Trong Illustrator, Pen tool là một trong những công cụ quan trọng nhất của phần mềm này nó giúp bạn tạo ra các đường Path và hình dạng phức tạp. Hướng dẫn toàn diện về Pen Tool này nhằm mục đích giới thiệu về các tính năng và phương pháp để làm việc với công cụ Pen tool dành cho những bạn mới học dùng Illustrator.
Sau khi xem xong hướng dẫn này, bạn sẽ biết cách sử dụng Pen tool và tính năng của nó, từ tìm hiểu cách thêm điểm neo (Anchor Point) trong Illustrator đến sử dụng các đường cong bezier.
1. Cách sử dụng các chức năng của Pen Tool
Pen Tool (Phím tắt là P)
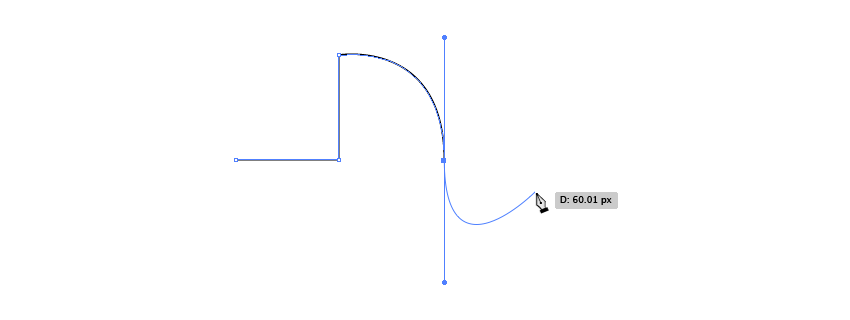
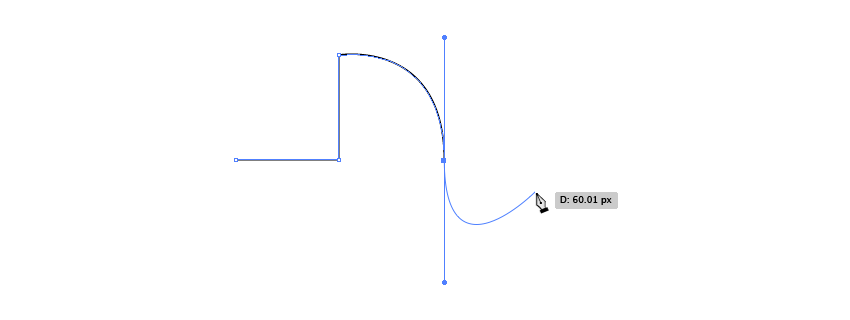
Nhấp vào artboard để tạo đường path nối các điểm lại với nhau để tạo ra các đoạn thẳng. Để tạo đường cong, trong lúc nhấp tạo điểm Anchor, bạn đồng thời giữ chuột và kéo thả để tạo ra đường cong vừa ý.

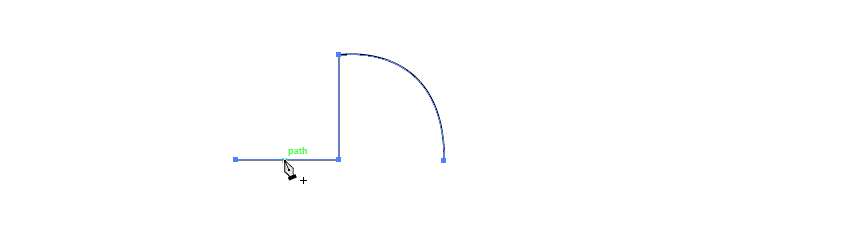
Thêm điểm Anchor Point (+)
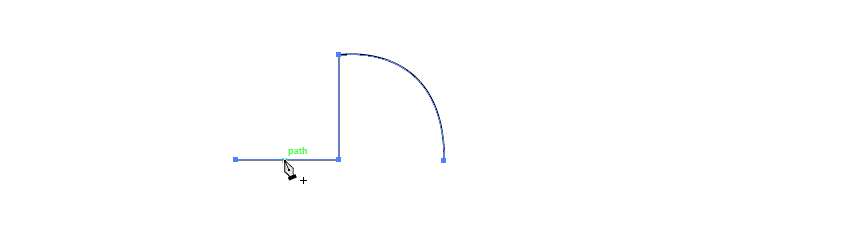
Nhấp vào một điểm bất kỳ trên đường Path để thêm điểm Anchor.

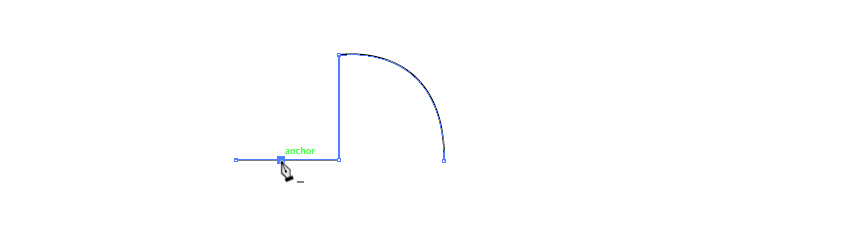
Xóa điểm Anchor Point (-)
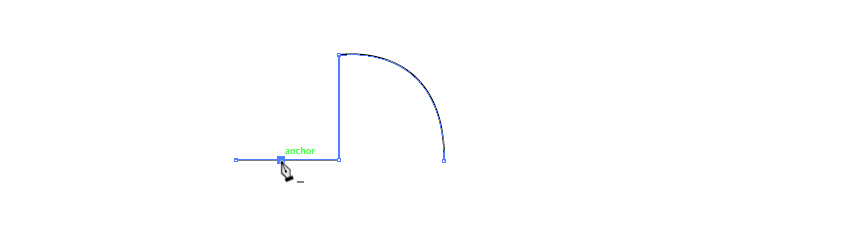
Nhấp vào điểm Anchor cần xóa để loại bỏ nó khỏi đường Path
 .
.
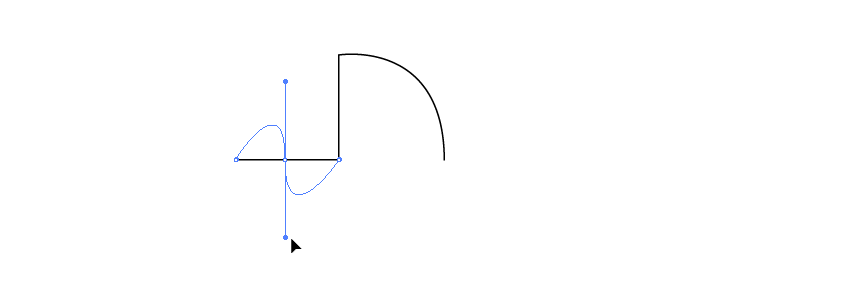
Chuyển đổi điểm Anchor (Phím tắt Shift-C hoặc giữ phím ALT)
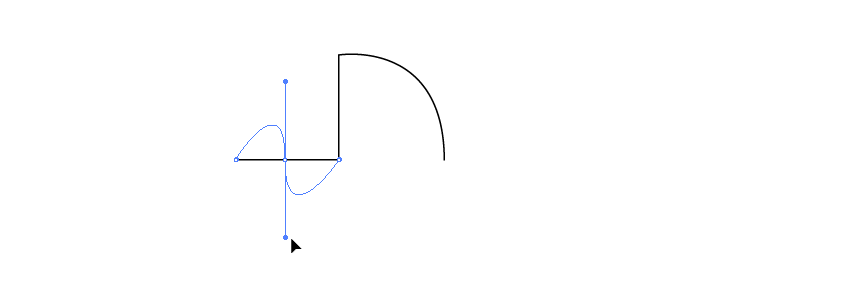
Nhấp vào điểm Anchor và kéo để tạo đường cong ở những điểm Anchor. Để xóa điểm cong chỉ cần nhấp vào điểm Anchor có chứa đường cong.

Hoặc, nhấp và kéo đường Path để tạo đường cong (trong lúc sử dụng công cụ Anchor Point Tool - "Shift + C").

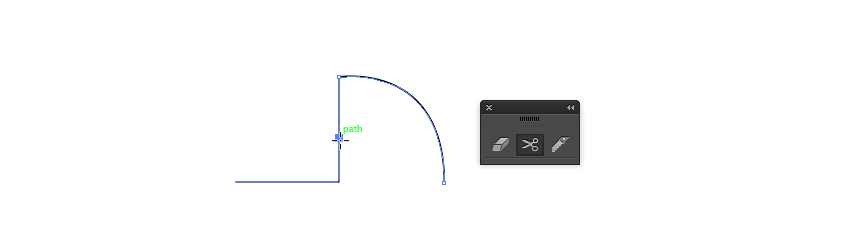
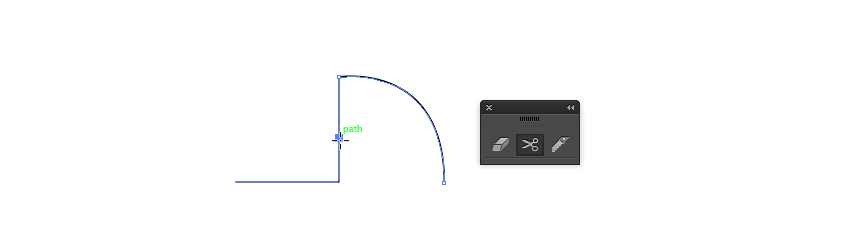
Scissors Tool (Phím tắt C)
Không thuộc nhóm Pen Tool, nhưng chắc chắn công cụ này được liên kết với Pen. Đây là một công cụ giúp chia tách hình dạng, đường path. Nhấp vào một đoạn đường path để chia tach đường path.

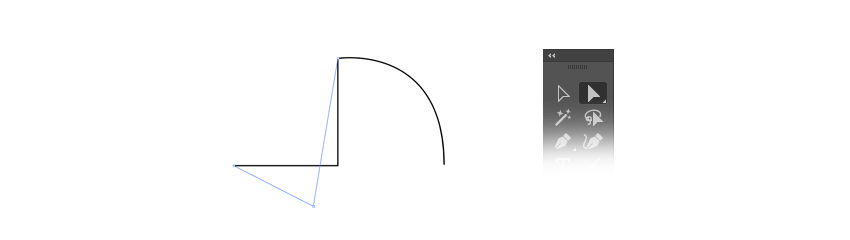
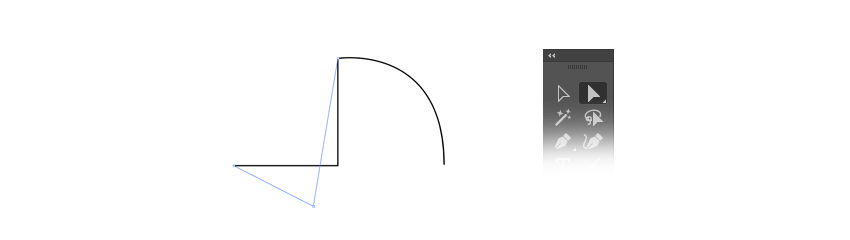
Di chuyển Anchor Point Illustrator Tool (Direct Selection Tool)
Một công cụ hữu ích khác để sử dụng là Direct Selection Tool ( phím tắt A). Công cụ này sẽ cho phép bạn chọn một điểm Anchor và di chuyển nó để điều chỉnh đường path của bạn theo cách bạn muốn.

2. Cách sử dụng Phím tắt
Công cụ Pen có các hình thức khác nhau tùy thuộc vào những gì bạn đang làm khi bạn sử dụng nó. Mỗi con trỏ trực giác làm cho bạn biết về hành động bạn sắp thực hiện.
(Caps Lock để chuyển đổi giữa biểu tượng con trỏ và dấu X)

Chuẩn bị tạo đường Path

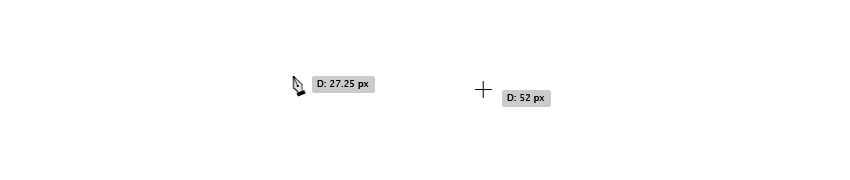
Trong khi đang tạo hoặc chỉnh sửa một đường path (có tọa độ lưới)

Khi sử dụng Sellection Tool

Khi đã sẵn sàng để thêm một điểm Anchor vào đường path

Khi đã sẵn sàng để loại bỏ một điểm Anchor khỏi đường path

Khi di chuột vào điểm bắt đầu của đường path đế đóng đường path nhằm tạo ra hình dạng

Khi di chuột qua điểm cuối của đường path hiện nhấp vào nó để tiếp tục tạo đường Path

Khi đã sẵn sàng để chuyển đổi đường path hoặc điểm Anchor

Khi sẵn sàng hoặc trong hành động điều khiển một đường cong
4. Cách kết hợp với bàn phím
Sau khi xem xong hướng dẫn này, bạn sẽ biết cách sử dụng Pen tool và tính năng của nó, từ tìm hiểu cách thêm điểm neo (Anchor Point) trong Illustrator đến sử dụng các đường cong bezier.
1. Cách sử dụng các chức năng của Pen Tool
Pen Tool (Phím tắt là P)
Nhấp vào artboard để tạo đường path nối các điểm lại với nhau để tạo ra các đoạn thẳng. Để tạo đường cong, trong lúc nhấp tạo điểm Anchor, bạn đồng thời giữ chuột và kéo thả để tạo ra đường cong vừa ý.

Thêm điểm Anchor Point (+)
Nhấp vào một điểm bất kỳ trên đường Path để thêm điểm Anchor.

Xóa điểm Anchor Point (-)
Nhấp vào điểm Anchor cần xóa để loại bỏ nó khỏi đường Path

Chuyển đổi điểm Anchor (Phím tắt Shift-C hoặc giữ phím ALT)
Nhấp vào điểm Anchor và kéo để tạo đường cong ở những điểm Anchor. Để xóa điểm cong chỉ cần nhấp vào điểm Anchor có chứa đường cong.

Hoặc, nhấp và kéo đường Path để tạo đường cong (trong lúc sử dụng công cụ Anchor Point Tool - "Shift + C").

Scissors Tool (Phím tắt C)
Không thuộc nhóm Pen Tool, nhưng chắc chắn công cụ này được liên kết với Pen. Đây là một công cụ giúp chia tách hình dạng, đường path. Nhấp vào một đoạn đường path để chia tach đường path.

Di chuyển Anchor Point Illustrator Tool (Direct Selection Tool)
Một công cụ hữu ích khác để sử dụng là Direct Selection Tool ( phím tắt A). Công cụ này sẽ cho phép bạn chọn một điểm Anchor và di chuyển nó để điều chỉnh đường path của bạn theo cách bạn muốn.

2. Cách sử dụng Phím tắt
- Công cụ Pen tool (P)
- Thêm điểm Anchor (+)
- Xóa điểm Anchor (-)
- Chuyển đổi điểm Anchor (Shift-C)
- Công cụ chia tách Scissors Tool (C)
Công cụ Pen có các hình thức khác nhau tùy thuộc vào những gì bạn đang làm khi bạn sử dụng nó. Mỗi con trỏ trực giác làm cho bạn biết về hành động bạn sắp thực hiện.
(Caps Lock để chuyển đổi giữa biểu tượng con trỏ và dấu X)

Chuẩn bị tạo đường Path

Trong khi đang tạo hoặc chỉnh sửa một đường path (có tọa độ lưới)

Khi sử dụng Sellection Tool

Khi đã sẵn sàng để thêm một điểm Anchor vào đường path

Khi đã sẵn sàng để loại bỏ một điểm Anchor khỏi đường path

Khi di chuột vào điểm bắt đầu của đường path đế đóng đường path nhằm tạo ra hình dạng

Khi di chuột qua điểm cuối của đường path hiện nhấp vào nó để tiếp tục tạo đường Path

Khi đã sẵn sàng để chuyển đổi đường path hoặc điểm Anchor

Khi sẵn sàng hoặc trong hành động điều khiển một đường cong
- Giữ Crtl và click chuột để di chuyển toàn bộ đường line
- Giữ Alt + click chuột trái để uốn cong hoặc làm thẳng.
- Ctrl + J : Đóng điểm đầu và cuối
Tham khảo Tutsplus/Thumbnail: Elena

