Quá trình tạo thiết kế giao diện người dùng ứng dụng dành cho thiết bị di động thường tập trung vào giải quyết vấn đề hoặc giúp người dùng thỏa mãn nhu cầu của họ, vì vậy, nhà thiết kế phải suy nghĩ nhiều về cách hỗ trợ tiện ích của sản phẩm. Nhưng nếu UI được thiết kế đơn thuần chỉ để giải trí, liệu nó có cần tạo nên sự khác biệt nào không? Hôm nay, chúng ta sẽ nhìn vào thiết kế UI / UX của trò chơi trên thiết bị di động được gọi là Real Racing.

Bài tập
Thiết kế giao diện người dùng cho trò chơi đua xe di động
Quá trình
Giao diện trò chơi là gì? Trong số các tính năng cơ bản cho thiết kế giao diện người dùng trò chơi dành cho thiết bị di động, cả nhà thiết kế và người dùng chắc chắn sẽ đề cập đến:

Thiết kế UX
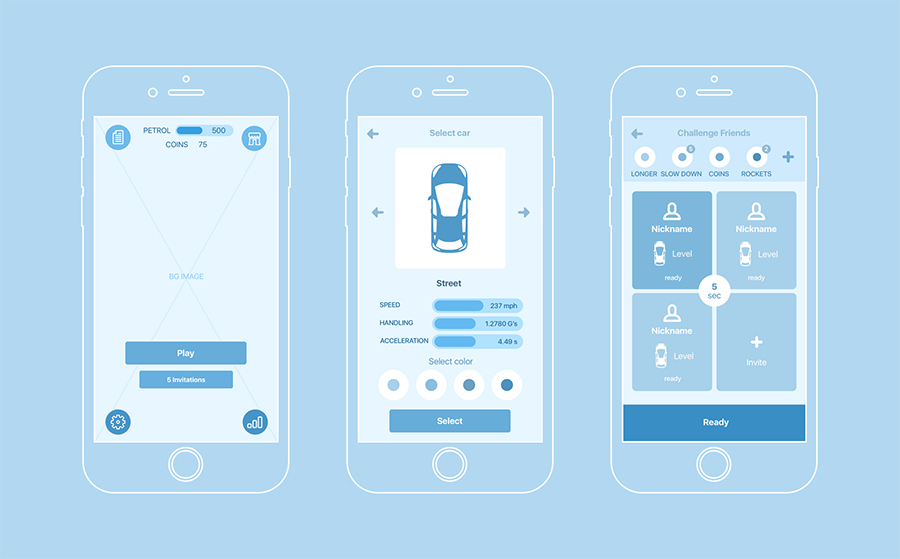
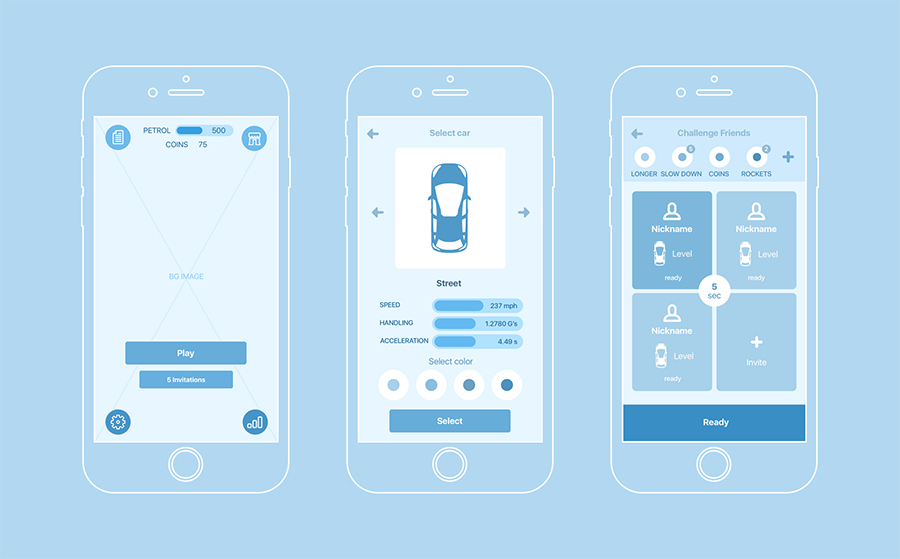
Cũng như với bất kỳ ứng dụng kinh doanh, giáo dục hoặc tiện ích nào mà chúng tôi đã thiết kế, quá trình thiết kế giao diện người dùng trò chơi bắt đầu từ quá trình wireframing UX. Đó là giai đoạn mà nhà thiết kế tạo nên các tương tác và điều hướng. Wireframes trình bày tập hợp các màn hình đơn sắc để suy nghĩ về bố cục và chuyển tiếp trước khi xem xét hình thức và kiểu dáng. Không có hình ảnh và hoạt ảnh, biểu tượng sơ đồ và kiểu chữ cơ bản - tất cả đều cho phép nhà thiết kế thảo luận để tạo ra một trải nghiệm đơn giản và hiệu quả. Ở đây bạn có thể thấy một số màn hình cho trò chơi Real Racing.

Màn hình đầu tiên (trái sang phải) có bố trí màn hình trò chơi: nút CTA (Call to Action), người dùng bắt đầu trò chơi; dưới nó, họ thấy nút kết nối chúng với lời mời từ những người dùng khác để chạy đua cùng nhau. Phần trên cùng của màn hình cho thấy dữ liệu cơ bản: thanh xăng, số tiền, cửa hàng xe và thông báo, trong khi phần dưới cùng của màn hình cung cấp quyền truy cập vào cài đặt và bảng thành tích.
Màn hình thứ hai đặc trưng cho quá trình lựa chọn xe: thanh trượt của những chiếc xe trượt sang trái và phải hiển thị thông tin về chiếc xe đặc biệt bên dưới nó. Ngoài ra, người dùng có thể chọn màu cho xe và nhấn nút, chọn nó cho trò chơi.
Màn hình thư 3 trình bày cho thấy các chức năng của những người bạn thách thức.
Khi tất cả các tương tác đã được chấp thuận và thử nghiệm, nhà thiết kế tiếp tục làm việc trên giai đoạn thiết kế giao diện người dùng. Mục đích là làm cho luồng tương tác đã được thiết lập trở nên hấp dẫn và thu hút người chơi.
Thiết kế giao diện người dùng
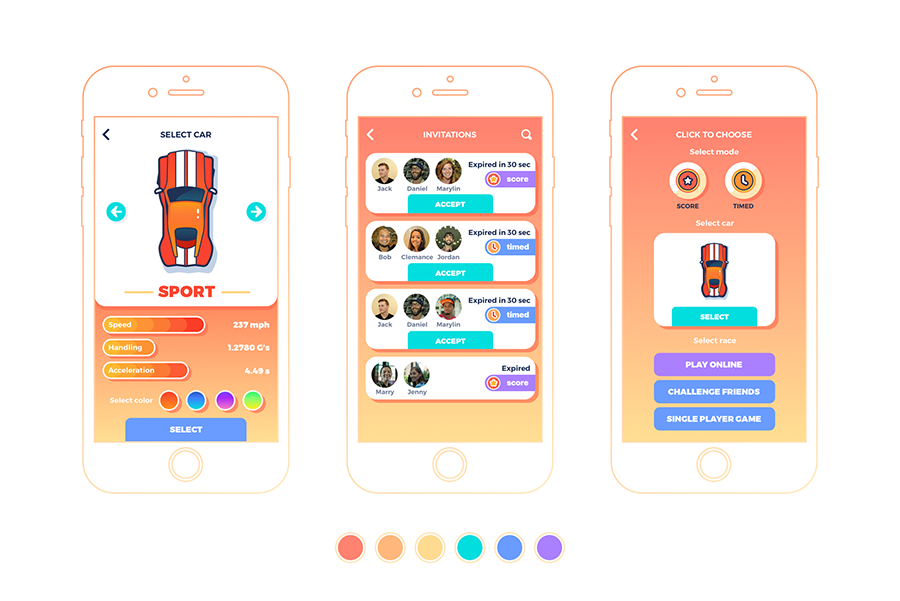
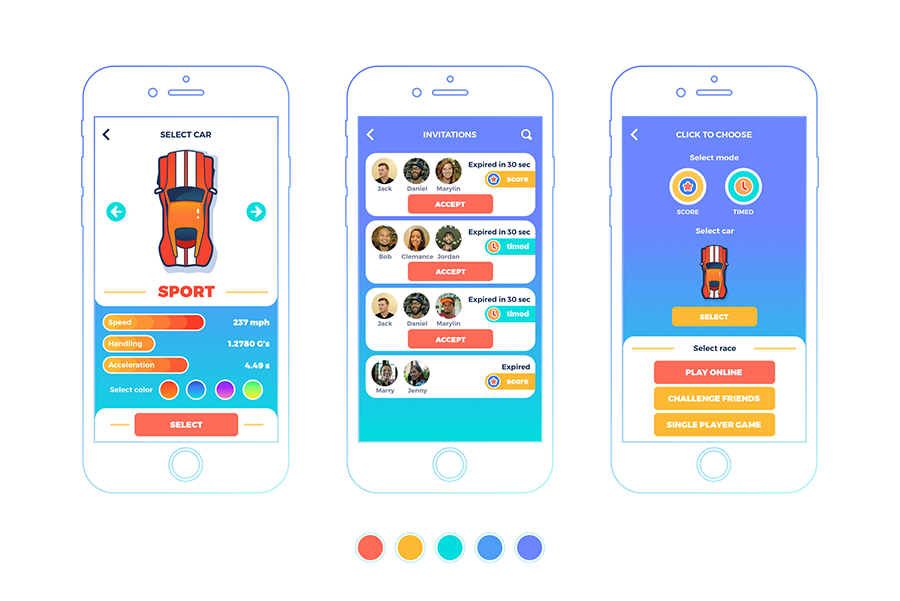
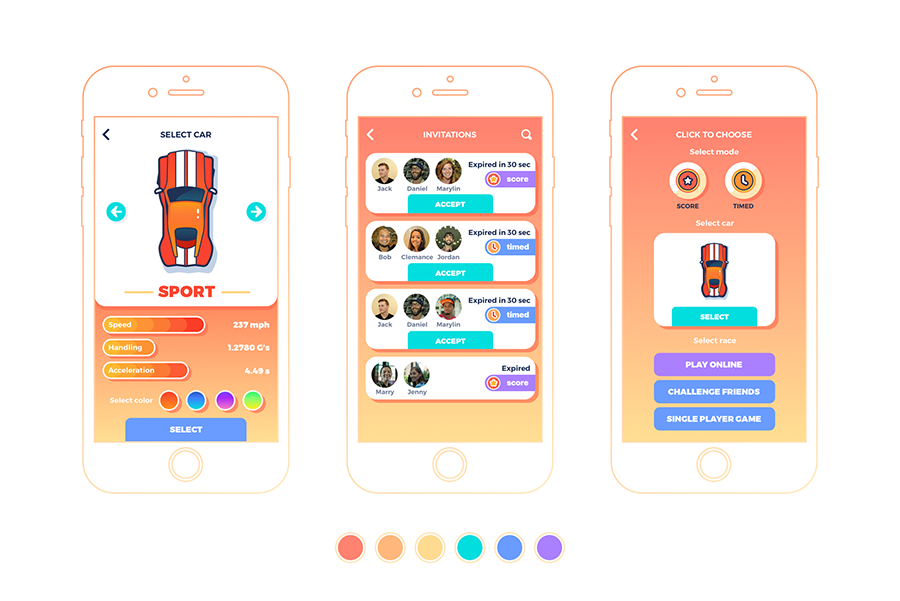
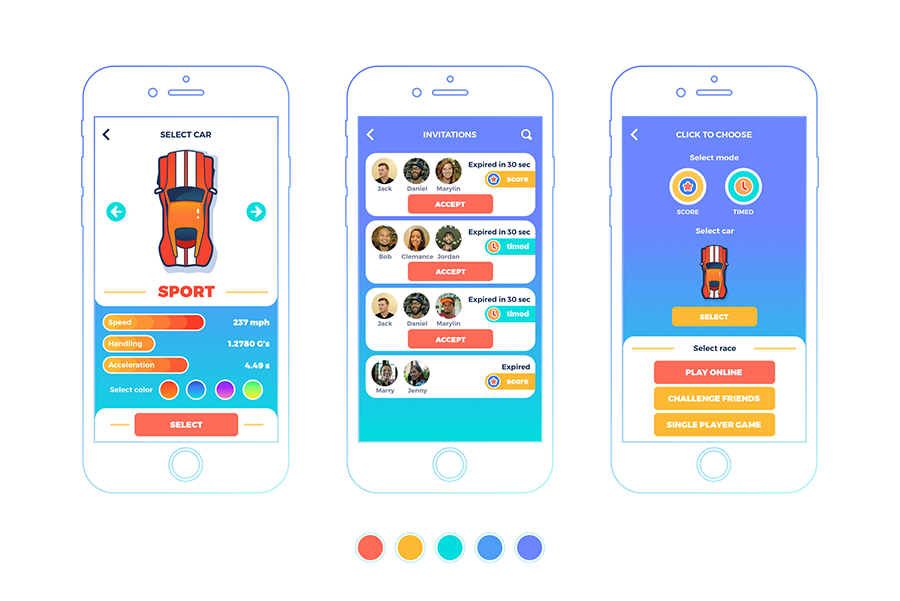
Làm việc trên các giải pháp giao diện người dùng, nhà thiết kế bắt đầu từ các tùy chọn lược đồ màu để thử cái nào sẽ tương ứng tốt hơn với tầm nhìn của khách hàng về kiểu trò chơi. Vì vậy, khách hàng được cung cấp hai biến thể khác nhau: một được dựa trên bảng màu ấm bao gồm nhiều màu cam và đỏ kết hợp với niềm vui và tốc độ trong khi một màu khác sử dụng kết hợp màu lạnh, chủ yếu dựa trên màu xanh, thuộc loại phổ biến nhất trong số các màu yêu thích của người dùng. Các tài sản thiết kế đồ họa như đa dạng các loại xe, biển hiệu, vũ khí, chướng ngại vật và những thứ tương tự, cũng được thiết kế từ đầu cho trò chơi mang lại vẻ ngoài mới mẻ và độc đáo.

Concept dựa trên màu sắc ấm áp

Concept dựa trên màu lạnh
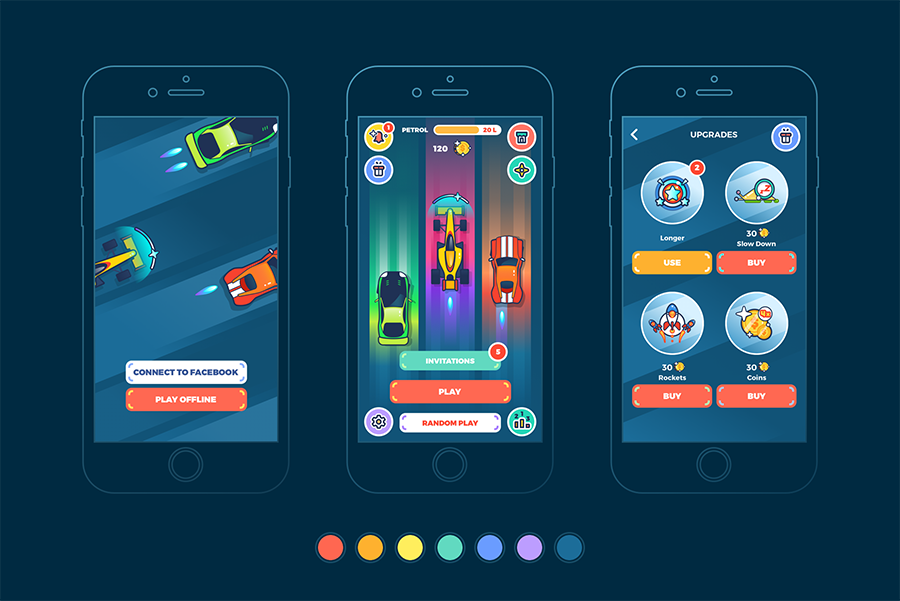
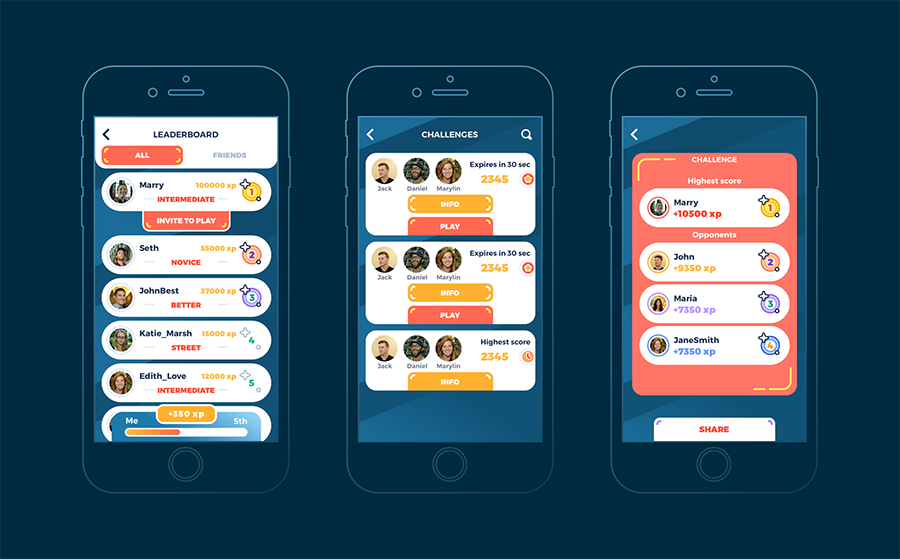
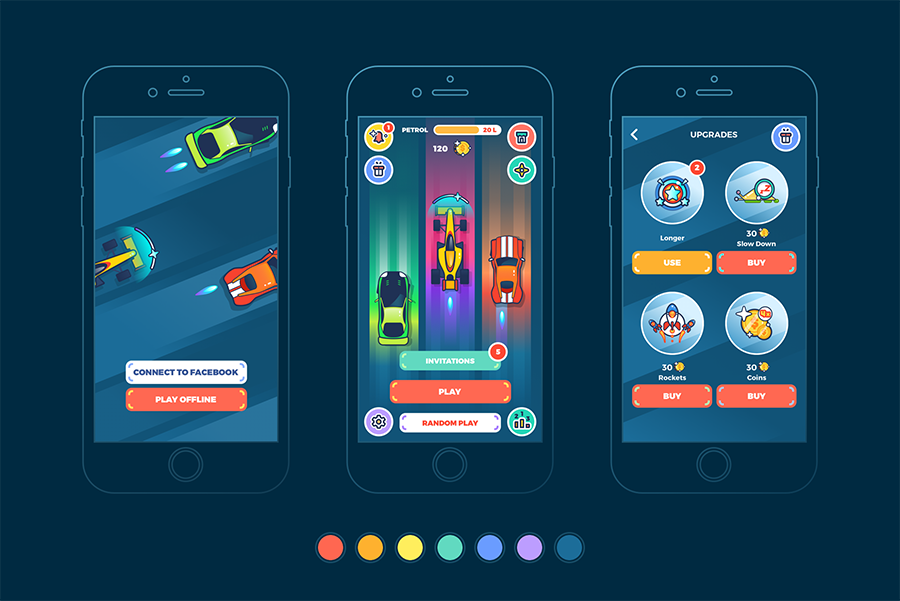
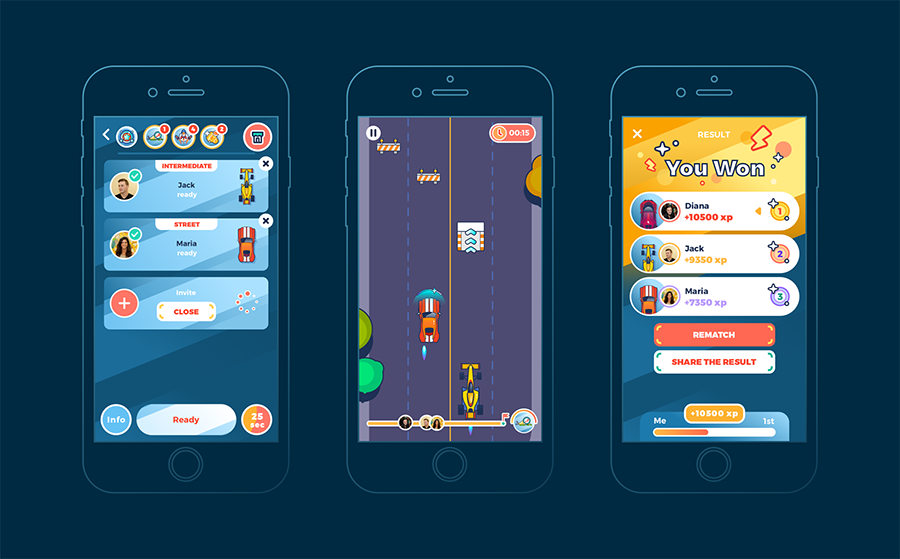
Lần này, khách hàng thích ý tưởng của bảng màu lạnh nhưng muốn thêm cảm giác của các cuộc đua đang diễn ra trong ban đêm. Vì vậy, chọn concept này và dựa vào bảng màu tối: cần thêm vào sự hấp dẫn cảm xúc thích hợp, thiết lập bầu không khí cần thiết và đưa ra nhận thức trực quan phong cách sâu sắc về đồ họa. Gradients dựa trên màu sắc của những chiếc xe được lựa chọn bắt chước cảm giác phản xạ rạng rỡ trên đường đêm. Đây là một số màn hình.

Bạn có thể thấy rằng tất cả các màn hình được trình bày đều có nhiều nút để người thiết kế sử dụng các màu khác nhau để người dùng có thể phân biệt chúng: nút kết nối để bắt đầu trò chơi là yếu tố chính trong bố cục tương phản với các tùy chọn phụ. Các biểu tượng cũng được thiết kế theo phong cách thiết lập hài hòa kết hợp trực quan với các đồ họa khác.

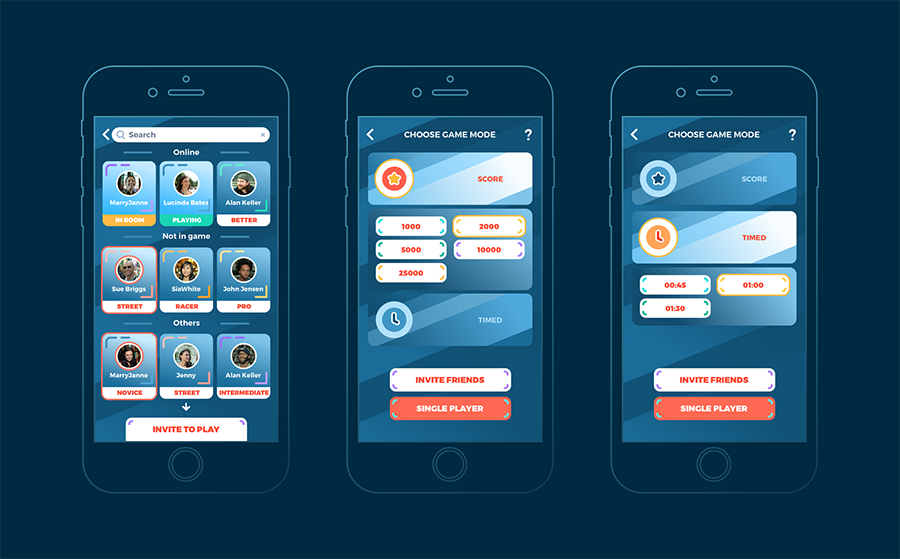
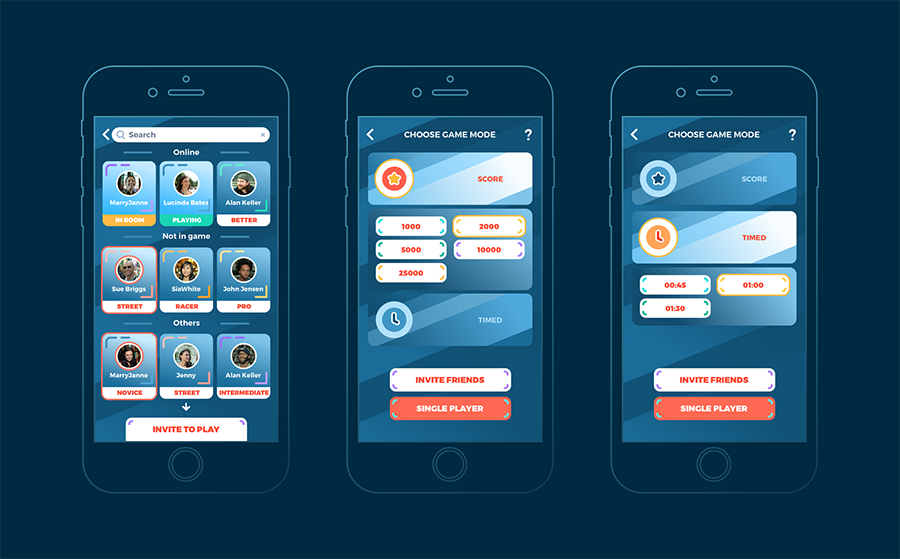
Nền của các màn hình khác nhau sử dụng các đường chéo cung cấp liên kết trực quan với các đường đua. Ở trên, bạn có thể thấy dòng chảy của những người chơi thử thách khác cho một trò chơi ở chế độ nhiều người chơi.

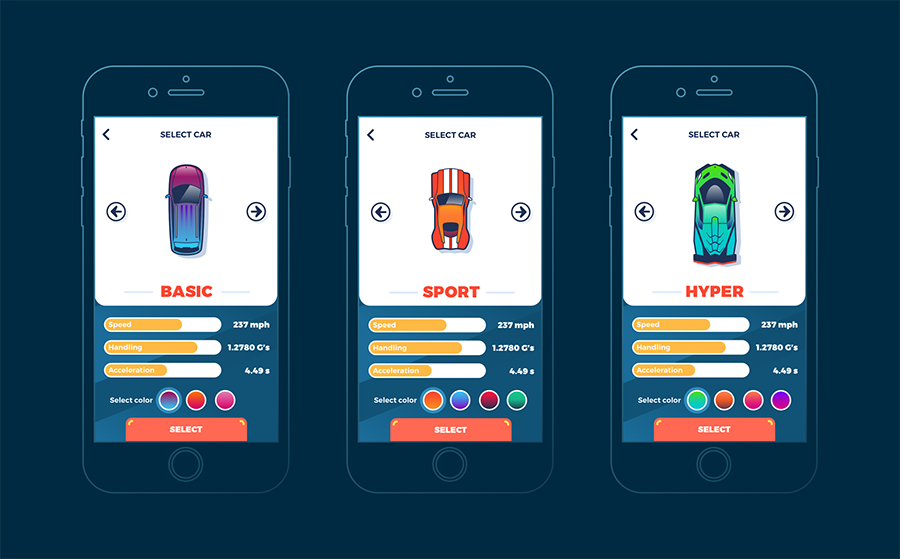
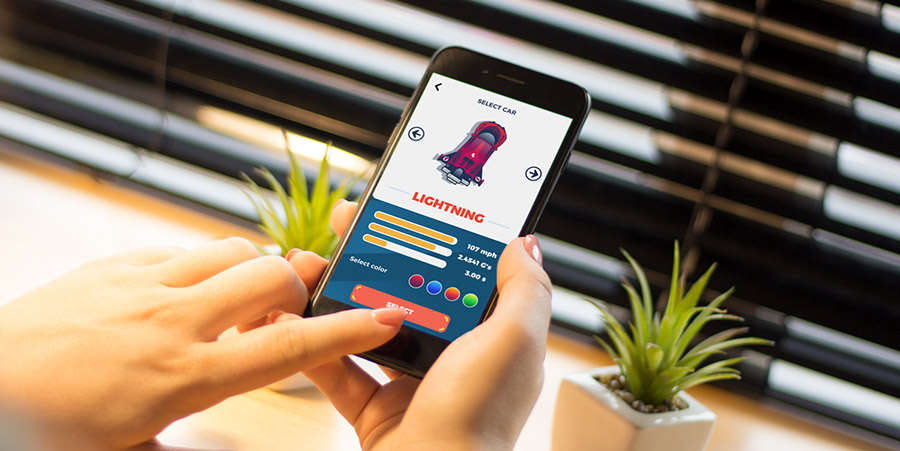
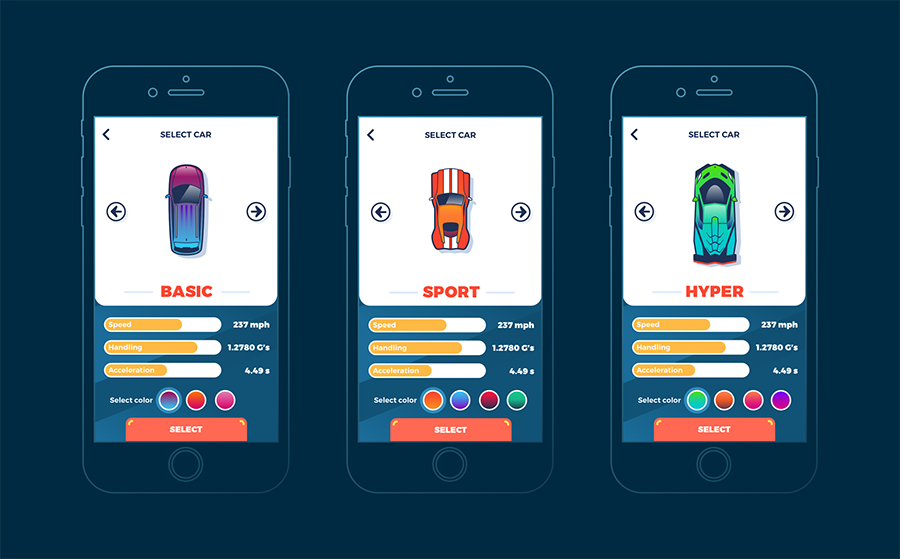
Bộ màn hình này có quá trình lựa chọn xe hơi: thanh trượt cho phép người dùng vuốt các tùy chọn và nhanh chóng xem xét các đặc điểm của chúng. Sau khi chọn mô hình, người dùng cũng có thể chọn màu mong muốn. Như bạn có thể thấy, nhà thiết kế áp dụng cách tiếp cận của nền hỗn hợp: những chiếc xe được hiển thị trên nền sáng trong khi phần còn lại của thông tin và điều khiển nằm trên nền tối. Nó tạo ra sự tương phản thú vị và cung cấp sự phân tách hài hòa của nội dung trên bố cục màn hình.
Ngoài ra, quá trình lựa chọn xe được hỗ trợ với hoạt hình thú vị của xe ô tô kéo, tạo chi tiết vui nhộn để tạo sự tương tác sống động, như bạn có thể thấy ở trên.

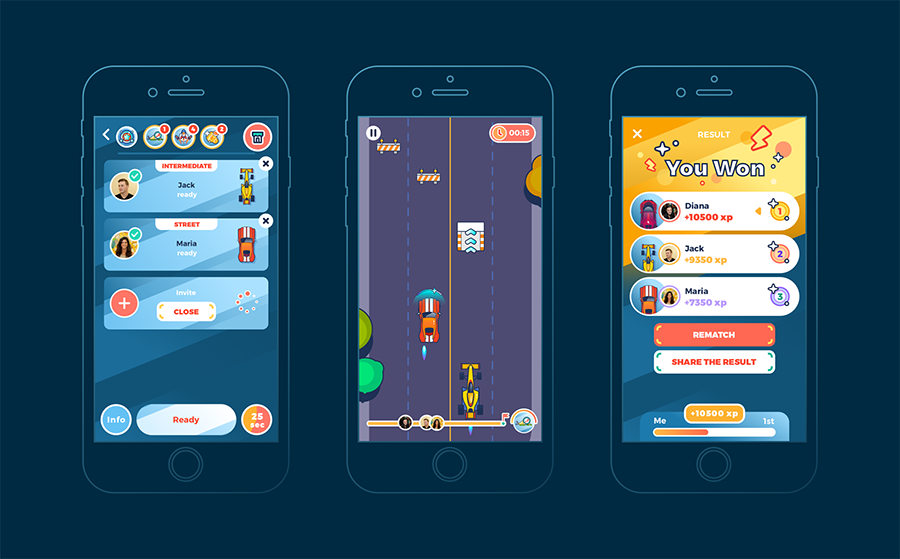
Ở trên, bạn thấy việc hoàn thành giai đoạn tiền phát cho trò chơi nhiều người chơi, màn hình thực tế của trò chơi có thanh tiến trình ở phần dưới cùng và màn hình kết quả. Màn hình kết quả chứa yếu tố mạng xã hội: người dùng có thể chia sẻ kết quả của họ ngay với mạng xã hội của họ, đó là một hỗ trợ tuyệt vời cho việc nâng cao nhận thức về thương hiệu và truyền bá thông tin về ứng dụng. Phông chữ không quá đậm nhưng hãy kiểm tra để cung cấp tính dể đọc.

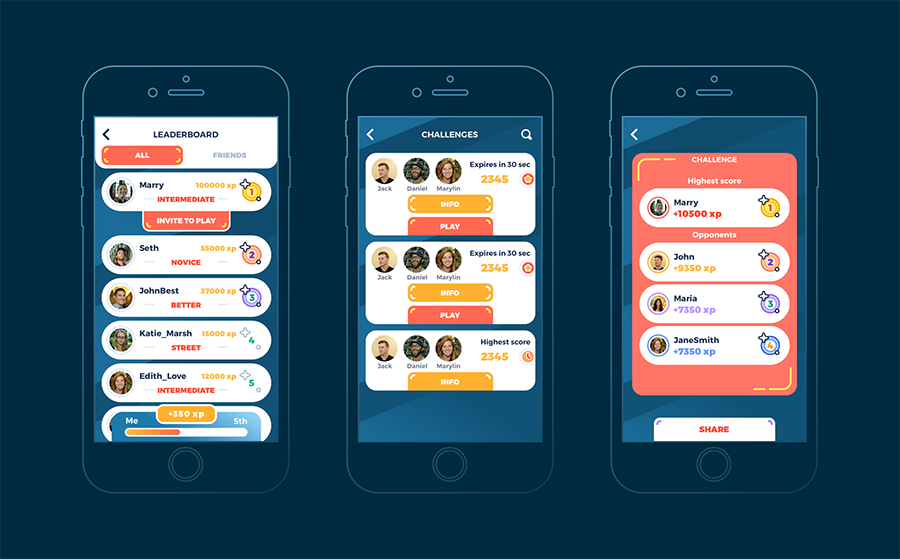
Bảng thành tích đóng vai trò lớn vào động lực người dùng, đặc biệt là trong các ứng dụng trò chơi. Vì vậy, màn hình bảng thành tích của ứng dụng đã cho người dùng ý tưởng về những người chơi giỏi nhất và tiến trình của họ cũng như được bật để mời họ tham gia trò chơi ngay tại đó.

Thiết kế giao diện người dùng cho trò chơi trên thiết bị di động là một thử thách thú vị. Cũng như các ứng dụng game khác, các ứng dụng giải trí và vui chơi cần phải làm việc kỹ lưỡng về phong cách, điều hướng và chuyển tiếp, phân tích sâu và thử nghiệm, chú ý đến chi tiết và phương pháp tiếp cận. Sự kết hợp của những yếu tố này sẽ làm cho người chơi hạnh phúc và cho phép trò chơi nổi bật trong thế giới cạnh tranh khốc liệt.

Bài tập
Thiết kế giao diện người dùng cho trò chơi đua xe di động
Quá trình
Giao diện trò chơi là gì? Trong số các tính năng cơ bản cho thiết kế giao diện người dùng trò chơi dành cho thiết bị di động, cả nhà thiết kế và người dùng chắc chắn sẽ đề cập đến:
- Thông tin của người chơi: Hồ sơ, bảng thành tích, hướng dẫn, dữ liệu về tiến độ và tiền thưởng
- Màn hình «Trước khi chơi»: Các lựa chọn và cài đặt của tất cả các loại, ví dụ: chọn nhân vật, vũ khí, phương tiện, tuyến đường và các loại tương tự
- Màn hình «Khi chơi»: Luồng trò chơi thực tế
- Màn hình «Sau khi chươi»: Dữ liệu về kết quả của màn hình, màn hình «trò chơi trên» hoặc cửa sổ bật lên, v.v.

Thiết kế UX
Cũng như với bất kỳ ứng dụng kinh doanh, giáo dục hoặc tiện ích nào mà chúng tôi đã thiết kế, quá trình thiết kế giao diện người dùng trò chơi bắt đầu từ quá trình wireframing UX. Đó là giai đoạn mà nhà thiết kế tạo nên các tương tác và điều hướng. Wireframes trình bày tập hợp các màn hình đơn sắc để suy nghĩ về bố cục và chuyển tiếp trước khi xem xét hình thức và kiểu dáng. Không có hình ảnh và hoạt ảnh, biểu tượng sơ đồ và kiểu chữ cơ bản - tất cả đều cho phép nhà thiết kế thảo luận để tạo ra một trải nghiệm đơn giản và hiệu quả. Ở đây bạn có thể thấy một số màn hình cho trò chơi Real Racing.

Màn hình đầu tiên (trái sang phải) có bố trí màn hình trò chơi: nút CTA (Call to Action), người dùng bắt đầu trò chơi; dưới nó, họ thấy nút kết nối chúng với lời mời từ những người dùng khác để chạy đua cùng nhau. Phần trên cùng của màn hình cho thấy dữ liệu cơ bản: thanh xăng, số tiền, cửa hàng xe và thông báo, trong khi phần dưới cùng của màn hình cung cấp quyền truy cập vào cài đặt và bảng thành tích.
Màn hình thứ hai đặc trưng cho quá trình lựa chọn xe: thanh trượt của những chiếc xe trượt sang trái và phải hiển thị thông tin về chiếc xe đặc biệt bên dưới nó. Ngoài ra, người dùng có thể chọn màu cho xe và nhấn nút, chọn nó cho trò chơi.
Màn hình thư 3 trình bày cho thấy các chức năng của những người bạn thách thức.
Khi tất cả các tương tác đã được chấp thuận và thử nghiệm, nhà thiết kế tiếp tục làm việc trên giai đoạn thiết kế giao diện người dùng. Mục đích là làm cho luồng tương tác đã được thiết lập trở nên hấp dẫn và thu hút người chơi.
Thiết kế giao diện người dùng
Làm việc trên các giải pháp giao diện người dùng, nhà thiết kế bắt đầu từ các tùy chọn lược đồ màu để thử cái nào sẽ tương ứng tốt hơn với tầm nhìn của khách hàng về kiểu trò chơi. Vì vậy, khách hàng được cung cấp hai biến thể khác nhau: một được dựa trên bảng màu ấm bao gồm nhiều màu cam và đỏ kết hợp với niềm vui và tốc độ trong khi một màu khác sử dụng kết hợp màu lạnh, chủ yếu dựa trên màu xanh, thuộc loại phổ biến nhất trong số các màu yêu thích của người dùng. Các tài sản thiết kế đồ họa như đa dạng các loại xe, biển hiệu, vũ khí, chướng ngại vật và những thứ tương tự, cũng được thiết kế từ đầu cho trò chơi mang lại vẻ ngoài mới mẻ và độc đáo.

Concept dựa trên màu sắc ấm áp

Concept dựa trên màu lạnh
Lần này, khách hàng thích ý tưởng của bảng màu lạnh nhưng muốn thêm cảm giác của các cuộc đua đang diễn ra trong ban đêm. Vì vậy, chọn concept này và dựa vào bảng màu tối: cần thêm vào sự hấp dẫn cảm xúc thích hợp, thiết lập bầu không khí cần thiết và đưa ra nhận thức trực quan phong cách sâu sắc về đồ họa. Gradients dựa trên màu sắc của những chiếc xe được lựa chọn bắt chước cảm giác phản xạ rạng rỡ trên đường đêm. Đây là một số màn hình.

Bạn có thể thấy rằng tất cả các màn hình được trình bày đều có nhiều nút để người thiết kế sử dụng các màu khác nhau để người dùng có thể phân biệt chúng: nút kết nối để bắt đầu trò chơi là yếu tố chính trong bố cục tương phản với các tùy chọn phụ. Các biểu tượng cũng được thiết kế theo phong cách thiết lập hài hòa kết hợp trực quan với các đồ họa khác.

Nền của các màn hình khác nhau sử dụng các đường chéo cung cấp liên kết trực quan với các đường đua. Ở trên, bạn có thể thấy dòng chảy của những người chơi thử thách khác cho một trò chơi ở chế độ nhiều người chơi.

Bộ màn hình này có quá trình lựa chọn xe hơi: thanh trượt cho phép người dùng vuốt các tùy chọn và nhanh chóng xem xét các đặc điểm của chúng. Sau khi chọn mô hình, người dùng cũng có thể chọn màu mong muốn. Như bạn có thể thấy, nhà thiết kế áp dụng cách tiếp cận của nền hỗn hợp: những chiếc xe được hiển thị trên nền sáng trong khi phần còn lại của thông tin và điều khiển nằm trên nền tối. Nó tạo ra sự tương phản thú vị và cung cấp sự phân tách hài hòa của nội dung trên bố cục màn hình.
Ngoài ra, quá trình lựa chọn xe được hỗ trợ với hoạt hình thú vị của xe ô tô kéo, tạo chi tiết vui nhộn để tạo sự tương tác sống động, như bạn có thể thấy ở trên.

Ở trên, bạn thấy việc hoàn thành giai đoạn tiền phát cho trò chơi nhiều người chơi, màn hình thực tế của trò chơi có thanh tiến trình ở phần dưới cùng và màn hình kết quả. Màn hình kết quả chứa yếu tố mạng xã hội: người dùng có thể chia sẻ kết quả của họ ngay với mạng xã hội của họ, đó là một hỗ trợ tuyệt vời cho việc nâng cao nhận thức về thương hiệu và truyền bá thông tin về ứng dụng. Phông chữ không quá đậm nhưng hãy kiểm tra để cung cấp tính dể đọc.

Bảng thành tích đóng vai trò lớn vào động lực người dùng, đặc biệt là trong các ứng dụng trò chơi. Vì vậy, màn hình bảng thành tích của ứng dụng đã cho người dùng ý tưởng về những người chơi giỏi nhất và tiến trình của họ cũng như được bật để mời họ tham gia trò chơi ngay tại đó.

Thiết kế giao diện người dùng cho trò chơi trên thiết bị di động là một thử thách thú vị. Cũng như các ứng dụng game khác, các ứng dụng giải trí và vui chơi cần phải làm việc kỹ lưỡng về phong cách, điều hướng và chuyển tiếp, phân tích sâu và thử nghiệm, chú ý đến chi tiết và phương pháp tiếp cận. Sự kết hợp của những yếu tố này sẽ làm cho người chơi hạnh phúc và cho phép trò chơi nổi bật trong thế giới cạnh tranh khốc liệt.
Tham khảo tubikstudio
