Freebies
Moderator
Inner Shadows là một tùy chọn trong bảng Layer Styles, với công cụ này bạn có thể tạo bóng bên trong đối tượng và vận dụng nó để tạo ra các hiệu ứng 3D đẹp mắt.
Sử dụng Inner Shadows
Cách sử Inner Shadows phổ biến nhất là tạo bóng bên trong nhằm mô phỏng độ sâu 3D trong hình ảnh 2D.
Dưới đây, bạn sẽ thấy một ví dụ về cách tạo đổ bóng bóng bên trong có thể mô phỏng nguồn sáng đến từ đâu. Bằng cách chỉ thay đổi cài đặt của Inner Shadow, bạn có thể thay đổi đáng kể giao diện của hình ảnh.

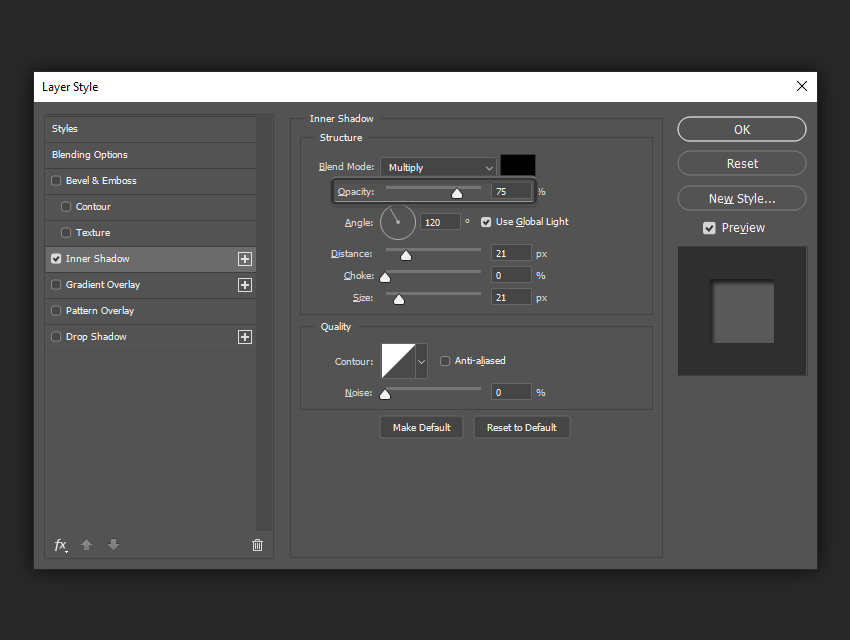
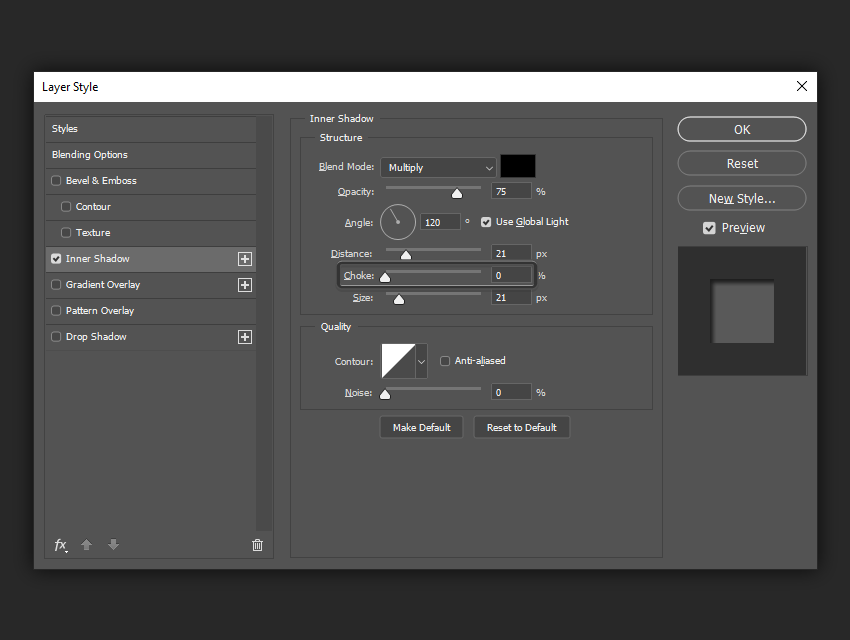
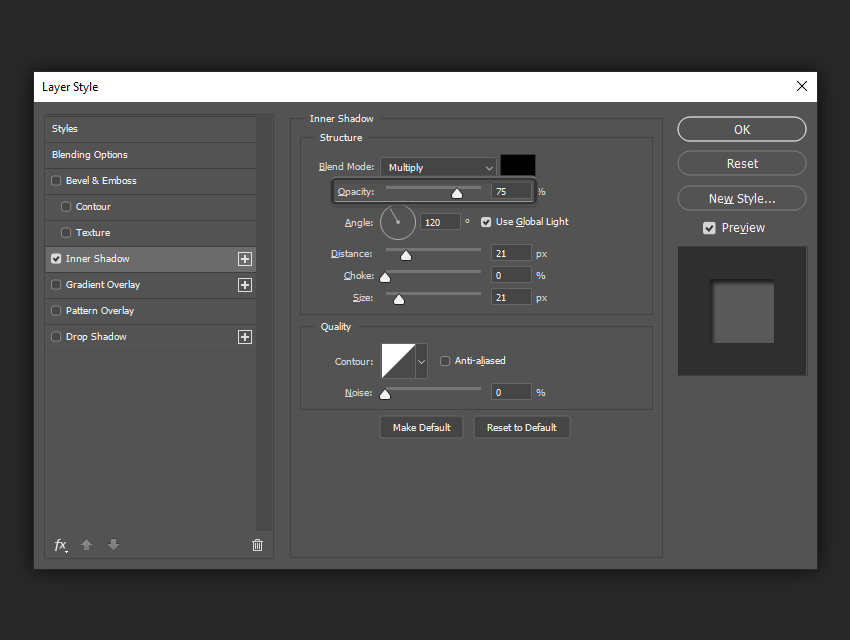
Hộp thoại Inner Shadow
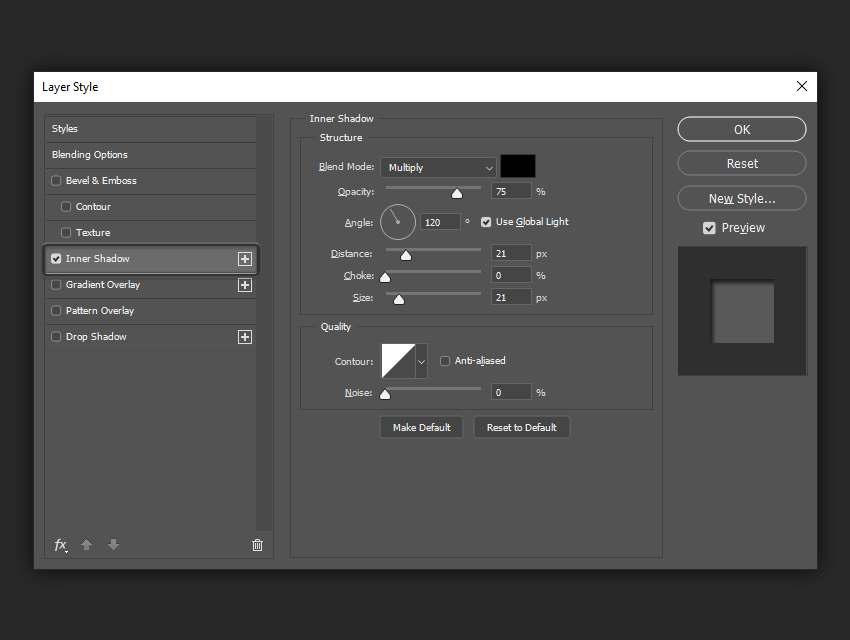
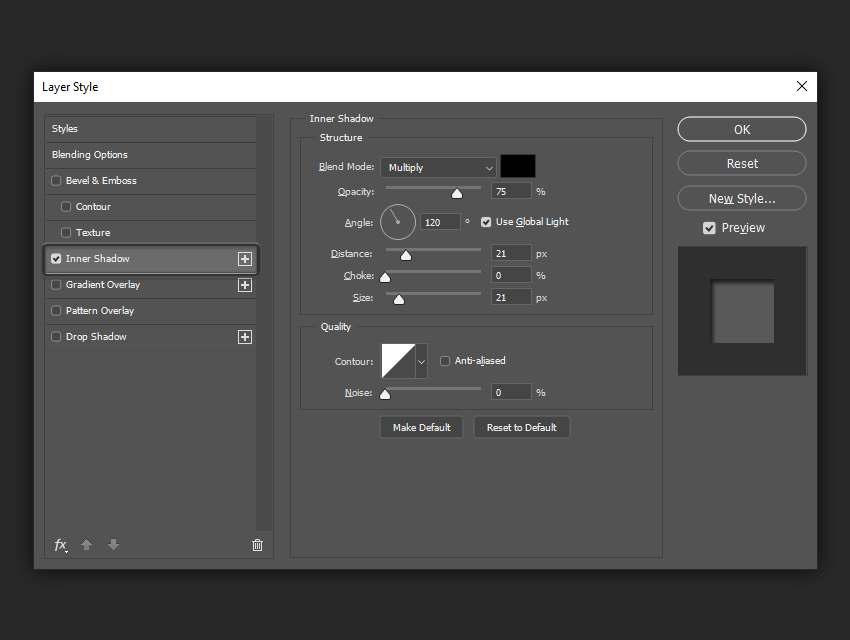
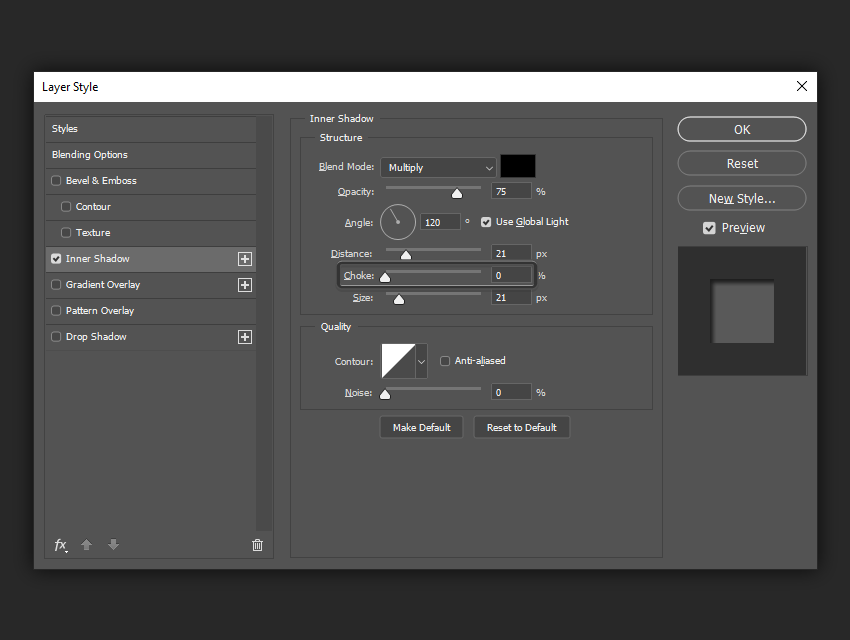
Hộp thoại Inside Shadow được hiển thị bên dưới. Các thiết lập gần giống với hộp thoại Drop Shadow, điểm khác biệt duy nhất là, thay vì bóng hiển thị phía sau hình, nó hiển thị bên trong hình.

Blend Mode
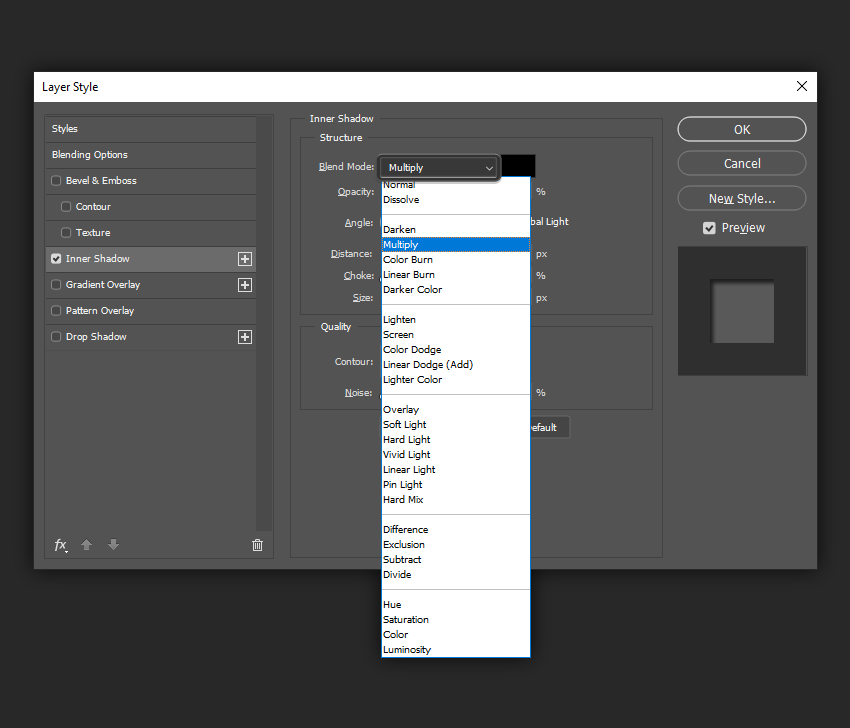
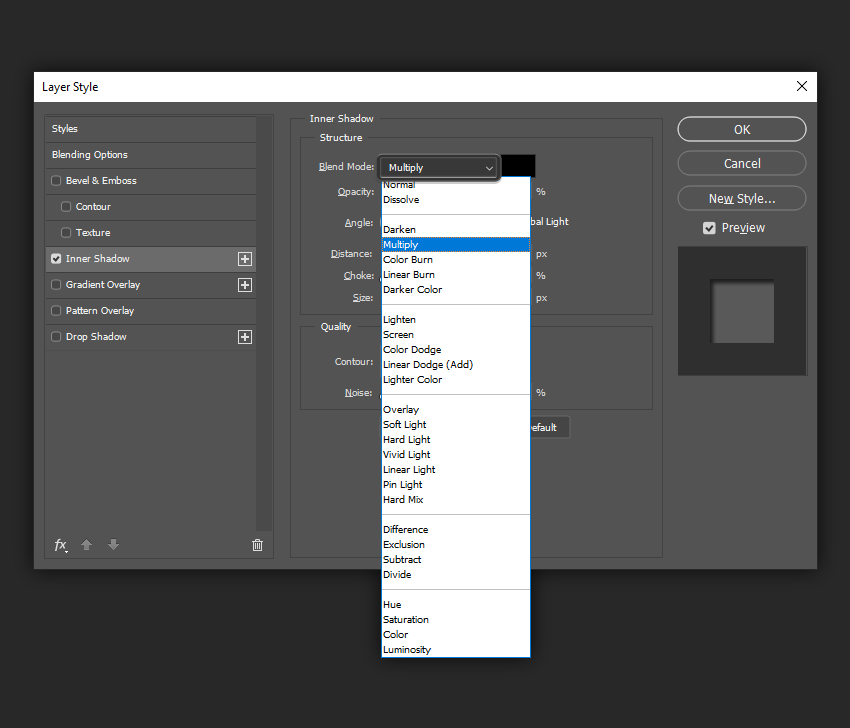
Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho bóng. Thông thường, bạn nên để đây là Multiply hoặc Linear Burn, để bóng của bạn làm tối layer phía dưới nó.
Nếu bạn không quen với cách các chế độ Blend Mode bạn có thể tham khảo: Các chế độ hòa trộn trong Photoshop.

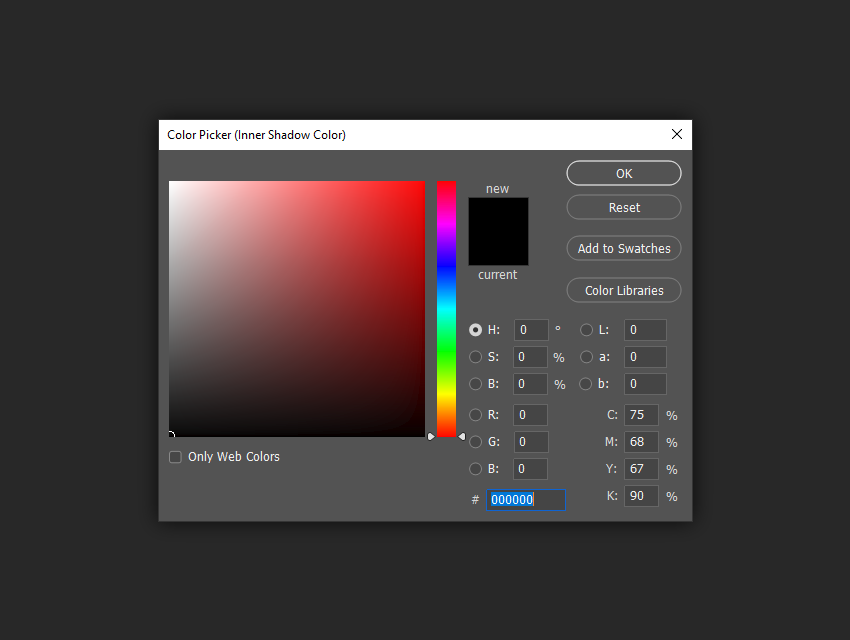
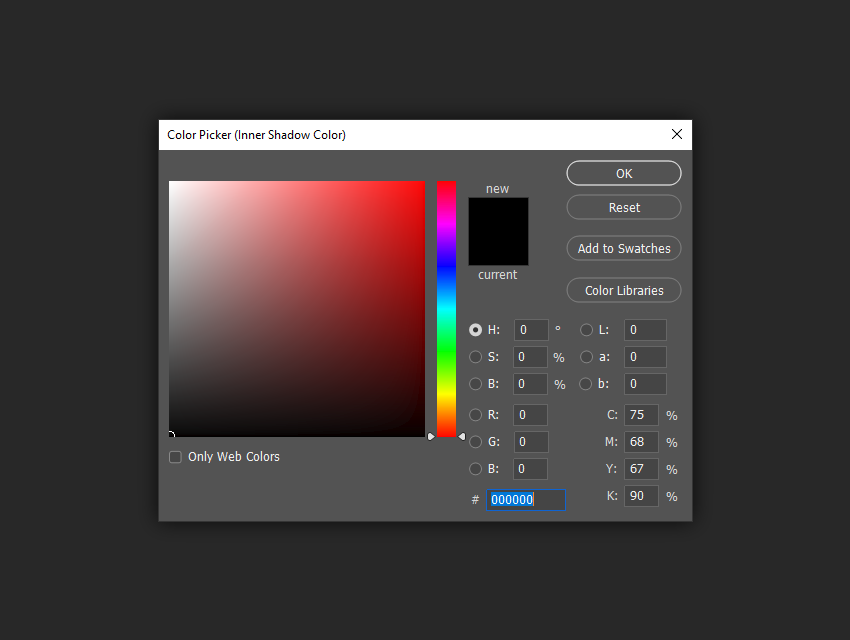
Tại đây bạn cũng có thể chọn màu cho bóng bằng cách nhấp vào bảng màu kế bên chế độ chọn.

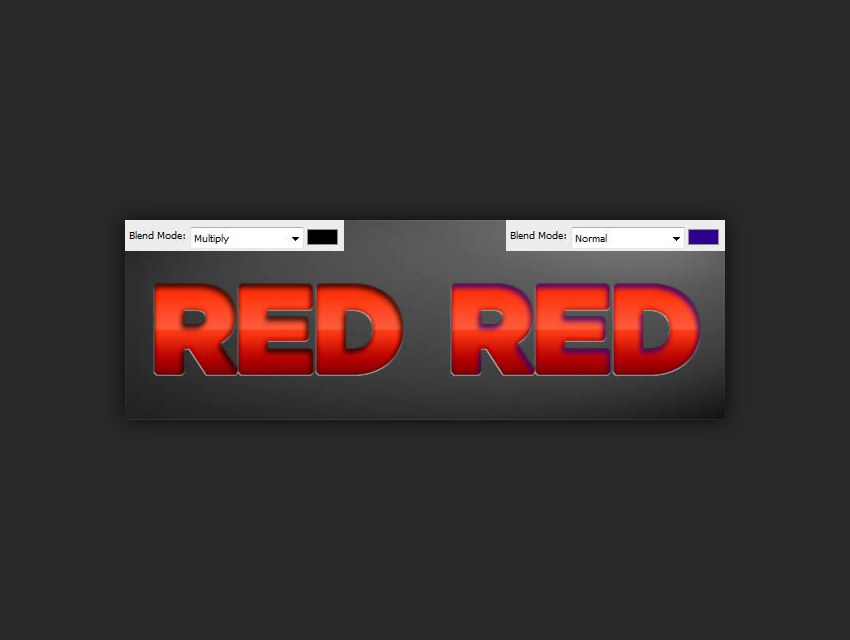
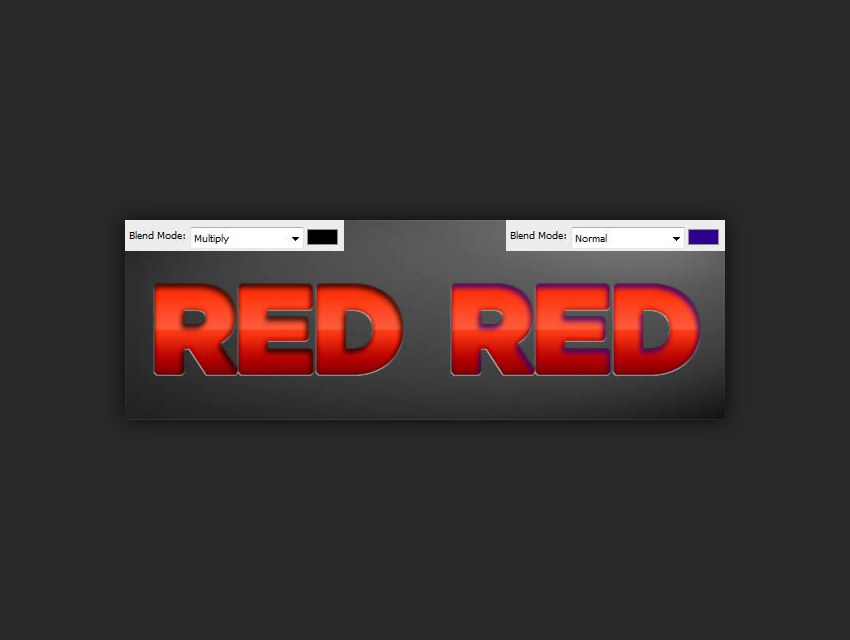
Trong ví dụ sau đây, bạn có thể thấy rằng màu sắc của bóng bên trái là màu đen với Blend Mode là Multiply , trong khi màu sắc của bóng bên phải là một tối màu tím với Blend Mode là Normal. Điều này tạo ra kết quả mà bạn nhìn thấy dưới đây.

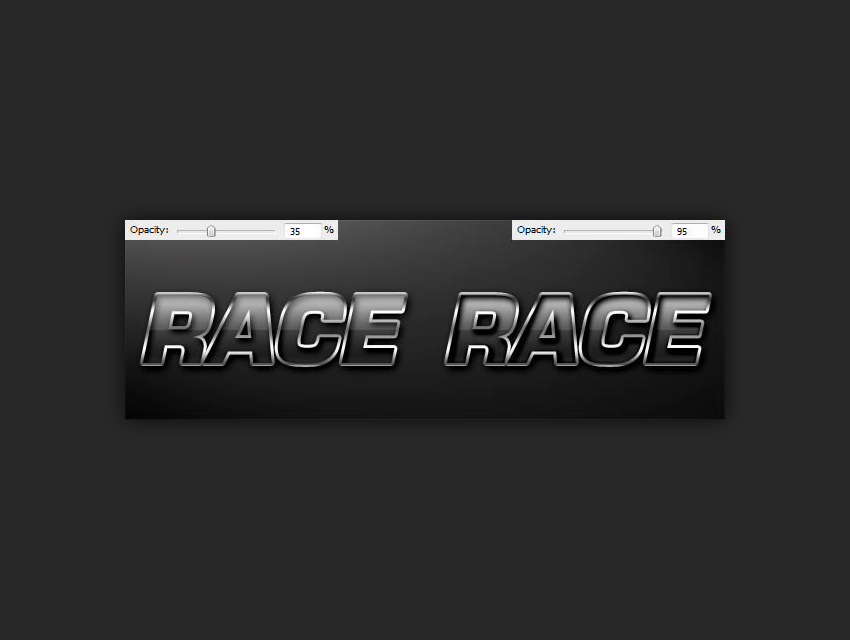
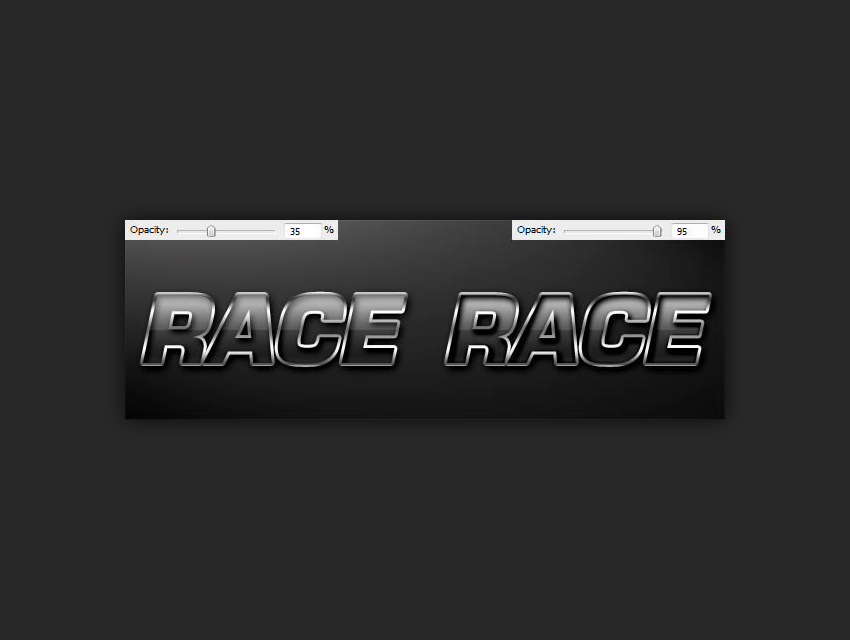
Opacity
Thanh trượt Opacity cho phép bạn điều chỉnh độ trong suốt cho bóng, tham số càng nhỏ thì bóng càng mờ.

Trong ví dụ sau, bạn có thể thấy rằng bóng ở bên trái tạo ra sự tinh tế về chiều sâu cho văn bản, trong khi bóng ở bên phải rõ hơn và tạo độ sâu tốt hơn.

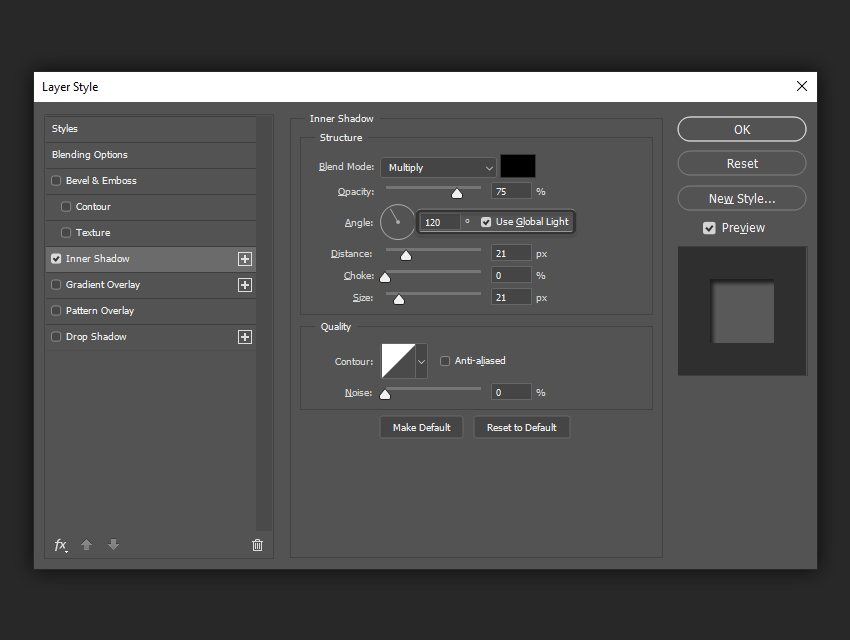
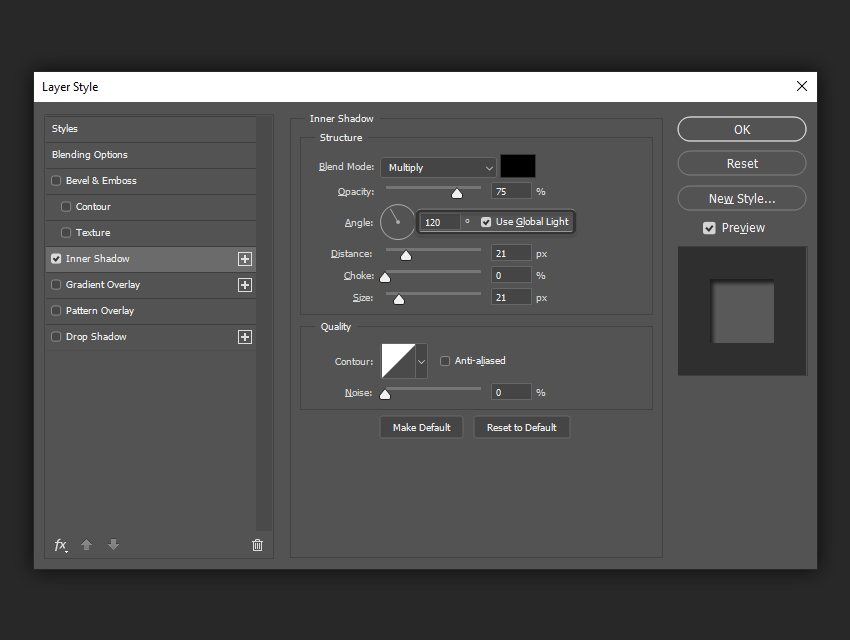
Angle
Angle cho phép bạn điều chỉnh góc độ của bóng và hướng của nguồn sáng đến từ đâu. Tùy chọn Use Global Light khi được tick vào thì khi bạn thay đổi góc của Inner Shadow thì các góc của các hiệu ứng khác cũng đổi theo để tạo sự đồng bộ (ví dụ Drop Shadow, Bevel & Emboss)

Trong ví dụ sau, việc thay đổi góc của nguồn sáng sẽ thay đổi cách thức bóng đổ xuống và vì chúng ta cũng tick vào ô Use Global Light, nó cũng thay đổi góc ánh sáng cho các hiệu ứng Drop Shadow và Bevel and Emboss .

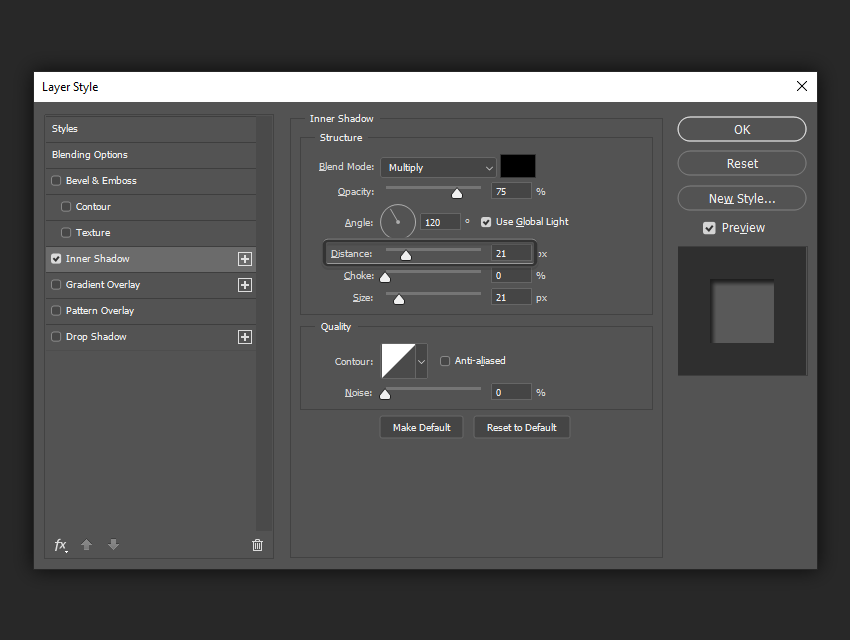
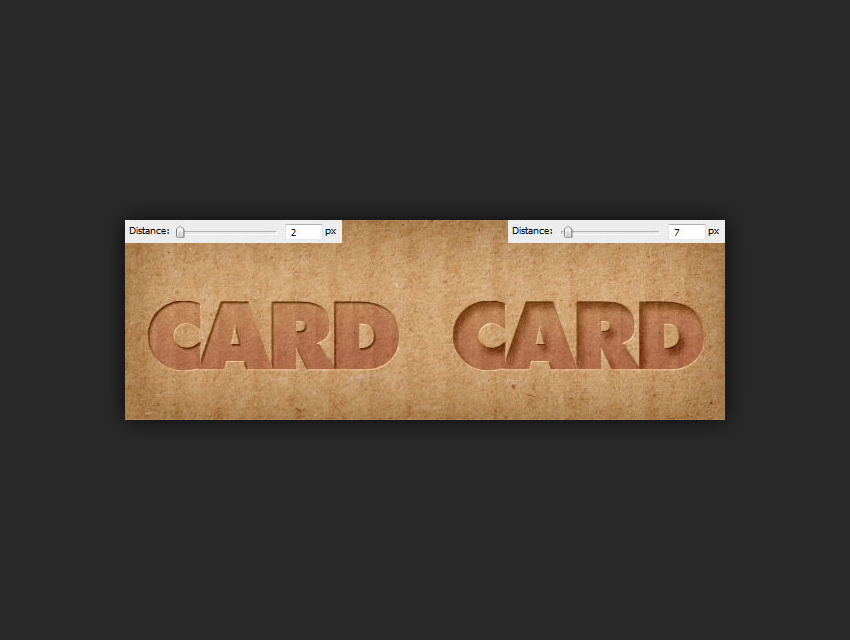
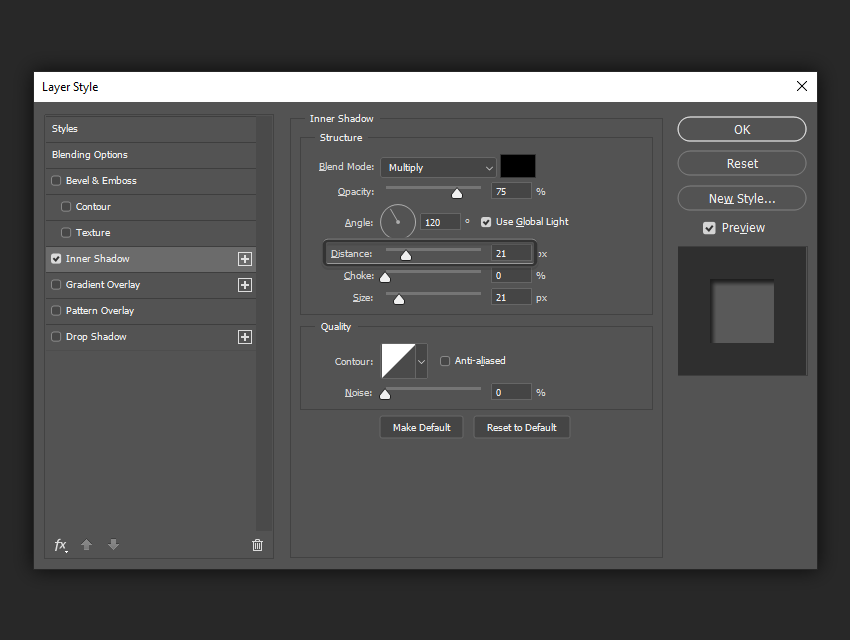
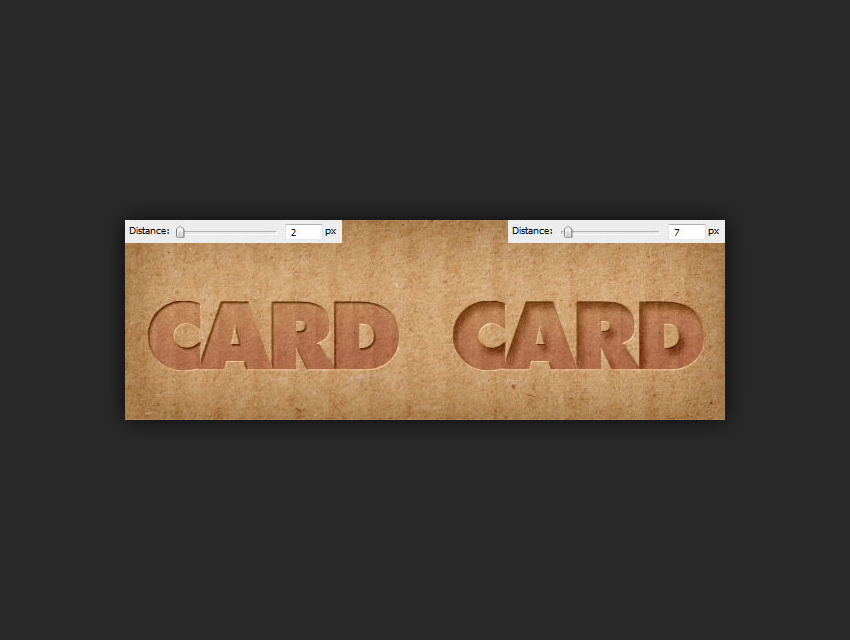
Distance
Distance giúp bạn thay đổi khoảng cách rõ ràng giữa chủ thể và nền.


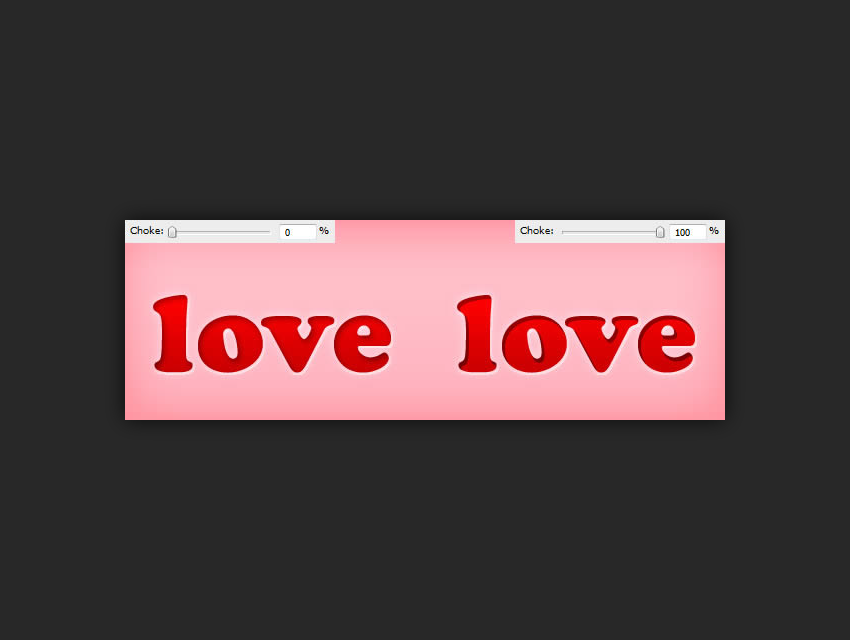
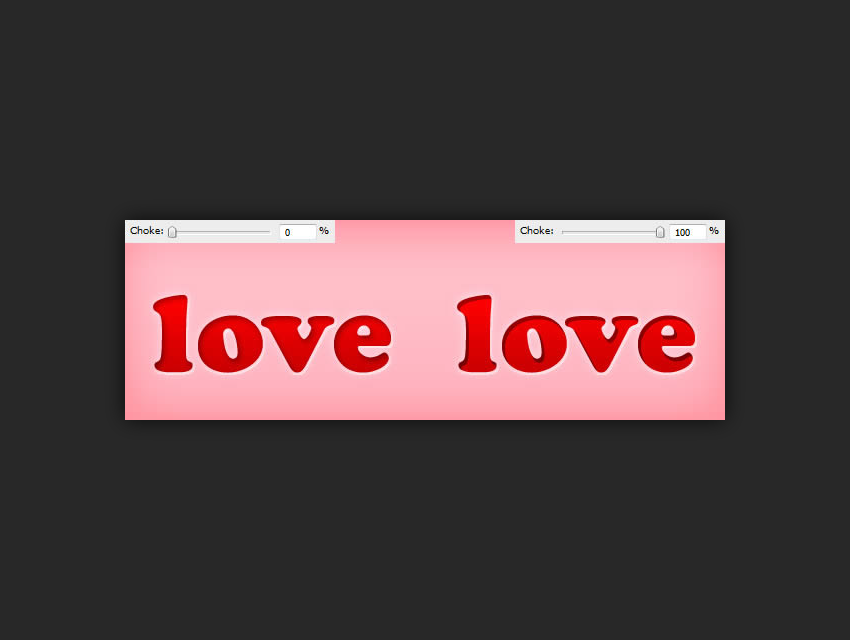
Choke
Choke giúp bạn tạo hiệu ứng đậm dần về các cạnh.


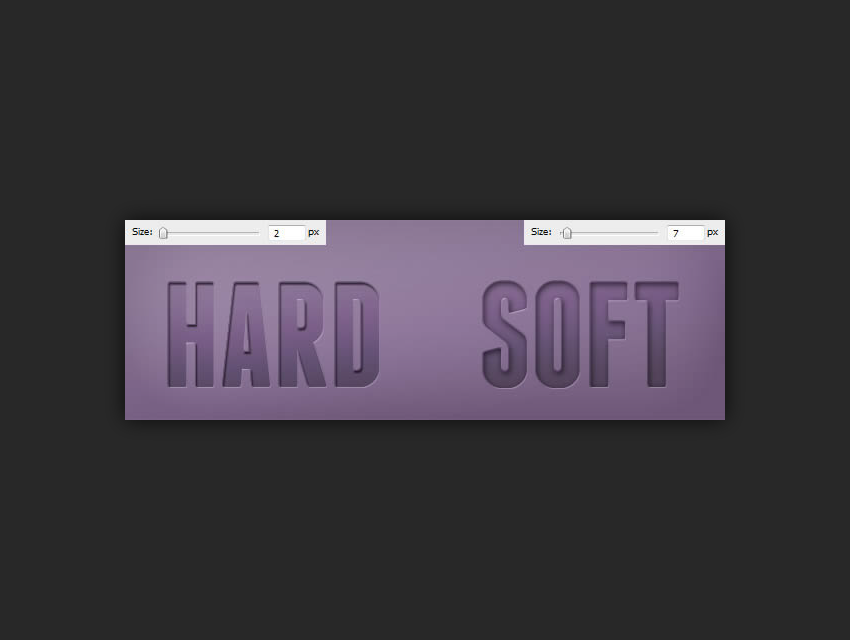
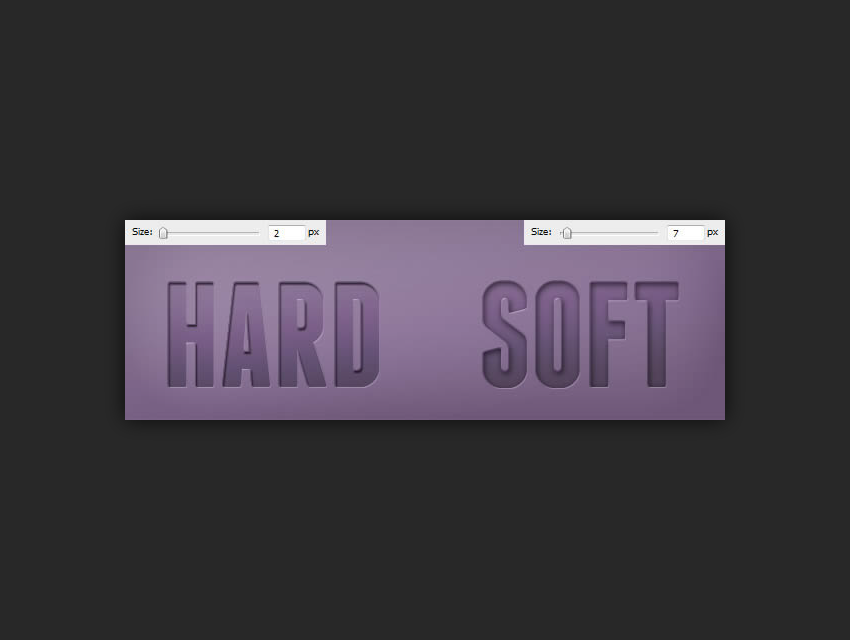
Size
Size thay đổi kích thước của nguồn ánh sáng bằng cách làm mềm các cạnh của bóng.

Sử dụng Inner Shadows
Cách sử Inner Shadows phổ biến nhất là tạo bóng bên trong nhằm mô phỏng độ sâu 3D trong hình ảnh 2D.
Dưới đây, bạn sẽ thấy một ví dụ về cách tạo đổ bóng bóng bên trong có thể mô phỏng nguồn sáng đến từ đâu. Bằng cách chỉ thay đổi cài đặt của Inner Shadow, bạn có thể thay đổi đáng kể giao diện của hình ảnh.

Hộp thoại Inner Shadow
Hộp thoại Inside Shadow được hiển thị bên dưới. Các thiết lập gần giống với hộp thoại Drop Shadow, điểm khác biệt duy nhất là, thay vì bóng hiển thị phía sau hình, nó hiển thị bên trong hình.

Blend Mode
Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho bóng. Thông thường, bạn nên để đây là Multiply hoặc Linear Burn, để bóng của bạn làm tối layer phía dưới nó.
Nếu bạn không quen với cách các chế độ Blend Mode bạn có thể tham khảo: Các chế độ hòa trộn trong Photoshop.

Tại đây bạn cũng có thể chọn màu cho bóng bằng cách nhấp vào bảng màu kế bên chế độ chọn.

Trong ví dụ sau đây, bạn có thể thấy rằng màu sắc của bóng bên trái là màu đen với Blend Mode là Multiply , trong khi màu sắc của bóng bên phải là một tối màu tím với Blend Mode là Normal. Điều này tạo ra kết quả mà bạn nhìn thấy dưới đây.

Opacity
Thanh trượt Opacity cho phép bạn điều chỉnh độ trong suốt cho bóng, tham số càng nhỏ thì bóng càng mờ.

Trong ví dụ sau, bạn có thể thấy rằng bóng ở bên trái tạo ra sự tinh tế về chiều sâu cho văn bản, trong khi bóng ở bên phải rõ hơn và tạo độ sâu tốt hơn.

Angle
Angle cho phép bạn điều chỉnh góc độ của bóng và hướng của nguồn sáng đến từ đâu. Tùy chọn Use Global Light khi được tick vào thì khi bạn thay đổi góc của Inner Shadow thì các góc của các hiệu ứng khác cũng đổi theo để tạo sự đồng bộ (ví dụ Drop Shadow, Bevel & Emboss)

Trong ví dụ sau, việc thay đổi góc của nguồn sáng sẽ thay đổi cách thức bóng đổ xuống và vì chúng ta cũng tick vào ô Use Global Light, nó cũng thay đổi góc ánh sáng cho các hiệu ứng Drop Shadow và Bevel and Emboss .

Distance
Distance giúp bạn thay đổi khoảng cách rõ ràng giữa chủ thể và nền.


Choke
Choke giúp bạn tạo hiệu ứng đậm dần về các cạnh.


Size
Size thay đổi kích thước của nguồn ánh sáng bằng cách làm mềm các cạnh của bóng.

Tham khảo: Tutsplus.com

