Trong thiết kế, tương tác giữa con người- máy tính và sự phát triển phần mềm. Thiết kế tương tác hay còn được gọi là Interaction Design, được định nghĩa là sự ứng dụng của thiết kế tương tác giữa các sản phẩm kỹ thuật số, môi trường, hệ thống, các dịch vụ. Giống như nhiều lĩnh vực thiết kế khác, thiết kế tương tác cũng có sự quan tâm đến hình thức nhưng trọng tâm chính vẫn là chú trọng vào phản ứng của người dùng. Điều mà thể hiện một cách rõ ràng, thiết kế tương tác khác với lĩnh vực khoa học, kỹ thuật là thiết kế tương tác là sự tổng hợp và mang tính giả thuyết hơn là chú trọng vào bản chất thực tế của sự vật.
Thiết kế tương tác tập trung chủ yếu vào thỏa mãn nhu cầu và mong muốn của phần lớn những đối tượng sẽ dùng sản phẩm, nghiên cứu phần mềm cụ thể thì tập trung chủ yếu vào một nhóm đối tượng cụ thể.
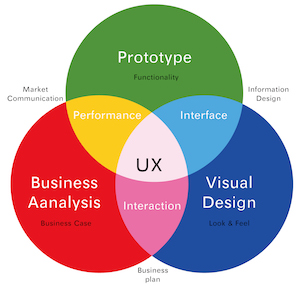
Thiết kế tương tác trong UX Design
[fleft]
 [/fleft]
[/fleft]
Người dùng hiện đại rất thông minh, họ sẽ không bao giờ bị mắc lừa bởi những lời mời chào hào nhoáng, họ càng tránh xa các banner quảng cáo đầy màu lừa đảo. Họ chỉ tin vào mắt mình và đôi khi là những lời kích thích từ người thân, bạn bè. Để thiết kế mang tính tương tác chúng ta sẽ gặp rất nhiều khó khăn.
Bạn đã xem bài viết về hành vi người dùng, chắc hẳn bạn đã biết rằng chúng ta không bao giờ làm khách hàng hài lòng được. Nhưng để người dùng thỏa mái hơn trên website của chúng ta thì cũng không khó thực hiện.
Làm thế nào để hiểu được người dùng? Không, chúng ta không cần quan tâm đến vấn đề này, bởi tâm lý mỗi người khác nhau. Chúng ta chỉ cần đánh giá mức độ chung trong từng tầng lớp người dùng để có được một câu trả lời mang tính khách quan thôi.
Ví dụ: Website của bạn bán đồ dành cho trẻ em thì khách hàng của bạn chắc chắn phần lớn là các bà mẹ. Mẹ nào mà chả thương con, mẹ nào cũng muốn những điều tốt nhất cho con mình. Vậy nếu họ đang ở trang chủ của website, bạn hãy làm các bà mẹ chú ý vào một góc nào đó, nơi đó có thể là hình ảnh về đứa bé, mẹ và bé hoặc đôi lời kích thích sự tò mò về sức khỏe của bé, làm đẹp cho bé …. Mình chắc chắn bà mẹ nào cũng sẽ click vào. Nhưng đích đến của trang đó cần phải phù hợp với lời chào mời thì kết quả mới thành công. Đừng bao giờ treo đầu dê rồi bán thịt chó nhé.
Bạn thấy đấy, như ví dụ bên trên. Chúng ta chỉ cần biết được số đông người dùng vào website của mình là ai thì trang chủ chúng ta đã giải quyết xong. Còn các trang bên trong và bài viết thì tương đối dễ.
Nếu là các trang thì chắc hẳn website của bạn cũng như mọi website khác không có nhiều trang. Hầu hết chúng ta sẽ có trang liên hệ, giới thiệu, nội quy, bảo mật …. Những trang này khách hàng thường ít lui tới nên chúng ta chỉ cần để vài banner chung là được. Quan trọng nhất là trang sản phẩm, chi tiết sản phẩm và bài viết.
Đối với trang sản phẩm thì cần sắp xếp hợp lý cách hiển thị của sản phẩm, giá và mức độ ưu tiên cho các sản phẩm độc đáo trên website của bạn.
Về trang chi tiết sản phẩm thì chúng ta cần hiển thị đầy đủ các thông tin chi tiết về sản phẩm của bạn. Quan trọng nhất là điều hướng mua hàng phải rõ ràng để người dùng có thể tương tác bất cứ lúc nào. Đừng bắt người dùng phải tìm nút mua hàng. Cái này thì bạn cần xem lại bài viết Cấu Trúc Thông Tin Trong UX Design. Bên cạnh việc hiển thị sản phẩm thì bạn cũng nên quan tâm đến vấn đề hiển thị các sản phẩm liên quan. Thông thường chúng ta sẽ sử dụng các hình thức như: liên quan theo chuyên mục, thẻ mà quên đi các cách hiển thị bài viết liên quan theo màu sắc, mức giá, kích thước. Điều này sẽ làm hạn chế tính tương tác từ người dùng rất nhiều. Thêm một vài banner xung quanh nhưng vẫn giữ được nét thẩm mỹ của trang khi hiển thị sẽ giúp website của bạn bắt mắt hơn.

Interaction Design nhấn mạnh vào việc truyền thông trên website với người dùng. Chính vì vậy, khi kết hợp Interaction Design với các thuật ngữ khác dường như rất xung đột. Bạn cần nghiên cứu thật kỹ các thuật ngữ để có thể sắp xếp thông tin hài hòa cho website của mình. Có thể bớt cái này, thêm cái kia. Đừng cố gắng nhồi nhét thông tin rồi một lúc nào đó website của bạn lại biến thành thùng rác internet thì hỏng.
Bên trên mình đã nói đến một số ví dụ cho các bạn dễ hiểu về Interaction Design. Điều quan trọng nhất của Interaction Design chính là vấn đề khách hàng làm gì trên website của mình. Họ vào website, họ sẽ làm gì tiếp theo. Đây là câu hỏi dành cho tất cả các webmasters. Mỗi website đều có thiết kế riêng biệt, đều có một mục đích riêng biệt. Vì vậy để đánh giá người dùng chúng ta cần xem cách họ sử dụng website của mình như thế nào để dễ dàng điều hướng họ tới nơi mình mong muốn.
Interaction Design không quá khó khăn nên mình chỉ giới thiệu cách thức hoạt động của thuật ngữ này. Mong rằng các bài viết về UX Design sẽ giúp bạn một phần nào đó khi thiết kế website. Chúc các bạn thành công.
Nguồn: Likedin
Thiết kế tương tác tập trung chủ yếu vào thỏa mãn nhu cầu và mong muốn của phần lớn những đối tượng sẽ dùng sản phẩm, nghiên cứu phần mềm cụ thể thì tập trung chủ yếu vào một nhóm đối tượng cụ thể.
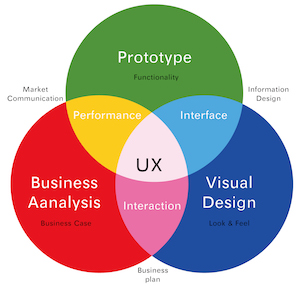
Thiết kế tương tác trong UX Design
[fleft]

Người dùng hiện đại rất thông minh, họ sẽ không bao giờ bị mắc lừa bởi những lời mời chào hào nhoáng, họ càng tránh xa các banner quảng cáo đầy màu lừa đảo. Họ chỉ tin vào mắt mình và đôi khi là những lời kích thích từ người thân, bạn bè. Để thiết kế mang tính tương tác chúng ta sẽ gặp rất nhiều khó khăn.
Bạn đã xem bài viết về hành vi người dùng, chắc hẳn bạn đã biết rằng chúng ta không bao giờ làm khách hàng hài lòng được. Nhưng để người dùng thỏa mái hơn trên website của chúng ta thì cũng không khó thực hiện.
Làm thế nào để hiểu được người dùng? Không, chúng ta không cần quan tâm đến vấn đề này, bởi tâm lý mỗi người khác nhau. Chúng ta chỉ cần đánh giá mức độ chung trong từng tầng lớp người dùng để có được một câu trả lời mang tính khách quan thôi.
Ví dụ: Website của bạn bán đồ dành cho trẻ em thì khách hàng của bạn chắc chắn phần lớn là các bà mẹ. Mẹ nào mà chả thương con, mẹ nào cũng muốn những điều tốt nhất cho con mình. Vậy nếu họ đang ở trang chủ của website, bạn hãy làm các bà mẹ chú ý vào một góc nào đó, nơi đó có thể là hình ảnh về đứa bé, mẹ và bé hoặc đôi lời kích thích sự tò mò về sức khỏe của bé, làm đẹp cho bé …. Mình chắc chắn bà mẹ nào cũng sẽ click vào. Nhưng đích đến của trang đó cần phải phù hợp với lời chào mời thì kết quả mới thành công. Đừng bao giờ treo đầu dê rồi bán thịt chó nhé.
Bạn thấy đấy, như ví dụ bên trên. Chúng ta chỉ cần biết được số đông người dùng vào website của mình là ai thì trang chủ chúng ta đã giải quyết xong. Còn các trang bên trong và bài viết thì tương đối dễ.
Nếu là các trang thì chắc hẳn website của bạn cũng như mọi website khác không có nhiều trang. Hầu hết chúng ta sẽ có trang liên hệ, giới thiệu, nội quy, bảo mật …. Những trang này khách hàng thường ít lui tới nên chúng ta chỉ cần để vài banner chung là được. Quan trọng nhất là trang sản phẩm, chi tiết sản phẩm và bài viết.
Đối với trang sản phẩm thì cần sắp xếp hợp lý cách hiển thị của sản phẩm, giá và mức độ ưu tiên cho các sản phẩm độc đáo trên website của bạn.
Về trang chi tiết sản phẩm thì chúng ta cần hiển thị đầy đủ các thông tin chi tiết về sản phẩm của bạn. Quan trọng nhất là điều hướng mua hàng phải rõ ràng để người dùng có thể tương tác bất cứ lúc nào. Đừng bắt người dùng phải tìm nút mua hàng. Cái này thì bạn cần xem lại bài viết Cấu Trúc Thông Tin Trong UX Design. Bên cạnh việc hiển thị sản phẩm thì bạn cũng nên quan tâm đến vấn đề hiển thị các sản phẩm liên quan. Thông thường chúng ta sẽ sử dụng các hình thức như: liên quan theo chuyên mục, thẻ mà quên đi các cách hiển thị bài viết liên quan theo màu sắc, mức giá, kích thước. Điều này sẽ làm hạn chế tính tương tác từ người dùng rất nhiều. Thêm một vài banner xung quanh nhưng vẫn giữ được nét thẩm mỹ của trang khi hiển thị sẽ giúp website của bạn bắt mắt hơn.

Interaction Design nhấn mạnh vào việc truyền thông trên website với người dùng. Chính vì vậy, khi kết hợp Interaction Design với các thuật ngữ khác dường như rất xung đột. Bạn cần nghiên cứu thật kỹ các thuật ngữ để có thể sắp xếp thông tin hài hòa cho website của mình. Có thể bớt cái này, thêm cái kia. Đừng cố gắng nhồi nhét thông tin rồi một lúc nào đó website của bạn lại biến thành thùng rác internet thì hỏng.
Bên trên mình đã nói đến một số ví dụ cho các bạn dễ hiểu về Interaction Design. Điều quan trọng nhất của Interaction Design chính là vấn đề khách hàng làm gì trên website của mình. Họ vào website, họ sẽ làm gì tiếp theo. Đây là câu hỏi dành cho tất cả các webmasters. Mỗi website đều có thiết kế riêng biệt, đều có một mục đích riêng biệt. Vì vậy để đánh giá người dùng chúng ta cần xem cách họ sử dụng website của mình như thế nào để dễ dàng điều hướng họ tới nơi mình mong muốn.
Interaction Design không quá khó khăn nên mình chỉ giới thiệu cách thức hoạt động của thuật ngữ này. Mong rằng các bài viết về UX Design sẽ giúp bạn một phần nào đó khi thiết kế website. Chúc các bạn thành công.
Nguồn: Likedin
