Hệ thống phân cấp trực quan trong thiết kế poster có thể được thiết lập theo nhiều cách khác nhau và thường là sản phẩm của một bộ óc phân tích và / hoặc bản năng thiết kế tinh chỉnh.
Bài viết này tìm hiểu một số ví dụ từ cả các nhà thiết kế nổi tiếng và ít được biết đến, những người sở hữu cả hai phẩm chất này, và nhằm mục đích khám phá một số định luật về Nhận dạng hệ thống phân cấp trong thiết kế poster.
1. Những gì làm đôi mắt bị hấp dẫn đầu tiên?
Một điểm bắt đầu đơn giản vào cuộc thảo luận là bắt đầu tại ô vuông thứ nhất: mắt bị hấp dẫn về phía nào trước?
Trong thiết kế poster của Michael Bierut được giới thiệu ở trên, có thể nói rằng những mũi tên và con trỏ đen, đậm táo bạo khá đơn giản là điều đầu tiên thu hút mọi ánh nhìn. Thậm chí cụ thể hơn, đối với một số người, nó có thể là mũi tên lớn nhất và táo bạo nhất ở giữa trang. Tại sao vậy?

Có lẽ một lý do khiến mũi tên lớn nhất thu hút người xem là các yếu tố lớn hơn trong thiết kế poster được ưu tiên về mặt hình ảnh, do các áp phích thường được xem ban đầu ở khoảng cách xa với một con mắt không tập trung và các yếu tố lớn thường dễ đọc nhất.
Cũng có thể nói thêm rằng mũi tên đặc biệt phổ biến và dễ hiểu ngay lập tức. Với những gì đã nói, có những lý do khác mà mũi tên nổi bật có thể được hiểu thông qua một ví dụ khác.

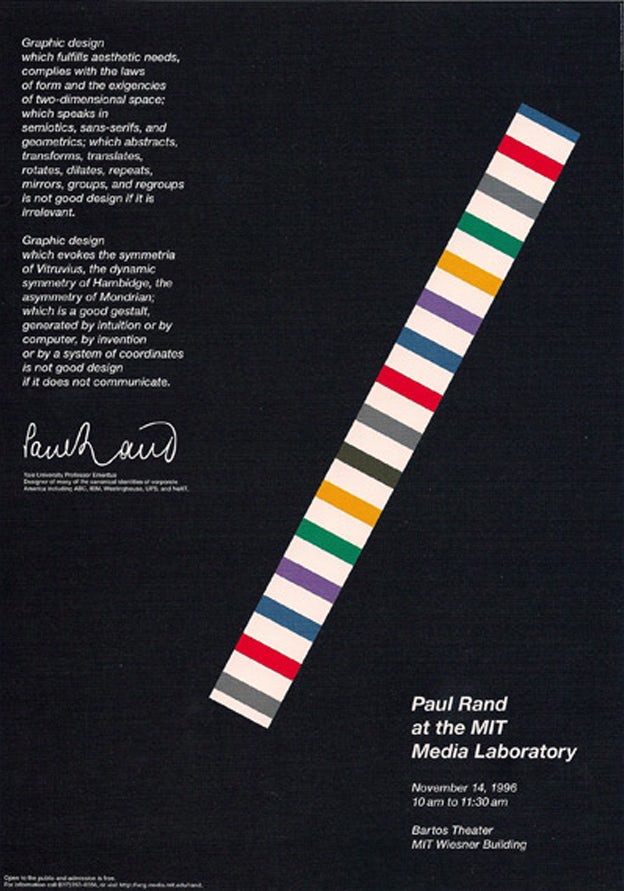
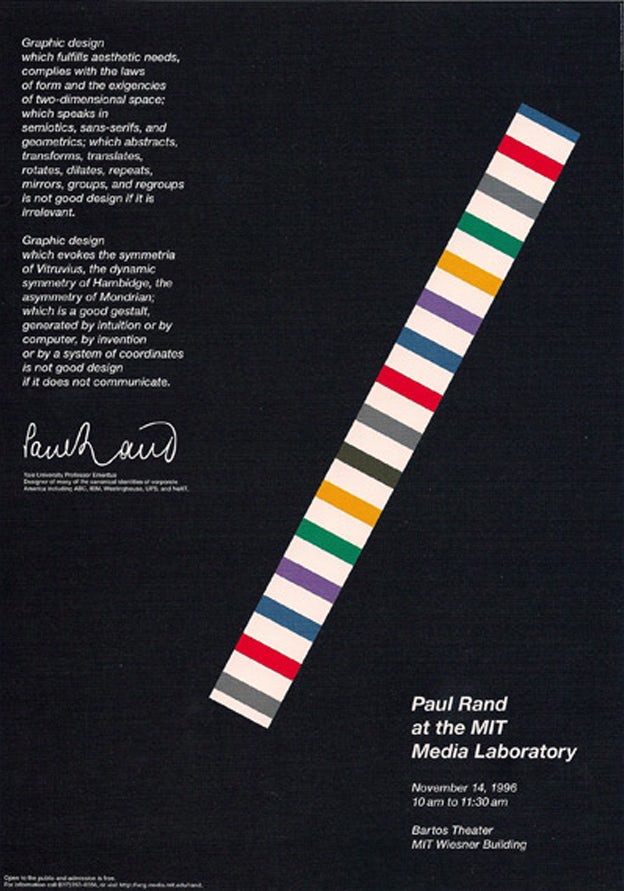
Trong thiết kế poster Paul Rand ở trên, cột màu nghiêng không nhất thiết phải đọc ồ ạt như mũi tên Bierut, tuy nhiên, không nghi ngờ gì nữa, đó là yếu tố thu hút sự chú ý.
Có lẽ trong ví dụ này, một phần là vấn đề màu sắc: Màu sắc được lựa chọn một cách thuần thục và tồn tại trong sự hài hòa . Ở cấp độ bên trọng, chúng ta có thể cảm thấy tốt khi nhìn vào, và tự nhiên mắt hấp dẫn về phía chúng.
2. Lý do bên trong
Cả hai yếu tố lớn và các yếu tố đầy màu sắc thường có thể thu hút người xem trước bất cứ điều gì khác, nhưng có lẽ có một luật phổ biến hơn trong trò chơi này.
Nhìn lại ví dụ đầu tiên ở Beirut, có thể nói rằng trang này có màu trắng, phông chữ tương đối nhẹ và sự tồn tại duy nhất trên poster thách thức rằng "Norm" là mũi tên đen, đậm. Điều khiến chúng nổi bật hơn nhiều kích thước của chúng thực sự có thể, và là sự tương phản của chúng với mọi thứ khác trên poster.

Bản chất cơ bản của tính tương đối và độ tương phản này cũng có thể được áp dụng cho áp phích Paul Rand: Ngoài cột màu, toàn bộ poster bị bão hòa. Do đó, có lẽ vì sự tương phản với sự giải thích mà cột màu tỏa sáng và thu hút người xem trước bất cứ điều gì khác.
Những khái niệm cơ bản này có thể được áp dụng cho một ví dụ khác của Michael Bierut, có lẽ mang nhiều sắc thái hơn trong phân tích. Chuẩn mực của người trong poster ở trên là gì và những thách thức đó là gì? Điều thú vị là poster này có phần màu xám, theo nghĩa là số lượng màu trắng bằng với số lượng màu đen.
Các phông chữ trải rộng một loạt các kích cỡ và mật độ được cân bằng và không nhất thiết phải tạo ra sự tương phản hoặc hấp dẫn. Có lẽ, sự tương đối và độ tương phản nằm ở sự trừu tượng của các ký tự chính tả - sử dụng các ký tự theo cách thể hiện chúng như các hình dạng hấp dẫn về mặt thẩm mỹ.
3. Điều gì xảy ra tiếp theo sau khi đôi mắt bị hấp dẫn
Yếu tố bắt mắt nhất trên poster đã thu hút bạn. Chuyện gì xảy ra tiếp theo? Có thể nói rằng hệ thống phân cấp thị giác theo sau nằm trong tay của yếu tố ban đầu mà mắt đã hạ cánh.
Tấm poster Michael Bierut đầu tiên được giới thiệu trong bài viết này là một ví dụ hoàn hảo: Yếu tố bắt mắt là một mũi tên và tự nhiên mắt sẽ đi đến nơi mũi tên đang chỉ - vào cột văn bản kéo dài theo cạnh phải của poster.
Lưu ý rằng văn bản trong cột này được đặt ở kích thước điểm nhỏ hơn văn bản ở bên trái của trang, điều này nói lên ý tưởng rằng hệ thống phân cấp thị giác không phải lúc nào cũng dựa trên kích thước hoặc màu sắc!
Sau khi đến cuối cột bên tay phải, người xem có thể quay lại mũi tên lớn nhất, để tìm mũi tên nhỏ hơn chỉ về bên trái - một sự tương phản và ma sát hấp dẫn khác! Mũi tên nhỏ này đưa người xem đến tiêu đề poster ở bên trái, trớ trêu thay là yếu tố cuối cùng trong hệ thống phân cấp thị giác (có lẽ đối với hầu hết người xem).
Có thể nói rằng chức năng của hệ thống phân cấp trong ví dụ này là duy nhất và hệ thống phân cấp trực quan thường hoạt động theo những cách rất khác nhau. Lấy poster sau đây làm ví dụ.

Có thể nói rằng công cụ thu hút sự chú ý trong ví dụ trên là hình thức "nhàu nát vụn", nó là yếu tố duy nhất không chỉ đơn giản là kiểu chữ hoặc màu phẳng. Nó tồn tại trong một trường màu phẳng, giống như bầu trời, màu xanh nhạt thú vị tạo nên cảm giác hấp dẫn. Nó tạo cảm giác như thể hình thức rơi xuống trong không khí.
Có thể nói rằng cảm giác hấp dẫn này thông báo cho hệ thống phân cấp thị giác, đưa người xem xuống trang từ trên xuống dưới, bắt gặp khối văn bản bên tay trái, sau đó, rơi xuống khối văn bản bên tay phải và cuối cùng rơi xuống dưới cùng khối chứa tiêu đề sự kiện và thông tin bổ sung.
4. Quy luật của dòng chảy phân cấp
Có thể nói từ poster Michael Bierut trước đó cũng như poster Out Form, việc thiết lập bất kỳ hướng dẫn vững chắc nào về dòng phân cấp thị giác vượt ra ngoài trình thu hút sự chú ý ban đầu là khó khăn. Dòng chảy này là điển hình cho các khía cạnh chủ quan, ngẫu hứng và bản năng của công việc thiết kế đồ họa.
Có vô số cách để đi từ điểm A đến điểm B. Nó cũng không phải luôn cụ thể - người xem có thể được đưa qua các điểm F, C và D trước tiên. Lấy thiết kế poster ở trên chẳng hạn. Có nhiều con đường mà mắt có thể đi qua thiết kế này.

Như đã nói, một nhà thiết kế có thể tìm cách cho phép các yếu tố thu hút sự chú ý của họ để dẫn người xem đến các yếu tố thành công về mặt logic bằng cách đặt câu hỏi như sau:
- Liệu các yếu tố có một xu hướng định hướng?
- Liệu các yếu tố giữ trọng lượng?
- Là phần tử trong nền trước hoặc nền?
- Là yếu tố tập trung hoặc mờ?
- Loại năng lượng nào mà yếu tố có?
Kết luận
Mặc dù các ví dụ được khám phá ở trên chỉ mô tả một số ít kỹ thuật, chúng có thể được sử dụng như một cánh cửa để khám phá các khả năng vô hạn mà hệ thống phân cấp thị giác có thể được thiết lập trong thiết kế poster.
Nguồn: 99designs
Minh họa: erics
Bài viết này tìm hiểu một số ví dụ từ cả các nhà thiết kế nổi tiếng và ít được biết đến, những người sở hữu cả hai phẩm chất này, và nhằm mục đích khám phá một số định luật về Nhận dạng hệ thống phân cấp trong thiết kế poster.
1. Những gì làm đôi mắt bị hấp dẫn đầu tiên?
Một điểm bắt đầu đơn giản vào cuộc thảo luận là bắt đầu tại ô vuông thứ nhất: mắt bị hấp dẫn về phía nào trước?
Trong thiết kế poster của Michael Bierut được giới thiệu ở trên, có thể nói rằng những mũi tên và con trỏ đen, đậm táo bạo khá đơn giản là điều đầu tiên thu hút mọi ánh nhìn. Thậm chí cụ thể hơn, đối với một số người, nó có thể là mũi tên lớn nhất và táo bạo nhất ở giữa trang. Tại sao vậy?

Cũng có thể nói thêm rằng mũi tên đặc biệt phổ biến và dễ hiểu ngay lập tức. Với những gì đã nói, có những lý do khác mà mũi tên nổi bật có thể được hiểu thông qua một ví dụ khác.

Có lẽ trong ví dụ này, một phần là vấn đề màu sắc: Màu sắc được lựa chọn một cách thuần thục và tồn tại trong sự hài hòa . Ở cấp độ bên trọng, chúng ta có thể cảm thấy tốt khi nhìn vào, và tự nhiên mắt hấp dẫn về phía chúng.
2. Lý do bên trong
Cả hai yếu tố lớn và các yếu tố đầy màu sắc thường có thể thu hút người xem trước bất cứ điều gì khác, nhưng có lẽ có một luật phổ biến hơn trong trò chơi này.
Nhìn lại ví dụ đầu tiên ở Beirut, có thể nói rằng trang này có màu trắng, phông chữ tương đối nhẹ và sự tồn tại duy nhất trên poster thách thức rằng "Norm" là mũi tên đen, đậm. Điều khiến chúng nổi bật hơn nhiều kích thước của chúng thực sự có thể, và là sự tương phản của chúng với mọi thứ khác trên poster.

Những khái niệm cơ bản này có thể được áp dụng cho một ví dụ khác của Michael Bierut, có lẽ mang nhiều sắc thái hơn trong phân tích. Chuẩn mực của người trong poster ở trên là gì và những thách thức đó là gì? Điều thú vị là poster này có phần màu xám, theo nghĩa là số lượng màu trắng bằng với số lượng màu đen.
Các phông chữ trải rộng một loạt các kích cỡ và mật độ được cân bằng và không nhất thiết phải tạo ra sự tương phản hoặc hấp dẫn. Có lẽ, sự tương đối và độ tương phản nằm ở sự trừu tượng của các ký tự chính tả - sử dụng các ký tự theo cách thể hiện chúng như các hình dạng hấp dẫn về mặt thẩm mỹ.
3. Điều gì xảy ra tiếp theo sau khi đôi mắt bị hấp dẫn
Yếu tố bắt mắt nhất trên poster đã thu hút bạn. Chuyện gì xảy ra tiếp theo? Có thể nói rằng hệ thống phân cấp thị giác theo sau nằm trong tay của yếu tố ban đầu mà mắt đã hạ cánh.
Tấm poster Michael Bierut đầu tiên được giới thiệu trong bài viết này là một ví dụ hoàn hảo: Yếu tố bắt mắt là một mũi tên và tự nhiên mắt sẽ đi đến nơi mũi tên đang chỉ - vào cột văn bản kéo dài theo cạnh phải của poster.
Lưu ý rằng văn bản trong cột này được đặt ở kích thước điểm nhỏ hơn văn bản ở bên trái của trang, điều này nói lên ý tưởng rằng hệ thống phân cấp thị giác không phải lúc nào cũng dựa trên kích thước hoặc màu sắc!
Sau khi đến cuối cột bên tay phải, người xem có thể quay lại mũi tên lớn nhất, để tìm mũi tên nhỏ hơn chỉ về bên trái - một sự tương phản và ma sát hấp dẫn khác! Mũi tên nhỏ này đưa người xem đến tiêu đề poster ở bên trái, trớ trêu thay là yếu tố cuối cùng trong hệ thống phân cấp thị giác (có lẽ đối với hầu hết người xem).
Có thể nói rằng chức năng của hệ thống phân cấp trong ví dụ này là duy nhất và hệ thống phân cấp trực quan thường hoạt động theo những cách rất khác nhau. Lấy poster sau đây làm ví dụ.

Có thể nói rằng cảm giác hấp dẫn này thông báo cho hệ thống phân cấp thị giác, đưa người xem xuống trang từ trên xuống dưới, bắt gặp khối văn bản bên tay trái, sau đó, rơi xuống khối văn bản bên tay phải và cuối cùng rơi xuống dưới cùng khối chứa tiêu đề sự kiện và thông tin bổ sung.
4. Quy luật của dòng chảy phân cấp
Có thể nói từ poster Michael Bierut trước đó cũng như poster Out Form, việc thiết lập bất kỳ hướng dẫn vững chắc nào về dòng phân cấp thị giác vượt ra ngoài trình thu hút sự chú ý ban đầu là khó khăn. Dòng chảy này là điển hình cho các khía cạnh chủ quan, ngẫu hứng và bản năng của công việc thiết kế đồ họa.
Có vô số cách để đi từ điểm A đến điểm B. Nó cũng không phải luôn cụ thể - người xem có thể được đưa qua các điểm F, C và D trước tiên. Lấy thiết kế poster ở trên chẳng hạn. Có nhiều con đường mà mắt có thể đi qua thiết kế này.

- Liệu các yếu tố có một xu hướng định hướng?
- Liệu các yếu tố giữ trọng lượng?
- Là phần tử trong nền trước hoặc nền?
- Là yếu tố tập trung hoặc mờ?
- Loại năng lượng nào mà yếu tố có?
Kết luận
Mặc dù các ví dụ được khám phá ở trên chỉ mô tả một số ít kỹ thuật, chúng có thể được sử dụng như một cánh cửa để khám phá các khả năng vô hạn mà hệ thống phân cấp thị giác có thể được thiết lập trong thiết kế poster.
Nguồn: 99designs
Minh họa: erics
