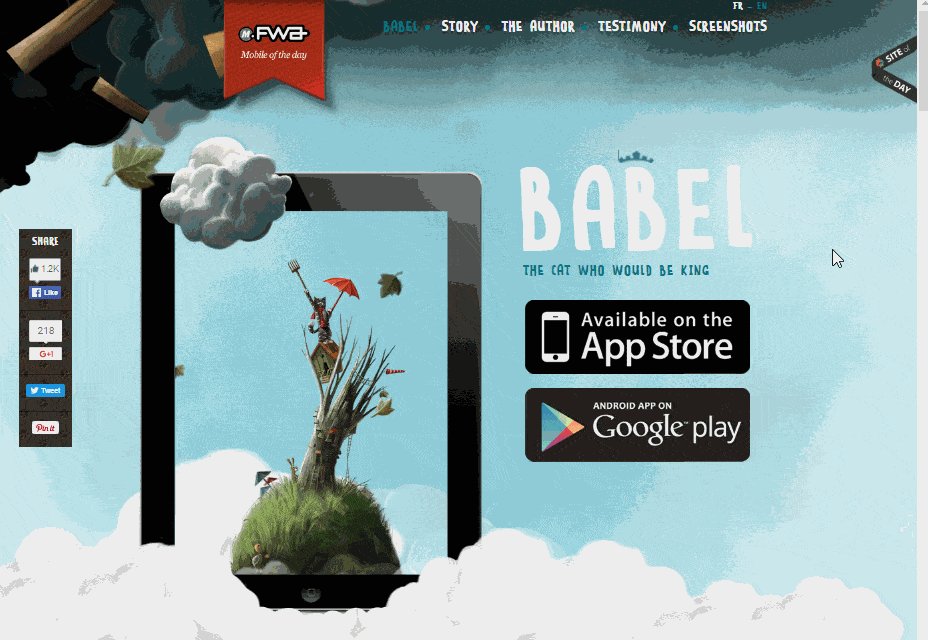
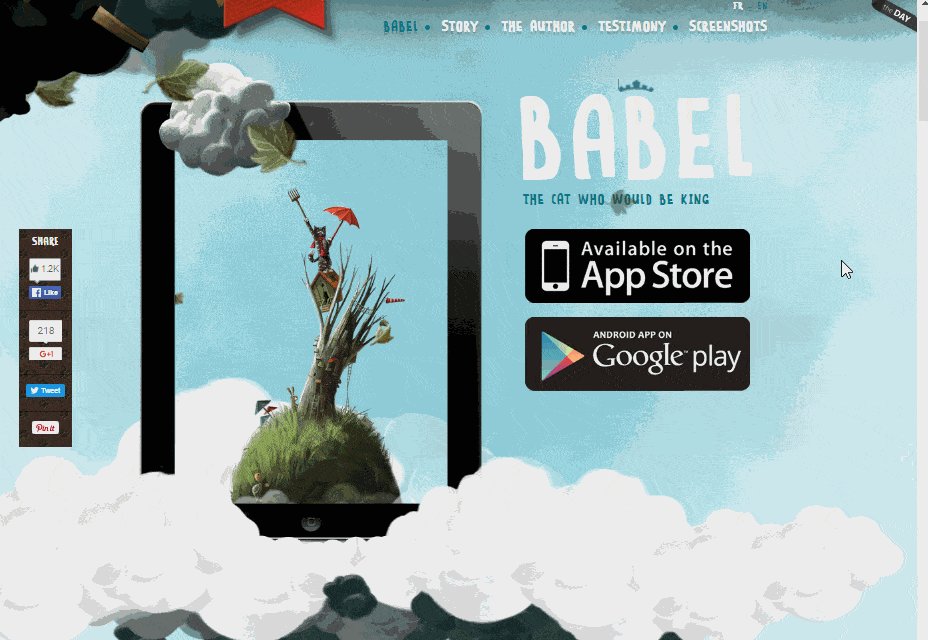
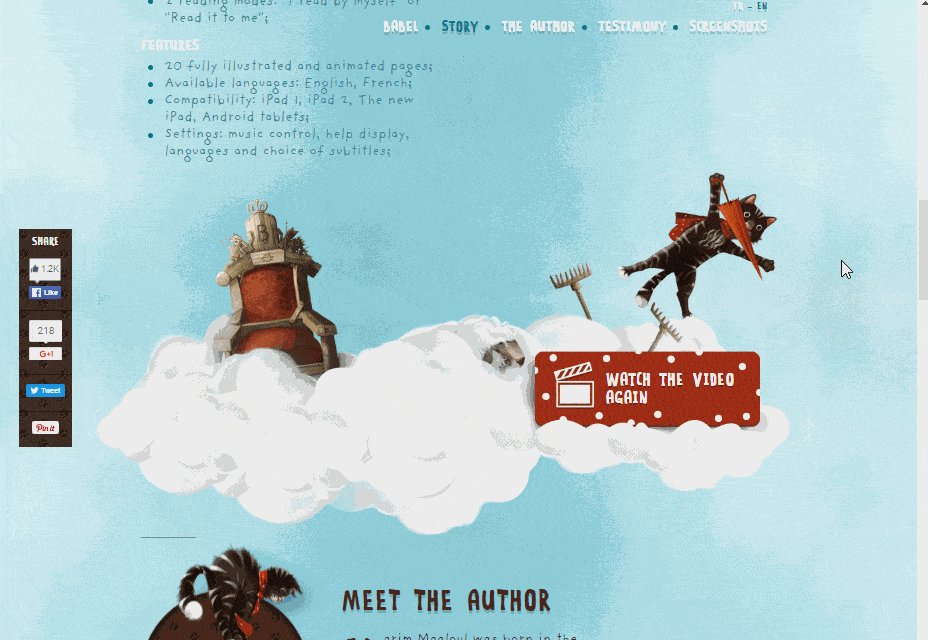
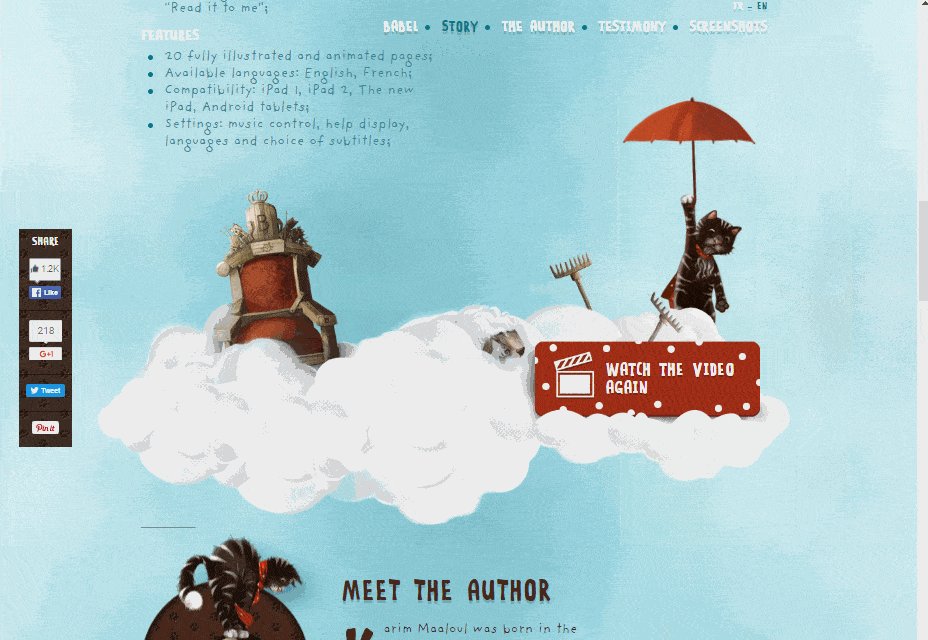
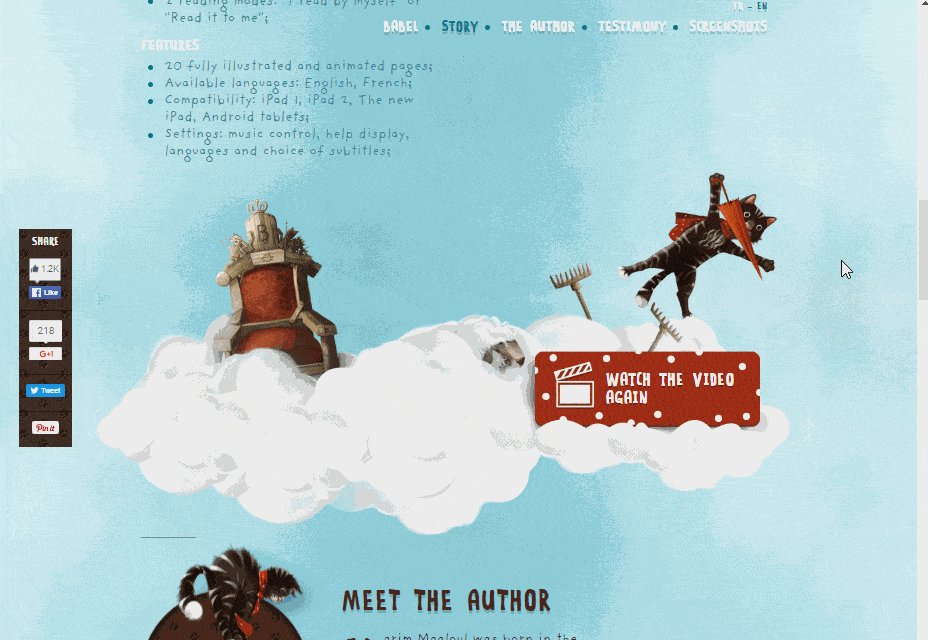
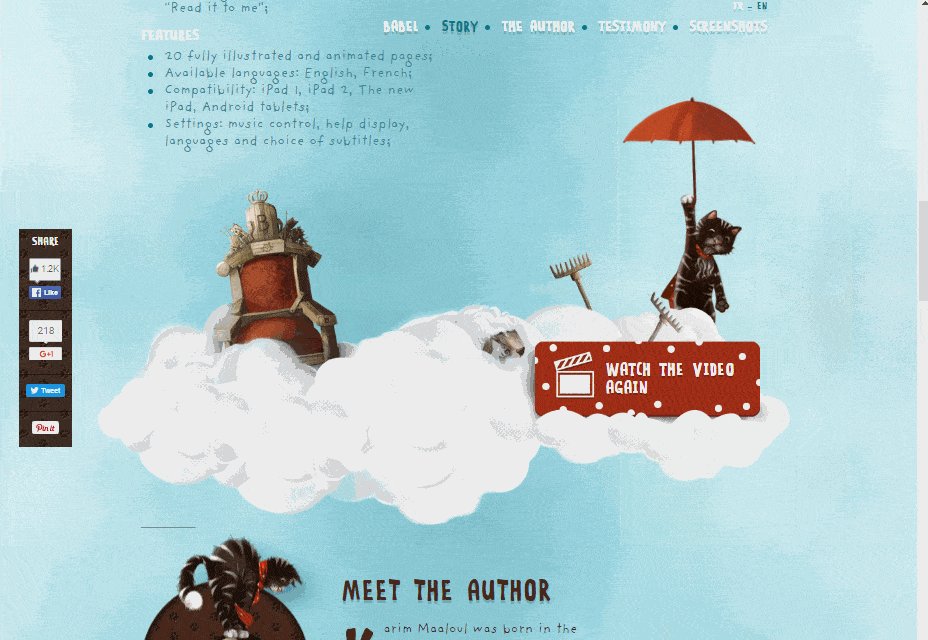
Cinemagraphs
Cinemagraphs đã có xu hướng trong một thời gian và đây có lẽ là một trong những mẫu thiết kế đẹp nhất bạn sẽ thấy trong danh sách này. Một Cinemagraph không nhất thiết phải là một ảnh gif mà là một hình ảnh tĩnh trong đó chỉ có một hoặc hai phần tử di chuyển. Mục đích là để mang lại cuộc sống cho một hình ảnh tĩnh khác (cảnh).

Animation
Animation là một xu hướng phát triển mạnh, và xu hướng này cũng dự kiến sẽ tiếp tục phát triển trong tương lai. Thiết kế ngày càng được giới thiệu với hình ảnh động phong phú dưới dạng video gifs, SVG, CSS và nhiều hơn nữa.

Hình ảnh từ: Jaypleroux

Hình ảnh từ: phamduyminh
Thiết Kế Hình Học
Việc sử dụng các hình dạng Hình học trong thiết kế web là một trong những điều mà sẽ không bao giờ đi ra khỏi xu hướng. Bạn đã có thể nhìn thấy hàng trăm nhà thiết kế web sử dụng hình dạng tùy chỉnh, mẫu hiện đại, đường kẻ, hình tròn và các yếu tố khác để mang lại sự độc đáo trong thiết kế trang web của họ.

Hình ảnh từ: Mireldy và filipgjurin
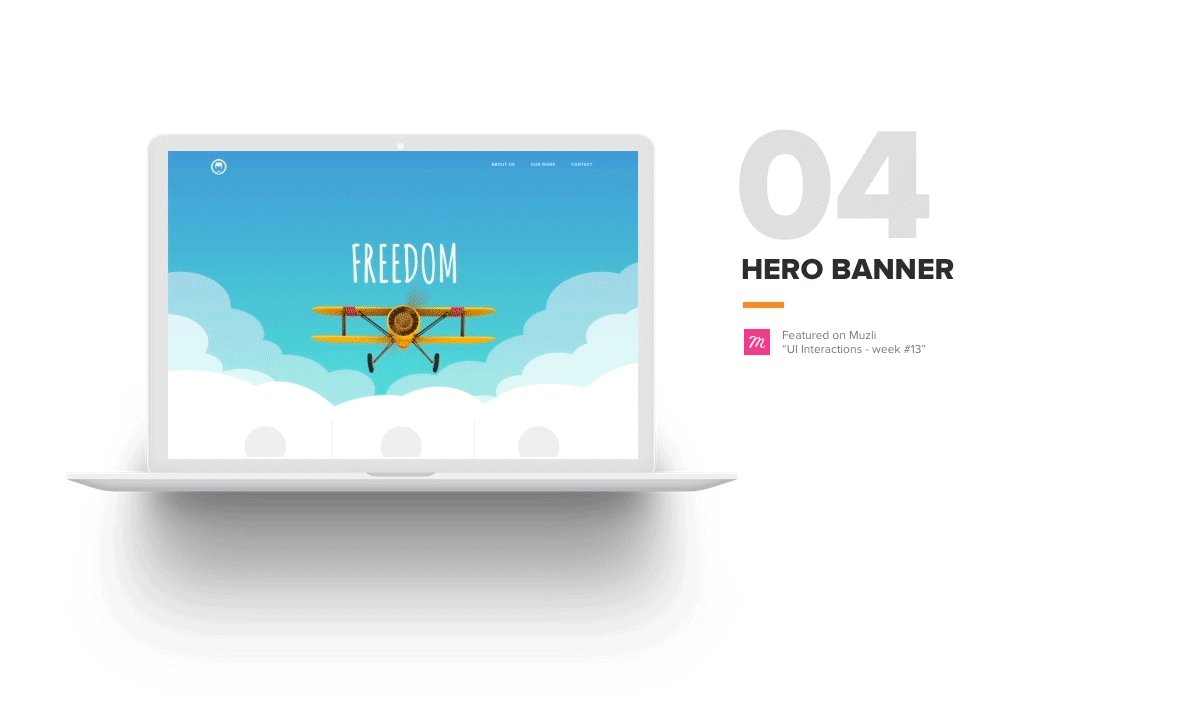
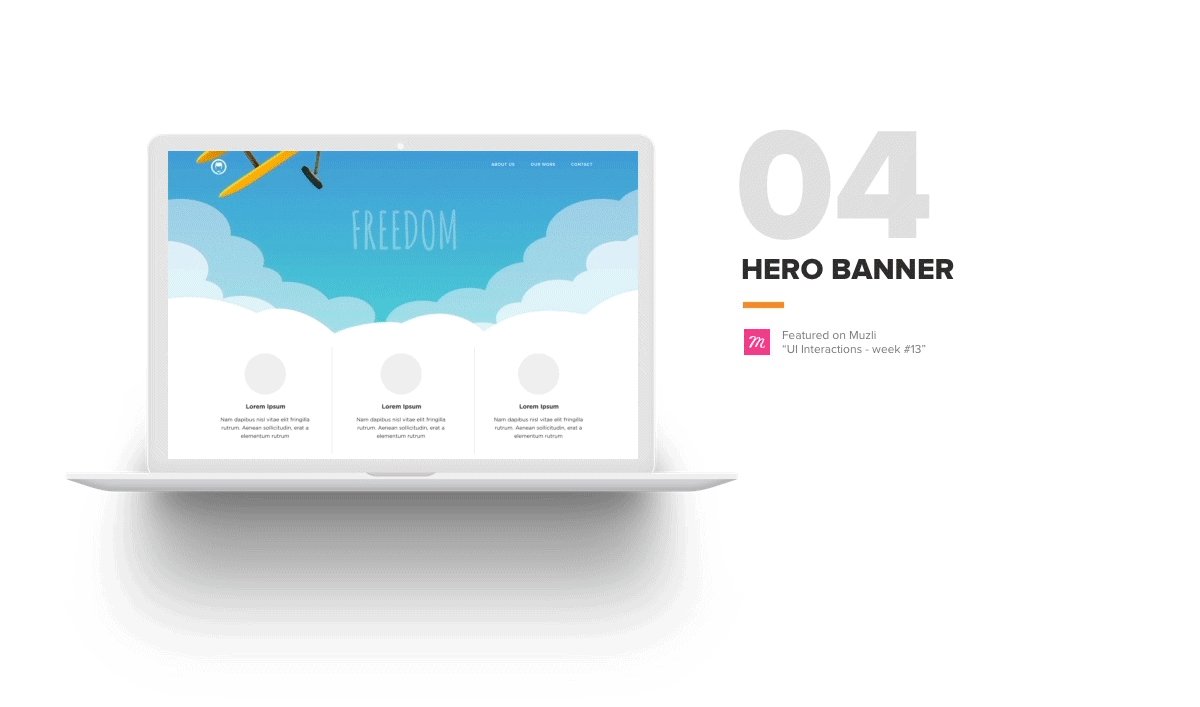
Đổi mới Scroll Và Parallax
Parallax là một phần tử thiết kế mới hơn mà đang được sử dụng bởi một số nhà thiết kế web trong thiết kế của họ. Nó liên quan đến việc tạo ra một thiết lập trực quan trong đó đối tượng xuất hiện di chuyển, hoặc nó xuất hiện khác nhau khi nhìn từ góc độ khác nhau. Kiểu thiết kế này thậm chí còn có thể với video và nhiều layer xếp chồng lên nhau.

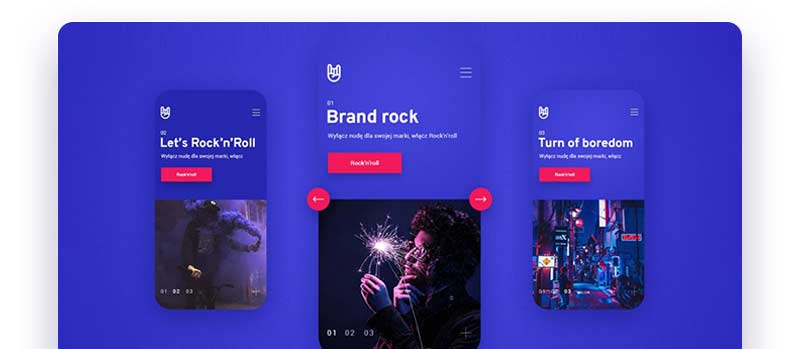
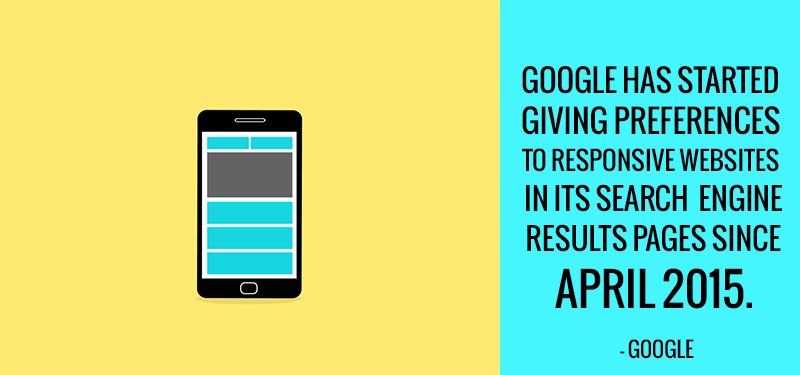
Duyệt Web Di Động (Responsive Design)
Thiết kế đáp ứng di động vừa bắt đầu tăng đà, và nó ở đây để ở. Nếu doanh nghiệp của bạn có khách truy cập đến từ điện thoại thông minh và thiết bị máy tính bảng, bạn không nên bỏ qua tầm quan trọng của thiết kế web đáp ứng di động. Ngay cả Công cụ Tìm kiếm như Google đã nói rõ rằng họ sẽ không tiếp tục giải trí cho các trang web không tương thích với tìm kiếm di động.

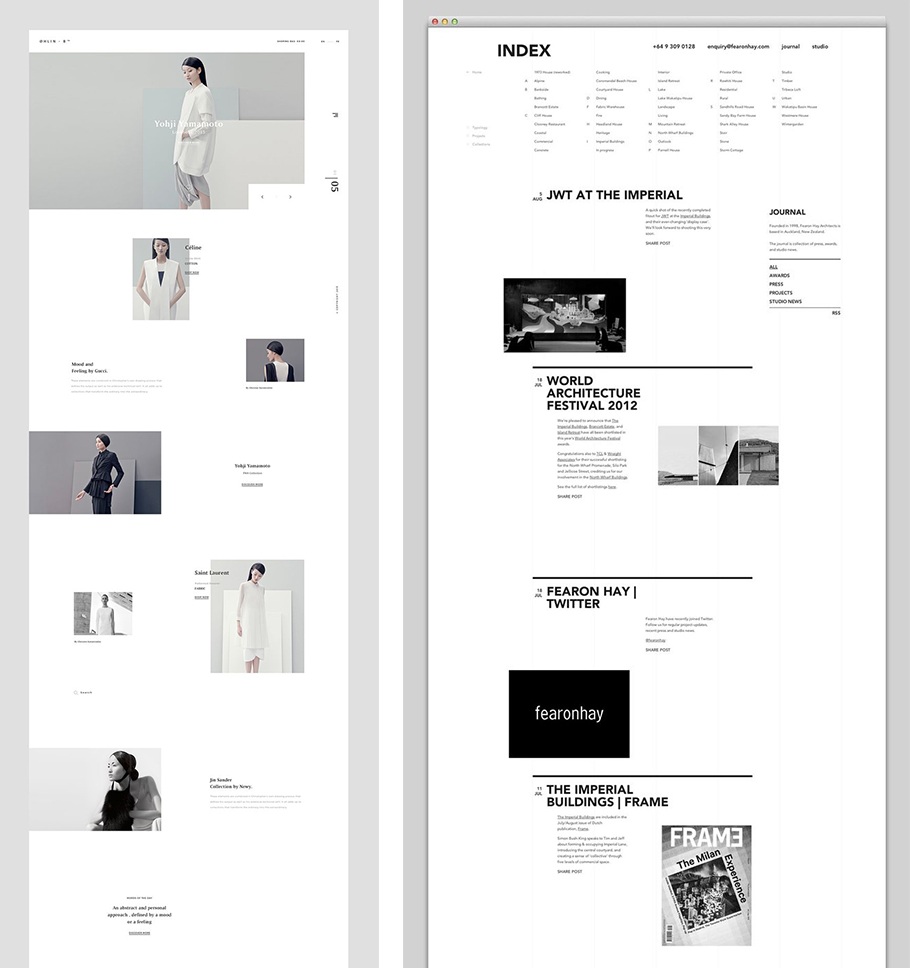
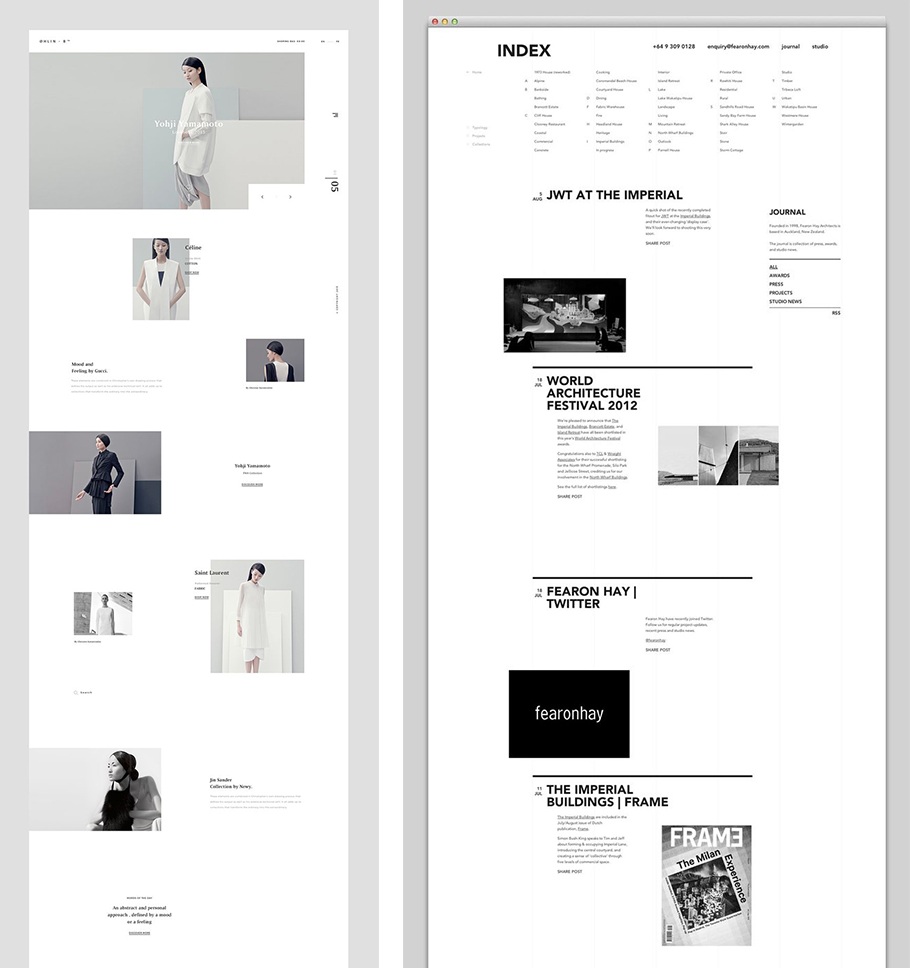
Sử Dụng Không Gian Và Lưới Trống Sáng Tạo
Thiết kế hiện đại là về sự hỗn loạn, nơi các nhà thiết kế sử dụng lưới bất thường để tạo ra những thiết kế cực kỳ hiện đại. Không gian trắng (trống) đã trở nên quan trọng hơn bao giờ hết.

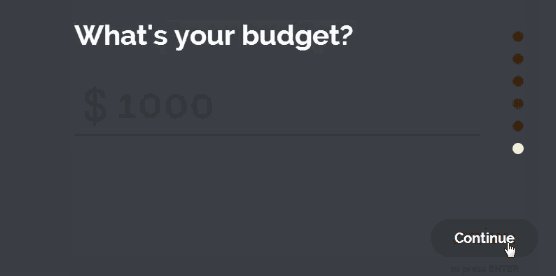
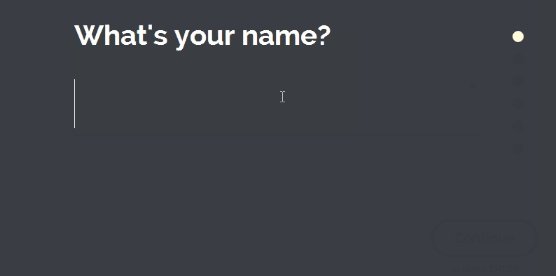
Mẫu Toàn Màn Hình
Xu hướng thêm các biểu mẫu trên trang chủ cũng đang gia tăng trong thời gian gần đây. Nhiều nhà thiết kế bây giờ thích đặt các mẫu toàn màn hình như các mẫu đăng ký, mẫu liên hệ, v.v ... ngay tại trang chủ của thiết kế web của họ để giúp khách truy cập trang web sử dụng các chức năng này dễ dàng hơn.

Kết luận
Khác với các khía cạnh thiết kế chúng tôi đã đề cập ở trên, có một số điều tương đối nhỏ hơn nhưng cũng không kém phần quan trọng khi xem xét khi làm một thiết kế web tốt hơn.Điều này sẽ bao gồm vị trí của các phần tử trên trang, các điểm điều hướng, cạnh, biểu trưng, văn bản, v.v ...
Chúng tôi chắc rằng có một số xu hướng thiết kế mà Designer Việt Nam chưa đề cập ở trên, nhưng chúng tôi tin rằng đây sẽ là những xu hướng thiết kế nỗi trội mà chúng tôi đã cập nhật được. Mọi ý kiến đóng góp mời bạn comment chia sẻ bên dưới bài viết.
[QT]Để cùng tham gia vào dự án Web Design 2018 cùng Designervn.net mời bạn liên hệ hòm thư: info@designervn.net[/QT]
Mặc dù thiết kế web là một trong những lĩnh vực tiếp tục phát triển và rất năng động, nhưng có một số xu hướng thiết kế mà sẽ không bao giờ lỗi thời.
Trong bài viết này, chúng ta sẽ nói về 20 xu hướng thiết kế web hàng đầu hiện đang phổ biến và sẽ tiếp tục xu hướng trong tương lai sắp tới.
Những xu hướng thiết kế Web hàng đầu trong năm nay và sẽ tiếp tục phổ biến ở năm sau
Thiết Kế Bán Phẳng (Semi-Flat Design)
Thiết kế phẳng truyền thống (Flat design) đã là xu hướng trong nhiều năm nay và đã phát triển thành một thiết kế bán phẳng tinh tế và hấp dẫn. Thiết kế này liên quan đến thiết kế Flat Design cùng với một số cải tiến nhằm làm cho nó trông đẹp hơn.


Hình ảnh từ: ProperColors
Quá trình chuyển đổi có thể liên quan đến việc thêm light shadow (Bóng nhạt), độ sâu cho bóng và các cấu trúc phức tạp khác nhưng vẫn theo ngôn ngữ thiết kế phẳng.
3D
3D chắc chắn sẽ thống trị thế giới thiết kế trong tương lai gần. Với rất nhiều công ty làm việc để phát triển các công cụ và công nghệ dựng hình 3D như VR và AR, việc tạo các mô hình và thiết kế 3D tương tác không chỉ hấp dẫn mà còn rất sống động.

Hình ảnh từ: theberd

Hình ảnh từ: tavo
Landing Pages
Nếu bạn là nhà tiếp thị, bạn có thể hiểu rõ tầm quan trọng của Landing Pages được thiết kế tốt trên một trang web, đặc biệt là cho các mục đích tiếp thị. Hầu như mọi khía cạnh của tiếp thị liên quan đến việc sử dụng các trang đích để thu hút nhiều khách truy cập được nhắm mục tiêu.
Màu Đậm
Đây là về việc sử dụng các màu sắc hoàn hảo, đậm trong thiết kế web của bạn. Như bạn biết, màu sắc có lẽ là điều quan trọng nhất trong một thiết kế. Với việc sử dụng màu sắc thích hợp, bạn có thể truyền tải nội dung bạn hướng đến. Sử dụng bảng màu của Google để cụ thể hơn trong các lựa chọn màu sắc của bạn.

Ngày càng có nhiều công ty thích sử dụng chuyển tiếp nhiều màu. Xu hướng này hoạt động tốt với tất cả các yếu tố thiết kế web, bao gồm các nút, bảng, phông chữ, hình nền và khá nhiều thứ khác mà bạn có thể áp dụng.

Hình ảnh từ: JEE_Lion

Hình ảnh từ: tintins
Đồ Họa Tùy Chỉnh
Nếu bạn đã chán việc sử dụng các hình ảnh Stock củ, đây là thời gian bạn nên bắt đầu thử nghiệm với đồ họa kỹ thuật số tùy chỉnh. Đây là một điều thiết kế tương đối mới nhưng chúng thực sự tuyệt vời. Một minh hoạ tuỳ chỉnh sẽ không chỉ làm cho thiết kế trang web của bạn độc đáo mà còn làm nó trở nên hấp dẫn đối với người sử dụng.

Kể Chuyện
Nghệ thuật kể chuyện đã được kết hợp với nghệ thuật thực (thực tế) để làm cho nó trở nên quan trọng và có ý nghĩa hơn đối với người sử dụng. Người ta thích nó nhiều hơn khi họ có thể học được câu chuyện từ bản thân thiết kế thay vì phải đọc văn bản thuần túy.

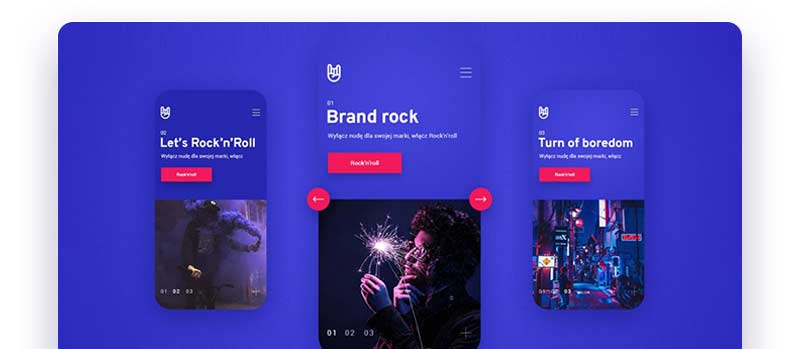
Chia Nội Dung
Xu hướng thiết kế này đã được giới thiệu với mục đích sử dụng tốt hơn không gian màn hình hiển thị. Xu hướng này cho phép bạn hiển thị nhiều hơn một thông điệp quan trọng (hình ảnh, văn bản, v.v.) trên một trang duy nhất (khu vực xem). Nó cũng thích nghi hoàn hảo cho các trang web được Responsive.

Video Ở Mọi Nơi
Video không còn giới hạn ở các trang web chia sẻ video như YouTube. Người dùng thích xem những video hay và chất lượng cao trên các trang web yêu thích của họ, đặc biệt khi có câu chuyện đằng sau trang web hoặc sản phẩm / dịch vụ / công ty cụ thể. Nó có thể là đoạn giới thiệu, giới thiệu, trình bày hay bất cứ điều gì mà khách hàng của trang web của bạn quan tâm.

Ẩn Danh Mục Chính
Logic ẩn đằng sau menu trên một trang web là để tiết kiệm không gian. Mặc dù một số người thấy nó không cần thiết vì nó chắc chắn làm cho người dùng gặp khó khăn trong việc tìm kiếm menu nhưng xu hướng này đang phát triển mạnh trong những năm gần đây. Đừng ngần ngại sử dụng nó trên trang của bạn, đặc biệt nếu nó làm cho thiết kế của bạn trông đẹp hơn.
Cinemagraphs
Cinemagraphs đã có xu hướng trong một thời gian và đây có lẽ là một trong những mẫu thiết kế đẹp nhất bạn sẽ thấy trong danh sách này. Một Cinemagraph không nhất thiết phải là một ảnh gif mà là một hình ảnh tĩnh trong đó chỉ có một hoặc hai phần tử di chuyển. Mục đích là để mang lại cuộc sống cho một hình ảnh tĩnh khác (cảnh).

Animation
Animation là một xu hướng phát triển mạnh, và xu hướng này cũng dự kiến sẽ tiếp tục phát triển trong tương lai. Thiết kế ngày càng được giới thiệu với hình ảnh động phong phú dưới dạng video gifs, SVG, CSS và nhiều hơn nữa.

Hình ảnh từ: Jaypleroux

Hình ảnh từ: phamduyminh
Thiết Kế Hình Học
Việc sử dụng các hình dạng Hình học trong thiết kế web là một trong những điều mà sẽ không bao giờ đi ra khỏi xu hướng. Bạn đã có thể nhìn thấy hàng trăm nhà thiết kế web sử dụng hình dạng tùy chỉnh, mẫu hiện đại, đường kẻ, hình tròn và các yếu tố khác để mang lại sự độc đáo trong thiết kế trang web của họ.

Hình ảnh từ: Mireldy và filipgjurin
Đổi mới Scroll Và Parallax
Parallax là một phần tử thiết kế mới hơn mà đang được sử dụng bởi một số nhà thiết kế web trong thiết kế của họ. Nó liên quan đến việc tạo ra một thiết lập trực quan trong đó đối tượng xuất hiện di chuyển, hoặc nó xuất hiện khác nhau khi nhìn từ góc độ khác nhau. Kiểu thiết kế này thậm chí còn có thể với video và nhiều layer xếp chồng lên nhau.

Duyệt Web Di Động (Responsive Design)
Thiết kế đáp ứng di động vừa bắt đầu tăng đà, và nó ở đây để ở. Nếu doanh nghiệp của bạn có khách truy cập đến từ điện thoại thông minh và thiết bị máy tính bảng, bạn không nên bỏ qua tầm quan trọng của thiết kế web đáp ứng di động. Ngay cả Công cụ Tìm kiếm như Google đã nói rõ rằng họ sẽ không tiếp tục giải trí cho các trang web không tương thích với tìm kiếm di động.

Sử Dụng Không Gian Và Lưới Trống Sáng Tạo
Thiết kế hiện đại là về sự hỗn loạn, nơi các nhà thiết kế sử dụng lưới bất thường để tạo ra những thiết kế cực kỳ hiện đại. Không gian trắng (trống) đã trở nên quan trọng hơn bao giờ hết.

Mẫu Toàn Màn Hình
Xu hướng thêm các biểu mẫu trên trang chủ cũng đang gia tăng trong thời gian gần đây. Nhiều nhà thiết kế bây giờ thích đặt các mẫu toàn màn hình như các mẫu đăng ký, mẫu liên hệ, v.v ... ngay tại trang chủ của thiết kế web của họ để giúp khách truy cập trang web sử dụng các chức năng này dễ dàng hơn.

Kết luận
Khác với các khía cạnh thiết kế chúng tôi đã đề cập ở trên, có một số điều tương đối nhỏ hơn nhưng cũng không kém phần quan trọng khi xem xét khi làm một thiết kế web tốt hơn.Điều này sẽ bao gồm vị trí của các phần tử trên trang, các điểm điều hướng, cạnh, biểu trưng, văn bản, v.v ...
Chúng tôi chắc rằng có một số xu hướng thiết kế mà Designer Việt Nam chưa đề cập ở trên, nhưng chúng tôi tin rằng đây sẽ là những xu hướng thiết kế nỗi trội mà chúng tôi đã cập nhật được. Mọi ý kiến đóng góp mời bạn comment chia sẻ bên dưới bài viết.



