Minh họa là một trong những xu hướng thiết kế hàng đầu hiện nay, ngày càng có nhiều cách và kỹ thuật để minh họa trở nên đẹp mắt và sáng tạo hơn. Ngày hôm nay chúng ta hãy cùng tìm hiểu những điều cơ bản của minh họa bằng vector. Bài viết bao gồm mẹo, ví dụ dành cho những người mới bắt đầu học cách tạo ra minh họa kỹ thuật số hoặc muốn tạo hình ảnh vector cho thiết kế UI. Chúng ta sẽ bắt đầu tìm hiểu về màu sắc, ánh sáng, bố cục, phối cảnh, chuẩn bị các tệp cho khách hàng và các kỹ năng giúp bạn tiến bộ hơn trong minh họa.

Bóng tối và ánh sáng
Chúng ta đã đề cập nhiều đến hình khối và việc sử dụng bóng, ánh sáng để làm nổi bật vật thể. Chúng ta sẽ tìm hiểu để thấy sự thay đổi do bóng và ánh sáng tạo ra cho các vật thể như thế nào.
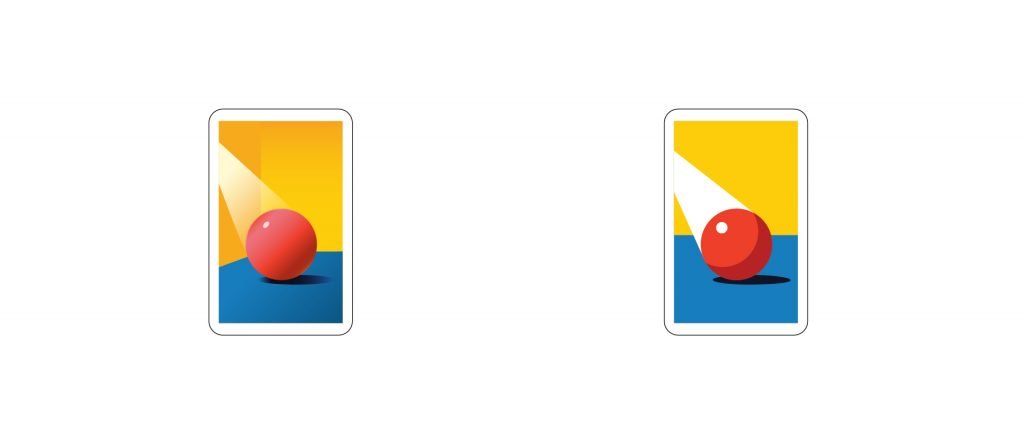
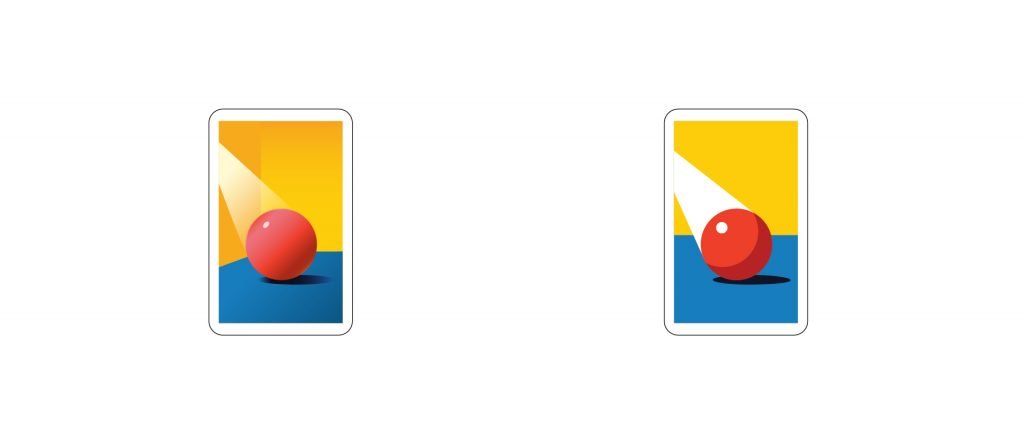
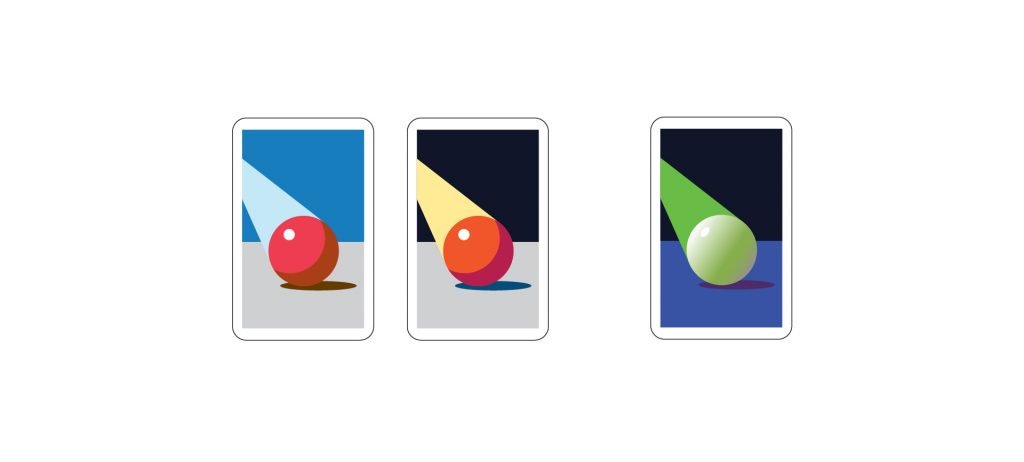
Hãy nhìn vào quả bóng khi ánh sáng chiếu vào nó. Khi là họa sĩ minh họa, bạn phải phân tích những gì đang xảy ra. Khi ánh sáng chiếu vào một vật thể, những yếu tố sau sẽ tác động trực tiếp đến mắt của chúng ta: điểm nổi bật (highlight), ánh sáng, nửa tông (half-tone), bóng và ánh sáng phản chiếu. Bạn không cần chú ý quá nhiều vào chi tiết nhỏ vì bạn đang vẽ đối tượng này theo phong cách phẳng. Khi xem các tác phẩm nghệ thuật của các nhà thiết kế khác, bạn nên phân tích các yếu tố họ sử dụng (chỉ ánh sáng và ánh sáng phản chiếu / ánh sáng và bóng tối / nửa sáng, v.v.) được đưa vào hình minh họa, từ đó bạn có thể thấy họ đã đầu tư như thế nào vào tác phẩm. Trong ví dụ dưới đây, ánh sáng và ánh sáng phản xạ đã bị loại trừ. Đối tượng chỉ lưu lại phần nổi bật, half-tone và bóng và bằng cách này, chúng ta có một quả bóng được cách điệu và phẳng hơn.

Trái : highlight, ánh sáng, half-tone, bóng và ánh sáng phản chiếu. Phải : highlight, half-tone và bóng.
Một chút lý thuyết. Trong ánh sáng, màu sắc của một vật thể luôn trông nhạt hơn màu gốc. Half-tone là một điểm giao thoa giữa bóng tối và ánh sáng. Đó chính xác là nơi mắt chúng ta xác định màu sắc thực của vật thể. Khi một họa sĩ minh họa tạo ra các vật thể bằng cách sử dụng gradient, một điểm cần lưu ý là màu sắc thực sự của vật thể sẽ ở phần trung tâm của ánh sáng và bóng tối. Do thực tế là công việc thường được thực hiện bằng phương pháp lạnh-ấm, khu vực chuyển tiếp ở nơi ấm và lạnh, của ánh sáng và bóng tối sẽ tạo ra những màu gọi là “dirty” (một màu không đẹp). Để tránh điều đó, màu sắc nên được lựa chọn kỹ lưỡng và có chủ ý.
Tại sao bạn cần kiến thức để vẽ theo cách phẳng? Bây giờ, chúng ta sẽ tìm hiểu các thông tin sẽ cho phép bạn làm việc trong các tác phẩmt hoàn toàn khác nhau.
Nguồn sáng
Nguồn ánh sáng là một khía cạnh khác cần xem xét. Đối với một số họa sĩ minh họa, việc lựa chọn một nguồn sáng là một trong những việc ưu tiên hàng đầu.

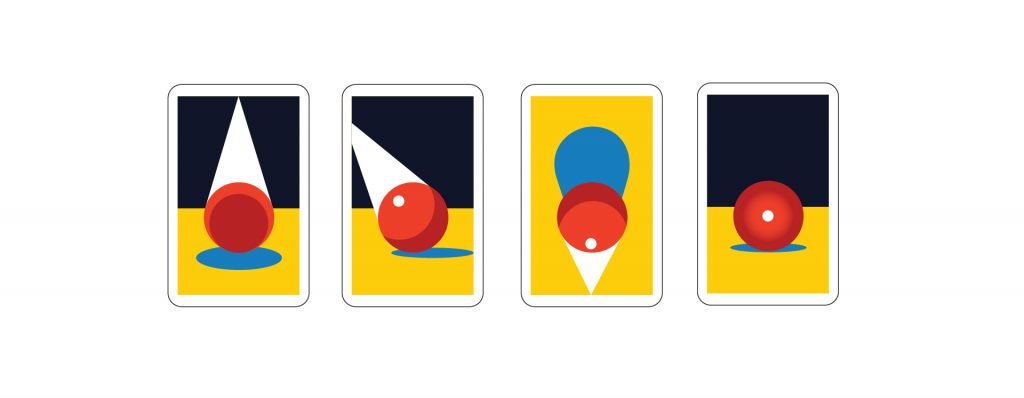
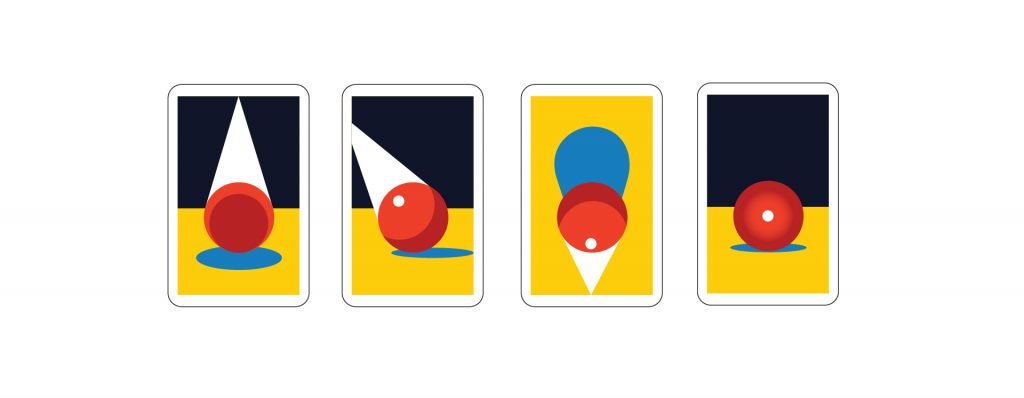
Nguồn sáng (trái sang phải): nguồn sáng từ trên suống; nguồn sáng từ mặt bên; nguồn sáng từ dưới lên; dọi thẳng.
Đèn nền là nguồn sáng được đặt phía sau đối tượng. Loại nguồn sáng đó có tác động đến cảm xúc của một vật thể hoặc nhân vật dường như xa vời, bí ẩn, bằng cách nào đó ẩn giấu khỏi người xem.
Hãy cố gắng phân tích nguồn ánh sáng nào sẽ khơi gợi cảm xúc bạn cần. Có những ý kiến cho rằng một số nhân vật hoặc cảnh quay nhất định thì đi đôi với các nguồn sáng cụ thể. Ví dụ với nhân vật phản diện, kẻ trộm, kẻ lừa đảo và nhân vật trải qua nỗi sợ hãi, thường được sử dụng ánh sáng từ dưới lên.
Màu
Khi xuất hiện ánh sáng trong không gian, mắt chúng ta có thể tự động phân biệt màu sắc của các vật thể, mỗi màu có cấu trúc phân tử và do đó phản xạ hoặc hấp thụ một phổ ánh sáng nhất định. Nói về các vật thể vật lý, đôi mắt chỉ có thể nhìn thấy phổ ánh sáng phản xạ.
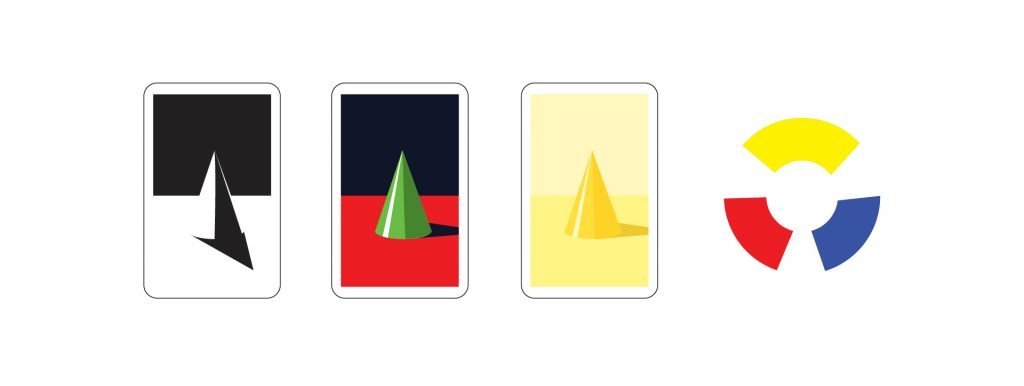
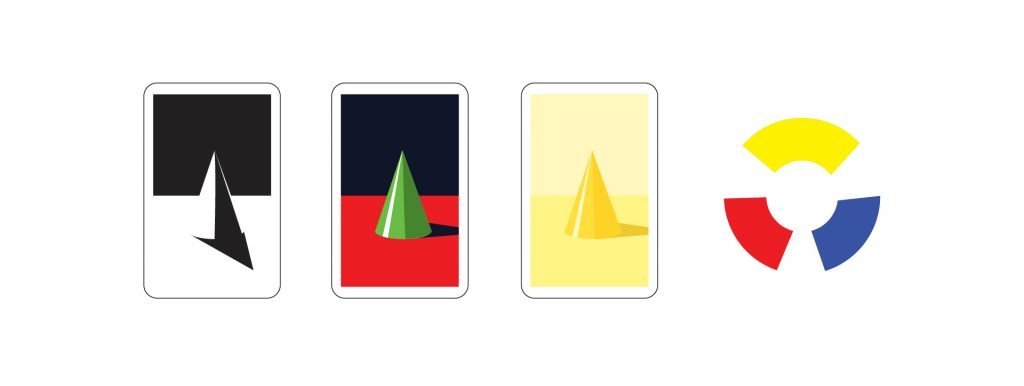
Sự tương phản lớn nhất là một giữa màu đen và trắng. Tiếp theo là giữa các màu cơ bản của bánh xe màu: xanh, đỏ và vàng. Dựa trên các màu đối diện của bánh xe màu, chúng ta có thể xây dựng các cặp tương phản khác nhau.
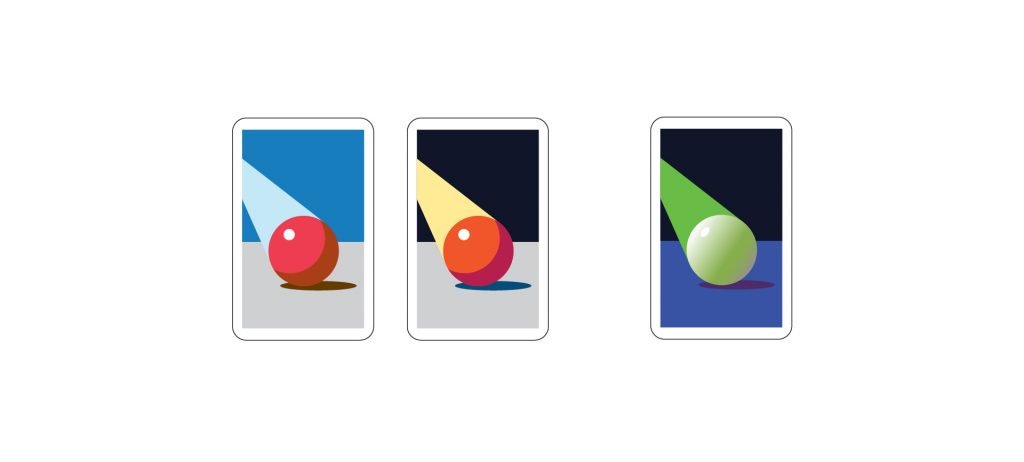
Màu sắc tương phản có thể truyền tải những cảm xúc sau: giận dữ, đối đầu, sức mạnh, sự đa dạng.

Khía cạnh tiếp theo đáng chú ý là sự ấm áp và lạnh lẽo của màu sắc. Chúng ta hãy quay trở lại bánh xe màu có nhiệt độ màu: chuyển tiếp màu từ vàng lục sang đỏ được coi là chuyển màu ấm; màu sắc từ đỏ tía đến xanh lam là lạnh. Màu xanh được định nghĩa là cả ấm và lạnh. Nhận thức về màu sắc trong hình minh họa vector rất tương đối, đôi khi màu lạnh dường như ấm áp, vì chúng được bao quanh bởi các màu lạnh hơn. Vì vậy, chúng ta nên thực hành nhiều để tạo ra một bảng màu vừa ý.

Một hình minh họa có thể được coi là hài hòa nếu các điểm màu của nó được cân bằng về tông màu, màu sắc; nếu các hình được sáng tác khéo léo có thể truyền tải được một thông điệp.
Màu sắc, ánh sáng và hình dạng giúp chúng ta làm nổi bật điểm cốt lõi - một ý nghĩa mà chúng ta muốn truyền tải đến người xem.
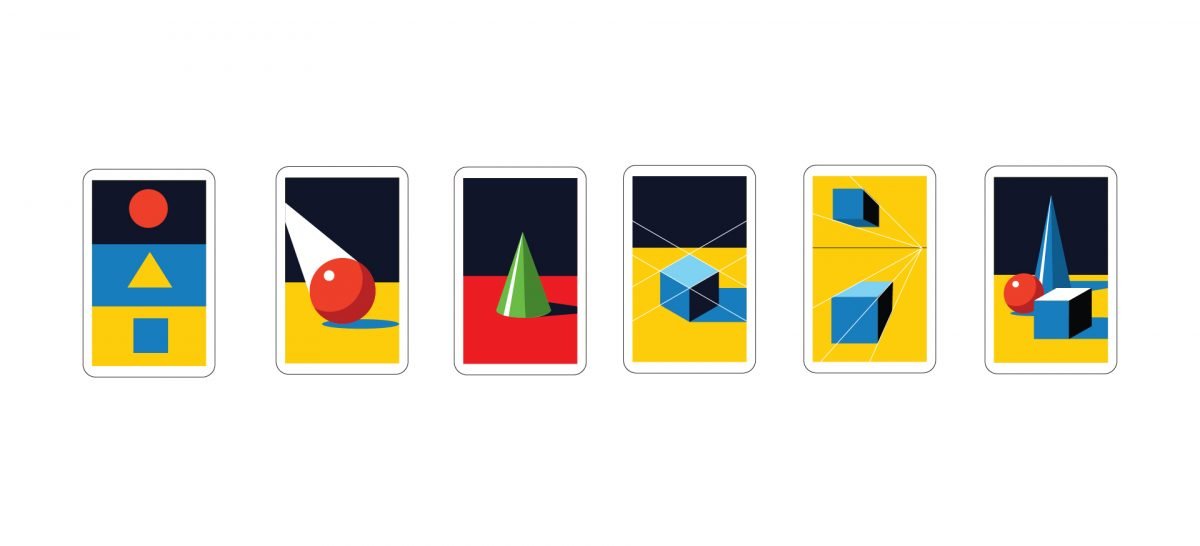
Tĩnh và động
Một hình ảnh có thể được gọi là tĩnh nếu các đối tượng được xây dựng càng gần càng tốt với trục X (theo chiều ngang) hoặc trục Y (theo chiều dọc).
Hình ảnh động hầu hết các đối tượng được đặt dọc theo đường 45°.

Làm việc trên tập hợp các hình minh họa vector, mọi người phải đối mặt với một câu hỏi làm thế nào để làm cho nó vững chắc và thống nhất. Một sự cân bằng của động lực học của các hình và điểm màu nên gần như giống nhau trong mỗi hình ảnh.
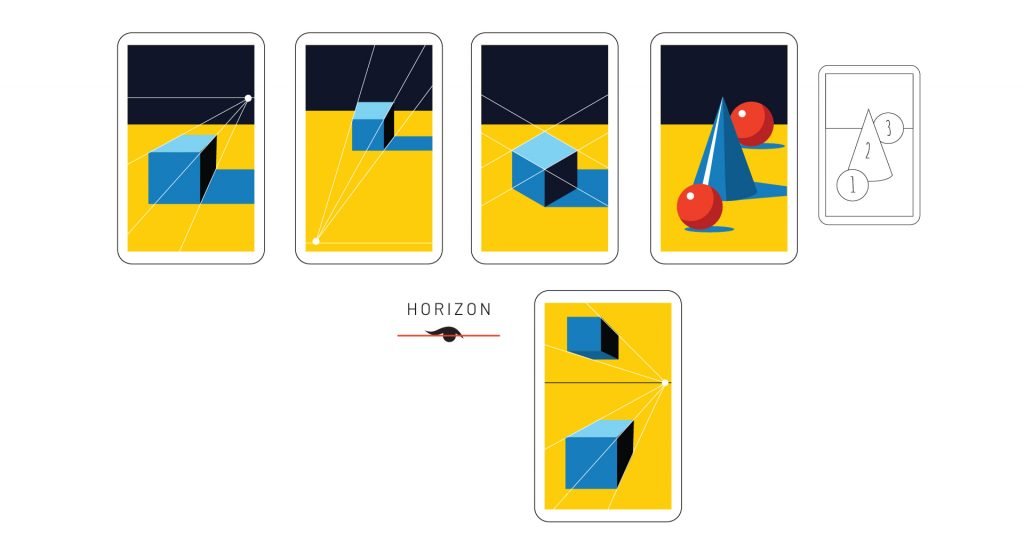
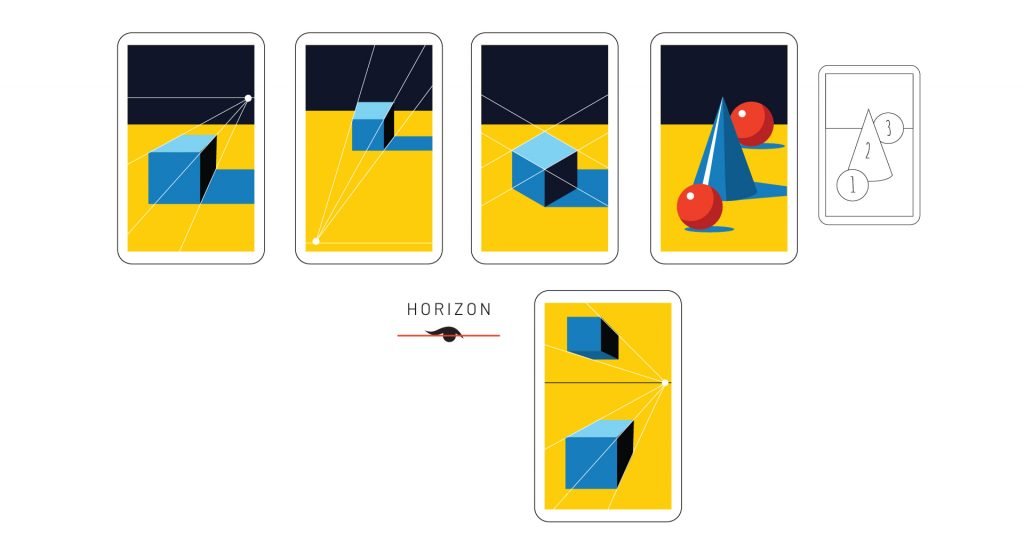
Phối cảnh
Các loại phối cảnh chính: không gian một điểm, đảo ngược, isometric.

Phối cảnh một điểm là một kỹ thuật mô tả các vật thể trong không gian khi có một hoặc một số điểm biến mất theo đó một vật thể bị giảm kích thước.
Phối cảnh đảo ngược là một loại phối cảnh khi điểm biến mất được đặt như thể nó ở bên trong bức ảnh. Phối cảnh này tạo ra loại không gian tượng trưng và thường được áp dụng trong vẽ biểu tượng.
Phối cảnh Isometric là phối cảnh giả lập không gian 3 chiều.

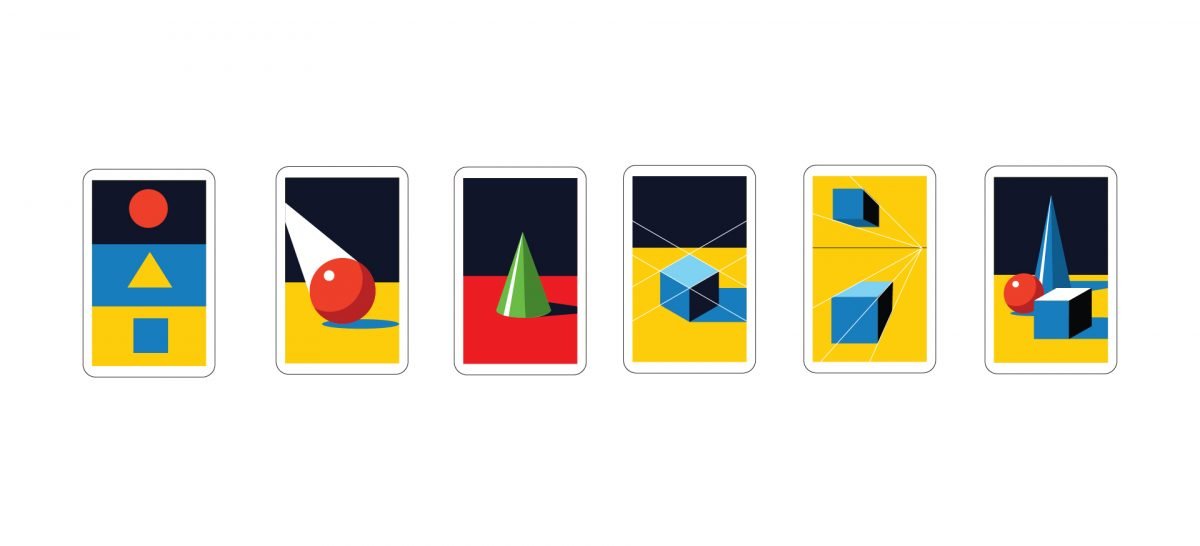
Định hình
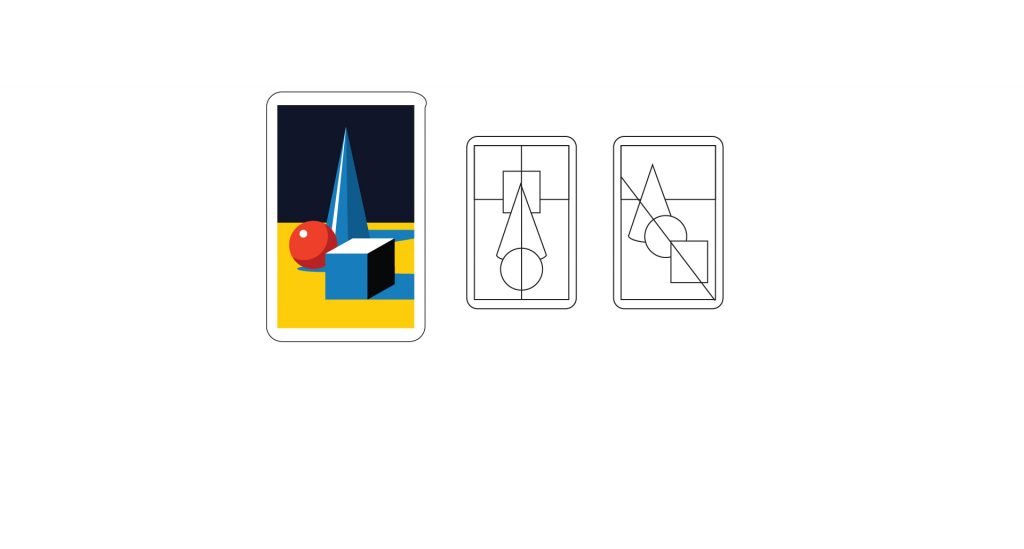
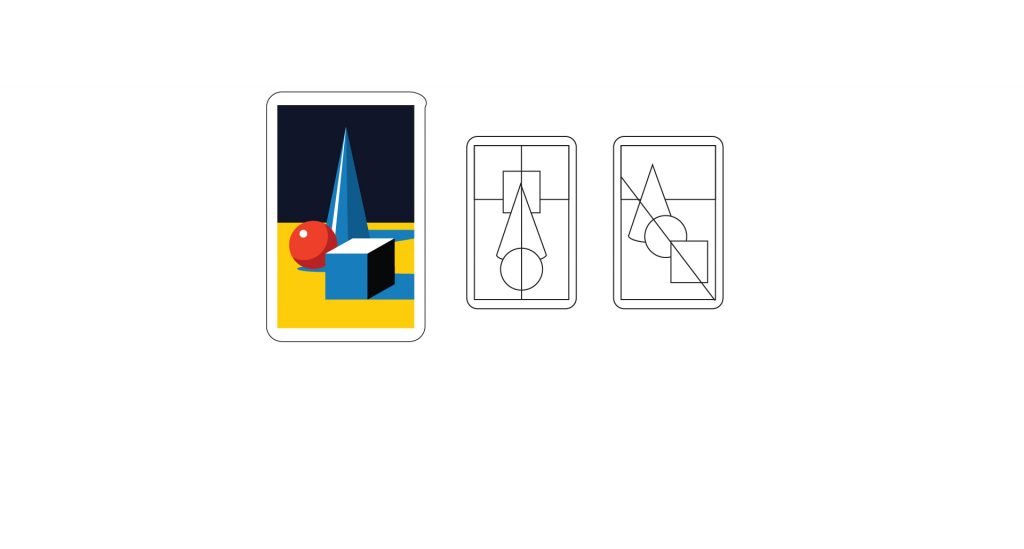
Tất cả các hình minh họa và từng đối tượng / nhân vật cụ thể có thể được chia thành các nguyên hàm đồ họa: hình tam giác, hình tròn và hình vuông. Nếu chúng ta vẽ một mái tóc gợn sóng, nó thực sự là một tập hợp các hình trụ xen kẽ. Nếu trực giác của bạn cảm thấy có gì đó không ổn với đối tượng, đã đến lúc suy nghĩ logic, tách nó thành hình dạng nguyên thủy và xác minh cấu trúc.


Bóng tối và ánh sáng
Chúng ta đã đề cập nhiều đến hình khối và việc sử dụng bóng, ánh sáng để làm nổi bật vật thể. Chúng ta sẽ tìm hiểu để thấy sự thay đổi do bóng và ánh sáng tạo ra cho các vật thể như thế nào.
Hãy nhìn vào quả bóng khi ánh sáng chiếu vào nó. Khi là họa sĩ minh họa, bạn phải phân tích những gì đang xảy ra. Khi ánh sáng chiếu vào một vật thể, những yếu tố sau sẽ tác động trực tiếp đến mắt của chúng ta: điểm nổi bật (highlight), ánh sáng, nửa tông (half-tone), bóng và ánh sáng phản chiếu. Bạn không cần chú ý quá nhiều vào chi tiết nhỏ vì bạn đang vẽ đối tượng này theo phong cách phẳng. Khi xem các tác phẩm nghệ thuật của các nhà thiết kế khác, bạn nên phân tích các yếu tố họ sử dụng (chỉ ánh sáng và ánh sáng phản chiếu / ánh sáng và bóng tối / nửa sáng, v.v.) được đưa vào hình minh họa, từ đó bạn có thể thấy họ đã đầu tư như thế nào vào tác phẩm. Trong ví dụ dưới đây, ánh sáng và ánh sáng phản xạ đã bị loại trừ. Đối tượng chỉ lưu lại phần nổi bật, half-tone và bóng và bằng cách này, chúng ta có một quả bóng được cách điệu và phẳng hơn.

Trái : highlight, ánh sáng, half-tone, bóng và ánh sáng phản chiếu. Phải : highlight, half-tone và bóng.
Một chút lý thuyết. Trong ánh sáng, màu sắc của một vật thể luôn trông nhạt hơn màu gốc. Half-tone là một điểm giao thoa giữa bóng tối và ánh sáng. Đó chính xác là nơi mắt chúng ta xác định màu sắc thực của vật thể. Khi một họa sĩ minh họa tạo ra các vật thể bằng cách sử dụng gradient, một điểm cần lưu ý là màu sắc thực sự của vật thể sẽ ở phần trung tâm của ánh sáng và bóng tối. Do thực tế là công việc thường được thực hiện bằng phương pháp lạnh-ấm, khu vực chuyển tiếp ở nơi ấm và lạnh, của ánh sáng và bóng tối sẽ tạo ra những màu gọi là “dirty” (một màu không đẹp). Để tránh điều đó, màu sắc nên được lựa chọn kỹ lưỡng và có chủ ý.
Tại sao bạn cần kiến thức để vẽ theo cách phẳng? Bây giờ, chúng ta sẽ tìm hiểu các thông tin sẽ cho phép bạn làm việc trong các tác phẩmt hoàn toàn khác nhau.
Nguồn sáng
Nguồn ánh sáng là một khía cạnh khác cần xem xét. Đối với một số họa sĩ minh họa, việc lựa chọn một nguồn sáng là một trong những việc ưu tiên hàng đầu.

Nguồn sáng (trái sang phải): nguồn sáng từ trên suống; nguồn sáng từ mặt bên; nguồn sáng từ dưới lên; dọi thẳng.
Đèn nền là nguồn sáng được đặt phía sau đối tượng. Loại nguồn sáng đó có tác động đến cảm xúc của một vật thể hoặc nhân vật dường như xa vời, bí ẩn, bằng cách nào đó ẩn giấu khỏi người xem.
Hãy cố gắng phân tích nguồn ánh sáng nào sẽ khơi gợi cảm xúc bạn cần. Có những ý kiến cho rằng một số nhân vật hoặc cảnh quay nhất định thì đi đôi với các nguồn sáng cụ thể. Ví dụ với nhân vật phản diện, kẻ trộm, kẻ lừa đảo và nhân vật trải qua nỗi sợ hãi, thường được sử dụng ánh sáng từ dưới lên.
Màu
Khi xuất hiện ánh sáng trong không gian, mắt chúng ta có thể tự động phân biệt màu sắc của các vật thể, mỗi màu có cấu trúc phân tử và do đó phản xạ hoặc hấp thụ một phổ ánh sáng nhất định. Nói về các vật thể vật lý, đôi mắt chỉ có thể nhìn thấy phổ ánh sáng phản xạ.
Sự tương phản lớn nhất là một giữa màu đen và trắng. Tiếp theo là giữa các màu cơ bản của bánh xe màu: xanh, đỏ và vàng. Dựa trên các màu đối diện của bánh xe màu, chúng ta có thể xây dựng các cặp tương phản khác nhau.
Màu sắc tương phản có thể truyền tải những cảm xúc sau: giận dữ, đối đầu, sức mạnh, sự đa dạng.

Khía cạnh tiếp theo đáng chú ý là sự ấm áp và lạnh lẽo của màu sắc. Chúng ta hãy quay trở lại bánh xe màu có nhiệt độ màu: chuyển tiếp màu từ vàng lục sang đỏ được coi là chuyển màu ấm; màu sắc từ đỏ tía đến xanh lam là lạnh. Màu xanh được định nghĩa là cả ấm và lạnh. Nhận thức về màu sắc trong hình minh họa vector rất tương đối, đôi khi màu lạnh dường như ấm áp, vì chúng được bao quanh bởi các màu lạnh hơn. Vì vậy, chúng ta nên thực hành nhiều để tạo ra một bảng màu vừa ý.
- Bạn có thể tìm hiểu thêm về: Nhiệt độ màu sắc

Một hình minh họa có thể được coi là hài hòa nếu các điểm màu của nó được cân bằng về tông màu, màu sắc; nếu các hình được sáng tác khéo léo có thể truyền tải được một thông điệp.
Màu sắc, ánh sáng và hình dạng giúp chúng ta làm nổi bật điểm cốt lõi - một ý nghĩa mà chúng ta muốn truyền tải đến người xem.
Tĩnh và động
Một hình ảnh có thể được gọi là tĩnh nếu các đối tượng được xây dựng càng gần càng tốt với trục X (theo chiều ngang) hoặc trục Y (theo chiều dọc).
Hình ảnh động hầu hết các đối tượng được đặt dọc theo đường 45°.

Làm việc trên tập hợp các hình minh họa vector, mọi người phải đối mặt với một câu hỏi làm thế nào để làm cho nó vững chắc và thống nhất. Một sự cân bằng của động lực học của các hình và điểm màu nên gần như giống nhau trong mỗi hình ảnh.
Phối cảnh
Các loại phối cảnh chính: không gian một điểm, đảo ngược, isometric.

Phối cảnh một điểm là một kỹ thuật mô tả các vật thể trong không gian khi có một hoặc một số điểm biến mất theo đó một vật thể bị giảm kích thước.
Phối cảnh đảo ngược là một loại phối cảnh khi điểm biến mất được đặt như thể nó ở bên trong bức ảnh. Phối cảnh này tạo ra loại không gian tượng trưng và thường được áp dụng trong vẽ biểu tượng.
Phối cảnh Isometric là phối cảnh giả lập không gian 3 chiều.

Định hình
Tất cả các hình minh họa và từng đối tượng / nhân vật cụ thể có thể được chia thành các nguyên hàm đồ họa: hình tam giác, hình tròn và hình vuông. Nếu chúng ta vẽ một mái tóc gợn sóng, nó thực sự là một tập hợp các hình trụ xen kẽ. Nếu trực giác của bạn cảm thấy có gì đó không ổn với đối tượng, đã đến lúc suy nghĩ logic, tách nó thành hình dạng nguyên thủy và xác minh cấu trúc.

Tham khảo Icons8
Minh họa: Anta Alek và Semih Kodarlak
Minh họa: Anta Alek và Semih Kodarlak
