Nếu phải chọn một hình ảnh để minh họa cho tầm quan trọng của bố cục, chúng tôi sẽ ví bố cục giống như khung xương sống của một thiết kế. Dựa theo khung xương sống ấy, các thông tin sẽ được triển khai một cách thu hút, logic và khoa học hoặc sẽ bị rối, hời hợt và không hiệu quả. Một thiết kế đẹp trước hết phải là một thiết kế có bố cục hoàn mĩ. Những quy luật về bố cục sẽ là chìa khóa giúp các bạn chinh phục ngưỡng cửa đầu tiên của một thiết kế thành công.
Như chúng ta đã biết, bố cục chiếm 1 vị trí quan trọng quyết định đến sự thành công của một thiết kế.
Vậy nói một cách chính xác, bố cục là gì?
Hiểu một cách đơn giản, bố cục là một phần của thiết kế mà trong đó, tất cả các yếu tố riêng biệt được kết hợp với nhau để tạo thành một tổng thể có sự gắn kết chặt chẽ. Nếu bạn là 1 designer hoặc mong muốn trở thành 1 designer, hãy bỏ túi ngay 10 quy luật bố cục trong thiết kế sau đây nhé!
1. Tìm trọng tâm
Một yếu tố quan trọng đầu tiên của bố cục, đó là tìm ra một điểm nhấn (trọng tâm) cho thiết kế của mình. Điều đó sẽ thu hút ánh mắt của người xem một cách tự nhiên vào những phần quan trọng trong thiết kế của bạn.

Một số cách để tìm trọng tâm là thông qua các techniques như quy mô, độ tương phản và leading lines.
Ví dụ như bức hình bên là thiết kế của Matthew Metz dành cho nhà kinh doanh thời trang Nordstrom. Do đó, tâm điểm của thiết kế này là người mẫu và quần áo của cô ấy. Vì vậy, cô người mẫu này đã được đặt tại vị trí trung tâm của bức hình. Một khối màu được đặt ở vị trí trung tâm làm nổi bật, thu hút sự chú ý về phía khuôn mặt của cô gái, sau đó đến trang phục của cô ấy. Một đường dẫn hướng mắt xuống góc phải của khung hình cung cấp thêm thông tin cho người xem. Bức hình có một tiêu điểm lớn. Vì thế mà nó cuốn hút mọi ánh nhìn của người xem theo sự dẫn dắt của người thiết kế.
2. Dẫn dắt ánh nhìn với leading lines (Các đường line)
Cũng giống như việc bạn chỉ vào một cái gì đó khi bạn muốn mọi người nhìn vào nó, bố cục của một số dòng và hình khối theo một cách nào đó có thể dẫn dắt ánh mắt người xem khi nhìn thiết kế của bạn.

Phổ biến hơn cả là sử dụng các leading lines. Sơ đồ khối sử dụng các đường để trực tiếp dẫn dắt ánh mắt của người xem từ một trong các điểm trên thiết kế đến điểm tiếp theo một cách rõ ràng.
Ví dụ, hãy xem xét thiết kế của Design By Day ở bên. Thiết kế sử dụng các leading lines mạnh mẽ dẫn dắt ánh mắt về phía tiêu điểm chính (tiêu đề), và sau đó đến các nấc thông tin khác nhau.
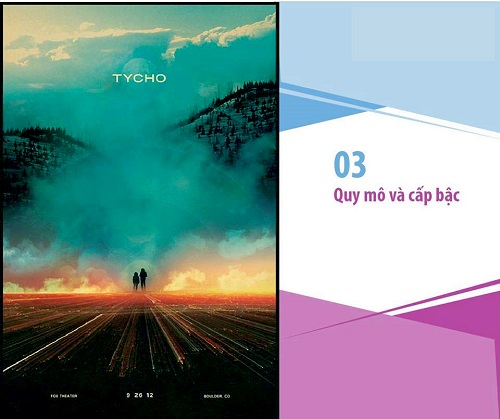
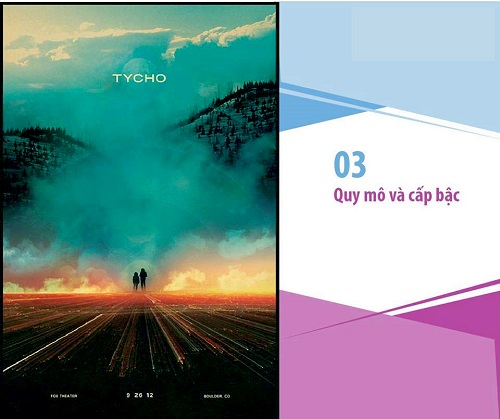
3. Quy mô và cấp bậc
Quy mô và hệ thống phân cấp trực quan là một trong số những nguyên tắc sáng tạo cơ bản. Chúng có thể khiến thiết kế của bạn thành công và cũng có thể làm cho thiết kế của bạn bị phá vỡ. Vì vậy, điều quan trọng là phải tổ chức chúng thật tốt. Hãy chắc chắn rằng bạn hiểu vì sao mọi thiết kế đều cần ba cấp độ của hệ thống phân cấp typographic.

Quy mô thường được sử dụng để giúp hệ thống cấp bậc giao tiếp với nhau. Sự sắp xếp gần và xa của các yếu tố biểu thị tầm quan trọng của chúng trong giao tiếp.
ví dụ, poster này được thiết kế bởi Scott Hansen sử dụng một hình ảnh thu nhỏ của hai người giúp thể hiện tập trung những khung cảnh lớn trước mặt họ. Điều này ngay lập tức mang lại cho người xem một cảm giác về sự hùng vĩ và rộng lớn đến ngoáng ngợp của khung cảnh.
Bằng cách tương phản một yếu tố quy mô nhỏ bên cạnh một yếu tố quy mô lớn trong bố cục, bạn có thể tạo ra một số hiệu ứng khác nhau
4. Cân bằng hóa các yếu tố
Cân bằng là một yêu cầu quan trọng đối với một thiết kế, nhưng làm thế nào để tạo ra sự cân bằng hoàn hảo trong thiết kế lại là một điều không dễ dàng. Vâng, chúng ta hãy xem xét hai loại phổ biến của sự cân bằng và tìm hiểu xem làm thế nào để làm chủ chúng nhé!
Đầu tiên là cân bằng đối xứng. Cân bằng đối xứng là việc cân bằng thiết kế của bạn sử dụng tính đối xứng. Bằng cách phản chiếu một vài yếu tố thiết kế từ trái sang phải hoặc từ trên xuống dưới, bạn có thể tạo ra sự cân bằng mạnh mẽ, rõ nét trong thiết kế của mình.

Một loại cân bằng khác được cho là phổ biến hơn, đó là cân bằng không đối xứng. Cân bằng không đối xứng cũng là một thuật ngữ khá khó để giải thích bởi nó vẫn tạo ra sự cân bằng nhưng các yếu tố lại không đối xứng với nhau.
Hình bên là một ví dụ thành công của sự cân bằng không đối xứng. Trong poster này, Munchy Potato đã sử dụng cân bằng không đối xứng bằng cách phân tán và mở rộng quy mô các yếu tố một cách có chủ đích.
Trong thiết kế trên, ba vòng tròn trung tâm là những yếu tố lớn nhất trong thiết kế, nhưng chúng được cân bằng hóa bởi các type, các dòng kẻ và hình tròn nhỏ với kết cấu phức tạp ở góc dưới.
Một kỹ thuật “bỏ túi” nữa để làm chủ cân bằng không đối xứng là bạn phải hiểu rằng mỗi phần tử trong thiết kế đều có một “trọng lượng” riêng. Các vật thể nhỏ có thể “ít nặng” hơn so với các đối tượng lớn hơn. Dù thiết kế của bạn có rơi vào trường hợp nào đi chăng nữa, hãy nhớ rằng nhất định phải cân bằng hóa các yếu tố cho đến khi bạn đạt đến một trạng thái cân bằng hiệu quả.
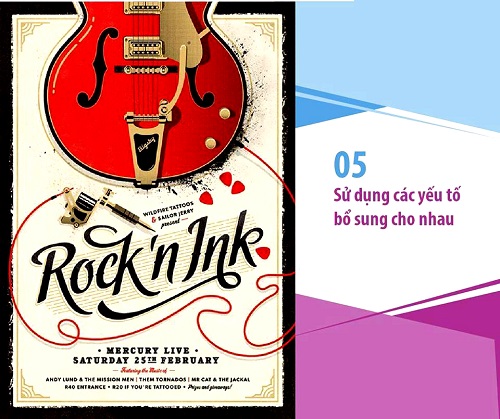
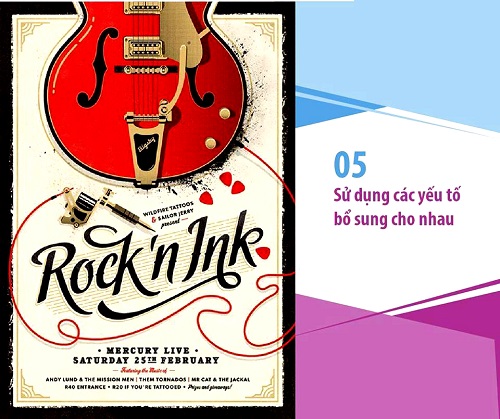
5. Sử dụng các yếu tố bổ sung cho nhau
Có thể bạn đã nghe nói về những màu sắc bổ sung, còn các yếu tố bổ sung trong một thiết kế thì sao? Một yêu cầu quan trọng góp một phần không nhỏ vào thành công và hiệu quả của một thiết kế chính là hãy dành thời gian để “cố ý” chọn từng yếu tố trong thiết kế sao cho mỗi yếu tố ấy bổ sung cho toàn bộ thiết kế của bạn.
Một lỗi thường gặp trong thiết kế đó là sử dụng các hình ảnh không hề mang tính chất bổ sung cho nhau. Vì vậy, khi sử dụng nhiều hơn một hình ảnh trong thiết kế, bạn hãy cố gắng đảm bảo rằng tất cả chúng đều có hiệu quả và gắn kết khi được nhóm lại với nhau. Có rất nhiều cách khác nhau để đạt được sự gắn kết này. Sau đây là một vài gợi ý.

Tô màu những bức ảnh với các màu sắc tương tự nhau. Với sự phổ biến của các bộ lọc và công cụ điều chỉnh hình ảnh, bạn có thể tô màu và điều chỉnh hình ảnh của mình sao cho bảng màu của chúng gắn kết và bổ sung cho nhau.
Chọn các hình ảnh được chụp theo một cách tương tự nhau. Hãy chọn hình ảnh có tính thẩm mỹ và phong cách tương tự nhau, ví dụ, nếu sử dụng một hình ảnh tối giản, hãy chọn nhiều hình ảnh tối giản khác để lấy cảm hứng bổ sung cho hình ảnh đó.
6. Tăng hoặc giảm độ tương phản

Độ tường phải là một công cụ rất hữu ích để làm nổi bật hoặc làm mờ đi một số yếu tố trong thiết kế của bạn. Khi nâng hệ số tương phản hoặc sử dụng tính năng tương phản màu sắc ở mức độ cao, bạn có thể làm nổi bật một yếu tố nào đó và thu hút sự chú ý của người xem. Tương tự như vậy, bằng cách giảm độ tương phản, bạn có thể khiến cho một yếu tố trở nên mờ nhạt đi để làm nền cho những đối tượng khác có “cơ hội” trở nên nổi bật.

Nếu các màu sắc rực rỡ trong thiết kế trên được sử dụng để làm nổi bật thiết kế thì ví dụ tiếp theo đây sẽ sử dụng một màu sắc rực rỡ để làm mờ nhạt đi một phần của thiết kế, tạo thành nền để làm nổi bật các yếu tố có màu tối khác.
Ví dụ, poster này được thiết kế bởi Melanie Scott Vincent sử dụng một chiếc kẹp giấy màu vàng trên nền màu vàng, tạo ra một sự khác biệt tương phản thấp giữa các đối tượng và background. Trong khi thông thường đây là điều cần tránh trong thiết kế thì trong trường hợp này, nó lại củng cố và làm nổi bật sự việc “ignored everyday”.
Bằng cách này, độ tương phản cũng có thể được sử dụng để “giấu” một yếu tố nhất định của thiết kế cũng như tạo ra một ý nghĩa trong đó. Vì vậy, hãy luôn nhớ sử dụng độ tương phản phải dựa vào MỤC ĐÍCH thiết kế của bạn.
7. Lặp lại các yếu tố trong thiết kế
Để duy trì tính nhất quán và một bố cục hợp lý cho thiết kế của mình, bạn hãy cố gắng đưa các yếu tố từ một phần của thiết kế và áp dụng nó vào các phần khác. Một phong cách nào đó có thể được lặp lại nhiều hơn 1 lần trong thiết kế hoặc có thể nói rằng: “một motif đồ họa” có thể được sử dụng nhiều hơn một lần. Vì vậy, bạn hãy cố gắng sử dụng lặp lại các yếu tố một cách thông minh để có một bố cục tốt.

Sự lặp lại là một yếu tố quan trọng khi nói đến việc bố trí nhiều trang trong một thiết kê. Lặp đi lặp lại các yếu tố trong thiết kế sẽ giúp mỗi dòng trang vào tiếp theo sẽ giúp trang sau tiếp nối trang trước, tạo ra một tập hợp trang có tính liền mạch.
Ví dụ, hãy xem những thiết kế tạp chí của Mauro De Donatis và Elizaveta Ukhabina ở bên. Trong thiết kế này, thành phần trong mỗi cách bố trí là tương tự nhau. Sự khác biệt chỉ là trong nội dung văn bản, màu sắc và cách sử dụng các hình ảnh. Những thành phần lặp đi lặp lại này sẽ giúp độc giả nhanh chóng nhận dạng và quen thuộc với các thông tin trong thiết kế một cách nhanh chóng.
8. Đừng quên những khoảng trắng
Cách dễ nhất để “xúc phạm” những khoảng không gian màu trắng chính là việc gọi chúng với một useless name “khoảng trống”.
Không gian màu trắng khi sử dụng một cách có chiến lược sẽ giúp làm tăng độ rõ nét của thiết kế. Nhìn một cách tổng thể, bằng cách cân bằng giữa những phần phức tạp và những khoảng không gian trắng trong thiết kế sẽ giúp thiết kế của bạn “dễ thở” hơn.

Ví dụ về thiết kế của Cocorrina ở bên đã sử dụng những khoảng trắng để cân bằng các hình ảnh, kết cấu và các type khiến thiết kế trở nên thoáng đãng, sạch sẽ và tinh tế.
Vậy làm thế nào để chúng ta có thể sử dụng thành công những khoảng trắng trong thiết kế của mình?
Đầu tiên, hãy giảm quy mô các yếu tố đồ họa trong thiết kế của bạn. Bằng cách thu hẹp các hình ảnh, các types…bạn có thể tạo ra những khoảng không gian trắng đầy trang trọng quanh các tiêu điểm trong giới hạn trong khung thiết kế ban đầu.
Đừng lấp đầy mọi không gian bằng các kí tự hay câu chữ. Như đã đề cập ở trên, không gian màu trắng không phải là không gian trống rỗng, nó đang làm công việc riêng và phục vụ mục đích riêng của mình. Do đó, hãy cứ đừng điền vào bất kỳ khoảng trắng nào trong thiết kế của bạn. Hãy để cho những con chữ, những kí tự đó có không gian để “vẫy vùng”.
Khi thiết kế các phần trong tác phẩm của mình, bạn hãy tự hỏi bản thân xem mỗi phần tử trong tác phẩm đó có cần thiết 100% hay không. Bạn cần tất cả các type, bạn cần tiêu đề màu xanh sáng, hay bạn cần 3 hình ảnh khác nhau? Bằng cách loại dần đi các yếu tố không cần thiết trong các phẩn của thiết kế, bạn có thể tạo ra một thiết kế đẹp, thoáng tinh tế mà không bị trống trải.
9. Căn chỉnh các yếu tố trong thiết kế
Khi thực hiện 1 thiết kế gồm nhiều thành phần trong đó, chúng ta không thể cứ “ném” tất cả chúng vào trang. Vì sao ư? Bởi vì việc sắp xếp các yếu tố này chính là cách nhanh chóng và dễ dàng nhất để biến hình thiết kế của bạn từ một “phức hợp tồi tệ” thành một tác phẩm thanh lịch và sang trọng.
Bạn gặp vấn đề trong việc sắp xếp các yếu tố ấy ư? Các bạn có thể tìm đến với Canva để xóa bỏ rắc rối ấy một cách nhanh chóng với một công cụ tự động căn chỉnh siêu tiện dụng. Chỉ cần kéo các phần tử trong thiết kế của bạn xung quanh trang và Canva sẽ sắp xếp chúng vào vị trí hợp lí nhất. Bạn sẽ cảm thấy kì diệu như có ma thuật vậy!

Hãy xem xét ví dụ này – một thiết kế tạp chí của Huck. Sự liên kết mạnh mẽ giữa các yếu tố của nó tạo ra một bố cục sắc nét, gọn gàng và hiệu quả, tạo cảm giác “mãn nhãn” cho người xem.
Gắn kết các yếu tố trong thiết kế một cách mạnh mẽ và hợp lý cũng là một cách hay ho giúp bạn tạo ra một “trật tự nhất định” trong thiết kế của mình. Vì vậy, nếu bạn đang sử dụng rất nhiều hình ảnh, rất nhiều type hoặc rất nhiều yếu tố đồ họa thì liên kết chính là người bạn tốt nhất mà bạn cần chọn để đồng hành.
Alignment (căn chỉnh) cũng là yếu tố rất quan trọng khi bạn đối phó với các types ( kiểu bố cục). Có rất nhiều cách để sắp xếp các types nhưng một nguyên tắc nhỏ cho những phần thiết kế dài hơn là “kết dính” chúng với lề trái để tạo cảm giác thỏa mãn nhất cho mắt người xem.
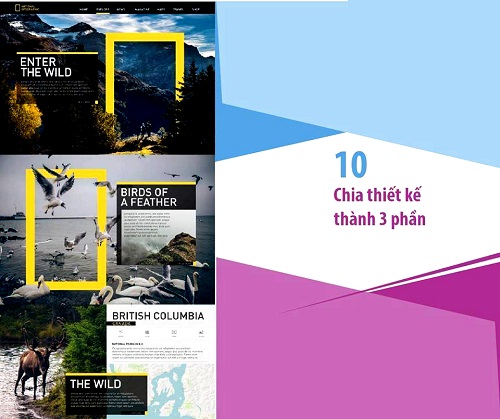
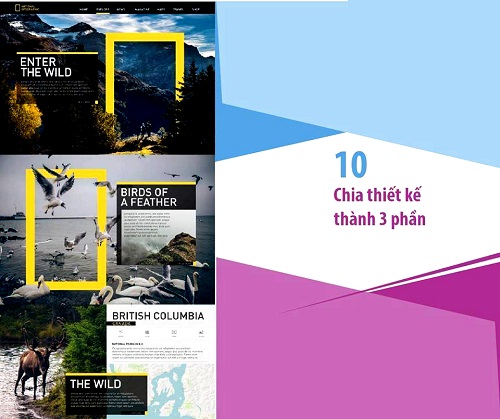
10. Chia thiết kế thành 3 phần
Các quy tắc một phần ba là một kỹ thuật đơn giản mà các nhà thiết kế sử dụng để phân chia các thiết kế của họ thành ba hàng và ba cột. Và tại các điểm nơi mà các đường dọc và đường ngang giao nhau chính là những vị trí mà focal points (tiêu điểm) nên được đặt.
Sử dụng quy tắc một phần ba là một cách tuyệt vời để khởi động bố cục của 1 thiết kế vì nó cung cấp cho bạn một cách nhanh chóng, đồng thời dẫn dắt bạn định vị và đóng khung các yếu tố trong thiết kế của bạn.

Xem xét thiết kế ở bên của Gajan Vamatheva cho National Geographic. Bạn hãy dành một chút thời gian để tưởng tượng, nơi các dòng một phần ba sẽ giao nhau. Bạn có thể nhận thấy rằng các đường giao nhau sẽ qua tiêu điểm của mỗi hình ảnh – hai người đi bộ trong image đầu tiên, và con chim lớn nhất trong image thứ hai. Các đường cũng sẽ cắt tại các điểm xung quanh các ô chữ. Nhìn kĩ và nắm vững quy tắc, các bạn sẽ thấy những điểm này.
Một cách tuyệt vời để bắt đầu thiết kế của bạn đó chính là sử dụng quy tắc một phần ba để tạo ra một mạng lưới. Lưới hình ảnh có thể giúp bạn sắp xếp các yếu tố đồ họa một cách hợp lý hơn. Bạn cần tập trung vào các focal points để thiết kế đạt bố cục tối ưu. Bạn cũng có thể sử dụng công cụ công cụ lưới của Canva để tạo lưới một cách dễ dàng với nhiều lựa chọn hơn.
Như chúng ta đã biết, bố cục chiếm 1 vị trí quan trọng quyết định đến sự thành công của một thiết kế.
Vậy nói một cách chính xác, bố cục là gì?
Hiểu một cách đơn giản, bố cục là một phần của thiết kế mà trong đó, tất cả các yếu tố riêng biệt được kết hợp với nhau để tạo thành một tổng thể có sự gắn kết chặt chẽ. Nếu bạn là 1 designer hoặc mong muốn trở thành 1 designer, hãy bỏ túi ngay 10 quy luật bố cục trong thiết kế sau đây nhé!
1. Tìm trọng tâm
Một yếu tố quan trọng đầu tiên của bố cục, đó là tìm ra một điểm nhấn (trọng tâm) cho thiết kế của mình. Điều đó sẽ thu hút ánh mắt của người xem một cách tự nhiên vào những phần quan trọng trong thiết kế của bạn.

Một số cách để tìm trọng tâm là thông qua các techniques như quy mô, độ tương phản và leading lines.
Ví dụ như bức hình bên là thiết kế của Matthew Metz dành cho nhà kinh doanh thời trang Nordstrom. Do đó, tâm điểm của thiết kế này là người mẫu và quần áo của cô ấy. Vì vậy, cô người mẫu này đã được đặt tại vị trí trung tâm của bức hình. Một khối màu được đặt ở vị trí trung tâm làm nổi bật, thu hút sự chú ý về phía khuôn mặt của cô gái, sau đó đến trang phục của cô ấy. Một đường dẫn hướng mắt xuống góc phải của khung hình cung cấp thêm thông tin cho người xem. Bức hình có một tiêu điểm lớn. Vì thế mà nó cuốn hút mọi ánh nhìn của người xem theo sự dẫn dắt của người thiết kế.
2. Dẫn dắt ánh nhìn với leading lines (Các đường line)
Cũng giống như việc bạn chỉ vào một cái gì đó khi bạn muốn mọi người nhìn vào nó, bố cục của một số dòng và hình khối theo một cách nào đó có thể dẫn dắt ánh mắt người xem khi nhìn thiết kế của bạn.

Phổ biến hơn cả là sử dụng các leading lines. Sơ đồ khối sử dụng các đường để trực tiếp dẫn dắt ánh mắt của người xem từ một trong các điểm trên thiết kế đến điểm tiếp theo một cách rõ ràng.
Ví dụ, hãy xem xét thiết kế của Design By Day ở bên. Thiết kế sử dụng các leading lines mạnh mẽ dẫn dắt ánh mắt về phía tiêu điểm chính (tiêu đề), và sau đó đến các nấc thông tin khác nhau.
3. Quy mô và cấp bậc
Quy mô và hệ thống phân cấp trực quan là một trong số những nguyên tắc sáng tạo cơ bản. Chúng có thể khiến thiết kế của bạn thành công và cũng có thể làm cho thiết kế của bạn bị phá vỡ. Vì vậy, điều quan trọng là phải tổ chức chúng thật tốt. Hãy chắc chắn rằng bạn hiểu vì sao mọi thiết kế đều cần ba cấp độ của hệ thống phân cấp typographic.

Quy mô thường được sử dụng để giúp hệ thống cấp bậc giao tiếp với nhau. Sự sắp xếp gần và xa của các yếu tố biểu thị tầm quan trọng của chúng trong giao tiếp.
ví dụ, poster này được thiết kế bởi Scott Hansen sử dụng một hình ảnh thu nhỏ của hai người giúp thể hiện tập trung những khung cảnh lớn trước mặt họ. Điều này ngay lập tức mang lại cho người xem một cảm giác về sự hùng vĩ và rộng lớn đến ngoáng ngợp của khung cảnh.
Bằng cách tương phản một yếu tố quy mô nhỏ bên cạnh một yếu tố quy mô lớn trong bố cục, bạn có thể tạo ra một số hiệu ứng khác nhau
4. Cân bằng hóa các yếu tố
Cân bằng là một yêu cầu quan trọng đối với một thiết kế, nhưng làm thế nào để tạo ra sự cân bằng hoàn hảo trong thiết kế lại là một điều không dễ dàng. Vâng, chúng ta hãy xem xét hai loại phổ biến của sự cân bằng và tìm hiểu xem làm thế nào để làm chủ chúng nhé!
Đầu tiên là cân bằng đối xứng. Cân bằng đối xứng là việc cân bằng thiết kế của bạn sử dụng tính đối xứng. Bằng cách phản chiếu một vài yếu tố thiết kế từ trái sang phải hoặc từ trên xuống dưới, bạn có thể tạo ra sự cân bằng mạnh mẽ, rõ nét trong thiết kế của mình.

Một loại cân bằng khác được cho là phổ biến hơn, đó là cân bằng không đối xứng. Cân bằng không đối xứng cũng là một thuật ngữ khá khó để giải thích bởi nó vẫn tạo ra sự cân bằng nhưng các yếu tố lại không đối xứng với nhau.
Hình bên là một ví dụ thành công của sự cân bằng không đối xứng. Trong poster này, Munchy Potato đã sử dụng cân bằng không đối xứng bằng cách phân tán và mở rộng quy mô các yếu tố một cách có chủ đích.
Trong thiết kế trên, ba vòng tròn trung tâm là những yếu tố lớn nhất trong thiết kế, nhưng chúng được cân bằng hóa bởi các type, các dòng kẻ và hình tròn nhỏ với kết cấu phức tạp ở góc dưới.
Một kỹ thuật “bỏ túi” nữa để làm chủ cân bằng không đối xứng là bạn phải hiểu rằng mỗi phần tử trong thiết kế đều có một “trọng lượng” riêng. Các vật thể nhỏ có thể “ít nặng” hơn so với các đối tượng lớn hơn. Dù thiết kế của bạn có rơi vào trường hợp nào đi chăng nữa, hãy nhớ rằng nhất định phải cân bằng hóa các yếu tố cho đến khi bạn đạt đến một trạng thái cân bằng hiệu quả.
5. Sử dụng các yếu tố bổ sung cho nhau
Có thể bạn đã nghe nói về những màu sắc bổ sung, còn các yếu tố bổ sung trong một thiết kế thì sao? Một yêu cầu quan trọng góp một phần không nhỏ vào thành công và hiệu quả của một thiết kế chính là hãy dành thời gian để “cố ý” chọn từng yếu tố trong thiết kế sao cho mỗi yếu tố ấy bổ sung cho toàn bộ thiết kế của bạn.
Một lỗi thường gặp trong thiết kế đó là sử dụng các hình ảnh không hề mang tính chất bổ sung cho nhau. Vì vậy, khi sử dụng nhiều hơn một hình ảnh trong thiết kế, bạn hãy cố gắng đảm bảo rằng tất cả chúng đều có hiệu quả và gắn kết khi được nhóm lại với nhau. Có rất nhiều cách khác nhau để đạt được sự gắn kết này. Sau đây là một vài gợi ý.

Tô màu những bức ảnh với các màu sắc tương tự nhau. Với sự phổ biến của các bộ lọc và công cụ điều chỉnh hình ảnh, bạn có thể tô màu và điều chỉnh hình ảnh của mình sao cho bảng màu của chúng gắn kết và bổ sung cho nhau.
Chọn các hình ảnh được chụp theo một cách tương tự nhau. Hãy chọn hình ảnh có tính thẩm mỹ và phong cách tương tự nhau, ví dụ, nếu sử dụng một hình ảnh tối giản, hãy chọn nhiều hình ảnh tối giản khác để lấy cảm hứng bổ sung cho hình ảnh đó.
6. Tăng hoặc giảm độ tương phản

Độ tường phải là một công cụ rất hữu ích để làm nổi bật hoặc làm mờ đi một số yếu tố trong thiết kế của bạn. Khi nâng hệ số tương phản hoặc sử dụng tính năng tương phản màu sắc ở mức độ cao, bạn có thể làm nổi bật một yếu tố nào đó và thu hút sự chú ý của người xem. Tương tự như vậy, bằng cách giảm độ tương phản, bạn có thể khiến cho một yếu tố trở nên mờ nhạt đi để làm nền cho những đối tượng khác có “cơ hội” trở nên nổi bật.

Nếu các màu sắc rực rỡ trong thiết kế trên được sử dụng để làm nổi bật thiết kế thì ví dụ tiếp theo đây sẽ sử dụng một màu sắc rực rỡ để làm mờ nhạt đi một phần của thiết kế, tạo thành nền để làm nổi bật các yếu tố có màu tối khác.
Ví dụ, poster này được thiết kế bởi Melanie Scott Vincent sử dụng một chiếc kẹp giấy màu vàng trên nền màu vàng, tạo ra một sự khác biệt tương phản thấp giữa các đối tượng và background. Trong khi thông thường đây là điều cần tránh trong thiết kế thì trong trường hợp này, nó lại củng cố và làm nổi bật sự việc “ignored everyday”.
Bằng cách này, độ tương phản cũng có thể được sử dụng để “giấu” một yếu tố nhất định của thiết kế cũng như tạo ra một ý nghĩa trong đó. Vì vậy, hãy luôn nhớ sử dụng độ tương phản phải dựa vào MỤC ĐÍCH thiết kế của bạn.
7. Lặp lại các yếu tố trong thiết kế
Để duy trì tính nhất quán và một bố cục hợp lý cho thiết kế của mình, bạn hãy cố gắng đưa các yếu tố từ một phần của thiết kế và áp dụng nó vào các phần khác. Một phong cách nào đó có thể được lặp lại nhiều hơn 1 lần trong thiết kế hoặc có thể nói rằng: “một motif đồ họa” có thể được sử dụng nhiều hơn một lần. Vì vậy, bạn hãy cố gắng sử dụng lặp lại các yếu tố một cách thông minh để có một bố cục tốt.

Sự lặp lại là một yếu tố quan trọng khi nói đến việc bố trí nhiều trang trong một thiết kê. Lặp đi lặp lại các yếu tố trong thiết kế sẽ giúp mỗi dòng trang vào tiếp theo sẽ giúp trang sau tiếp nối trang trước, tạo ra một tập hợp trang có tính liền mạch.
Ví dụ, hãy xem những thiết kế tạp chí của Mauro De Donatis và Elizaveta Ukhabina ở bên. Trong thiết kế này, thành phần trong mỗi cách bố trí là tương tự nhau. Sự khác biệt chỉ là trong nội dung văn bản, màu sắc và cách sử dụng các hình ảnh. Những thành phần lặp đi lặp lại này sẽ giúp độc giả nhanh chóng nhận dạng và quen thuộc với các thông tin trong thiết kế một cách nhanh chóng.
8. Đừng quên những khoảng trắng
Cách dễ nhất để “xúc phạm” những khoảng không gian màu trắng chính là việc gọi chúng với một useless name “khoảng trống”.
Không gian màu trắng khi sử dụng một cách có chiến lược sẽ giúp làm tăng độ rõ nét của thiết kế. Nhìn một cách tổng thể, bằng cách cân bằng giữa những phần phức tạp và những khoảng không gian trắng trong thiết kế sẽ giúp thiết kế của bạn “dễ thở” hơn.

Ví dụ về thiết kế của Cocorrina ở bên đã sử dụng những khoảng trắng để cân bằng các hình ảnh, kết cấu và các type khiến thiết kế trở nên thoáng đãng, sạch sẽ và tinh tế.
Vậy làm thế nào để chúng ta có thể sử dụng thành công những khoảng trắng trong thiết kế của mình?
Đầu tiên, hãy giảm quy mô các yếu tố đồ họa trong thiết kế của bạn. Bằng cách thu hẹp các hình ảnh, các types…bạn có thể tạo ra những khoảng không gian trắng đầy trang trọng quanh các tiêu điểm trong giới hạn trong khung thiết kế ban đầu.
Đừng lấp đầy mọi không gian bằng các kí tự hay câu chữ. Như đã đề cập ở trên, không gian màu trắng không phải là không gian trống rỗng, nó đang làm công việc riêng và phục vụ mục đích riêng của mình. Do đó, hãy cứ đừng điền vào bất kỳ khoảng trắng nào trong thiết kế của bạn. Hãy để cho những con chữ, những kí tự đó có không gian để “vẫy vùng”.
Khi thiết kế các phần trong tác phẩm của mình, bạn hãy tự hỏi bản thân xem mỗi phần tử trong tác phẩm đó có cần thiết 100% hay không. Bạn cần tất cả các type, bạn cần tiêu đề màu xanh sáng, hay bạn cần 3 hình ảnh khác nhau? Bằng cách loại dần đi các yếu tố không cần thiết trong các phẩn của thiết kế, bạn có thể tạo ra một thiết kế đẹp, thoáng tinh tế mà không bị trống trải.
9. Căn chỉnh các yếu tố trong thiết kế
Khi thực hiện 1 thiết kế gồm nhiều thành phần trong đó, chúng ta không thể cứ “ném” tất cả chúng vào trang. Vì sao ư? Bởi vì việc sắp xếp các yếu tố này chính là cách nhanh chóng và dễ dàng nhất để biến hình thiết kế của bạn từ một “phức hợp tồi tệ” thành một tác phẩm thanh lịch và sang trọng.
Bạn gặp vấn đề trong việc sắp xếp các yếu tố ấy ư? Các bạn có thể tìm đến với Canva để xóa bỏ rắc rối ấy một cách nhanh chóng với một công cụ tự động căn chỉnh siêu tiện dụng. Chỉ cần kéo các phần tử trong thiết kế của bạn xung quanh trang và Canva sẽ sắp xếp chúng vào vị trí hợp lí nhất. Bạn sẽ cảm thấy kì diệu như có ma thuật vậy!

Hãy xem xét ví dụ này – một thiết kế tạp chí của Huck. Sự liên kết mạnh mẽ giữa các yếu tố của nó tạo ra một bố cục sắc nét, gọn gàng và hiệu quả, tạo cảm giác “mãn nhãn” cho người xem.
Gắn kết các yếu tố trong thiết kế một cách mạnh mẽ và hợp lý cũng là một cách hay ho giúp bạn tạo ra một “trật tự nhất định” trong thiết kế của mình. Vì vậy, nếu bạn đang sử dụng rất nhiều hình ảnh, rất nhiều type hoặc rất nhiều yếu tố đồ họa thì liên kết chính là người bạn tốt nhất mà bạn cần chọn để đồng hành.
Alignment (căn chỉnh) cũng là yếu tố rất quan trọng khi bạn đối phó với các types ( kiểu bố cục). Có rất nhiều cách để sắp xếp các types nhưng một nguyên tắc nhỏ cho những phần thiết kế dài hơn là “kết dính” chúng với lề trái để tạo cảm giác thỏa mãn nhất cho mắt người xem.
10. Chia thiết kế thành 3 phần
Các quy tắc một phần ba là một kỹ thuật đơn giản mà các nhà thiết kế sử dụng để phân chia các thiết kế của họ thành ba hàng và ba cột. Và tại các điểm nơi mà các đường dọc và đường ngang giao nhau chính là những vị trí mà focal points (tiêu điểm) nên được đặt.
Sử dụng quy tắc một phần ba là một cách tuyệt vời để khởi động bố cục của 1 thiết kế vì nó cung cấp cho bạn một cách nhanh chóng, đồng thời dẫn dắt bạn định vị và đóng khung các yếu tố trong thiết kế của bạn.

Xem xét thiết kế ở bên của Gajan Vamatheva cho National Geographic. Bạn hãy dành một chút thời gian để tưởng tượng, nơi các dòng một phần ba sẽ giao nhau. Bạn có thể nhận thấy rằng các đường giao nhau sẽ qua tiêu điểm của mỗi hình ảnh – hai người đi bộ trong image đầu tiên, và con chim lớn nhất trong image thứ hai. Các đường cũng sẽ cắt tại các điểm xung quanh các ô chữ. Nhìn kĩ và nắm vững quy tắc, các bạn sẽ thấy những điểm này.
Một cách tuyệt vời để bắt đầu thiết kế của bạn đó chính là sử dụng quy tắc một phần ba để tạo ra một mạng lưới. Lưới hình ảnh có thể giúp bạn sắp xếp các yếu tố đồ họa một cách hợp lý hơn. Bạn cần tập trung vào các focal points để thiết kế đạt bố cục tối ưu. Bạn cũng có thể sử dụng công cụ công cụ lưới của Canva để tạo lưới một cách dễ dàng với nhiều lựa chọn hơn.
Theo Dohoa360.com


