Trong hướng dẩn này bạn sẽ nhanh chóng học được cách tạo hiệu ứng chữ vắn bản sáng bóng bằng texture với vài bước đơn giản trong Photoshop.
Chuẩn bị:
1. Tạo một đối tượng thông minh cho Filter
Bước 1
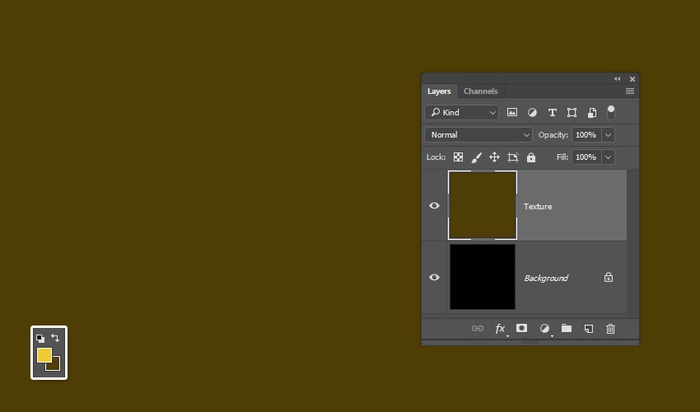
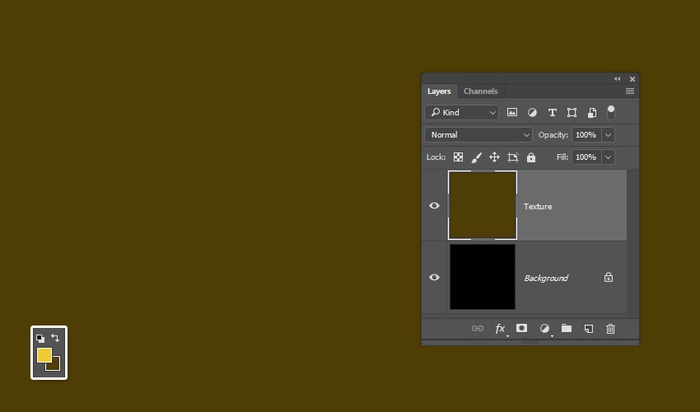
Tạo một tài liệu 1000 x 1000 px mới và thay đổi màu Foreground thành # f0ca31 và Background Color là # 4e3e05.
Tạo một layer mới trên layer Background, đặt tên là Texture, và fill màu của Background.

Bước 2
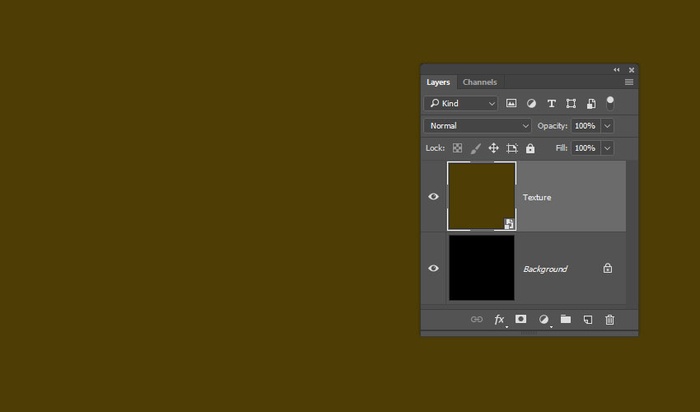
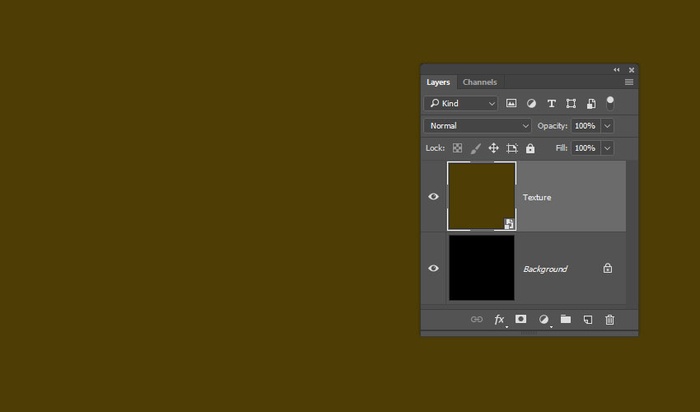
Nhấp chuột phải vào layer Texture và chọn Convert to Smart Object. Điều này sẽ giúp áp dụng các bộ lọc không phá hủy đối với layer.

2. Tạo một kết cấu foil bằng cách sử dụng bộ lọc
Bước 1
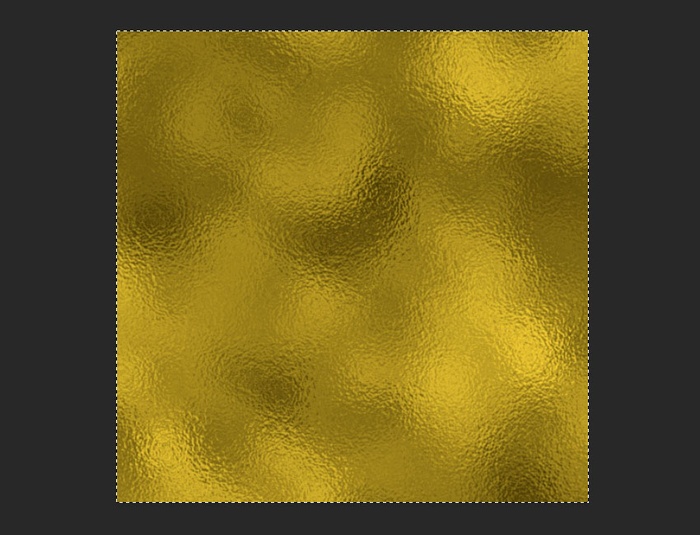
Đi tới Filter > Render > Clouds.

Bước 2
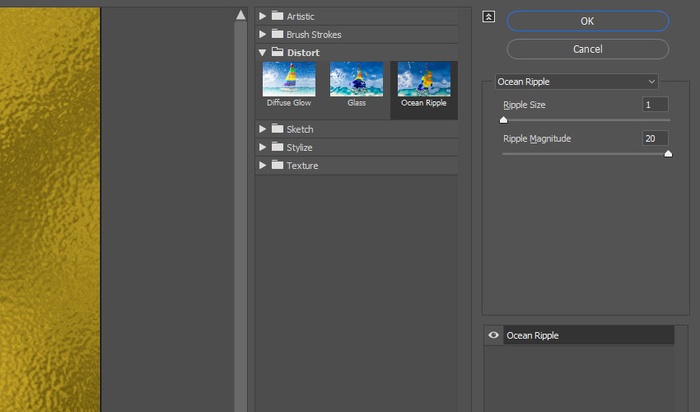
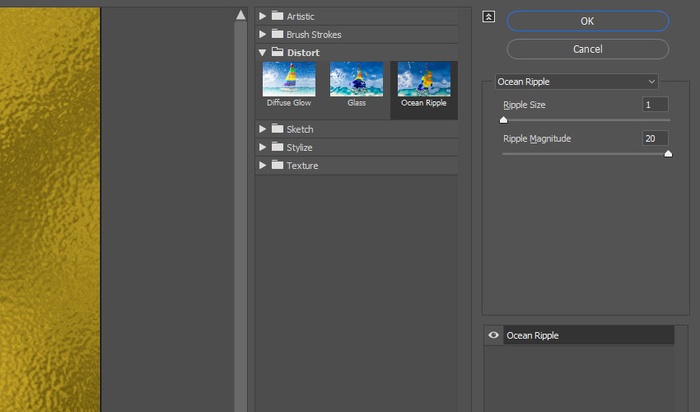
Đi tới Filter > Filter Gallery > Distort > Ocean Ripple. Thay đổi Ripple Size thành 1 và Ripple Magnitude là 20.

Bước 3
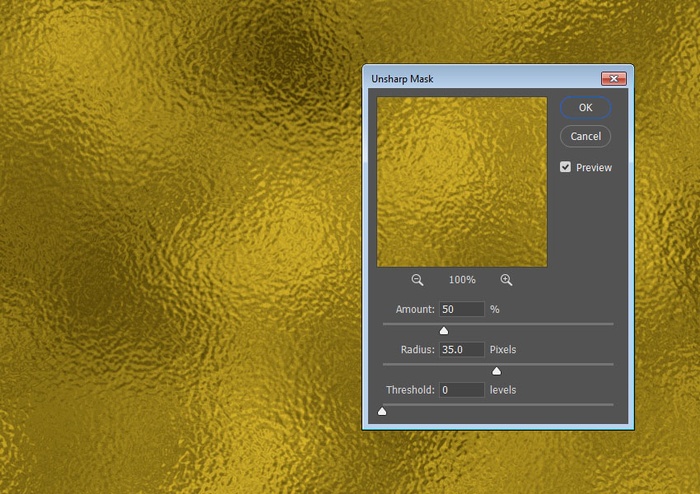
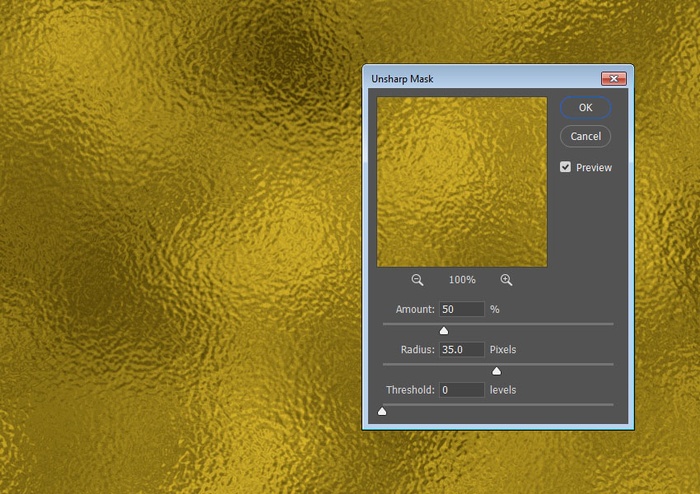
Vào Filter> Sharpen> Unsharp Mask, và thay đổi Amount thành 50, Radius là 35, và Threshold là 0.

Bước 4
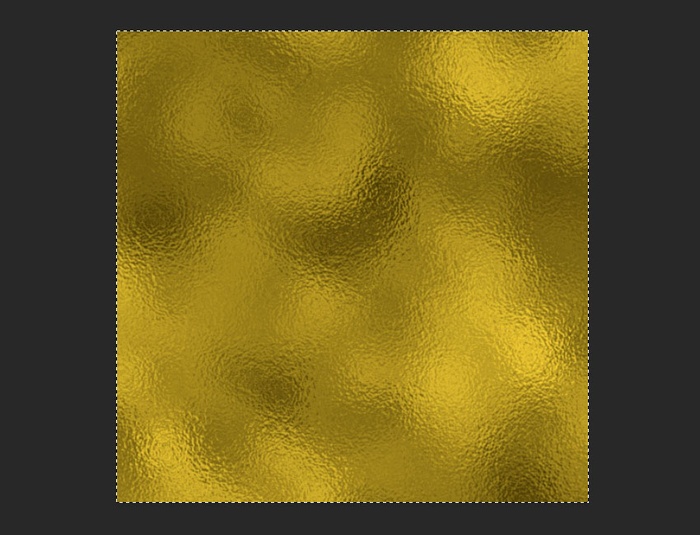
Lưu tập tin, và đi đến Select > All, và Edit > Copy để sao chép Texture.

3. Làm thế nào để điều chỉnh hình nền chính
Bước 1
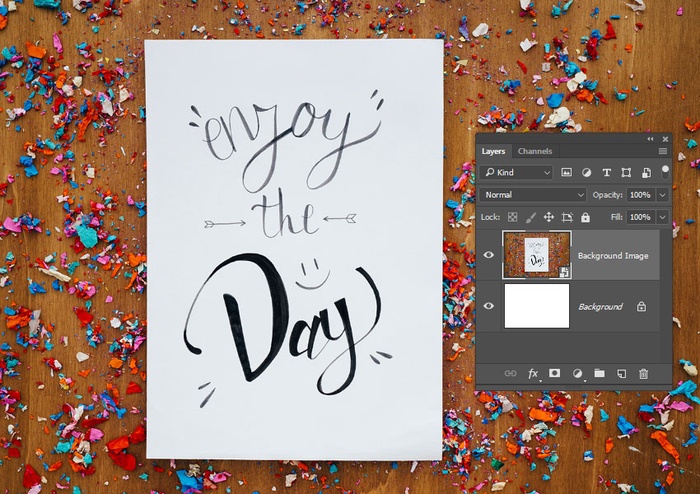
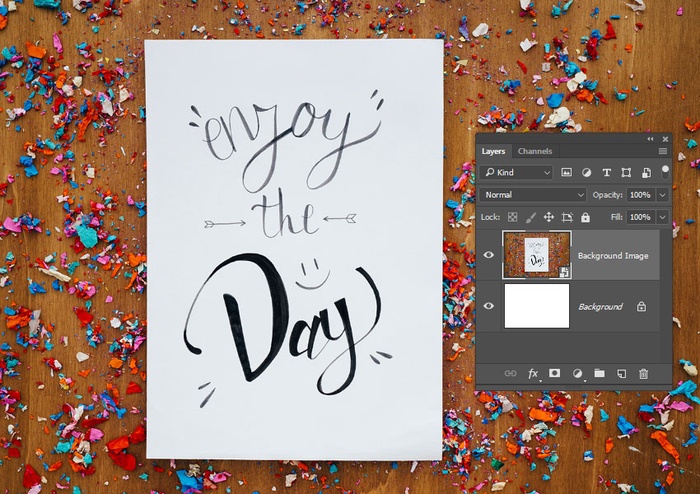
Tạo một tài liệu px 1531 x 1021 px, vào File> Place Linked, và hình ảnh Birthday với hình giấy và hình ảnh confetti để thêm nó như một đối tượng thông minh.

Bước 2
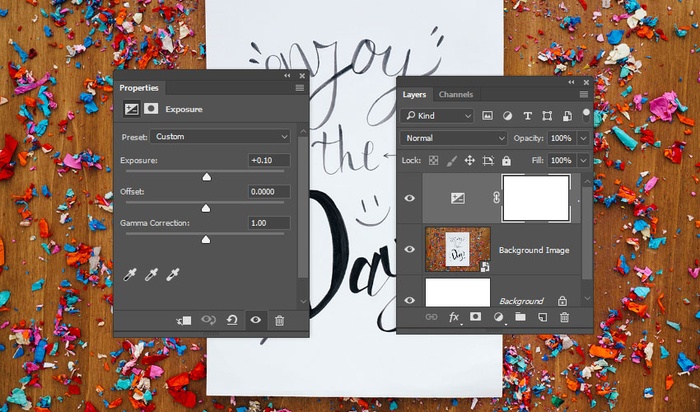
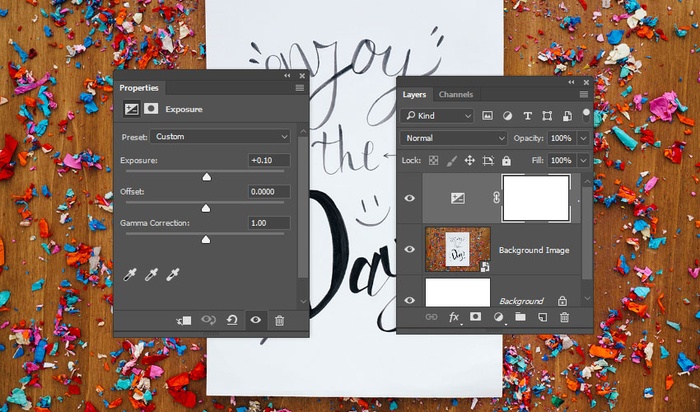
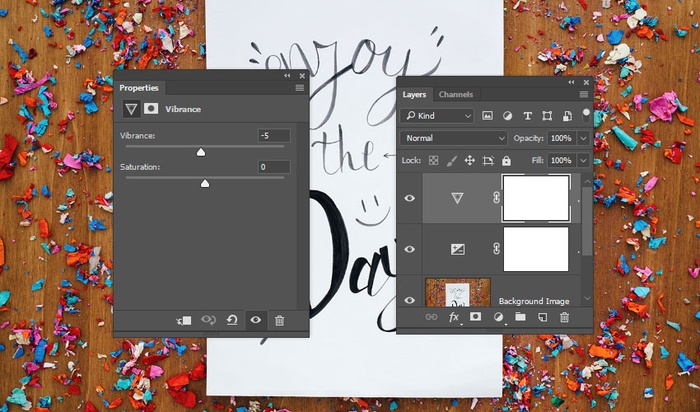
Nhấp vào biểu tượng Create new fill or adjustment layer và chọn Exposure để thay đổi giá trị Exposure thành +0.10.

Bước 3
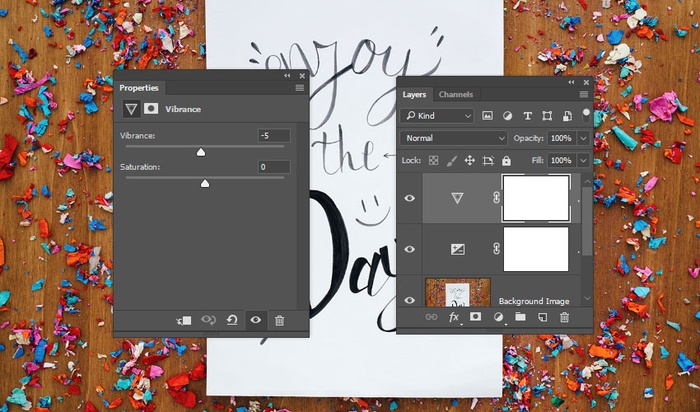
Thêm một layer điều chỉnh Vibrance và thay đổi giá trị Vibrance thành -5.

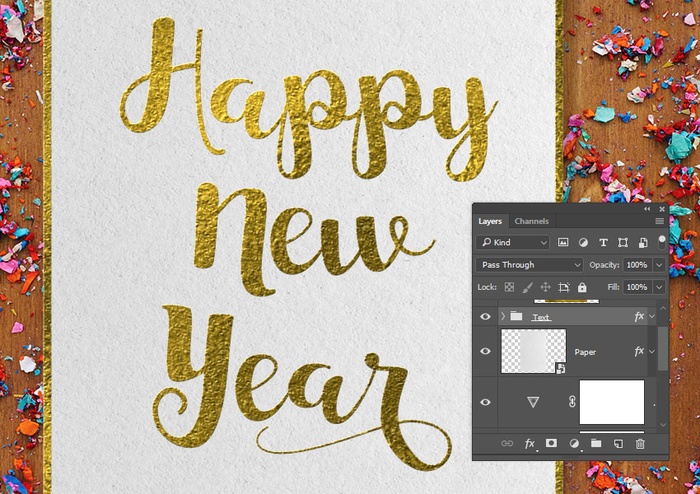
4. Thêm hình ảnh giấy
Bước 1
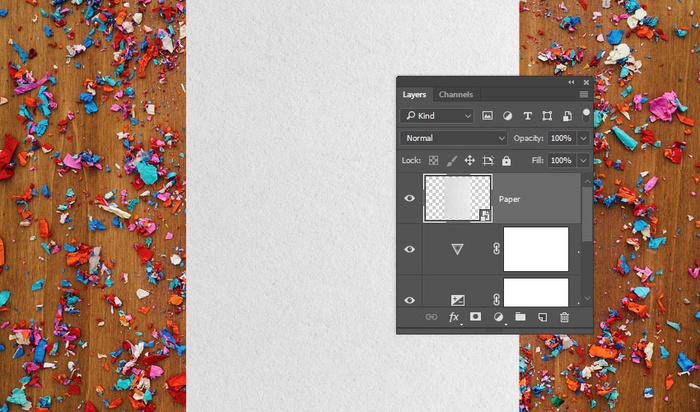
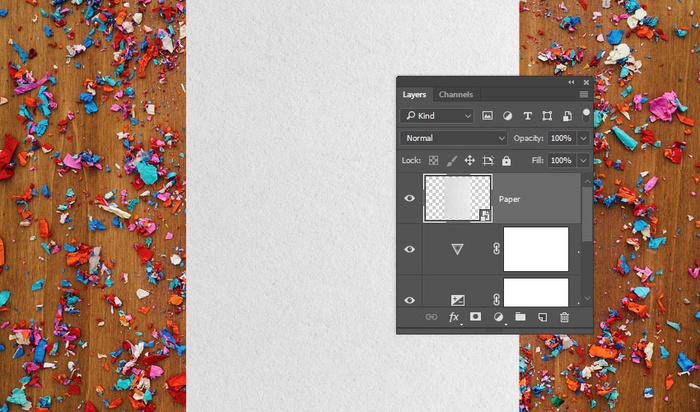
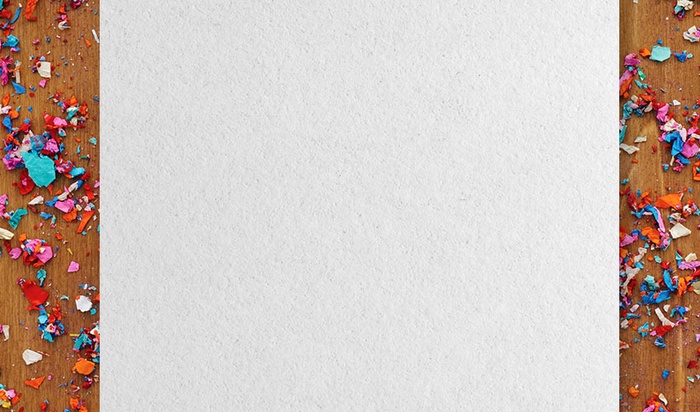
Đi tới File > Place Linked để mở hình ảnh White texture và đổi tên layer của nó thành paper.
Vào Edit > Transform > Rotate 90° Clockwise, và nhấn phím Command + T để vào Chế độ Free Transform Mode của paper để thêm vào ở trên cùng của thẻ trong Hình nền.
Nhấn phím Enter khi bạn đã hoàn tất.

Bước 2
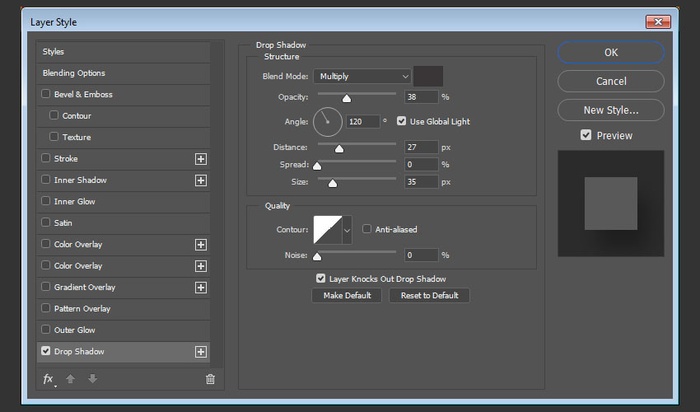
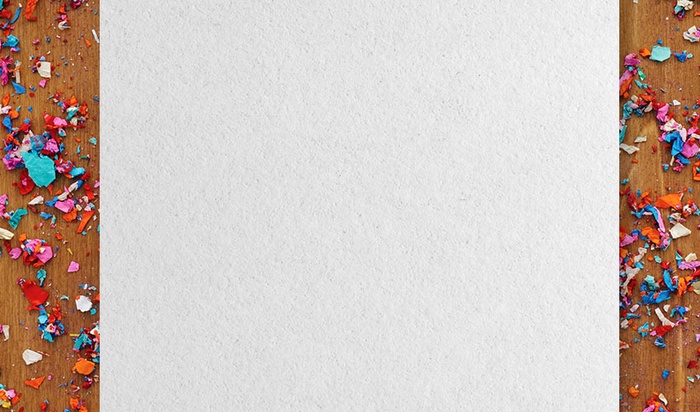
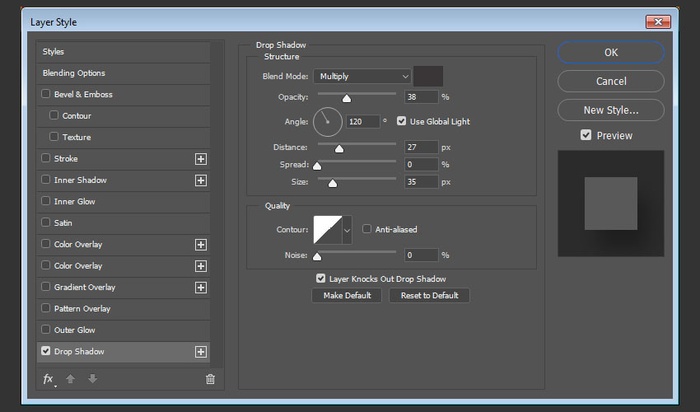
Nhấp đúp vào layer Paper để áp dụng hiệu ứng Drop Shadow với các cài đặt sau:

Bạn cũng có thể sử dụng bất kỳ giá trị nào bạn thích.

5. Tạo các layer văn bản
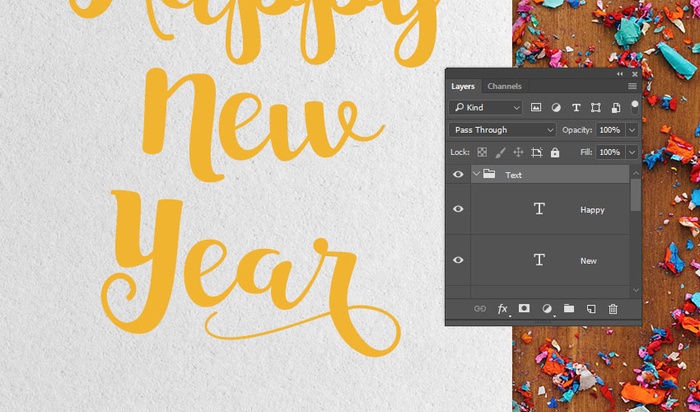
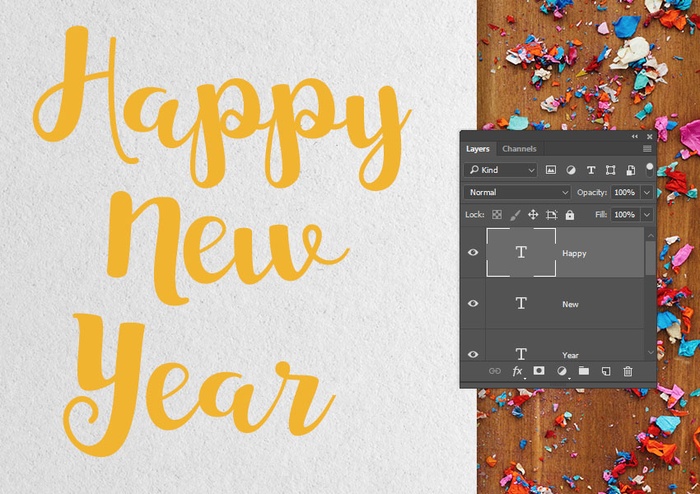
Bước 1
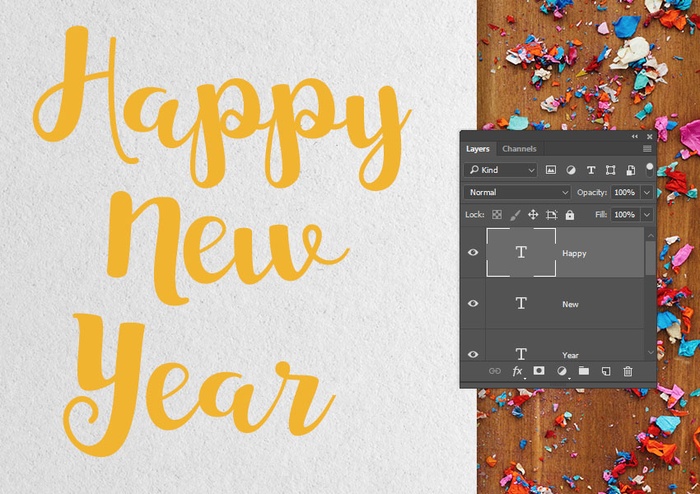
Tạo văn bản bạn muốn, mỗi dòng trong một layer riêng biệt, sử dụng font Charlotte.
Kích thước sử dụng ở đây là 200 pt, nhưng bạn có thể sử dụng cài đặt bạn thích cho văn bản của mình.

Bước 2
Bởi vì phông chữ có hàng tấn glyph, bạn có thể truy cập các ký tự có sẵn của nhân vật bằng cách đánh dấu nó, và sau đó nhấp vào hình tượng mà bạn muốn sử dụng từ các lựa chọn thay thế bạn nhận được.
Hoặc bạn có thể mở bảng Glyphs và làm tương tự.

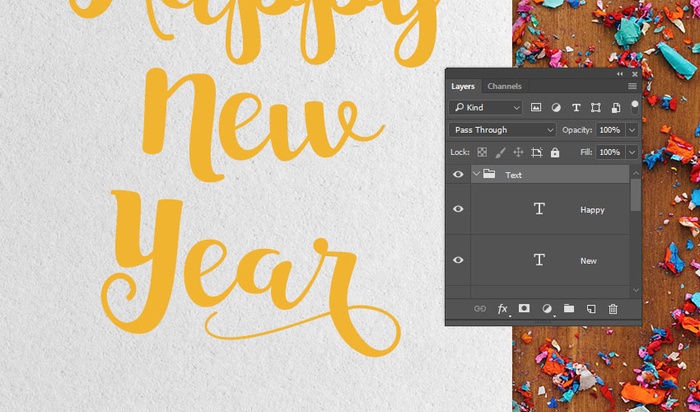
Bước 3
Gộp các layer văn bản trong một nhóm (Command + G) và đặt tên là Text.

6. Làm thế nào để tạo đường biên
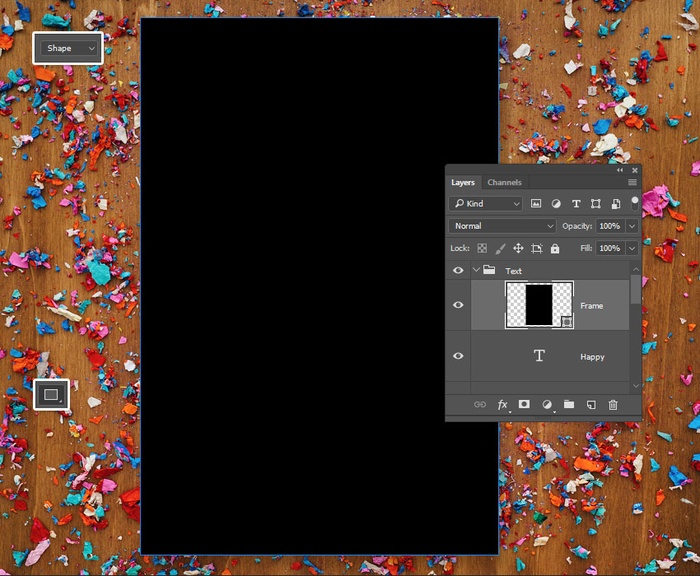
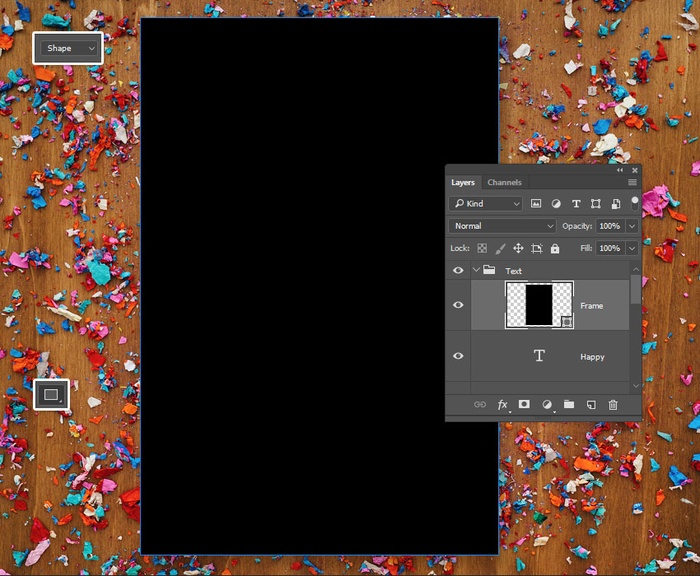
Bước 1
Chọn Công cụ Rectangle Tool và chắc chắn rằng tùy chọn Shape đang hoạt động trong thanh Option.
Sau đó, tạo một hình chữ nhật bao gồm hình ảnh giấy.

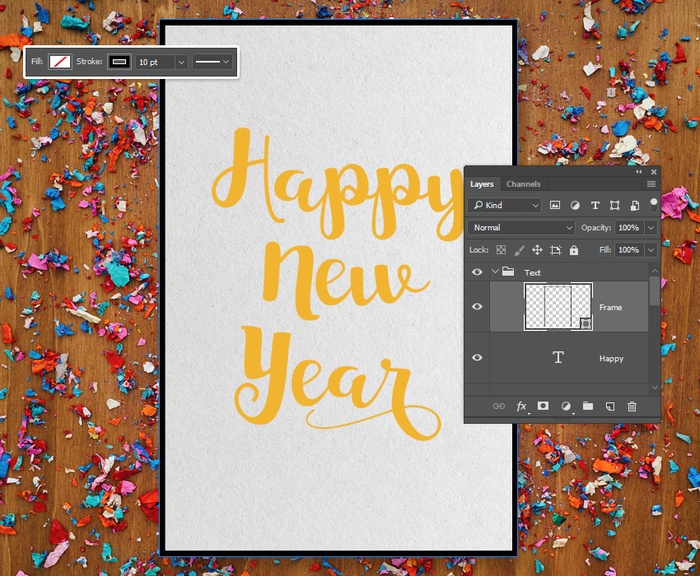
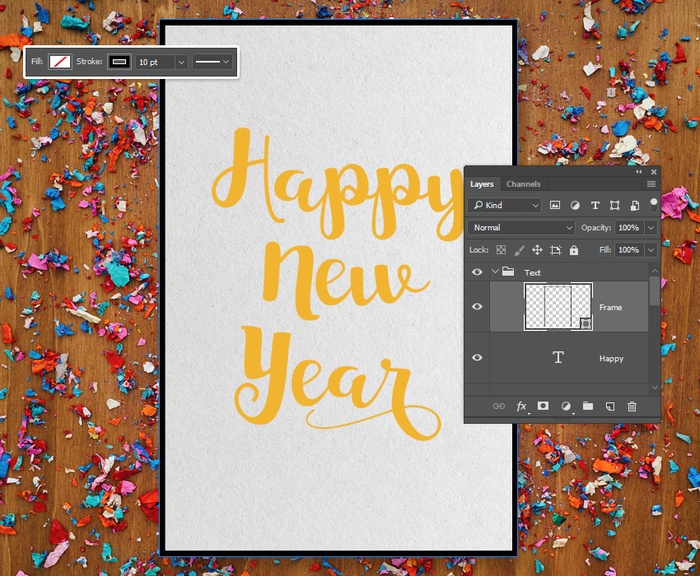
Bước 2
Trong thanh Options, thay đổi Fill value thành None, và Stroke Size là 10 pt.
Đảm bảo đặt hình chữ nhật bên trong nhóm Text.

7. Thêm texture
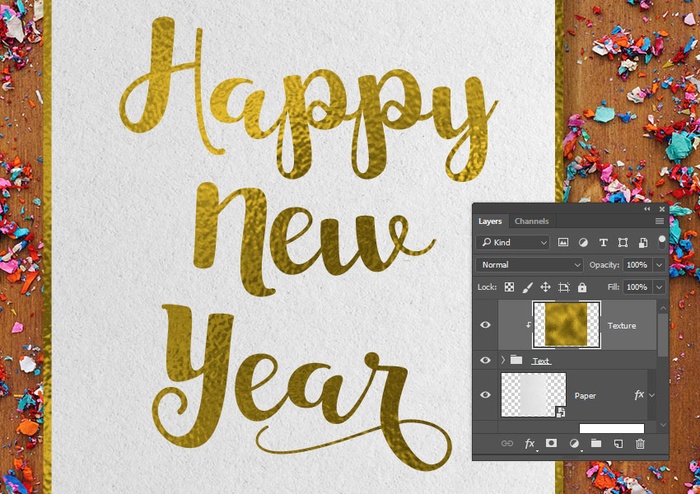
Bước 1
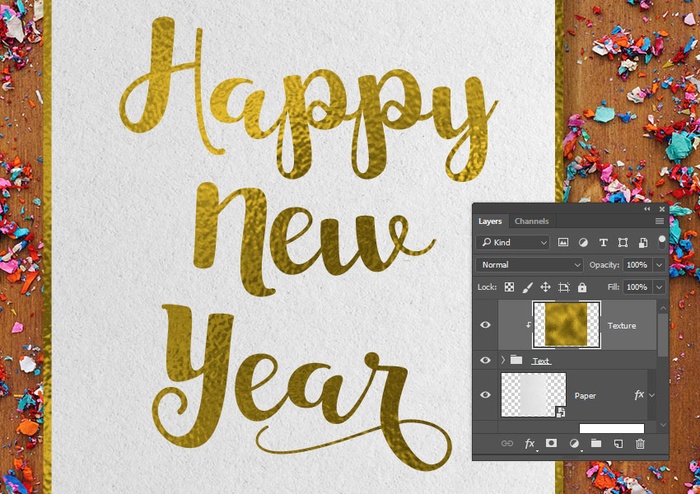
Chúng ta đã sao chép Texture foil khi chúng ta tạo nó, do đó hãy vào Edit> Paste để dán nó lên trên cùng của nhóm Text, và đổi tên layer thành Texture.
Nhấp chuột phải vào layer Texture và chọn Create Clipping Mask.
Sau khi bạn làm như vậy, bạn có thể thay đổi kích thước texture nếu cần.

8. Thêm Style cho nhóm Text và Shape
Nhấp đúp vào nhóm Text để áp dụng style:
Bước 1
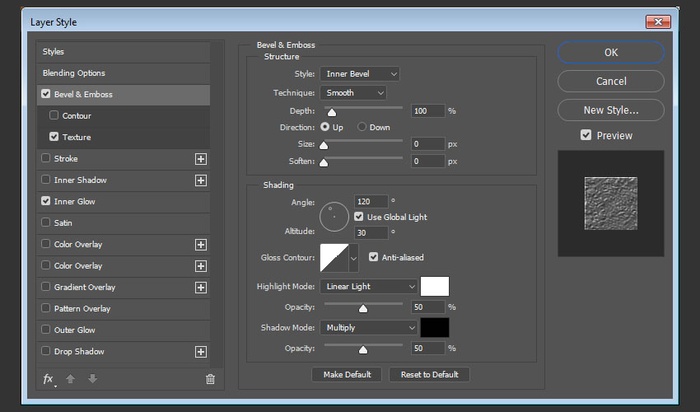
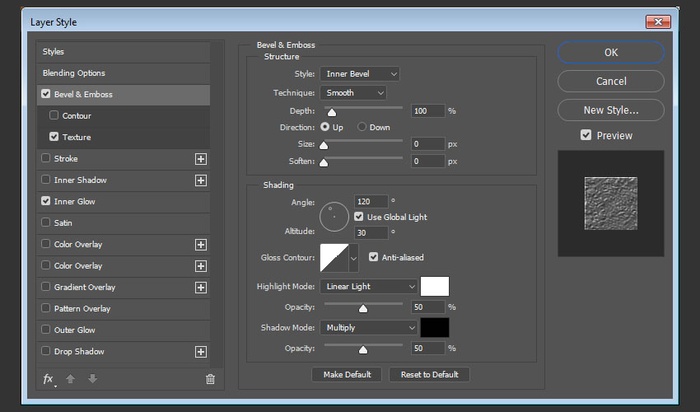
Bevel and Emboss

Bước 2
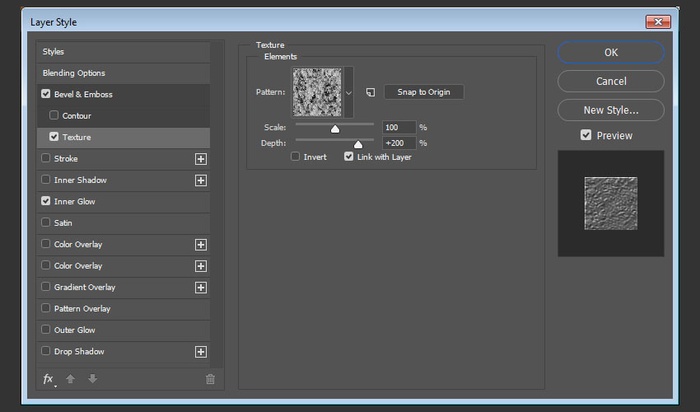
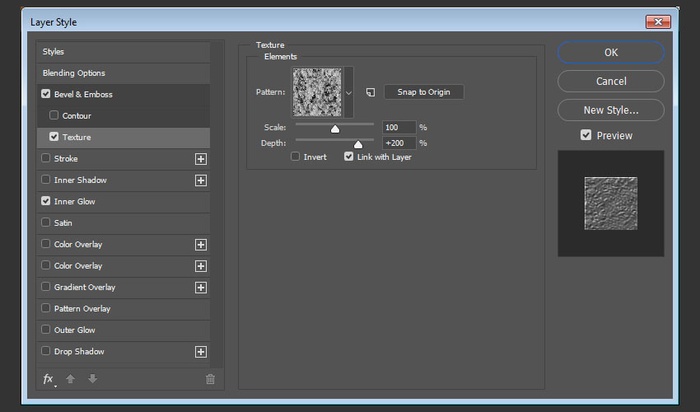
Texture

Bước 3
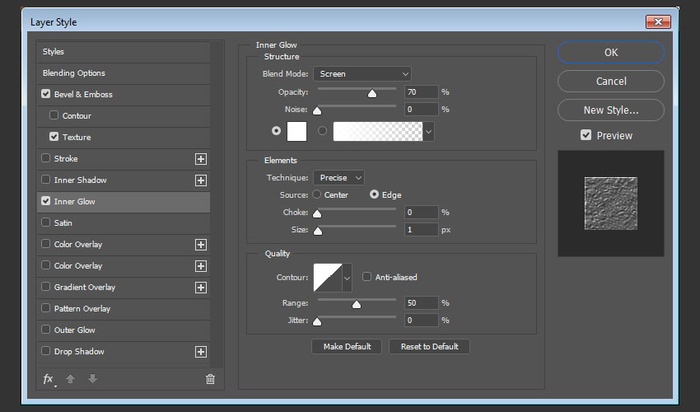
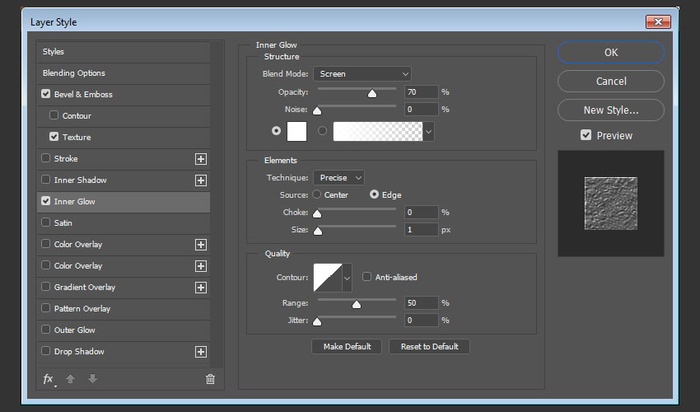
Inner Glow

Điều này sẽ thêm một độ sâu tinh tế cho văn bản.

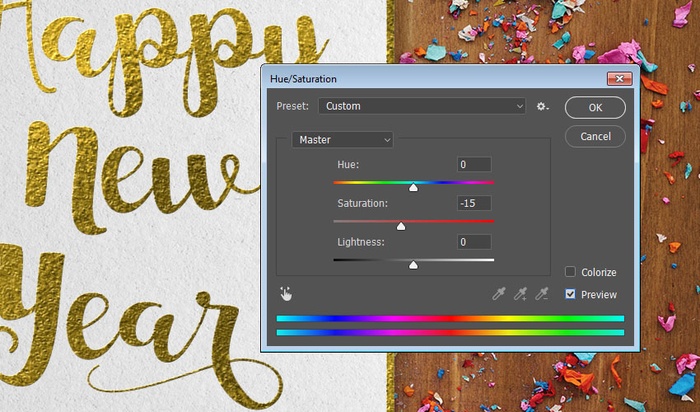
9. Điều chỉnh độ bão hòa của hình nền
Bước 1
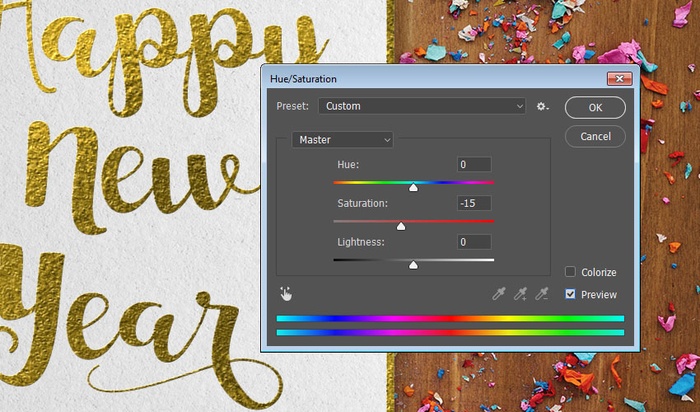
Chọn layer Background Image, vào Image> Adjustments> Hue/Saturation, và thay đổi Saturation thành -15.

Bước 2
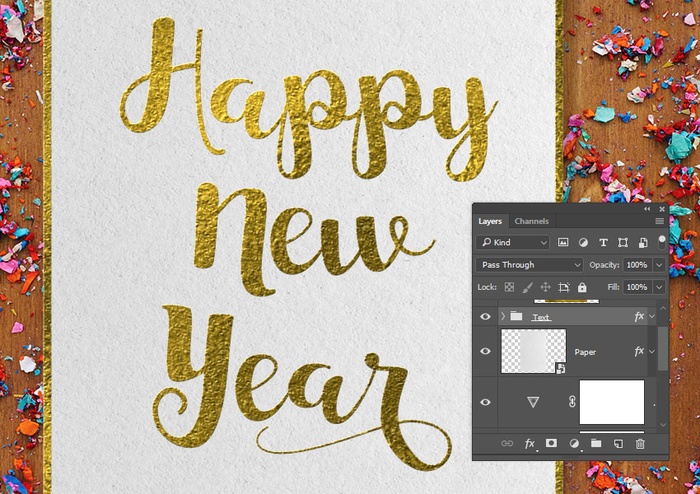
Bạn có thể sử dụng bất kỳ hình ảnh nền hoặc các yếu tố khác để áp dụng kết cấu foil cùng với nó, nhưng đây là kết quả cuối cùng của hướng dẫn này.

Phần kết luận
Trong hướng dẫn này, chúng tôi đã sử dụng filters, adjustments và các Layer style, để tạo ra một hiệu ứng sáng bóng, bóng loáng.
Chuẩn bị:
1. Tạo một đối tượng thông minh cho Filter
Bước 1
Tạo một tài liệu 1000 x 1000 px mới và thay đổi màu Foreground thành # f0ca31 và Background Color là # 4e3e05.
Tạo một layer mới trên layer Background, đặt tên là Texture, và fill màu của Background.

Bước 2
Nhấp chuột phải vào layer Texture và chọn Convert to Smart Object. Điều này sẽ giúp áp dụng các bộ lọc không phá hủy đối với layer.

2. Tạo một kết cấu foil bằng cách sử dụng bộ lọc
Bước 1
Đi tới Filter > Render > Clouds.

Bước 2
Đi tới Filter > Filter Gallery > Distort > Ocean Ripple. Thay đổi Ripple Size thành 1 và Ripple Magnitude là 20.

Bước 3
Vào Filter> Sharpen> Unsharp Mask, và thay đổi Amount thành 50, Radius là 35, và Threshold là 0.

Bước 4
Lưu tập tin, và đi đến Select > All, và Edit > Copy để sao chép Texture.

3. Làm thế nào để điều chỉnh hình nền chính
Bước 1
Tạo một tài liệu px 1531 x 1021 px, vào File> Place Linked, và hình ảnh Birthday với hình giấy và hình ảnh confetti để thêm nó như một đối tượng thông minh.

Bước 2
Nhấp vào biểu tượng Create new fill or adjustment layer và chọn Exposure để thay đổi giá trị Exposure thành +0.10.

Bước 3
Thêm một layer điều chỉnh Vibrance và thay đổi giá trị Vibrance thành -5.

4. Thêm hình ảnh giấy
Bước 1
Đi tới File > Place Linked để mở hình ảnh White texture và đổi tên layer của nó thành paper.
Vào Edit > Transform > Rotate 90° Clockwise, và nhấn phím Command + T để vào Chế độ Free Transform Mode của paper để thêm vào ở trên cùng của thẻ trong Hình nền.
Nhấn phím Enter khi bạn đã hoàn tất.

Bước 2
Nhấp đúp vào layer Paper để áp dụng hiệu ứng Drop Shadow với các cài đặt sau:
- Color: #3a3637
- Opacity: 38%
- Distance: 27 px
- Size: 35 px

Bạn cũng có thể sử dụng bất kỳ giá trị nào bạn thích.

5. Tạo các layer văn bản
Bước 1
Tạo văn bản bạn muốn, mỗi dòng trong một layer riêng biệt, sử dụng font Charlotte.
Kích thước sử dụng ở đây là 200 pt, nhưng bạn có thể sử dụng cài đặt bạn thích cho văn bản của mình.

Bước 2
Bởi vì phông chữ có hàng tấn glyph, bạn có thể truy cập các ký tự có sẵn của nhân vật bằng cách đánh dấu nó, và sau đó nhấp vào hình tượng mà bạn muốn sử dụng từ các lựa chọn thay thế bạn nhận được.
Hoặc bạn có thể mở bảng Glyphs và làm tương tự.

Bước 3
Gộp các layer văn bản trong một nhóm (Command + G) và đặt tên là Text.

6. Làm thế nào để tạo đường biên
Bước 1
Chọn Công cụ Rectangle Tool và chắc chắn rằng tùy chọn Shape đang hoạt động trong thanh Option.
Sau đó, tạo một hình chữ nhật bao gồm hình ảnh giấy.

Bước 2
Trong thanh Options, thay đổi Fill value thành None, và Stroke Size là 10 pt.
Đảm bảo đặt hình chữ nhật bên trong nhóm Text.

7. Thêm texture
Bước 1
Chúng ta đã sao chép Texture foil khi chúng ta tạo nó, do đó hãy vào Edit> Paste để dán nó lên trên cùng của nhóm Text, và đổi tên layer thành Texture.
Nhấp chuột phải vào layer Texture và chọn Create Clipping Mask.
Sau khi bạn làm như vậy, bạn có thể thay đổi kích thước texture nếu cần.

8. Thêm Style cho nhóm Text và Shape
Nhấp đúp vào nhóm Text để áp dụng style:
Bước 1
Bevel and Emboss
- Size: 0 px
- Check the Anti-aliased box
- Highlight Mode: Linear Light

Bước 2
Texture
- Pattern: Spiky Bush
- Depth: 200%

Bước 3
Inner Glow
- Opacity: 70%
- Color: #ffffff
- Size: 1 px

Điều này sẽ thêm một độ sâu tinh tế cho văn bản.

9. Điều chỉnh độ bão hòa của hình nền
Bước 1
Chọn layer Background Image, vào Image> Adjustments> Hue/Saturation, và thay đổi Saturation thành -15.

Bước 2
Bạn có thể sử dụng bất kỳ hình ảnh nền hoặc các yếu tố khác để áp dụng kết cấu foil cùng với nó, nhưng đây là kết quả cuối cùng của hướng dẫn này.

Phần kết luận
Trong hướng dẫn này, chúng tôi đã sử dụng filters, adjustments và các Layer style, để tạo ra một hiệu ứng sáng bóng, bóng loáng.

