Bằng cách sử dụng một số kỹ thuật thiết kế đơn giản, bạn có thể gợi lên trải nghiệm độc đáo cho người xem bằng cách làm cho thiết kế của bạn di chuyển ngay cả khi chuyển động đó chỉ được ngụ ý.
Có ba loại chuyển động chính trong thiết kế:
Illusory motion là gì
Thuật ngữ Illusory motion, còn được gọi là ảo ảnh chuyển động, là một ảo ảnh quang học trong đó một hình ảnh tĩnh dường như đang chuyển động do các hiệu ứng nhận thức của tương phản màu sắc tương phản và vị trí hình dạng.

Sử dụng ảo ảnh của chuyển động, bạn có tạo ấn tượng với khách hàng của mình thông qua một hiện tượng gọi là sự đồng cảm động học: một hành động nhận thức trong đó người quan sát vô tình tái tạo hoặc cảm nhận một hành động hoặc chuyển động mà họ chỉ nhìn thấy. Cảm giác có thể mạnh mẽ đến mức người xem bị kéo về phía trước, lùi về phía sau hoặc thậm chí di chuyển từ bên này sang bên kia giống như một chuyến tàu lượn siêu tốc mini!
Hãy nhớ rằng sự đơn giản là chìa khóa. Sử dụng nhiều hơn một kỹ thuật chuyển động trên một tác phẩm nhất định có thể gây nhầm lẫn cho đôi mắt và thậm chí khiến người xem buồn nôn.
Kết hợp màu sắc và tạo bóng đỗ cũng nên được xử lý cẩn thận. Màu sắc nóng hơn và sắc thái mạnh sẽ tạo cảm giác nổi hơn, trong khi những màu lạnh hơn có thể chìm vào nền. Hãy nhận biết làm thế nào hiện tượng này có thể ảnh hưởng đến nhận thức về hướng chuyển động trong thiết kế của bạn. Nói chung, vấn đề màu này áp dụng nhiều cho nhịp điệu của bố cục hơn là ảo ảnh chuyển động.
Ở đây, chúng tôi sẽ chi tiết các kỹ thuật có thể được sử dụng để tạo ra ảo ảnh của chuyển động.
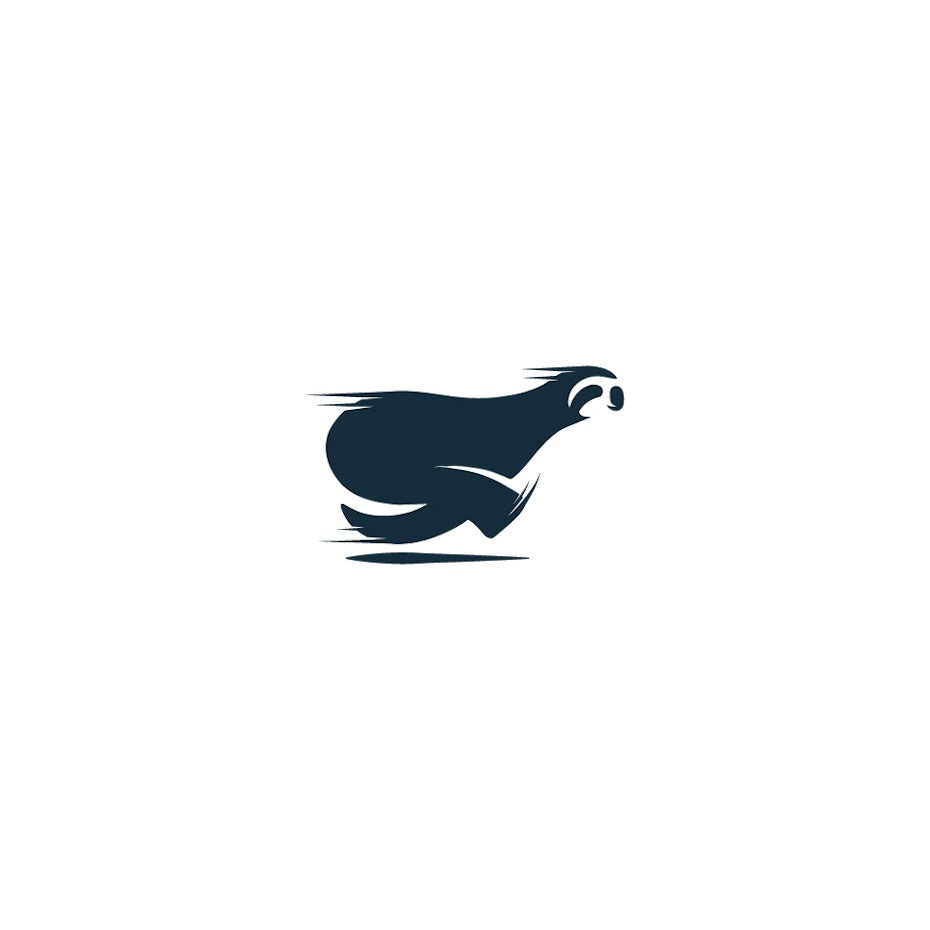
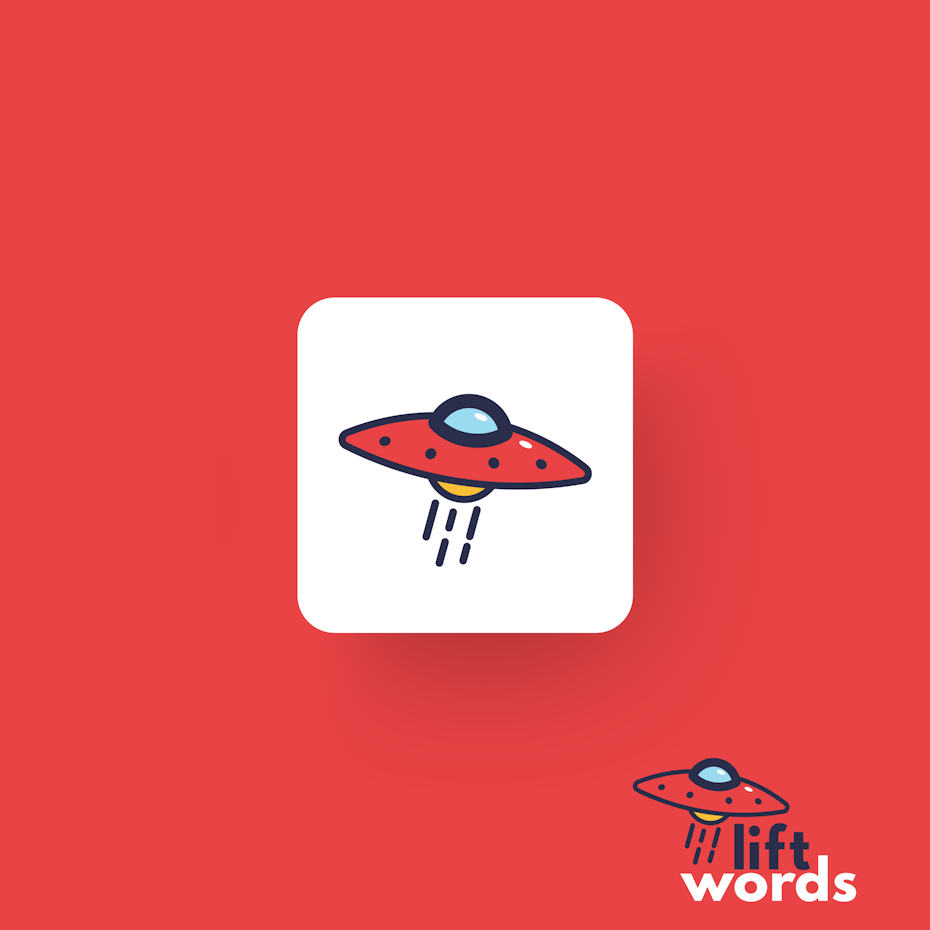
Đường chuyển động
Sử dụng kỹ thuật đường chuyển động đơn giản, một vật thể dường như trơ có thể nhanh chóng tạo ra một cảm giác chuyển động. Kỹ thuật này là dễ nhất và trực quan nhất.
[ptcb]


 [/ptcb]
[/ptcb]
Xáo trộn nhẹ
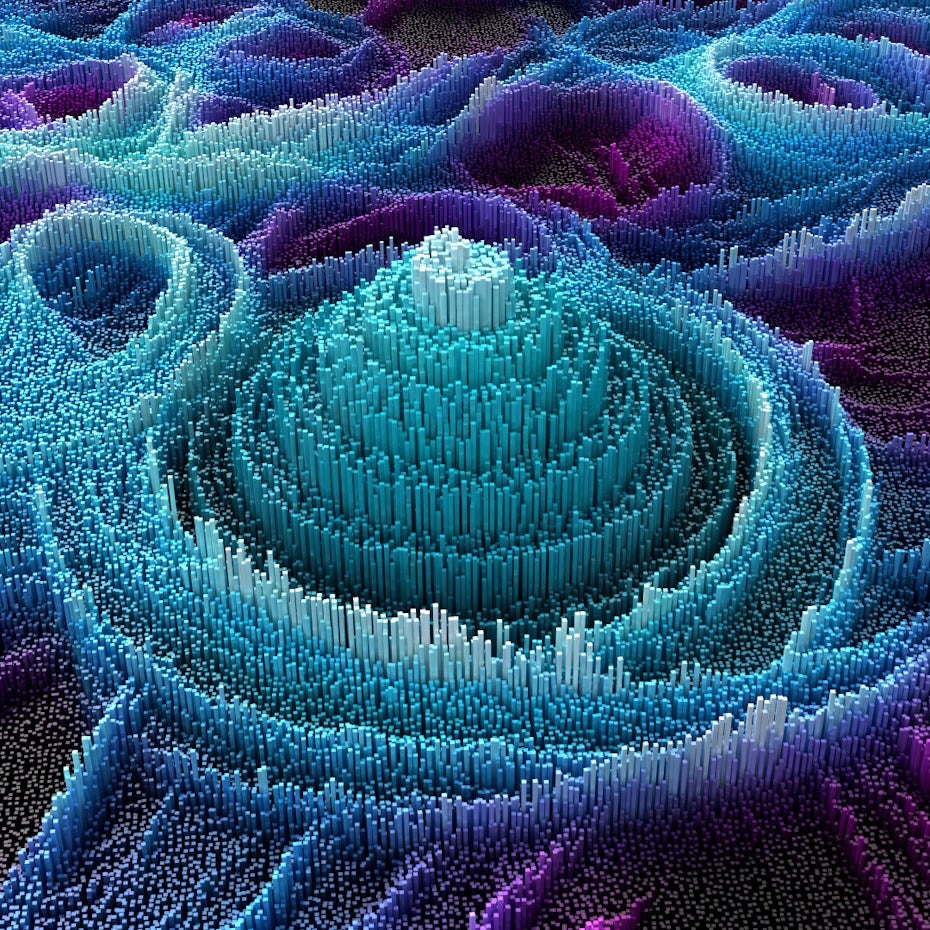
Di chuyển qua mặt nước tạo ra chuyển động sóng. Điều tương tự cũng đúng đối với việc đốt các vật thể hoặc những vật di chuyển qua các loại vật chất khác. Chứng minh làm thế nào một đối tượng làm xáo trộn môi trường của nó là một cách đơn giản khác để biểu thị sự chuyển động.
Kỹ thuật này thực sự là một phiên nâng cao của các đường chuyển động. Cả hai đều chỉ ra tác động của một vật thể di chuyển trong không gian, trong khi các đường chuyển động tạo các đường thẳng, xáo trộn nhẹ lại thêm chi tiết. Mức độ chi tiết có thể thay đổi từ cách điệu đến hiện thực. Lựa chọn là của bạn. Như bạn có thể thấy từ ví dụ Orange Fury, màu cam này đang rất nóng!
[ptcb]


 [/ptcb]
[/ptcb]
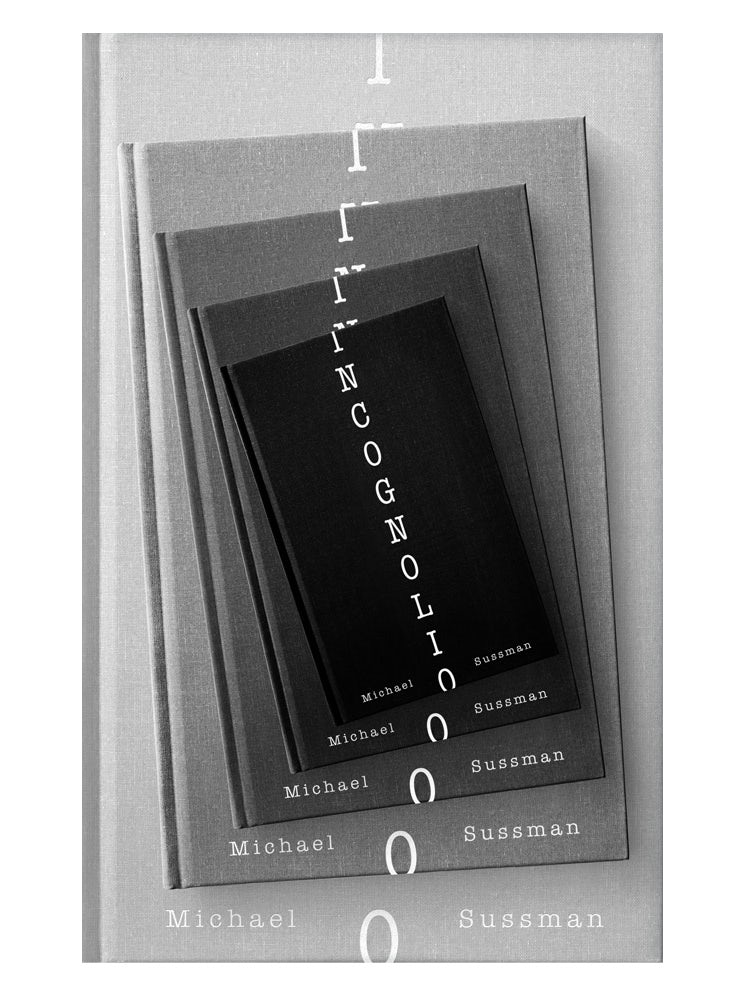
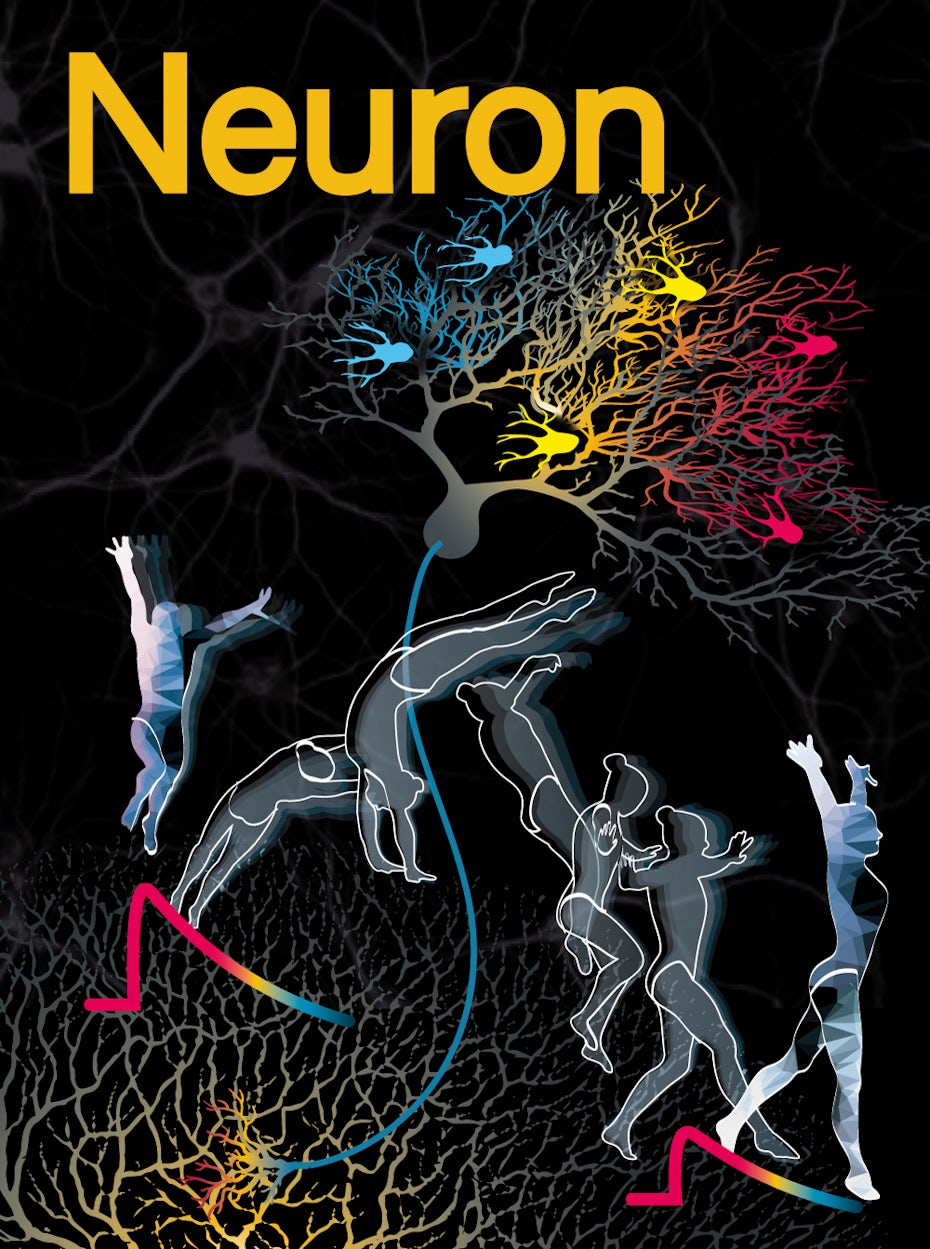
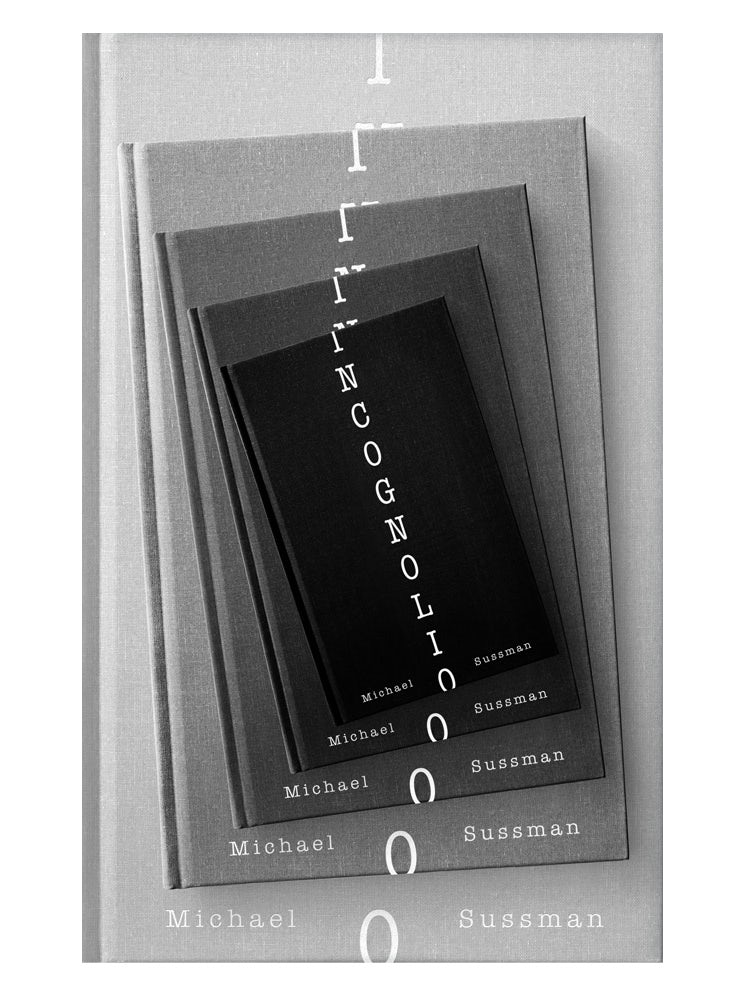
Nhiều hình ảnh
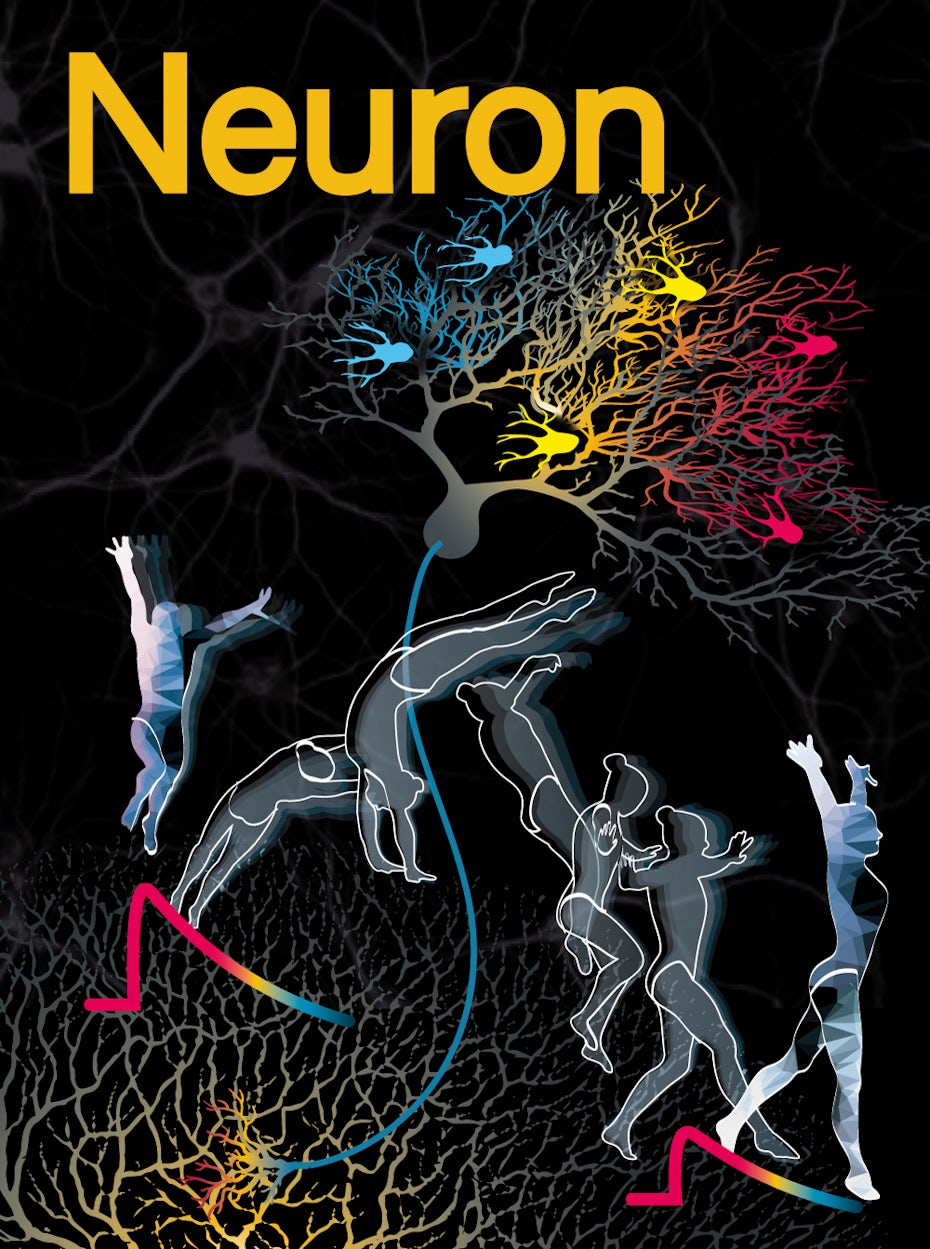
Khởi đầu. Thay đổi. Dừng lại. Đó là một chu kỳ hành động. Nhiều hình ảnh là một kỹ thuật cấu trúc mô tả một chu kỳ hành động bằng cách trình bày chủ đề theo các tư thế khác nhau để truyền đạt một câu chuyện cho người xem.
[ptcb]


 [/ptcb]
[/ptcb]
Trong suốt
Trong kỹ thuật này, các hình thức của các opacity khác nhau được xếp chồng lên nhau để tái tạo chuyển động. Nếu đôi cánh của chim ruồi trong logo Astoryo không có độ trong suốt, nó sẽ trông giống như một dị nhân với bốn bộ cánh. Nhưng vì đôi cánh trong suốt, chúng ta hiểu rằng con chim có một bộ cánh, chỉ là chúng ta đang thấy quá trình chuyển động của nó.
[ptcb]


 [/ptcb]
[/ptcb]
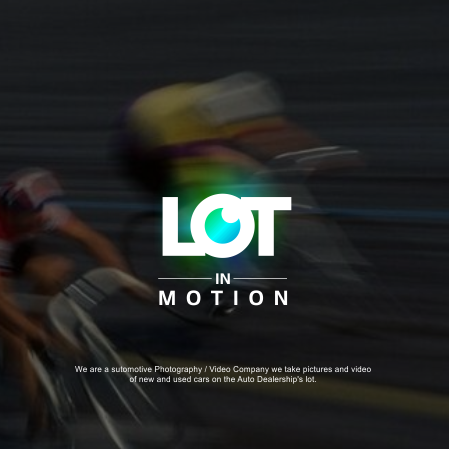
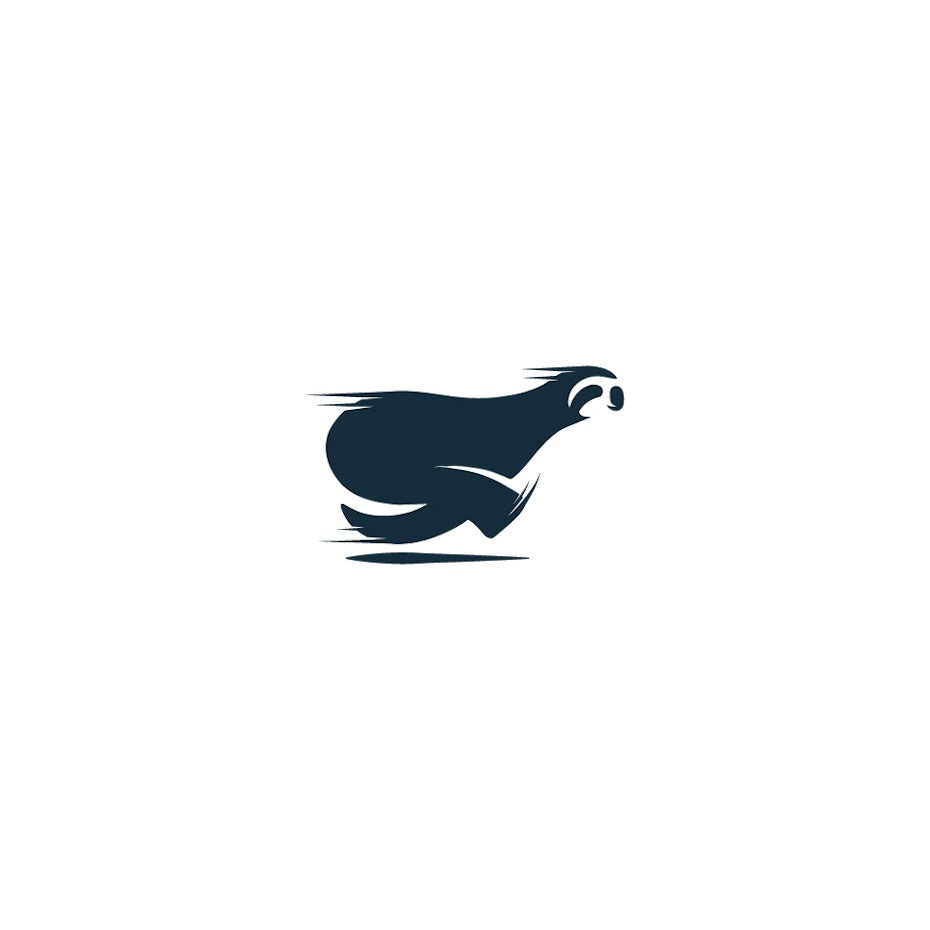
Phác thảo mờ
Các đối tượng đang di chuyển nhanh sẽ tạo ra đường mờ. Hiện tượng này khiến chúng ta liên kết các cạnh mờ với chuyển động. Giữ máy ảnh đứng yên, chụp ảnh một vật thể chuyển động nhanh khi nó đi qua ống kính và bạn sẽ có được hiệu ứng này mà không cần sử dụng phần mềm đồ họa. Trong các ví dụ này, kỹ thuật phác thảo mờ cho cảm giác nhanh nhẹn trong khi cũng tạo ra hiệu ứng ma quái.
[ptcb]


 [/ptcb]
[/ptcb]
Dòng lực
Đây thường là những đường tạo hướng chuyển động với sự nhấn mạnh đến sự chuyển động. Trong bức tranh đại dương, chú ý cách các đường chéo có thể được vẽ bắt đầu từ phải sang trái ở ít nhất ba nơi: tại bờ biển, nơi nước bọt trắng biến thành sóng và ở đỉnh sóng. Những đường này hội tụ khi chúng di chuyển sang trái về phía điểm biến mất, nơi chúng đâm vào các đường ngang, dọc và chéo, tạo ra cảm giác chuyển động hỗn loạn.
[ptcb]


 [/ptcb]
[/ptcb]
Chuyển động quang học
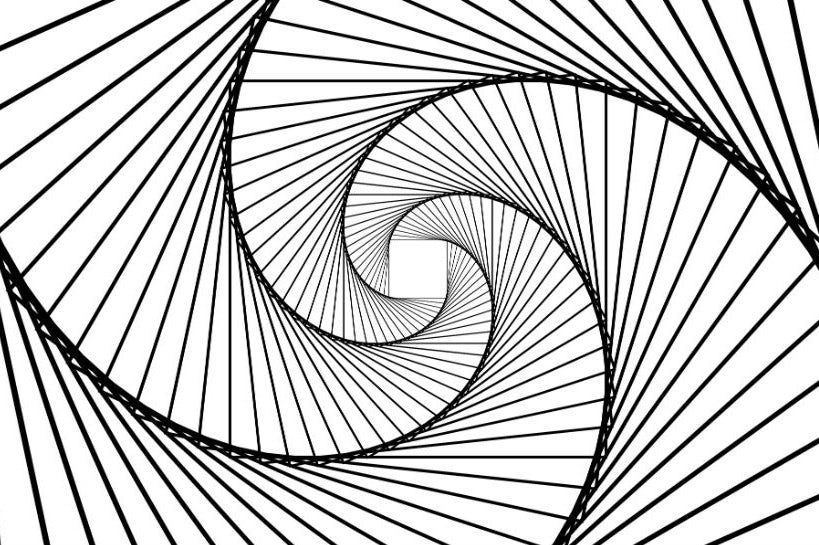
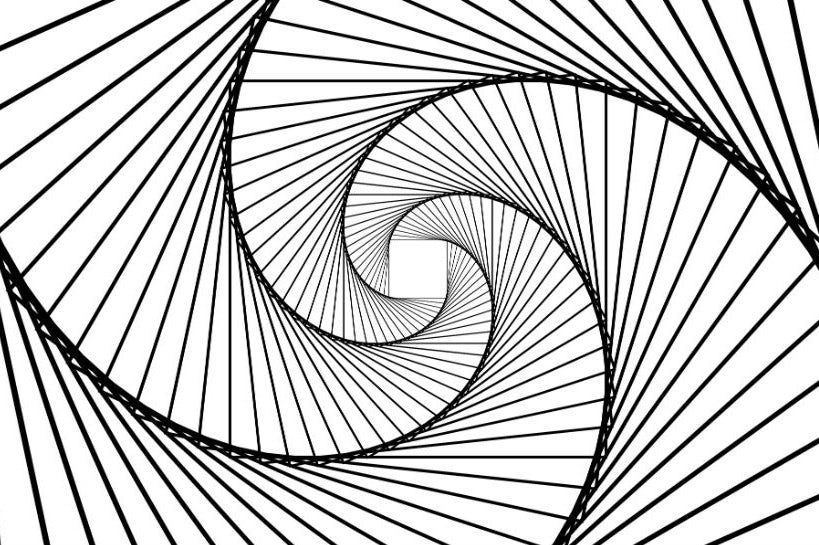
Hình dạng cong sẽ hướng mắt theo vòng tròn xung quanh một bố cục. Điều này được gọi là chuyển động quang học và cho phép người xem tự động cảm nhận các phần khác nhau của toàn bộ tác phẩm.
[ptcb]


 [/ptcb]
[/ptcb]
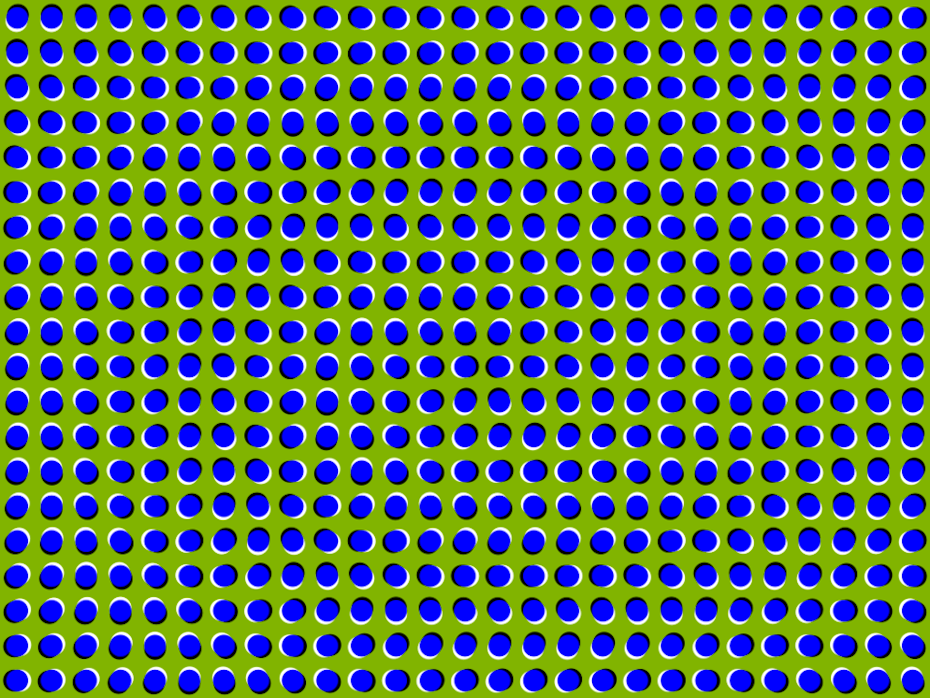
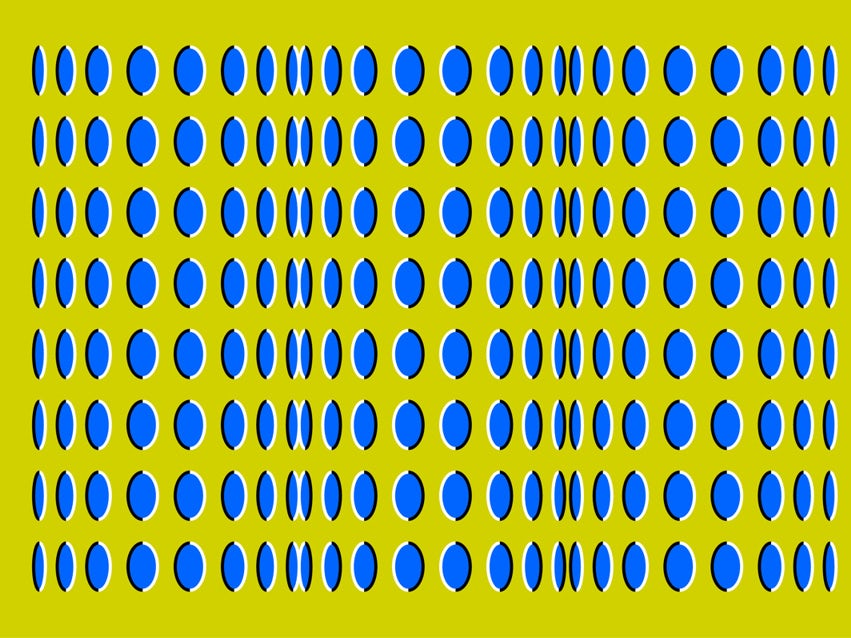
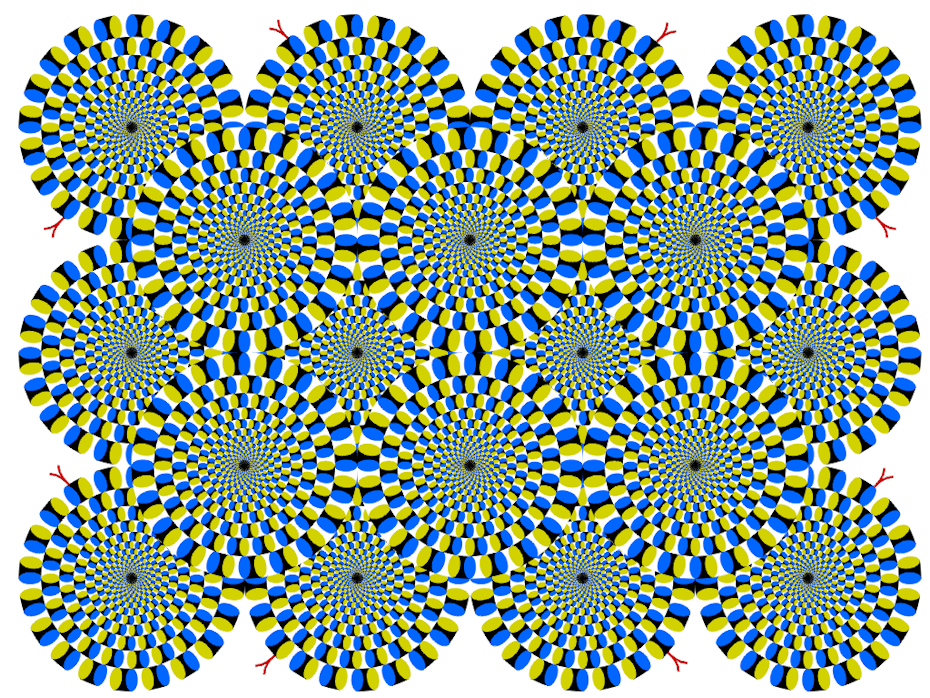
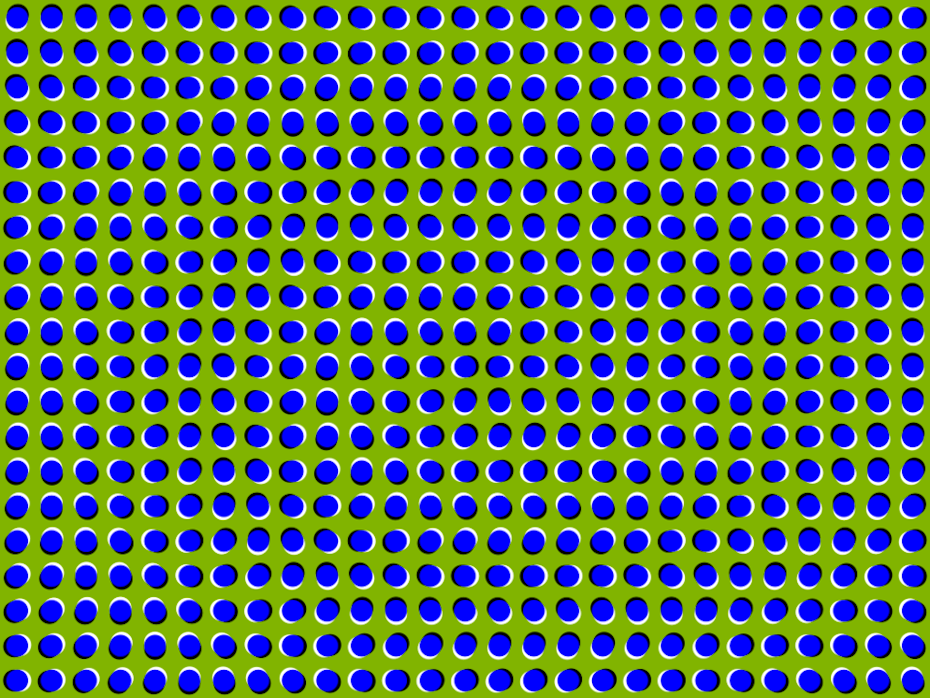
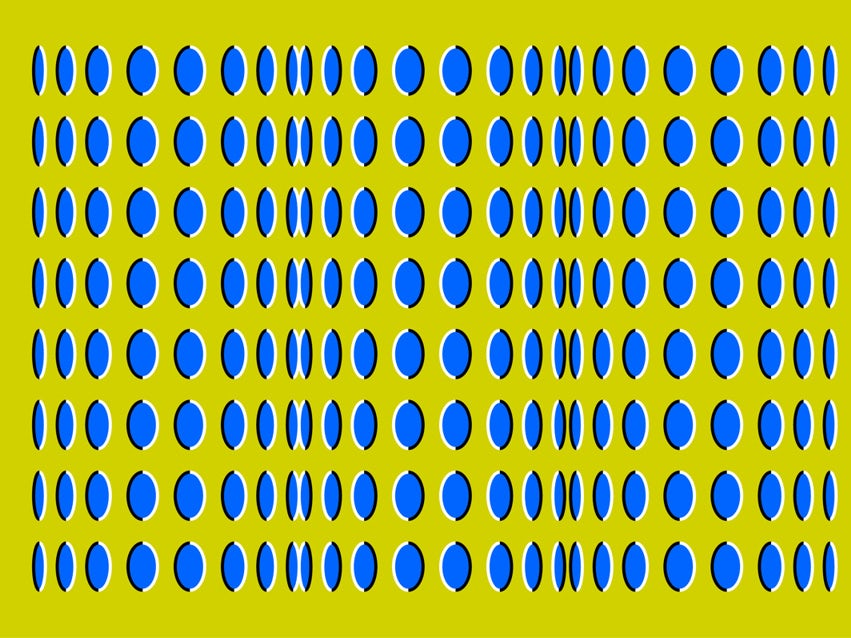
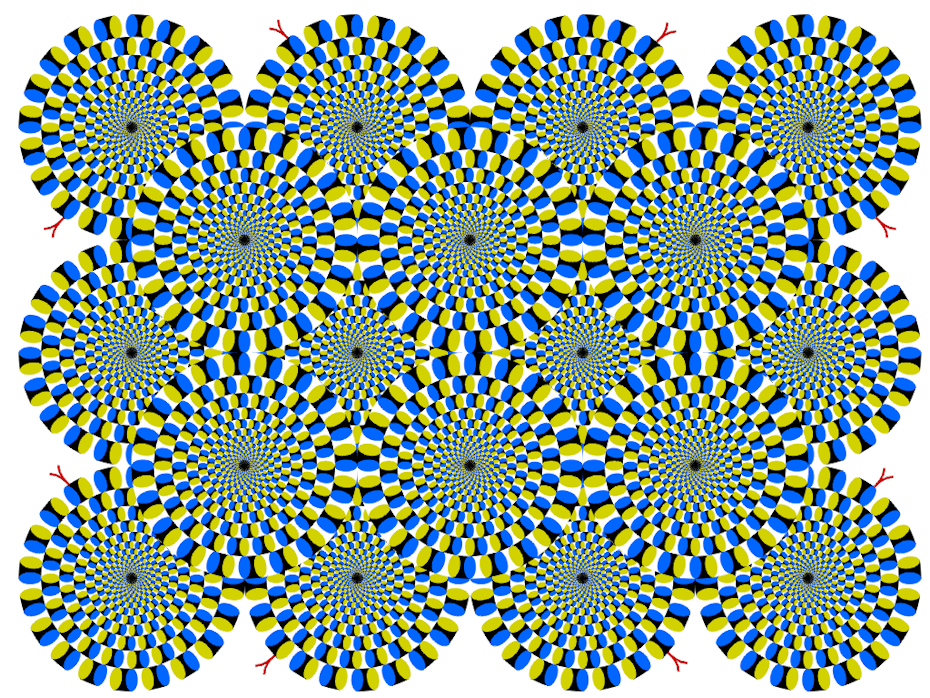
Ảo ảnh quang học
Khi nhìn vào nó đủ lâu bạn sẽ cảm giác như hình ảnh này đang đầu di chuyển. Nguyên lý hoạt động ở đây được gọi là chuyển động rõ ràng (parent motion). Điều này xảy ra bởi vì có quá nhiều sự lặp lại hình học và dữ liệu khác ảnh hưởng đến các phần khác nhau của võng mạc của chúng ta cùng một lúc.



Có ba loại chuyển động chính trong thiết kế:
- Kinetic - Cách thiết kế thay đổi vị trí của chúng trong không gian và thời gian
- Rhythmic - Cách các đường nét, hình thức và màu sắc điều hướng mắt người xem suốt một tác phẩm
- Illusory motion - Chỉ cách các yếu tố tương tác với nhau để ám chỉ chuyển động
Illusory motion là gì
Thuật ngữ Illusory motion, còn được gọi là ảo ảnh chuyển động, là một ảo ảnh quang học trong đó một hình ảnh tĩnh dường như đang chuyển động do các hiệu ứng nhận thức của tương phản màu sắc tương phản và vị trí hình dạng.

Sử dụng ảo ảnh của chuyển động, bạn có tạo ấn tượng với khách hàng của mình thông qua một hiện tượng gọi là sự đồng cảm động học: một hành động nhận thức trong đó người quan sát vô tình tái tạo hoặc cảm nhận một hành động hoặc chuyển động mà họ chỉ nhìn thấy. Cảm giác có thể mạnh mẽ đến mức người xem bị kéo về phía trước, lùi về phía sau hoặc thậm chí di chuyển từ bên này sang bên kia giống như một chuyến tàu lượn siêu tốc mini!
Hãy nhớ rằng sự đơn giản là chìa khóa. Sử dụng nhiều hơn một kỹ thuật chuyển động trên một tác phẩm nhất định có thể gây nhầm lẫn cho đôi mắt và thậm chí khiến người xem buồn nôn.
Kết hợp màu sắc và tạo bóng đỗ cũng nên được xử lý cẩn thận. Màu sắc nóng hơn và sắc thái mạnh sẽ tạo cảm giác nổi hơn, trong khi những màu lạnh hơn có thể chìm vào nền. Hãy nhận biết làm thế nào hiện tượng này có thể ảnh hưởng đến nhận thức về hướng chuyển động trong thiết kế của bạn. Nói chung, vấn đề màu này áp dụng nhiều cho nhịp điệu của bố cục hơn là ảo ảnh chuyển động.
Ở đây, chúng tôi sẽ chi tiết các kỹ thuật có thể được sử dụng để tạo ra ảo ảnh của chuyển động.
Đường chuyển động
Sử dụng kỹ thuật đường chuyển động đơn giản, một vật thể dường như trơ có thể nhanh chóng tạo ra một cảm giác chuyển động. Kỹ thuật này là dễ nhất và trực quan nhất.
[ptcb]



Xáo trộn nhẹ
Di chuyển qua mặt nước tạo ra chuyển động sóng. Điều tương tự cũng đúng đối với việc đốt các vật thể hoặc những vật di chuyển qua các loại vật chất khác. Chứng minh làm thế nào một đối tượng làm xáo trộn môi trường của nó là một cách đơn giản khác để biểu thị sự chuyển động.
Kỹ thuật này thực sự là một phiên nâng cao của các đường chuyển động. Cả hai đều chỉ ra tác động của một vật thể di chuyển trong không gian, trong khi các đường chuyển động tạo các đường thẳng, xáo trộn nhẹ lại thêm chi tiết. Mức độ chi tiết có thể thay đổi từ cách điệu đến hiện thực. Lựa chọn là của bạn. Như bạn có thể thấy từ ví dụ Orange Fury, màu cam này đang rất nóng!
[ptcb]



Nhiều hình ảnh
Khởi đầu. Thay đổi. Dừng lại. Đó là một chu kỳ hành động. Nhiều hình ảnh là một kỹ thuật cấu trúc mô tả một chu kỳ hành động bằng cách trình bày chủ đề theo các tư thế khác nhau để truyền đạt một câu chuyện cho người xem.
[ptcb]



Trong suốt
Trong kỹ thuật này, các hình thức của các opacity khác nhau được xếp chồng lên nhau để tái tạo chuyển động. Nếu đôi cánh của chim ruồi trong logo Astoryo không có độ trong suốt, nó sẽ trông giống như một dị nhân với bốn bộ cánh. Nhưng vì đôi cánh trong suốt, chúng ta hiểu rằng con chim có một bộ cánh, chỉ là chúng ta đang thấy quá trình chuyển động của nó.
[ptcb]



Phác thảo mờ
Các đối tượng đang di chuyển nhanh sẽ tạo ra đường mờ. Hiện tượng này khiến chúng ta liên kết các cạnh mờ với chuyển động. Giữ máy ảnh đứng yên, chụp ảnh một vật thể chuyển động nhanh khi nó đi qua ống kính và bạn sẽ có được hiệu ứng này mà không cần sử dụng phần mềm đồ họa. Trong các ví dụ này, kỹ thuật phác thảo mờ cho cảm giác nhanh nhẹn trong khi cũng tạo ra hiệu ứng ma quái.
[ptcb]



Dòng lực
Đây thường là những đường tạo hướng chuyển động với sự nhấn mạnh đến sự chuyển động. Trong bức tranh đại dương, chú ý cách các đường chéo có thể được vẽ bắt đầu từ phải sang trái ở ít nhất ba nơi: tại bờ biển, nơi nước bọt trắng biến thành sóng và ở đỉnh sóng. Những đường này hội tụ khi chúng di chuyển sang trái về phía điểm biến mất, nơi chúng đâm vào các đường ngang, dọc và chéo, tạo ra cảm giác chuyển động hỗn loạn.
[ptcb]



Chuyển động quang học
Hình dạng cong sẽ hướng mắt theo vòng tròn xung quanh một bố cục. Điều này được gọi là chuyển động quang học và cho phép người xem tự động cảm nhận các phần khác nhau của toàn bộ tác phẩm.
[ptcb]



Ảo ảnh quang học
Khi nhìn vào nó đủ lâu bạn sẽ cảm giác như hình ảnh này đang đầu di chuyển. Nguyên lý hoạt động ở đây được gọi là chuyển động rõ ràng (parent motion). Điều này xảy ra bởi vì có quá nhiều sự lặp lại hình học và dữ liệu khác ảnh hưởng đến các phần khác nhau của võng mạc của chúng ta cùng một lúc.



Tham khảo 99Design


